
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



আমরা বিভিন্ন 'গোলমাল' কৌশল ব্যবহার করে এই রামধনু প্রকল্পটি তৈরি করেছি, যা নিয়ন্ত্রিত এলোমেলো প্রভাব তৈরি করে। কিছু রং যোগ করে, একটি রামধনু প্রভাব উত্পাদিত হতে পারে। এটি একটি Arduino ন্যানো এবং একটি 128x128 OLED ডিসপ্লে ব্যবহার করে। আমরা TFT লাইব্রেরি ব্যবহার করে প্রভাব প্রদর্শন করেছি। আমরা কিছু বিবিধ উপাদান যেমন একটি রুটি বোর্ড এবং কয়েকটি তার ব্যবহার করেছি।
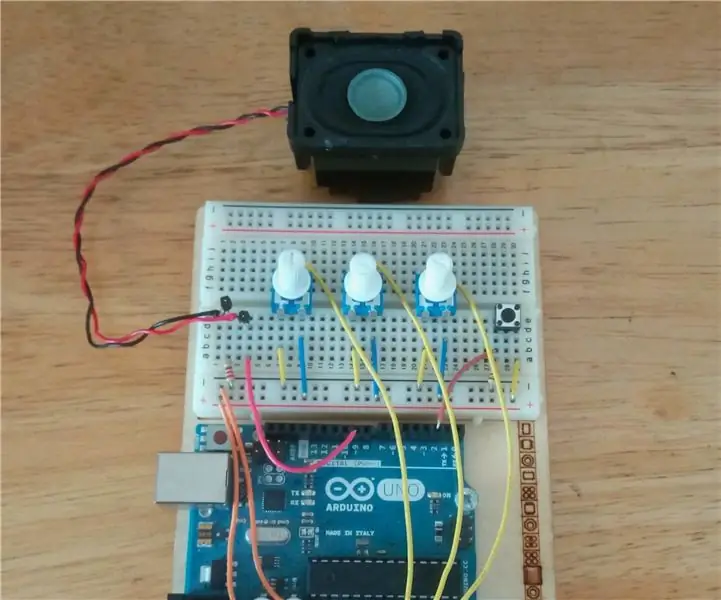
ধাপ 1: তারের
সবচেয়ে মৌলিক কাজটি ছিল আরডিনোতে OLED এর ওয়্যারিং। আমরা রুটি বোর্ডে সংশ্লিষ্ট বাসগুলিতে GND এবং VCC সংযুক্ত করেছি; এসসিএল থেকে ডিজিটাল পিন 13; এসডিএ থেকে ডিজিটাল পিন 11; RES থেকে ডিজিটাল পিন 8; ডিসি থেকে ডিজিটাল পিন 9; CS থেকে ডিজিটাল পিন 10 এবং অবশেষে BL থেকে 3.3V Arduino তে। Arduino থেকে 5v এবং GND পিন ব্যবহার করে আমরা পুরো রুটি বোর্ডকে শক্তি দিতে পেরেছি।
ধাপ 2: মসৃণ শব্দ
টিএফটি ডিসপ্লের প্রয়োজনীয়তা আরম্ভ করার পরে। মসৃণ শব্দ প্রভাব তৈরি করতে, আমাদের প্রথমে একটি মৌলিক শব্দ ফাংশন প্রয়োজন। এটি 0 এবং 1 এর মধ্যে অপেক্ষাকৃত এলোমেলো মান প্রদান করে x এবং y- এর উপর ভিত্তি করে।, তাই সমীকরণে খুব বড় সংখ্যা।
ভাসমান শব্দ (int x, int y) {int n; n = x + y * 57; n += (n << 13) ^ n; return (1.0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
আমরা তারপর অন্য ফাংশন সঙ্গে শব্দ 'মসৃণ'। এটি ফাংশনে প্রবেশ করা স্থানাঙ্ক থেকে প্রাপ্ত ফলাফলের উপর ভিত্তি করে একটি মান তৈরি করে অর্জন করা হয়, তবে পার্শ্ববর্তী স্থানাঙ্কগুলিও। এর ফলস্বরূপ, একে অপরের কাছাকাছি স্থানাঙ্কগুলি অনুরূপ মান উৎপন্ন করে।
ভাসা smoothNoise (float x, float y) {float fractX = x - (int) x; ভাসা ভগ্নাংশ = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; ভাসমান মান = 0.0f; মান += fractX * fractY * গোলমাল (x1, y1); মান += (1 - fractX) * fractY * গোলমাল (x2, y1); মান += fractX * (1 - fractY) * গোলমাল (x1, y2); মান += (1 - fractX) * (1 - fractY) * গোলমাল (x2, y2); ফেরত মূল্য; }
ধাপ 3: মসৃণ শব্দ ব্যবহার করে প্রভাব

এটি দিয়ে আমরা দুটি প্রভাব তৈরি করেছি। এটি করার জন্য, আমরা ওএলইডি -তে প্রতিটি পিক্সেলের মাধ্যমে লুপ করেছি এবং এই পিক্সেলের x এবং y স্থানাঙ্কের উপর ভিত্তি করে একটি এলোমেলো শব্দ মূল্য গ্রহণ করেছি। এই প্রভাবগুলির মধ্যে প্রথমটি আমরা একটি রং বাছার জন্য উৎপন্ন মান ব্যবহার করে উত্পাদিত, এবং উপরের পিক্সেলটিকে পূর্বোক্ত রঙ দিয়ে রঙ করেছি। দ্বিতীয় প্রভাবটি একইভাবে উত্পাদিত হয়েছিল, তবে আমরা উত্পন্ন শব্দ মান দ্বারা রঙকেও গুণ করেছি। এটি প্যাটার্নটিকে আরও ছায়াময় প্রভাব দিয়েছে। ব্যবহৃত কোড নীচে দেখানো হয়েছে:
void Noise2n3 (bool Noisy) {for (int y = 0; y <noiseHeight; y ++) {for (int x = 0; x 8) absNoise = 8; যদি (গোলমাল) setNoisyColour (রং [absNoise], গোলমাল); অন্যথায় setBlockColour (রং [absNoise]); TFTscreen.point (x, y); }}} void setNoisyColour (কালার কালার, ফ্লোট নয়েজ) {TFTscreen.stroke (colour.red * noise, colour.green * noise, colour.blue * noise); } void setBlockColour (কালার কালার) {TFTscreen.stroke (colour.red, colour.green, colour.blue); }
ধাপ 4: এলোমেলো গ্রেডিয়েন্ট প্রভাব



দুটি প্রভাব রয়েছে যা একটি এলোমেলো গ্রেডিয়েন্ট তৈরি করে। প্রথম প্রভাব পিক্সেলগুলিকে তাদের আরজিবি রঙের সাথে সম্পর্কিত করে, ধীরে ধীরে পর্দায় একটি গ্রেডিয়েন্ট প্যাটার্ন রেন্ডার করে। দ্বিতীয়টি প্রথমটির মতো একই রঙের পিক্সেল ব্যবহার করে, কিন্তু সেগুলি একটি নির্দিষ্ট ক্রমে রাখে, স্ক্রিন বরাবর একটি তির্যক গ্রেডিয়েন্ট তৈরি করে।
এখানে প্রথম (রঙের উপর ভিত্তি করে):
void Noise1 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; বি = কারেন্ট কালার [z] [2]; জন্য (int x = 0; x <128; x ++) {জন্য (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); যদি (R_Lower = 255) {R_Higher = 254; } int R_Offset = এলোমেলো (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); যদি (G_Lower = 255) {G_Higher = 254; } int G_Offset = এলোমেলো (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); যদি (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); যদি (B_Higher> = 255) {B_Higher = 254; } int B_Offset = এলোমেলো (B_Lower, B_Higher); int mult = 2; যদি (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
এবং দ্বিতীয় (আরো সুশৃঙ্খল প্রভাব):
void Noise4 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; বি = কারেন্ট কালার [z] [2]; জন্য (int x = 0; x <128; x ++) {জন্য (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); যদি (R_Lower = 255) {R_Higher = 254; } int R_Offset = এলোমেলো (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); যদি (G_Lower = 255) {G_Higher = 254; } int G_Offset = এলোমেলো (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); যদি (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); যদি (B_Higher> = 255) {B_Higher = 254; } int B_Offset = এলোমেলো (B_Lower, B_Higher); int mult = 2; যদি (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point (x, y); }}}}
ধাপ 5: চূড়ান্ত ফলাফল
শেষ পর্যন্ত, আমরা এই প্রভাবগুলিকে একধরনের 'রামধনু' স্লাইডশোতে সংযুক্ত করেছি। এটি অর্জনের জন্য, আমরা প্রতিটি ফাংশনকে একের পর এক লুপে ডেকেছি:
while (true) {Noise2n3 (false); Noise2n3 (সত্য); TFTscreen.background (0, 0, 0); গোলমাল 1 (); Noise4 (); }
প্রস্তাবিত:
Arduino নয়েজ মেশিন: 4 ধাপ

আরডুইনো নয়েজ মেশিন: আমি একটি পুরানো পি.সি. পুনর্ব্যবহারের জন্য এবং ভেবেছিলাম Arduino Tone () ফাংশনটি ব্যবহার করে কেমন লাগছে। আমি পিচ নিয়ন্ত্রণের জন্য একটি 10Ω পটেনশিয়োমিটার দিয়ে শুরু করেছিলাম এবং কিছু শব্দ করতে শুরু করেছিলাম। টোন () ফাংশিও
নয়েজ "রোম্পলার / সিকাদা": 6 টি ধাপ

নয়েজ "রোম্পলার / সিকাদা":
TTGO (রঙ) ডিসপ্লে উইথ মাইক্রোপাইথন (TTGO T- ডিসপ্লে): Ste টি ধাপ

TTGO (কালার) ডিসপ্লে উইথ মাইক্রোপাইথন (TTGO T- ডিসপ্লে): TTGO T-Display হল ESP32 ভিত্তিক একটি বোর্ড যাতে 1.14 ইঞ্চি কালার ডিসপ্লে রয়েছে। বোর্ডটি 7 ডলারের কম মূল্যের জন্য কেনা যাবে (শিপিং সহ, ব্যাংগুডে দেখা পুরস্কার)। এটি একটি ESP32 এর ডিসপ্লে সহ একটি অবিশ্বাস্য পুরস্কার।
অ্যাপল 27 "ডিসপ্লে: 4 টি ধাপে নয়েজ সমস্যা ক্লিক করা ঠিক করা

অ্যাপল 27 "ডিসপ্লেতে ক্লিক করা নয়েজ সমস্যা ফিক্স করা: আপনার প্রিয় কোনো ডিসপ্লে যখন আপনি এটি ব্যবহার করছেন তখন অনেক শব্দ করতে শুরু করেছেন? ডিসপ্লেটি বেশ কয়েক বছর ধরে ব্যবহার করার পর এটি ঘটেছে বলে মনে হচ্ছে। আমি এর মধ্যে একটি ডিবাগ করেছি কুলিং ফ্যানের মধ্যে একটি বাগ আটকে আছে ভেবে চিন্তা করুন, খ
Arduino এবং TFT ডিসপ্লে ব্যবহার করে কিভাবে রিয়েলটাইম ঘড়ি তৈরি করবেন - 3.5 ইঞ্চি TFT ডিসপ্লে সহ Arduino Mega RTC: 4 টি ধাপ

কিভাবে Arduino এবং TFT ডিসপ্লে ব্যবহার করে রিয়েলটাইম ক্লক তৈরি করবেন | 3.5 ইঞ্চি TFT ডিসপ্লে সহ Arduino Mega RTC: আমার ইউটিউব চ্যানেলে যান। ভূমিকা:- এই পোস্টে আমি 3.5 ইঞ্চি TFT টাচ LCD, Arduino Mega ব্যবহার করে "রিয়েল টাইম ক্লক" তৈরি করতে যাচ্ছি 2560 এবং DS3231 RTC মডিউল …. শুরু করার আগে … আমার ইউটিউব চ্যানেল থেকে ভিডিওটি দেখুন .. নোট:- যদি আপনি Arduin ব্যবহার করেন
