
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

হ্যালো এবং গুগল সাইটগুলি ব্যবহার করে কীভাবে একটি ইপোর্টফোলিও তৈরি করবেন তার এই টিউটোরিয়ালে আপনাকে স্বাগতম
ধাপ 1: একটি Eportfolio সাইট তৈরি করুন




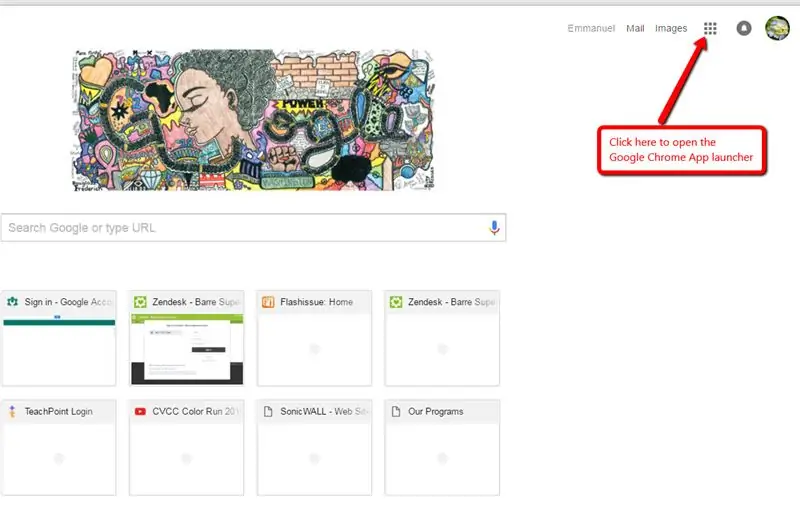
- আপনার গুগল অ্যাকাউন্টে প্রবেশ করুন এবং অ্যাপ লঞ্চারে ক্লিক করুন
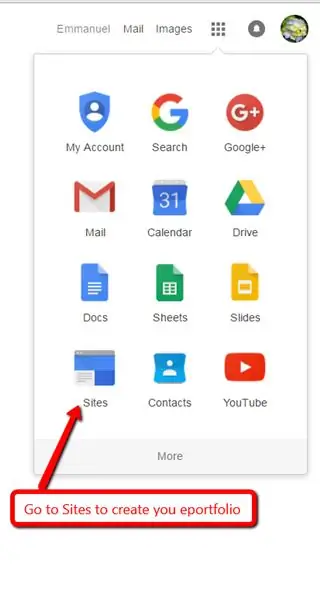
- আপনার ইপোর্টফোলিও তৈরি করতে সাইটগুলিতে যান
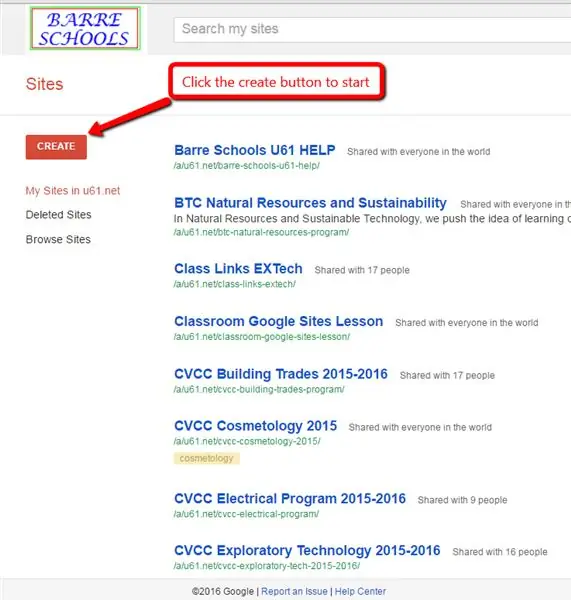
- শুরু করতে তৈরি বোতামে ক্লিক করুন
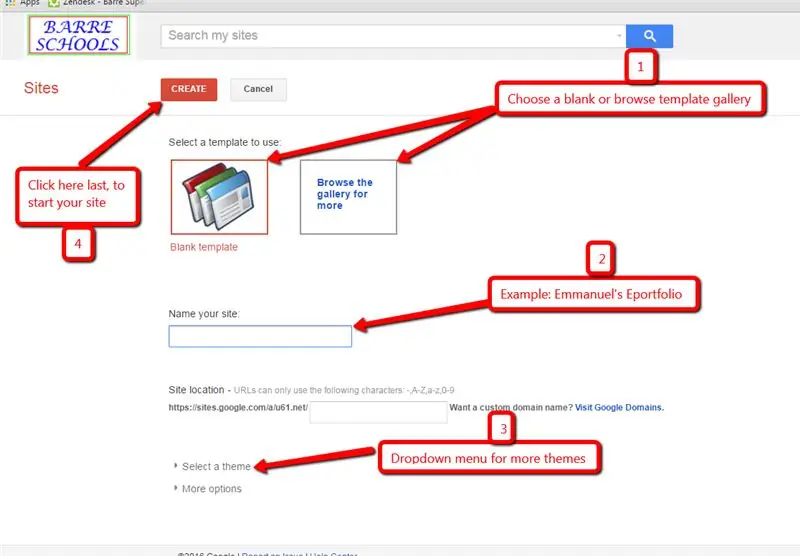
- তারপর সাইট নির্মাণ শেষ করতে এই ধাপগুলি অনুসরণ করুন
1. একটি টেমপ্লেট নির্বাচন করুন
2. আপনার সাইটের নাম দিন
3. একটি থিম নির্বাচন করুন
4. "তৈরি করুন" বোতামে ক্লিক করুন
পদক্ষেপ 2: আপনার সাইটের মধ্যে পৃষ্ঠা তৈরি করুন



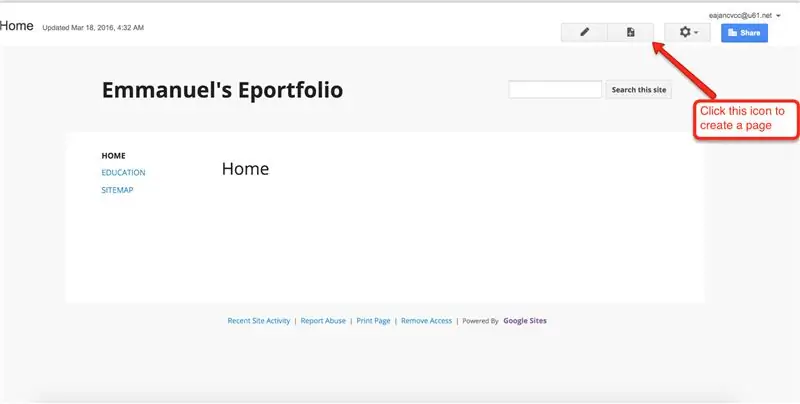
- হোমপেজ থেকে, শুরু করতে পৃষ্ঠা তৈরি করুন বোতামটি ক্লিক করুন।
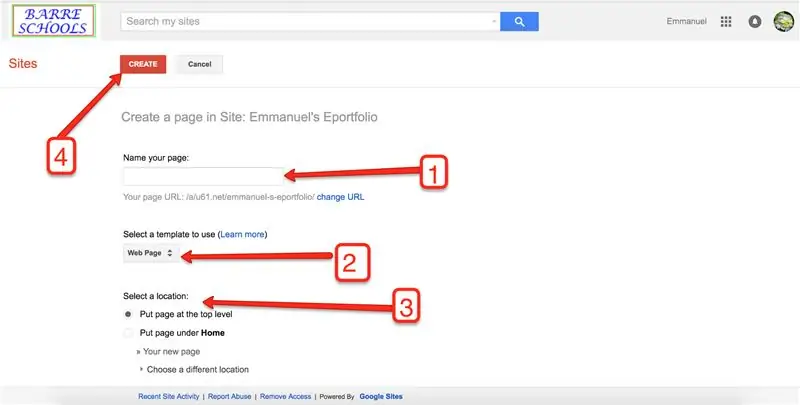
- নিম্নলিখিত ক্রমে চালিয়ে যান:
1. পৃষ্ঠার নাম দিন
2. একটি পৃষ্ঠা টেমপ্লেট চয়ন করুন
3. সাইটটিতে পৃষ্ঠাটি কোথায় রাখবেন তা চয়ন করুন
4. "তৈরি করুন" বোতামে ক্লিক করুন
ধাপ 3: পৃষ্ঠা বিন্যাস



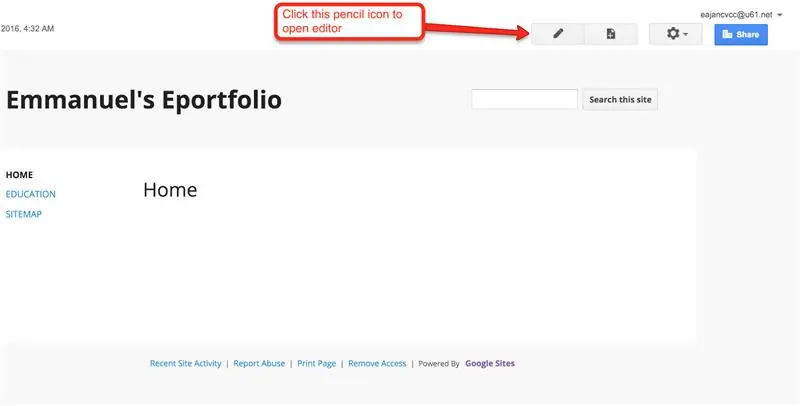
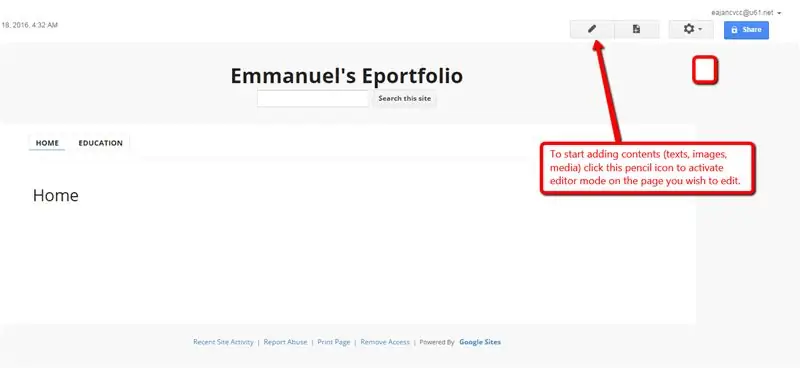
- আপনার পৃষ্ঠার বিন্যাস পরিবর্তন করতে, পেন্সিল আইকনে ক্লিক করে "সম্পাদক" মোড খুলুন
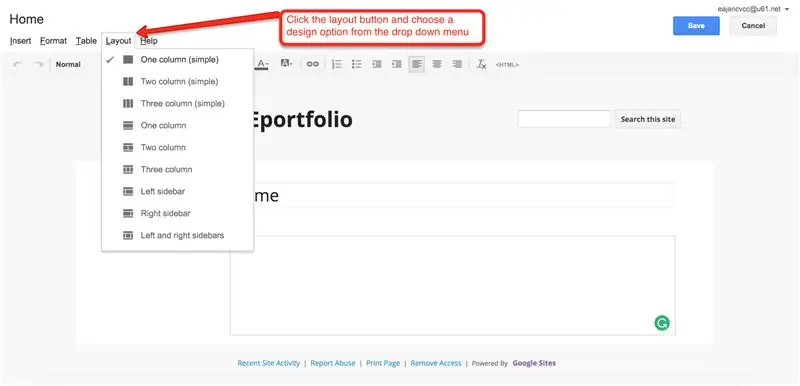
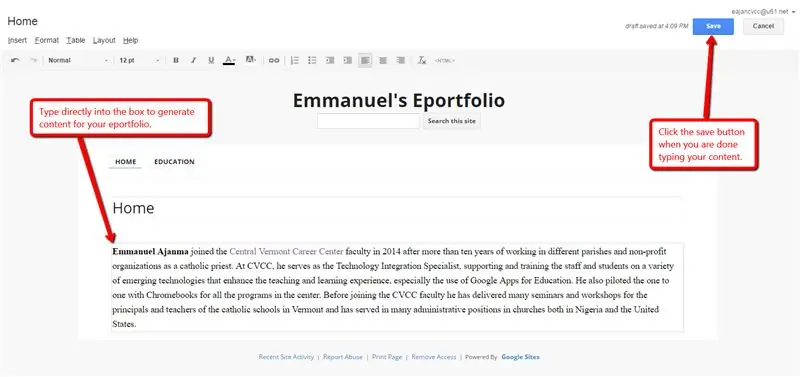
- ড্রপডাউন মেনু থেকে একটি নকশা বিকল্প চয়ন করুন এবং আপনার বিষয়বস্তু পূরণ করুন। আপনার বিষয়বস্তু প্রবেশ করার পরে সংরক্ষণ বোতামে ক্লিক করতে ভুলবেন না।
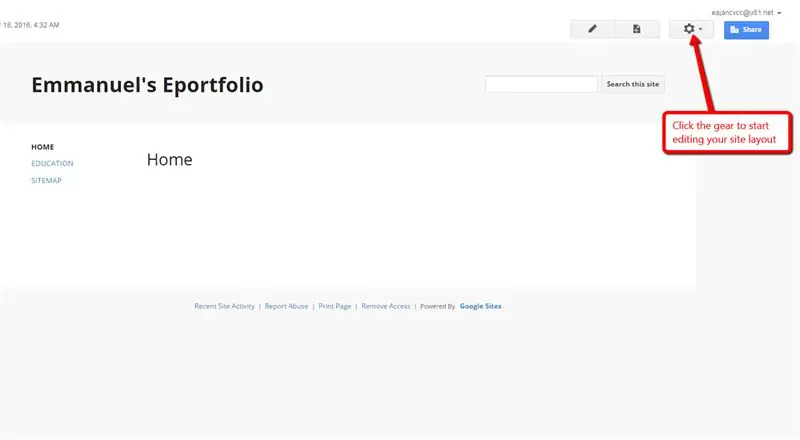
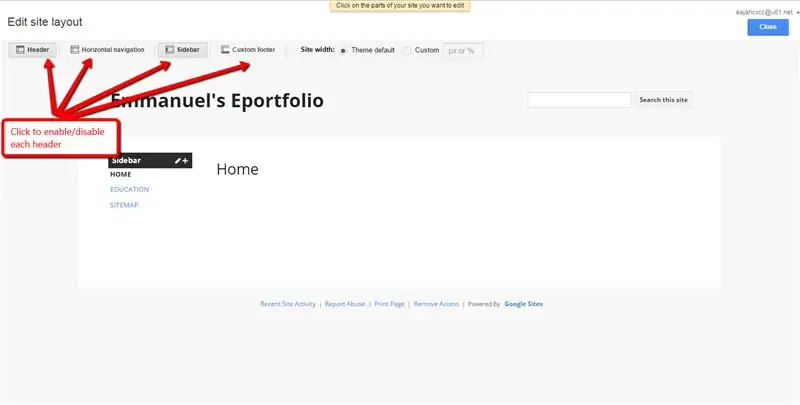
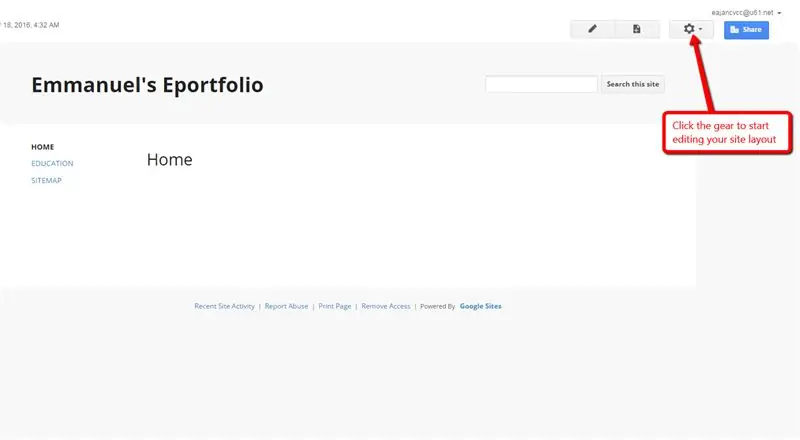
ধাপ 4: সাইট লেআউট



- আপনার ব্রাউজার উইন্ডোর উপরের ডান দিকের গিয়ারে ক্লিক করে আপনার সাইট লেআউট সম্পাদনা শুরু করুন
- সম্পাদনা সাইট লেআউট চয়ন করুন এবং এটি সক্রিয়/নিষ্ক্রিয় করার জন্য যেকোনো শিরোনামে ক্লিক করুন। পরিবর্তনগুলি তাত্ক্ষণিকভাবে সংরক্ষণ করা হয়।
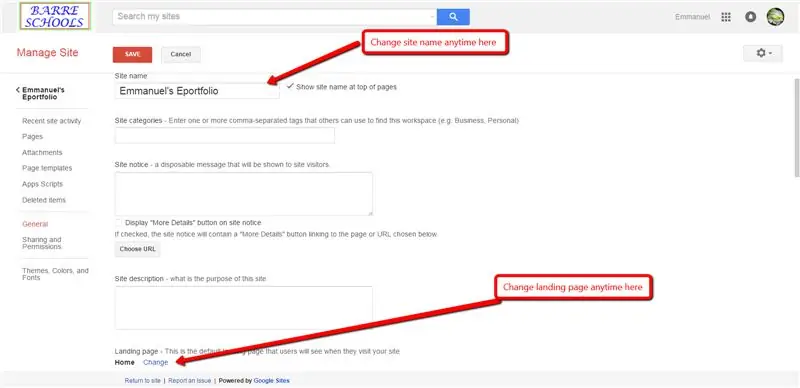
পদক্ষেপ 5: সাইটের চেহারা কাস্টমাইজ করুন




- আপনার সাইটের উপরের ডান কোণে গিয়ার বোতামে যান
- ম্যানেজ সাইট চয়ন করুন, তারপর সাধারণ ট্যাব
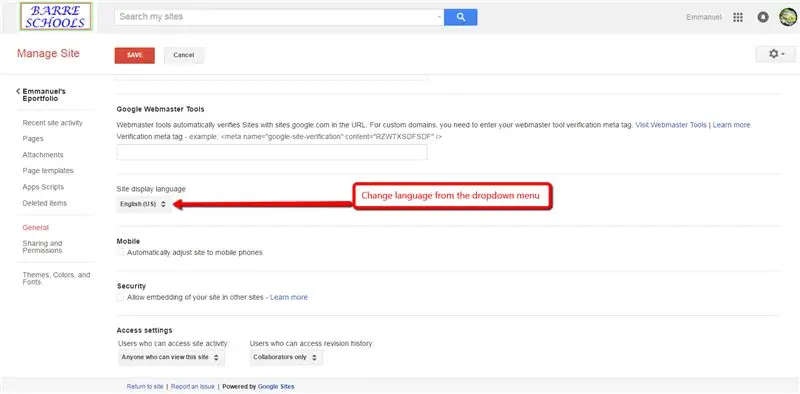
- তারপর আপনি নিম্নলিখিত সম্পাদনা করতে পারেন
1. সাইটের শিরোনাম (নাম)
2. ভাষা
3. অবতরণ পাতা
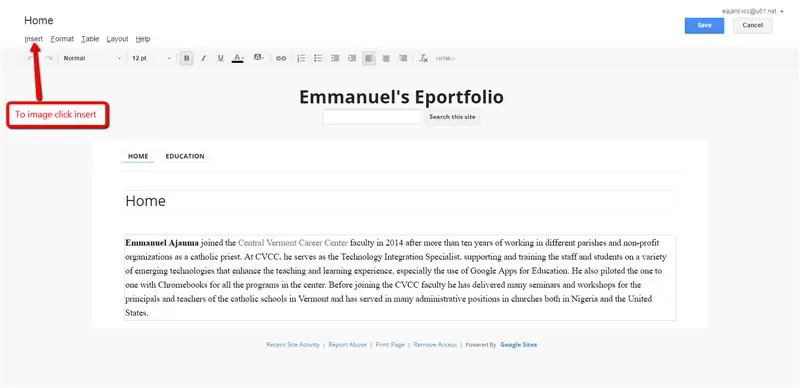
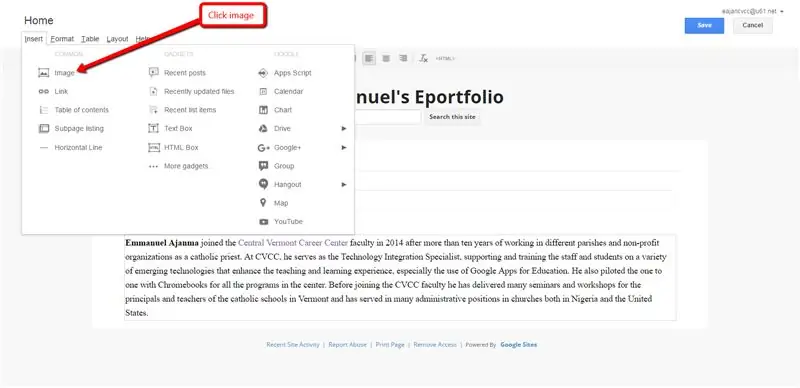
ধাপ 6: পাঠ্য এবং ছবি যোগ করুন




আপনার ইপোর্টফোলিওতে কীভাবে ছবি যুক্ত করবেন
ধাপ 7: গুগল ড্রাইভ ফাইল োকান

আপনি আপনার ই-পোর্টফোলিও সাইটে গুগল ড্রাইভ ফাইল (নথি, অঙ্কন, ফোল্ডার, ফর্ম, ছবি, উপস্থাপনা, স্প্রেডশীট এবং ভিডিও) এম্বেড করতে পারেন।
একটি ফাইল এম্বেড করতে:
- যে পৃষ্ঠায় আপনি ফাইলটি এম্বেড করতে চান সেখানে যান
- উপরের ডানদিকে, পৃষ্ঠা সম্পাদনা বোতামে ক্লিক করুন
- যেখানে আপনি ফাইলটি যেতে চান সেখানে কার্সারটি রাখুন।
- Ertোকান> ড্রাইভ ক্লিক করুন। সন্নিবেশ উইন্ডোতে, একটি ফাইল সন্নিবেশ করার জন্য অনুসন্ধান করুন, অথবা নীচে একটি Google ফাইলের ওয়েব ঠিকানা পেস্ট করুন। নির্বাচন ক্লিক করুন।
- একটি সীমানা, শিরোনাম, আকার এবং অন্যান্য বিকল্পগুলি চয়ন করুন, তারপরে সংরক্ষণ ক্লিক করুন
- উপরের ডানদিকে, পৃষ্ঠাটি সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন।
যখন আসল গুগল ফাইলটি আপডেট করা হয়, এটি সাইটে স্বয়ংক্রিয়ভাবে আপডেট হয়।
দ্রষ্টব্য: দর্শনার্থীরা আপনার ওয়েবসাইটে এম্বেডেড ফাইলটি দেখার জন্য, শেয়ার মেনু থেকে "শেয়ারিং" চালু আছে তা নিশ্চিত করুন। এটি পৃষ্ঠার মধ্যে শুধুমাত্র দেখার জন্য প্রদর্শিত হবে।
ধাপ 8: আপনার Eportfolio- এ প্রবেশাধিকার নিয়ন্ত্রণ করুন
যদি আপনার সাইটটি ব্যক্তিগত হয়, তাহলে আপনি আপনার সাইটটি শেয়ার করতে পারেন যাতে ব্যক্তিরা আপনার সাইট দেখতে বা সম্পাদনা করতে পারে। যদি আপনার সাইটটি সর্বজনীন হয়, আপনার সাইটটি ইতিমধ্যেই যে কেউ দেখতে পাবে, কিন্তু আপনি অন্যদের আপনার সাইট সম্পাদনা করার অনুমতি দিতে আপনার সাইটটি শেয়ার করতে পারেন। আপনার সাইটটি অন্যদের সাথে শেয়ার করতে এই ধাপগুলি অনুসরণ করুন:
- গিয়ার বাটন (আরও ড্রপ-ডাউন মেনু) থেকে, ভাগ করা এবং অনুমতিগুলি নির্বাচন করুন।
- মানুষকে আমন্ত্রণ জানান টেক্সট বক্সে, আপনি যাদের সাথে আপনার সাইট শেয়ার করতে চান তাদের ইমেল ঠিকানা লিখুন।
- অ্যাক্সেসের স্তরটি আপনি তাদের দিতে চান তা চয়ন করুন। (আপনি যা দেখতে পারেন সেটিতে সেট করা যে কেউ সাইটটি দেখতে পারেন। যে কেউ আপনি সম্পাদনা করতে পারেন সে সাইটের চেহারা এবং বিষয়বস্তু পরিবর্তন করতে পারে। যে কেউ আপনি মালিকের জন্য সেট করেছেন তিনি সাইটের চেহারা এবং অনুভূতি পরিবর্তন করতে পারেন এবং প্রশাসনিক পরিবর্তন করতে পারেন যেমন সাইট মুছে ফেলা বা নতুন মালিক যোগ করা।)
- পাঠান ক্লিক করুন
প্রস্তাবিত:
গুগল সাইটগুলিতে গুগল ক্যালেন্ডার সংযুক্ত করা: 5 টি ধাপ

গুগল সাইটগুলিতে গুগল ক্যালেন্ডার সংযুক্ত করা: এটি আপনাকে গুগল ক্যালেন্ডার কীভাবে তৈরি, ব্যবহার এবং সম্পাদনা করতে হয় এবং তারপর ভাগ করার ক্ষমতা ব্যবহার করে একটি গুগল সাইটে সংযুক্ত করে তা শেখানোর জন্য এটি একটি নির্দেশযোগ্য। এটি অনেক লোকের জন্য উপকারী হতে পারে কারণ গুগল সাইটগুলি সমন্বয় এবং বিতরণ করতে ব্যবহার করা যেতে পারে
Arduino ব্যবহার করে গুগল সহকারীর সাথে হাউস লাইট কন্ট্রোল করুন: 7 টি ধাপ

Arduino ব্যবহার করে গুগল অ্যাসিস্ট্যান্টের সাহায্যে কন্ট্রোল হাউস লাইট: (22 আগস্ট 2020 পর্যন্ত আপডেট করুন: এই নির্দেশনাটি 2 বছরের পুরোনো এবং কিছু তৃতীয় পক্ষের অ্যাপের উপর নির্ভর করে। তাদের পক্ষ থেকে যে কোন পরিবর্তন এই প্রকল্পটিকে অকার্যকর করে তুলতে পারে। হতে পারে বা নাও হতে পারে এখন কাজ করছেন কিন্তু আপনি এটি একটি রেফারেন্স হিসাবে অনুসরণ করতে পারেন এবং অনুযায়ী পরিবর্তন করতে পারেন
ওয়াইফাই স্মার্ট সুইচ ESP8266 আলেক্সা এবং গুগল হোম অটোমেশনের সাথে কাজ করে: 7 টি ধাপ

ওয়াইফাই স্মার্ট সুইচ ESP8266 আলেক্সা এবং গুগল হোম অটোমেশনের সাথে কাজ করে: বিশ্বায়নের জগতে, প্রত্যেকেই সর্বশেষ এবং স্মার্ট প্রযুক্তির তাগিদে আছে।
স্বয়ংক্রিয়ভাবে এবং বিনামূল্যে আপনার গুগল শীটে গুগল ম্যাপ যুক্ত করুন: Ste টি ধাপ

স্বয়ংক্রিয়ভাবে এবং বিনামূল্যে আপনার গুগল শীটগুলিতে সহজেই গুগল ম্যাপ যুক্ত করুন: অনেক মেকারের মতো, আমি কয়েকটি জিপিএস ট্র্যাকার প্রকল্প তৈরি করেছি। আজ, আমরা কোন বহিরাগত ওয়েবসাইট বা এপিআই ব্যবহার না করে সরাসরি গুগল শীটে জিপিএস পয়েন্টগুলি দ্রুত কল্পনা করতে সক্ষম হব। সব থেকে ভাল, এটা বিনামূল্যে
গুগল শীট এবং গুগল স্ক্রিপ্ট ব্যবহার করে আবহাওয়ার তথ্য: 7 টি ধাপ

গুগল শীট এবং গুগল স্ক্রিপ্ট ব্যবহার করে আবহাওয়ার তথ্য: এই ব্লগটুটে, আমরা অ্যাডাফ্রুট হুজা ইএসপি 8266 ব্যবহার করে গুগল শীটে এসএইচটি 25 সেন্সরের রিডিং পাঠাতে যাচ্ছি যা ইন্টারনেটে ডেটা পাঠাতে সাহায্য করে। গুগল শীট সেলে ডেটা পাঠানো অনেক দরকারী এবং মৌলিক উপায় যা তথ্য সংরক্ষণ করে
