
সুচিপত্র:
- সরবরাহ
- ধাপ 1: Erstellen Eines Amazon Developer Accounts
- ধাপ 2: এরস্টেল আইনেন নিউয়েন দক্ষতা
- ধাপ 3: বেগরি ডেন বেনুটজার
- ধাপ 4: বেগরুং টেস্টেন
- ধাপ 5: Hinzufügen এর উদ্দেশ্য
- ধাপ 6: Witze Hinzufügen
- ধাপ 7: ইন্টেন্ট হ্যান্ডলার Hinzufügen
- ধাপ 8: ইন্টেন্ট হ্যান্ডলার নিবন্ধক
- ধাপ 9: দক্ষতা পরীক্ষা
- ধাপ 10: দক্ষতা Vorschau Festlegen এবং Zertifizieren Lassen
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

এটা কি আলেক্সা স্কিল ছিল?
আলেক্সা হল ক্লাউড-বেসিয়ার্টার স্প্র্যাচ সার্ভিস, ডের আউফ জেরোটেন উই আমাজন ইকো, ইকো ডট, ইকো শো ওডার ইকো স্পট verfügbar ist। Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können। Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u। ক। von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF und vielen weiteren innovationaln Designern und Entwicklern। ~ Quelle: developer.amazon.com
Diesem টিউটোরিয়াল wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert।
জিয়েল:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren। Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen।
ডেমো:
উম জু সেহেন, উই ডের স্কিল ন্যাচার ফাঙ্কশনিয়েন সোল, গিব্ট এস হিয়ার বেরিটস ইয়েন ডেমো:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
ডিজার স্কিল কান গার্ন গেটেসেট ওয়ার্ডেন।
সরবরাহ
- কর্মসূচী
- Node.js এ Kenntnisse
ধাপ 1: Erstellen Eines Amazon Developer Accounts

Sofern Du noch keinen Amazon Developer Account besitzt, kannst Du hier einen erstellen, oder dich hier anmelden।
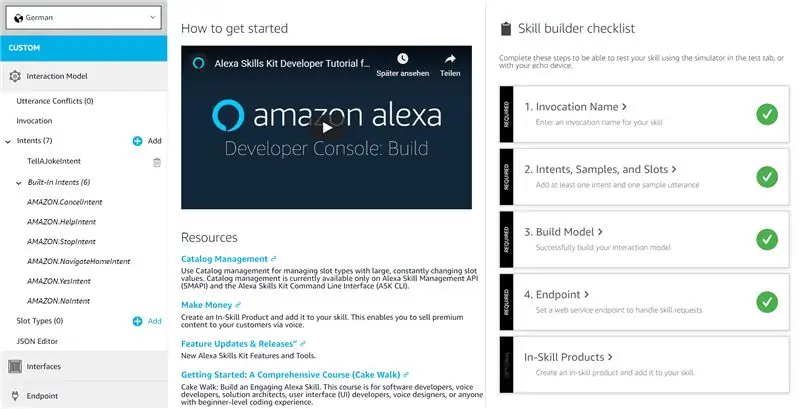
ধাপ 2: এরস্টেল আইনেন নিউয়েন দক্ষতা


- Folge diesem লিংক:
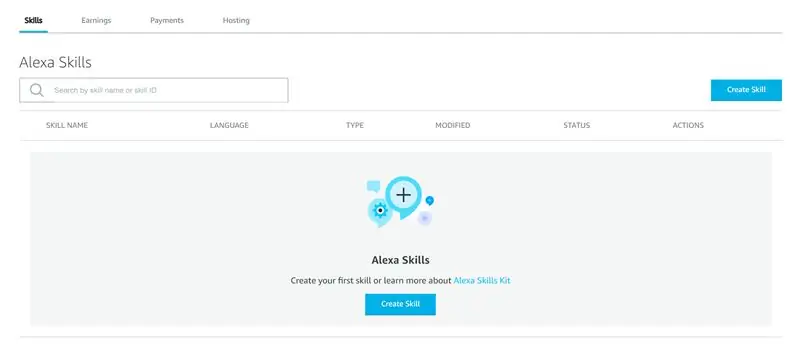
- Klickke auf den Create Skill Button auf der rechten Seite। Eine neue Seite öffnet sich anschließend।
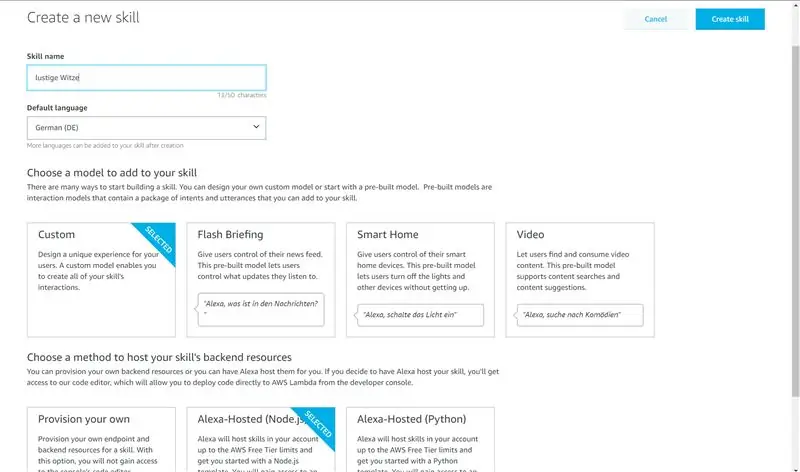
- Gib den Namen deines Skills (unserem Fall: Lustige Witze) im Skill name Feld ein।
- Stelle die Sprache bei ডিফল্ট ভাষা auf German (DE)।
- Wir wollen einen Custom-Skill erstellen, এছাড়াও wählen wir beim Model Custom aus।
- W behle bei আপনার দক্ষতার ব্যাকএন্ড রিসোর্স দাস zweite, এছাড়াও Alexa- হোস্টেড (Node.js) aus হোস্ট করার জন্য একটি পদ্ধতি বেছে নিন।
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf দক্ষতা তৈরি করুন।
- Ein neues Fenster öffnet sich
ধাপ 3: বেগরি ডেন বেনুটজার

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen। Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden।
-
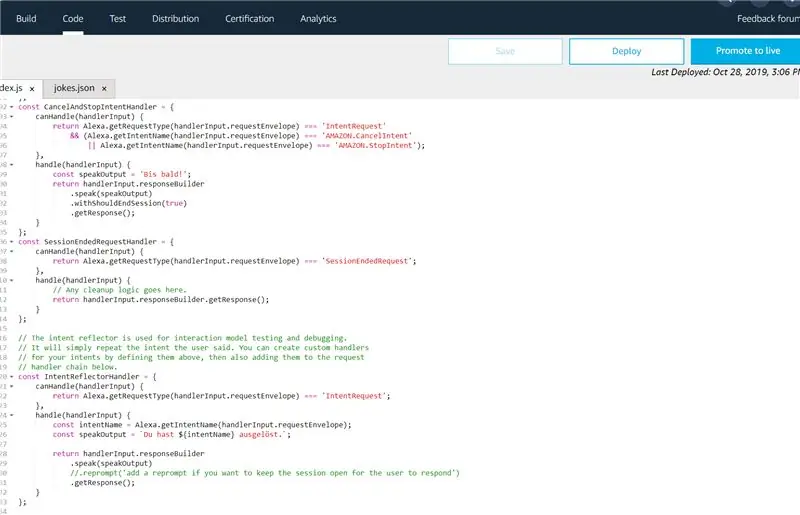
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich।
Jeder ইন্টেন্ট হ্যান্ডলেট টুপি zwei Funktionen:
- সব ব্যবস্থা করতে সক্ষম()
- হাতল()
Die canHandle () Funktion beinhaltet den Request, also die Anfrage, auf die der Handler antwortet।
ডাই হ্যান্ডেল () Funktion gibt dem Benutzer dann einen Antwort।
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieer Anfrage antworten kann।
-
ডের হ্যান্ডেল ()
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz। ';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senten।
return handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ();
ক্লিক করুন এবং সেভ করুন এবং উত্তর দিন
Der bereits generierte Code gibt Antworten in englischer Sprache। Damit der Alexa Skill später auch genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden।
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze। Frage einfach nach einem Witz। ';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis bald!';
-
IntentReflectorHandler
const speakOutput = `Du hast $ {inteName} ausgelöst.`;
-
ত্রুটি হ্যান্ডলার
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss immer auf Save und anschließend auf স্থাপন করুন ক্লিক করুন।
ধাপ 4: বেগরুং টেস্টেন


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, fall ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte।
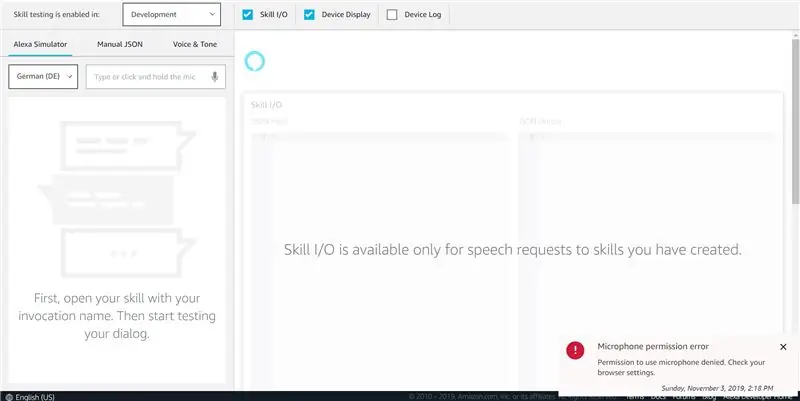
- Klicke auf den Test Tab → ein neues Fenster öffnet sich।
- Aktiviere das Testen, indem du in der Select-Box Development auswählst।
- Schreibe oder spreche: "neffne lustige Witze।" → der Skill sollte nun mit der Begrüßung antworten।
ধাপ 5: Hinzufügen এর উদ্দেশ্য



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skil interagieren kann। ইন্টেন্ট ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet।
- Klickke auf den Build Tab → das Build Fenster öffnet sich।
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent। Diesen löschen wir zu Beginn।
- Anschließend klicken wir auf den Add Button neben der Intents-Leiste।
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu।
- Klicke dazu auf অ্যালেক্সার অন্তর্নির্মিত লাইব্রেরি থেকে একটি বিদ্যমান অভিপ্রায় ব্যবহার করুন
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
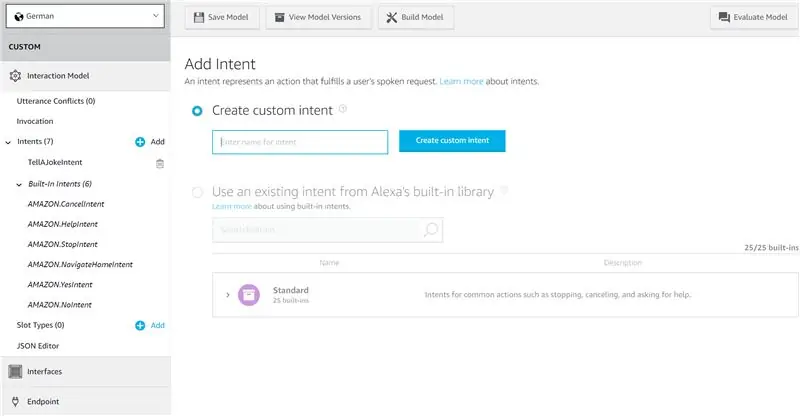
Nun fügen wir unseren eigenen Intent hinzu।
- Klickke dazu auf তৈরি করুন কাস্টম অভিপ্রায়
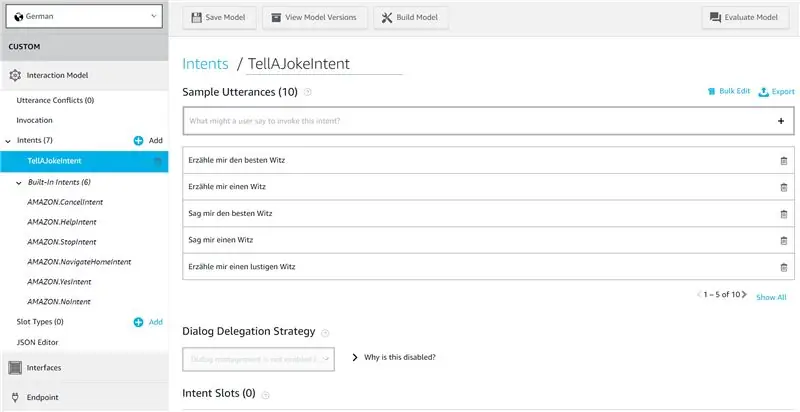
- Gib dem Intent den Namen TellAJokeIntent
- ক্লিক করুন auf কাস্টম অভিপ্রায় তৈরি করুন
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, এছাড়াও Phrasen, die der Benutzer sagen könnte। গিব দাজু আইনফাচ ডাই ফ্রেসেন ওহনে পঙ্ক্ট এম এন্ডে ইইন:
- এরজহলে মির আইনেন উইটজ
- Sag Mir einen Witz
- এরজোহলে মির আইনেন লাস্টিগেন উইটজ
- Einen Witz bitte
- nach einem Witz
- মির ইইনেন উইটজ জু এরজহলেন
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle।
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model und anschließend auf Build Model। Nachdem der Build abgeschlossen ist, navigiere zurück zum Code Tab।
ধাপ 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze।
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
ফেইজ ফোলজেন্ডস ইন ডাই জোকস। json Datei ein:
["Ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken।", "Welches Getränk trinken Firmenchefs? Leitungswasser।", "Was essen Autos am liebsten? Parkplätzchen।", "Passiert wenn klent manle colet glent man klent glent man।, "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen।", "Ist ein studierter Bauer? Ein আকাদেমিকার। "," ইচ বিন তাই আনইন্টস্লোসেন। অ্যালস জাপানিশার ক্রিগার উইরে ইচ ইইন নুনজা। "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren।
Kickke wieder auf Save and Deploy।
ধাপ 7: ইন্টেন্ট হ্যান্ডলার Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen। Der NoIntentHanlder beendet den Skill। Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz।
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, হ্যান্ডেল (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = jokes [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesInt; }, হ্যান্ডেল (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = jokes [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoInt; }, হ্যান্ডেল (handlerInput) {const speakOutput = 'ঠিক আছে, vielleicht später einmal।'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
ধাপ 8: ইন্টেন্ট হ্যান্ডলার নিবন্ধক
Nun müssen nur noch die Intent Handler registriert werden। Scrolle dazu bis ans Ende der index.js Datei।
Ersetze মারা যান:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // নিশ্চিত করুন যে IntentReflectorHandler শেষ হয়ে গেছে তাই না
ভয়াবহ দাস:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandlerHandlerHandlerHandlerHandler, Anschließend klicke wieder auf Save und Deploy। Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen।
ধাপ 9: দক্ষতা পরীক্ষা
- Klicke auf den Test Tab → ein neues Fenster öffnet sich।
- Schreibe oder spreche: "neffne lustige Witze।" → der Skill sollte nun mit der Begrüßung antworten।
- Schreibe oder spreche: "Erzähle mir einen Witz।" → der Skill sollte nun einen der Witze erzählen।
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen।
ধাপ 10: দক্ষতা Vorschau Festlegen এবং Zertifizieren Lassen

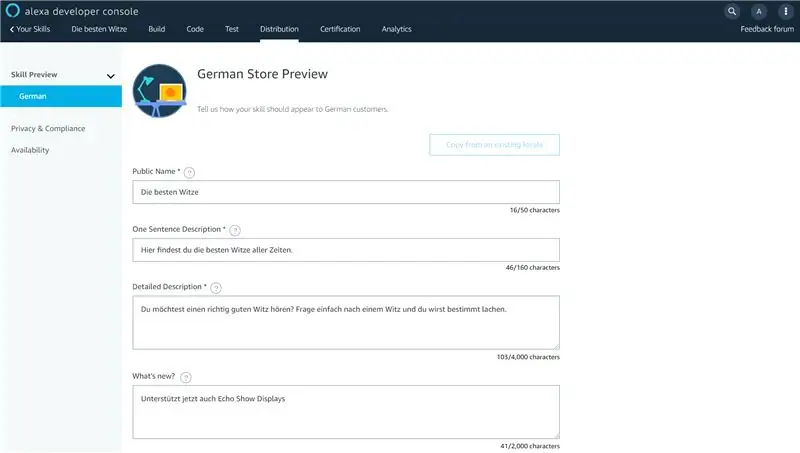
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus।
Bei উদাহরণ বাক্যাংশ schreibe:
- আলেক্সা, öffne lustige Witze।
- এরজহলে মির আইনেন উইটজ।
- আলেক্সা, ফ্রেজ লাস্টিজ উইটজে নাচ ইনেম উইটজ।
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf সংরক্ষণ করুন এবং চালিয়ে যান।
Wohle bei গোপনীয়তা ও সম্মতি
Siehe dir vor der Zertifizierung die Submission Checklists an
নুন মাস্ট ডু ইইন পার টেস্ট ডর্চলাউফেন। মারা যায় কান ইইন ওয়েইল ডাউরেন।
Anschließend kannst du deinen Skill zur Zertifizierung absenden। Es wird ca. 1-2 Tage dauern, bis zu ein Feedback zu deinem Skill bekommst। Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden।
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
প্রস্তাবিত:
আলেক্সা ভিত্তিক ভয়েস নিয়ন্ত্রিত রকেট লঞ্চার: 9 টি ধাপ (ছবি সহ)

আলেক্সা ভিত্তিক ভয়েস নিয়ন্ত্রিত রকেট লঞ্চার: শীতের মৌসুম যতই এগিয়ে আসছে; বছরের সেই সময় আসে যখন আলোর উৎসব পালিত হয়। হ্যাঁ, আমরা দিওয়ালি সম্পর্কে কথা বলছি যা বিশ্বজুড়ে উদযাপিত একটি সত্য ভারতীয় উৎসব। এই বছর, দীপাবলি ইতিমধ্যেই শেষ হয়েছে, এবং লোকজন দেখছে
ওয়ার্ড ক্লক (জার্মান লেআউট): 8 টি ধাপ

ওয়ার্ড ক্লক (জার্মান লেআউট): আরে, ich möchte Euch hier mal mein letztes Projekt vorstellen। ইচ হাবে ইনে উহর গেবাউত। অ্যালার্ডিংস কেইন " নরমাল " Uhr, sondern eine Word Clock। Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
আলেক্সা এবং রাস্পবেরি পাই সহ লিভিং রুম নিয়ন্ত্রণ করুন: 12 টি ধাপ

অ্যালেক্সা এবং রাস্পবেরি পাই দিয়ে লিভিং রুম নিয়ন্ত্রণ করুন: আপনার লিভিং রুমের টিভি, লাইট এবং ফ্যানকে অ্যালেক্সা (আমাজন ইকো বা ডট) এবং রাস্পবেরি পাই জিপিআইও দিয়ে নিয়ন্ত্রণ করুন
আলেক্সা আইওটি টিভি-কন্ট্রোলার ESP8266: 10 টি ধাপ (ছবি সহ)

অ্যালেক্সা আইওটি টিভি-কন্ট্রোলার ইএসপি 8266: সম্প্রতি আমি অ্যামাজন প্রাইম ডে-তে Amazon 20 ডলারে একটি অ্যামাজন ইকো ডট কিনেছি। এই ছোট ভয়েস অ্যাসিস্ট্যান্টগুলি DIY হোম অটোমেশনের জন্য সস্তা এবং দুর্দান্ত যদি আপনি জানেন যে কী সম্ভব এবং কীভাবে স্মার্ট ডিভাইসগুলি তৈরি করা যায়। আমার একটি স্যামসাং স্মার্ট টিভি আছে কিন্তু আমি চেয়েছিলাম
আলেক্সা Arduino Esp8266: 6 ধাপ সহ গ্যারেজ ডোর নিয়ন্ত্রিত

Arduino Esp8266 দিয়ে অ্যালেক্সা নিয়ন্ত্রিত গ্যারেজ ডোর: এই প্রকল্পের ধারণাটি আমার কাছে একটি পুরানো প্রকল্প থেকে এসেছিল যা আমি কিছুদিন আগে কাজ করেছি। আমি একটি সহজ ধাক্কা বোতাম সার্কিট তারের ছিল যে একটি গ্যারেজ দরজা দ্বারা একটি বোতাম চাপলে একটি LED চালু হবে। এই পদ্ধতিটি অবিশ্বাস্য প্রমাণিত এবং ততটা কার্যকর নয়
