
সুচিপত্র:
- সরবরাহ
- ধাপ 1: Probando Dirección Con বাস I2C
- ধাপ 2: Modificando Código Del MPU6050
- ধাপ 3: Creando Proyecto En Godot
- ধাপ 4: Creando Colisiones En Los Modelos 3D
- ধাপ 5: বাস্তবায়ন Código Del MPU6050 En El Motor De Videojuegos Godot
- ধাপ 6: Creando Interfaz En Godot
- ধাপ 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- ধাপ 8: রপ্তানি করুন এল ভিডিওজুয়েগো
- ধাপ 9: Creando Control En Cartulina
- ধাপ 10: Juego Terminado
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


Si quieres crear el videojuego "ম্যাক্সের ইতিহাস: ছোট্ট ড্রাগন" puedes seguir este paso a paso:
সরবরাহ
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (ক্যান্টিডাদ: 1)
2. Protoboard (Cantidad: 1)
3. সেন্সর MPU6050 (ক্যান্টিড্যাড: 1)
4. সংযোগের জন্য কেবলগুলি
5. Motor de videojuego: Godot
6. কার্টুলিনা ব্ল্যাঙ্কা
7. টিজারাস 8. পেগান্টে
ধাপ 1: Probando Dirección Con বাস I2C

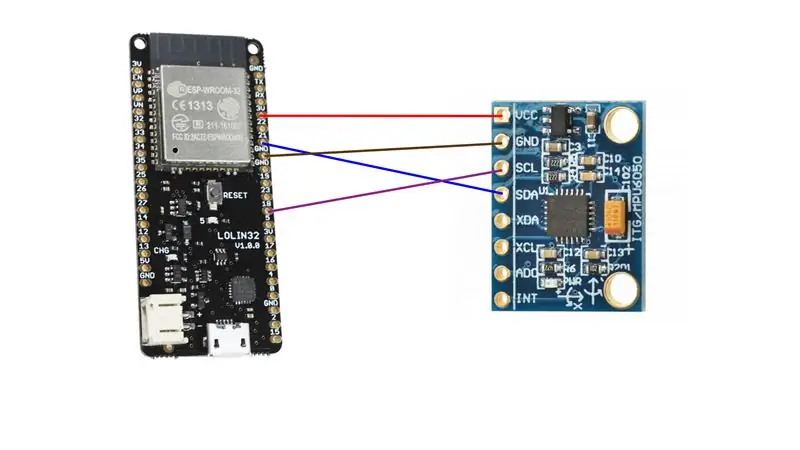
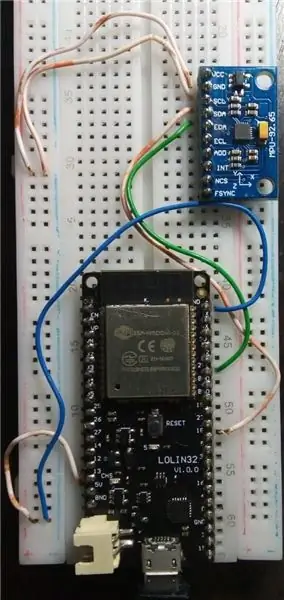
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor। En la parte de arriba se muestra como se realiza la conexión।
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior।
Si deseas puedes consultar más información el siguiente enlace: বাস I2C
ধাপ 2: Modificando Código Del MPU6050
Deberás realizar este código en el software Arduino IDE para calcular la rotación y la aceleración। Luego en el ধাপ 4 se বাস্তবায়নá en el motor de Videojuegos Godot।
Esta página te servirá si tienes más dudas: Sensor MPU6050
ধাপ 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izqueier) y স্থানিক স্থানিক।
Luego para importar imagenes (cielo y lava) se deberá dar click derecho en Spatial, seleccionas +Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D। Las dos imagenes las puedes hallar en la parte superior।
Para importar los diferentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imágenes pero donde dice buscar se debe colocar: MeshInstance।
ইউটিউব পডরেজ এন্ড এটোস ভিডিওস ইনফরমেশন: ইমপোর্টার মডেল 3D
কারগার টেক্সচার একটি মডেল 3D
একটি ধারাবাহিক puedes encontrar los tres modelos 3D:
ধাপ 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario crear una colisión para los enemigos y las torres।
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedo parte derecha en transform।
Posteriormente para el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area।
Este video te servirá si quedas con dudas: সংঘর্ষ সনাক্তকরণ
ধাপ 5: বাস্তবায়ন Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script।
En el script se deberá escribir el código que aparece en la parte inferior।
Para más información puedes visitar la siguiente página: Conectando Arduino y Godot
En caso de que aparezca error ir a la siguiente página e instalar Download. NET framework 4.7 Developer Pack।
dotnet.microsoft.com/download/dotnet-frame…
ধাপ 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), después crear un CanvasLayer y crear un nuevo hijo de tipo sprite (2D) importar la imagen de la interfaz previamente Diseñada।
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 স্ক্রিপ্ট: প্যারা জুগার।
2 y 3 স্ক্রিপ্ট: Para ver las instrucciones।
4 স্ক্রিপ্ট: Para cuando el jugador ha completado el nivel।
5 স্ক্রিপ্ট: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over।
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot।
ধাপ 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual permitirá que el dragón se traslade y que rote।
Puedes visualizar estos videos si necesitas más información: Traslación en godot para objetos 3D
Rotación en Godot para objetos 3D
ধাপ 8: রপ্তানি করুন এল ভিডিওজুয়েগো
চূড়ান্তভাবে রপ্তানিকারক ভিডিও Después seleccionar Administrator plantillas de exportación y dar en descargar।
Cuando te aparezca un error debes dirigirte a esta página ডাউনলোড y descargar el que dice এক্সপোর্ট টেমপ্লেট (Mono c#)।
Luego deberás hacer el mismo processingimiento del inicio y cuando ya te aparezca instalado das click en exportar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla।
এই ভিডিওটি ভিডিও পর্যবেক্ষণ করে: এক্সপোর্ট গেম
ধাপ 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilizar la plantilla que se muestra al final। Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm)।
ধাপ 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable। Si deseas irte por este camino, debes seguir todos los pasos hasta el 2।
প্রস্তাবিত:
WW2 ইতিহাস শেখার: 3 ধাপ

WW2 ইতিহাস শেখার: হাই বন্ধুরা! সুতরাং এই বছর আমার কম্পিউটার ক্লাসের জন্য আমাদেরকে ক্লাসে আমরা যা শিখেছি তা দেখানোর জন্য কিছু ধরণের ইলেকট্রনিক ডিভাইস তৈরির দায়িত্ব দেওয়া হয়েছিল। আমি এমন একজন যারা WW2 এর ইতিহাস পছন্দ করি, তাই আমি এমন একটি ডিভাইস তৈরির সিদ্ধান্ত নিয়েছি যা মানুষকে সাহায্য করতে পারে
ইতিহাস গবেষণা প্রকল্প: 7 টি ধাপ

ইতিহাস গবেষণা প্রকল্প: কিভাবে উপকারী, সঠিক historicalতিহাসিক গবেষণা পরিচালনার জন্য নির্দেশনা দেওয়া যায়
ম্যাকের জন্য সোনিক পাই "টুইঙ্কল টুইঙ্কল লিটল স্টার" কোডেড গান: 6 টি ধাপ

ম্যাকের জন্য সোনিক পাই "টুইঙ্কল টুইঙ্কল লিটল স্টার" কোডেড গান: এগুলি কীভাবে "টুইঙ্কল টুইঙ্কল লিটল স্টার" কোড করতে হয় তার প্রাথমিক নির্দেশাবলী। একটি ম্যাকের সোনিক পাইতে
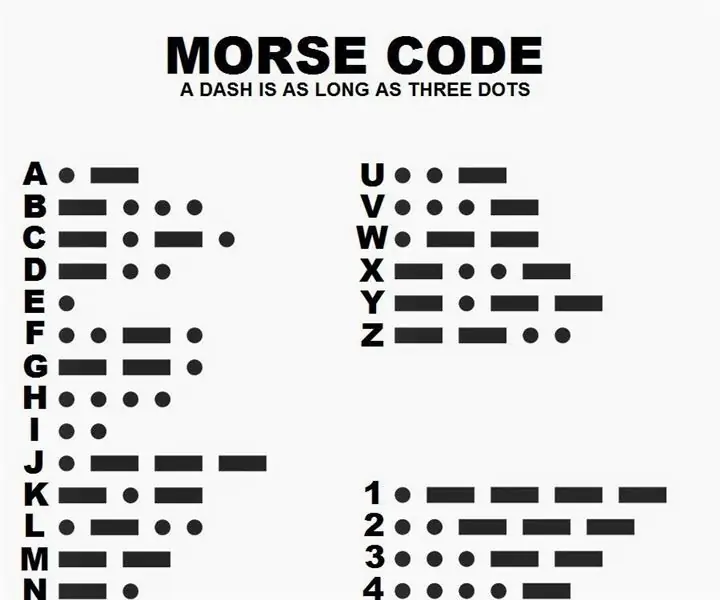
মোর্স কোডের ইতিহাস: 4 টি ধাপ

মোর্স কোডের ইতিহাস: স্যামুয়েল মোর্স 1836 সালে আমেরিকান আবিষ্কারক এবং চিত্রশিল্পী দ্বারা মোর্স কোড তৈরি করেছিলেন। স্যামুয়েল মোর্স যে টেলিগ্রাফ সিস্টেমটি তৈরি করেছিলেন তা ব্যক্তিদের তারের উপর বৈদ্যুতিক সংকেত প্রেরণের অনুমতি দেয়। এই সময়ে, কোন রেডিও বা টেলিফোন ছিল না
কিভাবে আপনার AVR ড্রাগন দিয়ে ড্রাগন রাইডার 500 ব্যবহার করবেন: 10 টি ধাপ

কিভাবে আপনার AVR ড্রাগন দিয়ে ড্রাগন রাইডার 500 ব্যবহার করবেন: ইক্রোস টেকনোলজিসের ড্রাগন রাইডার 500 এর কিছু বৈশিষ্ট্য কিভাবে ব্যবহার করতে হয় তা এই নির্দেশযোগ্য একটি ক্র্যাশ কোর্স। অনুগ্রহ করে সচেতন থাকুন যে Ecros ওয়েবসাইটে একটি খুব বিস্তারিত ব্যবহারকারীর নির্দেশিকা রয়েছে। ড্রাগন রাইডার একটি ইন্টারফেস বোর্ড
