
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:04.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:37.
এই নির্দেশনাটি আপনাকে দেখাবে যে একটি বল তৈরি করা কতটা সহজ, আমরা একটি 9-বল তৈরি করব, কিন্তু আপনি যেমন শেষ ধাপে দেখতে পাচ্ছেন যে কোন কিছু যায়।
ধাপ 1: আপনার প্রয়োজনীয় জিনিসগুলি
অফকোর্সে আপনার পেইন্ট.নেট লাগবে, কিন্তু বল ইফেক্টের জন্য আপনাকে শেপ থ্রিডি প্লাগইনও লাগবে। মিরর সাইট থেকে প্লাগইনটি ডাউনলোড করুন, মূল ডাউনলোড লিঙ্কগুলি মৃত বলে মনে হচ্ছে অথবা শুধু নিচের জিপটি ডাউনলোড করুন। জিপ আনপ্যাক করুন এবং Shape3D.dll ফাইলটি / \ Program Files / Paint. Net / Effects ফোল্ডারে রাখুন।
পদক্ষেপ 2: শুরু করা যাক
Paint. Net শুরু করুন। আপনি ক্যানভাসটিকে তার ডিফল্ট আকারে (800x600) ছেড়ে দিতে পারেন। পেইন্ট বালতি টুল দিয়ে আয়তক্ষেত্রটি পূরণ করুন এখন নির্বাচনটি অনির্বাচিত করুন এবং একটি নতুন স্তর যুক্ত করুন।
ধাপ 3: হোয়াইট স্পট
এই দ্বিতীয় স্তরে, এলিপস সিলেক্ট টুল দিয়ে, একটি বৃত্ত আঁকুন। একটি নিখুঁত বৃত্ত তৈরি করার জন্য টেনে আনার সময় শিফট কী চেপে ধরুন। মুভ সিলেকশন টুল (সাদা তীর) দিয়ে আপনি মাঝখানে নির্বাচন করতে পারেন। নির্বাচনটি পেইন্ট বালতি টুল দিয়ে সাদা দিয়ে ডান ক্লিক করুন
ধাপ 4: বল সংখ্যা করার সময়
তৃতীয় স্তরে আমরা সংখ্যা যোগ করব। এর জন্য শুধু টেক্সট টুল ব্যবহার করুন। আমি Arial, সাইজ 84, বোল্ড এবং আন্ডারলাইন ব্যবহার করেছি (কখনও কখনও এটি আন্ডারলাইন করা হয় না, আমি googled;)) আপনি একটি ছোট ক্রস দেখতে পাবেন টেক্সটের নীচে-ডানদিকে, এটিকে আরও ভাল অবস্থানে রাখতে ব্যবহার করুন। যখন আপনি ফলাফল সম্পর্কে সন্তুষ্ট হন তখন আপনি ছবিটি সমতল করতে পারেন। এটি সবকিছুকে এক স্তরে রাখে আপনি ইমেজ ফ্ল্যাটেন মেনুতে পাবেন, অথবা Ctrl+Shift+F ব্যবহার করুন।
ধাপ 5: এখন সত্যিই কঠিন অংশের জন্য
রেন্ডার মেনু "," শীর্ষ ": 0.2033898305084746," বাম ": 0.236," উচ্চতা ": 0.06440677966101695," প্রস্থ ": 0.142}]">
আসলেই নয়, এটি এত সহজ যে আপনি একটি নির্দেশযোগ্য এমনকি প্রয়োজন হলে আশ্চর্য হবেন। -ঠিক) প্লেন ম্যাপ (স্কেলেবল) বেছে নিন।এটাই, তাত্ক্ষণিক বলের প্রভাব।আপনি একটি সুন্দর প্রভাবের জন্য অবজেক্ট রোটেশন এবং লাইটিং সেটিংস দিয়ে খেলতে পারেন।
ধাপ 6: পেইন্ট নেট সুবিধা
Paint. Net এর জন্য একটি প্লাস হল, এটি ব্যবহার করা শেষ সেটিংসের কথা মনে করে। তাই অন্য সব পুল বল তৈরি করা সত্যিই সহজ। ইমেজ সমতল করার ঠিক আগে, কিছু স্তর পূর্বাবস্থায়, 3 টি স্তরে ফিরে যান। এর রঙ পরিবর্তন করুন পটভূমি স্তর, তৃতীয় স্তরের সংখ্যা এবং আবার Shape3D প্রভাব প্রয়োগ করুন। সেটিংস এখনও একই, তাই আপনি সব বল একই রকম করতে পারেন।
ধাপ 7: আকাশের সীমা
গুগল ম্যাপের জন্য ধন্যবাদ এটি একটি গ্লোব তৈরি করা সত্যিই সহজ;) ভাল, আমি আশা করি আপনি কিছু সৃজনশীল শিক্ষা উপভোগ করেছেন। একটি সুন্দর দিন কাটুক।
প্রস্তাবিত:
আর্ট-নেট নিয়ন্ত্রিত উইঞ্চ: 6 টি ধাপ

আর্ট-নেট নিয়ন্ত্রিত উইঞ্চ: হ্যালো সবাই, এই নির্দেশনায় আমি ব্যাখ্যা করব কিভাবে আমি আমার আর্ট-নেট নিয়ন্ত্রিত উইঞ্চ তৈরি করেছি। " তোমার কি? " আমি আপনাকে জিজ্ঞাসা করতে শুনেছি, আচ্ছা আমাকে খুব দ্রুত ব্যাখ্যা করতে দিন। কয়েক বছর আগে আমরা স্থানীয় যুব বাড়ির সাথে একটি পার্টি ছুড়েছিলাম, এবং মঞ্চ হিসাবে
হ্যাকারবক্স 0045: স্পার্ক নেট: 10 টি ধাপ

HackerBox 0045: Spark Net: বিশ্বজুড়ে হ্যাকারবক্স হ্যাকারদের শুভেচ্ছা! হ্যাকারবক্স 0045 এর সাথে, আমরা নর্ডিক এনআরএফ 24 রেডিও ট্রান্সসিভার, প্রোগ্রামিং এবং নেটওয়ার্কিং ডিজিসপার্ক প্রো মডিউল, রেডিও ইন্টারফেসিং সার্ভো মোটর, মোশন ডিটেক্টর এবং আরও অনেক কিছু নিয়ে পরীক্ষা করছি। ম
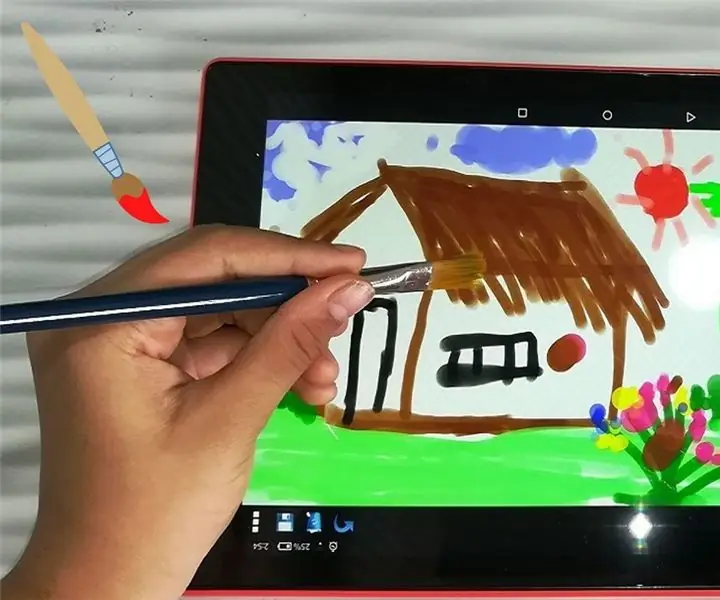
ট্যাবলেট বা মোবাইল ফোনে আঁকার জন্য সাধারণ পেইন্ট ব্রাশ এবং জল ব্যবহার করে কীভাবে আঁকা যায়: 4 টি ধাপ

ট্যাবলেট বা মোবাইল ফোনে আঁকার জন্য সাধারণ পেইন্ট ব্রাশ এবং জল ব্যবহার করে কীভাবে আঁকবেন: ব্রাশ দিয়ে আঁকা মজাদার। এটি বাচ্চাদের সাথে অনেক অন্যান্য উন্নয়ন নিয়ে আসে
ল্যাপটপের জন্য স্প্রে পেইন্ট স্টেনসিল: 13 টি ধাপ (ছবি সহ)

ল্যাপটপের জন্য স্প্রে পেইন্ট স্টেনসিল: একটি স্টেনসিল তৈরি করুন, এবং আপনার ল্যাপটপে কাস্টম স্প্রে পেইন্ট করুন
স্পিকার ঘের জন্য স্প্রে পেইন্ট ক্যাপ: 10 ধাপ

স্পিকার ঘেরের জন্য স্প্রে পেইন্ট ক্যাপ: আমরা অনেকেই আমাদের প্রকল্পে স্প্রে পেইন্ট ব্যবহার করি। এবং আমি মনে করি আপনার কারও কারও বাড়িতে এখনও খালি ক্যানিস্টার রয়েছে। তাই আসুন সেই খালি ক্যানগুলি পুনর্ব্যবহার করি। ইলেকট্রনিক উপাদান এবং ছোট স্ক্রু সংরক্ষণের জন্য আমি কেবল ক্যাপ ব্যবহার করি। এই ible এ আমরা ca ব্যবহার করব
