
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:58.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



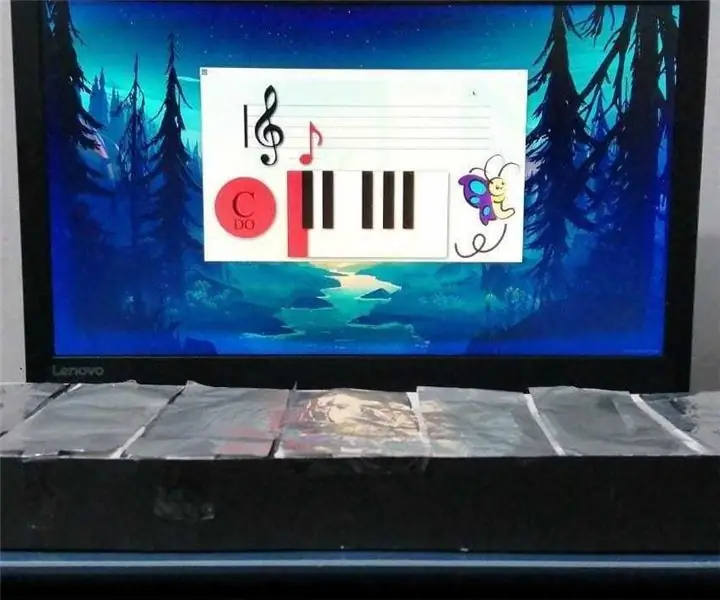
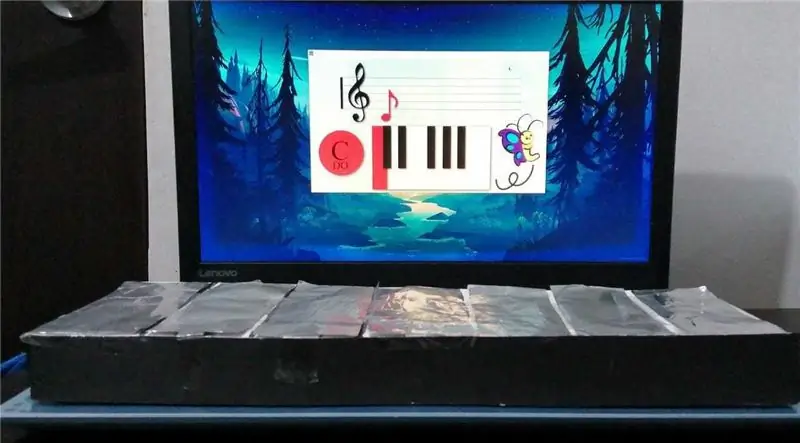
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproduce la nota especifica y muestra en pantalla la nota especifica।
সরবরাহ
পিসি (para el desarrolo)
রাস্পবেরি পাই (desde la version 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3।
মেমোরিয়া মাইক্রোএসডি 16 জিবি
Wemos Lolin Esp32
কেবল ডুপোন্টস মাচো
কার্টন ওয়াই পেপেল
মেমোরিয়া ইউএসবি
ধাপ 1: ইনস্টলার সিস্টেম অপারেটিভো


Utilizamos el pc para descargar el sistema operativo en este caso Raspbian una version de linux especifica y ligera para Raspberry। রাস্পবিয়ান
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada।
ইনসার্টামোস লা এসডি এন লা রাস্পবেরি কন এল এসও। Por defecto lel usuario: Pi y contraseña es: Raspberry
ধাপ 2: মন্টাজে


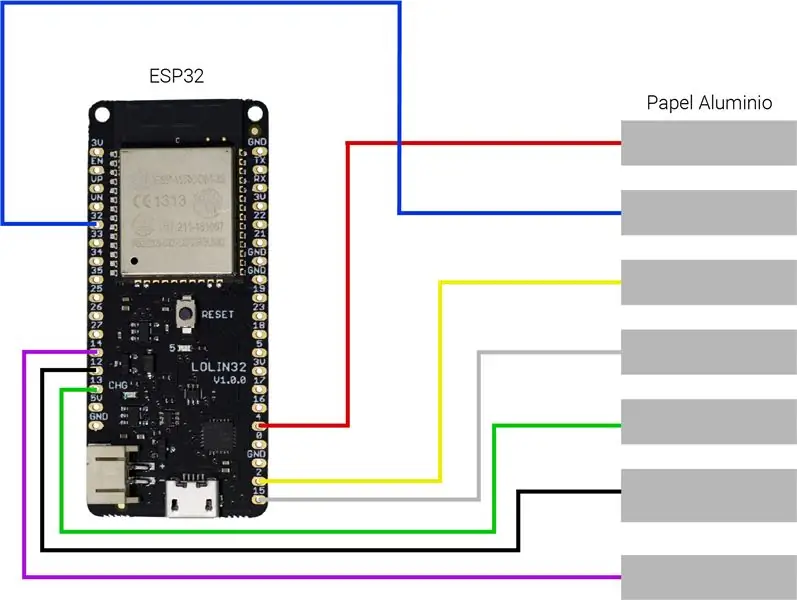
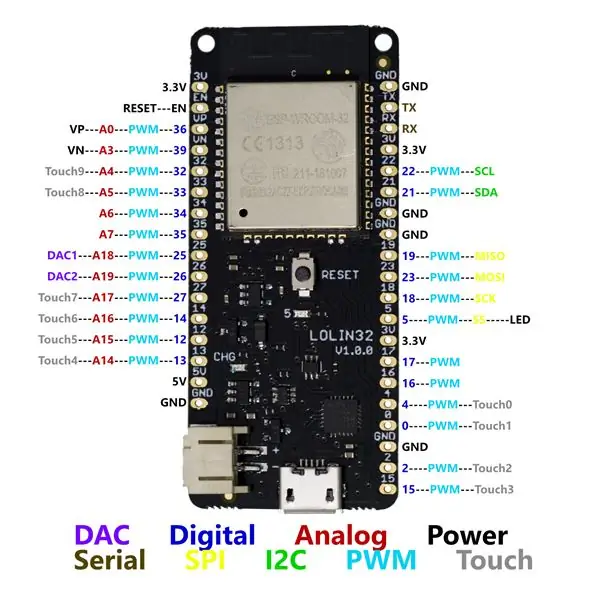
Para el montaje utizamos তারগুলি duponts junto a papel aluminio para aptar el toque del usuario। Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
ধাপ 3: সুবীর কোডিগো আল আরডুইনো



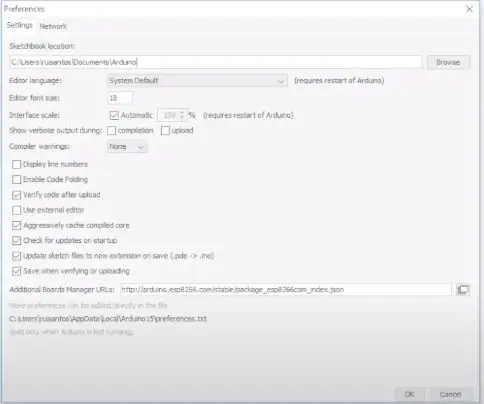
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences y agregar en Boot manaeger board esta URL:
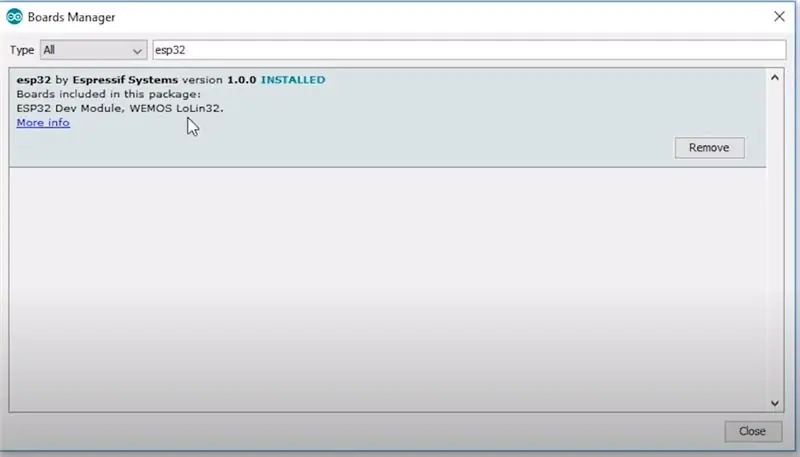
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
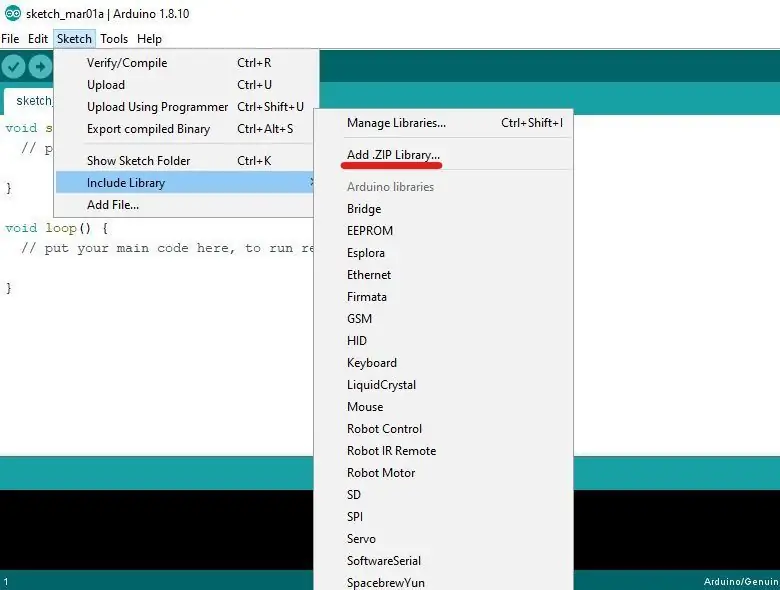
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en sketch, include library, add. Zip library.. buscamos y agregamos la librerias proporcionadas। Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el arduino contectado lo subimos।
BLEKEYBOARD
ধাপ 4: আর্মামোস লা কারকাসা

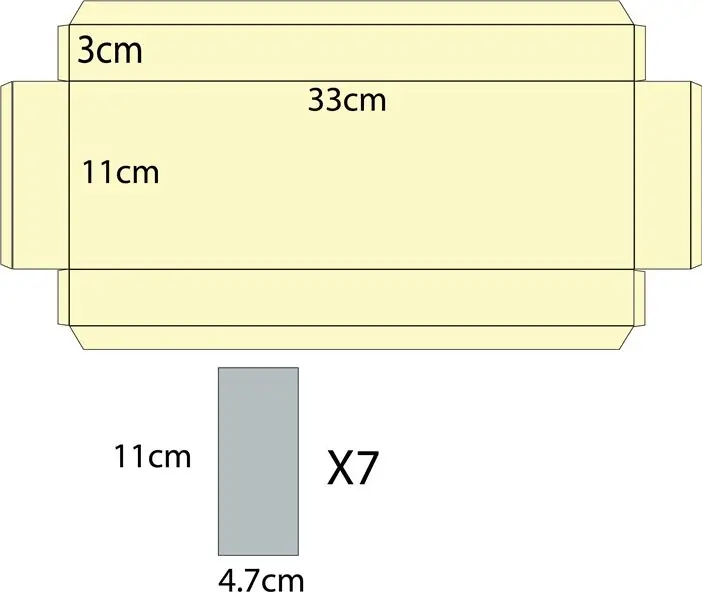
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada।
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cables que medirán las pulsaciones।
ধাপ 5: Preparación De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclas correspondientes a las notas, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama।
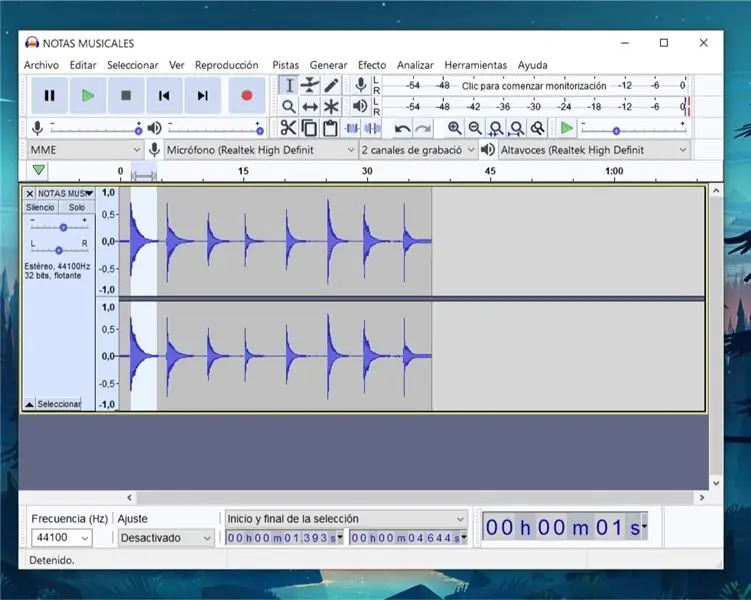
Y para los recursos auditivos del programma (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un programma de edición de audio (recomendamos audacity)
ধাপ 6: Creación De La Aplicación En Godot3



Descargamos y abrimos Godot3, vamos a crear un nuevo proyecto, seleccionamos OpenGL 2.0 para maximizar compatibilidad y creamos una escena inicial con el texto que indica pulsar una tecla para empezar।
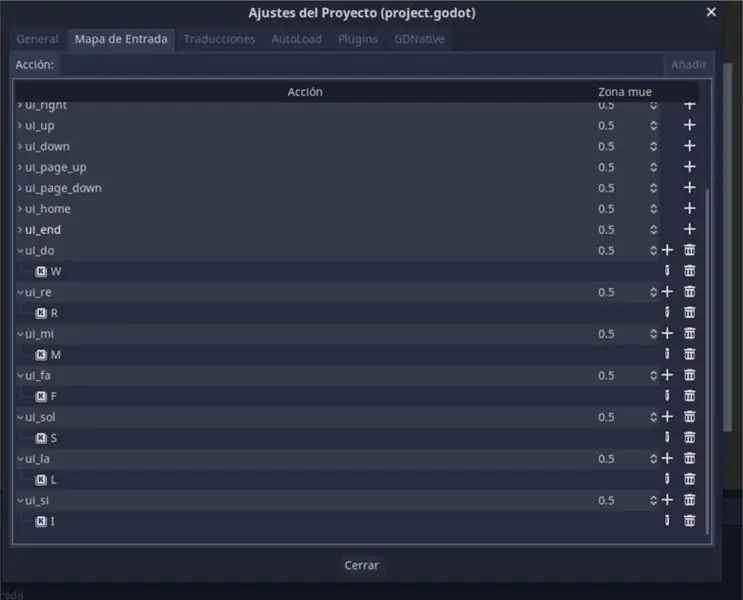
Lo primero que haremos antes de programmar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su tecla correspondiente।
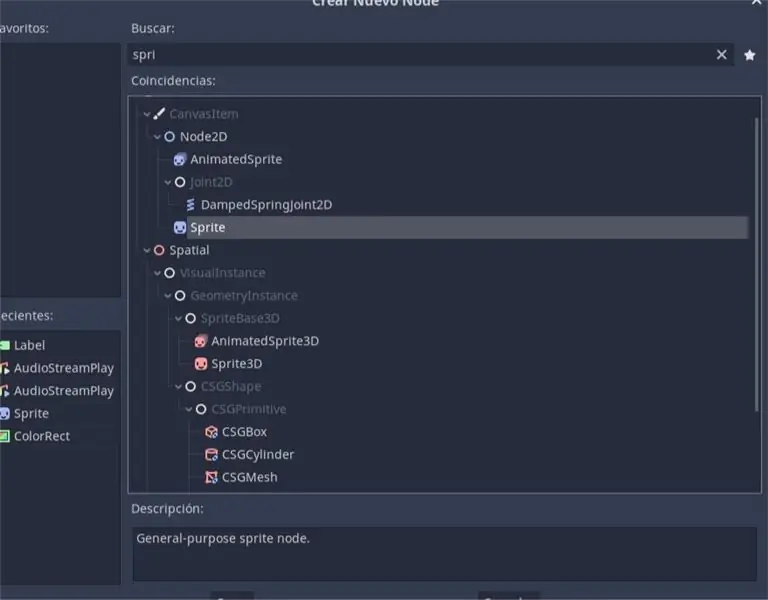
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha। y vamos a nombrar estos nodos para llamarlos en el código posteriormente।
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y si es aso, llamamos correspondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas)।
ধাপ 7: সুবীর তু অ্যাপ একটি রাস্পবেরি

Es hora de pasar la app a tu raspberry, a la hora de exportar el proyecto y hacer la build especificamos el preset de Linux/X11 (32bit) y lo exportamos como un PCK। De ahi podemos pasarlo a la raspberry por la memoria USB y listo haz terminado tu instrumento।
প্রস্তাবিত:
কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ: 3 ধাপ

কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ তৈরি করতে হয়: বেশিরভাগ সময় আমি মুখোমুখি হয়েছি, আমার প্রতিদিনের কাজের জন্য আমার ভাল সংকেত শক্তি নেই। তাই। আমি বিভিন্ন ধরণের অ্যান্টেনা অনুসন্ধান করি এবং চেষ্টা করি কিন্তু কাজ করি না। নষ্ট সময়ের পরে আমি একটি অ্যান্টেনা খুঁজে পেয়েছি যা আমি তৈরি এবং পরীক্ষা করার আশা করি, কারণ এটি নির্মাণের নীতি নয়
Arduino Halloween Edition - Zombies Pop -out Screen (ছবি সহ ধাপ): 6 টি ধাপ

আরডুইনো হ্যালোইন সংস্করণ - জম্বি পপ -আউট স্ক্রিন (ছবি সহ ধাপ): আপনার বন্ধুদের ভয় দেখাতে চান এবং হ্যালোইনে কিছু চিৎকারের শব্দ করতে চান? অথবা শুধু কিছু ভাল কৌতুক করতে চান? এই Zombies পপ আউট পর্দা যে করতে পারেন! এই নির্দেশনায় আমি আপনাকে শেখাবো কিভাবে সহজেই আরডুইনো ব্যবহার করে লাফ দিয়ে জম্বি তৈরি করতে হয়। HC-SR0
Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): 8 টি ধাপ

Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): অতিস্বনক শব্দ ট্রান্সডুসার L298N Dc মহিলা অ্যাডাপ্টার একটি পুরুষ ডিসি পিন Arduino UNO ব্রেডবোর্ড দিয়ে কিভাবে এটি কাজ করে: প্রথমে, আপনি Arduino Uno এ কোড আপলোড করুন (এটি ডিজিটাল সজ্জিত একটি মাইক্রোকন্ট্রোলার এবং এনালগ পোর্ট কোড রূপান্তর করতে (C ++)
11 ধাপ রুবে গোল্ডবার্গ মেশিন: 8 টি ধাপ

11 স্টেপ রুবে গোল্ডবার্গ মেশিন: এই প্রজেক্টটি একটি 11 স্টেপ রুবে গোল্ডবার্গ মেশিন, যা একটি জটিল পদ্ধতিতে একটি সহজ কাজ তৈরি করার জন্য ডিজাইন করা হয়েছে। এই প্রকল্পের কাজ হল সাবানের বার ধরা
ডিং ডং ডাইচ রোবট: 19 টি ধাপ

ডিং ডং ডাইচ রোবট: আপনার পালঙ্ক থেকে কেলেঙ্কারির উপায়
