
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.
En este tutorial vamos a aprender como leer y controlar el estado de un botón sobre una placa Arduino Uno। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)।
একটি ধারাবাহিকতা se tiene el resultado final que posteriormente se explicará paso a paso। Pulsa en "Iniciar simulación" para ver el resultado।
Si la simulación no carga automáticamente, acceder a través del siguiente enlace:
Puedes seguir este ejercicio viendo el vídeo del inicio o siguiendo los pasos descritos en este tutorial।
Para comenzar accederemos a la web de tinkercad y en caso que nos aparezca en un idioma distinto al español lo podemos modificar yendo a la parte inferior de la página, seleccionando el idioma español dentro del cuadro azul que nos aparece
Tras esto recargaremos la página y ya la tendremos en español।
Una vez hayamos entrado a la web de tinkercad accedemos a “circuits” y creamos un nuevo circuito।
ধাপ 1: আগ্রেগার লস কম্পোনেন্টস

Lo primero que haremos será componer el circuito, para lo que incluiremos varios ingredientses básicos en nuestra zona de simulación:
Buscamos "Arduino UNO" en el cuadro de búsqueda y nos aparecerá un componente "Arduino UNO R3" en la zona de ઘટકો। Haciendo clic sobre el y volviendo a hacer clic en la zona de simulación lo incrustamos। Buscamos "pulsador", que es el nombre asignado al botón cuadrado de 4 patillas, y añadimos el উপাদান de la misma manera que lo hicimos anteriormente a la zona de simulación। También buscaremos "resistencia" y añadimos el উপাদান a la zona de simulación। Debemos modificar el valor de este উপাদান, ya que nuestra resistencia debe ser de 10 Kilo Ohmios y por defecto es de 1 Kilo Ohmio। Para ello accedemos a sus propiedades y modificamos el valor Resistencia a 10 Kilo Ohmios। En este ejercicio no añadiremos un led, ya que aprenderemos a utilizar el led interno de la placa Arduino।
ধাপ 2: ক্যাবলার এল সার্কিটো

Botón (Pulsador) Vamos a conectar el Pulsador, lo primero que debemos tener en cuenta es que tan solo usaremos 3 pines de los 4 que tiene el ingredientse। মিরান্ডো এল উপাদান
- Patilla de la esquina superior izquierda (Terminal 1b): Lo conectaremos a un pin digital para poder leer el estado del Pulsador y saber cuando se pulsa y cuando no।
- Patilla de la esquina inferior izquierda (Terminal 1a): Lo conectaremos a GND o tierra (aunque en el medio insertaremos una resistencia para prolongar la vida iltil del componente)।
- Patilla de la esquina inferior derecha (Terminal 2a): Lo conectaremos a 5 voltios।
- Patilla de la esquina superior izquierda (Terminal 1a): Sin conexión।
El funcionamiento del Pulsador es sencillo, internamente el Pulsador mantiene un circuito abierto entre 5 voltios y GND। Cuando pulsamos el Pulsador, cerramos el circuito y dejamos pasar la corriente a través del উপাদান। A través del pin digital que conectemos a la patilla superior izquierda (Terminal 1b) podremos detectar cuando este circuito esta abierto o cerrado ya que el Arduino leerá un 0 o un 1।
প্রতিরোধ
Tendremos que conectar un Extremo de la resistencia a cualquier pin GND o tierra de la placa Arduino। El otro Extremo se deberá conectar a la patilla inferior izquierda (Terminal 1a) del Pulsador। Por esta patilla es por la que descargará a GND o tierra el exceso de corriente que se pueda acumular en el pulsador।
ধাপ 3: প্রোগ্রামমেস

Ahora que ya tenemos cableado el circuito vayamos a la programmación।
Iremos al botón Código y nos aparecerá una zona donde construiremos nuestra programmación por bloques।
Borraremos todos los bloques que nos aparecen en la zona de বাস্তবায়ন
ট্রাস ইস্টো কনস্ট্রুয়ারেমস নিউস্ট্রো প্রোগ্রাম। Lo primero será crear las variables de nuestro programma, pequeños cajones de memoria donde almacenaremos datos। Iremos a la sección de bloques Variables y pulsaremos en Crear variable…
A la variable la llamaremos boton1, es importante mencionar que el nombre que se ponga aquí puede ser cualquiera mientras no incluya espacios o símbolos, solo letras y todas juntas। Esta পরিবর্তনশীল va a ser la encargada de almacenar el estado del botón।
Una vez creada las variable, desde el mismo bloque Variables seleccionaremos definir boton1 en 0 y lo arrastramos a nuestra zona de código. Ahora solo nos falta indicar a esta variable de que pin va a leer datos। Si volvemos al esquema del circuito, vemos que conectamos el pin de datos del botón al pin digital 2, por lo tanto, este es el que tenemos que escoger। Para ello vamos a la sección de bloques de Entrada y arrastramos el bloque leer pasado digital 2 al Interior del bloque definir boton1 en 0, concretamente, lo arrastramos y sustituimos nuestro bloque de entrada por el 0 0 del bloque definir। Como resultado nos tiene que quedar en la zona de programmación un bloque con el siguiente contenido:
definir boton1 en leer pasador digital 2
একটি ধারাবাহিক vamos একটি সন্নিবেশকারী una estructura condicional। Necesitamos programmar lo siguiente:
si el estado de boton1 es 1 (es decir, si esta en ALTA) entonces:
নেতৃত্বাধীন ইন্টিগ্রাডো দেল আরডুইনো: এনসেন্ডার (ALTA)
si না
নেতৃত্বাধীন ইন্টিগ্রাডো দেল আরডুইনো: আপগার (বাজা)
Esta programmación la llevaremos a cabo con una estructura condicional si… si no। Vamos a la zona de bloques control y arrastramos el bloque si… entonces… si no…
Y realizaremos 3 tareas:
- Establecer la condición (entre el si y el entonces)
- Indicar la instrucción que se ejecutará en el caso de que la condición sea cierta (encender el led) -> el si
- Indicar la instrucción que se ejecutará en el caso de que la condición sea falsa (apagar el led) -> el si no
Para la condición iremos a la sección de bloques Matemáticas y arrastraremos a la condición del si el bloque comparativo que tiene forma de rombo con dos números a sus extremos y los símbolos de> <=! = En el medio। Y tenemos que rellenar sus 3 huecos:
- En el primer hueco, el que se encuentra más a la izquierda, arrastraremos la variable boton1 que podemos obtener de la sección Variables।
- En el hueco del medio, tenemos que indicar el tipo de operación, como lo que queremos es evaluar si la variable boton1 es igual a ALTA, el símbolo escogido tendrá que ser: = (igual)
- En el último hueco tenemos que que añadir otro bloque de la sección Matemáticas, en este caso el bloque cuadrado que pone ALTA o BAJA। Lo añadiremos y lo dejaremos en el estado ALTA।
Con esto tendremos: si boton1 = ALTA entonces
Por último, las instrucciones que se ejecutarán en el caso de que la condición sea cierta o falsa las sacaremos de la sección de bloques de Salida। Arrastraremos dos bloques definir LED Integrado। El que tiene el parámetro en ALTA será el que vaya en el si, y el que tiene el parámetro en BAJA será el que vaya en el si no।
ধাপ 4: Ejecutar La Simulación

Por último, si pulsamos en el botón "Iniciar simulación" nuestro programma se ejecutará en el Arduino Uno।
Al pulsar sobre el botón obsar que que se enciende un pequeño led integrado en la placa de Arduino। Este led se encuentra debajo del pin digital 13, y esta identificado con la letra L.
Si pulsáis y soltáis el botón rápidamente, el led se encenderá y apagará también con rapidez। Pero si mantenéis el botón pulsado, el led se mantendrá encendido mientras no soltéis el botón। Esto se debe a que el Arduino esta leyendo a través del pin digital 2 el estado del botón, cuando pulsamos el botón se acciona el circuito, pero en cuanto se suelta el botón, su estado cambia y el led se apaga।
Si queremos parar la simulación bastará con pulsar el mismo botón de antes, cuyo nombre habrá cambiado a “Detener simulación”।
প্রস্তাবিত:
Vodeo Tutoriales De Tecnologías Creativas 01: Hello World! ব্লিঙ্ক, হ্যাসেমস পারপাদিয়ার নুয়েস্ট্রো প্রাইমার লেড কন আরডুইনো: 4 টি ধাপ

Vodeo Tutoriales De Tecnologías Creativas 01: Hello World! ব্লিঙ্ক, হ্যাসেমস পারপাদিয়ার নুয়েস্ট্রো প্রাইমার লেড কন আরডুইনো: এ টিউটোরিয়াল ভ্যামোস এপ্রেন্ডার কমো হেসার পারপাদিয়ার (পলক) আন ডায়োডো এলইডি কন উনা প্লাকা আরডুইনো ইউনো। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)। একটি ধারাবাহিকতা সে
Vodeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: 4 টি ধাপ

Vodeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? Or Por Supuesto !: En este tutorial vamos a aprender como hacer un detector de presencia con un sensor de ultrasonidos sobre una placa Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita)
V Tdeo Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales !: 4 টি ধাপ

V Tdeo Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales !: En tes tutorial vamos a aprender la diferencia entre señales y componentes digitales y analógicos sobre una placa Arduino Uno। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gr
Vodeo Tutoriales De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 পদক্ষেপ

V Tdeo Tutoriales De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led ?: En este tutorial vamos a aprender como modificar la intensidad de la luz de un led con un potenciómetro sobre una placa Arduino Uno। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Proyecto 1 De Manufactura ডিজিটাল UVG: 4 টি ধাপ

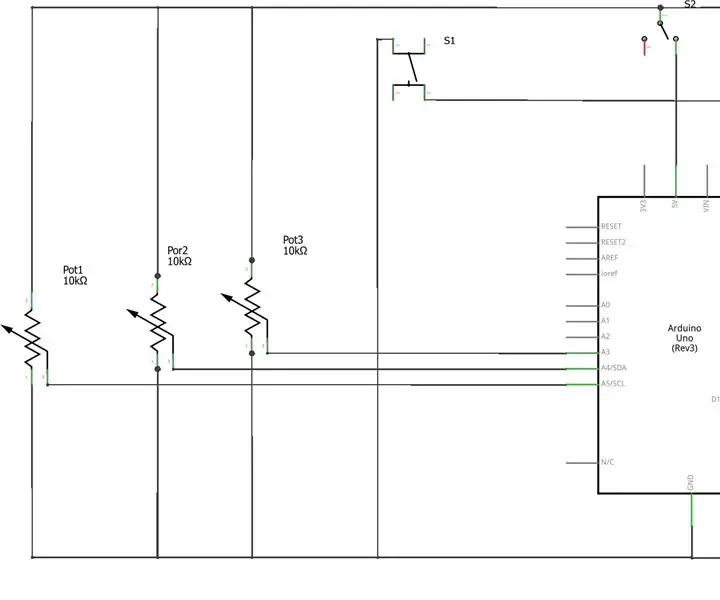
Proyecto 1 De Manufactura ডিজিটাল UVG: Diagrama Esquemático del circuito de la lámpara। উপাদান: 3 NeoPixels Puentes de Cables 3 potenciómetros de 10K Un botón Un sensor DHT11 Un Arduino Una resistencia de 220 ohmios Un interruptor Un protoboardEl proyecto consistió en realizar una
