
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

দ্রষ্টব্য: এই টিউটোরিয়ালের অংশগুলি আমার ইউটিউব চ্যানেল - টেক ট্রাইবে ভিডিও ফরম্যাটে পাওয়া যেতে পারে।
এই নির্দেশনায়, আমি দেখাব কিভাবে একটি ওয়েদার স্টেশন তৈরি করা যায় যা সরাসরি আপনার ওয়েবসাইটে ডেটা পাঠায়। অতএব, আপনার নিজের ডোমেইন প্রয়োজন হবে (যেমন: msolonko.net)। শুরু করতে, এখানে আপনার প্রয়োজনীয় উপকরণগুলি রয়েছে:
আইটেম:
পালক Huzzah ($ 16.95)
তথ্য সহ মাইক্রো ইউএসবি কেবল ($ 1.99)
ব্যাটারি প্যাক ($ 25): আমি পরে রিচার্জ না করে কি পরিমাণ সময় প্রয়োজন তা নিয়ে আলোচনা করবো, যাতে আপনি যে ক্ষমতা চান তা বেছে নিতে পারেন। এটি আমার ব্যবহৃত একটি লিঙ্ক। আপনি কেবল একটি আউটলেট থেকে এটিকে শক্তি দিতে পারেন।
1 ফটোরিসিস্টর
কিছু অন্যান্য প্রতিরোধক - পরে আলোচনা করা হয়েছে
তারের
পারফ বোর্ড ($ 5.59) - 20 এর প্যাক
BME280 তাপমাত্রা, চাপ এবং আর্দ্রতা সেন্সর ($ 9.99)
এক ধরণের বাক্স; আপনি একটি 3D মুদ্রণ করতে পারেন, এবং আমি আপনাকে আমার নকশা দেখাব।
ওয়েবহোস্টিং এবং ডোমেইন, যদি আপনি সম্পূর্ণরূপে টিউটোরিয়াল সহ অনুসরণ করতে চান
সরঞ্জাম:
তার কর্তনকারী
তাতাল
ধাপ 1: পালক Huzzah কোড
কোডটি Arduino IDE তে লেখা হবে, যা এখানে ডাউনলোড করা যাবে। আমরা শুরু করার আগে, আপনার ফেদার হুজাহের সাথে কাজ করার জন্য Arduino IDE সেট আপ করার জন্য অনুগ্রহ করে এখানে নির্দেশাবলী অনুসরণ করুন। এছাড়াও, BME সেন্সর কাজ করার জন্য প্রয়োজনীয় লাইব্রেরি ডাউনলোড করার জন্য এই নির্দেশাবলী অনুসরণ করুন কোড ফাইল সংযুক্ত করা হয়, এবং সমস্ত কোড মন্তব্য করা হয় যাতে আপনি এটি বুঝতে পারেন। একবার আপনি এটি তাকান, পরবর্তী ধাপে যান যেখানে আমরা সেন্সর ডেটা গ্রহণকারী কোডটি দেখব।
পদক্ষেপ 2: পালক Huzzah থেকে তথ্য গ্রহণ


এখন পর্যন্ত, আপনি আশা করছেন Arduino কোড কিভাবে কাজ করে বুঝতে পেরেছেন। যদি না হয়, কোডে ফিরে যান এবং আমার মন্তব্য পড়ুন (আমি প্রায় প্রতিটি লাইন মন্তব্য করেছি)। এখন আমরা সেই কোড লিখব যা ডেটা গ্রহণ করে। আগের মত, এর সবই মন্তব্য করা হয়েছে। এর জন্য যে প্রোগ্রামিং ল্যাঙ্গুয়েজ ব্যবহার করা হয় তা হল পিএইচপি, যেটা সম্পর্কে আপনি এখানে আরো পড়তে পারেন।
আমাদের ডেটা একটি মাইএসকিউএল ডাটাবেসে সংরক্ষণ করা হবে, যা আপনি এখানে আরও পড়তে পারেন। সারি এবং কলামযুক্ত টেবিলে ডেটা সংরক্ষণ করা হয়। আমরা কোড লেখার আগে, আমাদের আমাদের টেবিলের গঠন আমাদের হোস্টিং cPanel এ তৈরি করা উচিত। আমি আরভিক্স হোস্টিং ব্যবহার করছি, তাই আপনার cPanel ভিন্ন দেখতে পারে। আমার কোন অংশটি দেখতে কেমন তা দেখতে একটি চিত্র দেখুন। প্রথমত, আপনি যদি একটি নতুন মাইএসকিউএল ডাটাবেস তৈরি করতে চান যদি আপনার ইতিমধ্যে এটি না থাকে। আপনি এর জন্য উইজার্ড ব্যবহার করতে পারেন। আপনার সাহায্যের প্রয়োজন হলে এই বিষয়ে প্রচুর অনলাইন সম্পদ রয়েছে।
একবার আপনার একটি ডাটাবেস সেট আপ হয়ে গেলে, phpMyAdmin এ যান এবং আপনার ডাটাবেস নির্বাচন করুন। 9 টি কলাম সহ weather_data নামে একটি টেবিল তৈরি করুন। প্রতিটি কলাম কী হওয়া উচিত তা দেখতে আমার উপরের একটি চিত্রের সাথে পরামর্শ করুন (যদি আপনি আমার কোড ব্যবহার করতে চান তবে নাম, ডেটাটাইপ এবং অন্য সবকিছু ঠিক কপি করুন)। কাউন্টার হবে আমাদের প্রাথমিক চাবি এবং আইডি আমাদের ডেটা সম্পর্কিত কোন দিনটি সনাক্ত করতে সাহায্য করবে (1: আজ, 2: গতকাল, 3: অন্য সব কিছু)। যেহেতু আমাদের কাছে প্রচুর ডেটা থাকবে, তাই আমরা এটির কিছু পুরনো হওয়ার সাথে সাথে মুছে ফেলব। এজন্য আমাদের প্রয়োজন আইডি কলাম। বাকি কলামগুলি বেশ স্ব-ব্যাখ্যামূলক। এই মুহূর্তে, আপনার ডাটাবেসে আপনার টেবিলটি ঠিক আমার মত দেখতে হবে।
এখন, সংযুক্ত কোডটি ডাউনলোড করুন এবং এটি এবং আমার মন্তব্যগুলি পড়ুন। হয়ে গেলে, পরবর্তী ধাপে যান।
দ্রষ্টব্য: যখন আপনি কোডটি ডাউনলোড করবেন, এটির নাম পরিবর্তন করে esp.php করুন। কিছু কারণে, আমি একটি পিএইচপি ফাইল আপলোড করার চেষ্টা করার সময় একটি ত্রুটি পেয়েছি।
এইভাবে কোডটি কিভাবে কাজ করবে।
1. প্রতি 10 মিনিটে তথ্য সংগ্রহ করুন এবং এটি প্রদর্শন করুন
দিনে একবার চলে গেলে, গড় প্রতি 6 টি মান (DB স্পেস বাঁচাতে) যাতে প্রতি ঘন্টায় একটি ডেটা পয়েন্ট থাকে
3. আরেকটি দিন চলে গেলে, সেই দিনের জন্য বাকি সমস্ত ডেটা গড় এবং এটি শুধুমাত্র একটি ডেটা পয়েন্ট হিসাবে সংরক্ষণ করুন
এইভাবে, আমরা কয়েক মাস সময় ধরে আলো, তাপমাত্রা ইত্যাদিতে ওঠানামা দেখতে সক্ষম হব, তাপমাত্রা, আলো ইত্যাদির দৈনন্দিন ওঠানামায় বিভ্রান্ত না হয়ে।
ধাপ 3: ডেটাবেস থেকে প্রদর্শনের জন্য ডেটা পুনরুদ্ধার করা
তাই এখন আমরা আবহাওয়ার তথ্য সংগ্রহ করে আমাদের ডাটাবেসে আপলোড করার উপায় বের করেছি। এখন আমাদের এটি ব্যবহারযোগ্য আকারে পুনরুদ্ধার করতে সক্ষম হতে হবে। আগের মতো, আমি একটি PHP ফাইল getWeatherData.txt সংযুক্ত করেছি যা আপনার হোস্টে সংরক্ষণ করা উচিত এবং ফাইলের নাম এক্সটেনশনটি.txt এর পরিবর্তে.php এ পরিবর্তন করা উচিত। সমস্ত কোড মন্তব্য করা হয়। এটি বোঝার জন্য এটি পড়ুন এবং একবার মনে করুন আপনি এটি পেয়েছেন। যদি আপনার কোন প্রশ্ন থাকে, তাহলে নির্দ্বিধায় নীচে জিজ্ঞাসা করুন।
ধাপ 4: লাইব্রেরি সেটআপ এবং কিছু অন্যান্য জিনিস

এই প্রকল্পের জন্য, আমরা যে কাঠামোগুলি ব্যবহার করব তার মধ্যে একটি হল AngularJS, যা আমাদের ডাটাবেসের সাথে যোগাযোগ করতে এবং একটি SPA (একক পৃষ্ঠা অ্যাপ্লিকেশন) তৈরি করতে সাহায্য করবে। লাইব্রেরি পেতে, এই লিঙ্কে যান এবং 1.64 বা উচ্চতর সংস্করণটি ডাউনলোড করুন। এই টিউটোরিয়ালের জন্য, আমি 1.64 ব্যবহার করেছি কিন্তু নতুন সংস্করণগুলি প্রায়ই প্রকাশ করা হয় যাতে আপনি অন্যটি ব্যবহার করতে পারেন। এই পৃষ্ঠায় একটি লিঙ্ক খুঁজুন যা এইভাবে শেষ হয়: /VERSION/angular.min.js
লিঙ্কটি অনুলিপি করুন এবং এটি নিরাপদ কোথাও সংরক্ষণ করুন। আমরা শুধু AngularJS লাইব্রেরির জন্য একটি লিঙ্ক পেয়েছি। পরবর্তী ধাপের জন্য আপনার এটি প্রয়োজন হবে। এখন, একই পৃষ্ঠায় এমন একটি লিঙ্ক খুঁজুন যা এটির মতো এবং এটিকে অনুলিপি করুন: /VERSION/angular-route.min.js
কৌণিক-রুট আমাদের এসপিএ পরিচালনা করতে এবং পৃষ্ঠায় ভিউ স্যুইচিং পরিচালনা করতে সাহায্য করবে।
আমরা আমাদের ডেটার চার্ট সুন্দরভাবে প্রদর্শন করতে সক্ষম হতে চাই। এর জন্য আমরা ChartJS নামে একটি লাইব্রেরি ব্যবহার করব। এখানে যান, সর্বশেষ সংস্করণটি চয়ন করুন এবং একটি লিঙ্ক সংরক্ষণ করুন যা এইভাবে শেষ হয়: VERSION/Chart.bundle.min.js
অবশেষে, আমরা বুটস্ট্র্যাপ নামে পৃষ্ঠাগুলি লেআউট করার জন্য একটি লাইব্রেরি ব্যবহার করব। কুইক স্টার্টে এই লিঙ্কে যান এবং আপাতত এটি খোলা রাখুন। একবার আমরা ক্লায়েন্ট কোড লিখতে শুরু করলে, আপনি আমার পুরানো লিঙ্কগুলি নতুন সংস্করণে প্রতিস্থাপন করতে সক্ষম হবেন।
এখন, আমাদের আবেদনের জন্য আমাদের বিভিন্ন মতামত স্থাপন করা উচিত। আপনার হোস্টের ডিরেক্টরিতে যেখানে আপনার আগের দুটি ফাইল আছে (esp.php এবং getWeatherData.php), weather_views নামে একটি নতুন ফোল্ডার তৈরি করুন। এখানে, আমরা আমাদের সমস্ত পৃষ্ঠাগুলি রাখব যা প্রতিটি আমাদের ডাটাবেস (1, 2, বা 3) থেকে একটি আইডির সাথে মিলবে।
ফোল্ডারে, 3 টি ফাইল তৈরি করুন (day.html, old.html, এবং গতকাল। Html)। সংযুক্ত কোডটি ডাউনলোড করুন এবং সেই ফাইলগুলিতে রাখুন। DAY. HTML এর কোডটি মন্তব্য করা হয়েছে যাতে আপনি বুঝতে পারেন যে কি ঘটছে। অন্যান্য 2 পৃষ্ঠার জন্য কোডটি মূলত একই (old.html এর বিভিন্ন অংশে মন্তব্য করা হয়েছে)।
একবার আপনি এই ধাপটি সম্পন্ন করলে, পরবর্তীটিতে যান, যা সবচেয়ে কঠিন প্রোগ্রামিং ধাপ।
ধাপ 5: প্রধান HTML ফাইল
এই ধাপে, আপনি প্রধান HTML ফাইল তৈরি/সম্পাদনা/পড়বেন যেখানে আপনি সবকিছু প্রদর্শন করবেন। Esp.php এর মতো একই ডিরেক্টরিতে espdata.html হিসাবে সংযুক্ত ফাইলটি (যা বরাবরের মতো মন্তব্য করা হয়েছে) সংরক্ষণ করুন। আমি আশা করি আপনি এটিতে কিছু পরিবর্তন করতে পারবেন এবং বুঝতে পারবেন যে আসলে কি হচ্ছে।
এটি আপনার কোডের সিংহভাগ, তাই কি ঘটছে তা বোঝা অবশ্যই গুরুত্বপূর্ণ।
ধাপ 6: একটি ব্রেডবোর্ডে তারের পরীক্ষা




এখন আমরা পরীক্ষা করব যে সমস্ত কোড আমাদের হার্ডওয়্যার দিয়ে কাজ করে। যদি আপনি ইতিমধ্যে না করে থাকেন, তাহলে ফেদার হুজাহ এবং বিএমই ২80০ সেন্সরে সোল্ডার হেডার পিন। প্রতিটি ধাপের জন্য, একটি ছবি সংযুক্ত করা হয়।
1. ব্রেডবোর্ডে পালক রাখুন। 3V + রেল এবং GND থেকে - রেল সংযোগ করুন।
2. সেন্সর ভিআইএনকে + রেল এবং জিএনডি -রেল -এর সাথে সংযুক্ত করুন।
3. পালক উপর 4 পিন সেন্সর SDA সংযোগ করুন। এসসিএলকে পিন 5 এ সংযুক্ত করুন।
4. ব্রেডবোর্ডে ফোটোরিসিস্টার রাখুন যেখানে একটি সীসা + রেল পর্যন্ত যাবে।
5. একটি 4.7k প্রতিরোধককে ফটোরিসিস্টারের সংযোগহীন সীসার সাথে সংযুক্ত করুন। 4.7k এর অসম্পূর্ণ সীসাটিকে 2k রোধের সাথে সংযুক্ত করুন। 2k রোধকের সংযোগ বিচ্ছিন্ন প্রান্তকে - রেল (GND) এর সাথে সংযুক্ত করুন।
6. ADC (এনালগ পিন) পিন করার জন্য 4.7k এবং 2k রেসিস্টরের জয়েন্ট সংযুক্ত করুন। আমরা কেবল একটি ভোল্টেজ ডিভাইডার তৈরি করেছি যা পিন দ্বারা পড়া সর্বোচ্চ ভোল্টেজকে 3.3V থেকে 1V এর কম ভাগ করে। আপনি চাইলে আপনার নিজের সংমিশ্রণে খেলতে পারেন কিন্তু মনে রাখবেন যে এনালগ পিনে দেওয়া ভোল্টেজ অবশ্যই 1V এর কম হতে হবে।
7. পরিশেষে, পালকের RST (রিসেট) পিনটি পালকের 16 পিনে সংযুক্ত করুন (ছবিতে কমলা তারের)। এই কনফিগারেশনটি ফেদার হুজাহকে শক্তি বাঁচাতে গভীর ঘুমের মোডে প্রবেশ করতে দেয়।
এখন আপনার কাজ শেষ! আপনার পালক huzzah কোড আপলোড করুন, এবং আশা করি, আপনি আপনার ওয়েবপেজ আপডেট দেখতে পারেন (শুধুমাত্র day.html পৃষ্ঠা)। যদি না হয়, সমস্যা সমাধানের জন্য সিরিয়াল মনিটর ব্যবহার করার চেষ্টা করুন বা নীচের মন্তব্যগুলিতে জিজ্ঞাসা করুন।
ধাপ 7: স্থায়ী প্রকল্প (ptionচ্ছিক)



ধরে নিচ্ছি সবকিছু কাজ করে, যদি আপনি চান তবে আপনি এই প্রকল্পটিকে আরও স্থায়ী করতে পারেন। আমি এখানে এটি দেখাব না, কিন্তু আপনি একটি পারফ বোর্ডে সমস্ত উপাদান বিক্রি করতে পারেন এবং তারপর সেগুলি একটি পাত্রে আবদ্ধ করতে পারেন। আমি নিচে যে থ্রিডি কন্টেইনার ব্যবহার করেছি তার জন্য আমি আইপিটি ফাইল সংযুক্ত করব এবং আপনাকে শুরু করার জন্য কয়েকটি ফটো। ধারকটি অনুপ্রেরণার জন্য বোঝানো হয়েছে কারণ আপনি সম্ভবত এটিকে একটি ভিন্ন নকশা এবং পাঠ্যের সাথে আরও ব্যক্তিগত করতে চান। কাস্টমাইজেশন সঙ্গে মজা আছে! শুভকামনা!
প্রস্তাবিত:
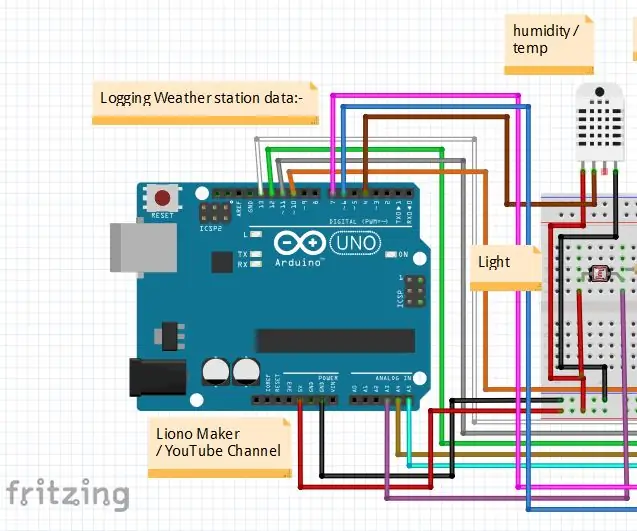
ওয়েদার স্টেশন ডেটা কিভাবে লগ করা যায় লায়নো মেকার: 5 টি ধাপ

ওয়েদার স্টেশন ডেটা কিভাবে লগ করা যায় Liono Maker: ভূমিকা: হাই, এটি #LionoMaker। এটি আমার ওপেন সোর্স এবং অফিসিয়াল ইউটিউব চ্যানেল। এখানে লিঙ্ক দেওয়া হল: লিওনো মেকার / ইউটিউব চ্যানেল এটি খুবই আকর্ষণীয় প্র
একটি লাইব্রেরি ছাড়া একটি স্ক্রোলিং টেক্সট প্রদর্শন করার জন্য আরেকটি Arduino ব্যবহার করে একটি Arduino প্রোগ্রাম করা: 5 টি ধাপ

একটি লাইব্রেরি ছাড়া একটি স্ক্রোলিং টেক্সট প্রদর্শন করার জন্য আরেকটি Arduino ব্যবহার করে একটি Arduino প্রোগ্রাম করা: Sony Spresense বা Arduino Uno এত ব্যয়বহুল নয় এবং এর জন্য প্রচুর শক্তির প্রয়োজন হয় না। যাইহোক, যদি আপনার প্রকল্পের ক্ষমতা, স্থান বা এমনকি বাজেটের সীমাবদ্ধতা থাকে, তাহলে আপনি Arduino Pro Mini ব্যবহার করার কথা বিবেচনা করতে পারেন। Arduino Pro মাইক্রো থেকে ভিন্ন, Arduino Pro Mi
Arduino, BME280 সহ ওয়েদার-স্টেশন এবং গত 1-2 দিনের মধ্যে ট্রেন্ড দেখার জন্য প্রদর্শন: 3 টি ধাপ (ছবি সহ)

Arduino, BME280 এবং গত 1-2 দিনের মধ্যে ট্রেন্ড দেখার জন্য ডিসপ্লে সহ ওয়েদার-স্টেশন: হ্যালো! তারা বর্তমান বায়ুচাপ, তাপমাত্রা এবং আর্দ্রতা দেখায়। এখন পর্যন্ত তাদের অভাব ছিল গত 1-2 দিনের মধ্যে কোর্সের একটি উপস্থাপনা। এই প্রক্রিয়ার একটি হবে
ওয়্যারলেস ডেটা ট্রান্সমিটিং সহ ওয়েদার স্টেশন: 8 টি ধাপ

ওয়্যারলেস ডেটা ট্রান্সমিটিং সহ ওয়েদার স্টেশন: এই নির্দেশযোগ্য আমার আগের প্রকল্পের আপগ্রেড - ডেটা লগিং সহ ওয়েদার স্টেশন। পূর্ববর্তী প্রকল্প এখানে দেখা যাবে - ডাটা লগিং সহ আবহাওয়া স্টেশন যদি আপনার কোন প্রশ্ন বা সমস্যা থাকে তাহলে আপনি আমার মেইলে যোগাযোগ করতে পারেন:
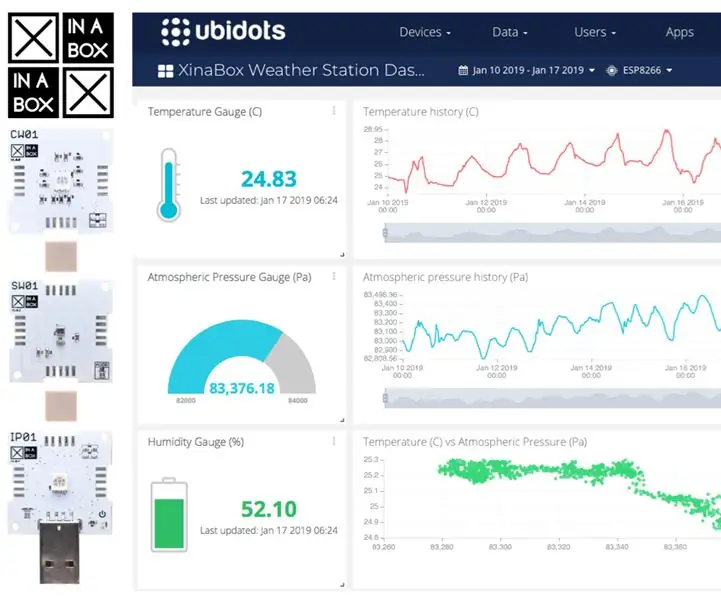
HTTP- র উপর XinaBox এবং Ubidots ব্যবহার করে কিভাবে একটি ওয়েদার স্টেশন তৈরি করবেন: 7 টি ধাপ

কিভাবে HTTP এর মাধ্যমে XinaBox এবং Ubidots ব্যবহার করে একটি ওয়েদার স্টেশন তৈরি করবেন: XinBox xChips (IP01, CW01 এবং SW01) ব্যবহার করে আপনার নিজস্ব আবহাওয়া স্টেশন কিভাবে তৈরি করবেন তা জানুন ESP8266 কোর এবং ওয়াই-ফাই মডিউল (xChip CW01) ব্যবহারকারীদের পাঠানোর অনুমতি দেয় XinaBox এর মডুলার xChips থেকে ক্লাউডে ডেটা। এই ডেটা দূর থেকে পর্যবেক্ষণ করা যেতে পারে
