
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

হ্যালো সবাই. আজ, এই নিবন্ধে আমরা ESP8266-01 এর জন্য একটি ওয়েব পৃষ্ঠা তৈরি করতে শিখব। এই প্রকল্পটি তৈরি করা খুব সহজ এবং মাত্র কয়েক মিনিট সময় নেয়। সার্কিটটিও সহজ এবং কোডটি সহজেই বোঝা যায়। আমরা একটি FTDI ব্রেকআউট বোর্ড ব্যবহার করে ESP এ প্রোগ্রাম আপলোড করার জন্য Arduino IDE ব্যবহার করব। সুতরাং শুরু করি.
ধাপ 1: প্রয়োজনীয় অংশগুলি -



1) এর মধ্যে Arduino IDE সহ একটি ল্যাপটপ ইনস্টল করা আছে।
2) ESP8266-01।
3) FTDI ব্রেকআউট বোর্ড।
4) কয়েকটি তারের।
5) ইউএসবি মিনি এ টাইপ ক্যাবল।
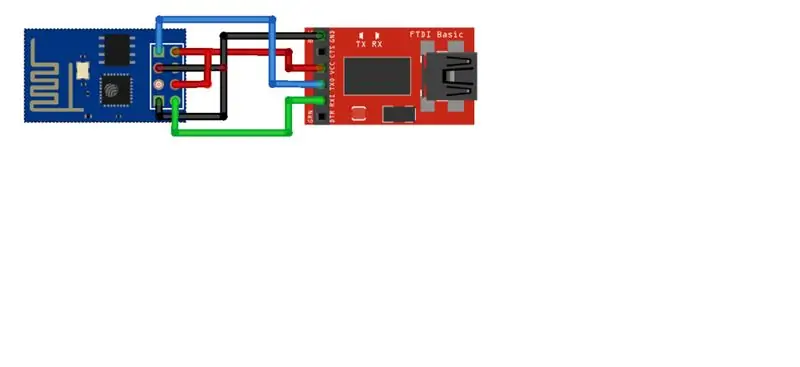
ধাপ 2: সার্কিট -

ESP8266 FTDI ব্রেকআউট বোর্ড
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
ধাপ 3: কোড -
কোড পরিবর্তন করার একমাত্র জিনিস হল "নেটওয়ার্কের নাম" এবং "নেটওয়ার্ক পাসওয়ার্ড"।
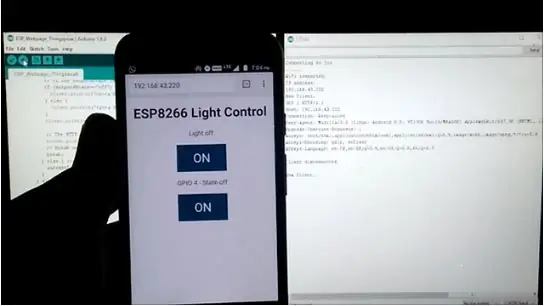
ধাপ 4: কোড আপলোড করা হচ্ছে -

ভিডিওটি দেখুন-
ধাপ 5: ভিডিওটি দেখুন -
ধাপ 6: আপনাকে ধন্যবাদ
দয়া করে কিছু মন্তব্য পোস্ট করুন। দর্শকদের মন্তব্য আমাকে উন্নতি করতে সাহায্য করে এবং এই ধরনের প্রকল্পগুলি চালিয়ে যেতে আমাকে উৎসাহিত করে।
প্রস্তাবিত:
ESP8266 POV ফ্যান ক্লক এবং ওয়েব পেজ টেক্সট আপডেটের সাথে: 8 টি ধাপ (ছবি সহ)

ঘড়ি এবং ওয়েব পেজ টেক্সট আপডেটের সাথে ESP8266 POV ফ্যান: এটি একটি পরিবর্তনশীল গতি, POV (দৃষ্টিভঙ্গির দৃ )়তা), ফ্যান যা মাঝে মাঝে সময় প্রদর্শন করে এবং দুটি টেক্সট মেসেজ যা " ফ্লাইতে আপডেট করা যায়। " POV ফ্যান এটি একটি একক পৃষ্ঠার ওয়েব সার্ভার যা আপনাকে আমার দুটি পাঠ্য পরিবর্তন করতে দেয়
নতুনদের জন্য বন্ধনী ব্যবহার করে কিভাবে একটি সাধারণ ওয়েব পেজ তৈরি করবেন: 14 টি ধাপ

নতুনদের জন্য বন্ধনী ব্যবহার করে কিভাবে একটি সাধারণ ওয়েব পেজ তৈরি করবেন: ভূমিকা: ব্র্যাকেট ব্যবহার করে একটি ওয়েব পেজ তৈরি করার জন্য নিচের নির্দেশাবলী ধাপে ধাপে নির্দেশিকা প্রদান করে। বন্ধনী হল একটি সোর্স কোড এডিটর যা ওয়েব ডেভেলপমেন্টের প্রাথমিক ফোকাস সহ। অ্যাডোব সিস্টেম দ্বারা তৈরি, এটি বিনামূল্যে এবং ওপেন সোর্স সফ্টওয়্যার লাইসেন্সপ্রাপ্ত
ওয়েব-ভিত্তিক কন্ট্রোল প্যানেলের সাথে ওয়েব-সংযুক্ত স্মার্ট LED অ্যানিমেশন ঘড়ি, টাইম সার্ভার সিঙ্ক্রোনাইজড: ১১ টি ধাপ (ছবি সহ)

ওয়েব-ভিত্তিক কন্ট্রোল প্যানেলের সাথে ওয়েব-সংযুক্ত স্মার্ট LED অ্যানিমেশন ঘড়ি, টাইম সার্ভার সিঙ্ক্রোনাইজড: এই ঘড়ির গল্প অনেক পিছিয়ে যায়-30 বছরেরও বেশি সময় ধরে। আমার বাবা এই ধারণার প্রবর্তন করেছিলেন যখন আমি মাত্র 10 বছর বয়সে ছিলাম, LED বিপ্লবের অনেক আগে - যখন LED ছিল তখন তাদের বর্তমান অন্ধকারের উজ্জ্বলতার 1/1000 উজ্জ্বলতা। একটি সত্য
বেয়ার হাড়ের ওয়েব পেজ: 10 টি ধাপ

বেয়ার হাড়ের ওয়েব পেজ: আজ আমরা শুরু থেকে একটি খুব সহজ, খালি হাড়ের ওয়েব পেজ তৈরি করতে যাচ্ছি। আমরা এইচটিএমএল এলিমেন্ট, আপনার ওয়েব পেজ (রং, ফন্ট, সারিবদ্ধকরণ, ইত্যাদি) স্টাইলিং, এবং অবশেষে কিভাবে আপনার ওয়েব পেজে একটি ইমেজ toোকাবেন তা নিয়ে কথা বলব! এই নির্দেশনার শেষে
সর্বোত্তম স্টেরিওগ্রাফিক দেখার জন্য একটি ওয়েব পেজ: 7 টি ধাপ

সর্বোত্তম স্টিরিওগ্রাফিক দেখার জন্য একটি ওয়েব পেজ: স্টিরিওগ্রাফিক ইমেজ দেখার জন্য আপনার চোখ চাপিয়ে দেবেন না। ছবিগুলি সামঞ্জস্য করুন
