
সুচিপত্র:
- সরবরাহ
- ধাপ 1: লাইব্রেরি আমদানি করা
- ধাপ 2: ট্র্যাক বার তৈরি করা
- ধাপ 3: হিউ, স্যাচুরেশন এবং ভ্যালুর জন্য ট্র্যাকবার তৈরি করা
- ধাপ 4: চিত্রটি কীভাবে পড়বেন এবং আকার পরিবর্তন করবেন
- ধাপ 5: একটি ছবিতে এটি প্রয়োগ করার জন্য ট্র্যাক বার মানগুলি পড়া
- ধাপ 6: চিত্র প্রদর্শন এবং উচ্চ এবং নিম্ন সীমা নির্ধারণ
- ধাপ 7: এখন চূড়ান্ত ধাপ
- ধাপ 8: চূড়ান্ত আউটপুট
- লেখক John Day [email protected].
- Public 2024-01-30 07:58.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


হ্যালো! এই নির্দেশনাটি কীভাবে ওপেনসিভি লাইব্রেরি ব্যবহার করে পাইথনে একটি চিত্র থেকে একটি নির্দিষ্ট রঙ বের করতে হয় তা নির্দেশ করতে ব্যবহৃত হয়। যদি আপনার এই কৌশলটি নতুন হয় তবে চিন্তা করবেন না, এই গাইডের শেষে আপনি আপনার নিজের রঙ সনাক্তকরণ প্রোগ্রামটি করতে সক্ষম হবেন।
নিম্নলিখিত ফাংশনগুলি বা আমরা কৌশলগুলি বলতে পারি যা আপনি শিখবেন, 1. কিভাবে একটি ছবি পড়তে হয়
2. কিভাবে ট্র্যাক বার তৈরি করতে হয়
3. কিভাবে ট্র্যাক বার ব্যবহার করে হিউ, স্যাচুরেশন এবং একটি ছবির মান মান সামঞ্জস্য করতে হয়
4. এবং তারপর আপনার চূড়ান্ত আউটপুট হবে
আমি নীচের সংযুক্ত করা আউটপুট এর ভিডিও দেখতে পারেন।
চল শুরু করা যাক
সরবরাহ
- পাইথন
- ওপেনসিভি লাইব্রেরি
- অস্পষ্ট লাইব্রেরি
ধাপ 1: লাইব্রেরি আমদানি করা

ছবিটি হলুদ ফেরারির মতো দেখানো হয়েছে এবং আমরা সেই ছবি থেকে শুধুমাত্র হলুদ রঙ বের করার প্রোগ্রাম করব
প্রথম ধাপ আমাদের লাইব্রেরি আমদানি করা হবে
1. OpenCV লাইব্রেরী সহ। এটিকে পাইথনে cv2 বলা হয়
2. np হিসাবে numpy লাইব্রেরি অন্তর্ভুক্ত। "হিসাবে" আমাদের np হিসাবে অস্পষ্ট করার অনুমতি দেয় তাই বারবার numpy লেখার দরকার নেই
ধাপ 2: ট্র্যাক বার তৈরি করা

একটি ছবিতে হিউ, স্যাচুরেশন এবং ভ্যালুর মান সমন্বয় করার জন্য ট্র্যাক বার তৈরি করা হয়।
cv2.namedWindow ("TrackBars") কোডের এই লাইনটি একটি নতুন আউটপুট উইন্ডো তৈরিতে ব্যবহার করা হয় এবং উইন্ডোর নাম TrackBars হিসেবে দেওয়া হয় (আপনি যে কোন নাম দিতে পারেন)
cv2.resizeWindow ("TrackBars", 600, 250) এই ফাংশনটি একটি উইন্ডোর আকার পরিবর্তন করতে ব্যবহৃত হয়। "TrackBars" হল কোন উইন্ডোর জন্য আপনি আকার পরিবর্তন করতে চান যেহেতু আমি TrackBars উইন্ডোর আকার পরিবর্তন করতে চেয়েছিলাম আমি সেই নামটি লিখেছি। দুটি পূর্ণসংখ্যা দ্বারা অনুসরণ করা হয়। এই দুটি পূর্ণসংখ্যা হল প্রস্থ এবং উচ্চতা। আপনি আকার পরিবর্তন করতে সেই দুটি সংখ্যার সাথে খেলতে পারেন
ধাপ 3: হিউ, স্যাচুরেশন এবং ভ্যালুর জন্য ট্র্যাকবার তৈরি করা


এখন আমরা হিউ, স্যাচুরেশন এবং ভ্যালুর জন্য মোট 6 টি ট্র্যাকবার তৈরি করব। প্রত্যেকের দুটি হবে অর্থাৎ সর্বনিম্ন 1 এবং সর্বোচ্চ 1। আমরা openCV এর createTrackbar ফাংশন ব্যবহার করব। প্রথমে আমরা এই ফাংশনের সিনট্যাক্স দেখব।
cv2.createTrackbar ("WINDOWNAME", "MAINWINDOWNAME", "RANGE")। এটি বিভ্রান্তিকর হতে পারে তবে চিন্তা করবেন না আমরা প্রতিটি ধাপ অতিক্রম করব। একটি বিষয় মনে রাখবেন যে ওপেনসিভিতে রঙের মান 179, সম্পৃক্তি 255 এবং মান 255
1. হিউ মিনি জন্য TrackBar তৈরি করা:
cv2.createTrackbar ("Hue min", "TrackBars", 0, 179, খালি)
এই হিউ মিনিতে ট্র্যাকবারের নাম, ট্র্যাকবার্স হল প্রধান উইন্ডো, 0 হল সেই অবস্থান যার উপর আমাদের স্লাইডার থাকবে এবং 179 এর পরিসীমা মানে সিল্ডার 0-179 থেকে সরবে
2. সর্বোচ্চ রঙের জন্য TrackBar তৈরি করা:
cv2.createTrackbar ("Hue max", "TrackBars", 179, 179, খালি)
এই হিউ ম্যাক্সে ট্র্যাকবারের নাম, ট্র্যাকবার্স হল প্রধান উইন্ডো, 179 হল সেই অবস্থান যার উপর আমাদের স্লাইডার থাকবে এবং 179 হল সর্বোচ্চ পরিসীমা মানে সিল্ডার 179-0 থেকে সরবে
3. একইভাবে ছবিতে দেখানো হিসাবে sat min, sat max, val min এবং val max এর ধাপগুলি পুনরাবৃত্তি করুন
সাদা পটভূমি সহ চিত্রটি আউটপুট চিত্র। এই ভাবে আপনার ট্র্যাক বার দেখতে হবে
ধাপ 4: চিত্রটি কীভাবে পড়বেন এবং আকার পরিবর্তন করবেন

cv2.imread () আপনাকে ছবিটি পড়তে দেয়। একটি গুরুত্বপূর্ণ চিন্তা আপনাকে মনে রাখতে হবে যে আপনার ছবির অবস্থান একই ফোল্ডারে থাকতে হবে যেখানে প্রোগ্রামটি সংরক্ষণ করা হয়েছে। আমরা যখন লুপ রাখব কারণ ছবিটি পড়া না হওয়া পর্যন্ত এটি চলতে হবে অথবা শর্তটি সত্য না হওয়া পর্যন্ত আমরা বলতে পারি
img = cv2.imread ("ferrari.jpg")
- এর মধ্যে আমি একটি পরিবর্তনশীল নাম "img" তৈরি করেছি যাতে আমি ছবিটি সংরক্ষণ করছি
- Cv2.imread এর ভিতরে ডাবল কোটের ভিতরে ইমেজ এর এক্সটেনশন দিয়ে নাম লিখুন
একটি চিত্রের আকার পরিবর্তন করতে আমরা cv2.resize ফাংশন ব্যবহার করব। এই অংশটি alচ্ছিক, যদি আপনি আকার পরিবর্তন করতে চান তবে আপনি এই ফাংশনটি ব্যবহার করতে পারেন
Cv2.resize এর ভিতরে প্রথমে ভেরিয়েবলের নাম লিখুন যাতে ছবিটি সংরক্ষিত থাকে এবং তারপর এর প্রস্থ এবং উচ্চতা।
ধাপ 5: একটি ছবিতে এটি প্রয়োগ করার জন্য ট্র্যাক বার মানগুলি পড়া


ঠিক আছে তাই এখন আমরা ট্র্যাকবার বারের মান পড়তে যাচ্ছি যাতে আমরা আমাদের ছবিতে এটি প্রয়োগ করতে পারি। আমরা cv2.getTrackbarPos () ফাংশন ব্যবহার করে মান পাব।
সেই অংশ দিয়ে শুরু করা যাক…
h_min = cv2.getTrackbarPos ("Hue min", "TrackBars")
উপরের বিবৃতিতে আমি একটি পরিবর্তনশীল নাম h_min তৈরি করছি যেখানে আমি হিউ মিনি এর মান সংরক্ষণ করব। সুতরাং cv2.getTrackbarPos এর ভিতরে ১ ম যুক্তি হবে "হিউ মিন" কারণ আমি হিউ মিনি এর মান চাই (বানানটি ঠিক যেমন ট্র্যাকবার ফাংশন ঠিক তেমনি হতে হবে) এবং ২ য় যুক্তিটি ট্র্যাকবার উইন্ডোর নাম হবে যার সাথে এটি সম্পর্কিত।
- উপরের ছবিতে দেখানো h_max এবং বাকি ফাংশনের জন্য একই প্রক্রিয়া পুনরাবৃত্তি করুন এবং তারপর print () ব্যবহার করে সমস্ত মান মুদ্রণ করুন
- আউটপুট দ্বিতীয় ছবিতে দেখানো হয়েছে। এটি h_min, h_max, s_min, s_max, v_min, s_max এর মান প্রিন্ট করছে
ধাপ 6: চিত্র প্রদর্শন এবং উচ্চ এবং নিম্ন সীমা নির্ধারণ

এখন আমাদের কাছে হলু, স্যাচুরেশন এবং ভ্যালুর ন্যূনতম এবং সর্বোচ্চ মান আছে আমরা এই মানটি ইমেজ ফিল্টার করার জন্য ব্যবহার করব যাতে আমরা একটি ছবির বিশেষ রঙ আউটপুট করতে পারি।
আমরা cv2.inRange ফাংশন ব্যবহার করে এর জন্য একটি মাস্ক তৈরি করব। এবং তার আগে আমরা বর্ণ, স্যাচুরেশন এবং ভ্যালুর উপরের এবং নিচের সীমা নির্ধারণ করব
সুতরাং একটি পরিবর্তনশীল নাম "নিম্ন" তৈরি করুন এবং numpy অ্যারে ফাংশন ব্যবহার করে নিম্নরূপ 3 এর জন্য min এর পরিসর নির্ধারণ করুন
নিম্ন = np.array ([h_min, s_min, v_min])
উপরের জন্য একই ধাপ পুনরাবৃত্তি করুন
উপরের = np.array ([h_max, s_max, v_max])
এখন আমরা অনুসরণ হিসাবে একটি মাস্ক তৈরি করব
মুখোশ = cv2.in রেঞ্জ (আকার পরিবর্তন করুন, নিম্ন, উপরের) cv2.in এর ভিতরে প্রথম যুক্তিটি পরিবর্তনশীল হবে যেখানে আমার চূড়ান্ত ছবিটি সংরক্ষণ করা হবে, দ্বিতীয় যুক্তিটি নিম্ন সীমা এবং তৃতীয় যুক্তি হবে উচ্চ সীমা।
এখন আমরা প্রধান চিত্র এবং মুখোশ প্রদর্শন করতে যাচ্ছি। প্রদর্শন করতে আমরা cv2.imshow () ফাংশন ব্যবহার করব
cv2.imshow ("img", আকার পরিবর্তন করুন) এটি প্রধান চিত্র প্রদর্শন করার জন্য। ১ ম যুক্তি হল জানালার নাম আপনি চাইলে যেকোন নাম দিতে পারেন এবং ২ য় যুক্তি পরিবর্তনশীল যেখানে আমার প্রধান ছবি সংরক্ষিত আছে যা আপনি প্রদর্শন করতে চান।
একইভাবে মাস্কের জন্য ধাপগুলি পুনরাবৃত্তি করুন
cv2.imshow ("আউটপুট", মাস্ক)
ধাপ 7: এখন চূড়ান্ত ধাপ

এই চূড়ান্ত ধাপে আমরা গাড়ির রং এবং ডিসপ্লে বের করব।
আমি একটি পরিবর্তনশীল নাম ফলাফল তৈরি করেছি। আবার আপনি যে কোন নাম দিতে পারেন। সুতরাং আমরা cv2.bitwise_and () ফাংশন ব্যবহার করব যেখানে আমরা একসাথে ছবিতে যোগ করব এবং একটি নতুন চিত্র তৈরি করব। এবং উভয় ইমেজের পিক্সেল যেখানেই থাকবে সেখানে এটিকে হ্যাঁ বা "1" হিসাবে গ্রহণ করবে।
ফলাফল = cv2.bitwise_and (রিসাইজ, রিসাইজ, মাস্ক = মাস্ক)
- এতে ১ ম যুক্তি হবে আমাদের ভাবমূর্তি
- ২ য় যুক্তি আমাদের মূল চিত্রও হবে কিন্তু তার পরে মুখোশ প্রয়োগ করা হবে যা আমরা আগে তৈরি করেছি
- এবং অবশেষে শুধু imshow ফাংশন ব্যবহার করে ফলাফল প্রদর্শন করুন
এই শেষ ধাপটি শুধু কপি পেস্ট করুন এটি একটি বিলম্ব এবং আপনি কীবোর্ডে "a" টিপে আউটপুট উইন্ডো থেকে বেরিয়ে আসতে পারেন
ধাপ 8: চূড়ান্ত আউটপুট
প্রস্তাবিত:
পাইথনে ওপেনসিভি ব্যবহার করে কিউআর কোড স্ক্যানার: 7 টি ধাপ

পাইথনে ওপেনসিভি ব্যবহার করে কিউআর কোড স্ক্যানার: আজকের দুনিয়ায় আমরা দেখি পণ্য প্যাকেজিং থেকে অনলাইন পেমেন্ট পর্যন্ত প্রায় সব জায়গায় কিউআর কোড এবং বার কোড ব্যবহার করা হচ্ছে এবং আজকাল আমরা রেস্তোরাঁয় মেনু দেখতে কিউআর কোড দেখতে পাই। সন্দেহ যে এটা এখন বড় চিন্তা। কিন্তু আপনি কি কখনো দেখেছেন
পাইথনে SHT25 সহ রাস্পবেরি পাই ব্যবহার করে আর্দ্রতা এবং তাপমাত্রা পর্যবেক্ষক: 6 টি ধাপ

পাইথনে SHT25 এর সাথে রাস্পবেরি পাই ব্যবহার করে আর্দ্রতা এবং তাপমাত্রা পর্যবেক্ষক: রাস্পবেরি পাই এর জন্য উৎসাহী হওয়ায় আমরা এর সাথে আরো কিছু দর্শনীয় পরীক্ষার কথা ভাবলাম এই অভিযানে আমরা একটি আর্দ্রতা এবং তাপমাত্রা পর্যবেক্ষক তৈরি করব যা রাস্পবেরি পাই ব্যবহার করে আপেক্ষিক আর্দ্রতা এবং তাপমাত্রা পরিমাপ করবে এবং SHT25, Humidi
ওপেনসিভি মুখ সনাক্তকরণ, প্রশিক্ষণ এবং স্বীকৃতি: 3 টি ধাপ

ওপেনসিভি ফেস ডিটেকশন, ট্রেনিং এবং রিকগনিশন: ওপেনসিভি একটি ওপেন সোর্স কম্পিউটার ভিশন লাইব্রেরি যা অস্পষ্টতা, ইমেজ ব্লেন্ডিং, ইমেজ বাড়ানোর পাশাপাশি ভিডিও কোয়ালিটি, থ্রেশহোল্ডিং ইত্যাদি ইমেজ প্রসেসিং কাজ সম্পাদনের জন্য খুবই জনপ্রিয়। এটা প্রমাণিত
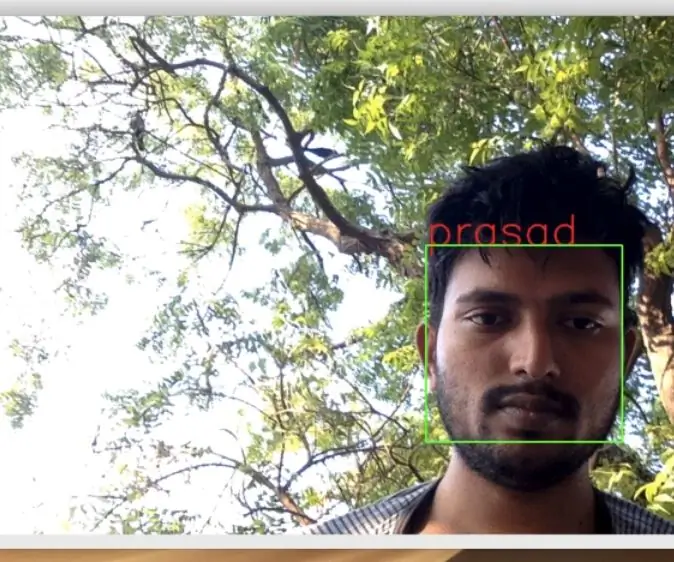
মুখ সনাক্তকরণ এবং সনাক্তকরণ - OpenCV পাইথন এবং Arduino ব্যবহার করে Arduino ফেস আইডি: 6 ধাপ

মুখ সনাক্তকরণ এবং সনাক্তকরণ | ওপেনসিভি পাইথন এবং আরডুইনো ব্যবহার করে আরডুইনো ফেস আইডি: মুখের স্বীকৃতি AKA ফেস আইডি আজকাল মোবাইল ফোনের অন্যতম গুরুত্বপূর্ণ বৈশিষ্ট্য। সুতরাং, আমার একটি প্রশ্ন ছিল " আমি কি আমার আরডুইনো প্রকল্পের জন্য একটি ফেস আইডি রাখতে পারি " এবং উত্তর হল হ্যাঁ … আমার যাত্রা নিম্নরূপ শুরু হয়েছিল: ধাপ 1: আমাদের প্রবেশাধিকার
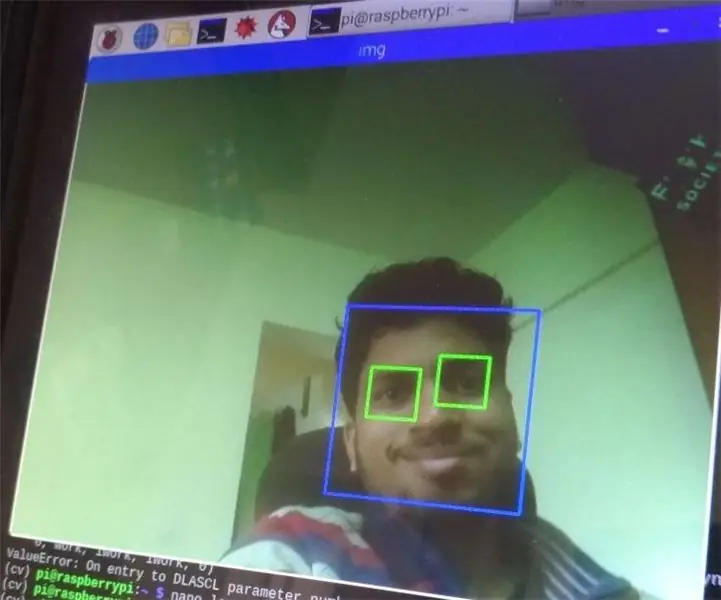
রাস্পবেরি পাই জিরো এবং ওপেনসিভি দিয়ে মুখ এবং চোখ সনাক্তকরণ: 3 টি ধাপ

রাস্পবেরি পাই জিরো এবং ওপেনসিভি দিয়ে মুখ এবং চোখ সনাক্তকরণ: এই নির্দেশে আমি দেখাবো কিভাবে আপনি রাস্পবেরি পাই এবং ওপেনসিভি ব্যবহার করে মুখ এবং চোখ সনাক্ত করতে পারেন। এটি ওপেনসিভিতে আমার প্রথম নির্দেশযোগ্য। আমি রাস্পবেরিতে খোলা সিভি সেট আপ করার জন্য অনেক টিউটোরিয়াল অনুসরণ করেছি কিন্তু প্রতিবারই কিছু ত্রুটি পেয়েছি। যাই হোক আমি
