
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


আমি একটি গ্রাফিকাল রুলেট তৈরি করেছি। আপনি যদি বোতাম টিপেন, রুলেট ঘুরতে শুরু করে। আপনি যদি আবার টিপেন, রুলেট ঘোরানো বন্ধ করে এবং বীপ বাজায়!
ধাপ 1: সার্কিট

আমরা কেবল একটি তারযুক্ত স্পিকার এবং একটি বোতাম ব্যবহার করি।
প্রোগ্রামে তারের পিন নম্বর লেখা আছে।
button = obniz.wired ("Button", {signal: 6, gnd: 7}); স্পিকার = obniz.wired ("স্পিকার", {signal: 0, gnd: 1});
ধাপ 2: রুলেট ইমেজ ঘোরান
এইচটিএমএলে, আপনি "সিএসএস ট্রান্সফর্ম" ব্যবহার করতে পারেন। উদাহরণস্বরূপ, এটি 90 ডিগ্রী ঘোরানো চিত্রের কোড।
document.getElementById ("রুলেট")। style = "transform: rotate (90deg);";
আস্তে আস্তে ঘোরানো শুরু এবং বন্ধ করার জন্য, প্রতি ফ্রেম ঘোরানোর ডিগ্রির জন্য একটি var গতি যোগ করুন।
যাক গতি = 0; যাক deg = 0; ফাংশন ঘোরান () {ডিগ্রি = = গতি; document.getElementById ("রুলেট")। style = "transform: rotate ("+deg+"deg);";
}
setInterval (ঘোরান, 10);
ধাপ 3: বিপ
আপনি কোন পরিবর্তন রুলেট উপর বীপ করতে চান? এর সাহায্যে আপনি 440Hz 10ms এ বীপ করতে পারেন।
স্পিকার প্লে (440); অপেক্ষা করুন obniz.wait (10); স্পিকার স্টপ ();
এইভাবে রুলেট নং পরিবর্তন সম্পর্কে জানতে হবে।
যদি (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
সুতরাং, এটি ঘোরানো এবং বিপ এর কোড।
যাক গতি = 0; যাক deg = 0; ফাংশন রোটেট () {// পরিবর্তন মানের উপর যদি } ডিগ্রি += গতি; document.getElementById ("রুলেট")। style = "transform: rotate ("+deg+"deg);";
}
setInterval (ঘোরান, 10);
async ফাংশন onRouletteChange () {
যদি (! স্পিকার) {return;} speaker.play (440); অপেক্ষা করুন obniz.wait (10); স্পিকার স্টপ (); }
ধাপ 4: বোতাম পুশ করা শুরু করুন।
বোতামের অবস্থা জানতে, var buttonState যোগ করুন এবং বর্তমান বোতামের অবস্থা নির্ধারণ করুন।
button.onchange = function (চাপা) {buttonState = pressed; };
এবং roulette.phase এর বর্তমান অবস্থার জন্য var ফেজ যোগ করুন এর মধ্যে একটি সেট করা আছে।
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
উদাহরণস্বরূপ, যখন ফেজ PHASE_WAIT_FOR_START হয় এবং আপনি পরবর্তী পর্যায়ে যেতে চান।
যদি (ফেজ == PHASE_WAIT_FOR_START) {গতি = 0; যদি (buttonState) {phase = PHASE_ROTATE; }}
রুলেটের গতি বাড়ানোর জন্য, var গতি পরিবর্তন করুন।
যদি (ফেজ == PHASE_ROTATE) {গতি = গতি+0.5; }
রুলেটের গতি বাড়ানোর জন্য, var গতি পরিবর্তন করুন।
:
যদি (ফেজ == PHASE_STOPPING) {speed = speed-0.2; }
এগুলি রুলেটের উপাদান। এটা তৈরি করা যাক!
ধাপ 5: প্রোগ্রাম
প্রোগ্রামের জন্য এখানে পড়ুন
প্রস্তাবিত:
কিভাবে Arduino সঙ্গে একটি উদ্ভিদ মনিটর তৈরি: 7 ধাপ

কিভাবে Arduino দিয়ে একটি উদ্ভিদ মনিটর তৈরি করবেন: এই টিউটোরিয়ালে আমরা শিখব কিভাবে একটি আর্দ্রতা সেন্সর ব্যবহার করে মাটির আর্দ্রতা সনাক্ত করতে হয় এবং সব কিছু ঠিক থাকলে এবং OLED ডিসপ্লে এবং ভিসুইনো হলে সবুজ LED ফ্ল্যাশ করতে হয়। ভিডিওটি দেখুন
Arduino সঙ্গে Interfacing গ্যাস সেন্সর: 4 ধাপ

আরডুইনো দিয়ে ইন্টারফেসিং গ্যাস সেন্সর: MQ-2 স্মোক সেন্সর ধূমপান এবং নিম্নলিখিত জ্বলনযোগ্য গ্যাসের প্রতি সংবেদনশীল: এলপিজি, বুটেন, প্রোপেন, মিথেন, অ্যালকোহল, হাইড্রোজেন। গ্যাসের ধরন অনুযায়ী সেন্সরের প্রতিরোধ ক্ষমতা ভিন্ন। ধোঁয়া সেন্সরে একটি অন্তর্নির্মিত পটেনশিয়োমিটার রয়েছে
Arduino সঙ্গে Potentiometer সঙ্গে LED উজ্জ্বলতা নিয়ন্ত্রণ: 3 পদক্ষেপ

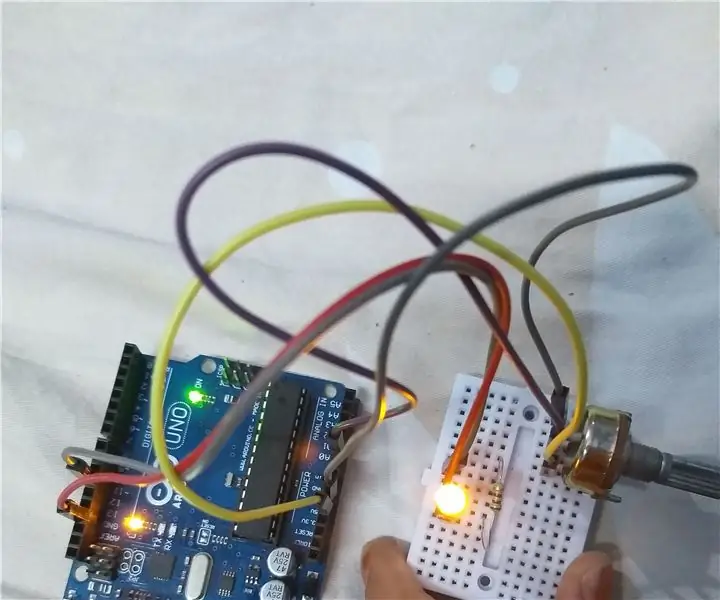
আরডুইনো দিয়ে পটেন্টিওমিটারের সাহায্যে এলইডি উজ্জ্বলতা নিয়ন্ত্রণ করা: এই প্রজেক্টে আমরা পটেন্টিওমিটারের প্রদত্ত ভেরিয়েবল রেজিস্ট্যান্স ব্যবহার করে LED এর উজ্জ্বলতা নিয়ন্ত্রণ করব। এটি একটি শিক্ষানবিসের জন্য একটি খুব মৌলিক প্রকল্প কিন্তু এটি আপনাকে পোটেন্টিওমিটার এবং এলইডি ওয়ার্কিং সম্পর্কে অনেক কিছু শেখাবে যা অ্যাডভা তৈরির জন্য প্রয়োজন
Arduino মাইক্রো সঙ্গে সেন্সর/ আরএফ যোগাযোগ সঙ্গে রাগ: 4 ধাপ (ছবি সহ)

Arduino মাইক্রো দিয়ে সেন্সর/ আরএফ যোগাযোগের সাথে রাগ: আমি সম্প্রতি সমানভাবে বৈচিত্র্যপূর্ণ ইনস্টলেশন সমাপ্ত করেছি, যা প্রদীপের একটি সিরিজ দিয়ে তৈরি যা প্রদীপের নীচে একটি পাটিতে রাখা সেন্সরগুলিতে প্রতিক্রিয়া জানায়। এখানে আমি কীভাবে চাপ সেন্সর দিয়ে পাটি তৈরি করেছি। আমি আশা করি আপনি এটি দরকারী পাবেন।
টেকনো-গেক রুলেট (বা কে কফি বানায়?): 6 টি ধাপ (ছবি সহ)

টেকনো -গিক রুলেট (বা কে কফি তৈরি করে?): এটি পুনর্ব্যবহৃত কম্পিউটার যন্ত্রাংশ থেকে তৈরি একটি গ্যাজেট যা চিরন্তন অফিসের প্রশ্নের একটি নিখুঁত, দ্ব্যর্থহীন এবং অকাট্য উত্তর দেয় - " কফি বানানোর পালা কার? &Quot; প্রতিবার বিদ্যুৎ চালু হলে, এই বিস্ময়কর দেবী
