
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

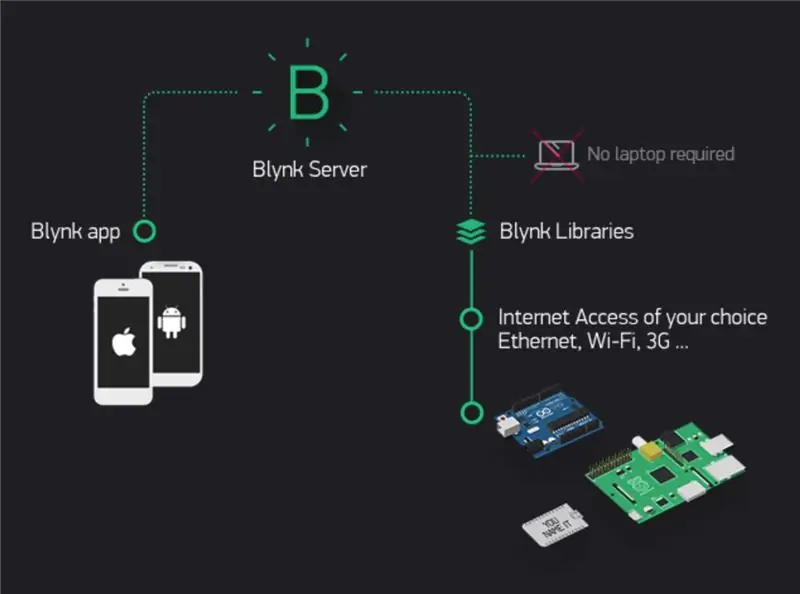
সময় এবং তারিখকে ব্লিন্ক অ্যাপে ঠেলে দিতে আমরা ওয়েমোস ডি 1 মিনি প্রো ব্যবহার করব।
এই ক্রিয়াকলাপের জন্য আপনাকে Wemos D1 Mini Pro এর সাথে কোন উপাদান সংযুক্ত করতে হবে না।
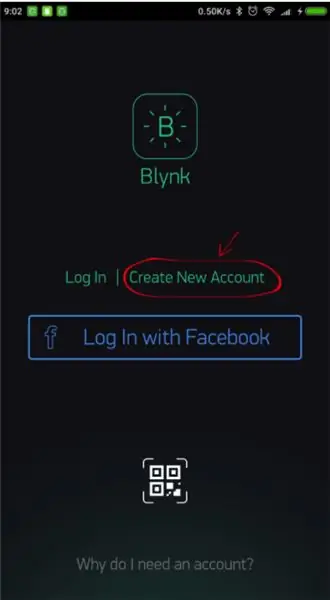
ধাপ 1: একটি Blynk অ্যাকাউন্ট তৈরি করুন

আপনি Blynk অ্যাপ ডাউনলোড করার পর, আপনাকে একটি নতুন Blynk অ্যাকাউন্ট তৈরি করতে হবে। এই অ্যাকাউন্টটি Blynk ফোরামের জন্য ব্যবহৃত অ্যাকাউন্ট থেকে পৃথক, যদি আপনার ইতিমধ্যে একটি থাকে। আমরা একটি আসল ইমেল ঠিকানা ব্যবহার করার পরামর্শ দিচ্ছি কারণ এটি পরে জিনিসগুলিকে সহজ করে দেবে।
আমার কেন একটি অ্যাকাউন্ট তৈরি করতে হবে? আপনার প্রকল্পগুলি সংরক্ষণ করতে এবং যেকোনো জায়গা থেকে একাধিক ডিভাইস থেকে তাদের অ্যাক্সেস পেতে একটি অ্যাকাউন্ট প্রয়োজন। এটি একটি নিরাপত্তা ব্যবস্থাও। আপনি সর্বদা আপনার নিজস্ব প্রাইভেট ব্লাইঙ্ক সার্ভার (একটি বহিরাগত সাইটের লিঙ্ক।) একটি বহিরাগত সাইটের লিঙ্ক সেট আপ করতে পারেন। এবং পূর্ণ নিয়ন্ত্রণ আছে।
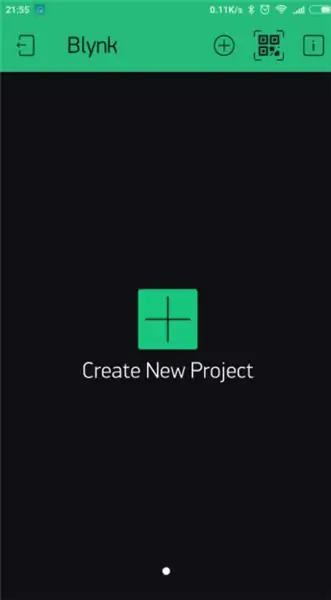
ধাপ 2: একটি নতুন প্রকল্প তৈরি করুন

আপনি আপনার অ্যাকাউন্টে সফলভাবে লগ ইন করার পরে, একটি নতুন প্রকল্প তৈরি করে শুরু করুন।
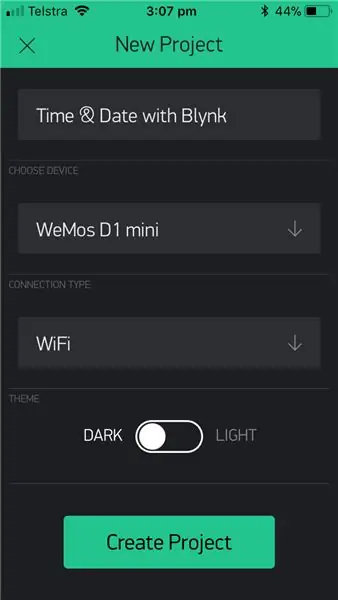
ধাপ 3: নাম/বোর্ড/সংযোগ

এটির একটি নাম দিন এবং উপযুক্ত বোর্ড (Wemos D1 Mini) নির্বাচন করুন। এখন তৈরি ক্লিক করুন।
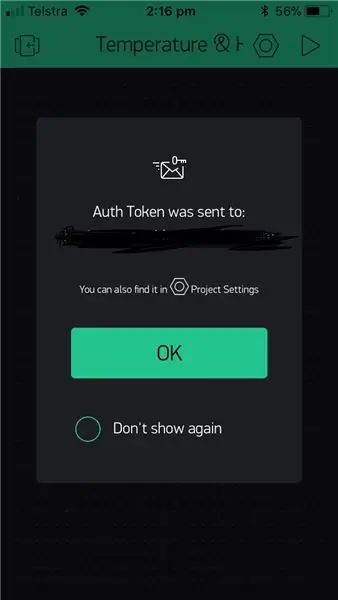
ধাপ 4: প্রমাণীকরণ কোড

আপনার প্রমাণীকরণ টোকেন আপনাকে ইমেল করা হবে এবং আপনি আপনার প্রকল্পের সেটিংসে এটি অ্যাক্সেস করতে সক্ষম হবেন। আপনার তৈরি করা প্রতিটি প্রকল্পের জন্য একটি নতুন নম্বর তৈরি করা হবে।
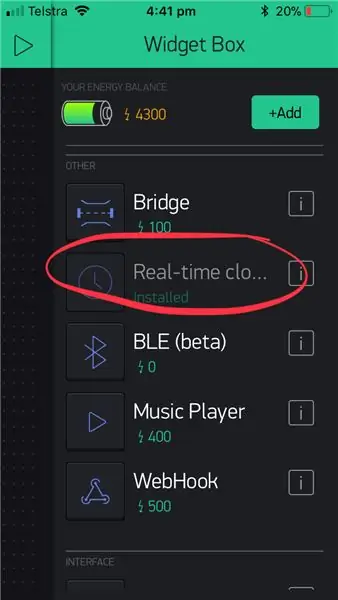
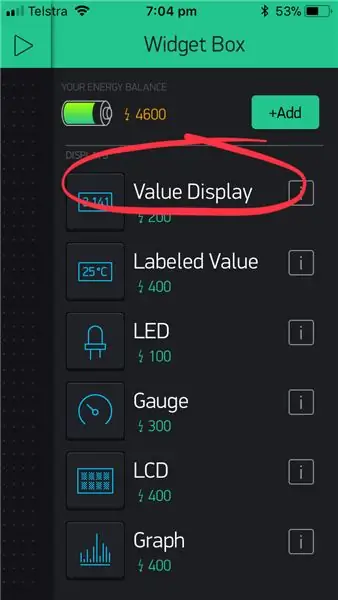
ধাপ 5: উইজেট নির্বাচন করুন


উইজেট যোগ করুন
আপনার প্রকল্পের ক্যানভাস খালি, আসুন 3 টি উইজেট যুক্ত করি - দুটি মূল্য প্রদর্শন উইজেট এবং একটি রিয়েল টাইম ক্লক উইজেট। উইজেট বক্স খুলতে ক্যানভাসে যেকোনো জায়গায় ট্যাপ করুন। সমস্ত উপলব্ধ উইজেট এখানে অবস্থিত।
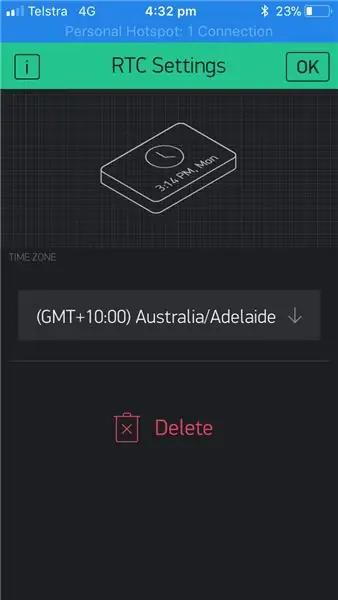
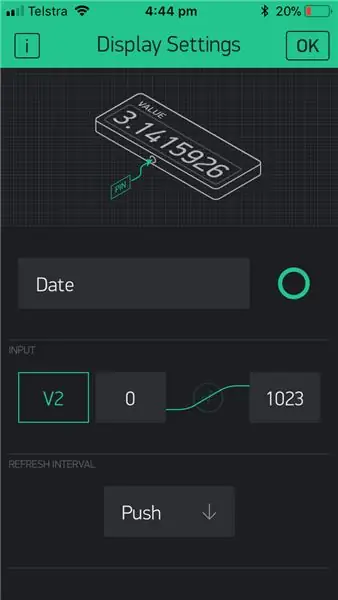
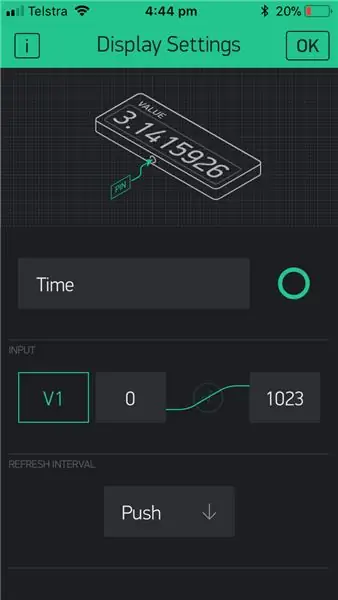
ধাপ 6: উইজেট সেটিংস



ড্র্যাগ-এন-ড্রপ-উইজেটটিকে নতুন অবস্থানে টেনে আনতে আলতো চাপুন এবং ধরে রাখুন।
উইজেট সেটিংস - প্রতিটি উইজেটের নিজস্ব সেটিংস রয়েছে। তাদের কাছে পেতে উইজেটটিতে আলতো চাপুন। নিম্নলিখিত সেটিংস দিয়ে তাদের সেট আপ করুন।
দ্রষ্টব্য: আপনার টাইমজোন নির্বাচন করুন।
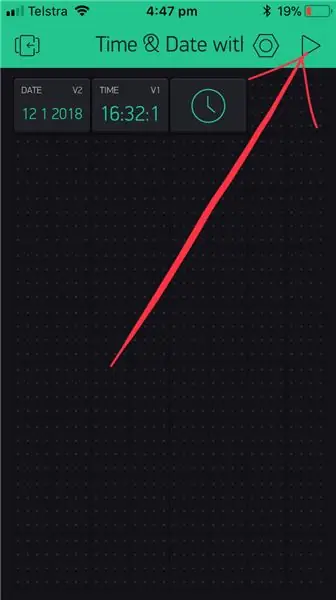
ধাপ 7: প্রকল্পটি চালান

যখন আপনি সেটিংস সম্পন্ন করেন - প্লে বোতাম টিপুন। এটি আপনাকে EDIT মোড থেকে PLAY মোডে স্যুইচ করবে যেখানে আপনি হার্ডওয়্যারের সাথে ইন্টারঅ্যাক্ট করতে পারবেন। প্লে মোডে থাকাকালীন, আপনি নতুন উইজেটগুলি টেনে আনতে বা সেট করতে পারবেন না, স্টপ টিপুন এবং সম্পাদনা মোডে ফিরে আসুন। আপনি একটি বার্তা পাবেন "Arduino UNO অফলাইন"। আমরা পরবর্তী বিভাগে এটি মোকাবেলা করব।
ধাপ 8: Arduino কোড

এখন একটি Wemos D1 মিনি প্রো এর উদাহরণ স্কেচ দেখুন। লক্ষ্য করুন যে তিনটি মূল উপাদান রয়েছে যা আপনাকে অন্তর্ভুক্ত করতে হবে:
1. char auth = ""; আপনার প্রকল্পের জন্য নির্দিষ্ট (Blynk অ্যাপ)।
2. char ssid = ""; যে নেটওয়ার্কের সাথে আমরা সংযোগ করছি (নেটওয়ার্ক নাম) তার জন্য নির্দিষ্ট। আপনি আপনার ফোন থেকে "হটস্পট" করতে পারেন।
3. চর পাস = ""; আমরা যে নেটওয়ার্কের সাথে (পাসওয়ার্ড) সংযোগ করছি তা নির্দিষ্ট।
কোড
#BLYNK_PRINT সিরিয়াল সংজ্ঞায়িত করুন
#অন্তর্ভুক্ত #অন্তর্ভুক্ত #অন্তর্ভুক্ত
#অন্তর্ভুক্ত
// আপনার Blynk অ্যাপে Auth টোকেন পাওয়া উচিত। // প্রকল্প সেটিংসে যান (বাদাম আইকন)। char auth = ""; // আপনার ওয়াইফাই শংসাপত্র। // খোলা নেটওয়ার্কের জন্য পাসওয়ার্ড "" সেট করুন। char ssid = ""; চার পাস = ""; BlynkTimer টাইমার; উইজেটআরটিসি আরটিসি; স্ট্রিং কারেন্টটাইম; স্ট্রিং currentDate; অকার্যকর সেটআপ () {// ডিবাগ কনসোল Serial.begin (9600); // পিনমোড (LED, আউটপুট); Blynk.begin (auth, ssid, pass); // সময় সিঙ্ক্রোনাইজ করা শুরু rtc.begin (); // প্রতি 10 সেকেন্ডে ডিজিটাল ঘড়ি প্রদর্শন করুন। time.setInterval (10000L, clockDisplay); } অকার্যকর লুপ () {Blynk.run (); timer.run (); } void clockDisplay () {// আপনি যে কোন সময় ঘন্টা (), মিনিট (),… কল করতে পারেন // অনুগ্রহ করে বিস্তারিত জানার জন্য টাইম লাইব্রেরির উদাহরণ দেখুন currentTime = String (hour ()) + ":" + মিনিট () + ": " + সেকেন্ড (); currentDate = স্ট্রিং (দিন ()) + "" + মাস () + "" + বছর (); সিরিয়াল.প্রিন্ট ("বর্তমান সময়:"); Serial.print (currentTime); সিরিয়াল.প্রিন্ট (""); Serial.print (currentDate); Serial.println (); // অ্যাপে সময় পাঠান Blynk.virtualWrite (V1, currentTime); // অ্যাপ Blynk.virtualWrite (V2, currentDate) এ তারিখ পাঠান; }
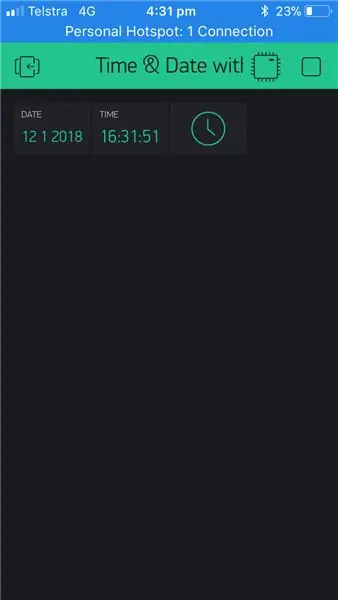
ধাপ 9: ফলাফল দেখতে APP চেক করুন

Blynk অ্যাপে ফিরে যান এবং আপনার ডিপ্লে চেক করুন। আপনার বর্তমান তারিখ এবং সময় দেখা উচিত।
দ্রষ্টব্য: আমি প্রতি 10 সেকেন্ডে আপডেট করার জন্য সময় নির্ধারণ করেছি।
ধাপ 10: ভিডিও
দ্রষ্টব্য: আমি প্রতি 10 সেকেন্ডে আপডেট করার জন্য সময় নির্ধারণ করেছি।
প্রস্তাবিত:
ESP8266 OLED - ইন্টারনেট থেকে সময় এবং তারিখ পান: 8 টি ধাপ

ESP8266 OLED - ইন্টারনেট থেকে সময় এবং তারিখ পান: এই টিউটোরিয়ালে আমরা ESP8266 OLED এবং Visuino ব্যবহার করে NIST TIME সার্ভার থেকে তারিখ এবং সময় পেতে শিখব, একটি বিক্ষোভ ভিডিও দেখুন
কিভাবে তারিখ এবং সময় লগিং করবেন - লায়নো মেকার: 5 টি ধাপ

কিভাবে তারিখ এবং সময় লগিং করবেন | Liono Maker: ভূমিকা:-এই টিউটোরিয়ালে আমরা শিখব কিভাবে Arduino দিয়ে Date এবং Time লগিং করতে হয়। এই উদ্দেশ্যে আমি DS3231 ব্যবহার করছি & মাইক্রো এসডি কার্ড মডিউল। প্রধান মডিউল যা সময় এবং amp; তারিখ লগিং হল DS3231। DS3231 হল একটি RTC (বাস্তব টি
ইন্টারনেট ঘড়ি: NTP প্রোটোকল সহ ESP8266 NodeMCU ব্যবহার করে একটি OLED দিয়ে তারিখ এবং সময় প্রদর্শন করুন: 6 টি ধাপ

ইন্টারনেট ঘড়ি: NTP প্রোটোকল সহ ESP8266 NodeMCU ব্যবহার করে একটি OLED দিয়ে তারিখ এবং সময় প্রদর্শন করুন: হাই বন্ধুরা এই নির্দেশাবলীতে আমরা একটি ইন্টারনেট ঘড়ি তৈরি করব যা ইন্টারনেট থেকে সময় পাবে তাই এই প্রকল্পটি চালানোর জন্য আরটিসির প্রয়োজন হবে না, এটি কেবল একটি প্রয়োজন কাজ করছে ইন্টারনেট সংযোগ এবং এই প্রকল্পের জন্য আপনার একটি esp8266 প্রয়োজন হবে যা একটি
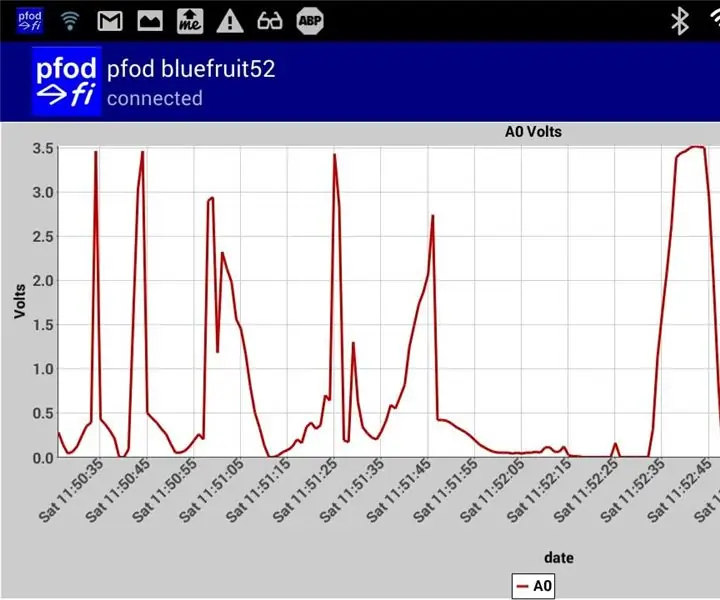
Arduino তারিখ/সময় চক্রান্ত/লগিং Millis () এবং PfodApp ব্যবহার করে: 11 ধাপ

Arduino তারিখ/সময় প্লটিং/Millis () এবং PfodApp ব্যবহার করে লগিং: কোন Arduino বা অ্যান্ড্রয়েড প্রোগ্রামিং প্রয়োজন নেই। RTC এবং GPS মডিউলও সমর্থিত। টাইমজোন, RTC ড্রিফট এবং GPS অনুপস্থিত লিপ সেকেন্ডের স্বয়ংক্রিয় সংশোধন ভূমিকা এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে আপনার Arduino মিলিস ব্যবহার করবেন ( ডেটা চক্রান্ত করার সময়সীমা
XinaBox ব্যবহার করে তারিখ, সময় এবং তাপমাত্রা প্রদর্শন: 8 টি ধাপ

XinaBox ব্যবহার করে তারিখ, সময় এবং তাপমাত্রা প্রদর্শন: ESP8266 ভিত্তিক Xinabox xChips ব্যবহার করে সেলসিয়াস এবং ফারেনহাইটে তারিখ, সময় এবং তাপমাত্রা দেখানো কুল OLED ডিসপ্লে
