
- লেখক John Day [email protected].
- Public 2024-01-30 07:58.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


Ce tutoriel montre comment configurer un shield Arduino en tant que serveur Web hébergeant une page Web HTML sur la carte SD du shield donc dans un réseau local। La page Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web “submit”, le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino।
Un Arduino Mega (ou on peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3.5 sont nécessaires pour ce montage (ou comme pour la carte de programmation, un matériel সামঞ্জস্যপূর্ণ অনুরূপ)।
Les photos ci-dessous montre le projet smi-final en Cours de test।
ধাপ 1: Liste Des Composants:




Nous aurons besoin de plusieur pour le projet, donc les composants essentiel sont:
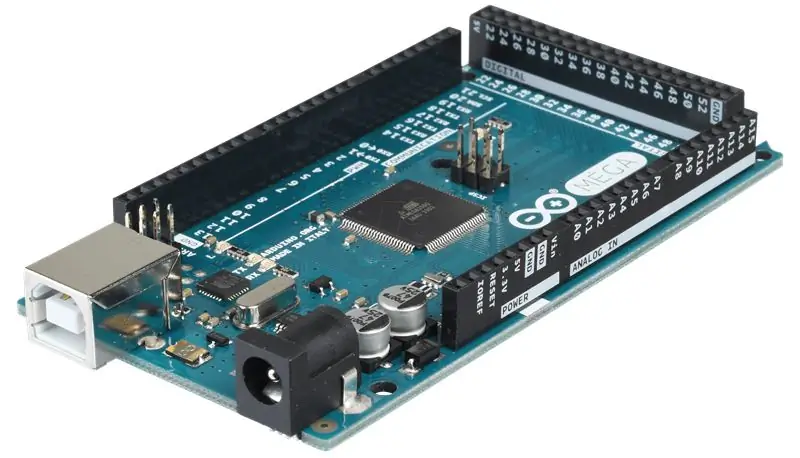
মেগা 2560 R3 এটিমেগা
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
শিল্ড ওয়াইফাই ARDUINO
www.amazon.com/Compatible-Connects-Interne…
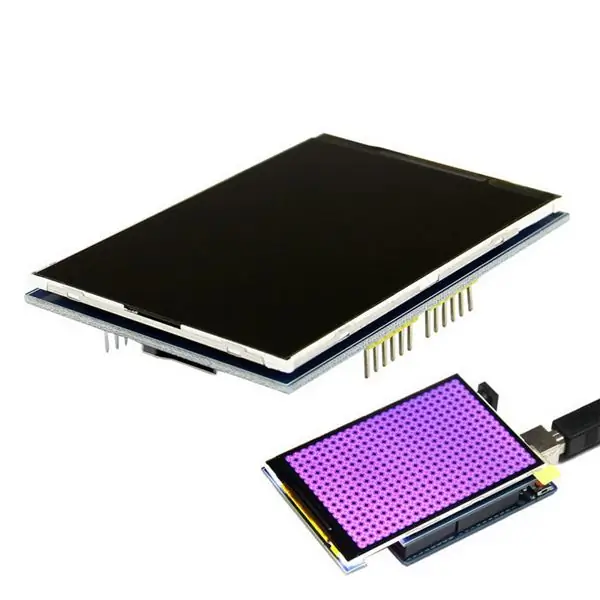
l'ecrant LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
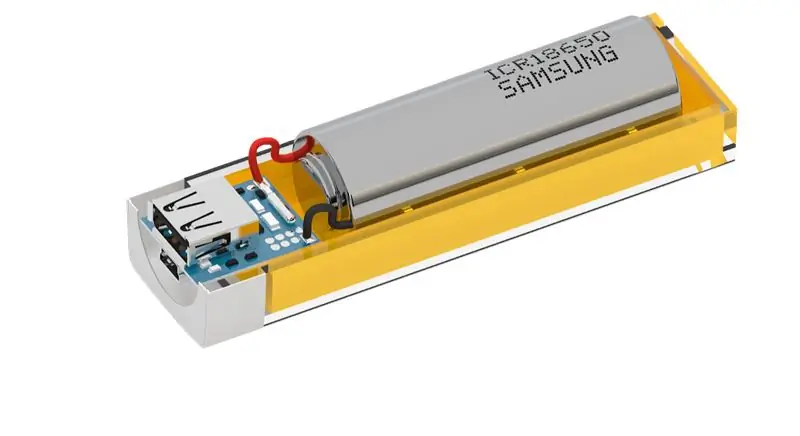
ব্যাটারিগুলি aliেলে দেয়
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY মোবাইল পাওয়ার ব্যাংক PCB বোর্ড
m.aliexpress.com/item-desc/1980898343.html
আনফার -সোডার
fr.aliexpress.com/item/New-Arrival-Best-P…।
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
আর কথা বলা যাবে না, চলুন !!!!
ধাপ 2: Montage



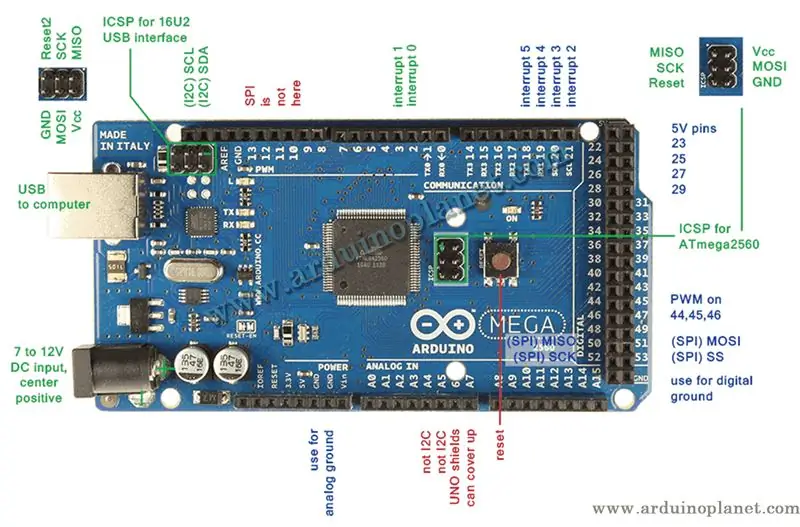
Connexion du shield WiFi à l'Arduino:
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les constructioneur des composants à acheter। সংযোগকারী l'écran LCD à l'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino। Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino।
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches সংবাদদাতা au কোড suivant utilisé initialালা প্রারম্ভিক l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
ধাপ 3: লে কোড সমাপ্তি



Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous itevitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale।
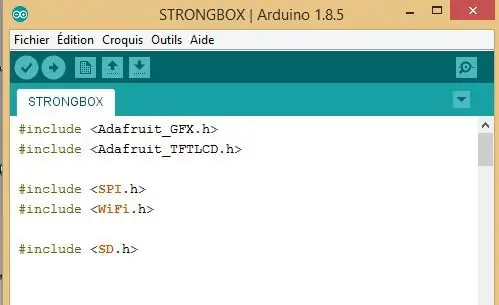
la première ক্যাপচার d'écran représente un bref récapitulatif du code une partie essentiel les librairies
L'écran LCD ালাও
#অন্তর্ভুক্ত
#অন্তর্ভুক্ত
leালাও ওয়াইফাই
#অন্তর্ভুক্ত
#অন্তর্ভুক্ত
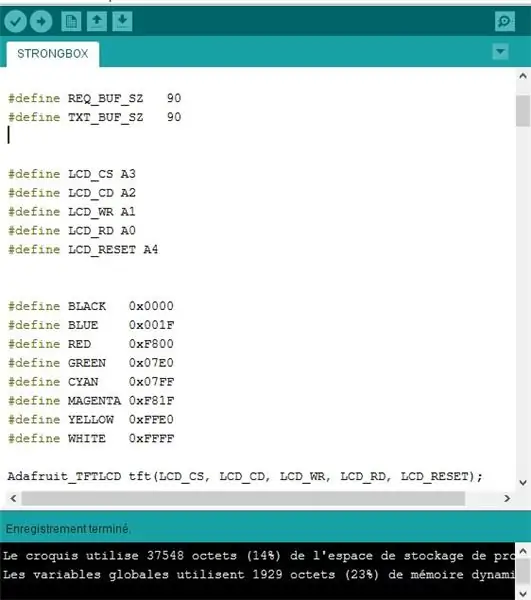
cartালা লা কার্টে এসডি #ইনক্লুড লা ডেক্সিউম ক্যাপচার ডি'আক্রান রিপ্রসেন্ট আন ব্রাফ রিক্যাপিটুলিটিফ ডু কোড ইউএন অট্রে পার্টি সেল ডেস পয়েন্ট একটি নির্দিষ্ট (টেল কুই লেস পিন, লেস কমান্ড pourালা লেস রিকুয়েটস এইচটিএমএল #ডিফাইন REQ_BUF_SZ 90 #ডিফাইন TXT_BUF_SZ 90
#LCD_CS A3 নির্ধারণ করুন
#LCD_CD A2 নির্ধারণ করুন
#LCD_WR A1 নির্ধারণ করুন
#LCD_RD A0 সংজ্ঞায়িত করুন
#LCD_RESET A4 নির্ধারণ করুন
#ডিফাইন ব্ল্যাক 0x0000
#ডিফাইন ব্লু 0x001F
#রেড 0xF800 নির্ধারণ করুন
#ডিফাইন গ্রিন 0x07E0
#CYAN 0x07FF নির্ধারণ করুন
#MAGENTA 0xF81F নির্ধারণ করুন
#YELLOW 0xFFE0 সংজ্ঞায়িত করুন
#সাদা 0xFFFF নির্ধারণ করুন
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième ক্যাপচার d'écran représente un bref récapitulatif du code pour connector l’arduino et le shield wifi au réseau
char ssid = "রহিম"; // নম du réseau SSID
char pass = "secretPassword"; // মোট দে পাস
int keyIndex = 0;
int অবস্থা = WL_IDLE_STATUS;
ওয়াইফাই সার্ভার সার্ভার (80);
ফাইল webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
এবং dালা লা dernière ক্যাপচার d'écran:
Obtenir le texte de la page Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur web lorsque l'utilisateur de louque sur le leout ওয়েব।
Tous les espaces du texte envoyés sont convertis en% 20 par le navigateur avant d'être envoyés। Pendant que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD।
Ceci est juste une démonstration simple qui use GET pour envoyer du texte via un shield WiFi et afficher sur un LCD de 3.5 ।
মার্সিস
প্রস্তাবিত:
কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ: 3 ধাপ

কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ তৈরি করতে হয়: বেশিরভাগ সময় আমি মুখোমুখি হয়েছি, আমার প্রতিদিনের কাজের জন্য আমার ভাল সংকেত শক্তি নেই। তাই। আমি বিভিন্ন ধরণের অ্যান্টেনা অনুসন্ধান করি এবং চেষ্টা করি কিন্তু কাজ করি না। নষ্ট সময়ের পরে আমি একটি অ্যান্টেনা খুঁজে পেয়েছি যা আমি তৈরি এবং পরীক্ষা করার আশা করি, কারণ এটি নির্মাণের নীতি নয়
Arduino Halloween Edition - Zombies Pop -out Screen (ছবি সহ ধাপ): 6 টি ধাপ

আরডুইনো হ্যালোইন সংস্করণ - জম্বি পপ -আউট স্ক্রিন (ছবি সহ ধাপ): আপনার বন্ধুদের ভয় দেখাতে চান এবং হ্যালোইনে কিছু চিৎকারের শব্দ করতে চান? অথবা শুধু কিছু ভাল কৌতুক করতে চান? এই Zombies পপ আউট পর্দা যে করতে পারেন! এই নির্দেশনায় আমি আপনাকে শেখাবো কিভাবে সহজেই আরডুইনো ব্যবহার করে লাফ দিয়ে জম্বি তৈরি করতে হয়। HC-SR0
Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): 8 টি ধাপ

Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): অতিস্বনক শব্দ ট্রান্সডুসার L298N Dc মহিলা অ্যাডাপ্টার একটি পুরুষ ডিসি পিন Arduino UNO ব্রেডবোর্ড দিয়ে কিভাবে এটি কাজ করে: প্রথমে, আপনি Arduino Uno এ কোড আপলোড করুন (এটি ডিজিটাল সজ্জিত একটি মাইক্রোকন্ট্রোলার এবং এনালগ পোর্ট কোড রূপান্তর করতে (C ++)
11 ধাপ রুবে গোল্ডবার্গ মেশিন: 8 টি ধাপ

11 স্টেপ রুবে গোল্ডবার্গ মেশিন: এই প্রজেক্টটি একটি 11 স্টেপ রুবে গোল্ডবার্গ মেশিন, যা একটি জটিল পদ্ধতিতে একটি সহজ কাজ তৈরি করার জন্য ডিজাইন করা হয়েছে। এই প্রকল্পের কাজ হল সাবানের বার ধরা
UCL-IIoT- স্ট্রংবক্স RFID এবং LCD স্ক্রিন সহ (Nodered, MySQL): 5 টি ধাপ

RFC এবং LCD স্ক্রিন (Nodered, MySQL) সহ UCL-IIoT- স্ট্রংবক্স: RFID স্ক্যানার এবং LCD- এর সাথে Arduino প্রজেক্ট। আমাদের একটি প্রকল্প তৈরির দায়িত্ব দেওয়া হয়েছে যার মধ্যে আমাদের আরডুইনো মেগা অন্তর্ভুক্ত রয়েছে
