
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

IoT গুরু ক্লাউড REST API এর মাধ্যমে একগুচ্ছ ব্যাকএন্ড পরিষেবা প্রদান করে এবং আপনি এই REST কলগুলিকে আপনার ওয়েব পেজে সহজেই সংহত করতে পারেন। হাইচার্টের সাহায্যে, আপনি কেবলমাত্র AJAX কল দিয়ে আপনার পরিমাপের চার্ট প্রদর্শন করতে পারেন।
ধাপ 1: একটি HTML পৃষ্ঠা তৈরি করুন
আপনার প্রিয় সম্পাদকের সাথে আপনাকে একটি খালি HTML ফাইল তৈরি করতে হবে:
IoT গুরু ক্লাউড - সহজ চার্ট উদাহরণ
এটি সংরক্ষণ করুন: simple -chart.html IoT Guru Cloud - সাধারণ চার্টের উদাহরণ
ধাপ 2: চার্ট ডেটার AJAX লোড
এইচটিএমএল ফাইলে আপনাকে JQuery এবং AJAX কল যোগ করতে হবে, এটি নির্দিষ্ট নোডের সিরিজের ডেটা এবং ক্ষেত্রের নাম লোড হবে: IoT গুরু ক্লাউড - সহজ চার্ট উদাহরণ
IoT গুরু ক্লাউড - সহজ চার্ট উদাহরণ ফাংশন loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ পরিমাপ/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granulation, dataType: "json", success: function (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document).ready (function () {loadData ('graphAverage', 'গড় দেরি ট্রেন (24 ঘন্টা)', 'তারিখ এবং সময় ',' মিনিট ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' গড় ',' DAY/288 ');}
ধাপ 3: চার্ট সেট আপ করুন
JQuery ফাইলের পর HTML ফাইলে Highcharts জাভাস্ক্রিপ্ট ফাইল যোগ করুন:
চার্ট সেট আপ করার জন্য ডিসপ্লেচার্ট ফাংশনের মূল অংশটি পূরণ করুন:
ফাংশন displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, chart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', শিরোনাম: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, সিরিজ: [{}]}; জন্য (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["name"]; options.series .data = data ["data"]; } var চার্ট = নতুন Highcharts. Chart (অপশন); }
ধাপ 4: এটাই! সম্পন্ন
আপনি শেষ করেছেন, আপনার ব্রাউজারে আপনার HTML লোড করুন এবং চার্টটি দেখুন!
আপনি যদি পরিমাপ পাঠাতে চান, দয়া করে আমাদের টিউটোরিয়াল পৃষ্ঠা বা আমাদের কমিউনিটি ফোরামে যান!:)
সম্পূর্ণ উদাহরণ: GitHub - সাধারণ চার্ট
প্রস্তাবিত:
ইন্টারনেট/ক্লাউড নিয়ন্ত্রিত হোম অটোমেশন Esp8266 (AREST, MQTT, IoT) ব্যবহার করে: 7 টি ধাপ (ছবি সহ)

ইন্টারনেট/ক্লাউড নিয়ন্ত্রিত হোম অটোমেশন Esp8266 (AREST, MQTT, IoT) ব্যবহার করে: ক্লাউড পরিষেবার জন্য http://arest.io/ এ সব ক্রেডিট !! IoT এখন বিশ্বের সবচেয়ে আলোচিত বিষয় !! ক্লাউড সার্ভার এবং পরিষেবাগুলি এটি সম্ভব করে তোলে আজকের বিশ্বের আকর্ষণ বিন্দু … দূরত্ব বহনকারীকে শাসন করা ছিল এবং ছিল
কিভাবে ESP8266 এবং AskSensors IoT ক্লাউড দিয়ে অতিস্বনক দূরত্ব পর্যবেক্ষণ করবেন: 5 টি ধাপ

কিভাবে ESP8266 এবং AskSensors IoT ক্লাউড দিয়ে অতিস্বনক দূরত্ব পর্যবেক্ষণ করতে হয়: এই নির্দেশাবলী উপস্থাপন করে কিভাবে একটি বস্তু থেকে দূরত্ব পর্যবেক্ষণ করতে হয় অতিস্বনক HC-SR04 সেন্সর এবং ESP8266 নোড MCU যা AskSensors IoT ক্লাউডের সাথে সংযুক্ত।
গুগল চার্ট ব্যবহার করে ওয়্যারলেস সেন্সর ডেটা ভিজুয়ালাইজ করা: Ste টি ধাপ

গুগল চার্ট ব্যবহার করে ওয়্যারলেস সেন্সর ডেটা ভিজুয়ালাইজ করা: মেশিনের ডাউনটাইম কমানোর জন্য মেশিনের পূর্বাভাস বিশ্লেষণ করা খুবই প্রয়োজনীয়। নিয়মিত চেকআপ মেশিনের ডিউটি টাইম বাড়াতে সাহায্য করে এবং এর ফল্ট সহনশীলতা বৃদ্ধি করে। বেতার কম্পন এবং তাপমাত্রা সেন
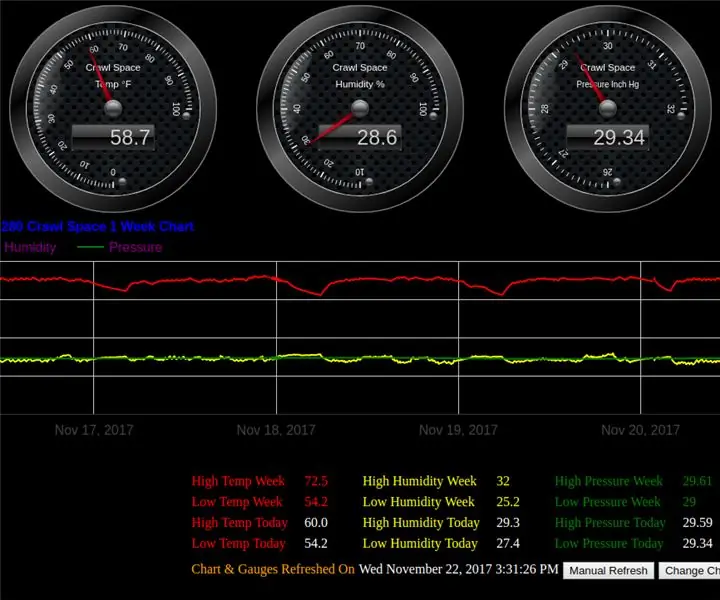
ESP8266 NodeMCU BME280 গেজ এবং চার্ট সহ: 5 টি ধাপ

ESP8266 NodeMCU BME280 গেজ এবং চার্ট সহ: BME280 তাপমাত্রা, আর্দ্রতা এবং চাপ সেন্সর সহ আপনার ESP8266 NodeMCU ডেভেলপমেন্ট বোর্ডের জন্য ফ্যান্সি গেজ এবং চার্ট। থিংসস্পিক আপনার সমস্ত ডেটা ক্লাউডে পুনরুদ্ধারের জন্য বছরের পর বছর ধরে (আশা করি) সংরক্ষণ করবে। গেজ এবং চার্ট একটি
একটি ফ্লো চার্ট দিয়ে প্রোগ্রামিং শুরু করা: 7 টি ধাপ

ফ্লো চার্ট দিয়ে প্রোগ্রামিং শুরু করা: আপনার প্রকল্পের জন্য PIC মাইক্রো কন্ট্রোলার ব্যবহার শুরু করছেন? তারা খুব দরকারী কিন্তু খুব হতাশাজনক যখন আপনার প্রোগ্রাম কাজ করে না। ফ্লো চার্ট অঙ্কন করে আপনার ধারণাগুলি সাজানোর এটি একটি উপায়। পেশাদার প্রোগ্রামাররা প্রায়শই এইভাবে
