
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.
Tinkercad প্রকল্প
En este tutorial vamos a aprender como modificar la intensidad de la luz de un led con un potenciómetro sobre una placa Arduino Uno। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)।
একটি ধারাবাহিকতা se tiene el resultado final que posteriormente se explicará paso a paso। Pulsa en "Iniciar simulación" para ver el resultado।
Si la simulación no carga automáticamente, acceder a través del siguiente enlace:
Puedes seguir este ejercicio viendo el vídeo del inicio o siguiendo los pasos descritos en este tutorial।
Para comenzar accederemos a la web de tinkercad y en caso que nos aparezca en un idioma distinto al español lo podemos modificar yendo a la parte inferior de la página, seleccionando el idioma español dentro del cuadro azul que nos aparece
Tras esto recargaremos la página y ya la tendremos en español।
Una vez hayamos entrado a la web de tinkercad accedemos a “circuits” y creamos un nuevo circuito।
ধাপ 1: আগ্রেগার লস কম্পোনেন্টস

Lo primero que haremos será componer el circuito, para lo que incluiremos varios ingredientses básicos en nuestra zona de simulación:
Buscamos "Arduino UNO" en el cuadro de búsqueda y nos aparecerá un componente "Arduino UNO R3" en la zona de ઘટકો। Haciendo clic sobre el y volviendo a hacer clic en la zona de simulación lo incrustamos। Buscamos "নেতৃত্বে" y añadimos el উপাদান de la misma manera que lo hicimos anteriormente a la zona de simulación। Por defecto viene en color rojo, pero podemos cambiar su color accediendo a sus propiedades, haciendo clic sobre el elemento। También buscaremos "resistencia" y añadimos el উপাদান a la zona de simulación। Debemos modificar el valor de este উপাদান, ya que nuestra resistencia debe ser de 220 Ohmios y por defecto es de 1 Kilo Ohmio। Para ello accedemos a sus propiedades y modificamos el valor Resistencia a 220 Ohmios। Por último, buscaremos "potenciómetro" y lo añadiremos a la zona de simulación। এই ধরনের উপাদানগুলি বিশেষভাবে সত্য নয়।
ধাপ 2: ক্যাবলার এল সার্কিটো

এলইডি
Para evitar que el led se nos queme si le conectamos 5V directamente, debemos colocar la resistencia entre la patilla positiva (el ánodo) y el pin del Arduino con el fin de rebajar la tensión de la corriente (el voltaje del circuito)। Para ello hacemos clic en la patilla positiva del led, la que viene determinada como odnodo) y desplazamos el ratón hasta una de las patillas de la resistencia, donde volvemos a hacer clic। Vemos que aparece una línea que une el ánodo del led con una de las patillas de la resistencia, que en este caso es de color verde। Unimos উপাদান হিসাবে। Es importante tener en cuenta que la resistencia no tiene polaridad, da igual colocarla en un sentido o en el contrario, pero el LED sí tiene polaridad y si lo conectamos al revés no funcionará।
প্রতিরোধ
Después de conectar el ánodo del নেতৃত্বে একটি la resistencia vamos a conectar el cátodo a cualquiera de los pines GND de la placa Arduino de la misma manera que hicimos con la resistencia y el ánodo del led, haciendo clic sobre el cátodo del cptodo clic sobre alguno de los GND de la placa Arduino। Ahora conectamos el otro Extremo de la resistencia a uno de los pines del Arduino, en este caso lo conectaremos al pin 9, aunque nos valdría cualquier pin digital que incluya el símbolo de la virgulilla, o lo que es lo mismo, el rabito de la, আল লাডো দে সু নামেরো। Estos পাইনস পুত্র conocidos como PWM y ছেলে লস পাইন্স ডিজিটাল 3, 5, 6, 9, 10 y 11।
Estos পাইন ডিজিটাল PWM tienen la capacidad de comportarse como un pin digital o un pin analógico। Los pines digitales solo pueden tomar los valores de 0 o 1, que se corresponden con 0 y 5 voltios respectivamente। En cambio los pines analógicos pueden tomar los valores de 0 a 1023, que se corresponden también con 0 y 5 voltios respectivamente, pero con la diferencia de que tenemos un rango de 1024 valores que podemos recorrer।
Nuestro objetivo será que cuando salga un 0 por el pin 9 al que esta conectado el led, a este le lleguen 0 voltios y por lo tanto se mantenga apagado। A medida que el valor del pin 9 aumente, se le irá proporcionando más voltaje al led y se irá encendiendo gradualmente। Por ejemplo, cuando el valor del pin 9 se encuentre en 512, el led estará encendido a un 50% de intensidad। Y cuando finalmente el valor del pin 9 llegue a su máximo, a 1023, el led estará al 100% de intensidad।
Potenciómetro
Por último conectaremos el potenciómetro। এস্টো কম্পোনেন্ট টিয়েন 3 সংযোগ
টার্মিনাল 2 - ওয়াইপার - টার্মিনাল 1
Pero no os preocupéis, la conexión es muy sencilla।
- টার্মিনাল 2 se conecta al pin de 5 voltios (5V) del Arduino
- টার্মিনাল 1 se conecta a cualquier pin de GND o tierra del Arduino
- Wiper se conecta a un pin analógico del Arduino। En este ejemplo lo conectamos a A0।
El pin de datos del potenciómetro (wiper) se debe conectar a un pin analógico, que son los pines del A0 al A5, por el mismo motivo que conectamos el নেতৃত্বে একটি un pin PWM। Porque el potenciómetro va a leer valores entre 0 y 1023, no solamente 1 o 0।
ধাপ 3: প্রোগ্রামমেস

Ahora que ya tenemos cableado el circuito vayamos a la programmación।
Iremos al botón Código y nos aparecerá una zona donde construiremos nuestra programmación por bloques।
Borraremos todos los bloques que nos aparecen en la zona de বাস্তবায়ন
ট্রাস ইস্টো কনস্ট্রুয়ারেমস নিউস্ট্রো প্রোগ্রাম। Lo primero será crear las variables de nuestro programma, pequeños cajones de memoria donde almacenaremos datos। Iremos a la sección de bloques Variables y pulsaremos en Crear variable…
A la primera variable la llamaremos valorPotenciometro, es importante mencionar que el nombre que se ponga aquí puede ser cualquiera mientras no incluya espacios o símbolos, solo letras y todas juntas। Esta পরিবর্তনশীল va a ser la encargada de almacenar el valor leído por el potenciómetro।
লা সেগুন্ডা ভেরিয়েবল লা লামারেমোস ভ্যালার লেড ওয়াই সেরো লা এনকারগাদা ডি আলমাসেনার এল ভ্যালার ক্যু সে লে ডার আল নেতৃত্বাধীন প্যারা কিউ মুয়েস্ট্রে সু ইন্টেনসিডাদ।
Una vez creadas las dos variables, desde el mismo bloque Variables seleccionaremos definir en 0 y lo arrastramos a nuestra zona de código। Abriremos el desplegable que tiene este bloque para seleccionar la variable correcta, que es valorPotenciometro। Ahora solo nos falta indicar a esta variable de que pin va a leer datos। Si volvemos al esquema del circuito, vemos que conectamos el pin de datos del potenciómetro al pin analógico A0, por lo tanto, este es el que tenemos que escoger। Para ello vamos a la sección de bloques de Entrada y arrastramos el bloque leer pasado analógico A0 al interior del bloque definir valorPotenciometro en 0, concretamente, lo arrastramos y sustituimos nuestro bloque de entrada por el 0 del bloque definir। Como resultado nos tiene que quedar en la zona de programmación un bloque con el siguiente contenido:
নিশ্চিত শৌর্য Potenciometro en leer pasador analógico A0
একটি ধারাবাহিক vamos a definir লা পরিবর্তনশীল del valor del led y le vamos a indicar que tiene que trabajar en un rango de 0 a 255. Este rango se debe a que el led es un componente digital y su rango de trabajo es de 0 a 255 Como el rango obtenido por el potenciómetro es de 0 a 1024, tenemos que realizar una conversión, y adaptar el rango 0-1023 al rango 0-255 para que el led lo pueda entender। Vamos a la sección de bloques Variables y arrastramos debajo del bloque anterior el bloque definir valorLed en 0. que podemos obtener de la sección de bloques Variables। Y sustituimos los dos últimos valores por el rango con el que trabaja el led, 0 y 255। Como resultado nos queda un bloque de código con el siguiente contenido:
নিশ্চিত বীরত্ব
Añadiremos un bloque de Salida para definir un pasador 9 en 0. Recordemos que 9 era el pin en el que habíamos conectado nuestro led। Ahora tenemos que vincular este pin o pasador 9 a la variable que hemos creado para el led, por lo que iremos a la sección de bloques Variables y arrastraremos valorPotenciometro para sustituir esta variable por el 0 del bloque definir pasador। Como resultado nos queda el siguiente bloque de código:
definir pasador 9 en valorPotenciometro
একটি ধারাবাহিক iremos a la sección de bloques de Salida y añadiremos 4 bloques de imprimir en Monitor serie con los siguientes parámetros:
- imprimir en Monitor serie potenciometro =, nueva línea sin
- imprimir en Monitor serie valorPotenciometro, nueva línea sin
- imprimir en Monitor serie -> led =, nueva línea sin
- imprimir en Monitor serie valorLed, nueva línea con
Los parámetros "potenciometro =" y "-> led =" son textos literales que queremos que aparezcan। Los parámetros valorPotenciometro y valorLed son las variables que podemos obtener de la zona de bloques Variables।
Los parámetros sin y con del final representan si se hace un salto de línea al final del mensaje (con) o no (sin)। Como se ve, solamente se hace un salto de línea al final, por lo que esos 4 mensajes aparecerán en la misma línea।
Por último, vamos a la zona de bloques Control e incluimos como última instrucción un bloque de esperar que configuramos a 2 milisegundos।
ধাপ 4: Ejecutar La Simulación

Por último, si pulsamos en el botón "Iniciar simulación" nuestro programma se ejecutará en el Arduino Uno y veremos su resultado sobre el led।
আল মুভার এল পোটেনসিমেট্রো ভেরেমোস কোমো লা ইন্টেনসিডাদ ডেল লেড ভারিয়া। Si queremos ver los valores que estamos obteniendo del potenciómetro o los valores que estamos enviando al led, pulsaremos en Monitor Serie, en la parte inferior derecha de la pantalla, debajo de los bloques de código।
Si queremos parar la simulación bastará con pulsar el mismo botón de antes, cuyo nombre habrá cambiado a “Detener simulación”।
প্রস্তাবিত:
Vodeo Tutoriales De Tecnologías Creativas 01: Hello World! ব্লিঙ্ক, হ্যাসেমস পারপাদিয়ার নুয়েস্ট্রো প্রাইমার লেড কন আরডুইনো: 4 টি ধাপ

Vodeo Tutoriales De Tecnologías Creativas 01: Hello World! ব্লিঙ্ক, হ্যাসেমস পারপাদিয়ার নুয়েস্ট্রো প্রাইমার লেড কন আরডুইনো: এ টিউটোরিয়াল ভ্যামোস এপ্রেন্ডার কমো হেসার পারপাদিয়ার (পলক) আন ডায়োডো এলইডি কন উনা প্লাকা আরডুইনো ইউনো। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)। একটি ধারাবাহিকতা সে
Vodeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: 4 টি ধাপ

Vodeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? Or Por Supuesto !: En este tutorial vamos a aprender como hacer un detector de presencia con un sensor de ultrasonidos sobre una placa Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita)
V Tdeo Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales !: 4 টি ধাপ

V Tdeo Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales !: En tes tutorial vamos a aprender la diferencia entre señales y componentes digitales y analógicos sobre una placa Arduino Uno। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gr
V Tdeo Tutoriales De Tecnologías Creativas 03: Hoy Veremos Un Proyecto Donde Integramos Botones: 4 Steps

V Tdeo Tutoriales De Tecnologías Creativas 03: Hoy Veremos Un Proyecto Donde Integramos Botones: En este tutorial vamos a aprender como leer y controlar el estado de un botón sobre una placa Arduino Uno। Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)। একটি ধারাবাহিকতা
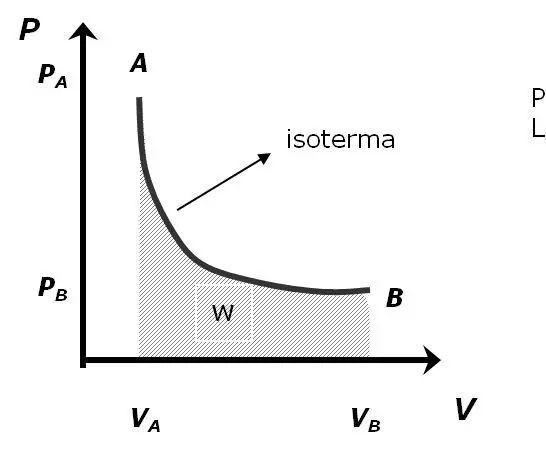
Como Crear Un Programa En Python Que Encuentre El Area Bajo La Curva De Un Diagrama PV: 5 পদক্ষেপ

Como Crear Un Programa En Python Que Encuentre El Area Bajo La Curva De Un Diagrama PV: En este tutorial se enes ñ ara a calcular el area bajo una curva con datos importados desde un archivo। Para ello se calcula el area usando muchos trapecios sumados y se colorear á এল এলাকা বাজো এস্তা
