
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.
লন্ডন থেকে আমার বন্ধু পল, তার খাদ্য, কার্যকলাপ এবং অবস্থান একক ড্যাশবোর্ডে ট্র্যাক করার একটি উপায় খুঁজতে চেয়েছিলেন। তখনই তিনি একটি সাধারণ ওয়েব ফর্ম তৈরির ধারণা নিয়ে এসেছিলেন যা একটি ড্যাশবোর্ডে ডেটা পাঠাবে। তিনি একটি ওয়েবপেজে ওয়েব ফর্ম এবং ড্যাশবোর্ড উভয়ই রাখবেন এবং চলতে চলতে তার ক্রিয়াকলাপ লগ ইন করবেন। সেখান থেকে কার্যকলাপ লগার তৈরি করা হয়েছিল! এই টিউটোরিয়ালের কোড সব পল, রং, ড্যাশবোর্ড কাস্টমাইজেশন, এবং স্ল্যাং (আমার দ্বারা ব্রিটিশ থেকে আমেরিকান অনুবাদ) এর সামান্য পরিবর্তন ছাড়া।
এই প্রকল্পের জন্য আমরা ব্যবহার করতে যাচ্ছি:
- কোডপেন
- প্রারম্ভিক অবস্থা
- Netlify
আমরা একটি ব্যক্তিগত কার্যকলাপ ট্র্যাকার তৈরি করি কিন্তু এই টিউটোরিয়াল এবং কোড অনুসরণ করে আপনি এটিকে একটি ওয়েব ফর্ম এবং ট্র্যাকারে পরিণত করতে পারেন যা আপনি চান! চল শুরু করি!
ধাপ 1: কোডপেন


কোডপেন হল উন্নয়ন পরিবেশ। এটি আপনাকে ব্রাউজারে আপনার কোড লিখতে এবং আপনি যেতে যেতে এর ফলাফল দেখতে পারবেন। ড্রপ-ডাউন, টেক্সট বক্স এবং জিওলোকেশন সহ একটি ওয়েব ফর্ম তৈরির জন্য আমাদের HTML, CSS এবং জাভাস্ক্রিপ্টে কোড আছে। আপনি আপনার কোডকে ব্যক্তিগত করতে পারবেন না বলে একমাত্র শর্ত দিয়ে আপনি বিনামূল্যে সাইন আপ করতে পারেন, যা আমরা পরে সম্বোধন করব।
প্রথমে, কোডপেনের জন্য সাইন আপ করুন। একবার আপনি এটি করলে আপনি ইতিমধ্যে তৈরি করা সমস্ত কোড দিয়ে আমার প্রকল্পটি ফর্ক করতে পারেন। এটি আপনার নিজের ড্যাশবোর্ডে কোডের একটি অনুলিপি তৈরি করবে। আপনি বাম দিকে HTML, কেন্দ্রে CSS এবং ডানদিকে জাভাস্ক্রিপ্ট দেখতে পাবেন। আপনি যদি এই সমস্ত বিষয়ে বিশেষজ্ঞ হন, বাকিগুলি পড়তে ভুলে যান এবং আপনার পছন্দ মতো পরিবর্তন করুন! আপনি যদি এই ভাষাগুলির জন্য নতুন হন, তাহলে আপনি সহজেই যে পরিবর্তনগুলি করতে পারেন সে সম্পর্কে আমার নিচে কিছু পরামর্শ আছে।
এইচটিএমএল
এই টুকরো কোডটি সমস্ত ড্রপ-ডাউন এবং বাক্সের ফর্ম্যাট। এখানে আপনি যে ধরণের জিনিসগুলি ট্র্যাক করেন এবং ড্রপ-ডাউনগুলিতে তালিকাগুলি পরিবর্তন করতে পারেন। ব্যায়াম ড্রপ-ডাউন, আপনি কার্যকলাপের ধরন পরিবর্তন করতে পারেন (বর্তমানে ওজন, দৌড়, যোগ, এবং কার্ডিও)। আপনি ফর্ম্যাট অনুসরণ করে তালিকায় কিছু যোগ করতে পারেন বা আরও বিকল্প যোগ করতে পারেন। একই জিনিসগুলি মাংসের প্রকার, কফির আকার এবং প্রকার এবং বিয়ারের আকারের জন্য প্রযোজ্য। জাঙ্ক টেক্সট বক্সে আপনি স্থানধারক শব্দ পরিবর্তন করতে পারেন (বর্তমানে চিপস, চকলেট ইত্যাদি)। ওজন (lbs), ব্যায়াম (মিনিট), এবং বিয়ার (abv %) এর ক্ষেত্রেও একই কাজ করা যেতে পারে।
আপনি এই রূপরেখাটিও ব্যবহার করতে পারেন এবং শিরোনাম, ড্রপ-ডাউন বিকল্পগুলি এবং স্থানধারককে সম্পূর্ণরূপে পরিবর্তন করতে পারেন যাতে এই ওয়েব ফর্মটি আপনার যেকোনো ধরনের ট্র্যাকার তৈরি করতে পারে।
সিএসএস
কোডের এই অংশটি পটভূমির রঙ, পাঠ্যের সারিবদ্ধকরণ এবং কলামের প্রান্তিককরণ সেট করে। আপনি যদি ব্যাকগ্রাউন্ডকে বিরক্তিকর গোলাপী থেকে আরও আনন্দদায়ক কিছুতে পরিবর্তন করতে চান তবে সঠিক রঙের মান খুঁজে পেতে একটি অনলাইন রঙ বাছাইকারী ব্যবহার করুন। আপনি পাঠ্য বা কলামগুলিকে ডান, বাম, বা কেন্দ্রে সারিবদ্ধ করতে পারেন।
জাভাস্ক্রিপ্ট
কোডের এই অংশটি ভৌগলিক অবস্থান বাটন এবং জমা বোতাম কাজ করে। এখানে অনেক কিছু নেই আমি পরিবর্তন করার সুপারিশ করব।
রপ্তানি
আপনার পছন্দ অনুযায়ী সবকিছু সেট হয়ে গেলে, নীচের ডানদিকে রপ্তানি বোতামটি ক্লিক করুন এবং.zip হিসাবে রপ্তানি নির্বাচন করুন। এটি কোডটি একটি জিপ ফাইলে ডাউনলোড করবে এবং আপনি এটি আপনার ডাউনলোড ফোল্ডারে দেখতে পাবেন।
ধাপ 2: প্রাথমিক অবস্থা

প্রাথমিক রাজ্য আমাদের ট্র্যাক করা ক্রিয়াকলাপের একটি কাস্টমাইজড ড্যাশবোর্ড তৈরি করার অনুমতি দেবে। আপনি 14 দিনের বিনামূল্যে ট্রায়ালের জন্য সাইন আপ করতে পারেন। তারপরে এটি একটি ইডু ইমেল ঠিকানা বা ব্যক্তিগত পরিকল্পনার জন্য $ 9.99 প্রতি মাসে শিক্ষার্থীদের জন্য বিনামূল্যে।
একবার আপনি সাইন ইন বা সাইন আপ করলে আপনার বালতি শেল্ফে যান এবং ক্রীম স্ট্রিম বালতি বাটন (+ক্লাউড) ক্লিক করে একটি নতুন ডেটা স্ট্রিম বালতি তৈরি করুন। আপনি নামটি যা পছন্দ করেন তা সম্পাদনা করতে পারেন বা পরে এটি পরিবর্তন করতে পারেন, আমি ব্যক্তিগত কার্যকলাপ ট্র্যাকার বেছে নিয়েছি। আপনি যদি হালকা থিম বাক্সটি চেক করেন তবে আপনি ড্যাশবোর্ডকে একটি সাদা পটভূমি দেবেন। সম্পন্ন ক্লিক করুন এবং আপনার স্ট্রিম বালতি তৈরি করা হবে।
এইচটিএমএল কোড (এপিআই এন্ডপয়েন্ট এবং আইফ্রেম এম্বেড) করার জন্য আমাদের পরে বালতি সেটিংস থেকে তথ্য প্রয়োজন হবে।
ধাপ 3: ভিজ্যুয়াল স্টুডিও কোড

যেহেতু আমি কোডপেনের বিনামূল্যে সংস্করণ ব্যবহার করছি আমার সমস্ত কোড সর্বজনীন। এই কারণে, আমি আমার API এন্ডপয়েন্ট এবং আইফ্রেম কোডে এম্বেড করতে চাই না কারণ আপনাকে আপনার প্রাথমিক রাজ্যের অ্যাক্সেস কীগুলি ব্যক্তিগত রাখতে হবে। ভিজ্যুয়াল স্টুডিও কোড আমাকে কোডপেন থেকে ডাউনলোড করা জিপ ফাইল থেকে স্থানীয়ভাবে আমার কোড সম্পাদনা করার অনুমতি দেবে। আপনি তাদের ওয়েবসাইট থেকে সর্বশেষ সংস্করণটি বিনামূল্যে ডাউনলোড করতে পারেন।
আপনার কোড ফাইলগুলি আনজিপ করুন এবং সেই ফোল্ডারটি ভিজ্যুয়াল স্টুডিও কোডে খুলুন। এখান থেকে আপনি HTML কোড সম্পাদনা করতে পারেন। ফাইলের উপরের দিকে আপনি "এন্টার এপিআই এন্ডপয়েন্ট এখানে" দেখতে পাবেন। আপনি প্রাথমিক অবস্থায় আপনার তৈরি বালতিতে গিয়ে API এন্ডপয়েন্ট খুঁজে পেতে পারেন, সেটিংস ক্লিক করুন এবং ডেটা ট্যাবের নিচে আপনি API এন্ডপয়েন্ট দেখতে পাবেন। এটি HTML কোডে কপি এবং পেস্ট করুন। নীচে HTML কোডটি আপনি "ENTER EMBED SHARE HERE" দেখতে পাবেন। আবার প্রাথমিক অবস্থায় আপনার বালতিতে যান, সেটিংস এবং শেয়ারিং ট্যাবে যান। শেয়ার পাবলিকলি বক্সে ক্লিক করুন এবং আপনি এম্বেড দ্বারা শেয়ার দেখতে পাবেন। এম্বেড শেয়ার বক্সে শুধুমাত্র ইউআরএল কপি করুন (এটি "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx" এর মত কিছু দেখতে পাবে)। উদ্ধৃতি চিহ্নগুলিতে এটি আটকান। ফাইলটি সংরক্ষণ করুন এবং আমরা আমাদের ওয়েবপেজ তৈরি করতে প্রস্তুত।
ধাপ 4: Netlify

Netlify একটি সর্ব-এক-একটি প্ল্যাটফর্ম যা আপনাকে একটি ওয়েব প্রকল্প তৈরি, স্থাপন এবং পরিচালনা করতে দেয়। আপনি বিনামূল্যে সাইন আপ করতে পারেন তাই করুন। একবার আপনি সাইন আপ হয়ে গেলে, আপনার মূল পৃষ্ঠায় আপনি একটি বাক্স দেখতে পাবেন যা বলে, "গিটের সাথে সংযুক্ত না করে একটি নতুন সাইট স্থাপন করতে চান? আপনার ফোল্ডার সাইটটি এখানে টেনে আনুন এবং ফেলে দিন।" তাই আপনার আপডেট হওয়া কোডপেন ফাইল ফোল্ডারটি সেখানে টেনে আনুন এবং ড্রপ করুন। সেখান থেকে এটি আপনার কোড স্থাপন করবে এবং আপনার নতুন ওয়েবপেজের একটি লিঙ্ক তৈরি করবে।লিংকে ক্লিক করুন এবং আপনি আপনার ওয়েব ফর্ম এবং ড্যাশবোর্ড দেখতে পাবেন।
আপনার টাইলস দেখানোর জন্য আপনাকে কিছু ডেটা জমা দিতে হবে। সুতরাং আপনার ওয়েব ফর্মটি পূরণ করুন এবং জমা দিন। একবার আপনি এটি করলে আপনার প্রাথমিক রাজ্যের ড্যাশবোর্ডে যান। এখান থেকে আমরা টাইল টাইপ পরিবর্তন করতে পারি, টাইলস রিসাইজ করতে পারি, লেআউটের চারপাশে সরাতে পারি, ডাটা কালারগুলিকে চোখের কাছে আরও আনন্দদায়ক করতে এবং ইমোজিগুলিতে ম্যাপে কিছু রিয়েল-টাইম এক্সপ্রেশন যোগ করতে পারি। আপনার ড্যাশবোর্ডটি এম্বেড আকারের সাথে মানানসই করার জন্য আপনার কাছে দুটি বিকল্প রয়েছে: কোডে এম্বেড সাইজিং ফিট করতে বা সামঞ্জস্য করতে আপনার টাইলস সামঞ্জস্য করুন।
ধাপ 5: আপনার ড্যাশবোর্ড কাস্টমাইজ করুন



গেজ গ্রাফ
আমি আমার ড্যাশবোর্ডে দুই ধরনের গেজ ব্যবহার করেছি: খিলান এবং তরল। টাইল টাইপ পরিবর্তন করতে টাইলটিতে ডান ক্লিক করুন এবং সম্পাদনা টাইল নির্বাচন করুন। এটি টাইল কনফিগারেটর খুলবে। বিয়ার সাইজের জন্য আমি টাইল টাইপ হিসেবে গেজ চার্ট এবং গেজ স্টাইল হিসেবে লিকুইড নির্বাচন করেছি। আমি শিরোনাম, সংকেত কী রঙ এবং সর্বনিম্ন/সর্বোচ্চ মান পরিবর্তন করেছি। ওজন এবং বিয়ার ABV এর জন্য আমি আর্চ গেজ স্টাইল ব্যবহার করেছি।
ইমোজিগুলিতে মানচিত্র
আমি রিয়েল-টাইম এক্সপ্রেশন ব্যবহার করে ইমোজিগুলিতে ব্যায়ামের ধরন এবং মাংসের ধরন ম্যাপ করেছি তাই ড্রপ-ডাউন তালিকা থেকে আমি কোন আইটেমটি বেছে নিয়েছি তার উপর নির্ভর করে একটি নির্দিষ্ট ইমোজি প্রদর্শিত হবে। আপনি ফটোগুলিতে আমি যে কোডটি ব্যবহার করেছি তা দেখতে পারেন। আপনি এই ওয়েবসাইট থেকে কন্ট্রোল+কমান্ড+স্পেসবার বা উইন্ডোজে কী দিয়ে ইমোজি যোগ করতে পারেন।
ওয়েব ফর্মে ইমোজি পাঠান
জাঙ্কের মতো জিনিসের জন্য আমি সরাসরি আমার ড্যাশবোর্ডে ইমোজি পাঠাতে পছন্দ করি। আমি ইমোজিটি ওয়েব ফর্ম টেক্সট বক্সে কপি এবং পেস্ট করি এবং জমা দিন ক্লিক করুন তারপর ইমোজি আমার ড্যাশবোর্ডে দেখায়!
নিখুঁত ড্যাশবোর্ড কাস্টমাইজ করতে চারপাশে প্রচুর খেলা লাগে এবং বিকল্পগুলি অন্তহীন।
ব্যাকগ্রাউন্ড ইমেজ
আপনি আপনার ড্যাশবোর্ডে একটি ব্যাকগ্রাউন্ড ইমেজ যোগ করতে পারেন যাতে আপনি ডেটাকে আরও ব্যক্তিত্ব বা প্রসঙ্গ দিতে পারেন।
ধাপ 6: উপসংহার
যদিও পল এটি একটি অ্যাক্টিভিটি ট্র্যাকার হিসাবে তৈরি করেছিলেন, তিনি কিছু ছোটখাটো পরিবর্তনের সাথে এটি কীভাবে ব্যবহার করা যেতে পারে সে সম্পর্কে অন্যান্য ধারণা প্রদান করেছিলেন:
- টাউন ট্র্যাকারের সেরা কফি/বিয়ার/রেস্তোরাঁ
- এখন আমার বন্ধুরা বা বাচ্চারা কোথায় এবং তারা কি করছে? ট্র্যাকার
- ইন্টারেক্টিভ গল্ফ স্কোরকার্ড - স্কোর এবং কোর্স ট্র্যাকার
- প্যারাগ্লাইডিং ফ্লাইট লগার - (পল আমার চেয়ে অনেক শীতল শখ আছে)
এখন আপনি কিছু এবং সবকিছু ট্র্যাক করতে পারেন। এই কোডটি আপনি যে কোন ধরনের ওয়েব ফর্ম তৈরি করতে চান তার জন্য শেল প্রদান করে। তাই আশেপাশে খেলুন এবং সৃজনশীল হোন এবং আপনি যা পেয়েছেন তা আমাকে দেখান! এবং স্পষ্টতই, এটি তৈরি করতে সাহায্য করার জন্য পলকে শুভেচ্ছা!
প্রস্তাবিত:
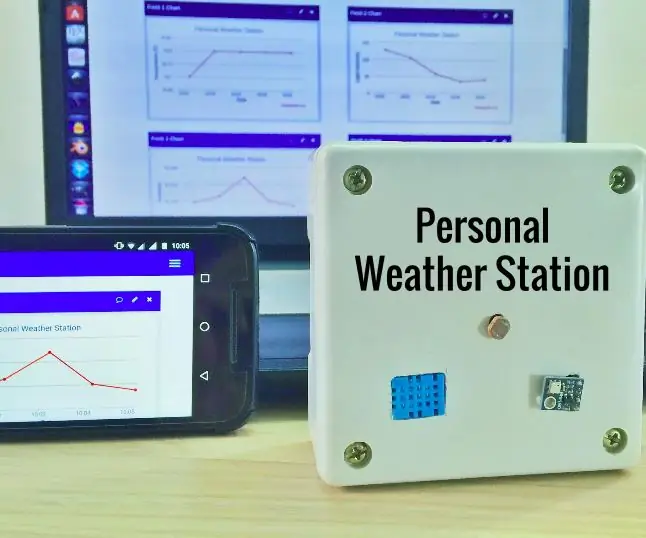
একটি ব্যক্তিগত আবহাওয়া স্টেশন তৈরি করুন: 10 টি ধাপ (ছবি সহ)

একটি ব্যক্তিগত আবহাওয়া কেন্দ্র তৈরি করুন: আপনার ঘরে বসে আপনি ঘামতে শুরু করেন বা ঠান্ডা অনুভব করেন; আপনি ভাবছেন আপনার ঘরের তাপমাত্রা কত হবে? বা আর্দ্রতা কি হবে? এটা আমার সাথে কিছুদিন আগে ঘটেছিল। এটি ব্যক্তিগত আবহাওয়া কেন্দ্রের সূচনার দিকে পরিচালিত করে, যা পর্যবেক্ষণ করে
একটি পুরানো ব্যক্তিগত ক্যাসেট প্লেয়ার থেকে ব্যক্তিগত আম্প: 4 টি ধাপ (ছবি সহ)

একটি পুরানো ব্যক্তিগত ক্যাসেট প্লেয়ারের ব্যক্তিগত আম্প: হাই বন্ধুরা আজ আমি আমাদের সকল গিটার বাজানো বন্ধুদের প্রতিবেশী এবং বা পরিবারের সাথে তাদের সম্পর্ক উন্নত করতে সাহায্য করতে যাচ্ছি। না আমি ব্যক্তিগতভাবে তাদের প্রত্যেককে ৫০ টাকা দিতে যাচ্ছি না আপনাকে একা রেখে আমি যা করতে যাচ্ছি তা আপনাকে জানার উপায় সরবরাহ করছে
একটি ফ্ল্যাশ ড্রাইভে আপনার নিজের ব্যক্তিগত মিনি ভি ম্যাক তৈরি করুন !!!!!: 4 টি ধাপ

ফ্ল্যাশ ড্রাইভে আপনার নিজের ব্যক্তিগত মিনি ভি ম্যাক তৈরি করুন !!!!!: আমি আপনাকে জানাব কিভাবে উইন্ডোজ এবং ম্যাকের জন্য আপনার নিজের মিনি ভি ম্যাক তৈরি করবেন
একটি দুর্দান্ত ব্যক্তিগত পটভূমি তৈরি করুন: 6 টি ধাপ

একটি অসাধারণ ব্যক্তিগত পটভূমি তৈরি করুন: এটি কিভাবে ভিসাতে আপনার নিজস্ব কাস্টম ব্যাকগ্রাউন্ড তৈরি করা যায় সে সম্পর্কে একটি দ্রুত নির্দেশনা (আমি অন্যান্য সিস্টেম সম্পর্কে নিশ্চিত নই, কিন্তু আমি এটি ভিস্টায় করেছি। এতে একটি দুর্দান্ত স্ক্রিন সেভার (মিস্টিফাই বলা হয়), অ্যাডোব ফটোশপ ব্যবহার করা জড়িত) এবং একটু ভাগ্য। আমার n এর সাথে
একটি খুব ছোট রোবট তৈরি করুন: বিশ্বের সবচেয়ে ছোট চাকাযুক্ত রোবটটি একটি গ্রিপার দিয়ে তৈরি করুন।: 9 টি ধাপ (ছবি সহ)

একটি খুব ছোট রোবট তৈরি করুন: একটি গ্রিপার দিয়ে বিশ্বের সবচেয়ে ছোট চাকাযুক্ত রোবটটি তৈরি করুন: একটি গ্রিপার দিয়ে একটি 1/20 কিউবিক ইঞ্চি রোবট তৈরি করুন যা ছোট বস্তু তুলতে এবং সরাতে পারে। এটি একটি Picaxe মাইক্রোকন্ট্রোলার দ্বারা নিয়ন্ত্রিত হয়। এই মুহুর্তে, আমি বিশ্বাস করি এটি হতে পারে পৃথিবীর সবচেয়ে ছোট চাকাযুক্ত রোবট যার মধ্যে একটি গ্রিপার রয়েছে। এতে কোন সন্দেহ নেই ch
