
সুচিপত্র:
- ধাপ 1: আপনার যা লাগবে
- ধাপ 2: বিল্ডিং: কনসোল হাব, tingাল স্থাপন
- ধাপ 3: বিল্ডিং: কনসোল হাব, শিল্ড ওয়্যারিং
- ধাপ 4: বিল্ডিং: কন্ট্রোলার, আপনার যন্ত্রাংশ সেট আপ
- ধাপ 5: চ্ছিক: ঘের
- ধাপ 6: প্রোগ্রামিং: Arduino
- ধাপ 7: প্রোগ্রামিং: এইচটিএমএল
- ধাপ 8: প্রোগ্রামিং: P5.js এবং জাভাস্ক্রিপ্ট
- ধাপ 9: আপনার প্রোগ্রাম চালানো
- ধাপ 10: আরও এগিয়ে যাওয়া
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


Arduino এবং p5.js লাইব্রেরি ব্যবহার করে একটি Arduino গেম কন্ট্রোলার সিস্টেম। নিয়ামক সংযোগগুলি বিভিন্ন সেন্সর এবং ইনপুটগুলির একটি গুচ্ছ ব্যবহার করার জন্য ডিজাইন করা হয়েছে যা প্রতিটি নিয়ামকের উপর নির্ভর করে বিনিময় করা যায়।
এই প্রকল্পটি p5.js- এর জন্য ডিজাইন করা p5.play লাইব্রেরির সাথে p5.js জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করার জন্যও ডিজাইন করা হয়েছে। এই লাইব্রেরিগুলি আমাদের গেমগুলি সহজেই প্রোগ্রাম করার অনুমতি দেয়। P5.play ওয়েবসাইটে ব্যবহারকারীদের জন্য গেম তৈরির জন্য টিউটোরিয়াল এবং উদাহরণগুলির একটি গুচ্ছ রয়েছে। এই প্রকল্পটি ব্যবহারকারীদের তাদের হার্ডওয়্যার এবং সফটওয়্যার বিকাশের দক্ষতা অনুশীলন করতে দেয়।
ধাপ 1: আপনার যা লাগবে

সরঞ্জাম:
- তাতাল
- ঝাল
- তারের স্ট্রিপার
- সাইড কাটার
- প্লাস
হার্ডওয়্যার:
- Arduino সামঞ্জস্যপূর্ণ বোর্ড (আমি একটি Sparkfun Redboard পাশাপাশি Arduino Uno এবং Leonardo ব্যবহার করেছি)
-
পারফ বোর্ড:
- 8cm x 6cm সবুজ পারফ বোর্ড
- অ্যাডুইনো ইউনো শিল্ড পারফ বোর্ড
-
বিভিন্ন সেন্সর
- জয়স্টিক
- বোতাম (প্রতিরোধক সহ, 10k ohms, তাদের সাথে যেতে)
- পোটেন্টিওমিটার
- ফ্লেক্স সেন্সর
- চাপ সেন্সর
- ইত্যাদি…
-
তারের:
- একক তার (আমি 26 AWG সলিড ব্যবহার করেছি)
- ফিতা তার এবং crimps
- ব্রেক অ্যাওয়ে হেডার (এর মধ্যে কমপক্ষে ২০ টি)
-
Hardচ্ছিক হার্ডওয়্যার (আপনি কার্ডবোর্ড এবং হটগ্লু/জিপ টাই ব্যবহার করতে পারেন):
- প্রোটোটাইপিংয়ের জন্য ব্রেডবোর্ড এবং জাম্পার কেবল
- 3D মুদ্রিত ঘের
- হার্ডওয়্যার ফাস্টেনার (আমি M2.5 স্ক্রু ব্যবহার করেছি)
সফটওয়্যার:
- Arduino IDE
-
p5.js লাইব্রেরি
P5. লাইব্রেরিও চালান
- p5.serialcontrol
- Node.js
ধাপ 2: বিল্ডিং: কনসোল হাব, tingাল স্থাপন

Arduino Uno ieldাল পারফ বোর্ডে হেডারগুলি বিক্রি করুন।
- আমি শিল্ড হেডার দিয়ে শুরু করেছি (পাওয়ার, এনালগ ইন এবং ডিজিটাল)
- পরবর্তী 2x5 হেডার পিন। আপনি 2x5 হেডার ব্যবহার করতে পারেন, অথবা 5 টি ব্রেক এভ হেডারের মাত্র 2 টি সারি ব্যবহার করতে পারেন। আমি এগুলিকে A3 এবং A4 এর সাথে উল্লম্বভাবে সারিবদ্ধ করেছি এবং তাদের মধ্যে 2 টি স্থান রেখেছি।
ধাপ 3: বিল্ডিং: কনসোল হাব, শিল্ড ওয়্যারিং



পরবর্তী, আমরা wireাল উপর আমাদের তারের রুট করতে চান। উপরে তারগুলি চালানো সহজ, তবে আপনি যদি পরিষ্কার চেহারা চান তবে আপনি সেগুলি নীচে চালাতে পারেন।
আপনি এই তারের রাউটিং করার সময় পরিকল্পিত (agগল পরিকল্পিত ডাউনলোডের জন্য উপলব্ধ) মনোযোগ দিতে চান। আপনি এটিতে আপনাকে সহায়তা করার জন্য রঙ নির্দেশিকাটিও দেখতে পারেন।
এই শিল্ড ডিজাইনের ধারণা হল প্রতিটি নিয়ামক থেকে 3 টি এনালগ ইনপুট এবং 5 টি ডিজিটাল ইনপুট। এটি একটি Arduino Uno এর সমস্ত এনালগ ইনপুটগুলির পাশাপাশি আমাদের রিবন ক্যাবলের অবশিষ্ট তারের সম্পূর্ণরূপে সুবিধা গ্রহণ করে।
ধাপ 4: বিল্ডিং: কন্ট্রোলার, আপনার যন্ত্রাংশ সেট আপ



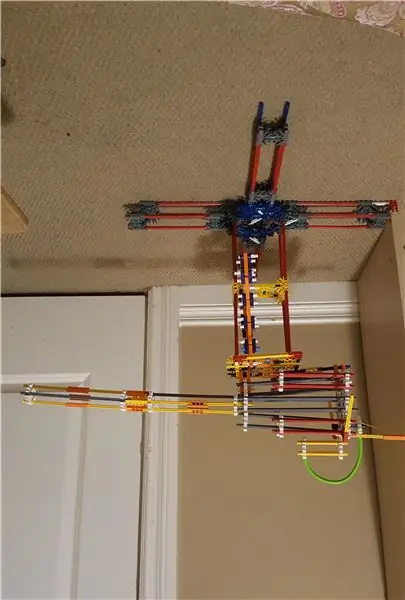
আপনার নিয়ামক তৈরির প্রথম ধাপ হল কোন সেন্সর ব্যবহার করতে হবে তা পরিকল্পনা করা। আমার উদাহরণগুলিতে, আমার একটি জয়স্টিক এবং কয়েকটি বোতাম সহ একটি সুন্দর স্ট্যান্ডার্ড নিয়ামক রয়েছে। আমি দুটি স্লাইডার potentiometers সঙ্গে একটি নিয়ামক আছে।
আপনি যদি এটি প্রতিলিপি করতে চান, আপনি বসানোর জন্য আমার ছবি দেখতে পারেন।
পরবর্তী ধাপ হল পারফ বোর্ডে আপনার রিবন ক্যাবল সোল্ডার করা।
- ফিতা তারের স্ট্রিপ এবং টিন
- আপনার পারফ বোর্ডের উপরের কেন্দ্রে ফিতা কেবলটি ঝালাই করুন।
পরবর্তী ধাপ হল আপনার তারগুলি রুট করা। আমি প্রথমে সেন্সরগুলিতে পাওয়ার (5V/লাল তারের) এবং স্থল (বাদামী তারের) তারের মাধ্যমে শুরু করেছি। আমি তারপর এনালগ ইনপুট তারের। আমি অনুভূমিক আন্দোলনের জন্য কমলা তারের (এনালগ A0 বা A3) এবং উল্লম্ব চলাচলের জন্য হলুদ তারের (অ্যানালগ A1 বা A4) ব্যবহার করা সহজ পেয়েছি।
জিনিসগুলিকে সামঞ্জস্যপূর্ণ রাখতে, আমি আমার সমস্ত কন্ট্রোলারে বেগুনি রঙের একটি ছোট ধাক্কা বোতামও লাগিয়েছি। এটি সিরিয়াল পোর্ট বন্ধ করার মতো বিষয়গুলির জন্য দরকারী (আমি এটি পরে যাব) সেইসাথে মেনু বা বিকল্পগুলি।
আমি আমার জয়স্টিক কন্ট্রোলার এর একটি দ্রুত পরিকল্পিত আপলোড করেছি যদি আপনি এটি দেখতে চান। আমাদের পিন-আউট ডায়াগ্রাম থেকে, আপনি প্রতিটি নিয়ামক সংযোগের সম্ভাবনা দেখতে পারেন (3 এনালগ ইনপুট, এবং 5 ডিজিটাল)।
ধাপ 5: চ্ছিক: ঘের



এই ধাপটি alচ্ছিক, কিন্তু যদি আপনার একটি 3D প্রিন্টারে অ্যাক্সেস থাকে তাহলে আপনার প্রকল্পের ফলাফল একটু বেশি পরিমার্জিত এবং সমাপ্ত দেখাবে। আপনি আমার প্রোটোটাইপগুলিতে দেখতে পাচ্ছেন, আমি পারফ বোর্ডগুলির নীচে সোল্ডার জয়েন্টগুলিকে আপনার আঙুলগুলি ঠেকাতে বাধা দেওয়ার জন্য কার্ডবোর্ডের সহজ অংশ ব্যবহার করেছি।
আপনি এই ধাপে সংযুক্ত আমার 3D মডেলগুলি খুঁজে পেতে পারেন। আমি Arduino Uno/Leonardo এবং Sparkfun RedBoard উভয়ের জন্য হাবের জন্য ঘের তৈরি করেছি (এই বোর্ডটি কিছুটা প্রশস্ত এবং মিনি USB ব্যবহার করে)।
নিয়ামকদের জন্য, আপনি এগুলি M2.5 স্ক্রু দিয়ে সংযুক্ত করতে পারেন। আমি বাদামটি পিসিবির পাশে রেখেছি এবং নীচে একটি ওয়াশার এবং স্ক্রু ব্যবহার করেছি।
আমি আমার ব্যবহৃত potentiometers জন্য knob স্লাইডার জন্য 3D মডেল অন্তর্ভুক্ত করেছি।
আপনি GitHub এ সমস্ত 3D ফাইল খুঁজে পেতে পারেন।
ধাপ 6: প্রোগ্রামিং: Arduino

পরীক্ষা করার জন্য একটি সহজ স্কেচ সেট করে শুরু করা যাক। আমি এখানে পাওয়া NYU এ ITP দ্বারা তৈরি টিউটোরিয়াল ব্যবহার করার পরামর্শ দিচ্ছি। এই টিউটোরিয়ালটি করার জন্য, আপনাকে p5.serialcontrol এবং node.js ইনস্টল করতে হবে। এই টিউটোরিয়ালে, আপনি আমাদের জাভাস্ক্রিপ্ট লাইব্রেরি, p5.js দ্বারা ব্যবহারযোগ্য সিরিয়াল ডেটা পাঠানোর জন্য একটি Arduino সেট আপ করার জন্য পরিচিত হবেন। আপনি এটি করতে পূর্ববর্তী ধাপে আমাদের তৈরি করা হাব এবং নিয়ামক ব্যবহার করতে পারেন, অথবা আপনি টিউটোরিয়ালে প্রদর্শিত সার্কিটগুলির প্রতিলিপি করতে পারেন। এই টিউটোরিয়ালটি Arduino Uno এ A0 এনালগ ইনপুট পিন ব্যবহার করে যা আপনার প্রথম নিয়ামকের কমলা তারের সাথে ম্যাপ করা আছে।
পরবর্তী টিউটোরিয়াল আপনি অনুসরণ করতে চান এখানে পাওয়া যাবে। এই টিউটোরিয়ালটি আপনাকে একাধিক ইনপুট স্থাপন এবং p5.js- এ ব্যবহার করার মাধ্যমে নির্দেশনা দেবে। টিউটোরিয়ালে, এনালগ ইনপুট A0 এবং A1 ব্যবহার করা হয়। এগুলি আমাদের সিস্টেমের কন্ট্রোলার 1 এর কমলা এবং হলুদ তারের সাথে মিলবে।
একবার আপনি উপরের টিউটোরিয়ালগুলি দিয়ে গেলে, আমরা আরডুইনো প্রোগ্রাম করতে পারি। আমরা যে কোডটি ব্যবহার করতে চাই তা নিচে দেওয়া হল:
// নিয়ামক 1const int dig2 = 2; // নীল const int dig3 = 3; // বেগুনি const int dig4 = 4; // ধূসর const int dig5 = 5; // সাদা const int dig6 = 6; // কালো // নিয়ামক 2 const int dig7 = 7; // নীল const int dig8 = 8; // বেগুনি const int dig9 = 9; // ধূসর const int dig10 = 10; // সাদা const int dig11 = 11; // কালো
অকার্যকর সেটআপ() {
Serial.begin (9600); while (Serial.available () <= 0) {Serial.println ("hello"); // একটি শুরু বার্তা বিলম্ব পাঠান (300); // অপেক্ষা করুন 1/3 সেকেন্ড} pinMode (dig2, INPUT); pinMode (dig3, INPUT); পিনমোড (ডিগ 4, ইনপুট); পিনমোড (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); পিনমোড (dig9, INPUT); পিনমোড (dig10, INPUT); পিনমোড (dig11, INPUT); }
অকার্যকর লুপ () {
যদি (Serial.available ()> 0) {// ইনকামিং বাইট পড়ুন: int inByte = Serial.read (); // সেন্সর পড়ুন:
// অ্যানালগ কন্ট্রোলার 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG কন্ট্রোলার 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // ডিজিটাল কন্ট্রোলার 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // ডিজিটাল কন্ট্রোলার 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // ফলাফল মুদ্রণ: সিরিয়াল.প্রিন্ট (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] সিরিয়াল.প্রিন্ট (","); Serial.print (analog2); // [2] সিরিয়াল.প্রিন্ট (","); // Start Controller 2 data Serial.print (analog3); // [3] সিরিয়াল.প্রিন্ট (","); Serial.print (analog4); // [4] সিরিয়াল.প্রিন্ট (","); Serial.print (analog5); // [5] সিরিয়াল.প্রিন্ট (","); Serial.print (digital2); // [6] সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (ডিজিটাল 3); // [7] সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (ডিজিটাল 4); // [8] সিরিয়াল.প্রিন্ট (","); Serial.print (digital5); // [9] সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (ডিজিটাল 6); // [10] Serial.print (","); // স্টার্ট কন্ট্রোলার 2 ডেটা সিরিয়াল.প্রিন্ট (ডিজিটাল 7); // [11] সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (ডিজিটাল 8); // [12] সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (ডিজিটাল 9); // [13] সিরিয়াল.প্রিন্ট (","); Serial.println (digital10); // [14] সিরিয়াল.প্রিন্ট (","); Serial.println (digital11); // [15]}}
এই কোডটি আমাদের উভয় নিয়ামক থেকে সিরিয়াল ডেটা 16 সংখ্যার অ্যারে হিসাবে পাঠায়। এই সংখ্যার প্রথম 6 টি হল আমাদের এনালগ ইনপুট (0-1023 থেকে) এবং বাকি 10 টি মান হল আমাদের ডিজিটাল মান (0 বা 1)।
একবার আমাদের কোড আপলোড হয়ে গেলে, আমরা সিরিয়াল মনিটর খুলে এবং আমাদের সিরিয়াল মনিটরে একটি মান টাইপ করে এটি পরীক্ষা করতে পারি যেমনটি আমরা ITP থেকে ২ য় টিউটোরিয়ালে করেছি। আমাদের কমা দ্বারা আলাদা করা আমাদের মানগুলির একটি স্ট্রিং পাওয়া উচিত।
ধাপ 7: প্রোগ্রামিং: এইচটিএমএল
একবার আমরা আমাদের Arduino সেট আপ এবং কাজ পেয়ে গেলে, আমরা আমাদের ওয়েব স্টাফ প্রোগ্রামিং শুরু করতে পারি। এইচটিএমএল কোড খুবই সহজ।
শরীর {প্যাডিং: 0; মার্জিন: 0;}
এইচটিএমএল কোড কেবল আমাদের জাভাস্ক্রিপ্ট ফাইলগুলিকে একসাথে লিঙ্ক করে। আমাদের বেশিরভাগ কোড আসলে আমাদের স্কেচ.js ফাইলে ঘটবে।
ধাপ 8: প্রোগ্রামিং: P5.js এবং জাভাস্ক্রিপ্ট
একবার আমাদের HTML সেট আপ হয়ে গেলে, আমরা আমাদের জাভাস্ক্রিপ্টে কাজ করতে পারি। আপনি যদি ইতিমধ্যেই না করে থাকেন তাহলে আপনার এখন p5.js এবং p5.play ডাউনলোড করে আপনার লাইব্রেরি ফোল্ডারে আপনার ওয়েবসাইটের ডিরেক্টরিতে যোগ করুন।
- p5.js
- p5. খেলা
আমাদের পূর্ববর্তী ধাপে, আমরা আমাদের p5.js এবং p5.play লাইব্রেরিতে কল করার জন্য আমাদের HTML ফাইল সেট আপ করেছি। আমরা আমাদের স্কেচ.জেএস ফাইলটি ব্যবহার করার জন্য এটি সেট আপ করেছি যেখানে আমরা আমাদের বেশিরভাগ প্রোগ্রামিং করব। নিচে আমাদের কঙ্কালের কোড দেওয়া হল। আপনি এটি এখানেও খুঁজে পেতে পারেন।
// সিরিয়াল ভেরিয়েবল সিরিয়াল; // সিরিয়ালপোর্ট লাইব্রেরির একটি উদাহরণ ধরে রাখতে পরিবর্তনশীল var portName = 'COM4'; // আপনার সিরিয়াল পোর্টের নাম এখানে পূরণ করুন // গ্লোবাল গেম ভেরিয়েবল ---------------
// সেটআপ ফাংশন ----------------------
ফাংশন সেটআপ () {createCanvas (640, 480); সিরিয়াল = নতুন p5. SerialPort (); // সিরিয়ালপোর্ট লাইব্রেরির একটি নতুন উদাহরণ তৈরি করুন serial.on ('list', printList); // সিরিয়ালপোর্ট লিস্ট ইভেন্ট সিরিয়াল.ন ('সংযুক্ত', সার্ভার সংযোগ) এর জন্য একটি কলব্যাক ফাংশন সেট করুন; // সার্ভার সিরিয়াল.ন ('ওপেন', পোর্টঅপেন) এর সাথে সংযোগের জন্য কলব্যাক; // পোর্ট খোলার সিরিয়াল.ন ('ডেটা', সিরিয়ালএভেন্ট) জন্য কলব্যাক; // যখন নতুন তথ্য সিরিয়াল.ন ('ত্রুটি', serialError) আসে তার জন্য কলব্যাক; // ত্রুটি সিরিয়াল.ন ('বন্ধ', পোর্ট ক্লোজ) জন্য কলব্যাক; // পোর্ট বন্ধ সিরিয়াল.লিস্টের জন্য কলব্যাক (); // সিরিয়াল পোর্ট serial.open তালিকা (portName); // একটি সিরিয়াল পোর্ট খুলুন} // ফাংশন আঁকুন ----------------------- ফাংশন ড্র () {ব্যাকগ্রাউন্ড (0); // কালো পটভূমি} // সিরিয়াল ডেটা এখানে ব্যাখ্যা করুন ---------- ফাংশন serialEvent () {// সিরিয়াল পোর্ট থেকে একটি স্ট্রিং পড়ুন // যতক্ষণ না আপনি ক্যারেজ রিটার্ন এবং নতুন লাইন: var inString = serial পান। readStringUntil ('\ r / n'); // চেক করুন যে আসলে সেখানে একটি ssetring আছে: if (inString.length> 0) {if (inString! == 'hello') {// যদি আপনি হ্যালো পান, এটি উপেক্ষা করুন var sensors = split (inString, ', '); // কমাতে স্ট্রিং বিভক্ত করুন যদি (sensors.length> 16) {// যদি ষোলটি উপাদান থাকে (6 এনালগ, 10 ডিজিটাল) // এখানে সেন্সর ডেটা ব্যবহার করুন:
}
} serial.write ('x'); // আরও সিরিয়াল ডেটার জন্য অনুরোধ করে একটি বাইট পাঠান}} // পোর্টের তালিকা পান: ফাংশন printList (portList) {// portList হল সিরিয়াল পোর্ট নামের একটি অ্যারে (var i = 0; i <portList.length; i ++) {// তালিকা প্রদর্শন করুন কনসোল: মুদ্রণ (i + "" + portList ); }} ফাংশন সার্ভার কানেক্টেড () {প্রিন্ট ('সার্ভারের সাথে সংযুক্ত।'); } ফাংশন portOpen () {print ('সিরিয়াল পোর্ট খোলা হয়েছে।')} ফাংশন serialError (err) {print ('সিরিয়াল পোর্টে কিছু ভুল হয়েছে।' + ভুল); } ফাংশন পোর্ট ক্লোজ () {মুদ্রণ ('সিরিয়াল পোর্ট বন্ধ।'); } ফাংশন ক্লোজিং কোড () {serial.close (portName); শূন্য ফিরে; } window.onbeforeunload = ক্লোজিং কোড;
একবার আপনি কঙ্কাল সংরক্ষণ করা হয়। আইটিপি টিউটোরিয়ালে এটি কীভাবে করা হয়েছিল তার অনুরূপ আপনি এই মানগুলি ব্যবহার করতে পারেন। ধাপ 6 এ আমাদের Arduino থেকে পাঠানো মানগুলির স্ট্রিং 16 সংখ্যার একটি অ্যারে হিসাবে পাঠানো হচ্ছে। নীচে যেখানে আমরা এই অ্যারে বিশ্লেষণ।
// সিরিয়াল ডেটা এখানে ব্যাখ্যা করুন ----------
ফাংশন serialEvent () {// সিরিয়াল পোর্ট থেকে একটি স্ট্রিং পড়ুন // যতক্ষণ না আপনি ক্যারেজ রিটার্ন এবং নতুন লাইন পান: var inString = serial.readStringUntil ('\ r / n'); // চেক করুন যে আসলে সেখানে একটি ssetring আছে: if (inString.length> 0) {if (inString! == 'hello') {// যদি আপনি হ্যালো পান, এটি উপেক্ষা করুন var sensors = split (inString, ', '); // কমাতে স্ট্রিং বিভক্ত করুন যদি (sensors.length> 16) {// যদি ষোলটি উপাদান থাকে (6 এনালগ, 10 ডিজিটাল) // এখানে সেন্সর ডেটা ব্যবহার করুন:}} serial.write ('x'); // আরও সিরিয়াল ডেটার অনুরোধ করে একটি বাইট পাঠান}}
এটি এখন কাজ করে কিনা তা দেখার জন্য আমরা এখন আমাদের প্রোগ্রাম চালাতে পারি!
ধাপ 9: আপনার প্রোগ্রাম চালানো

এটি এখন কাজ করে কিনা তা দেখার জন্য আমরা এখন আমাদের প্রোগ্রাম চালাতে পারি। আপনি আমাদের আগের ফাইলের skeleton.js ফাইল ব্যবহার করে আপনার নিজের গেম তৈরি করতে পারেন অথবা আপনি এখানে পাওয়া সহজ পাইপ গেম ব্যবহার করতে পারেন।
ITP ল্যাবের অনুরূপ, আমাদের প্রোগ্রাম চালানোর জন্য, আমরা নিচের ধাপগুলো অনুসরণ করব।
- আপনি যে কন্ট্রোলার ব্যবহার করার পরিকল্পনা করছেন তার সাথে আরডুইনো প্লাগ ইন করুন।
- P5.serialcontrol খুলুন
- আপনার p5 স্কেচের পোর্টটি আপনি যেটি ব্যবহার করছেন তাতে পরিবর্তন করুন (যদি আপনি কঙ্কাল ব্যবহার করছেন, এটি লাইন 3 এ রয়েছে)
- আপনার p5 স্কেচের সাথে লিঙ্ক করা HTML ফাইলটি খুলুন
আপনার যদি বাইরের মিডিয়া যেমন ছবি বা ডাউনলোড করা ফন্ট থাকে, আপনি এটি একটি সার্ভারে চালাতে চাইবেন। আপনি চাইলে একটি সাধারণ স্থানীয় পাইথন সার্ভার চালাতে পারেন।
ধাপ 10: আরও এগিয়ে যাওয়া
আরও এগিয়ে যেতে এবং এর জন্য আরও গেমস ডেভেলপ করতে, আপনি এখানে পাওয়া p5.play- এর বিভিন্ন উদাহরণ অনুসরণ করতে পারেন। নীচে আমি তৈরি করা আরও জটিল খেলার একটি উদাহরণ। এটি একটি 1 বনাম 1 ট্যাঙ্ক শুটার গেম। আপনি GitHub এ এর জন্য সমস্ত সম্পদ খুঁজে পেতে পারেন।
প্রস্তাবিত:
একটি Arduino MIDI কন্ট্রোলার তৈরি করুন: 5 টি ধাপ (ছবি সহ)

একটি Arduino MIDI কন্ট্রোলার তৈরি করুন: হাই সবাই! এই নির্দেশে আমি আপনাকে দেখাব কিভাবে আপনার নিজের Arduino চালিত MIDI নিয়ামক তৈরি করতে হয়। MIDI মানে মিউজিক্যাল ইন্সট্রুমেন্ট ডিজিটাল ইন্টারফেস এবং এটি একটি প্রোটোকল যা কম্পিউটার, বাদ্যযন্ত্র এবং অন্যান্য হার্ডওয়্যারকে কমিউ করার অনুমতি দেয়
ARDUINO সোলার চার্জ কন্ট্রোলার (সংস্করণ 2.0): 26 টি ধাপ (ছবি সহ)

আরডুইনো সোলার চার্জ কন্ট্রোলার (ভার্সন ২.০): [ভিডিও চালান] এক বছর আগে, আমি আমার গ্রামের বাড়িতে বিদ্যুৎ সরবরাহের জন্য নিজের সৌরজগৎ তৈরি করতে শুরু করি। প্রাথমিকভাবে, আমি সিস্টেম পর্যবেক্ষণের জন্য একটি LM317 ভিত্তিক চার্জ কন্ট্রোলার এবং একটি শক্তি মিটার তৈরি করেছি। অবশেষে, আমি একটি PWM চার্জ নিয়ামক তৈরি করেছি। এপ্রিতে
ARDUINO PWM সোলার চার্জ কন্ট্রোলার (V 2.02): 25 টি ধাপ (ছবি সহ)

ARDUINO PWM সোলার চার্জ কন্ট্রোলার (V 2.02): আপনি যদি ব্যাটারি ব্যাংকের সাথে অফ-গ্রিড সোলার সিস্টেম ইনস্টল করার পরিকল্পনা করছেন, তাহলে আপনার একটি সোলার চার্জ কন্ট্রোলার লাগবে। এটি একটি ডিভাইস যা সোলার প্যানেল এবং ব্যাটারি ব্যাংকের মধ্যে স্থাপন করা হয় যাতে সোলার উৎপাদিত বৈদ্যুতিক শক্তির পরিমাণ নিয়ন্ত্রণ করা যায়
Arduino ভিত্তিক DIY গেম কন্ট্রোলার - Arduino PS2 গেম কন্ট্রোলার - DIY Arduino গেমপ্যাডের সাথে টেককেন বাজানো: 7 টি ধাপ

Arduino ভিত্তিক DIY গেম কন্ট্রোলার | Arduino PS2 গেম কন্ট্রোলার | DIKY Arduino গেমপ্যাডের সাথে Tekken বাজানো: হ্যালো বন্ধুরা, গেম খেলা সবসময়ই মজার কিন্তু আপনার নিজের DIY কাস্টম গেম কন্ট্রোলারের সাথে খেলা আরও মজাদার।
NES কন্ট্রোলার শাফেল (নিন্টেন্ডো কন্ট্রোলার MP3, V3.0): 5 টি ধাপ (ছবি সহ)

এনইএস কন্ট্রোলার শাফেল (নিন্টেন্ডো কন্ট্রোলার এমপি 3, ভি 3.0): আমি নিন্টেন্ডো কন্ট্রোলার এমপি 3, ভার্সন 2.0 এর জন্য তার নকশায় রিয়ান 97128 পুরোপুরি ছিঁড়ে ফেলেছি এবং আমি শুনেছি যে তিনি সমস্ত বুদ্ধিমান মর্টে_মোয়ার কাছ থেকে ধারণা পেয়েছেন, তাই আমি ক্রেডিট নিতে পারি না তাদের প্রতিভা সব। আমি শুধু সুবিধা এবং রিচার্জ যোগ করতে চেয়েছিলাম
