
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

O notificador de ruído como o próprio nome diz permite alartar o usuário sobre algum ruído detectado, e com este alertta o usuário pode তদন্তকারী o que está ocorrendo। O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativo do notificador de notificador de notificador
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alerttar os celulares dos pais। Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar u barulho em um horário incomum nestes lugares, com isto o usuário pode তদন্তকারী o que esta ocorrendo evitando atou réo
ধাপ 1: Estrutura Geral

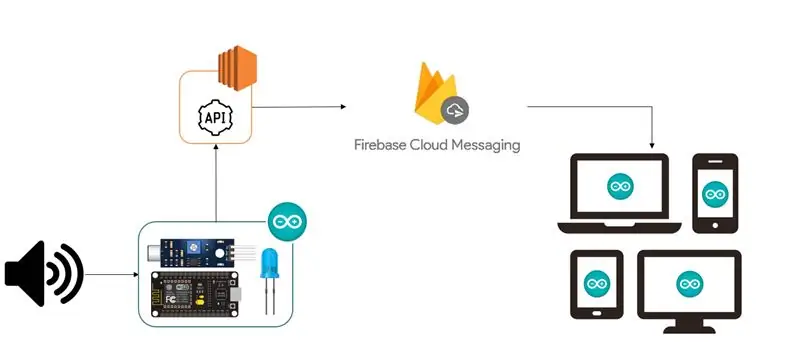
একটি ইমেজ acima ilustra o funcionamento geral do projeto। Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU। Esta placa deve possuir acesso a internet através de seu módulo WiFi। Ao detecter o ruído ela envia uma requisição HTTP a API, que deve estar hospedada na internet (no meu caso utilizei o serviço nas nuvens da Amazon Web Services)। একটি API por sua vez esta configurada com um dos serviços do Firebase, o Firebase Cloud Messaging (FCM)। O FCM possibilita disparar notificações para qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase। Desta forma, A API aciona o FCM passando o identificador da notificação e o horário que a requisição a API foi realizada। O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto।
ধাপ 2: Arduino - Diagrama De Pinagem Dos Componentes

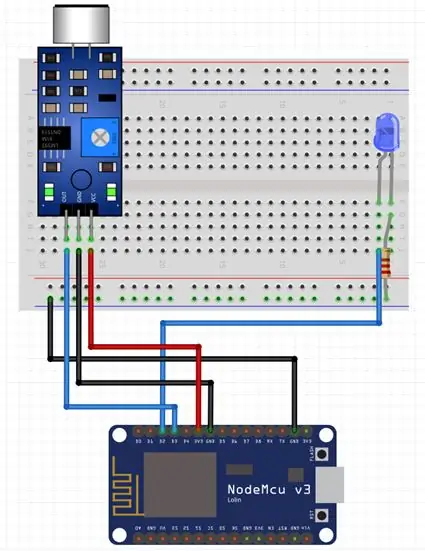
Com relação a parte física do Arduino, s pouo poucos ingredientses essentialários e bem simples de se montar, conforme mostra o diagrama acima।
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers। O সেন্সর ডি সোম পসুই 3 পিনো, সেন্ডো কিউ উম G ও জিএনডি (লিগাদো এম উম পিনো টেরা দা প্লাকা), আউটরো V ও ভিসিসি (লিগাদো এম উম পিনো ডি 3.3 ভোল্ট দা প্লাকা) ইও আউট (লিগ্যাডো নো পিনো ডি 3 দা প্লাকা), responsável por enviar os sinais analógicos para a placa ao detectar um ruído।
Neste projeto o LED serven apenas para identificar quando o sensor identificou um ruído e acionou a API para enviar a notificação, não m um ઘટકો গুরুত্বপূর্ণ, mas auxilia a entendermos o processo em funcionamento। O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente।
Abaixo a lista de ingredientses essentialários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 সেন্সর ডি সোম (লিগাদো না পোর্টা ডি 3)
• 1 প্রোটোবোর্ড
LED 1 LED (Ligado na porta D2)
• 1 রোধকারী 3v
• 5 জাম্পার্স মাচো/ফেমিয়া
ধাপ 3: Arduino - Código Do Projeto

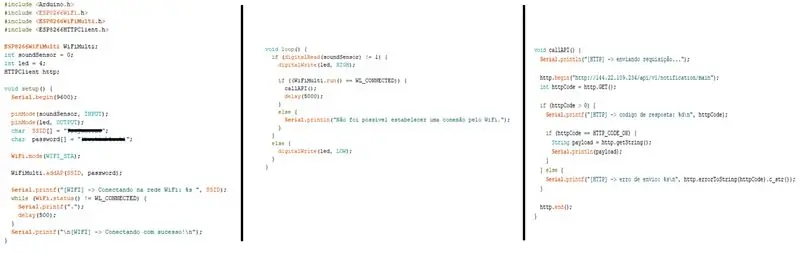
Assim como a ligação dos ingredientses eletrônicos do arduíno, o código dele também é bastante simples। Estou deixando o link do projeto no Github para poderem baixa-lo e execa-lo।
ইনসিয়ালমেন্ট ইম্পোর্টার আলগুমাস বাইব্লিওটেকাস দা প্রিপ্রিয়া প্লাকা ইএসপি 8266 ইডেস্টিরিয়াস প্যারা ও মডুলো ওয়াইফাই এবং রিয়েলিজার রিকোয়েজিওর এইচটিটিপি। Depois é essentialário definir os ingredientses de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que corresponde a GPIO0 definido como ઘટકો de entrada, e o LED no pino D3 que corresponde a GPIO4 definido como de de sao। Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento।
Defini-se também as credencias da rede WiFi e o mode de conexão como estação (WIFI_STA)। Após a definição é verificado se a placa conseguiu se conectar na rede WiFi especificada। Enquanto a conexão não é Estebalecida a verificação ocorre de meio em meio segundo।
ওয়াইফাই এর মাধ্যমে একটি ইন্টারনেট সংযোগ স্থাপন করা হয়েছে Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responsável por fazer a requisição HTTP a API। Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se favorir pode estender este tempo।
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou। Caso a requisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE। Após exibir a mensagem é finalizado a conexão
ধাপ 4: কনফিগারেন্ডো হে ফায়ারবেস
O Firebase é o responsável por receber a notificação disparada pela API e envia-las aos dispositivos móveis que possuem a aplicação deste projeto। Ele deve ser configurando tanto na API quanto na aplicação Android।
Primeiramente deve-se criar um projeto no Firebase, acessando o site firebase.google.com। Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações। Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android। O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase। Ainda no painel do Firebase, vá em configurações e depois em Cloud Messaging। Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão essentialários para configurar a API।
ধাপ 5: Configurando API Com O Firebase
No tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API। Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação। একটি API pode ser construídas em diversas linguagens, como Java, Python, Node. JS, e outras linguagens que possuem suporte as bibliotecas do Firebase Cloud Messaging।
Neste projeto foi Criado uma API em ASP. Net C# hospedada em um servidor Windows এবং Amazon Web Services। এই টিউটোরিয়াল não tem como objetivo explicar detalhadamente a configuração da API, mas vou deixar o link contendo o código fonte desta API no GitHub।
Todo a solução desta API এবং criada pelo próprio Visual Studio ao criar um projeto do tipo WEB ASP. NET API। A configuração da API foi realizada em apenas um arquivo (DefaultController.cs)। Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada।
ধাপ 6: ক্রিয়েন্ডো এপ্লিক্যাটিভো প্যারা রিসিবার নোটিফিকেশন দা এপিআই হিসাবে
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo que receberá as notificações enviadas pela API ao Firebase। Neste projeto foi desenvolvido um aplicativo nativo para Android, mas poderia ter sido feito para iOS, UWP, ou até mesmo um aplicativo multiplataforma। Da mesma forma que API, está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto।
O aplicativo Criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de lista (utilizando অ্যাডাপ্টার)। প্যারা রিসিভার যেমন নোটিবেস ফায়ারবেস, ডেভ-সে ইম্পোর্টার এ বিব্লিওটেকা ডো এফসিএম প্যারা ও ক্যাডিগো ফন্টে কোলাকান্দো-ও নো গ্রেডেল, ই কনফিগারার উমা ক্ল্যাসে কি হার্ড ও মেটোডো অন মেসেজ রিসিভারড দ্য ক্ল্যাস ডি সার্ভিসো ফায়ারবেস মেসেজিং সার্ভিস। Este método que irá receber as notificações disparadas pelo Firebase Cloud Messaging।
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo realm para salvar no banco local do aplicativo। Além disto, é gerado uma notificação no celular para alerttar o usuário o mais rápido possível।
ধাপ 7: উপসংহার

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada para enviar a data e hora da requisição ao Firebase Cloud Messaging, or FCM entifica disp dispo disp dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações।
Com este projeto podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possibilitam inúmeras aplicações que podem facilitar as atividades do dia-a-dia। Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes।
প্রস্তাবিত:
কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ: 3 ধাপ

কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ তৈরি করতে হয়: বেশিরভাগ সময় আমি মুখোমুখি হয়েছি, আমার প্রতিদিনের কাজের জন্য আমার ভাল সংকেত শক্তি নেই। তাই। আমি বিভিন্ন ধরণের অ্যান্টেনা অনুসন্ধান করি এবং চেষ্টা করি কিন্তু কাজ করি না। নষ্ট সময়ের পরে আমি একটি অ্যান্টেনা খুঁজে পেয়েছি যা আমি তৈরি এবং পরীক্ষা করার আশা করি, কারণ এটি নির্মাণের নীতি নয়
Arduino Halloween Edition - Zombies Pop -out Screen (ছবি সহ ধাপ): 6 টি ধাপ

আরডুইনো হ্যালোইন সংস্করণ - জম্বি পপ -আউট স্ক্রিন (ছবি সহ ধাপ): আপনার বন্ধুদের ভয় দেখাতে চান এবং হ্যালোইনে কিছু চিৎকারের শব্দ করতে চান? অথবা শুধু কিছু ভাল কৌতুক করতে চান? এই Zombies পপ আউট পর্দা যে করতে পারেন! এই নির্দেশনায় আমি আপনাকে শেখাবো কিভাবে সহজেই আরডুইনো ব্যবহার করে লাফ দিয়ে জম্বি তৈরি করতে হয়। HC-SR0
Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): 8 টি ধাপ

Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): অতিস্বনক শব্দ ট্রান্সডুসার L298N Dc মহিলা অ্যাডাপ্টার একটি পুরুষ ডিসি পিন Arduino UNO ব্রেডবোর্ড দিয়ে কিভাবে এটি কাজ করে: প্রথমে, আপনি Arduino Uno এ কোড আপলোড করুন (এটি ডিজিটাল সজ্জিত একটি মাইক্রোকন্ট্রোলার এবং এনালগ পোর্ট কোড রূপান্তর করতে (C ++)
11 ধাপ রুবে গোল্ডবার্গ মেশিন: 8 টি ধাপ

11 স্টেপ রুবে গোল্ডবার্গ মেশিন: এই প্রজেক্টটি একটি 11 স্টেপ রুবে গোল্ডবার্গ মেশিন, যা একটি জটিল পদ্ধতিতে একটি সহজ কাজ তৈরি করার জন্য ডিজাইন করা হয়েছে। এই প্রকল্পের কাজ হল সাবানের বার ধরা
গুরুত্বপূর্ণ হাত ধোয়ার ধাপ শেখানোর মেশিন: 5 টি ধাপ

ক্রিটিক্যাল হ্যান্ড ওয়াশিং স্টেপ টিচিং মেশিন: এটি এমন একটি মেশিন যা ব্যবহারকারীকে তার হাত ধোয়ার সময় ধাপগুলো সম্পর্কে মনে করিয়ে দেয়। মহামারী বা মহামারী প্রতিরোধের সময়
