
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-06-01 06:08.

স্প্রেডশীট ডেটা হেরফের করতে পারলেও তা প্রদর্শন করছে না। ঠিক এই কারণেই এতগুলি বিশেষায়িত ডেটা ভিজ্যুয়ালাইজেশন এবং বিআই ড্যাশবোর্ড সংস্থাগুলি পপ আপ শুরু করেছে। এই পণ্যগুলির বেশিরভাগের সমস্যা হল এগুলি সাধারণত ব্যয়বহুল এবং সেট আপ করা কঠিন। এই টিউটোরিয়ালটি আপনাকে আপনার Google Sheets ডেটা থেকে একটি সুন্দর, শেয়ারযোগ্য, রিয়েল-টাইম আপডেট করার ড্যাশবোর্ড তৈরির একটি সহজ, সস্তা উপায় দেখাবে।
সরবরাহ
- গুগল শীট: একটি শক্তিশালী স্প্রেডশীট যা আপনি আপনার ওয়েব ব্রাউজারে ব্যবহার করতে পারেন (বিনামূল্যে)।
- প্রাথমিক অবস্থা: একটি ডেটা স্ট্রিমিং এবং ভিজ্যুয়ালাইজেশন পরিষেবা যা আপনি আপনার ওয়েব ব্রাউজারে রিয়েল-টাইম ড্যাশবোর্ড তৈরি করতে ব্যবহার করতে পারেন (শিক্ষার্থীদের জন্য বিনামূল্যে, $ 9.99/mo বা অন্যদের জন্য $ 99/বছর)।
ধাপ 1: এটি কিভাবে কাজ করে
প্রাথমিক অবস্থা হল একটি ডেটা স্ট্রিমিং পরিষেবা, যার মানে আপনি টাইম-সিরিজের ডেটা (যেমন টাইমস্ট্যাম্প সহ ডেটা) এর API- এ ঠেলে দিতে পারেন। অন্য কথায়, যদি 5:45 PM তে তাপমাত্রা 50 ডিগ্রি হয়, আমরা সহজেই সেই তথ্যটি একটি ডেটা পয়েন্ট হিসাবে প্রারম্ভিক রাজ্য API- এ পাঠাতে পারি। একবার আপনার অ্যাকাউন্টে সেই ডেটা হয়ে গেলে, আপনি সেই ডেটা ভিজ্যুয়ালাইজেশনে প্রদর্শন করতে পারেন এবং একটি কাস্টম ডেটা ড্যাশবোর্ড তৈরি করতে পারেন যা আপনি আপনার ওয়েব ব্রাউজারে দেখতে পারেন। আপনার স্প্রেডশীট থেকে আপনার প্রারম্ভিক রাজ্য অ্যাকাউন্টে ডেটা পাঠানোর জন্য আপনাকে কেবল Google পত্রক পেতে হবে যখন আপনি এটি পাঠাতে চান।
গুগল শীটগুলির একটি দুর্দান্ত স্ক্রিপ্টিং বৈশিষ্ট্য রয়েছে যা আমরা এটি করতে একটি কাস্টম ফাংশন তৈরি করতে ব্যবহার করতে পারি। আমাদের শুধু গুগল স্ক্রিপ্টে একটি ফাংশন লিখতে হবে যা প্রাথমিক রাজ্য API- এ ডেটা পাঠাবে। আপনার স্প্রেডশীটে এই ফাংশনটি কল করা সহজ হবে এবং আমরা যা চাই তা আপনাকে পাঠাতে দিন
ধাপ 2: একটি প্রাথমিক অবস্থা ডেটা বালতি তৈরি করুন

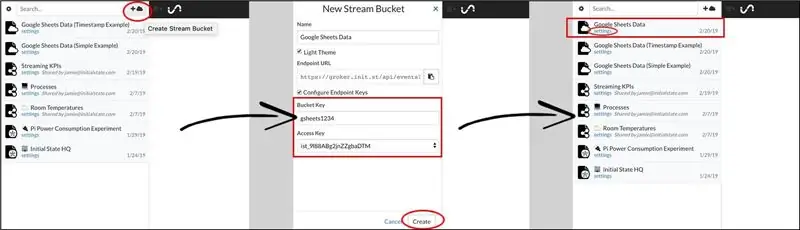
একটি প্রাথমিক রাজ্য অ্যাকাউন্টের জন্য এখানে নিবন্ধন করুন, যদি আপনার ইতিমধ্যে একটি না থাকে। একবার আপনি নিবন্ধিত এবং লগ ইন হয়ে গেলে, একটি নতুন ডেটা বালতি তৈরি করতে আপনার বালতি শেল্ফের উপরে +ক্লাউড আইকনে ক্লিক করুন। এটি আপনার স্ট্রিমিং গুগল শীট ডেটার গন্তব্য হবে। এই বালতিতে ডেটা পাঠাতে, আপনার দুটি কী দরকার। একটি হল আপনার ব্যক্তিগত অ্যাকাউন্ট অ্যাক্সেস কী যা আপনার অ্যাকাউন্টে ডেটা নির্দেশ করবে। দ্বিতীয় কী হল বাকেট কী, যা আপনার অ্যাকাউন্টে কোন ডেটা বালতিতে প্রবেশ করা উচিত তা নির্দিষ্ট করতে ব্যবহৃত হয়। নিউ স্ট্রিম বাকেট ডায়ালগ বক্সে আপনি যেই বাকেট কী নাম চান তা নির্দিষ্ট করতে পারেন। আপনার অ্যাক্সেস কীও তালিকাভুক্ত করা হবে। এই নতুন ডেটা বালতি তৈরি করতে Create বাটনে ক্লিক করুন। আপনি আপনার বালতি শেলফে তালিকাভুক্ত নতুন ডেটা বালতি দেখতে পাবেন। আপনি বাকেট কী এবং অ্যাক্সেস কী দেখতে ডেটা বালতি নামের অধীনে সেটিংস লিঙ্কে ক্লিক করতে পারেন। পরবর্তী ধাপের জন্য আপনার এই কীগুলির প্রয়োজন হবে। আপনার প্রাথমিক রাজ্যের ডেটা বালতি ডেটা পাওয়ার জন্য প্রস্তুত।
ধাপ 3: একটি গুগল স্ক্রিপ্ট তৈরি করুন


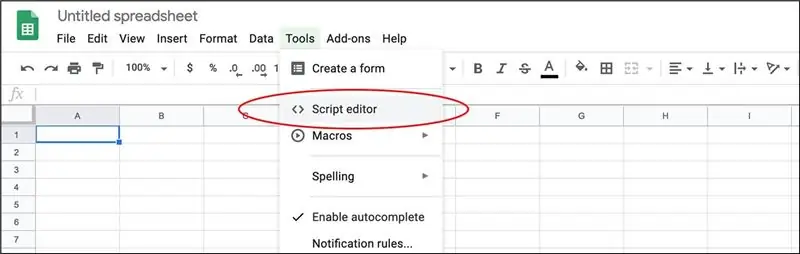
একটি নতুন গুগল শীট স্প্রেডশীট তৈরি করুন। গুগল স্ক্রিপ্ট এডিটর খুলতে Tools -> Script editor- এ ক্লিক করুন। আপনার স্ক্রিপ্ট এডিটরে নিম্নলিখিত ফাংশনটি কপি এবং পেস্ট করুন:
ফাংশন streamData (signalName, value, enable) {
var accessKey = 'আপনার অ্যাক্সেস কী এখানে রাখুন'; var bucketKey = 'আপনার বালতি কি এখানে রাখুন'; যদি (! signalName) {signalName = 'UnknownData'; } যদি (সক্ষম) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (মান); UrlFetchApp.fetch (url); return signalName + '=' + মান; }}
লাইন 2 এ আপনার অ্যাকাউন্ট ইনিশিয়াল স্টেট অ্যাক্সেস কী এবং লাইন 3 এ আপনার ইনিশিয়াল স্টেট বাকেট কী স্থাপন করতে হবে। এই স্ক্রিপ্টটি সংরক্ষণ করতে ফাইল -> সংরক্ষণে ক্লিক করুন এবং সমস্ত পরিবর্তন প্রয়োগ করুন (যদি আপনি আপনার পরিবর্তনগুলি সংরক্ষণ না করেন তবে আপনার স্প্রেডশীট এই নতুন ফাংশনটি ব্যবহার করতে পারে না)।
আসুন আমরা সদ্য তৈরি করা ফাংশনটি দেখে নিই। streamData (signalName, value, enable) এর জন্য তিনটি ইনপুট প্যারামিটার প্রয়োজন। signalName হল ডেটা স্ট্রিমের নাম (যেমন তাপমাত্রা)। মান হল ডেটা স্ট্রিমের বর্তমান মান (উদা 50)। Enable হয় সত্য বা মিথ্যা এবং যখন আমরা আসলে আমাদের ডেটা বালতিতে ডেটা পাঠাই তখন নিয়ন্ত্রণ করতে ব্যবহৃত হয়। লাইন 8 হল কোডের লাইন যা আসলে ইউআরএল প্যারামিটার ব্যবহার করে প্রাথমিক রাজ্য এপিআইকে কল করে।
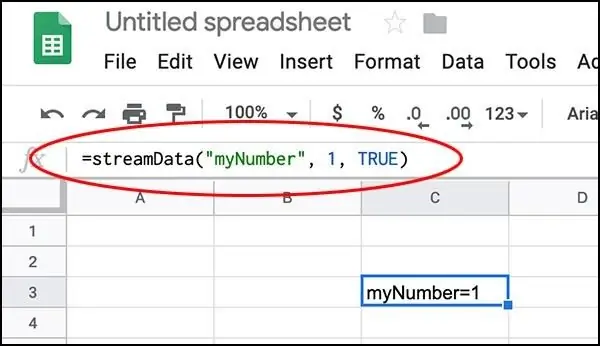
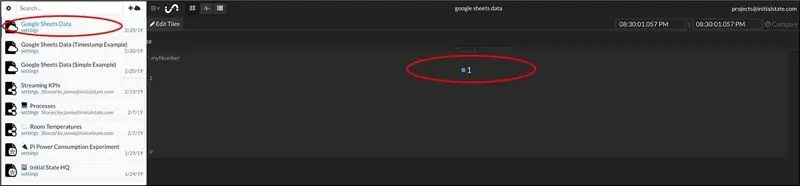
আপনি এই সূত্র দিয়ে আপনার স্প্রেডশীটে একটি সেল সম্পাদনা করে পরীক্ষা করতে পারেন: = streamData ("myNumber", 1, TRUE) এবং ENTER চাপুন। যদি ডেটা সফলভাবে পাঠানো হয়, তাহলে সেলটি myNumber = 1 ফেরত দিতে হবে।
আপনার প্রাথমিক রাজ্য অ্যাকাউন্টে ফিরে যান এবং আপনার নতুন ডেটা বালতিতে ক্লিক করুন। আপনার দেখা উচিত যে 1 নম্বরটি myNumber নামে একটি নতুন ডেটা স্ট্রীমে পাঠানো হয়েছিল। মান এবং সংকেত নাম পরিবর্তন করার সাথে সাথে খেলুন এবং আপনার ড্যাশবোর্ড পরিবর্তন দেখুন।
ধাপ 4: একটি উদাহরণ স্প্রেডশীট

এই লিঙ্কটি আপনাকে একটি উদাহরণ স্প্রেডশীটে নিয়ে যাবে যা দুটি ভিন্ন স্থানে স্ট্রিমডাটা ফাংশন ব্যবহার করে, একটি myNumber এর মান পাঠানোর জন্য এবং অন্যটি myString এর মান পাঠানোর জন্য। এই স্প্রেডশীটের সাথে খেলতে আপনার নিজের গুগল স্ক্রিপ্ট ফাংশন যোগ করার জন্য আপনাকে এই উদাহরণটি অনুলিপি করতে হবে এবং ধাপ 2 পুনরাবৃত্তি করতে হবে। সক্ষম C2 এ নির্দিষ্ট করা আছে। আপনার ডেটা বালতিতে কোনো অবাঞ্ছিত ডেটা না পাঠিয়ে পরিবর্তন করতে এবং ডেটা স্ট্রিমিং সক্ষম করতে TRUE এ ফিরে আসার জন্য কেবল এটিকে মিথ্যাতে পরিবর্তন করুন
লক্ষ্য করুন আপনি আপনার ড্যাশবোর্ডে সংখ্যা, স্ট্রিং বা এমনকি ইমোজি স্ট্রিম করতে পারেন। যেকোনো সময় ইনপুট ভেরিয়েবল পরিবর্তন হলে, স্ট্রিমডাটা ফাংশন এক্সিকিউট করে এবং ডেটা পাঠায়।
ধাপ 5: টাইমস্ট্যাম্প নির্দিষ্ট করা (অতীত থেকে স্ট্রিম ডেটা)


যখনই আমাদের গুগল স্ক্রিপ্ট ফাংশনে ডেটা ইনপুট পরিবর্তন হয় তখন প্রথম উদাহরণটি কেবল ইউআরএল প্যারামিটারের মাধ্যমে ডেটা পাঠায়। এই ডেটা পয়েন্টের জন্য যে টাইমস্ট্যাম্প ব্যবহার করা হয় তা হল API যখনই ডেটা গ্রহণ করবে। যদি আপনি একটি টাইমস্ট্যাম্প নির্দিষ্ট করতে চান? উদাহরণস্বরূপ, আপনি যদি এক মাস আগে থেকে আপনার ড্যাশবোর্ডে ডেটা পাঠাতে চান? প্রাথমিক রাজ্য এপিআই (এখানে ডকুমেন্টেশন) আমাদের ঠিক তেমনটি করতে দেয়। আমাদের শুধু একটি ভিন্ন গুগল স্ক্রিপ্ট ফাংশন লিখতে হবে যা টাইপস্ট্যাম্পে ইনপুট প্যারামিটার হিসেবে নেয়:
ফাংশন streamDataTime (signalName, value, timestamp, enable) {
যদি (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'আপনার অ্যাক্সেস কী এখানে রাখুন', 'X-IS-BucketKey': 'আপনার বালতি কি এখানে রাখুন', 'Accept-Version': '~ 0'} var data = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; যদি (সক্ষম) {UrlFetchApp.fetch ('https://groker.init.st/api/events', অপশন); return signalName + '=' + মান; }}
উপরের গুগল স্ক্রিপ্ট একটি টাইমস্ট্যাম্প ইনপুট প্যারামিটার যোগ করে। এই স্ক্রিপ্টটি HTTPS POST এর মাধ্যমে JSON বস্তু পাঠিয়ে প্রাথমিক রাজ্য API কে কল করে। আপনাকে যা করতে হবে তা হল আপনার প্রাথমিক রাজ্য অ্যাক্সেস কী এবং বাকেট কী 6 এবং 7 লাইনে নির্দিষ্ট করুন।
টাইমস্ট্যাম্প অবশ্যই iso8601 ফরম্যাটেড (iso8601 এর তথ্য)। একটি উদাহরণ iso8601 টাইমস্ট্যাম্প হল "2019-01-01T18: 00: 00-06: 00"। এই টাইমস্ট্যাম্পটি জানুয়ারী 1, 2019, 6:00 pm CT এর সমতুল্য। টাইমস্ট্যাম্পের "-06: 00" অংশটি নির্দিষ্ট করে টাইমজোন। যদি আপনি আপনার টাইমজোন নির্দিষ্ট না করেন, তাহলে সময়টি ইউটিসি বলে ধরে নেওয়া হয়। যখন আপনি টাইলসে প্রাথমিক অবস্থায় আপনার ডেটা দেখবেন, আপনার ডেটা প্রদর্শনের জন্য আপনার ব্রাউজারের স্থানীয় সময় অঞ্চল ব্যবহার করা হবে।
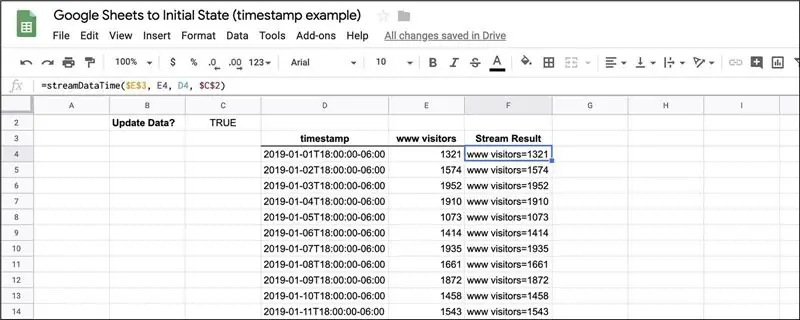
এই লিঙ্কটি আপনাকে একটি উদাহরণ স্প্রেডশীটে নিয়ে যাবে যা F কলামে streamDataTime ফাংশন ব্যবহার করে। এই স্প্রেডশীটের সাথে খেলতে আপনার নিজের গুগল স্ক্রিপ্ট ফাংশন যোগ করার জন্য আপনাকে এই উদাহরণটি অনুলিপি করতে হবে এবং ধাপ 2 পুনরাবৃত্তি করতে হবে। এই উদাহরণটি জানুয়ারিতে মাসের প্রতিটি দিনের জন্য ওয়েবসাইট দর্শকদের সংখ্যা লগ করে।
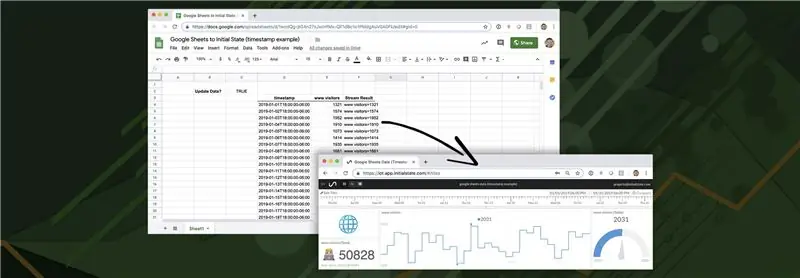
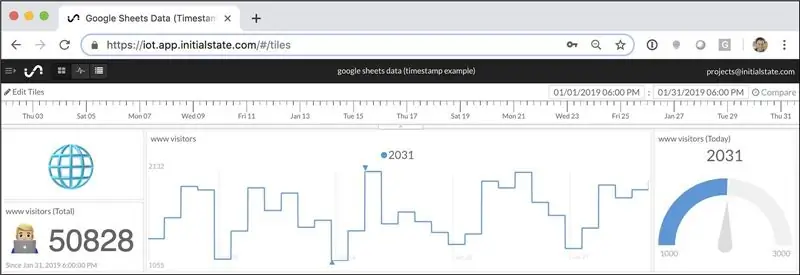
প্রারম্ভিক রাজ্যের ড্যাশবোর্ডে এই উদাহরণ স্প্রেডশীটটি স্ট্রিম করা উপরেরটির মতো দেখতে পারে (আপনি এই ড্যাশবোর্ডটি https://go.init.st/v8sknuq এ দেখতে পারেন)। গুগল শীটস ডেটা (কলাম ডি) এ নির্দিষ্ট টাইমস্ট্যাম্পের সাথে ড্যাশবোর্ড লাইনের শীর্ষে টাইমলাইন লক্ষ্য করুন। এই ড্যাশবোর্ড একটি গেজ এবং ইমোজি ব্যবহার করে টাইলসের প্রসঙ্গ যোগ করে। আপনি এই নির্দেশাবলী অনুসরণ করে আপনার উদাহরণে এই সঠিক ড্যাশবোর্ড লেআউটটি আমদানি করতে পারেন। আপনার ডেটাকে আরও প্রসঙ্গ দিতে আপনি আপনার ড্যাশবোর্ডে একটি পটভূমি চিত্র যুক্ত করতে পারেন।
ধাপ 6: উপসংহার
আপনি একটি গুগল শীট স্প্রেডশীটে যে কোন সংখ্যক KPI যোগ করতে পারেন এবং এই উদাহরণে মৌলিক নীতিগুলি ব্যবহার করে সেগুলিকে একটি ড্যাশবোর্ডে প্রবাহিত করতে পারেন। আপনি একক ড্যাশবোর্ডে ডেটা পাঠানোর জন্য একাধিক স্প্রেডশিট সেট করতে পারেন। আপনি আপনার গুগল শীট স্প্রেডশীটের মতো একই ড্যাশবোর্ডে ডেটা পাঠানোর জন্য সেন্সর বা অন্যান্য অ্যাপ্লিকেশন সেট আপ করতে পারেন এবং এমনকি গাণিতিকভাবে আপনার ড্যাশবোর্ডের ভিতরে সেই বিভিন্ন ডেটা উৎসগুলিকে একত্রিত করতে পারেন।
প্রস্তাবিত:
লাইভ আরডুইনো ডেটা থেকে সুন্দর প্লট তৈরি করুন (এবং এক্সেলে ডেটা সংরক্ষণ করুন): 3 টি ধাপ

লাইভ Arduino ডেটা থেকে সুন্দর প্লট তৈরি করুন (এবং এক্সেল এ ডেটা সংরক্ষণ করুন): আমরা সবাই আমাদের P … লটার ফাংশন Arduino IDE তে খেলতে পছন্দ করি। পয়েন্ট যোগ করা হয় এবং এটি বিশেষ করে চোখের জন্য সুখকর নয়। Arduino IDE চক্রান্তকারী না
উবিডট এবং গুগল-শীট ব্যবহার করে টেম্প/আর্দ্রতা ডেটা বিশ্লেষণ: 6 টি ধাপ

উবিডটস এবং গুগল-শীট ব্যবহার করে টেম্প/আর্দ্রতা ডেটা বিশ্লেষণ: এই টিউটোরিয়ালে, আমরা তাপমাত্রা এবং আর্দ্রতা সেন্সর ব্যবহার করে বিভিন্ন তাপমাত্রা এবং আর্দ্রতা ডেটা পরিমাপ করব। আপনি কিভাবে ইউবিডটসে এই ডেটা পাঠাবেন তাও শিখবেন। যাতে আপনি বিভিন্ন অ্যাপ্লিকেশনের জন্য যেকোন জায়গা থেকে এটি বিশ্লেষণ করতে পারেন। এছাড়াও পাঠানোর মাধ্যমে
গুগল শীট এবং গুগল স্ক্রিপ্ট ব্যবহার করে আবহাওয়ার তথ্য: 7 টি ধাপ

গুগল শীট এবং গুগল স্ক্রিপ্ট ব্যবহার করে আবহাওয়ার তথ্য: এই ব্লগটুটে, আমরা অ্যাডাফ্রুট হুজা ইএসপি 8266 ব্যবহার করে গুগল শীটে এসএইচটি 25 সেন্সরের রিডিং পাঠাতে যাচ্ছি যা ইন্টারনেটে ডেটা পাঠাতে সাহায্য করে। গুগল শীট সেলে ডেটা পাঠানো অনেক দরকারী এবং মৌলিক উপায় যা তথ্য সংরক্ষণ করে
CloudyData - ESP8266 থেকে গুগল শীট সহজ করা হয়েছে: 10 টি ধাপ (ছবি সহ)

CloudyData - ESP8266 to Google Sheets Made Simple: আমি গত বছরগুলোতে দীর্ঘদিন ধরে ক্লাউড ডেটা সংরক্ষণের সন্ধান করছি: যেকোনো ধরনের সেন্সর থেকে ডেটা পর্যবেক্ষণ করা আকর্ষণীয়, কিন্তু এই ডেটাগুলি সর্বত্র ছাড়া পাওয়া গেলে এটি আরও আকর্ষণীয়। এসডি ব্যবহার করার মত কোন স্টোরেজ অসুবিধা
Arduino থেকে ডেটা লগ করার জন্য স্ক্র্যাচ থেকে একটি রাস্পবেরি পাই সেট আপ করুন: 5 টি ধাপ

Arduino থেকে ডাটা লগ করার জন্য স্ক্র্যাচ থেকে একটি রাস্পবেরি পাই সেট আপ করুন: এই টিউটোরিয়ালটি তাদের জন্য যারা নতুন হার্ডওয়্যার, বা সফ্টওয়্যার ইনস্টল করার অভিজ্ঞতা নেই, পাইথন বা লিনাক্সকে ছেড়ে দিন। ধরুন আপনি এসডি সহ রাস্পবেরি পাই (RPi) অর্ডার করেছেন কার্ড (কমপক্ষে 8GB, আমি 16GB ব্যবহার করেছি, টাইপ I) এবং পাওয়ার সাপ্লাই (5V, কমপক্ষে 2
