
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

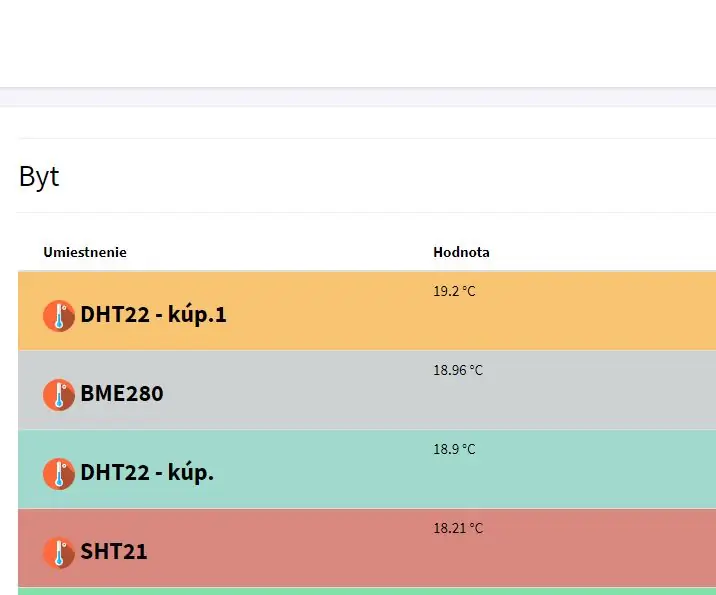
O projeto que faremos é de uma casa inteligente। Possui basicamente dois grupos de funcionalidades: · De monitoramento de iluminação e temperatura dos cômodos।
Mon De monitoramente de lista de alimentos e nível de água filtrada na geladeira।
Não escreveremos os firmwares dos dispositivos IoT da geladeira nem dos cômodos; porém assumiremos que os dispositivos fazem o seguinte:
- A geladeira possui um dispositivo com touchscreen em que é possível entrar com dados de alimentos: o nome de um alimento e sua quantidade;
- A geladeira possui um sensor de nível em um pequeno tanque de água embutido na geladeira;
- Os cômodos têm termômetros e sensores de iluminância;
- Os cômodos têm ar condicionado que se comunicam pela rede wifi;
- As lâmpadas dos cômodos podem ter o brilho ajustado por dispositivo que se comunica pela rede wifi;
প্রয়োজনীয়তা:
- Conhecimento básico em python, javascript, uso do systemema operacional, comandos básicos no shell
- Ter instalado: nodejs, python
- Ter instalado (opcional): docker, emulador de dispositivo mobile, gerenciador de sdk do Android (disponível no Android Studio)
O desenvolvimento desse projeto foi feito no Linux। Podem ser essentialárias adaptações para que seja feito no Windows।
ধাপ 1: কনফিগারেন্ডো হে অ্যাম্বিয়েন্ট


Vamos configurar o ambiente de desenvolvimento em 2 partes: servidor e mobile. O servidor será escrito em python e o mobile em javascript or typescript, sendo utilizado React Native para o projeto।
reactnative.dev/
Vamos inicialmente criar uma estrutura de pastas। Em um diretório escolhido (que a partir de agora será escrito semper como $ PROJECT_DIR como placeholder - crie com no local que achar mais adequado e com o nome de sua favorência), vamos criar uma pasta "servidor":
$ mkdir $ PROJECT_DIR && cd $ PROJECT_DIR
$ mkdir servidor
কনফিগুরান্ডো হে অ্যাম্বিয়েন্টে দে ডেসেনভোলভিমেন্টো পারা ও সার্ভিডার
Podemos utilizar u ambiente conteinerizado com Docker or ambiente virtual python (venv)। ক্যাসো ডিজাইজ ইউটিলিজার অ্যাম্বিয়েন্টে কনটেইনারিজাডো, ক্রিয়ারেমস ইমেজ সেগুন্ডো ও ডকারফিল:
$ cd $ PROJECT_DIR
$ টাচ ডকারফিল
Veja imagem do dockerfile।
Caso prefira utilizar ambiente virtual do python, siga as instruções em
Vamos então criar o arquivo que persistirá a lista de dependências do servidor e colocar as dependências essentialárias:
$ touch requirements.txt
Veja imagem do requirements.txt।
ক্যাসো টেনহা অপ্টাদো পোর ইউটিলিজার উম অ্যাম্বিয়েন্ট কনটেইনারিজাডো
$ ডকার বিল্ড। -t স্মার্টহাউস $ docker run -it -p 3000: 3000 -v $ (pwd):/app smarthouse bash
Para mais informações sobre o dockerfile e a cli do docker:
কনফিগুরান্ডো হে অ্যাম্বিয়েন্ট দে ডিজেনভোলভিমেন্টো মোবাইল
Um passo a passo de como configurar o ambiente de desenvolvimento mobile com React Native pode ser visto no link:
Após ter o ambiente configurado, na pasta do projeto deve ser possível executar o comando para criar a aplicação mobile:
$ npx create-react-native-app client
ধাপ 2: ওয়েবসকেট
É interessante que o leitor conheça pelo menos um pouco a respeito de websocket antes de prosseguir। Caso o leitor nunca tenha lido, trabalhado ou ouvido falar nada a respeito, separe alguns minutos para entender como funciona o websocket através da documentação:
developer.mozilla.org/pt-BR/docs/WebSocket…
Usaremos uma biblioteca no cliente e no servidor que abstrai o protocolo de maneira que não precisemos pensar em detalhes de chamada e de armazenamento de identificadores e rotas। আলাদা তাম্বাম উম টেম্পো প্যারা এস্টুডার বাইব্লিওটেকাস ইউটিলিজাডোস নো ক্লায়েন্ট এবং নো সার্ভিডার:
ক্লায়েন্ট:
সেবা প্রদানকারী:
ধাপ 3: Escrevendo O Servidor




Vamos criar uma estrutura inicial do projeto e escrever a interface que será utilizada como comunicação com o servidor:
$ mkdir src
$ touch app.py src/{controller, socketconnection}.py
Primeiramente vamos escrever um módulo de inicalização do servidor:
Veja imagem do app.py
Depois vamos escrever o módulo que installelece conexões via websocket e as redirecionam para um controlador।
Veja imagem do socketconnection.py
কন্ট্রোলার ই ব্যবহার করে
O controlador receberá um pacote do módulo responsável por establishelecer e gerenciar conexões হিসাবে; será responsabilidade do controlador saber qual função de caso de uso chamar para cada envento recebido, bem como a partir da resposta do caso de uso enviar um pacote de resposta para a sala room de dispositivos conectados para atualização das informações।
Veja imagem do controller.py।
Finalmente temos os casos de uso que devem gerenciar como deve ser tratado os dados do evento recebido e criar os novos dados a partir do dados recebidos para que o controlador atualize o estado do systemema। No caso desse sistema há somente atualização de valores (sejam numéricos, texto ou booleanos - no caso de ligar/desligar dispositivos de ambientação)। Então não é de surpreender que os casos de uso tão somente chame funções do módulo responsável pela persistência de dados como se fosse essa a "regra de negócio"।
Veja imagem usecases.py
নোট: precisamos persistir os dados de alguma forma। Fica a escolha do leitor como prefers armazenar os dados e paranto, कार्यान्वयन হিসাবে funções do src/repository.py। কোন প্রজেটো desenvolvido como exemplo foi persistido em um arquivo json no diretório database। No repositório do projeto é possível verificar uma pasta server/database com um arquivo com os dados persistidos bem como um arquivo de modelo em server/database-model.json de como deve ser o json para a nossa aplicação funcionar।
ধাপ 4: টেস্টান্ডো হে সার্ভিডর

Podemos criar um script para conectar ao servidor e enviar eventos conforme a estrutura esperada pelos controladores para fins de testes manuais. Vamos criar esse script e rodá-lo com o servidor*।
Veja imagem do serverclient.py
Com o arquivo criado, verifique se o container está rodando, e dentro dele execute:
$ পাইথন app.py
ফোর ডু কন্টেইনার, কোন ডাইরেক্টরিও $ PROJECT_DIR/সার্ভার এক্সিকিউট:
$ python3 serverclient.py
No prompt ">" digite os eventos encontrados no controlador seguido de ";" e então valores de identificação e/ou novos valores। উদাহরণস্বরূপ:
UPDATE_FRIDGE_WATER_LEVEL; 80
UPDATE_ROOM_TEMPERATURE; 1, 22.0
UPDATE_ROOM_TEMPERATURE_SETPOINT; 1, 17.5
UPDATE_ROOM_LUMINOSITY; 100
UPDATE_ROOM_LUMINOSITY_SETPOINT; 0
TOGGLE_ROOM_TEMPERATURE; 1
TOGGLE_ROOM_LIGHT; 1
E para cada evento enviado verifique se foi persistido no banco de dados escolhido।
নোট: verifique que a porta que está sendo servido a aplicação, a porta exposta no docker run e a porta do script de teste devem ser a mesma।
ধাপ 5: একটি এপ্লিকেশন মোবাইল


Não será demonstrado com muitos detalhes cada parte do desenvolvimento do cliente mobile। Não será explicitado aqui cada importação no muldulo প্রধান criado pelo React নেটিভ nem possíveis detalhes de configuração। Para começar, navegue até $ PROJECT_DIR/client e adicione a dependência que precisaremos para o projeto:
$ npm আমি socket.io
Em seguida vamos escrever os ingredientses gráficos e as funções que irão se comunicar com o servidor।
ESCREVENDO একটি টেলা
Em App.js, vamos escrever os ingredientses de GUI।
⚠ দ্রষ্টব্য que a função chamada pelo use প্রভাব ainda não foi escrita! Também não foram escritos os reducers setDataReducer, setFoodReducer, setTemperatureReducer, setLightReducer e nem escritos os objetos com estados iniciais INITIAL_STATE, INITIAL_FOOD_MODALAL, INTIAL_MODALAL
Também ainda não foram escritas as funções utilizadas pelos elementos de inteface gráfica para fazer chamadas para escrita no servidor: saveNewFoodValue, saveNewTemperature, saveNewLuminosity, toggleTemperatureForRightRoom, toggle
Portanto, se desejar testar os elementos com dados falsos, escreva cada objeto e função dito acima।
Veja imagem do App.js com código da parte GUI
Por fim vamos escrever as funções essentialárias para fazer a comunicação com o servidor e para utlização do mesmo pelos ઘટકો de GUI।
Veja imagem do App.js com código da parte lógica/operacional
প্রস্তাবিত:
MONITORAMENTO DA UMIDADE DO SOLO DE UMA HORTA UTILIZANDO ARDUINO E ANDROID: 15 টি ধাপ

MONITORAMENTO DA UMIDADE DO SOLO DE UMA HORTA UTILIZANDO ARDUINO E ANDROID: A ideia do nosso projeto é monitorar a umidade do solo de uma horta e apresentar na tela do celular para acompanhamento real
Energia Sem Fio, Acendendo Uma Led: 8 ধাপ

Energia Sem Fio, Acendendo Uma Led: O projeto " Energia sem fio, acendendo uma LED " Acender a luz de casa, a
Construindo Uma Campainha Com Um Atuador Eletromagnético .: 4 ধাপ

Construindo Uma Campainha Com Um Atuador Eletromagnético .: Um atuador eletromagnético consiste em um sistema onde a corrente elétrica é induzida por uma bobina g algum tipo de metal, fazendo o objeto ser eletrizado। A campainha funciona com esse sistema, o som é feito a parti do impacto de um prego eletriza
টিউটোরিয়াল Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 ধাপ (ছবি সহ)

টিউটোরিয়াল Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a essentialid de de acessar os recursos de plataformas nativas do Android ou do IOS। Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
Casa Inteligente Com Arduino: 6 ধাপ

Casa Inteligente Com Arduino: Esse projeto é uma junção de vários pequenos projetos que podem ser feitos com Arduino। M um imtimo projeto para quem está começando no mundo do Arduino.Você vai aprender a fazer um sistema com medição de temperatura e umidade, alarm, acendimento de
