
সুচিপত্র:
- সরবরাহ
- ধাপ 1: ভিডিও রিভিউ Y গেম ডিজাইন ডকুমেন্ট
- ধাপ 2: মন্টাজে দেল সার্কিটো
- ধাপ 3: সুবির ক্যাডিগো দেল ফুনসিওনামিয়েন্টো আল আরডুইনো
- ধাপ 4: Creación De Sprites Y Personajes
- ধাপ 5: আমদানি লস স্প্রাইটস একটি গডোট ইঞ্জিন প্যারা লা ইমপ্লিমেন্টেশন ডেল ভিডিও জুয়েগো
- পদক্ষেপ 6: ডিসপোজিশন ডি লস এলিমেন্টোস এন প্যান্টাল্লা ওয়াই কনফিগারেশন ডেল প্রজেক্টো
- ধাপ 7: ক্রিয়েশন ডি লস স্ক্রিপ্ট।
- ধাপ 8: ইন্টিগ্রেশন (কন্ট্রোল + ভিডিও জুয়েগো)
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

Modelo Prototipo de un VideoJuego que le অনুমতি
-জুয়ান কামিলো গুজমান-সেবাস্তিয়ান কারমোনা-হুয়ান দিয়েগো বুস্তামন্তে-ঝোনাতান রদ্রিগেজ
সরবরাহ
WEMOS LOLIN 32।
ডস সেন্সর এইচসি এসআর 04।
Pantalla LED 1920x1080, 24, 24MK430H।
Altavoces 2.2W, 3, 5 mm, logitech S120।
Arduino IDE (Para el funcionamiento del control)
পিসকেল (প্যারা লস স্প্রাইটস ওয়াই পারসোনাজেস)। গোডোট (প্যারা লা প্রোগ্রামমেসিয়ান ডেল ভিডিও জুয়েগো)।
লাইব্রেরি: pySerial (Para programmar el firmware de la placa ESP32) NewPing_v1.9.1 (para leer los datos de los sensores) blekeyboard (para comunicar el arduino con el videojuego simulando un teclado)
ধাপ 1: ভিডিও রিভিউ Y গেম ডিজাইন ডকুমেন্ট


En esta sección mostramos la razón de ser de el proyecto y su গেম ডিজাইন ডকুমেন্ট
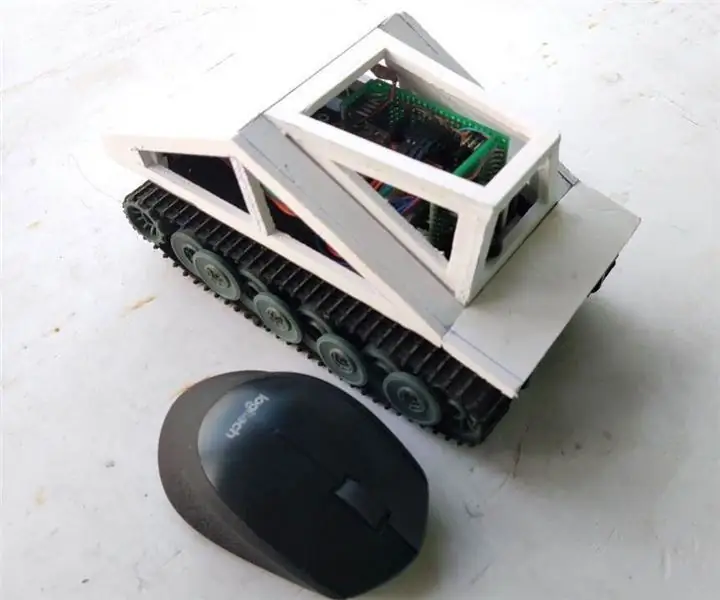
ধাপ 2: মন্টাজে দেল সার্কিটো

Se deben conectar los dos sensores a la placa Wemos Lolin32 como se aprecia en la imagen: Utilizamos 5v y el GND para la alimentación, cada sensor posee dos pines, un echo y un trigger, estos pueden ser cualesquiera pero en la imagen especos usamos en el código, de esta manera se lograra la detección de los movimientos de la mano para mover al personaje y el ángulo del disparo।
ধাপ 3: সুবির ক্যাডিগো দেল ফুনসিওনামিয়েন্টো আল আরডুইনো

Primero debemos añadir las librerías necesarias, al descargarlas deberemos ir al Arduino IDE y en sketch, include library, add. Zip library.. buscamos y agregamos la librerías proporcionadas।
নিউপিং
BleKeyboard
Para poder usar correctamente la placa con arduino IDE usaremos pyserial।
-প্রাইমিরো, ডেসকারগারেমোস পাইথন, প্রসেসেরমোস এবং ডাইকারগার এল আর্কাইভো পিআইপি, লো ইউবিকেরেমোস এন ইউনা কনসোলা পাইথন ওয়াই এসক্রাইব্রেমোস এল কোমান্ডো get-pip.py, পোস্টারমেন্টমেন্ট এন উনা কনসোলা নুয়েভা ডি পাইথন এসক্রিব্রেমোস এল কোমান্ডো: পাইথন -পাইথন -পাইথন -পাইথোন funcionado correctamente ya podremos usar la placa con Arduino IDE
Después subimos el código para el funcionamiento del control, que se encuentra en el archivo controller.ino।
Este código permite leer los valores de dos sensores de proximidad, y dependiendo de los valores de cada sensor, usa la librería BleKeyboard para simular las pulsasiones de arriba, abajo, izquierda y derecha
ধাপ 4: Creación De Sprites Y Personajes



Deberemos usar un creador de sprites libre para poder crear propios personajes, objetos, enemigos etc.
En este caso se uso el creador piskel (https://www.piskelapp.com) para la creación de los enemigos, el personaje controlable, este editor permite guardar los sprites como imagenes-p.webp
ধাপ 5: আমদানি লস স্প্রাইটস একটি গডোট ইঞ্জিন প্যারা লা ইমপ্লিমেন্টেশন ডেল ভিডিও জুয়েগো


Debemos importar los sprites anteriormente creados para poder empezar la creación del videojuego। Para importar los sprites al juego, añadimos un nodo de sprite y en sus propiedades elegimos como textura la imagen-p.webp
পদক্ষেপ 6: ডিসপোজিশন ডি লস এলিমেন্টোস এন প্যান্টাল্লা ওয়াই কনফিগারেশন ডেল প্রজেক্টো

De esta manera se agregan cada uno de los elementos al entorno para desarrollar el videojuego, para agregar un nodo perteneciente a otro (Como el caso del jugador con su sprite y collider más su brazo) damos click en el nodo y damos click en añadir hijo ।
নোটা: Algunas configuraciones de los nodos son necesarios para el correcto funcionamiento, como verificar que los nodos tienen conectados correctamente los eventos (En este caso los eventos que implican a la bala, el enemigo y al jugador), Asignarle los gross: Jugador y Enemigo tienen sus grupos con su mismo nombre y LimiteBalas tiene el grupo llamado Screen, configurar el tamaño de la ventana en Proyecto> ajustes de proyecto> ventana a un 1600x600, y tener en cuenta que algunos node de nos nos se aprecian en la imagen para poder ser accedidos correctamente, también podemos definir los controles que se asignan a la altura y ángulo de disparo del personaje en la ventana Proyecto> ajustes del proyecto> mapas de entrada, aquí podemos quere que que que conceros por defecto tenemos las flechas (Arriba y abajo para altura y izquierda y derecha para el angulo)।
ধাপ 7: ক্রিয়েশন ডি লস স্ক্রিপ্ট।



Tendremos que crear los scripts de movimiento de personaje, enemigos, scripts de disparos, puntaje, enemigos derrotados, audio y la detección del fin del juego। গুডোট ইঞ্জিন তে দা লা পসিবিলিড ডে প্রোগ্রামার এস্টোস স্ক্রিপ্ট usando C# o usar su propio lenguaje. GD
একটি ধারাবাহিকতা se muestran las instancias de todos los scripts de esta manera:
"nombreScript.cs (NombreNodo) -> descripción"
Para agregar un script a un nodo, damos click derecho sobre yl y damos click en añadir nodo, escogemos nombre y lenguaje para el script।
স্ক্রিপ্টগুলি এল কন্ট্রোল দেল নিভেল: infinite_bg.cs (Level1) -> El movimiento infinito del fondo, calcular puntaje y determinar cuando pierde।
সিস্টেম ব্যবহার করে;
পাবলিক ক্লাস infinite_bg: নোড
{পাবলিক ডবল puntaje = 0; পাবলিক বুল ভিভো = সত্য; ব্যক্তিগত স্প্রাইট পটভূমি = নতুন স্প্রাইট [5]; ব্যক্তিগত ফ্লোট bg_width = 1598f; ব্যক্তিগত ভাসা move_speed = 400f; ব্যক্তিগত ফ্লোট min_X = -1300f; // নোড যখন প্রথমবারের মতো দৃশ্যের গাছের মধ্যে প্রবেশ করে তখন ডাকা হয়। পাবলিক ওভাররাইড void _Ready () {for (int i = 1; i <6; i ++) {backgrounds [i-1] = GetNode ("Background"+i); }}
// প্রতিটি ফ্রেমে ডাকা হয়। 'ডেল্টা' হল পূর্ববর্তী ফ্রেমের পরে অতিবাহিত সময়।
পাবলিক ওভাররাইড ভয়েড _প্রসেস (ফ্লোট ডেল্টা) {জন্য (int i = 0; i <backgrounds. Length; i ++) {Vector2 temp = backgrounds . GetPosition (); temp.x -= move_speed * ডেল্টা; যদি (temp.x <= min_X) {temp.x += bg_width * backgrounds. Length; } পটভূমি । সেটপোজিশন (টেম্প); } যদি (vivo) {puntaje += 0.01; Area2D BotonReinicio = GetNode ("BotonReinicio"); ভেক্টর 2 এস্কালা = নতুন ভেক্টর 2 (0, 0); BotonReinicio. Scale = escala; লেবেল Puntaje = GetNode ("CanvasLayer/puntaje"); Puntaje. Text = Math. Round (puntaje, 0). ToString (); } অন্য {Area2D BotonReinicio = GetNode ("BotonReinicio"); ভেক্টর 2 এস্কালা = নতুন ভেক্টর 2 (1, 1); BotonReinicio. Scale = escala; }
}
}
Reinicio: botonReinicio.gd (botonReinicio) -> Controla el funcionamiento del botón para volver a empezar।
এলাকা 2D প্রসারিত করে
func _on_Area2D_input_event (viewport, event, shape_idx):
যদি ইভেন্ট হয় InputEventMouseButton: if event.is_pressed (): get_tree ()। reload_current_scene ()
Jugador: jugador.gd (Jugador) -> Controla el movimiento del jugador।
KinematicBody2D প্রসারিত করে
var গতি = ভেক্টর 2 ()
func _ready ():
মুদ্রণ (self.get_path ()); func _physics_process (delta): if (position.y = 570): motion.y = -150 else: if (Input.is_action_pressed ("ui_up")): motion.y += -20 else: if (Input.is_action_pressed ("ui_down")): motion.y+= 20 গতি = move_and_slide (গতি)
Disparo: Disparo_ Brazo.gd (Brazo) -> controla el angulo del arma y instancia un nuevo disparo cada cierto tiempo
এলাকা 2D প্রসারিত করে
var বালা = প্রিলোড ("res: //Escena/bala.tscn");
var ডিসপারো = সত্য; রপ্তানি var velocidad = 1000; রপ্তানি var অনুপাত = 0.4;
# প্রতিটি ফ্রেমে কল করা হয়েছে। 'ডেল্টা' হল পূর্ববর্তী ফ্রেমের পর অতিবাহিত সময়।
func _process (delta): if rotation_degrees> -40: if Input.is_action_pressed ("ui_left"): rotation_degrees += -5 if rotation_degrees <45: if Input.is_action_pressed ("ui_right"): rotation_degrees += 5 if (disparo): var bala_creada = bala.instance (); bala_creada.position = get_global_position (); bala_creada.rotation_degrees = আবর্তন_ ডিগ্রী; bala_creada.apply_impulse (Vector2 (), Vector2 (velocidad, 0)। rotated (rotation)) get_tree ()। get_root ()। add_child (bala_creada); ডিসপারো = মিথ্যা; ফলন (get_tree ()। create_timer (অনুপাত), "সময়সীমা") disparo = সত্য;
Colisiones: enemigo.gd (Enemigo) y bala.gd (Bala) -> verificar y actuar ante una colisión (Enemigo y bala) (Enemigo y jugador)।
KinematicBody2D প্রসারিত করে
#ডিটারমিনা লা ভেলোসিডাদ ডেল এনেমিগো
var velocidad = -500; func _process (delta): move_and_slide (Vector2 (velocidad, 0)) pass
func _on_Area2D_body_entered (শরীর):
if body.is_in_group ("Jugador"): body.queue_free (); get_node ("/root/Level1")। ভিভো = মিথ্যা; if body.is_in_group ("Screen"): queue_free ();
RigidBody2D প্রসারিত করে
#
func _on_Bala_body_entered (শরীর):
যদি body.is_in_group ("Enemigo"): body.queue_free (); queue_free (); get_node ("/root/Level1")। পান্তেজ += 5; if body.is_in_group ("Screen"): queue_free ();
Enemigos: EnemySpawner.gd (EnemySpawner)-> aparición aleatoria de enemigos।
নোড প্রসারিত করে
var শত্রু = প্রিলোড ("res: //Escena/Enemigo.tscn");
var aparicion = 0.8; রপ্তানি var aparecer = true;
func _process (বদ্বীপ):
যদি (aparecer): spawn () aparecer = মিথ্যা; ফলন (get_tree ()। create_timer (aparicion), "timeout") aparecer = true; func spawn (): var enemigo = শত্রু.instance (); var পজ = ভেক্টর 2 (); pos.x = 1632; pos.y = Rand_range (32, 592); enemigo.set_position (pos); get_node ("ধারক")। add_child (enemigo)
Los nodos Enemigo y bala se encuentran en dos escenas independientes, que toman su mismo nombre, bala.tscn y enemigo.tscn।
গিট কন ভিডিও গেম টার্মিন্যাডো:
github.com/jcamiloguzman/ArduPack
ধাপ 8: ইন্টিগ্রেশন (কন্ট্রোল + ভিডিও জুয়েগো)



Una vez tenemos el correcto funcionamiento de nuestro videojuego y de nuestro control, es hora de realizar la integración de los dos, este es el paso más fácil gracias a la forma en la que está कार्यान्वयन এল নিয়ন্ত্রণ, ya que va a simular el teclado de nuestra computadora, para ello debemos conectar el circuito con el código y los sensores montados y funcionando y nuestro juego ejecutándose, en el momento de encender el control, estará buscando un emparejamiento vía Bluetooth, lo que haremos conáre con entre conáre empire al juego, si todo ha funcionado correctamente se podría disfrutar de ArduPack con su control no concional।
Agregamos un nuevo dispositivo Bluetooth y lo buscamos con el nombre de ESP32 BLE কীবোর্ড, una vez seleccionado debería emparejarse y conectarse automáticamente।
একটি জুগার!
প্রস্তাবিত:
ব্যবহারিক Arduino ESP32 ওয়্যারলেস ওয়াল আউটলেট LED স্ট্রিপ কন্ট্রোলার: 6 টি ধাপ

ব্যবহারিক Arduino ESP32 ওয়্যারলেস ওয়াল আউটলেট LED স্ট্রিপ কন্ট্রোলার: এটি কম খরচে LED স্ট্রিপগুলির জন্য একটি খুব ব্যবহারিক DIY ওয়্যারলেস ওয়াল আউটলেট কন্ট্রোলার। তারা আরজিবি লেড স্ট্রিপগুলির সাথে ভাল কাজ করে। ইবে ওয়াইফাই কন্ট্রোলারটি ভালভাবে নির্মিত নয় এবং সহজেই ভেঙে যায়। Als
ESP32-CAM FPV Arduino Wifi Control Tank with WebApp Controller_p1_introduction: 3 ধাপ

ESP32-CAM FPV Arduino Wifi Control Tank with WebApp Controller_p1_introduction: হাই, আমি টনি ফেম। বর্তমানে, আমি একজন ভিয়েতনামী বাষ্প শিক্ষক এবং একজন শখের মানুষ। আমার ইংরেজি সম্পর্কে আগাম দু Sorryখিত। আমি আগে একটি Arduino ব্লুটুথ নিয়ন্ত্রিত ট্যাঙ্ক তৈরি করার জন্য একটি নির্দেশ লিখেছিলাম কিন্তু এটি ভিয়েতনামিজ। রেফারেন্স লিঙ্ক: P1। আরডুইনো বি
Arduino IDE এবং Visuino দিয়ে ESP32 M5Stack StickC কিভাবে প্রোগ্রাম করবেন: 12 টি ধাপ

Arduino IDE এবং Visuino দিয়ে ESP32 M5Stack StickC কিভাবে প্রোগ্রাম করবেন: এই টিউটোরিয়ালে আমরা শিখব কিভাবে Arduino IDE এবং Visuino দিয়ে ESP32 M5Stack StickC প্রোগ্রাম করতে হয়। একটি বিক্ষোভ ভিডিও দেখুন
ESP32 দিয়ে শুরু করা - Arduino IDE এ ESP32 বোর্ড ইনস্টল করা - ESP32 ব্লিঙ্ক কোড: 3 ধাপ

ESP32 দিয়ে শুরু করা | Arduino IDE এ ESP32 বোর্ড ইনস্টল করা | ESP32 ব্লিঙ্ক কোড: এই নির্দেশাবলীতে আমরা দেখব কিভাবে esp32 এর সাথে কাজ শুরু করতে হয় এবং কিভাবে Arduino IDE তে esp32 বোর্ড ইনস্টল করতে হয় এবং আমরা arduino IDE ব্যবহার করে ব্লিংক কোড চালানোর জন্য esp 32 প্রোগ্রাম করব
IoT Wallet (Firebeetle ESP32, Arduino IDE এবং Google স্প্রেডশীট সহ স্মার্ট ওয়ালেট): ১ Ste টি ধাপ (ছবি সহ)

IoT Wallet (Firebeetle ESP32, Arduino IDE এবং Google স্প্রেডশীট সহ স্মার্ট ওয়ালেট): ইন্সট্রাকটেবলস পকেট সাইজ প্রতিযোগিতায় প্রথম পুরস্কার! এগুলি রাতারাতি পরিবর্তিত হয় এবং আপনি কখনই জানেন না যে আপনার দেওয়ালে এখনও অনেক 'আসল' অর্থ রয়েছে
