
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:58.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

সবাই কেমন আছেন!!!!! এটি আমার প্রথম নির্দেশযোগ্য এবং আমি আপনাকে শেখাবো কিভাবে আপনার পিসি বা স্মার্টফোনে ভার্চুয়াল পাশা কোড করতে হয়। আমি এইচটিএমএল, জাভাস্ক্রিপ্ট এবং সিএসএস ব্যবহার করছি, আমি আশা করি আপনারা সবাই এটি পছন্দ করবেন এবং নীচের প্রসঙ্গে আমাকে ভোট দিতে ভুলবেন না।
সরবরাহ
1. আপনার স্মার্ট ফোন বা পিসিতে একটি ভাল টেক্সট এডিটর
ধাপ 1: আপনার পাঠ্য সম্পাদক পান
এখানে আমি আমার স্মার্টফোনটি এখানে টেক্সট এডিটর হিসেবে ব্যবহার করছি (AnWriter)। আপনি আপনার পিসির নোটপ্যাডও ব্যবহার করতে পারেন, অথবা অনলাইনে একটি ভাল টেক্সট এডিটর পেতে পারেন
ধাপ 2: ডাই ফেসেস ডাউনলোড করুন



আমি 1 থেকে 6 পর্যন্ত কিছু ডাই ফেস ডাউনলোড করেছি যা আমি এই ধাপে সংযুক্ত করেছি। সুতরাং, আপনি আপনার পছন্দেরটি ডাউনলোড করতে পারেন বা আমার ব্যবহার করতে পারেন (আপনি বিনামূল্যে)।
আমি ডাই ফেস অনুযায়ী আমার নাম রেখেছি। এটাই:
Die_face_1.png, Die_face_2.png….এবং ভাল স্বীকৃতির জন্য 6 পর্যন্ত
ধাপ 3: কোডিং শুরু করুন
কোডটি.html ফাইল হিসাবে সংরক্ষণ করুন
Img src ব্যবহার করে আপনি যে ডিফল্ট ডাই ফেস চান তা চালু করে শুরু করুন
ধাপ 4:
পরবর্তী আমরা একটি বাটন ফাংশন যোগ করে আমরা ডাইস রোল করার জন্য একটি বোতাম প্রয়োজন হবে
রোল পাশা
ধাপ 5: Var এবং Math ফাংশন ব্যবহার করুন

ডাইস নাড়ুন
ফাংশন getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("পাশা")। src = di [vu-1];
document.getElementById ("dicl")। src = di [vu2-1];
}
এটি সম্পূর্ণ কোড, এটি অধ্যয়ন করুন এবং এটি পরীক্ষা করুন এবং নিশ্চিত করুন যে আপনি প্রভাব পেতে ছবিটি পান
এবং যদি আপনার এই কোডে আমার সাহায্যের প্রয়োজন হয় তবে মন্তব্য বিভাগে এটি উল্লেখ করুন
আপনি যদি এটি পছন্দ না করেন তবে আপনি নকশাটি পরিবর্তন করতে পারেন তবে যে উদ্দেশ্যে আমি এটি ব্যবহার করতে চাই তার জন্য আমি এটি পছন্দ করি
ধাপ 6: চালান

এটি কাজ করার জন্য আপনার ব্রাউজারে কোডটি চালান
প্রস্তাবিত:
কিভাবে একটি এমুলেটরের সাথে একটি কন্ট্রোলার ইনস্টল, চালানো এবং সংযুক্ত করতে হয়: 7 টি ধাপ

কিভাবে একটি এমুলেটরের সাথে একটি কন্ট্রোলার ইনস্টল, চালানো এবং সংযুক্ত করতে হয়: আপনি কি কখনও বসে আছেন এবং আপনার ছোটবেলাকে একজন তরুণ গেমার হিসাবে মনে রেখেছেন এবং কখনও কখনও ইচ্ছা করেন যে আপনি অতীতের সেই পুরোনো রত্নগুলিকে আবার দেখতে পারেন? আচ্ছা, এর জন্য একটি অ্যাপ আছে …. আরো বিশেষভাবে গেমারদের একটি সম্প্রদায় আছে যারা প্রোগ্রাম তৈরি করে
কিভাবে ম্যাটল্যাব 2016b কে কোড করতে এবং প্রকাশ করতে হবে (শিক্ষানবিশ গাইড): 4 টি ধাপ

কিভাবে ম্যাটল্যাব 2016b কে ওয়ার্ডে (প্রারম্ভিক গাইড) কোড এবং প্রকাশ করবেন: ম্যাটল্যাব একটি উচ্চ-কর্মক্ষম ভাষা প্রোগ্রাম যা প্রযুক্তিগত ফলাফল গণনা করতে ব্যবহৃত হয়। এটি ব্যবহারকারী-বান্ধব পদ্ধতিতে ভিজ্যুয়াল, গণনা এবং প্রোগ্রামিংকে সংহত করার ক্ষমতা রাখে। এই প্রোগ্রামের সাথে, ব্যবহারকারী সমস্যা এবং সমাধান প্রকাশ করতে পারেন
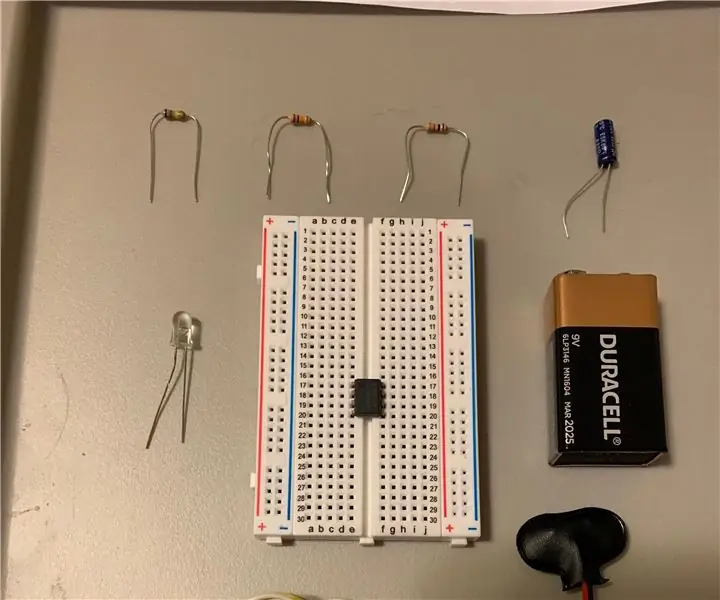
ই -পাশা - Arduino ডাই/পাশা 1 থেকে 6 পাশা + D4, D5, D8, D10, D12, D20, D24 এবং D30: 6 ধাপ (ছবি সহ)

ই -পাশা - Arduino Die/পাশা 1 থেকে 6 পাশা + D4, D5, D8, D10, D12, D20, D24 এবং D30: ইলেকট্রনিক ডাই তৈরি করার জন্য এটি একটি সহজ arduino প্রকল্প। 1 থেকে 6 পাশা বা 8 টি বিশেষ পাশার মধ্যে 1 টি বেছে নেওয়া সম্ভব। পছন্দটি কেবল একটি ঘূর্ণমান এনকোডার ঘুরিয়ে তৈরি করা হয়। এই বৈশিষ্ট্যগুলি হল: 1 টি মারা: বড় বিন্দু দেখানো 2-6 ডাইস: বিন্দু দেখাচ্ছে
কিভাবে একটি 555 টাইমার ব্যবহার করে একটি জাল গাড়ির অ্যালার্ম তৈরি করতে হয়: 5 টি ধাপ

কিভাবে একটি 555 টাইমার ব্যবহার করে একটি নকল গাড়ির অ্যালার্ম তৈরি করা যায়: এই প্রকল্পটি দেখায় কিভাবে NE555 ব্যবহার করে পাঁচ সেকেন্ড বিলম্বের সাথে একটি ঝলকানি LED আলো তৈরি করা যায়। এটি একটি ভুয়া গাড়ী এলার্ম হিসাবে কাজ করতে পারে, কারণ এটি একটি গাড়ী এলার্ম সিস্টেমের নকল করে যার সাথে এটি উজ্জ্বল লাল ঝলকানি LED। অসুবিধা স্তর সার্কিট নিজেই কঠিন নয়
স্পর্শ সুইচ - কিভাবে একটি ট্রানজিস্টর এবং ব্রেডবোর্ড ব্যবহার করে একটি টাচ সুইচ তৈরি করতে হয় ।: 4 ধাপ

স্পর্শ সুইচ | কিভাবে একটি ট্রানজিস্টর এবং ব্রেডবোর্ড ব্যবহার করে একটি টাচ সুইচ তৈরি করতে হয় ।: টাচ সুইচ ট্রানজিস্টর প্রয়োগের উপর ভিত্তি করে একটি খুব সহজ প্রকল্প। এই প্রকল্পে BC547 ট্রানজিস্টার ব্যবহার করা হয়েছে যা টাচ সুইচ হিসাবে কাজ করে। ভিডিওটি দেখার জন্য নিশ্চিত থাকুন যা আপনাকে প্রকল্প সম্পর্কে সম্পূর্ণ বিবরণ দেবে
