
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

সমস্যা
বসার ঘরের টেবিলে তিনটি রিমোট রয়েছে। আপনার পছন্দের অনুষ্ঠানটি দেখার জন্য আপনাকে কমপক্ষে দুটি বোতাম চাপার বিশেষ ক্রম অনুসরণ করতে হবে। আর তোমার রুমমেট, মা, বান্ধবী কখনই মনে রাখে না..
সমাধান
আপনি একটি লজিটেক হারমনি কিনুন;-)
কিন্তু যদি আপনি এই টাকা খরচ করতে না চান তাহলে আপনি 10 ডলারের কম মূল্যের কিছু তৈরি করতে পারেন। একটি ইনফ্রারেড LED কে ESP8266 এর সাথে সংযুক্ত করে (যেমন Arduino এর মতো কিন্তু ওয়াইফাই অনবোর্ডের সাথে) আমরা সহজেই এমন একটি ডিভাইস তৈরি করতে পারি যার সাহায্যে আমরা আপনার ওয়াইফাই এর যে কোন কম্পিউটার বা মোবাইল ফোন থেকে একটি ছোট ওয়েবপেজ দিয়ে ডিভাইস নিয়ন্ত্রণ করতে পারি।
তুমি কি চাও
- NodeMCU ডেভেলপমেন্ট বোর্ড (তারা এশিয়া থেকে <5 for)
- IR সেন্সর (OS-1838B বা TSOP38238)
- IR LED
- 100Ω প্রতিরোধক
- NPN ট্রানজিস্টর (যেমন 2N2222)
- প্রোটোটাইপ পিসিবি ছোট টুকরা
- চারটি পিন সংযোগকারী যা নোডএমসিইউতে ফিট করে (যেমন ফ্লপি ডিস্ক পাওয়ার অ্যাডাপ্টার)
আপনার যদি একটি পুরানো রিমোট থাকে তবে আপনি সম্ভবত এটি থেকে IR LED এবং ট্রানজিস্টর ব্যবহার করতে পারেন।
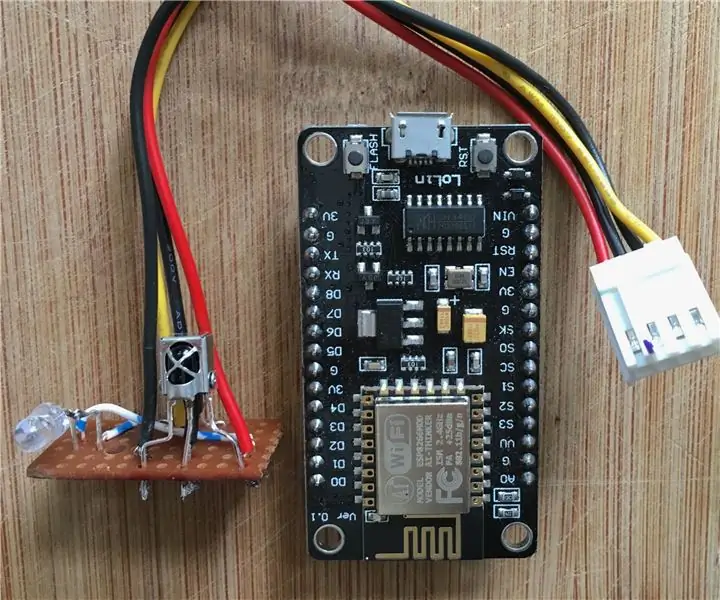
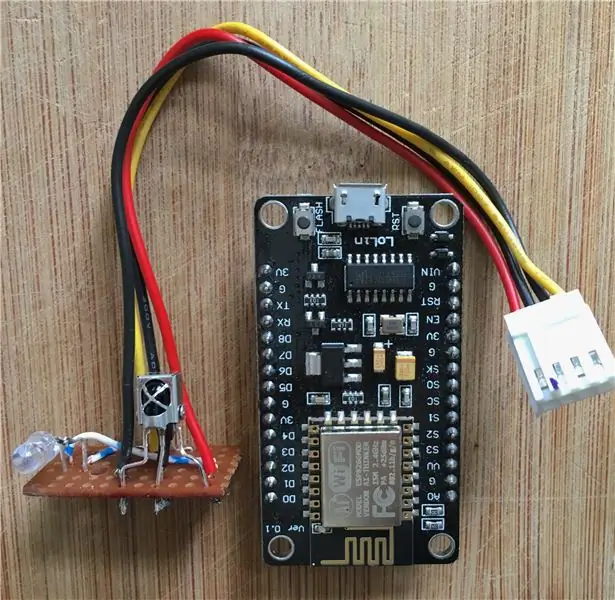
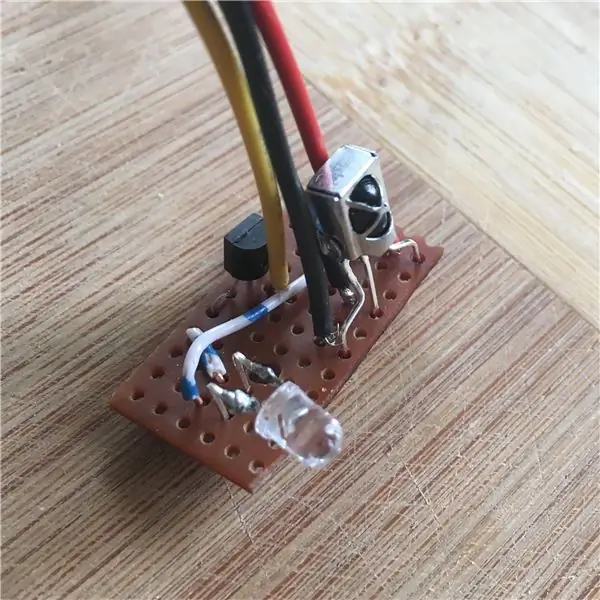
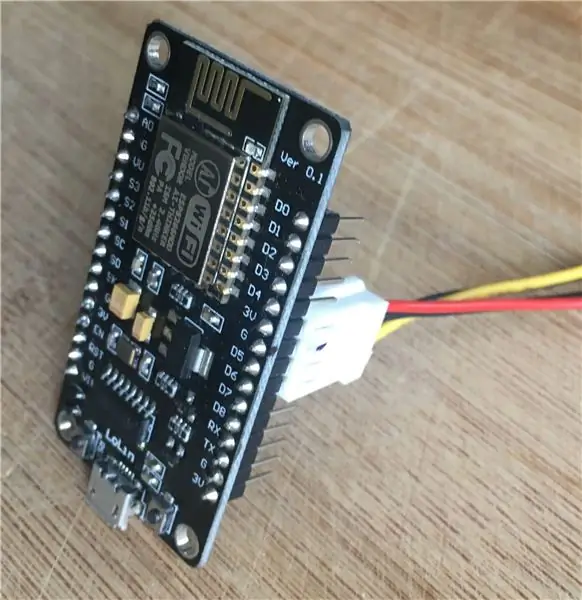
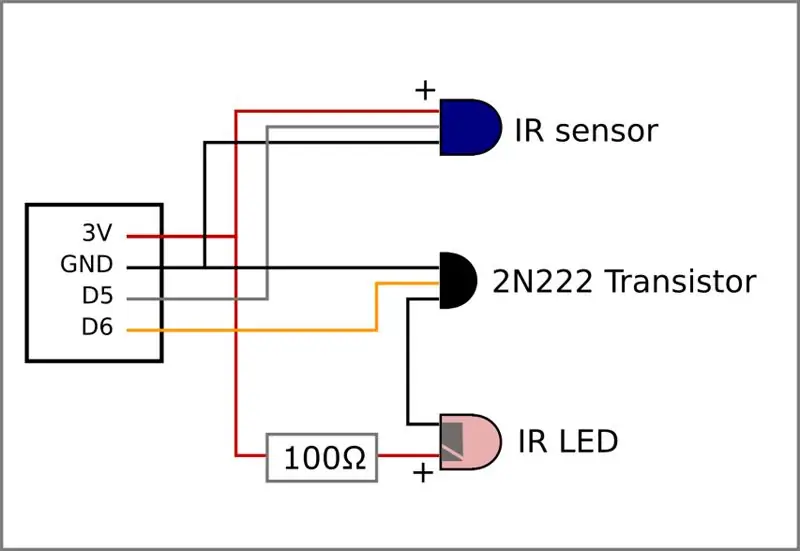
ধাপ 1: হার্ডওয়্যার একত্রিত করা




প্রোটোটাইপ সার্কিট বোর্ডের একটি ছোট টুকরোতে একটি ছোট টুকরোতে উপাদানগুলি একত্রিত করুন এবং ডায়াগ্রামে দেখানো উপাদানগুলিকে সংযুক্ত করুন।
LED এর উপর নির্ভর করে প্রতিরক্ষামূলক প্রতিরোধক প্রয়োজনীয় নাও হতে পারে। যদি আপনি দেখতে পান যে আপনাকে সত্যিই ভাল লক্ষ্য রাখতে হবে বা ডিভাইসের সত্যিই কাছাকাছি থাকতে হবে আপনি সম্ভবত এটি সরিয়ে ফেলতে পারেন।
আমি একটি ভাঙ্গা পিসি পাওয়ার অ্যাডাপ্টার (ফ্লপি ডিস্কের জন্য একটি) থেকে সরানো একটি প্লাগের সাথে সবকিছু সংযুক্ত করেছি।
ধাপ 2: NodeMCU- এ অ্যাপ্লিকেশন ইনস্টল করা
Arduino IDE দিয়ে esp8266 এর জন্য প্রোগ্রাম কম্পাইল করার জন্য আপনার পরিবেশ সেটআপ করুন: [https://github.com/espressif/arduino-esp32
Github সংগ্রহস্থল থেকে অ্যাপ্লিকেশনের উৎস কোড ক্লোন বা ডাউনলোড করুন
Arduino IDE তে, IRremoteESP8266 লাইব্রেরি ইনস্টল করুন (মেনু: স্কেচ -> লাইব্রেরি পরিচালনা করুন)। Config.h.example ফাইল কপি করুন এবং এই কপি config.h নাম দিন। ওয়েব সার্ভারের সাথে সংযোগ করতে সক্ষম হওয়ার জন্য আপনাকে config.h এ অন্তত আপনার ওয়াইফাই এর SSID এবং পাসওয়ার্ড উল্লেখ করতে হবে। Arduino স্কেচ এখন সংকলিত এবং আপলোড করতে সক্ষম হওয়া উচিত। আপনার তৈরি ব্রেকআউট বোর্ডটি 3V, গ্রাউন্ড, ডি 5, ডি 6 এর সাথে সংযুক্ত করুন।
যদি সবকিছু কাজ করে এবং আপনি Arduino IDE এর সাথে সংযুক্ত চিপটি চালান তবে আপনাকে সিরিয়াল মনিটরে সার্ভারটি চালু থাকা IP- ঠিকানা প্রদর্শন করতে হবে।
ধাপ 3: NodeMCU নিয়ন্ত্রণ করতে HTML- পৃষ্ঠা কাস্টমাইজ করা

এই ধাপে প্রক্রিয়াটি ভিডিওতেও দেখানো হয়েছে।
সোর্স কোড ডিরেক্টরিতে একটি 'ir.html' রয়েছে। সঠিকভাবে কনফিগার করা হলে এটি NodeMCU- এর সাথে 'কথা' বলবে।
তাই প্রথম ধাপটি হল ফাইলটি কোন ঠিকানার অধীনে এটি নোডএমসিইউ খুঁজে পেতে পারে তা বলুন।
var হোস্ট = '192.168.2.121';
শুরু করার পরে সিরিয়াল মনিটরে মুদ্রিত ওয়েব সার্ভারের ঠিকানার সাথে মিলের জন্য টিকের মধ্যে মান পরিবর্তন করুন।
রেকর্ডিং টিপুন রেকর্ড বাটন সেন্সরে রিমোট কন্ট্রোল পয়েন্ট করুন এবং রিমোটে কাঙ্ক্ষিত বোতাম টিপুন এর পরে রেকর্ড বোতামের নিচে সংখ্যার একটি দীর্ঘ তালিকা হওয়া উচিত। আপনি যে রিমোট টিপলেন সেই বোতামের সিগন্যালের সময়গুলি।
কমান্ড সেট আপ করা হচ্ছে
এখন আমরা চিপ থেকে সেই সময়গুলির সাথে একটি সংকেত পাঠানোর একটি উপায় চাই। তার জন্য আমাদের পরিচিত সিগন্যালের তালিকায় আমাদের রেকর্ড করা সময়গুলি যোগ করতে হবে। রেকর্ডিং প্রক্রিয়াটি আপনাকে দেওয়া মানগুলি (বর্গাকার বন্ধনী সহ) অনুলিপি করে এবং একটি নামের সাথে একটি নতুন লাইন এবং ir.html ফাইলের মানগুলিকে লাইনটির পরে দেখায়:
var সংকেত = {
"pgr1 btn": [1, 2, 3],
1, 2, 3 রেকর্ডকৃত মান দিয়ে প্রতিস্থাপন করুন এবং আশেপাশের বন্ধনীগুলির পরে কমা ভুলবেন না। আসলে একটি বোতাম যুক্ত করার জন্য আমাদের একটি কমান্ডও যোগ করতে হবে। একটি কমান্ড একাধিক সিগন্যাল নিয়ে গঠিত হতে পারে যেহেতু আমাদের টিভিতে চ্যানেল 12 এ পৌঁছানোর জন্য রিমোটে একাধিক বোতাম, যেমন 1 এবং 2 চাপতে হতে পারে। এটি একটি কমান্ড দিয়ে একাধিক ডিভাইস নিয়ন্ত্রণ করতে দেয়। এইরকম দেখতে লাইনটি সন্ধান করুন
"সাউন্ড অন/অফ": ["মিউট"], সেই লাইনটি অনুলিপি করুন এবং নতুন বোতামে আপনি যা প্রদর্শন করতে চান তার সাথে মিল রেখে "সাউন্ড অন/অফ" পাঠ্যটি পরিবর্তন করুন। আপনার যুক্ত করা সিগন্যালের নামে "মিউট" নামটি পরিবর্তন করুন। সুতরাং ফলাফল হতে পারে:
"HBO": ["prg 1 btn"], আপনি যদি একাধিক সংকেত চালাতে চান তবে সেগুলিকে এইভাবে যুক্ত করুন:
"HBO": ["prg 1 btn", "prg 2 btn"],
ধাপ 4: ব্যবহার
এইচটিএমএল ফাইলে আপনার কাঙ্ক্ষিত সিগন্যাল সিকোয়েন্স Afterোকানোর পর আপনি যে কোনো কম্পিউটার বা মোবাইল ডিভাইসে কপি করতে পারেন যার ব্রাউজার আছে এবং NodeMCU- এর মতো একই ওয়াইফাইয়ের সাথে সংযুক্ত।
প্রস্তাবিত:
টিভি রিমোট একটি আরএফ রিমোট হয়ে যায় -- NRF24L01+ টিউটোরিয়াল: 5 টি ধাপ (ছবি সহ)

টিভি রিমোট একটি আরএফ রিমোট হয়ে যায় || NRF24L01+ টিউটোরিয়াল: এই প্রকল্পে আমি আপনাকে দেখাবো কিভাবে আমি একটি টিভি রিমোটের তিনটি অকেজো বোতামের মাধ্যমে একটি LED স্ট্রিপের উজ্জ্বলতা সমন্বয় করতে জনপ্রিয় nRF24L01+ RF IC ব্যবহার করেছি। চল শুরু করি
আইআরডুইনো: আরডুইনো রিমোট কন্ট্রোল - একটি হারিয়ে যাওয়া রিমোট অনুকরণ করুন: 6 টি ধাপ

আইআরডুইনো: আরডুইনো রিমোট কন্ট্রোল - একটি হারানো রিমোট অনুকরণ করুন: আপনি যদি কখনও আপনার টিভি বা ডিভিডি প্লেয়ারের রিমোট কন্ট্রোল হারিয়ে ফেলে থাকেন, তাহলে আপনি জানেন যে ডিভাইসে বোতামগুলি হাঁটতে, খুঁজে পেতে এবং ব্যবহার করতে কতটা হতাশাজনক। কখনও কখনও, এই বোতামগুলি রিমোটের মতো একই কার্যকারিতা সরবরাহ করে না। প্রাপ্তি
ESP 8266 Nodemcu RGB LED স্ট্রিপ একটি ওয়েব সার্ভার রিমোট দ্বারা নিয়ন্ত্রিত: 4 টি ধাপ

ESP 8266 Nodemcu RGB LED স্ট্রিপ একটি ওয়েব সার্ভার রিমোট দ্বারা নিয়ন্ত্রিত: এই নির্দেশাবলীতে আমরা শিখব কিভাবে একটি Nodemcu কে RGB LED স্ট্রিপের IR রিমোটে রূপান্তর করতে হয় এবং সেই Nodemcu রিমোট মোবাইল বা পিসিতে হোস্ট করা ওয়েবপেজ দ্বারা নিয়ন্ত্রিত হতে হবে।
ওয়েব-ভিত্তিক কন্ট্রোল প্যানেলের সাথে ওয়েব-সংযুক্ত স্মার্ট LED অ্যানিমেশন ঘড়ি, টাইম সার্ভার সিঙ্ক্রোনাইজড: ১১ টি ধাপ (ছবি সহ)

ওয়েব-ভিত্তিক কন্ট্রোল প্যানেলের সাথে ওয়েব-সংযুক্ত স্মার্ট LED অ্যানিমেশন ঘড়ি, টাইম সার্ভার সিঙ্ক্রোনাইজড: এই ঘড়ির গল্প অনেক পিছিয়ে যায়-30 বছরেরও বেশি সময় ধরে। আমার বাবা এই ধারণার প্রবর্তন করেছিলেন যখন আমি মাত্র 10 বছর বয়সে ছিলাম, LED বিপ্লবের অনেক আগে - যখন LED ছিল তখন তাদের বর্তমান অন্ধকারের উজ্জ্বলতার 1/1000 উজ্জ্বলতা। একটি সত্য
ওয়েব ড্রাইভার আইও টিউটোরিয়াল লাইভ ওয়েব সাইট ব্যবহার করে এবং কাজের উদাহরণ: 8 টি ধাপ

ওয়েব ড্রাইভার আইও টিউটোরিয়াল একটি লাইভ ওয়েব সাইট ব্যবহার করে এবং কাজের উদাহরণ: ওয়েব ড্রাইভার আইও টিউটোরিয়াল একটি লাইভ ওয়েব সাইট ব্যবহার করে এবং কাজের উদাহরণ সর্বশেষ আপডেট: 07/26/2015 (প্রায়ই আমি আরও বিস্তারিত এবং উদাহরণ সহ এই নির্দেশাবলী আপডেট করার সময় আবার পরীক্ষা করুন) ব্যাকগ্রাউন্ড আমি সম্প্রতি ছিল আমার কাছে একটি আকর্ষণীয় চ্যালেঞ্জ। আমারো দরকার ছিল
