
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


এই টিউটোরিয়ালে আমরা দেখব কিভাবে Adafruit_GFX.c লাইব্রেরি ব্যবহার করে বিটম্যাপ ব্যবহার করা যায় একটি গেমের স্প্রাইটের মতো। আমরা যে সহজতম খেলাটি ভাবতে পারি তা হল একটি সাইড স্ক্রোলিং লেন চেঞ্জিং কার গেম, শেষ পর্যন্ত আমাদের বিটা টেস্টার এবং অ্যাসিস্ট্যান্ট কোডার "বেপরোয়া রেসার" নাম হিসেবে সিদ্ধান্ত নিয়েছে, মোটরওয়েতে ভুল পথে চালানোর জন্য এটি বেশ বেপরোয়া !!
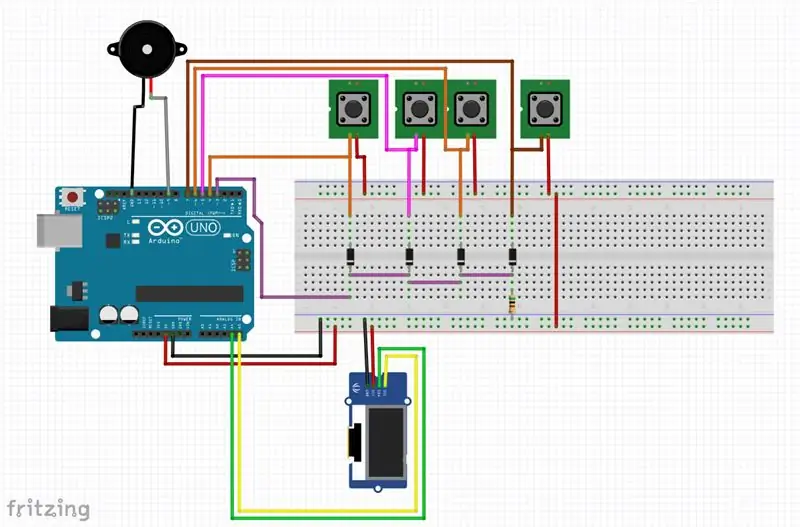
আমাদের সার্কিটের নকশা উপরে অন্তর্ভুক্ত ছবিতে রয়েছে এবং আমাদের শেষ প্রকল্প/টিউটোরিয়ালে এখানে স্নেক ইন্সট্রাক্টেবল রয়েছে যা সার্কিট কিভাবে কাজ করে তা বর্ণনা করে।
আমাদের প্রয়োজন হবে
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
এবং অনুগ্রহ করে বাকি সরঞ্জামগুলির জন্য স্নেক টিউটোরিয়াল দেখুন।
সরবরাহ
সাপের খেলা
ধাপ 1: Paint.net ইনস্টল করা



আমরা Paint.net ব্যবহার করছি কারণ সফটওয়্যারটি সম্পূর্ণ বিনামূল্যে তাই ব্যবহার করার জন্য সম্পূর্ণ বিনামূল্যে আপনি Paint. Net ডাউনলোড করতে পারেন এখানে।
পেইন্ট.নেট ইনস্টল করার জন্য ডাউনলোড করা প্রোগ্রামে ডাবল ক্লিক করুন এবং ইতিবাচক উত্তর দিন, হ্যাঁ, ঠিক আছে, আমি সম্মত এবং উপরের ছবিগুলি আপনাকে একটি দিকনির্দেশনা দেবে।
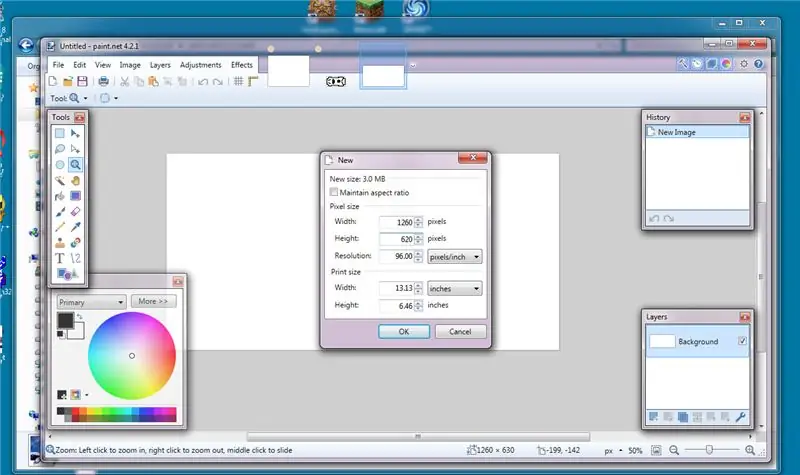
ধাপ 2: একটি সহজ স্প্ল্যাশ স্ক্রিন আঁকা



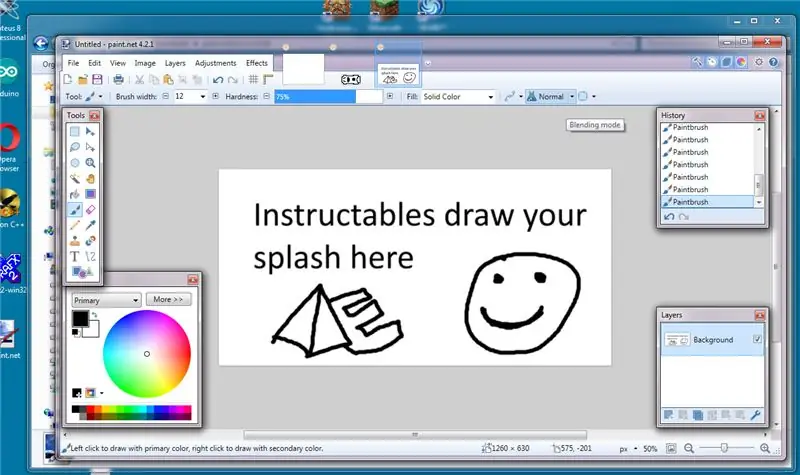
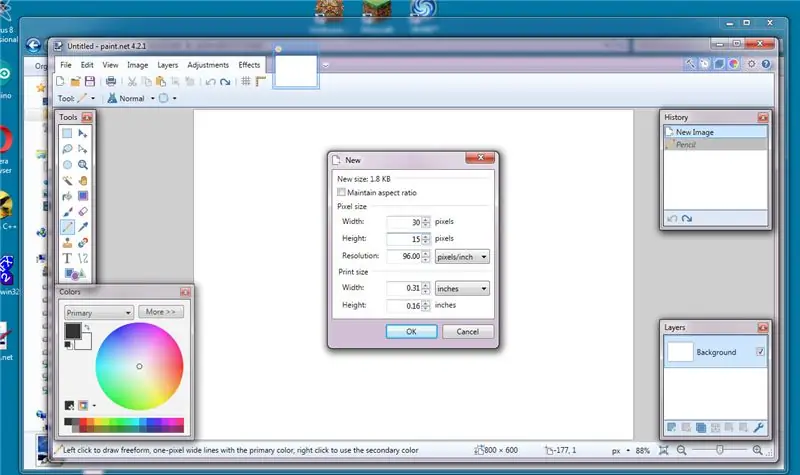
যখন আপনি পেইন্ট.নেটে থাকেন তখন ফাইল ক্লিক করে একটি নতুন ছবি তৈরি করুন, ছবির আকার 1260x620 এ সেট করুন (প্রথম ছবি দেখুন) ঠিক আছে ক্লিক করুন যখন আপনি নতুন পেইজটি পেন্সিল ব্যবহার করে শুধুমাত্র 2 রঙ কালো এবং সাদা ব্যবহার করে একটি স্প্ল্যাশ স্ক্রিন আঁকুন টুল (ছবি 2), যখন আপনি আপনার স্প্ল্যাশ স্ক্রিন ইমেজ আঁকবেন (বা আটকানো হবে), ছবিতে ক্লিক করুন তারপর আকার পরিবর্তন করুন (image4), পপ -আপে 1260x620 থেকে 126x62 (আপনার ডিসপ্লের চেয়ে 2 পিক্সেল ছোট) (pic5) ঠিক আছে ক্লিক করুন।
পরবর্তী ফাইল মেনুতে ক্লিক করুন তারপর (pic6) হিসাবে সংরক্ষণ করুন।
যখন ফাইল টাইপ ড্রপ ডাউন মেনুতে পপ আপ এপিয়ার্স BMP (বিটম্যাপ) নির্বাচন করুন।)।
ধাপ 3: BMP কে C বিটম্যাপ ফাইলে রূপান্তর করা




এখন আমাদের আমাদের ইমেজকে এমন একটি ফরম্যাটে রূপান্তর করতে হবে যা Arduino বুঝতে পারে যে এটি করার জন্য প্রচুর টুলস আছে কিন্তু আমার "go to" জায়গায় মার্লিন ওয়েব সাইট বিটম্যাপ কনভার্টার টুল…
marlinfw.org/tools/u8glib/converter.html
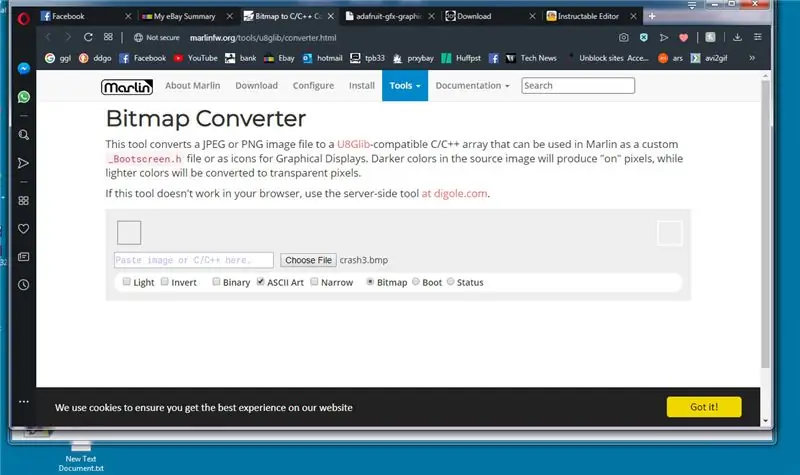
তাই আমরা উপরের লিঙ্কটি ব্যবহার করে ওয়েবসাইটটি খুলতে এই বিভাগটি শুরু করি যা pic1 এ দেখানো হয়েছে
ফাইল নির্বাচন করুন এ ক্লিক করুন এবং আপনার আগে তৈরি করা বিটম্যাপ নির্বাচন করুন (পিক 2)
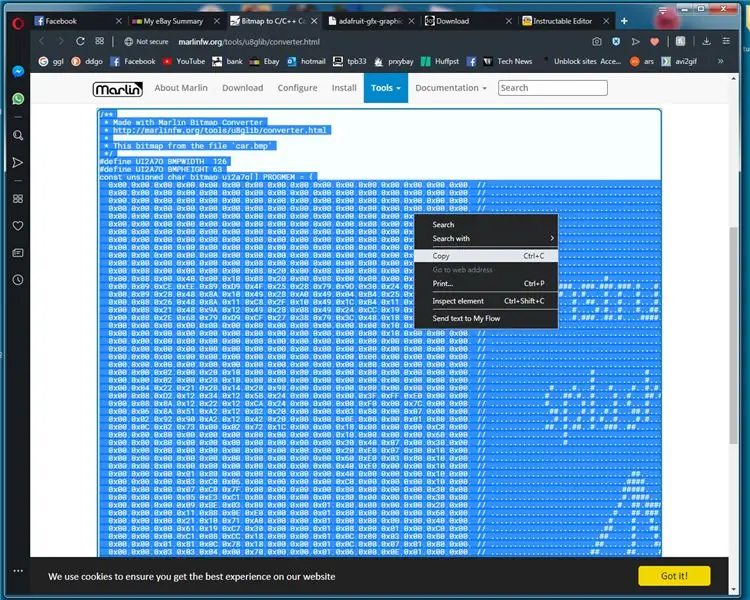
মার্লিন বিটম্যাপ কনভার্টার স্বয়ংক্রিয়ভাবে আপনার ছবিটিকে সি কোডে রূপান্তর করবে বামে ডাবল ক্লিক করুন যা কোডটি হাইলাইট করবে, তারপর ডান ক্লিক করুন এবং কপি ক্লিক করুন (pic3)
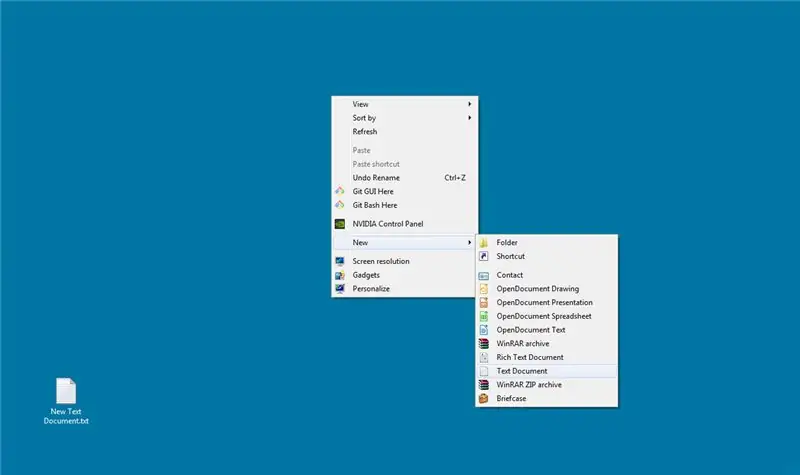
পরবর্তী আমরা ডান ক্লিক তৈরি করি এবং একটি নতুন পাঠ্য নথি তৈরি করি (pic4)
নতুন নথিতে ডাবল ক্লিক করুন, যখন ডান ক্লিক করুন এবং কোডটি আটকান (pic5)
পরবর্তীতে আমাদের কোডের শীর্ষে লাইন যোগ করতে হবে #অন্তর্ভুক্ত করুন এটি আমাদেরকে আরডুইনোতে ফ্ল্যাশ মেমরিতে বিটম্যাপ ডেটা সংরক্ষণ করতে দেয়, তারপর আমরা #ডিফাইন প্রস্থ, উচ্চতা এবং নাম পরিবর্তন করে ব্যবহার করতে সহজ কিছু হাইলাইট করা হয় ছবি 6 এ, আমরা এলোমেলোভাবে উৎপন্ন অক্ষর থেকে তাদের নামকরণ করি আমরা তাদের নীচের নীচের উদাহরণে নামকরণ করি
#LOGOWIDTH নির্ধারণ করুন
#লোগোহাইট নির্ধারণ করুন
const স্বাক্ষরবিহীন চর লোগোপিক প্রোগ্রাম
পরবর্তী ফাইল ক্লিক করুন তারপর সংরক্ষণ করুন, ফাইলটিকে logo.c বন্ধ নোটপ্যাড হিসাবে সংরক্ষণ করুন, logo.c এ ডান ক্লিক করুন এবং অনুলিপি ক্লিক করুন।
ধাপ 4: DrawBitmap ব্যবহার করে একটি লোগো প্রদর্শন করা



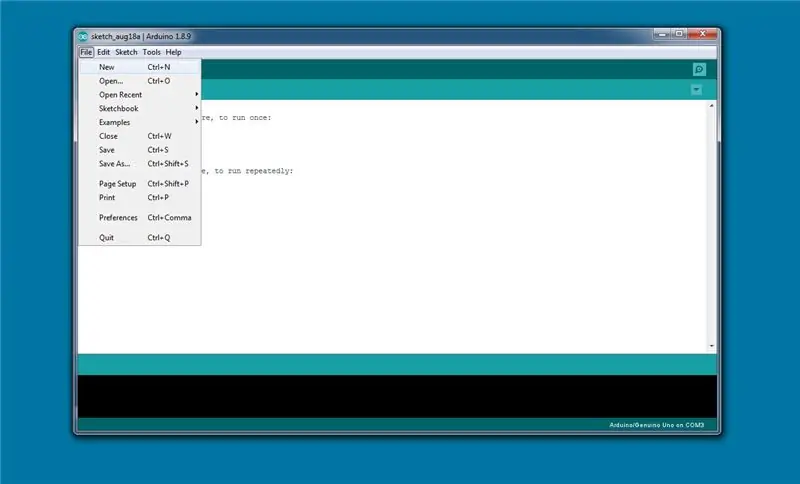
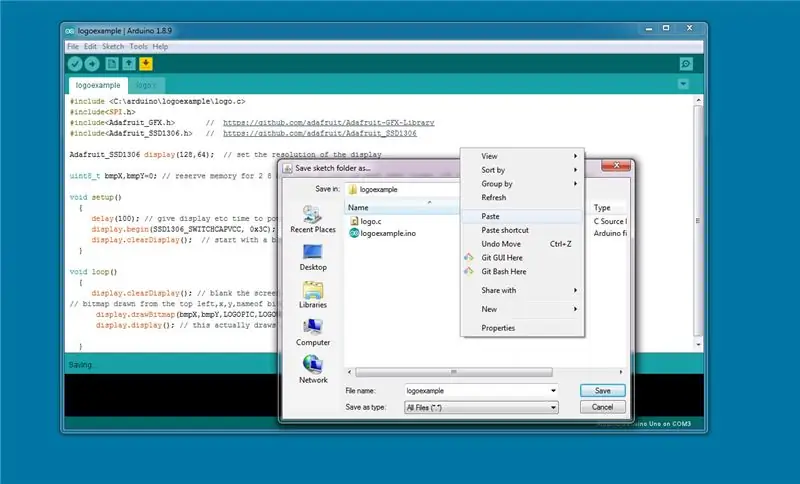
এখন আমরা arduino IDE লোড করি এবং নতুন স্কেচ তৈরি করি এবং logoexample.ino নামে সেভ করি, আরডুইনো আইডিতে একটি প্রতারণা হিসাবে ফাইল মেনুতে ক্লিক করুন তারপর সেভ করুন, প্রজেক্ট ফোল্ডারে ফিরে যান ডান ক্লিক করুন এবং.c ফাইলে পেস্ট করুন (pic2) তারপর বাতিল করুন ক্লিক করুন, এটি আপনাকে ফাইলটিতে পেস্ট করার জন্য ফোল্ডারে ব্রাউজ করতে বাঁচায়।
Arduino IDE তে নিচের কোডটি টাইপ করুন অথবা ino তে ডাউনলোড করুন।
(আমরা কপি এবং পেস্ট করার পরিবর্তে টাইপ করার পরামর্শ দিই বা নীচের ফাইলগুলি শেখার সেরা উপায়)
#অন্তর্ভুক্ত /* এটি আপনি কোথায় সঞ্চয় করবেন তার উপর নির্ভর করে পরিবর্তিত হবে
ইনো সাধারণত C: / Users / ern username / Documents / Arduino / project ~ name
এবং এইভাবে আমরা আমাদের বিটম্যাপের সাথে লিঙ্ক করি */
#অন্তর্ভুক্ত
#অন্তর্ভুক্ত
uint8_t bmpX, bmpY = 0; /* রিজার্ভ মেমরি 2 X 8 বিট ইন্টিজারের জন্য, আমাদের কেবল 8 বিট ইন্টেস দরকার
যেহেতু মান 128 এর বেশি নয়
অকার্যকর সেটআপ()
{বিলম্ব (100); // display.begin- এ পাওয়ার জন্য ডিসপ্লে ইত্যাদি সময় দিন (SSD1306_SWITCHCAPVCC, 0x3C); // এটি প্রদর্শন প্রদর্শন আরম্ভ করা হয়। clearDisplay (); // একটি ফাঁকা পর্দা দিয়ে শুরু করুন}
/* দয়া করে মনে রাখবেন আপনাকে এই মন্তব্যগুলি টাইপ করতে হবে না সেগুলি রেফারেন্সের জন্য …………..
আমরা যে কমান্ডটিতে ফোকাস করতে যাচ্ছি তা হল display.drawBitmap, এটিই আমাদের স্প্ল্যাশ স্ক্রিনটি টেনে আনে। (bmpX, পর্দায় X অক্ষের মান যেখানে বিটম্যাপের X নোঙ্গর বিন্দু হবে এবং bmpX এবং bmpY হল সেই মান যা আমরা আন্দোলন তৈরি করতে আগ্রহী (bmpY, পর্দায় Y অক্ষ মান যেখানে Y নোঙ্গর বিটম্যাপের বিন্দু হবে আমরা রেফারেন্সের নামগুলি পেয়েছি যেমন আমরা তাদেরকে logo.c (LOGOPIC, #include file logo.c (LOGOWIDTH, এ কতগুলি পিক্সেল জুড়ে (X) আঁকা নোঙ্গর বিন্দু থেকে বিটম্যাপ (LOGOHEIGHT, কত পিক্সেল নিচে (Y) নোঙ্গর বিন্দু থেকে বিটম্যাপ আঁকতে X এবং Y পিক্সেলগুলি ম্যানুয়ালি প্রবেশ করা যেতে পারে কিন্তু তাদের সবাইকে মনে রাখার চেয়ে পূর্বনির্ধারিত ব্যবহার করা সহজ (1, স্ক্রিনটি মোনো 0 ব্ল্যাক 1 হোয়াইট হওয়ায় শেষ মান হল রঙ। ঠিক আছে পরের লাইন থেকে টাইপ করা শুরু করুন: ¬D lol*/ void loop () {display.clearDisplay (); উপরের বাম, x, y, বিটম্যাপের নাম, প্রস্থ X, উচ্চতা Y, কালার ডিসপ্লে। এটি আসলে বাফারকে কখনো প্রদর্শনের দিকে নিয়ে যায়}
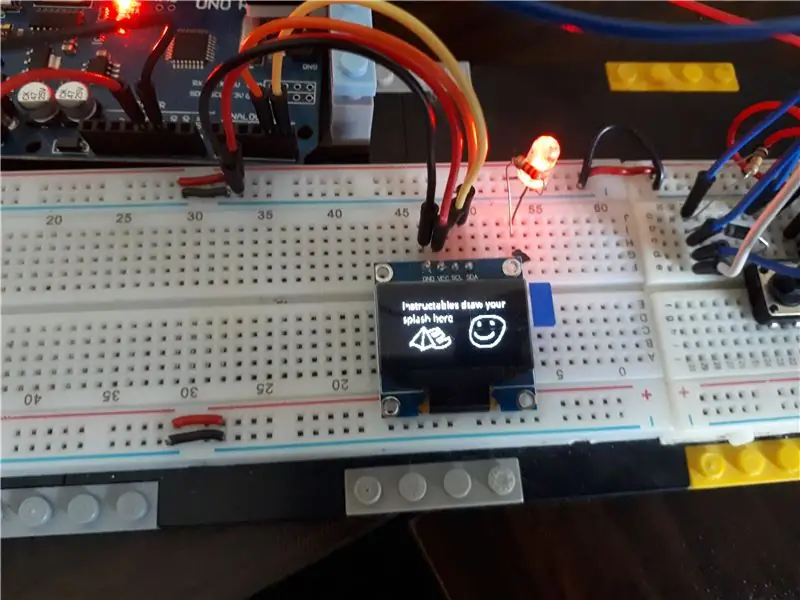
আপনার কোডটি আপনি arduino আপলোড করুন এবং নিশ্চিত করুন যে এটি কাজ করছে (pic3)।
ধাপ 5: একটি বিটম্যাপ স্প্রাইট সরানো




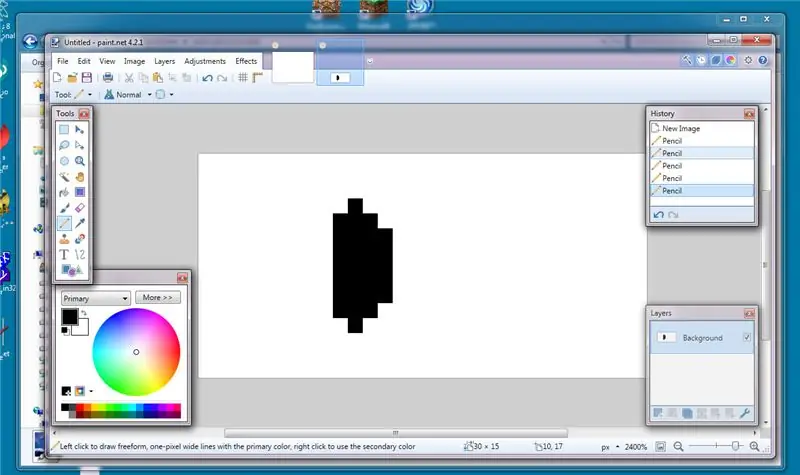
আগের নির্দেশাবলী ব্যবহার করে paint.net ব্যবহার করুন এবং একটি নতুন ফাইল তৈরি করুন এটি 30x15 পিক্সেল (পিক 1) করুন এবং আমাদের তরুণ ডিজাইনার প্রথমে উইন্ডস্ক্রিন দিয়ে শুরু করুন (ছবি 2 এবং 3)।
আবার এটি একটি উইন্ডোজ বিএমপি ফাইল হিসাবে সংরক্ষণ করুন (ধাপ 2 এর মতো), একটি সি বিটম্যাপে (ধাপ 3) রূপান্তর করুন এবং car.c ফাইলটি (অথবা আপনি যা সিদ্ধান্ত নিলেন) একই ফোল্ডারে একটি নতুন তৈরি আরডুইনো ইনো (স্কেচ) হিসাবে রাখুন ফাইল
(p.s. car.c এ #অন্তর্ভুক্ত লাইন যোগ করতে মনে রাখবেন এটি আমাদের প্রায়ই ধরতে ব্যবহৃত)
প্রথমে আপনার সমতুল্য car.c লিঙ্ক করুন
#অন্তর্ভুক্ত
#অন্তর্ভুক্ত #অন্তর্ভুক্ত Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #অন্তর্ভুক্ত Adafruit_SSD1306 //
Adafruit_SSD1306 ডিসপ্লে (128, 64); // ডিসপ্লের রেজোলিউশন সেট করুন
/* bmpX/bmpY আমরা এই মান পরিবর্তন এবং redrawing হিসাবে পরিবর্তনশীল হতে হবে
পর্দা হল কিভাবে আমরা আন্দোলন অ্যানিমেশন প্রভাব তৈরি করি। hitSide এবং hitTop হল কিভাবে আমরা স্ক্রিনে স্প্রাইট রাখি */ uint8_t bmpX, bmpY = 0; // 2 8 বিট ints (0-255) এর জন্য রিজার্ভ মেমরি আমাদের বড় 128 এর প্রয়োজন হবে না সবচেয়ে বড় সংখ্যা ব্যবহৃত বুল হিটসাইড = 0; বুল হিটটপ = 0;
অকার্যকর সেটআপ()
{বিলম্ব (100); // ডিসপ্লেতে পাওয়ার জন্য ডিসপ্লে ইত্যাদি সময় দিন। (SSD1306_SWITCHCAPVCC, 0x3C); // এটি প্রদর্শন প্রদর্শন আরম্ভ করা হয়। clearDisplay (); // একটি ফাঁকা পর্দা দিয়ে শুরু করুন
}
অকার্যকর লুপ ()
{display.clearDisplay (); // ফাঁকা পর্দা // উপরের বাম দিক থেকে টানা বিটম্যাপ, x, y, বিটম্যাপের নাম, প্রস্থ X, উচ্চতা Y, রঙের প্রদর্শন। // display.display (); // এটি আসলে বাফারকে কখনো প্রদর্শনের দিকে টেনে নেয়) // এটি বুলের উপর ভিত্তি করে গাড়ির দিক বেছে নেয় {কেস 0: bmpX ++; বিরতি;
মামলা 1:
bmpX--; বিরতি; } // এই 2 যদি বিবৃতিগুলি বুলকে সত্য বা মিথ্যাতে সেট করে যদি (bmpX == 0) {hitSide = 0; } যদি (bmpX == 96) // স্ক্রিনের প্রস্থ বিয়োগ গাড়ী {hitSide = 1; } // Y অক্ষের জন্য উপরের মত যদি (bmpY == 0) {hitTop = 0; } যদি (bmpY == 49) // পর্দার উচ্চতা বিয়োগ গাড়ির উচ্চতা {hitTop = 1; } সুইচ (হিটটপ) {কেস 0: bmpY ++; বিরতি; কেস 1: bmpY--; বিরতি; }
}
আপনি সংযুক্ত ভিডিওতে প্রোগ্রামটি কাজ করতে দেখতে পারেন
ধাপ 6: ড্রাইভিং গেম তৈরি করা


প্রথমে আমরা কয়েকটি ভিন্ন গাড়ি বা বাধা আঁকতে শুরু করি যেমন টিউটোরিয়ালের আগের ধাপে তাদের 30x15 পিক্সেল বানানো। তারপরে আমরা সেগুলিকে সি বিটম্যাপে রূপান্তর করি এবং কোডটিতে লিঙ্ক করি।
#অন্তর্ভুক্ত // এই পথগুলি নির্ভরশীল পরিবর্তন করতে হবে
// যেখানে আপনি ফাইল সংরক্ষণ করেন // সম্পাদনা করুন: আমি শুধু খুঁজে পেয়েছি যদি আপনি // "" দিয়ে প্রতিস্থাপন করেন তবে আপনার নিজের লাইব্রেরির সাথে সম্পূর্ণ পথের প্রয়োজন নেই // অন্তর্ভুক্ত করুন
#অন্তর্ভুক্ত
#অন্তর্ভুক্ত #অন্তর্ভুক্ত
#অন্তর্ভুক্ত
#অন্তর্ভুক্ত // https://github.com/adafruit/Adafruit-GFX- লাইব্রেরি #অন্তর্ভুক্ত <Adafruit_SSD1306 //
Adafruit_SSD1306 ডিসপ্লে (128, 64); // প্রদর্শন পরামিতি সংজ্ঞায়িত করুন
ভেরিয়েবল এবং স্থির মান নির্ধারণ করুন
// ইনপুট পিন সংজ্ঞায়িত করুন এগুলি আরডুইনোতে থাকা পিনগুলি তারা কখনই পরিবর্তন করে না তাই #সংজ্ঞায়িত করুন #INTPIN 3 সংজ্ঞায়িত করুন // শুধুমাত্র পিন 2 এবং 3 UNO- তে সংহত পিন হতে পারে #UPPIN 4 সংজ্ঞায়িত করুন // এটি পিন সংযুক্ত টিপি প্রাসঙ্গিক সুইচ #ডিফাইন DWNPIN 5 #ডিফাইন LFTPIN 6 #ডিফাইন RHTPIN 7 #ডিফাইন SND 9 // দিকনির্দেশ দিন
#ডিরুপ 1 সংজ্ঞায়িত করুন // এই মানগুলি "সাপ" সিদ্ধান্ত নেওয়ার দিকে তাকিয়ে থাকে-
#ডিফারাইন ডারডাউন 2 // সাপ যে দিকে ভ্রমণ করবে #ডিফ্রাইন্ট ডাইরেফট 3 #ডিফ্রাইন্ট ডাইরেট 4
uint8_t dirPressed = 0; // মানটি নির্দেশ করার জন্য রেজিস্টার করতে হবে যাতে কোন পিন বেশি চলে যায়
// বুলিয়ানস স্টোর যা পিন উচ্চ গিয়েছিল
বুল BUTUP = 0; BUTDWN = 0; বুল BUTLFT = 0; বুল BUTRHT = 0; // গাড়ির অবস্থানের জন্য vars uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // অ্যারে cahnging মান প্রয়োজন
uint8_t lanePosArr = {0, 16, 32, 48}; // প্রতিটি লেন যেখানে সঞ্চয় করার জন্য অ্যারে
uint8_t carPosYCnt = 0; uint8_t carYTmp = 0; // রাস্তার লাইনগুলির জন্য ভেরিয়েবল uint8_t roadLineX1 = 51; // এইগুলি শুরুতে পূর্বনির্ধারিত হয় তারপর লাইনগুলি নির্বিঘ্ন uint8_t roadLineX2 = 102 প্রদর্শিত হয়; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// এইভাবে খেলার ক্ষেত্রটি এক সময়ে কত পিক্সেল চলে
uint8_t drawSpeed = 4;
// শত্রু 0 জন্য vars
uint8_t শত্রু 0PosX = 255; uint8_t শত্রু 0PosY = 0; uint8_t শত্রু 1PosX = 255; uint8_t শত্রু 1PosY = 0; uint8_t শত্রু 2PosX = 255; uint8_t শত্রু 2PosY = 0;
// প্রতিবন্ধকতা একটি লেন নম্বর বরাদ্দ র্যান্ডম পরিবর্তনশীল
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t laneGen1 = 0; uint8_t laneGen2 = 0;
// স্কোর কাউন্টার
দীর্ঘ স্কোর = 0; // এই স্কোর:/ lol দীর্ঘ তুলনা = 0; // এটি লম্বা হাইস্কোর = 25 এর সাথে তুলনা করার জন্য শেষ স্তরে স্কোর সঞ্চয় করে; uint8_t metreCnt = 0;
এখানেই আমরা ফাংশন শুরু করি
// এটি যদি কমান্ডের সেট হয় যদি বিঘ্নটি অকার্যকর হয় updateDirection (); } // DIR bools চেক করে কোন দিকটি var এর দিক থেকে আপডেট করুন // -------------------------- আপডেট দিকনির্দেশনা (প্লেয়ার)- ------------------------- অকার্যকর updateDirection () {//Serial.println("updateDirection called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); যদি (BUTUP == সত্য) {dirPressed = DIRUP; } যদি (BUTDWN == সত্য) {dirPressed = DIRDOWN; } যদি (BUTLFT == সত্য) {dirPressed = DIRLEFT; } যদি (BUTRHT == সত্য) {dirPressed = DIRRIGHT; }
}
// ------------------------------- গাড়ি সরান --------------- -------------------------
// এটি স্ক্রিন মুভার কার স্প্রাইট আপডেট করবে
অকার্যকর moveCar ()
{সুইচ (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; স্বর (SND, 100, 100); যদি (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY up"); // Serial.println (carPosYCnt); বিরতি; কেস ডারডাউন: carPosYCnt ++; স্বর (SND, 100, 100); যদি (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; বিরতি; // মন্তব্য করা গাড়ীটি বাম এবং ডানদিকে সংঘর্ষ সনাক্ত করতে সক্ষম যে এখনও ভাল নয় /* কেস DIRLEFT: carPosX--; যদি (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; বিরতি; */ কেস ডিরিঘাইট: // শুধু মজা করার জন্য যদি আপনি ডান টিপেন তবে গেমটি গোলমাল করবে (SND, 100, 50); // carPosX ++; // যদি (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; বিরতি; } updateDisplay (); }
// -------------------------- র্যান্ডম পোস এক্স ------------------- -----------
uint8_t randomPosX () // এই 2 রুটিনগুলি কেবল বাধাগুলির জন্য এলোমেলো অবস্থান তৈরি করে
{uint8_t posValTmp = 0; posValTmp = এলোমেলো (129, 230); //Serial.println("random x "); // সিরিয়াল.প্রিন্টলন (পোসভ্যালটিএমপি) রিটার্ন (posValTmp); }
// --------------------------- র্যান্ডম পোস ওয়াই ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; laneVal = এলোমেলো (0, 4); // এলোমেলোতার জন্য একটি অতিরিক্ত লেন যোগ করুন যেমন পর্দায় কোন বস্তু নেই যখন সেই লেনে //Serial.println("RandomY "); //Serial.println(lanePosArr [laneVal]); প্রত্যাবর্তন (lanePosArr [laneVal]); }// ------------------------------- গেম সেট গতি -------------- ------যদি (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ ক্র্যাশ সনাক্ত করুন ---------- ----------------------- অকার্যকর detectCrash () {
যদি (শত্রু 0PosX = 0 এবং & শত্রু 0PosY == carYTmp)
} খেলা শেষ(); } যদি (শত্রু 1PosX = 0 এবং & শত্রু 1PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD ট্রাফিক 1 "); খেলা শেষ(); } যদি (শত্রু 2 পসএক্স = 0 এবং & শত্রু 2 পোসি == কারওয়াইটিএমপি) {//Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD ট্রাফিক 2 "); খেলা শেষ(); }}
এগুলি হল রুটিন যা প্রদর্শন করে।
// ------------------------------- ড্র রোড --------------- --------------------- অকার্যকর drawRoad () // X, Y, length, width {display.fillRect (roadLineX1, 15, 30, 4, WHITE); display.fillRect (roadLineX1, 30, 30, 4, সাদা); display.fillRect (roadLineX1, 45, 30, 4, সাদা); display.fillRect (roadLineX2, 15, 30, 4, WHITE); display.fillRect (roadLineX2, 30, 30, 4, সাদা); display.fillRect (roadLineX2, 45, 30, 4, WHITE); display.fillRect (roadLineX3, 15, 30, 4, সাদা); display.fillRect (roadLineX3, 30, 30, 4, সাদা); display.fillRect (roadLineX3, 45, 30, 4, সাদা); display.fillRect (roadLineX4, 15, 30, 4, WHITE); display.fillRect (roadLineX4, 30, 30, 4, সাদা); display.fillRect (roadLineX4, 45, 30, 4, WHITE); display.fillRect (roadLineX5, 15, 30, 4, WHITE); display.fillRect (roadLineX5, 30, 30, 4, সাদা); display.fillRect (roadLineX5, 45, 30, 4, সাদা);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ----------------------------------------- ড্রো শত্রু ---- --------------------------------------- অকার্যকর enemysDraw () {// X, Y, বিএমপি নাম, প্রস্থ, উচ্চতা, রঙ প্রদর্শন। শত্রু 0PosX = শত্রু 0PosX-drawSpeed; display.drawBitmap (শত্রু 1POSX, শত্রু 1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); শত্রু 1POSX = শত্রু 1PosX- ড্র স্পিড; display.drawBitmap (শত্রু 2PosX, শত্রু 2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); শত্রু 2 পসএক্স = শত্রু 2 পসএক্স-ড্র স্পিড; display.display (); যদি (শত্রু 0PosX> 231 এবং শত্রু 1PosY = randomPosY (); checkDuplicate (); }
যদি (শত্রু 2 পসএক্স> 231 এবং & শত্রু 2 পোসএক্স <255) {শত্রু 2 পসএক্স = এলোমেলো পসএক্স (); শত্রু 2PosY = randomPosY (); }} // ------------------------------------ আপডেট প্রদর্শন -------- ---------------------------------------- অকার্যকর আপডেট ডিসপ্লে () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, কালো); display.setCursor (100, 0); display.setTextColor (সাদা, কালো); display.println (স্কোর); display.display ();
}
// ------------------------- প্রেস লুপের জন্য অপেক্ষা করুন ------------------- ------
// এটি হোম স্ক্রিন কোড অকার্যকর waitForPress () {splashScreen (); বুল ওয়েটিং = 0; // লুপ শেষ হয় যখন এটি সত্য display.clearDisplay (); যখন (অপেক্ষা == 0) {
display.fillRect (19, 20, 90, 32, কালো); // পাঠ্যের জন্য ফাঁকা পটভূমি
display.setTextColor (সাদা); display.setCursor (23, 24); display.setTextSize (0); display.println ("বেপরোয়া"); display.setCursor (36, 34); display.println ("রেসার"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, WHITE); // সীমানা সাপ প্রদর্শন। DrawRect (19, 20, 90, 33, সাদা); // সীমানা বাক্স - 3 display.setCursor (25, 43); display.setTextSize (0); // স্বাভাবিক ডিসপ্লেতে ফন্ট ফিরে। display.fillRect (0, 0, 127, 8, BLACK); display.setCursor (10, 0); display.print ("উচ্চ স্কোর:"); // উচ্চ স্কোর display.print প্রদর্শন (highScore); display.display (); অপেক্ষা = ডিজিটাল রিড (INTPIN); // dirPressed = 0 থাকলে কী চাপানো অপেক্ষা 1 টি শেষ হয়ে যাবে কিনা তা পরীক্ষা করুন; // রিসেট বাটন কোন দিকে না চাপুন}} // -------------------------------------- ----- আপডেট গেম ----------------------------------------- অকার্যকর আপডেট গেম () {moveCar (); drawRoad (); enemysDraw (); // শত্রু 1 ড্র (); // শত্রু 2 ড্র (); metreCnt ++; detectCrash (); যদি (metreCnt == 5) // প্রতিটি 10 চক্রের জন্য একটি পয়েন্ট যোগ করে স্কোর {metreCnt = 0; স্কোর ++; } যদি (স্কোর == তুলনা+5) // গেমটি প্রতি 5 পয়েন্টে সর্বোচ্চ 20 গতিতে তুলনা করে {তুলনা = স্কোর; setGameSpeed (); } noTone (SND); আপডেট ডিসপ্লে ();
}
// ------------------------------ খেলা শেষ---------------- ------------------------------
// এই রুটিন মৃত নায়ক গাড়ির চারপাশে রেখা টেনে দেয় তারপর স্ক্রিনে খেলা প্রদর্শন করে
অকার্যকর গেমওভার ()
{স্বর (SND, 200, 200); // প্লে শব্দ uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // গাড়ির লাইনের চারপাশে বাক্স আঁকার জন্য varsPosX = carPosY; linePosY = carYTmp; pixwidth = 30; pixheight = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); জন্য linePosY = linePosY-2; pixwidth = pixwidth+4; pixheight = pixheight+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, BLACK); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); স্বর (SND, i*20, 50); বিলম্ব (10); } display.setTextSize (2); display.setTextColor (সাদা, কালো); display.setCursor (10, 23); স্বর (SND, 50, 500); display.print ("GAME"); display.display (); বিলম্ব (500); স্বর (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); display.display (); বিলম্ব (3000); restartGame (); waitForPress (); }
// ----------------------------------------- খেলা পুনরায় শুরু করুন ----- -------------------------------------------------- -----
void restartGame () // এটি উচ্চ স্কোর কপি করে এবং সমস্ত পরিসংখ্যান পুনরায় সেট করে এবং এলোমেলো অবস্থান তৈরি করে
{যদি (স্কোর> = হাইস্কোর) // উচ্চ স্কোরের চেয়ে বেশি স্কোর কিনা তা পরীক্ষা করে দেখুন {highScore = score; // একক যদি উচ্চ স্কোর আপডেট করার জন্য স্ট্যাটমেন্ট}
স্কোর = 0;
ড্র স্পিড = 4; metreCnt = 0; carPosYCnt = 0; শত্রু 0PosX = randomPosX (); শত্রু 0PosY = randomPosY (); শত্রু 1 পসএক্স = এলোমেলো পসএক্স (); শত্রু 1PosY = randomPosY (); শত্রু 2PosX = randomPosX (); শত্রু 2PosY = randomPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ -ডুপ্লিকেট চেক করুন ----------------------------------------------- ------ অকার্যকর checkDuplicate () // এই চেকগুলি দেখতে হবে যে বাধাগুলি একই গেম স্পেস দখল করে কিনা {// Serial.println ("ডুপ্লিকেট চেক করা"); যদি (শত্রু 2 পসএক্স> 230 এবং & শত্রু 2 পসএক্স <255) {যখন (শত্রু 2 পসাই == শত্রু 1 পসাই || শত্রু 2 পসাই == শত্রু 0 পোসি) {শত্রু 2 পসাই = এলোমেলো পসাই (); }}
যদি (শত্রু 0POSX> 230 && শত্রু 0PosX230 এবং & শত্রু 2PosXenemy1PosX এবং
//------------------------------------------- জমকালো পর্দা --- --------------------------------
অকার্যকর স্প্ল্যাশস্ক্রিন ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); বিলম্ব (2000); } // ----------------------------------------------- সেটআপ ------------------------------------------------- ----------- অকার্যকর সেটআপ () {বিলম্ব (100); // জিনিসগুলি শুরু হতে দিন // সিরিয়াল.বিগিন (9600); // এটি এবং সমস্ত সিরিয়াল অস্বস্তিকর। ফল্ট ডায়াগ display.begin এর জন্য কমান্ড (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (সাদা, কালো); display.setTextWrap (মিথ্যা); display.dim (0); পিনমোড (INTPIN, INPUT); পিনমোড (UPPIN, INPUT); পিনমোড (DWNPIN, ইনপুট); পিনমোড (এলএফটিপিন, ইনপুট); পিনমোড (RHTPIN, ইনপুট);
সংযুক্ত করুন
// এলোমেলোভাবে বাধা রাখুন শত্রু 0PosX = randomPosX (); শত্রু 0PosY = randomPosY (); শত্রু 1 পসএক্স = এলোমেলো পসএক্স (); শত্রু 1PosY = randomPosY (); শত্রু 2PosX = randomPosX (); শত্রু 2PosY = randomPosY (); checkDuplicate (); // ডুপ্লিকেট লোকেশন চেক করুন // Serial.println ("Setup Complete"); জমকালো পর্দা(); waitForPress (); } // ----------------------------------------------- ----- লুপ -------------------------------------------- ----------
অকার্যকর লুপ ()
{updateGame (); }
এবং এটি বেশ অনেকটা, কোন পরিবর্তন এবং প্রতিক্রিয়া স্বাগত হবে। স্ক্রিন ফ্লিকার মোকাবেলা করার জন্য আমাদের যে সমস্যাগুলি দরকার তা আমাদের কীভাবে এটি হ্রাস করা যায় তা দেখতে হবে এবং শত্রুর গাড়িগুলি এখনও একই জায়গা দখল করতে সক্ষম।
প্রস্তাবিত:
ভিসুইনো সহ SSD1331 OLED ডিসপ্লে (SPI) এ বিটম্যাপ অ্যানিমেশন: 8 টি ধাপ

ভিসুইনো সহ SSD1331 OLED Display (SPI) এ বিটম্যাপ অ্যানিমেশন: এই টিউটোরিয়ালে আমরা Visuino দিয়ে SSD1331 OLED ডিসপ্লে (SPI) এ অ্যানিমেশনের সহজ আকারে একটি বিটম্যাপ ইমেজ প্রদর্শন করব এবং ঘুরে বেড়াব। ভিডিওটি দেখুন
কিভাবে agগলে বিটম্যাপ বাড়ানো যায়: 8 টি ধাপ (ছবি সহ)

কিভাবে agগলে বিটম্যাপ ম্যাক্সিমাইজ করা যায়: পেশাদার সার্কিট বোর্ড তৈরির খরচ সস্তা এবং সস্তা হওয়ার সাথে সাথে, মনে হচ্ছে এখনই পিসিবি ডিজাইনে প্রবেশের একটি দুর্দান্ত সময়। অনলাইন কমিউনিটি খাড়া সফটওয়্যার শেখার বক্ররেখা মসৃণ করতে সাহায্য করে এবং স্কিম্যাটিক্সের আধিক্য প্রদান করে
কিভাবে একটি এয়ার রেসার গাড়ি তৈরি করবেন: 5 টি ধাপ

কিভাবে একটি এয়ার রেসার গাড়ি তৈরি করতে হয়: করোনাভাইরাসের কারণে, আমি বাইরে যেতে পারি না এবং কিছু তৈরি বা কিনতে পারি না, এটি আমার স্কুলের একটি প্রকল্প ছিল এবং আমি আমার স্কুল এবং আমার দেওয়া মাস্টার স্লাইডগুলি ব্যবহার করার চেষ্টা করব যাতে আপনি এটি তৈরি করতে পারেন । এটি বেশ সহজ, তবে আপনার কিছু প্রয়োজন হবে
Arduino Uno: ILI9341 TFT টাচস্ক্রিন ডিসপ্লে শিল্ডে ভিসুইনো সহ বিটম্যাপ অ্যানিমেশন: 12 টি ধাপ (ছবি সহ)

Arduino Uno: ILI9341 TFT টাচস্ক্রিন ডিসপ্লে শিল্ডে Vismaino এর সাথে বিটম্যাপ অ্যানিমেশন: ILI9341 ভিত্তিক TFT টাচস্ক্রিন ডিসপ্লে শিল্ডগুলি Arduino এর জন্য খুব কম খরচে ডিসপ্লে শিল্ড। ভিসুইনো বেশ কিছুদিন ধরে তাদের জন্য সমর্থন পেয়েছে, কিন্তু সেগুলি কীভাবে ব্যবহার করতে হয় সে সম্পর্কে আমি কখনই টিউটোরিয়াল লেখার সুযোগ পাইনি। সম্প্রতি যদিও খুব কম লোকই প্রশ্ন করেছিল
রোবট রেসার: 12 টি ধাপ (ছবি সহ)

রোবট রেসার: হাই, আমার নির্দেশনাতে স্বাগতম! এই নির্দেশনায় আমি আপনাকে দেখাব কিভাবে একটি রোবট রেসার তৈরি করতে হয়! রোবট রেসার একটি দ্রুত, মজাদার, সহজে তৈরি করা যায় এমন ইলাস্টিক ব্যান্ড গাড়ি। এবং এমনকি পুনর্ব্যবহৃত ইলাস্টিক ব্যান্ড।
