
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



আজকের টিউটোরিয়ালে, আমরা একটি ESP-01 ব্যবহার করব, যা DHT22 সেন্সরের তাপমাত্রা এবং আর্দ্রতা রিডিংয়ের জন্য 01 (শুধুমাত্র 2 GPIO সহ) কনফিগারেশনে ESP8266। আমি আপনাকে একটি Arduino সহ একটি বৈদ্যুতিক পরিকল্পিত এবং ESP প্রোগ্রামিং অংশ দেখাব। উদাহরণটি সহজ, বোঝা সহজ এবং সমাবেশে সহায়তা করার জন্য ভিডিওতে ব্যবহৃত পিডিএফের সাথে আসে।
নকশায়, আমাদের তখন ESP01, যে উৎসটি 110 বা 220 কে 5 ভোল্টে রূপান্তর করে, 3v3 এর একটি ভোল্টেজ নিয়ন্ত্রক এবং DHT22, যা সেন্সর। স্মার্টফোনের স্ক্রিনে, ESP দ্বারা প্রদত্ত জাভাস্ক্রিপ্ট কোড ছাড়াও আপনার স্থানীয় IP ঠিকানা থাকবে। এই স্ক্রিনটি তাই তাপমাত্রা এবং আর্দ্রতার পরামিতিগুলি গ্রহণ করবে এবং এই মানগুলি মুদ্রণ করবে, যা প্রতি পাঁচ সেকেন্ডে আপডেট হবে। এটি করার জন্য, আপনার ফোন এবং ট্যাবলেটে কোনো অ্যাপের প্রয়োজন হবে না এবং এটি অ্যান্ড্রয়েড ওএস এবং আইওএস উভয়ের জন্য প্রযোজ্য।
ধাপ 1: সমাবেশ
বৈদ্যুতিক স্কিমটি বেশ সহজ, যেমন সমাবেশের অংশ, যা ESP01 কে সার্ভার হিসাবে অন্তর্ভুক্ত করবে। ESPO1 প্রোগ্রাম করা হবে যেন এটি একটি Arduino: C ভাষার মাধ্যমে। আমি উল্লেখ করি যে কোডের অংশটি ব্রাউজার থেকে মুদ্রিত হয়েছে। এর মানে হল যে এটি ব্রাউজারে জাভাস্ক্রিপ্ট কোড পাঠায়। নীচে, আমি কীভাবে এটি কাজ করে সে সম্পর্কে আরও ভালভাবে ব্যাখ্যা করব।
ওয়্যারিং ডায়াগ্রামে ফিরে এসে, আমি ESP01 কে পাওয়ার করার জন্য 3v3 ভোল্টেজ রেগুলেটরের সাথে সংযুক্ত একটি 5-ভোল্টের সুইচড সোর্স রাখলাম। আমাদের এখনও চারটি পিন সহ DHT22 আছে। এর মধ্যে একটি, ডেটা, ব্যবহার করা হয় না। যাইহোক, এটি একটি পুল আপ প্রতিরোধক লাগে।
ধাপ 2: কোড
প্রথম ধাপ হল আমরা যে লিবগুলি ব্যবহার করব তা অন্তর্ভুক্ত করা। DHT lib স্কেচ বিকল্প> লাইব্রেরি অন্তর্ভুক্ত করুন> লাইব্রেরি পরিচালনা করুন দ্বারা যুক্ত করা যেতে পারে …
খোলা উইন্ডোতে, DHT সেন্সর লাইব্রেরি সন্ধান করুন।
এর পরে, আমরা ESP8266WebServer টাইপের একটি ভেরিয়েবল তৈরি করেছি যা আমাদের সার্ভার হবে এবং HTTP রিকোয়েস্টে সাড়া দেবে (পোর্ট 80)।
আমরা প্যারামিটার 0 (যা GPIO পিন 0) এবং টাইপ (আমাদের ক্ষেত্রে DHT22) সহ একটি DHT ভেরিয়েবল তৈরি করি।
#অন্তর্ভুক্ত #অন্তর্ভুক্ত #অন্তর্ভুক্ত #অন্তর্ভুক্ত #ক্রাইমোস উমা ভেরিয়েভেল টিপো ESP8266WebServer que já possui funções // que auxiliam na criação das rotas que o ESP8266 vai responseer ESP8266WebServer server (80); // Variável do tipo DHT que possui funções para controlarmos o módulo dht // permitindo ler a temperatura e a umidade DHT dht (0, DHT22);
ধাপ 3: সেটআপ
সেটআপে, আমরা কেবল সিরিয়ালটি আরম্ভ করব যাতে আমাদের একটি লগ থাকে। সিরিয়াল মনিটর ব্যবহার করার জন্য ESP8266 সিরিয়ালের মাধ্যমে কম্পিউটারের সাথে সংযুক্ত থাকলে এটি ঘটবে।
আমরা ESP8266 কে আমাদের নেটওয়ার্কের সাথে সংযুক্ত করব। আমাদের ক্ষেত্রে, আমরা 87654321 পাসওয়ার্ড দিয়ে TesteESP নেটওয়ার্ক ব্যবহার করি, কিন্তু আপনার ব্যবহৃত নেটওয়ার্ক অনুযায়ী আপনাকে এটি পরিবর্তন করতে হবে।
// Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectar à rede। // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com informações da sua rede WiFi.begin ("TesteESP", "87654321"); // মতামত Serial.print ("Conectando");
আমরা ESP8266 এর সাথে নেটওয়ার্কের সাথে সংযোগ স্থাপনের জন্য অপেক্ষা করি এবং এটি সংযুক্ত হওয়ার পরে, আমরা নেটওয়ার্ক সেটিংস পাঠাই। আপনার নেটওয়ার্ক অনুযায়ী পরিবর্তন করুন।
// Esperamos até que o módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {বিলম্ব (500); সিরিয়াল.প্রিন্ট ("।"); } // কনফিগারেশনগুলি আইপি ফিক্সো করে। Você pode alterar conforme a sua rede IPAddress ip (192, 168, 3, 11); IPAddress গেটওয়ে (192, 168, 3, 1); IPAddress সাবনেট (255, 255, 255, 0); Serial.print ("Configurando IP fixo para:"); Serial.println (ip); // Envia a configuração WiFi.config (ip, gateway, subnet);
পরবর্তী আদেশগুলি কেবলমাত্র সেই ক্ষেত্রে যদি আপনার সিরিয়ালের মাধ্যমে কম্পিউটারের সাথে ESP8266 সংযুক্ত থাকে, যাতে সিরিয়াল মনিটর থেকে আপনার মতামত থাকে।
আপনি ESP8266 যে IP পেয়েছেন তা দেখতে পারেন সেটি সেটিংসের মতো কিনা তা দেখতে।
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println (""); Serial.println ("Connectado"); সিরিয়াল.প্রিন্ট ("আইপি:"); Serial.println (WiFi.localIP ());
এখানে, আমরা প্রতিটি অনুরোধের জন্য কোন ফাংশন সম্পাদন করা হবে তা নির্ধারণ করতে শুরু করি।
নিচের নির্দেশে, প্রতিবার ESP8266 পাথ / তাপমাত্রায় GET টাইপের HTTP অনুরোধ গ্রহণ করলে, getTemperature ফাংশনটি কার্যকর করা হবে।
// Aqui definimos qual a função será Executiveada para o caminho e tipo dado। Http, getTemperature);
এই অন্য বিবৃতিতে, প্রতিবার ESP8266 পাথ / আর্দ্রতায় GET টাইপের HTTP অনুরোধ গ্রহণ করলে, getHumidity ফাংশনটি কার্যকর করা হবে।
/ HTTP_GET, getHumidity);
এই নির্দেশনায়, যখনই ESP8266 পাথ / মনিটরে GET টাইপের HTTP অনুরোধ পায়, ফাংশন showMonitor চালানো হবে।
শো মনিটর ফাংশন প্রধান এইচটিএমএল ফেরত দেওয়ার জন্য দায়ী যা তাপমাত্রা এবং আর্দ্রতার মান প্রদর্শন করবে।
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip dependendo da sua configuração) a função showMonitor será Executive। // Esta função retornará a página principal que mostrará os valores // da temperatura e da umidade e recarregará essas informações de tempos em tempos server.on ("/Monitor", HTTP_GET, showMonitor);
এখানে ফাংশন সংজ্ঞা যা কার্যকর করা উচিত যখন অনুরোধ করা পাথ পাওয়া যায় না।
/
এখানে আমরা আমাদের সার্ভারটি আরম্ভ করি যা আমরা পূর্বে পোর্ট 80 এ ঘোষণা করেছি।
এই সেটআপ শেষ।
// Inicializamos o server que criamos na porta 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
ধাপ 4: লুপ
Lib ESP8266WebServer কে ধন্যবাদ, আমাদের ক্লায়েন্ট থাকলে এবং অনুরোধের পথ কি তা লুপে চেক করার দরকার নেই। আমাদের শুধু হ্যান্ডেলক্লিয়েন্ট () এ কল করতে হবে, এবং বস্তুটি কোন ক্লায়েন্ট কোন অনুরোধ করছে কিনা তা পরীক্ষা করবে এবং আমরা আগে নিবন্ধিত সংশ্লিষ্ট ফাংশনে পুনirectনির্দেশিত করব।
void loop () {// Verifica se há alguma requisição de algum cliente server.handleClient (); }
ধাপ 5: অনুরোধ পাওয়া যায়নি
এই ফাংশনটি আমরা আগে চালানোর জন্য লগ ইন করেছি যখন ক্লায়েন্ট নিবন্ধিত হয়নি এমন কোন অনুরোধ করে।
ফাংশনটি শুধুমাত্র 404 কোড রিটার্ন করে (যখন কোন রিসোর্স পাওয়া যায় না তার জন্য ডিফল্ট কোড), রিটার্ন করা ডাটা টাইপ (প্লেইন টেক্সটের ক্ষেত্রে), এবং "পাওয়া যায় না" শব্দের সাথে একটি টেক্সট।
// Função que definimos para ser chamada quando o caminho requisitado não foi registrado void onNotFound () {server.send (404, "text/plain", "Not Found"); }
ধাপ 6: তাপমাত্রা ফিরিয়ে দেওয়া
এই ফাংশনটি তাপমাত্রা ডেটা সহ একটি জসন ফিরিয়ে দেবে যখন ক্লায়েন্ট / তাপমাত্রায় একটি GET অনুরোধ করে।
Http da temperatura através do módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperature / ":"+স্ট্রিং (টি)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
ধাপ 7: আর্দ্রতা ফিরিয়ে আনা
এটি এমন ফাংশন যা আর্দ্রতা ডেটা সহ একটি জসন ফিরিয়ে দেবে যখন ক্লায়েন্ট / আর্দ্রতায় একটি GET অনুরোধ করে।
Http da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" humidity / ":"+স্ট্রিং (h)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
ধাপ 8: এইচটিএমএল
এটি এমন ফাংশন যা ক্লায়েন্ট অ্যাক্সেস / মনিটরে গেলে এইচটিএমএল ফিরিয়ে দেবে। এই পৃষ্ঠাটি তাপমাত্রা এবং আর্দ্রতার মান দেখাবে এবং এটি সময়ে সময়ে ডেটা পুনরায় লোড করবে। যে অংশটি এবং শৈলীর মধ্যে>
পৃষ্ঠার চেহারা সংজ্ঞায়িত করে, এবং আপনি এটি আপনার পছন্দ মতো পরিবর্তন করতে পারেন।
Http "" ""
"ডিএইচটি মনিটর"
"শরীর {"
"প্যাডিং: 35px;"
"পটভূমি রঙ: #222222;" "}"
ধাপ 9: এইচটিএমএল স্টাইল ধারাবাহিকতা
"h1 {" "রঙ: #FFFFFF;" "font-family: sans-serif;" "}" "p {" "রঙ: #EEEEEE;" "font-family: sans-serif;" "ফন্ট-সাইজ: 18px;" "}" ""
এখানে আমাদের আছে html এর মূল অংশ। এতে, আমাদের দুটি অনুচ্ছেদ রয়েছে যা তাপমাত্রা এবং আর্দ্রতা দেখাবে। অনুচ্ছেদের আইডিগুলিতে মনোযোগ দিন, কারণ তাদের মাধ্যমেই আমরা প্রয়োজনীয়তাগুলির পরে তাপমাত্রা এবং আর্দ্রতার মান প্রবেশ করতে এই অনুচ্ছেদগুলি পুনরুদ্ধার করব।
ডিএইচটি মনিটর
তাপমাত্রা:
আর্দ্রতা:
ধাপ 10: জাভাস্ক্রিপ্ট
এখানে আমরা স্ক্রিপ্টটি সংজ্ঞায়িত করতে শুরু করি যা সময়ে সময়ে তাপমাত্রা এবং আর্দ্রতার মানগুলি পড়বে। রিফ্রেশ () ফাংশনটি রিফ্রেশ টেম্পারেচার () এবং রিফ্রেশ হ্যামিডিটি () ফাংশনগুলিকে কল করে এবং সেট ইনটারভাল প্রতি 5000 মিলিসেকেন্ড (5 সেকেন্ড) রিফ্রেশ ফাংশনকে কল করে।
"রিফ্রেশ ();" "setInterval (রিফ্রেশ, 5000);" "ফাংশন রিফ্রেশ ()" "{" "refreshTemperature ()" "refreshHumidity ();" "}"
ফাংশন রিফ্রেশ টেম্পারেচার () / তাপমাত্রায় একটি অনুরোধ করে, জসনে থাকা তথ্য বিশ্লেষণ করে এবং আইডি তাপমাত্রার অনুচ্ছেদে যোগ করে।
"ফাংশন রিফ্রেশ তাপমাত্রা ()" "{" "var xmlhttp = নতুন XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature')। आंतरिक HTML = 'তাপমাত্রা:' + JSON। পার্স (xmlhttp.responseText)। তাপমাত্রা + 'সি'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', সত্য);" "xmlhttp.send ();" "}"
RefreshHumidity () ফাংশন / আর্দ্রতা একটি অনুরোধ করে, json- এ থাকা তথ্য বিশ্লেষণ করে এবং অনুচ্ছেদে আইডি আর্দ্রতা যোগ করে। এবং এর সাথে, আমরা এইচটিএমএল শেষ করি যা আমরা / মনিটরে অনুরোধ পাঠাব।
"function refreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('humidity')। insideHTML = 'Humidity:' + JSON। বিশ্লেষণ (xmlhttp.responseText)। আর্দ্রতা + '%'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/humidity', সত্য);" "xmlhttp.send ();" "}"
"";
ধাপ 11: শো মনিটর শেষ করা
এখন যেহেতু আমরা যে HTML পাঠাবো তার স্ট্রিং প্রস্তুত, আমরা ক্লায়েন্টকে পাঠাতে পারি। এটি শো মনিটর ফাংশন এবং কোডটি সম্পূর্ণ করে।
// Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "text/html", html); }
ধাপ 12: পরীক্ষা

এখন আপনার ব্রাউজারটি খুলুন এবং https://192.168.2.8/monitor লিখুন (আপনার কনফিগারেশনের উপর নির্ভর করে আপনার একটি ভিন্ন আইপি প্রয়োজন হতে পারে)।
প্রস্তাবিত:
NodeMCU এবং Blynk এ AM2301 দিয়ে তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ করুন: 3 টি ধাপ

NodeMCU এবং Blynk এ AM2301 এর সাথে তাপমাত্রা এবং আর্দ্রতা পর্যবেক্ষণ করুন: এটি একটি খুব সুপরিচিত সত্য যে, শিল্পের বেশিরভাগ অংশে, তাপমাত্রা, আর্দ্রতা, চাপ, বায়ুর গুণমান, পানির গুণমান ইত্যাদি গুরুত্বপূর্ণ বিষয়গুলি ক্রমাগত এবং প্রয়োজনীয় পর্যবেক্ষণের জন্য গুরুত্বপূর্ণ ভূমিকা পালন করে সতর্কীকরণ ব্যবস্থার প্রয়োজন যখন মূল্যবান
রুম তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ ESP32 এবং AskSensors ক্লাউড দিয়ে: 6 টি ধাপ

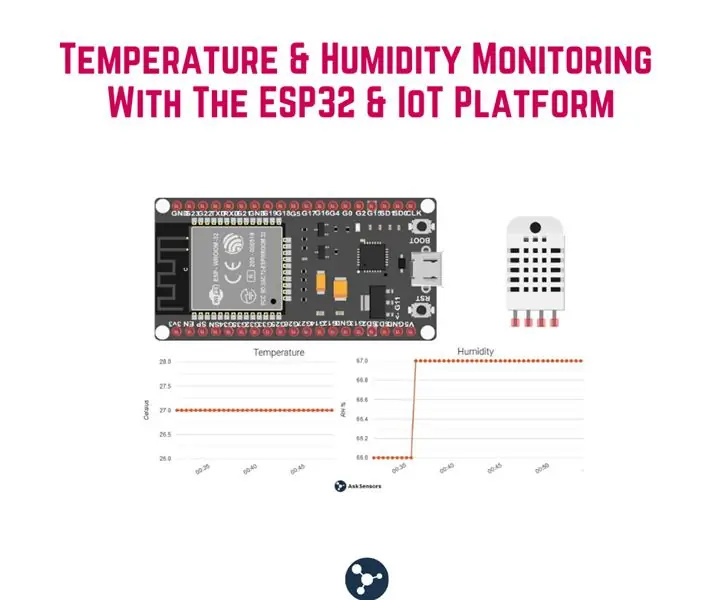
ESP32 এবং AskSensors ক্লাউডের মাধ্যমে ঘরের তাপমাত্রা ও আর্দ্রতা পর্যবেক্ষণ: এই টিউটোরিয়ালে আপনি শিখবেন কিভাবে আপনার ঘরের তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ করতে হয় DHT11 এবং ESP32 ক্লাউডের সাথে সংযুক্ত। আমাদের টিউটোরিয়াল আপডেট পাওয়া যাবে এখানে। DHT11 চশমা: DHT11 সেন্সর তাপমাত্রা পরিমাপ করতে সক্ষম
ESP8266 এবং AskSensors IoT প্ল্যাটফর্ম ব্যবহার করে DHT তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ: 8 টি ধাপ

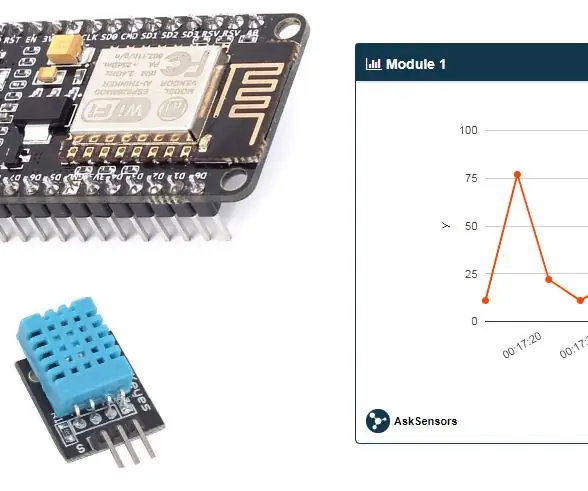
ESP8266 এবং AskSensors IoT প্ল্যাটফর্ম ব্যবহার করে DHT তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ: পূর্ববর্তী নির্দেশনায়, আমি ESP8266 nodeMCU এবং AskSensors IoT প্ল্যাটফর্ম দিয়ে শুরু করার জন্য ধাপে ধাপে নির্দেশিকা উপস্থাপন করেছি। এই টিউটোরিয়ালে, আমি একটি DHT11 সেন্সর সংযুক্ত করছি নোড এমসিইউতে। DHT11 একটি সাধারণভাবে ব্যবহৃত তাপমাত্রা এবং আর্দ্রতা
তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ SHT25 এবং রাস্পবেরি পাই ব্যবহার করে: 5 টি ধাপ

এসএইচটি ২৫ এবং রাস্পবেরি পাই ব্যবহার করে তাপমাত্রা এবং আর্দ্রতা পর্যবেক্ষণ: আমরা সম্প্রতি বিভিন্ন প্রকল্পে কাজ করেছি যার জন্য তাপমাত্রা এবং আর্দ্রতা পর্যবেক্ষণের প্রয়োজন ছিল এবং তারপর আমরা বুঝতে পেরেছিলাম যে এই দুটি পরামিতিগুলি আসলে একটি সিস্টেমের কার্যক্ষমতার অনুমানের ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। উভয়ই ইন্দুতে
তাপমাত্রা এবং আর্দ্রতা নিরীক্ষণ SHT25 এবং কণা ফোটন ব্যবহার করে: 5 টি ধাপ

এসএইচটি ২৫ এবং কণা ফোটন ব্যবহার করে তাপমাত্রা এবং আর্দ্রতা পর্যবেক্ষণ: আমরা সম্প্রতি বিভিন্ন প্রকল্পে কাজ করেছি যার জন্য তাপমাত্রা এবং আর্দ্রতা পর্যবেক্ষণের প্রয়োজন ছিল এবং তখন আমরা বুঝতে পেরেছিলাম যে এই দুটি পরামিতিগুলি আসলে একটি সিস্টেমের কার্যক্ষমতার অনুমানের ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। উভয়ই ইন্দুতে
