
সুচিপত্র:
- সরবরাহ
- ধাপ 1: একটি আমাজন বিকাশকারী অ্যাকাউন্ট তৈরি করুন
- ধাপ 2: একটি নতুন দক্ষতা তৈরি করুন
- ধাপ 3: ব্যবহারকারীকে শুভেচ্ছা জানান
- ধাপ 4: অভিবাদন পরীক্ষা করুন
- ধাপ 5: ইন্টেন্ট যোগ করুন
- ধাপ 6: মজার শব্দ যোগ করুন
- ধাপ 7: ইন্টেন্ট হ্যান্ডলার যুক্ত করুন
- ধাপ 8: ইন্টেন্ট হ্যান্ডলারদের নিবন্ধন করুন
- ধাপ 9: দক্ষতা পরীক্ষা করুন
- ধাপ 10: দক্ষতার পূর্বরূপ সেট করুন এবং পর্যালোচনার জন্য জমা দিন
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

আলেক্সা দক্ষতা কী?
অ্যালেক্সার দক্ষতা অ্যাপের মতো। আপনি আলেক্সা অ্যাপ বা ওয়েব ব্রাউজার ব্যবহার করে দক্ষতা সক্ষম এবং নিষ্ক্রিয় করতে পারেন, যেভাবে আপনি আপনার স্মার্ট ফোন বা ট্যাবলেটে অ্যাপ ইনস্টল এবং আনইনস্টল করেন। দক্ষতা হল ভয়েস-চালিত আলেক্সা ক্ষমতা। আপনি আপনার ইকোতে অ্যালেক্সা দক্ষতা যোগ করতে পারেন পণ্য এবং পরিষেবাগুলি জীবনে আনতে। আপনি উপলভ্য দক্ষতা দেখতে পারেন এবং আপনার অ্যালেক্সা অ্যাপ ব্যবহার করে সেগুলি সক্ষম বা অক্ষম করতে পারেন।
এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে একটি আলেক্সা দক্ষতা তৈরি করে।
লক্ষ্য:
লক্ষ্য হল, একটি দক্ষতা তৈরি করা, যা ব্যবহারকারীকে একটি মজার জার্মান শব্দ প্রতিবার বলে, ব্যবহারকারী জিজ্ঞাসা করে।
ডেমো:
পরবর্তীতে দক্ষতা কিভাবে কাজ করা উচিত তা দেখতে, আপনি এটি এখানে পরীক্ষা করতে পারেন:
www.amazon.com/gp/product/B07ZH9GL9N?ref&r…
সরবরাহ
- প্রোগ্রামিং এ জ্ঞান
- Node.js এবং জাভাস্ক্রিপ্টের বেসিক
ধাপ 1: একটি আমাজন বিকাশকারী অ্যাকাউন্ট তৈরি করুন

যদি আপনার একটি আমাজন বিকাশকারী অ্যাকাউন্ট না থাকে তবে আপনি এখানে সাইন আপ করতে পারেন। অন্যথায় আপনি এখানে সাইন ইন করতে পারেন।
ধাপ 2: একটি নতুন দক্ষতা তৈরি করুন


- এই লিঙ্কটি অনুসরণ করুন:
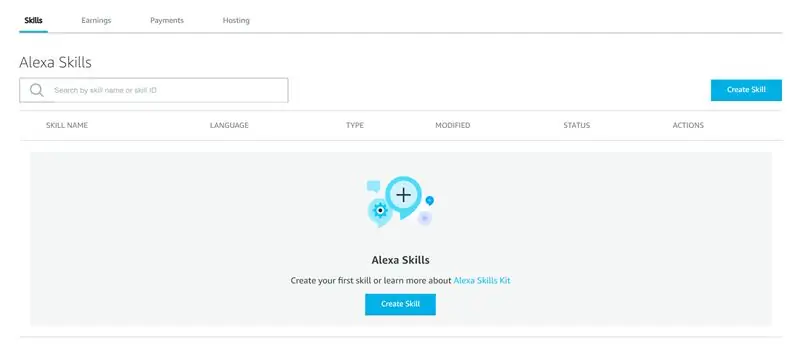
- ডান পাশে ক্রিয়েট স্কিল এ ক্লিক করুন। পরে একটি নতুন পাতা খোলে।
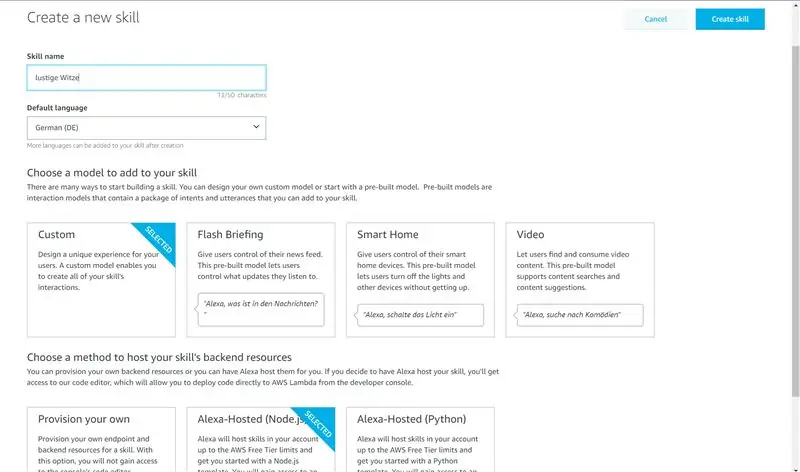
- দক্ষতার ক্ষেত্রে আপনার দক্ষতার নাম (আমাদের ক্ষেত্রে: মজার জার্মান শব্দ) লিখুন।
- ডিফল্ট ল্যাঙ্গুয়েজ সিলেক্ট-বক্সে ভাষাটি ইংরেজিতে সেট করুন (ইউএস)
- আমরা একটি কাস্টম দক্ষতা তৈরি করতে যাচ্ছি, তাই আমরা কাস্টম মডেল নির্বাচন করি
- আপনার দক্ষতার ব্যাকএন্ড রিসোর্স হোস্ট করার জন্য একটি পদ্ধতি বেছে নিন আমরা Alexa-Hosted (Node.js) নির্বাচন করি
- আপনার কাজ শেষ করার পর দক্ষতা তৈরি করুন -এ ক্লিক করুন
- একটি নতুন উইন্ডো খোলে
ধাপ 3: ব্যবহারকারীকে শুভেচ্ছা জানান

একজন ব্যবহারকারী আপনার দক্ষতার সাথে প্রথম কাজটি করে যা এটি খুলছে। অভিপ্রায়, যা দক্ষতা খোলে ইতিমধ্যেই নমুনা কোডে প্রয়োগ করা হয়েছে এবং আর যোগ করার প্রয়োজন নেই।
-
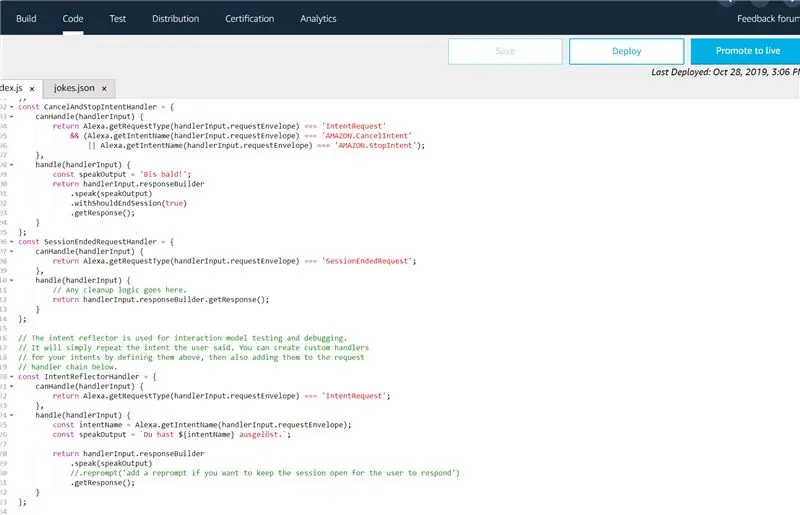
কোড ট্যাব খুলুন the index.js ফাইলের সাথে কোড উইন্ডো খোলে
প্রতিটি অভিপ্রায় হ্যান্ডলারের দুটি ফাংশন রয়েছে
- সব ব্যবস্থা করতে সক্ষম()
- হাতল()
CanHandle () ফাংশনে অনুরোধ অন্তর্ভুক্ত, হ্যান্ডলার সাড়া দেয়।
হ্যান্ডেল () ফাংশন ব্যবহারকারীকে একটি প্রতিক্রিয়া পাঠায়।
যদি কোন দক্ষতা একটি অনুরোধ গ্রহণ করে, প্রতিটি অভিপ্রায় হ্যান্ডলারের canHandle () ফাংশনকে ডাকা হয় এবং চেক করা হয়, যদি এটি সেই অনুরোধের প্রতিক্রিয়া পাঠাতে পারে।
-
LaunchRequestHandler এর হ্যান্ডেল () ফাংশনে পুরো কোডটি মুছে দিন এবং নিম্নলিখিতগুলি পেস্ট করুন:
const speakOutput = 'মজার জার্মান শব্দে স্বাগতম। জার্মান ভাষায় কী মজার শব্দ দেওয়া আছে এবং সেগুলির অর্থ কী তা খুঁজে বের করুন। আপনি একটি মজার শব্দ শুনতে চান? ';
const repromptText = 'আপনি কি একটি মজার জার্মান শব্দ শুনতে চান?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromptText).getResponse ();
- Save এবং Deploy এ ক্লিক করুন।
দক্ষতার সাথে মেলাতে হেল্প ইন্টেন্ট হ্যান্ডলার পরিবর্তন করতে হবে। হ্যান্ডেল () ফাংশনের কোড মুছুন এবং এটি সন্নিবেশ করান:
const speakOutput = 'জার্মান ভাষায় কী মজার শব্দ দেওয়া আছে এবং সেগুলোর অর্থ কী তা খুঁজে বের করুন। আপনি একটি মজার শব্দ শুনতে চান? ';
const repromptText = 'আপনি কি একটি মজার জার্মান শব্দ শুনতে চান?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromptText).getResponse ();
শেষ করার পরে সেভ এবং ডিপ্লয় ক্লিক করুন।
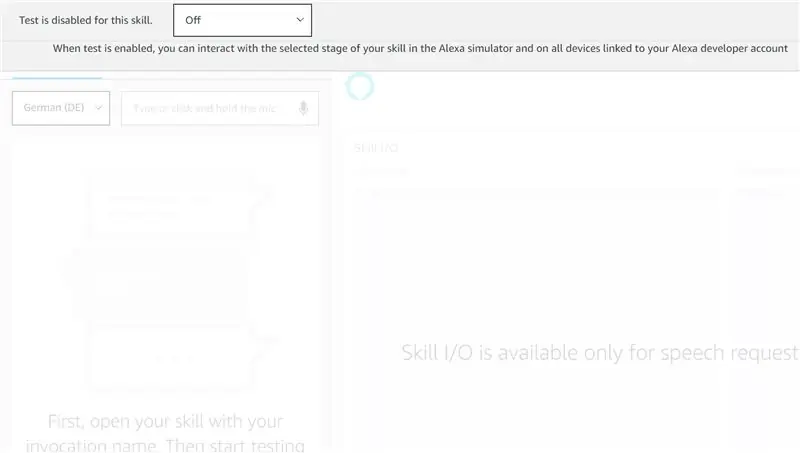
ধাপ 4: অভিবাদন পরীক্ষা করুন


যখনই আপনার দক্ষতার জন্য আপনার কার্যকারিতা বেশি থাকে, পরীক্ষা করুন এটি সত্যিই কাজ করে কিনা, একটি ত্রুটির ক্ষেত্রে খুঁজে বের করতে, যেখানে ত্রুটিটি হতে পারে।
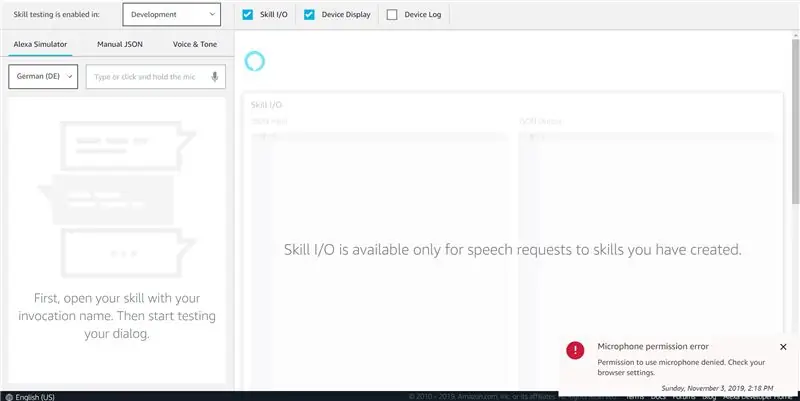
- টেস্ট ট্যাবে ক্লিক করুন → একটি নতুন উইন্ডো খোলে।
- নির্বাচন বাক্সে উন্নয়ন নির্বাচন করে পরীক্ষার পরিবেশ সক্রিয় করুন।
- লিখুন বা বলুন: "মজার জার্মান শব্দের বিরোধিতা করুন" → দক্ষতার এখন শুভেচ্ছা সহ উত্তর দেওয়া উচিত।
ধাপ 5: ইন্টেন্ট যোগ করুন



এখন আমরা সুযোগ যোগ করতে যাচ্ছি কিভাবে একজন ব্যবহারকারী আপনার দক্ষতার সাথে যোগাযোগ করতে পারে। অভিপ্রায়গুলি বিশেষ বাক্যাংশের পরে সঠিকভাবে প্রতিক্রিয়া দেখানো সম্ভব করে এবং পরে কোরেট হ্যান্ডলারকে ট্রিগার করে।
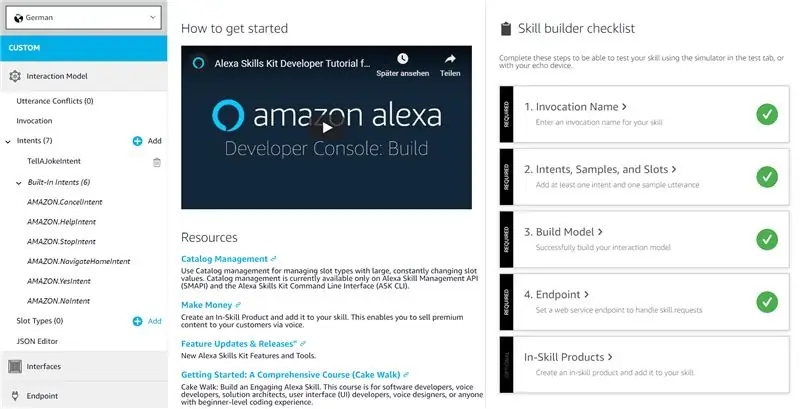
- বিল্ড ট্যাবে ক্লিক করুন → বিল্ড উইন্ডো খোলে।
- ডানদিকে নেভিগেশন বার সমস্ত সক্রিয় ইন্টেন্ট দেখায়। প্রথমত, HelloWorldIntent মুছে ফেলুন।
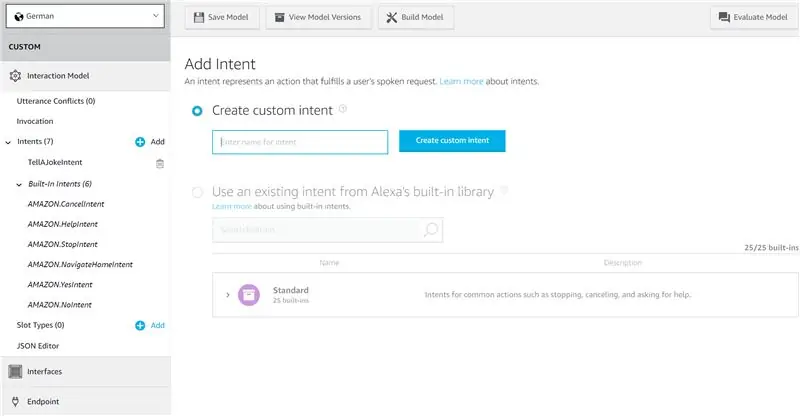
- তারপরে নেভিগেশন বারে ইন্টেন্ট ট্যাবের পাশে অ্যাড বোতামে ক্লিক করুন।
প্রথমত, আমরা আলেক্সার অন্তর্নির্মিত লাইব্রেরি থেকে কিছু অন্তর্নির্মিত ইন্টেন্ট যুক্ত করি
- অ্যালেক্সার অন্তর্নির্মিত লাইব্রেরি থেকে একটি বিদ্যমান অভিপ্রায় ব্যবহার করুন ক্লিক করুন
- YesIntent এবং NoIntent অনুসন্ধান করুন এবং উভয় দ্বারা যোগ ক্লিক করুন।
এখন আমরা আমাদের নিজস্ব কাস্টম অভিপ্রায় যোগ করি।
- Create custom intent এ ক্লিক করুন
- অভিপ্রায় TellAFunnyWordIntent নাম দিন
- Create custom intent এ ক্লিক করুন
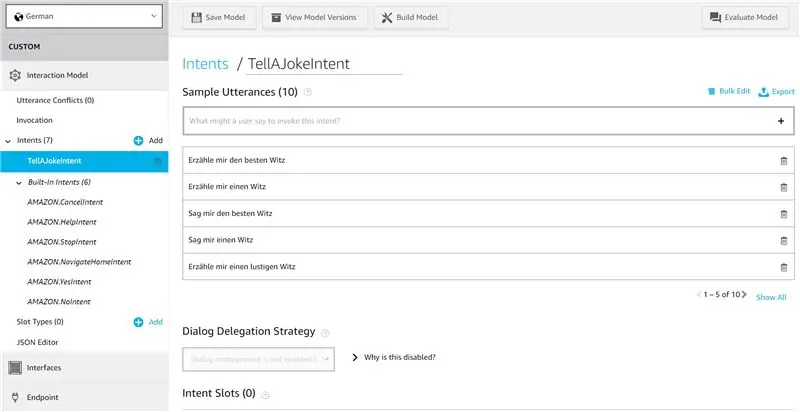
এখন আমরা আমাদের অভিপ্রায় কিছু নমুনা বাক্যাংশ যোগ করব। নমুনা বাক্যাংশগুলি এমন বাক্যাংশ যা ব্যবহারকারী হয়তো বলতে পারে। শুধু সেই নমুনা বাক্যাংশগুলি লিখুন:
- আমাকে একটা কথা বল
- আমাকে একটি মজার জার্মান শব্দ বলুন
- একটি শব্দ
- একটি মজার শব্দ
- আমাকে একটি কথা বলার জন্য
অবশ্যই ব্যবহারকারী বলতে পারে এমন আরও অনেক বাক্যাংশ রয়েছে। আপনি চাইলে অভিপ্রায় বাড়িয়ে দিতে পারেন, কিন্তু আমরা বর্তমানে ফাংশনালিটিতে ফোকাস করছি।
বাক্যাংশ যোগ করার পরে, মডেল সংরক্ষণ করুন এবং তারপরে বিল্ড মডেল -এ ক্লিক করুন। বিল্ড শেষ হওয়ার পরে, কোড ট্যাবে ফিরে যান।
ধাপ 6: মজার শব্দ যোগ করুন
আমাদের দক্ষতাকে মজার শব্দ বলার জন্য প্রথমে কিছু মজার শব্দ দরকার।
তার জন্য, lambda ফোল্ডারে word.json নামে একটি নতুন ফাইল তৈরি করুন।
Word.json ফাইলে সেই শব্দগুলো Insোকান:
[{"word": "Lebensabschnittpartner", "ব্যাখ্যা": "এই শব্দটিকে সঙ্গী বা প্রেমিকের জন্য অন্য একটি বিকল্প হিসেবে বর্ণনা করা হয়েছে, কিন্তু আরো ক্ষণস্থায়ী মোড় নিয়ে।" }, {"word": "Unabhängigkeitserklärungen", "ব্যাখ্যা": "এই শব্দটি স্বাধীনতার ঘোষণাকে বর্ণনা করে।" }, {"word": "Freundschaftsbezeugung", "ব্যাখ্যা": "এটা বন্ধুত্বের প্রদর্শনী।" }, {"word": "Rechtsschutzversicherungsgesellschaften", "ব্যাখ্যা": "গিনেস বুক অফ ওয়ার্ল্ড রেকর্ডস এই কষ্টকর শব্দটিকে দৈনন্দিন ব্যবহারের দীর্ঘতম জার্মান শব্দ হিসেবে স্বীকৃতি দেয়। এর অর্থ বীমা কোম্পানিগুলি আইনি সুরক্ষা প্রদান করে।" }, {"word": "Kaftfahrzeug-Haftpflichtversicherung", "ব্যাখ্যা": "এটি একটি মোটর গাড়ির দায় বীমা বোঝায়।" }, {"word": "Donaudampfschiffahrtsgesellschaftskapitän", "ব্যাখ্যা": "এই শব্দটি পরিবহনের বিষয়বস্তু অব্যাহত রেখেছে, এবং চারটি শব্দকে সুন্দরভাবে একসঙ্গে ডেনুব স্টিমশিপ কোম্পানির ক্যাপ্টেন বলা হয়েছে।" }]
আপনি যদি কিছু জানেন তবে অবশ্যই আপনি আরো শব্দ যুক্ত করতে পারেন। কিন্তু পরীক্ষার জন্য এটি ইতিমধ্যে কাজ করা উচিত।
আবার Save এবং Deploy এ ক্লিক করুন।
ধাপ 7: ইন্টেন্ট হ্যান্ডলার যুক্ত করুন
পূর্বে তৈরি ইন্টেন্ট এখন একটি হ্যান্ডলার প্রয়োজন, যা একটি অভিপ্রায় দ্বারা ট্রিগার করা হয়। NoIntentHandler দক্ষতা বন্ধ করে দেয়। YesIntentHandler এবং TellAFunnyWordIntentHandler একটি মজার শব্দ এবং এর ব্যাখ্যা দিয়ে উত্তর দেয়।
Index.js ফাইল থেকে পুরো HelloWorldIntentHandler মুছে দিন এবং এর পরিবর্তে তিনটি নতুন যুক্ত করুন:
const TellAFunnyWordIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAFunnyWordIntent'; }, হ্যান্ডেল (handlerInput) {const words = JSON.parse (fs.readFileSync ('./ words.json')); const শব্দ = শব্দ [Math.floor (Math.random () * words.length)]; const speakOutput = word.word + '। ' + শব্দ। ব্যাখ্যা; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesInt; }, হ্যান্ডেল (handlerInput) {const words = JSON.parse (fs.readFileSync ('./ words.json')); const শব্দ = শব্দ [Math.floor (Math.random () * words.length)]; const speakOutput = word.word + '। ' + শব্দ। ব্যাখ্যা; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoInt; }, হ্যান্ডেল (handlerInput) {const speakOutput = 'ঠিক আছে, হয়তো অন্য সময়।'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
ধাপ 8: ইন্টেন্ট হ্যান্ডলারদের নিবন্ধন করুন
এখন আমাদের নতুন অভিপ্রায় হ্যান্ডলারদের নিবন্ধন করতে হবে। তার জন্য, index.js ফাইলের শেষে স্ক্রোল করুন।
এটি প্রতিস্থাপন করুন:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // নিশ্চিত করুন যে IntentReflectorHandler শেষ হয়ে গেছে তাই না
যে সঙ্গে:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAFunnyWordIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHantlerHandler হ্যান্ডলার, পরে আবার Save এবং Deploy এ ক্লিক করুন। মোতায়েনের পরে আবার দক্ষতা পরীক্ষা করুন।
ধাপ 9: দক্ষতা পরীক্ষা করুন
- টেস্ট ট্যাবে ক্লিক করুন → একটি নতুন উইন্ডো খোলে।
- লিখুন বা বলুন: "মজার জার্মান শব্দের বিরোধিতা করুন" skill দক্ষতার এখন শুভেচ্ছা সহ উত্তর দেওয়া উচিত।
- লিখুন বা বলুন: "আমাকে একটি মজার জার্মান শব্দ বলুন" → দক্ষতার এখন একটি শব্দ বলা উচিত।
যদি সবকিছু কাজ করে, আপনি ইতিমধ্যে আপনার দক্ষতা জমা দিতে পারেন।
ধাপ 10: দক্ষতার পূর্বরূপ সেট করুন এবং পর্যালোচনার জন্য জমা দিন

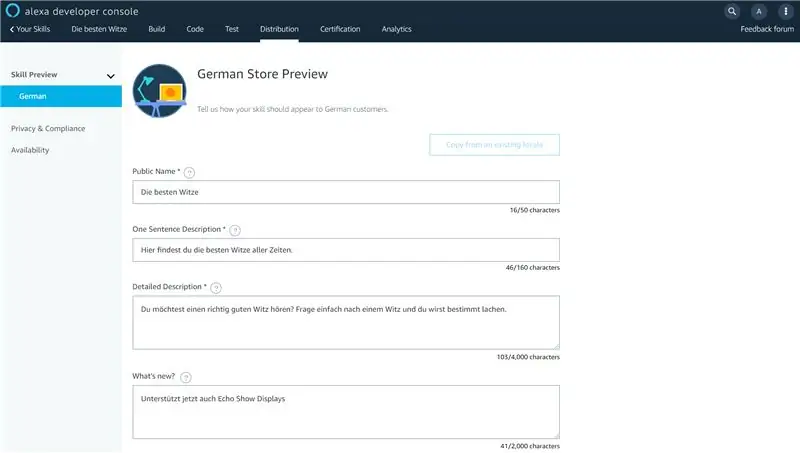
আপনার দক্ষতার ব্যক্তিগত বিবরণ সহ সমস্ত প্রয়োজনীয় পাঠ্যবক্স পূরণ করুন।
উদাহরণ বাক্যে লিখুন:
- আলেক্সা, মজার জার্মান শব্দ খুলুন
- আলেক্সা, মজার জার্মান শব্দগুলি আমাকে একটি মজার শব্দ বলতে বলুন।
আপনি সমস্ত প্রয়োজনীয় ক্ষেত্রগুলি পূরণ করার পরে এবং আইকনগুলি আপলোড করার পরে, সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
গোপনীয়তা এবং কম্পিলেন্স এবং উপলভ্যতায় সঠিক উত্তরগুলি চয়ন করুন।
সাবমিট করার আগে সাবমিশন চেকলিস্ট দেখে নিন
এখন আপনাকে কিছু পরীক্ষা চালাতে হবে। এতে একটু সময় লাগতে পারে।
পরে আপনি আপনার দক্ষতা পর্যালোচনার জন্য জমা দিতে পারেন। আপনার দক্ষতার জন্য মতামত না পাওয়া পর্যন্ত 1 বা 2 দিন সময় লাগবে। আপনি যদি সবকিছু ঠিকঠাক করেন তবে পর্যালোচনার পরেই আপনার দক্ষতা প্রকাশিত হবে।
আপনি যদি ইতিমধ্যেই দক্ষতার চেষ্টা করতে চান, কিন্তু এটি এখনও শংসাপত্রের মধ্যে রয়েছে, আপনি সর্বদা এই দক্ষতাটি ব্যবহার করতে পারেন:
www.amazon.com/gp/product/B07ZH9GL9N?ref&ref=cm_sw_em_r_as_dp_uCOJljYBKfNx9
প্রস্তাবিত:
আলেক্সা দক্ষতা: সর্বশেষ টুইটটি পড়ুন (এই ক্ষেত্রে, God'sশ্বরের): 6 টি ধাপ

আলেক্সা দক্ষতা: সর্বশেষ টুইটটি পড়ুন (এই ক্ষেত্রে, God'sশ্বরের): আমি " God'sশ্বরের সর্বশেষ টুইট " - বিষয়বস্তু, অর্থাৎ, weet টুইটঅফগড থেকে, একজন প্রাক্তন ডেইলি শো কমেডি লেখকের তৈরি 5 মিলিয়ন+ গ্রাহক অ্যাকাউন্ট। এটি IFTTT ব্যবহার করে (যদি এটি তাহলে), একটি Google স্প্রেডশীট এবং
কিভাবে একটি 85 মিমি প্রজেক্টর লেন্সের জন্য একটি সামঞ্জস্যপূর্ণ হেলিকয়েড অ্যাডাপ্টার তৈরি করবেন, একটি পলিপ্রোপিলিন টিউব সংযোগকারী থেকে: 5 টি ধাপ

একটি পলিপ্রোপিলিন টিউব সংযোগকারী থেকে 85 মিমি প্রজেক্টর লেন্সের জন্য একটি সামঞ্জস্যযোগ্য হেলিকয়েড অ্যাডাপ্টার কীভাবে তৈরি করবেন: আমি সম্প্রতি প্রায় 10 ইউরোর জন্য একটি পুরানো স্লাইড প্রজেক্টর কিনেছি। প্রজেক্টরটি 85 মিমি f/2.8 লেন্স দিয়ে সজ্জিত, সহজেই প্রজেক্টর থেকে বিচ্ছিন্ন (কোন যন্ত্রাংশ বিচ্ছিন্ন করার প্রয়োজন নেই)। তাই আমি আমার পেন্টার জন্য এটিকে 85 মিমি লেন্সে রূপান্তর করার সিদ্ধান্ত নিয়েছি
কিভাবে একটি Arduino দিয়ে একটি Arduino দিয়ে একটি CubeSat তৈরি করবেন: 9 টি ধাপ

কিভাবে একটি Arduino সঙ্গে একটি Arducam সঙ্গে একটি CubeSat নির্মাণ: প্রথম ছবিতে, আমরা একটি Arduino আছে এবং এটি " Arduino Uno। &Quot; 2MP মিনি। "
আরডুইনো ন্যানো/মিনি কিভাবে তৈরি করবেন - কিভাবে বুটলোডার বার্ন করবেন: 5 টি ধাপ

আরডুইনো ন্যানো/মিনি কিভাবে তৈরি করবেন | কিভাবে বুটলোডার বার্ন করবেন: এই নির্দেশাবলীতে আমি আপনাকে দেখাব কিভাবে স্ক্র্যাচ থেকে একটি Arduino MINI তৈরি করতে হয়।
ক্লাউড 9 দিয়ে আলেক্সা দক্ষতা তৈরি করুন- কোন ক্রেডিট কার্ড বা হার্ডওয়্যারের প্রয়োজন নেই: 7 টি ধাপ (ছবি সহ)

ক্লাউড 9 দিয়ে আলেক্সা দক্ষতা তৈরি করুন- কোন ক্রেডিট কার্ড বা হার্ডওয়্যারের প্রয়োজন নেই: হ্যালো, আজ আমি আপনাকে দেখাবো কিভাবে ক্লাউড 9 ব্যবহার করে আপনার নিজের অ্যামাজন আলেক্সা দক্ষতা তৈরি করবেন। আপনারা যারা জানেন না তাদের জন্য, Cloud9 হল একটি অনলাইন IDE যা বিভিন্ন ভাষা সমর্থন করে এবং এটি শতভাগ বিনামূল্যে - কোন ক্রেডিট কার্ডের প্রয়োজন নেই
