
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


Blynk কি এবং এটি কিভাবে কাজ করে, তাদের প্রচারাভিযানের ভিডিও দেখুন!
প্রথমত, এটি চালু হয়ে গেলে আপনি Arduino IDE দিয়ে NodeMCU প্রোগ্রাম করতে পারেন উপরের ভিডিওটি দেখুন।
এখানে সেটআপের জন্য লিখিত টিউটোরিয়াল রয়েছে:
সরবরাহ
- ব্রেডবোর্ড
- দুটি নোডএমসিইউ 1.0
- Arduino Uno বা অন্য কোন প্রকার
- জাম্পার
- ইউএসবি পাওয়ার ক্যাবল
ধাপ 1: এখানে একটি ওভারভিউ আছে

১ ম - Blynk অ্যাপ্লিকেশন ডাউনলোড করুন
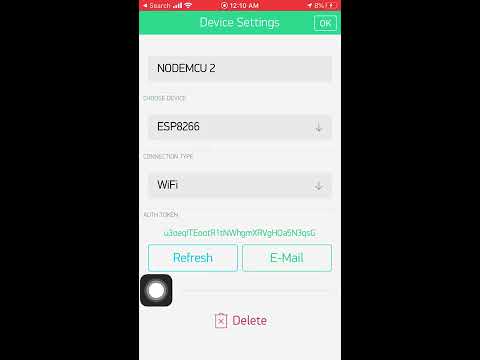
২ য়- ভিডিওতে দেখানো হিসাবে আপনার ডিভাইসগুলি যোগ করুন এবং আমাদের ডিভাইসের জন্য তৈরি প্রমাণীকরণ টোকেনটি অনুলিপি করুন কারণ আমরা এটি পরে কোডে ব্যবহার করব
- এই প্রকল্পে আমরা দুটি NodeMCU ডিভাইস সেট করছি এবং সেগুলিকে ওয়াইফাই নেটওয়ার্কের সাথে সংযুক্ত করছি, তারপর NodeMCU 1 থেকে NodeMCU 2 এ ডেটা (পূর্ণসংখ্যা/অক্ষর) পাঠানো শুরু করি
- এছাড়াও আমরা তারযুক্ত সিরিয়াল যোগাযোগের মাধ্যমে Arduino UNO কে NodeMCU 2 এর সাথে সংযুক্ত করব
- NodeMCU 1 থেকে প্রাপ্ত তথ্য শেষে Arduino UNO- এর কাছে পাঠানো হবে এবং আমরা LED বা অন্য কোন জিনিস টগল করতে এই একক ব্যবহার করতে পারি
- আমরা Blynk অ্যাপ্লিকেশনে প্রদর্শন করব যতই LED চালু বা বন্ধ থাকে
ধাপ 2: NodeMCU 1 কোড

নোড এমসিইউ 1 এর জন্য কোন তারের প্রয়োজন নেই কারণ এটি ওয়াইফাই এর সাথে সংযুক্ত হবে এবং শুধুমাত্র "1" বা "0" পাঠাবে যা আমাদের তৈরি করা প্রমাণীকরণ টোকেন
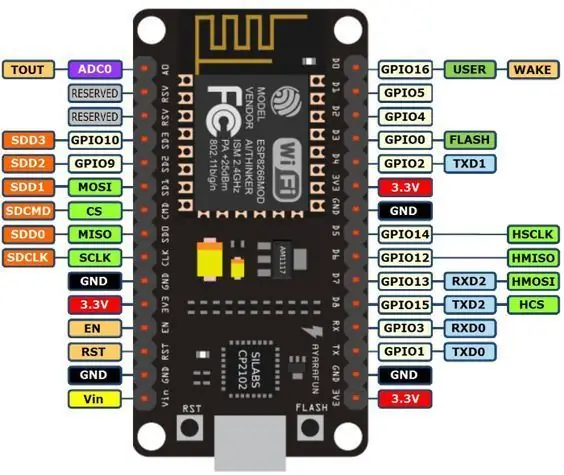
D2 তে LED নির্মিত সফল ওয়াইফাই সংযোগের ইঙ্গিত হিসেবে ব্যবহৃত হয়
তারপর উপরের কোড লেখা শুরু করুন
ধাপ 3: NodeMCU 2 + Arduino কোড


NodeMCU 2 - আমরা D7 কে RX এবং D8 কে TX হিসাবে ব্যবহার করেছি, D13 তে LED তে নির্মিত একটি ইঙ্গিত হিসাবে ব্যবহৃত হয়
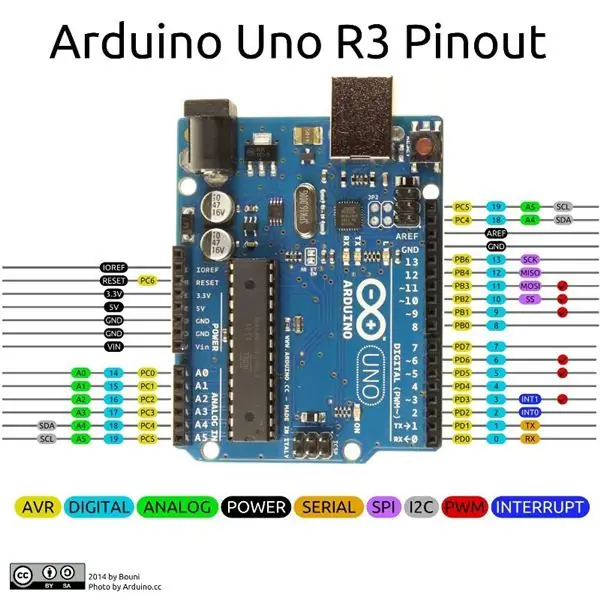
Arduino - আমরা RX হিসাবে পিন 8 এবং TX হিসাবে পিন 9 ব্যবহার করেছি
তারের:
- N7MCU- এ D7 আরডুইনোতে 9 পিন করুন
- D8 NodeMCU তে Arduino এ 8 পিন করুন
- NodeMCU- তে VIN থেকে Arduino তে 5V
- নোড এমসিইউতে জিএনডি থেকে আরডুইনোতে জিএনডি (কমন গ্রাউন্ড)
সমস্ত সংযোগ স্থাপনের পরে, দয়া করে নোডএমসিইউ 2 -এ উপরের কোডটি ডাউনলোড করা শুরু করুন
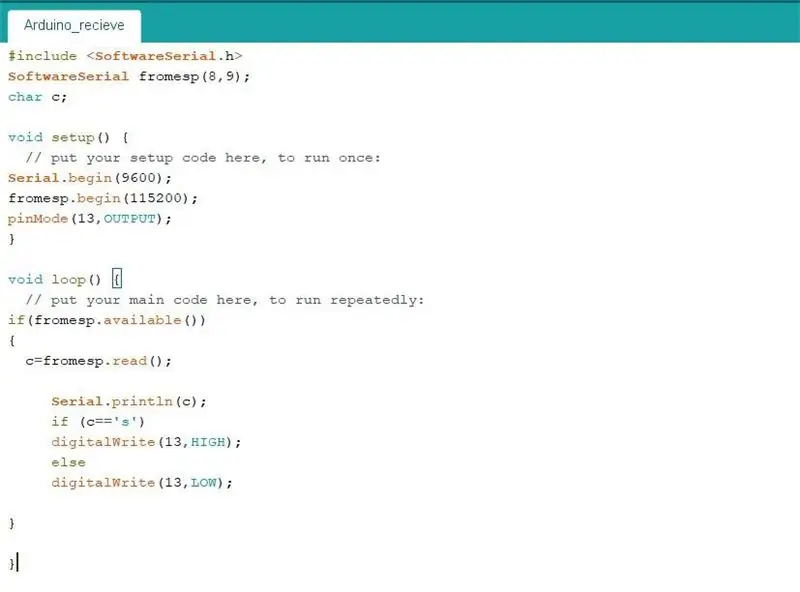
ধাপ 4: Arduino কোড


এখানে নোডএমসিইউ 2 থেকে আরডুইনো পর্যন্ত ডেটা পাওয়ার জন্য প্রয়োজনীয় কোড
আপনি একটি LED পিন 13 এর সাথে সংযুক্ত করতে পারেন
প্রস্তাবিত:
নরম খেলনা ব্লুটুথ ডাইস এবং এমআইটি অ্যাপ উদ্ভাবকের সাথে অ্যান্ড্রয়েড গেম ডেভেলপ করুন: 22 টি ধাপ (ছবি সহ)

সফট টয় ব্লুটুথ ডাইস এবং এমআইটি অ্যাপ ইনভেন্টারের সাহায্যে অ্যান্ড্রয়েড গেম ডেভেলপ করুন: পাশা গেম খেলার আলাদা পদ্ধতি আছে 1) কাঠ বা পিতলের পাশা দিয়ে ditionতিহ্যগতভাবে খেলা 2) মোবাইল বা পিসিতে খেলুন ডাইস ভ্যালু এলোমেলোভাবে মোবাইল বা pc.in দ্বারা তৈরি এই ভিন্ন পদ্ধতিতে শারীরিকভাবে পাশা খেলুন এবং মুদ্রাটি মোবাইল বা পিসিতে সরান
IOT: ESP 8266 Nodemcu BLYNK অ্যাপ ব্যবহার করে ইন্টারনেটে RGB LED স্ট্রিপ নিয়ন্ত্রণ করছে: 9 টি ধাপ

IOT: ESP 8266 Nodemcu BLYNK অ্যাপ ব্যবহার করে ইন্টারনেটে RGB LED স্ট্রিপ নিয়ন্ত্রণ করছে: হ্যালো বন্ধুরা, এই নির্দেশাবলীতে আমি আপনাকে দেখিয়েছি কিভাবে Nodemcu দিয়ে RGB LED স্ট্রিপ কন্ট্রোলার তৈরি করতে হয় যা ইন্টারনেট ব্যবহার করে সারা বিশ্বে RGB LED স্ট্রিপ নিয়ন্ত্রণ করতে পারে। BLYNK APP.so এই প্রকল্পটি তৈরি করা উপভোগ করুন & আপনার ঘরকে রঙিন করে তুলুন
IOT: ESP 8266 Nodemcu BLYNK অ্যাপ ব্যবহার করে ইন্টারনেটে Neopixel Ws2812 LED স্ট্রিপ নিয়ন্ত্রণ করছে: 5 টি ধাপ

IOT: ESP 8266 Nodemcu কন্ট্রোলিং নিওপিক্সেল Ws2812 BLYNK অ্যাপ ব্যবহার করে ইন্টারনেটে LED স্ট্রিপ: হ্যালো বন্ধুরা, এই নির্দেশাবলীতে আমি নিওপিক্সেল LED স্ট্রিপ ব্যবহার করে একটি আলো তৈরি করেছি যা BLYNK APP এবং nodemcu ব্যবহার করে সারা বিশ্ব থেকে ইন্টারনেটে নিয়ন্ত্রণ করা যায়। এই প্রকল্পের মস্তিষ্ক হিসাবে কাজ করা, তাই আপনার জন্য আপনার পরিবেষ্টিত আলো তৈরি করুন
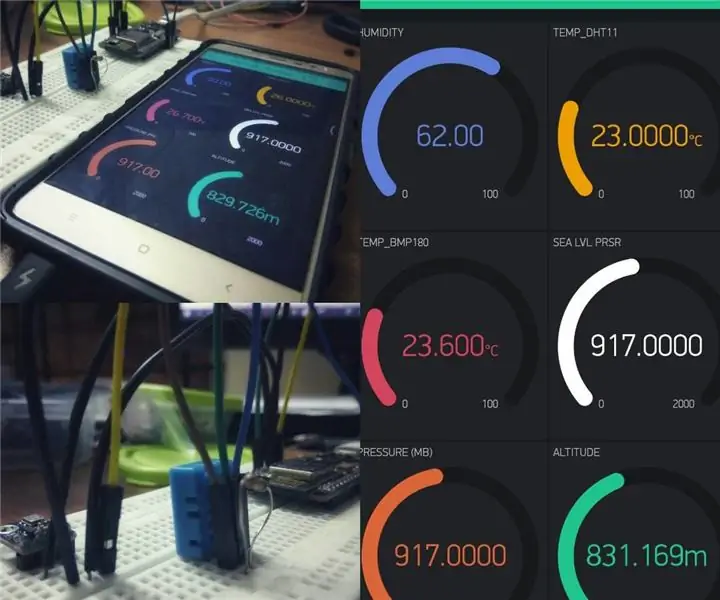
DIY ওয়েদার স্টেশন DHT11, BMP180, Nodemcu ব্যবহার করে Arduino IDE দিয়ে Blynk সার্ভারের উপর: 4 টি ধাপ

DIY ওয়েদার স্টেশন DHT11, BMP180, Nodemcu ব্যবহার করে Blynk সার্ভারের উপর Arduino IDE দিয়ে: Github: DIY_Weather_Station Hackster.io: ওয়েদার স্টেশন যেমন, যখন আপনি এটি খুলবেন তখন আপনি আবহাওয়ার অবস্থা যেমন তাপমাত্রা, আর্দ্রতা ইত্যাদি জানতে পারবেন।
NodeMCU (ESP8266) এবং Blynk অ্যাপ ব্যবহার করে হোম অ্যাপ্লায়েন্স নিয়ন্ত্রণ করুন: 8 টি ধাপ (ছবি সহ)

NodeMCU (ESP8266) এবং Blynk অ্যাপ ব্যবহার করে হোম অ্যাপ্লায়েন্সস নিয়ন্ত্রণ করুন: এই টিউটোরিয়ালে, আমরা শিখতে যাচ্ছি কিভাবে Blynk অ্যাপ এবং NodeMCU (ESP8266) ব্যবহার করতে হয় যাতে ল্যাম্প নিয়ন্ত্রণ করা যায় (অন্য যে কোন গৃহস্থালি যন্ত্রপাতি ঠিক থাকবে), সমন্বয় হবে ইন্টারনেটের মাধ্যমে হতে হবে এই নির্দেশের উদ্দেশ্য হল সহজ দেখানো
