
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

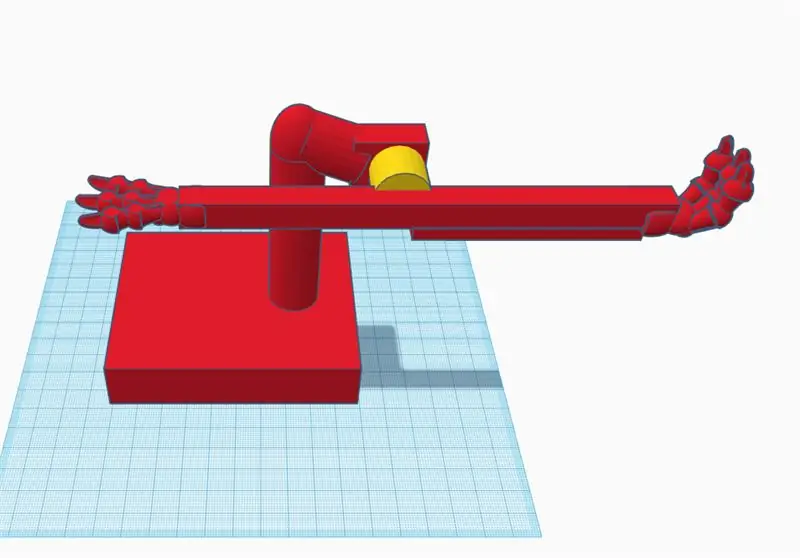
Tinkercad প্রকল্প
বুনিয়াদি:
নৌবাহিনী = servo
হলুদ = কবজা
লাল = পিএলএ বা অন্য কিছু সত্যিই
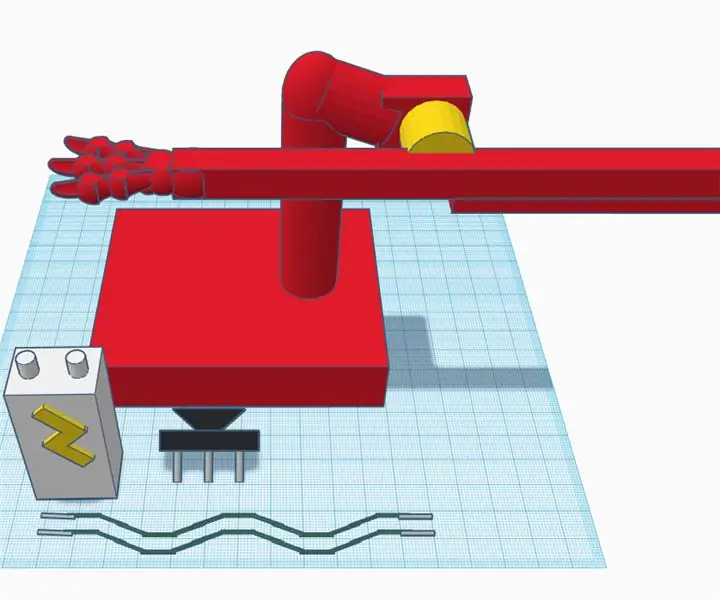
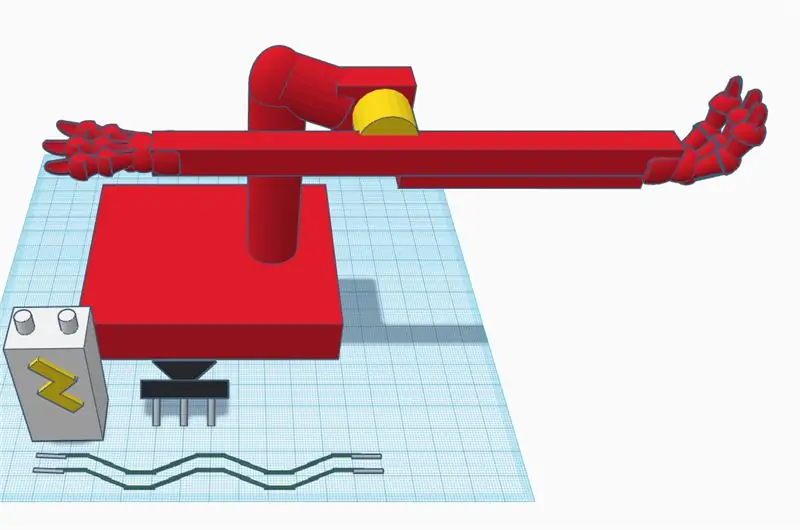
এটি একটি সুন্দর মৌলিক ধারণা যা আপনি আপনার পৃষ্ঠার নীচে করুয়াল হাতটি ধরে রাখেন এবং তারপরে যখন আপনি আপনার পৃষ্ঠাটি পড়া শেষ করেন তখন আপনি অন্য হাতটি (সমতল) টিপুন এবং এটি আপনার জন্য পৃষ্ঠাটি উল্টে দেবে। আপনি হয়ত ভাবছেন, "হাতটি কিভাবে নিচে ফিরে যায়? আপনার কি ম্যানুয়ালি এটিকে আবার জায়গায় রাখতে হবে নাকি মাধ্যাকর্ষণ, এটা কি?" ভাল যদি আপনি এটি ইতিমধ্যে খুঁজে পেয়েছেন, ভাল কাজ আপনার একটি ভাল চোখ আছে, কিন্তু যদি আপনি এটি ঠিক না করেন, এটি আসলে কি ফ্লিপার পাশের প্লার অতিরিক্ত টুকরা। যা করে তা হল একটি অন্তর্নির্মিত ওজন যোগ করা, যা ঘটে তা খুবই সহজ, যখন আপনি পৃষ্ঠাটি উল্টান তখন আপনার হাত (বা আঙুল) থেকে আসা চাপ সংকোচনের হাতটি উল্টে দেয় কিন্তু যখন আপনি সেই চাপটি ছেড়ে দেন তখন পাল্টা ওজন এটিকে আবার ফিরিয়ে দেয় তার জায়গা।
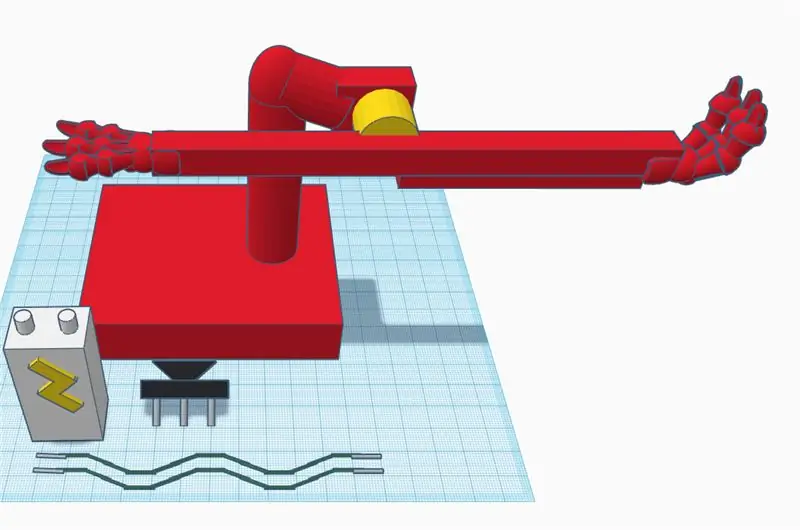
সরবরাহ
9v ব্যাটারি
servo
ফ্লিপ সুইচ
2 3in। (7.62 সেমি।) তারের টুকরা
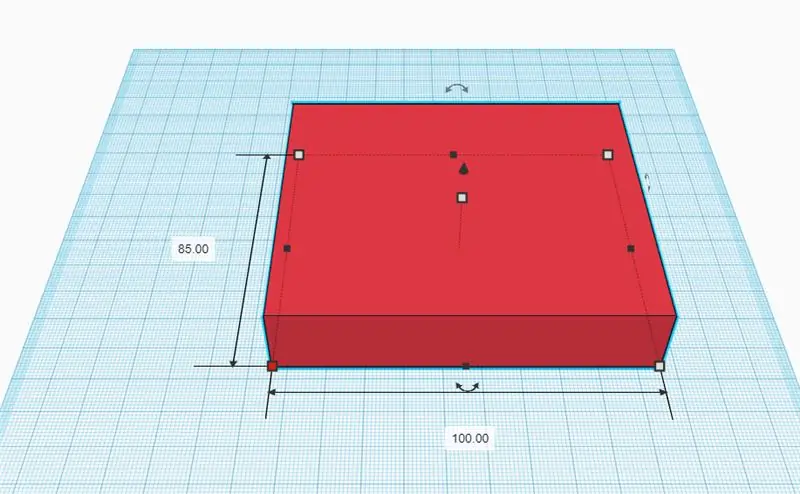
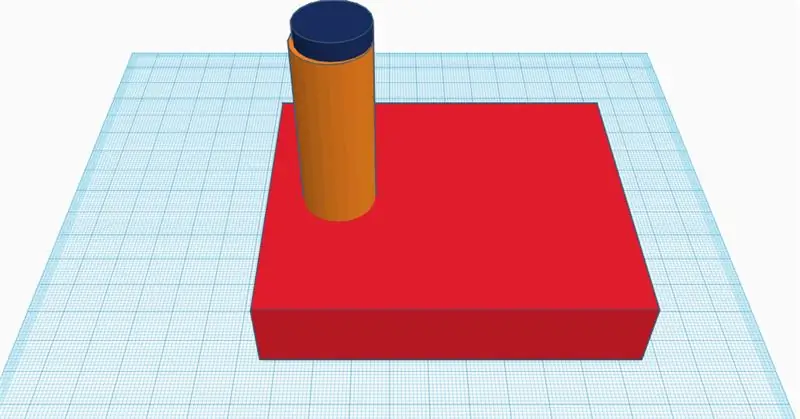
ধাপ 1: ধাপ 1: আপনার বেস যোগ করুন

বেস নিশ্চিত করবে যে কিছুই কোথাও যায় না
মাত্রা:
এল: 100 মিমি
ওয়াট: 85 মিমি
এইচ: 20 মিমি
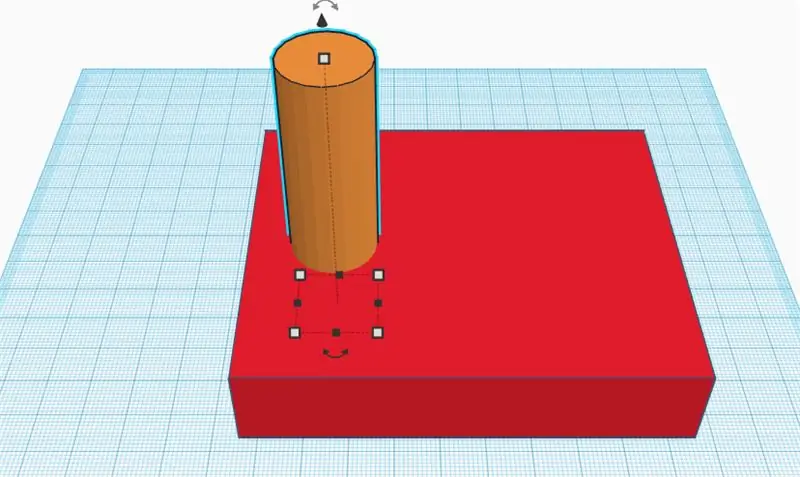
ধাপ 2: ধাপ 2: একটি বাহু যোগ করুন

ঠিক আছে, যদি আপনি এটিকে সেভাবে দেখেন তবে আমি অনুমান করি আপনি এটিকে একটি বাহু বলতে পারেন কিন্তু ফ্লিপারে বেশিরভাগ জিনিস সমর্থন করবে।
মাত্রা: এল: 19.92 মিমি
ওয়াট: 19.92 মিমি
এইচ: 70 মিমি
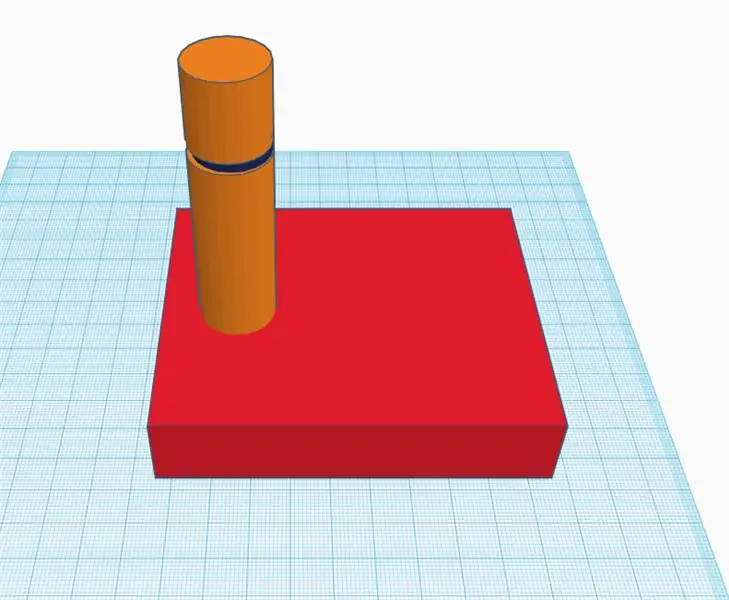
ধাপ 3: ধাপ 3: আপনার সার্ভো যোগ করুন

যদি আমি সৎ হয়ে থাকি তবে এটি বেশিরভাগই alচ্ছিক এটি শুধু সেখানে তাই আমি হাতটিকে বিভিন্ন অবস্থানে ঘুরিয়ে দিতে পারি।
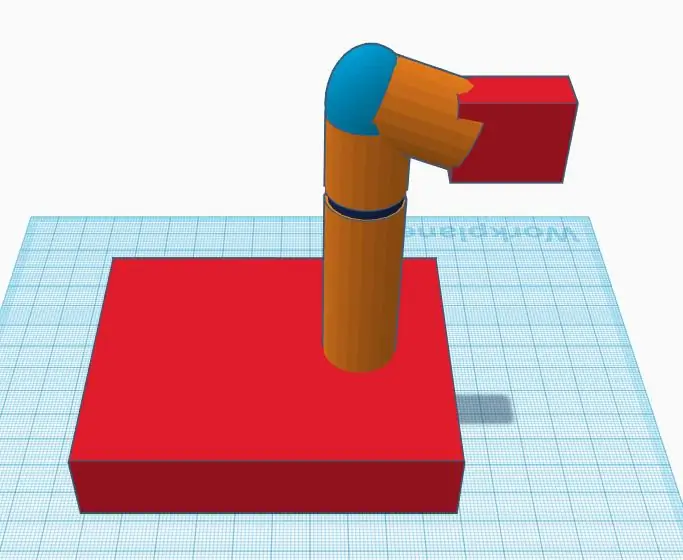
ধাপ 4: ধাপ 4: সামনে যোগ করুন?

এটি কেবল সেই অংশ যা চারপাশে ঘুরছে যাতে আপনি এটিকে বিভিন্ন অবস্থানে রাখতে পারেন
মাত্রা: এল: 19.92 মিমি
ওয়াট: 19.92 মিমি
এইচ: 20 মিমি
ধাপ 5: ধাপ 5: হাত যোগ করুন

এটি সেই অংশ যা "কব্জি" এর জায়গায় ধরে রাখবে
মাত্রা: এল: 53.23 মিমি
ওয়াট: 21.96 মিমি
এইচ: 28 মিমি
ধাপ 6: ধাপ 6: কব্জা যোগ করুন

আমি জানি আমি তার নীলকে জানি তাই এটি একটি servo কিন্তু আমি ছবি তোলার আগে ভুলবশত রঙ পরিবর্তন করতে ভুলে গেছি কিন্তু শুধু জানি, এটি একটি কব্জা যা হাতগুলিকে পাতা উল্টাতে দেয়।
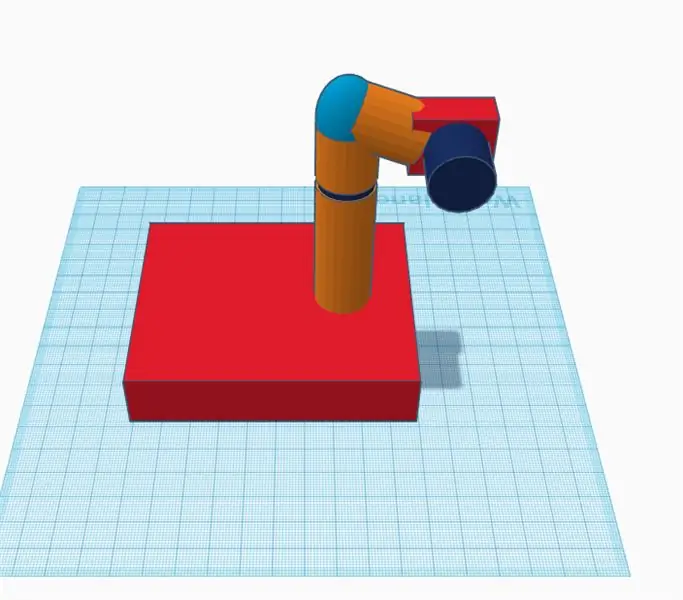
ধাপ 7: ধাপ 7: ফ্লিপার যোগ করুন

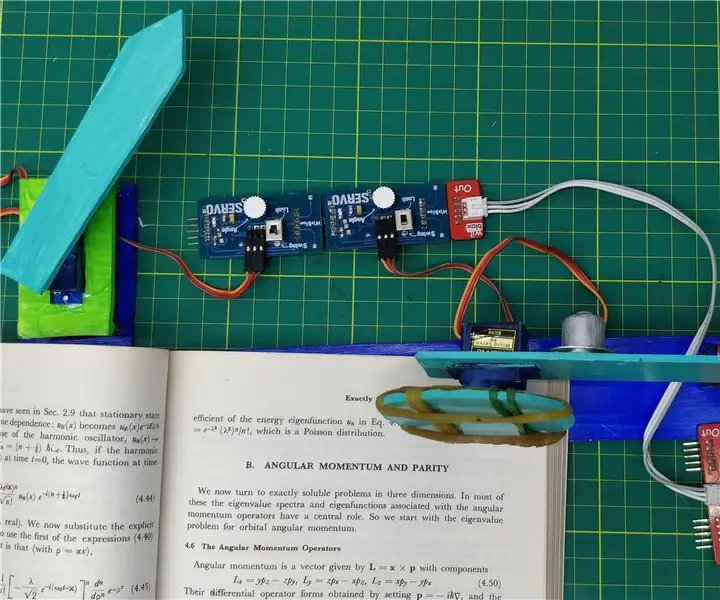
শুরুতে আমি আপনাকে বলেছিলাম এটি কি ছিল কিন্তু আমি আপনাকে আবার বলব যদি আপনি এটি না পড়েন। এই টুকরাটি যা করে তা হল পৃষ্ঠাটি উল্টানো এবং বাহুর একপাশে পাল্টা ওজন এটিকে মাধ্যাকর্ষণের সাহায্যে আবার নিচে নিয়ে যায়।
মাত্রা: এল: 230 মিমি
W: 29 মিমি।
এইচ: 34 মিমি
ধাপ 8: ধাপ 8: শেষ

এখানেই আপনার কাজ সম্পন্ন হয়েছে, কিন্তু আপনার সার্ভোকে বিদ্যুৎ সংযোগের সময় আপনাকে কী করতে হবে তা আমি আপনাকে বলব, ধাপ 1: ব্যাটারির নেতিবাচক দিকে সুইচের দুটি প্রান্ত ঝাল।
ধাপ 2: সুইচে অবশিষ্ট প্রং এবং সার্ভারের নেতিবাচক দিকটি ব্যাটারির ধনাত্মক দিকে ধনুক
ধাপ 3: গম্বুজ (বাস্তবের জন্য এই সময়)
(PS- ধাপ 2 এ তারগুলি ব্যবহার করুন যাতে আপনাকে সরাসরি ব্যাটারিকে সার্ভোতে বিক্রি করতে না হয়)
প্রস্তাবিত:
BLE পেজ টার্নার 2.0: 3 ধাপ

BLE পেজ টার্নার ২.০: আমার বাবা সম্প্রতি একটি ব্লুটুথ ফুট প্যাডেল কিনেছেন যাতে তিনি একটি ট্যাবলেটে তার শীট মিউজিক এবং পা দিয়ে পাতা উল্টাতে সক্ষম হন। শীট মিউজিক এবং পিডিএফ লেগো নির্দেশাবলী উভয়ের জন্য খুবই প্রযোজ্য, যা আমার প্রিয় অতীতের দুটি এবং এমনকি
ESP8266 POV ফ্যান ক্লক এবং ওয়েব পেজ টেক্সট আপডেটের সাথে: 8 টি ধাপ (ছবি সহ)

ঘড়ি এবং ওয়েব পেজ টেক্সট আপডেটের সাথে ESP8266 POV ফ্যান: এটি একটি পরিবর্তনশীল গতি, POV (দৃষ্টিভঙ্গির দৃ )়তা), ফ্যান যা মাঝে মাঝে সময় প্রদর্শন করে এবং দুটি টেক্সট মেসেজ যা " ফ্লাইতে আপডেট করা যায়। " POV ফ্যান এটি একটি একক পৃষ্ঠার ওয়েব সার্ভার যা আপনাকে আমার দুটি পাঠ্য পরিবর্তন করতে দেয়
নতুনদের জন্য বন্ধনী ব্যবহার করে কিভাবে একটি সাধারণ ওয়েব পেজ তৈরি করবেন: 14 টি ধাপ

নতুনদের জন্য বন্ধনী ব্যবহার করে কিভাবে একটি সাধারণ ওয়েব পেজ তৈরি করবেন: ভূমিকা: ব্র্যাকেট ব্যবহার করে একটি ওয়েব পেজ তৈরি করার জন্য নিচের নির্দেশাবলী ধাপে ধাপে নির্দেশিকা প্রদান করে। বন্ধনী হল একটি সোর্স কোড এডিটর যা ওয়েব ডেভেলপমেন্টের প্রাথমিক ফোকাস সহ। অ্যাডোব সিস্টেম দ্বারা তৈরি, এটি বিনামূল্যে এবং ওপেন সোর্স সফ্টওয়্যার লাইসেন্সপ্রাপ্ত
পেজ টার্নার: 5 টি ধাপ

পেজ টার্নার: সবাইকে শুভেচ্ছা এই প্রযুক্তি যুগে আমরা দিন দিন বাড়ার সাথে সাথে জিনিসগুলি আরও সহজ হয়ে গেছে। প্রতিদিনের কাজ আগের চেয়ে আরও দক্ষ হয়ে উঠেছে। এখানে আমি পেজ টার্নার বানিয়েছি যা ব্যবহারকারীকে এক ক্লিকে পেজ পাল্টাতে অক্ষম করবে যখন আপনার হাত
ESP8266-01 ওয়েব পেজ: 6 টি ধাপ

ESP8266-01 ওয়েব পেজ: হ্যালো সবাই। আজ, এই নিবন্ধে আমরা ESP8266-01 এর জন্য একটি ওয়েব পৃষ্ঠা তৈরি করতে শিখব। এই প্রকল্পটি তৈরি করা খুব সহজ এবং মাত্র কয়েক মিনিট সময় নেয়। সার্কিটটিও সহজ এবং কোডটি সহজেই বোঝা যায়। আমরা আপনাকে Arduino IDE ব্যবহার করব
