
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

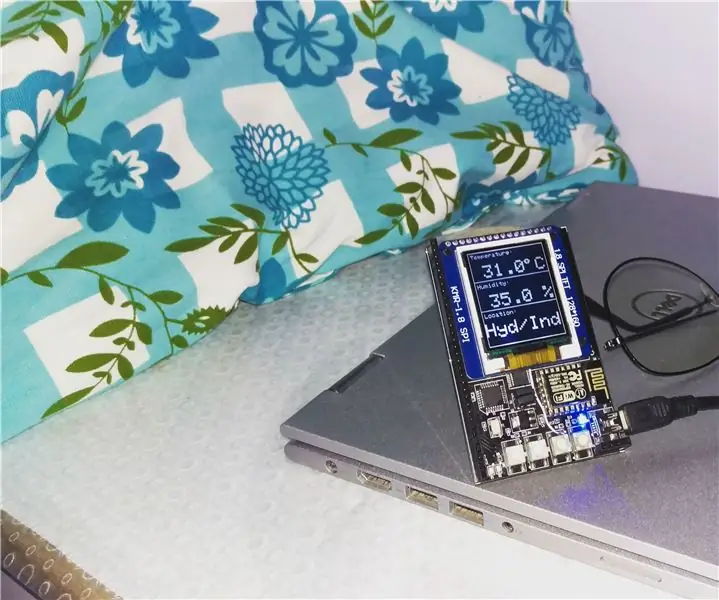
কয়েক সপ্তাহ আগে, আমরা শিখেছি কিভাবে একটি অনলাইন আবহাওয়া প্রদর্শন ব্যবস্থা তৈরি করতে হয় যা একটি নির্দিষ্ট শহরের আবহাওয়ার তথ্য সংগ্রহ করে এবং এটি একটি OLED মডিউলে প্রদর্শন করে। আমরা সেই প্রকল্পের জন্য Arduino Nano 33 IoT বোর্ড ব্যবহার করেছি যা একটি নতুন বোর্ড যার অনেক বৈশিষ্ট্য আছে কিন্তু বিকল্পের তুলনায় সামান্য ব্যয়বহুল এবং বড়। এই পোস্টে, আমরা শিখব কিভাবে এই কমপ্যাক্ট এবং কিউট অনলাইন ওয়েদার ডিসপ্লে উইজেট তৈরি করা যায় যা পূর্ববর্তী প্রকল্পের অনুরূপ।
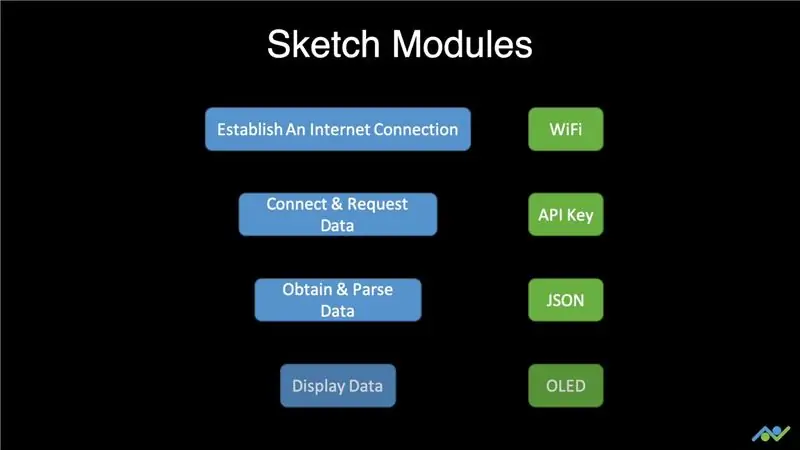
উপরের ভিডিওটি আপনার যা জানা দরকার তা কভার করে এবং কীভাবে স্কেচ একসাথে রাখা হয় তাও ব্যাখ্যা করে।
ধাপ 1: ইলেকট্রনিক্স সংগ্রহ করুন

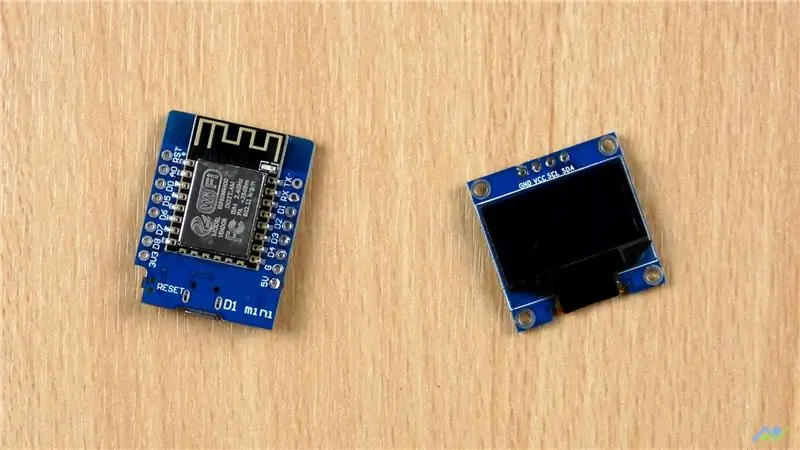
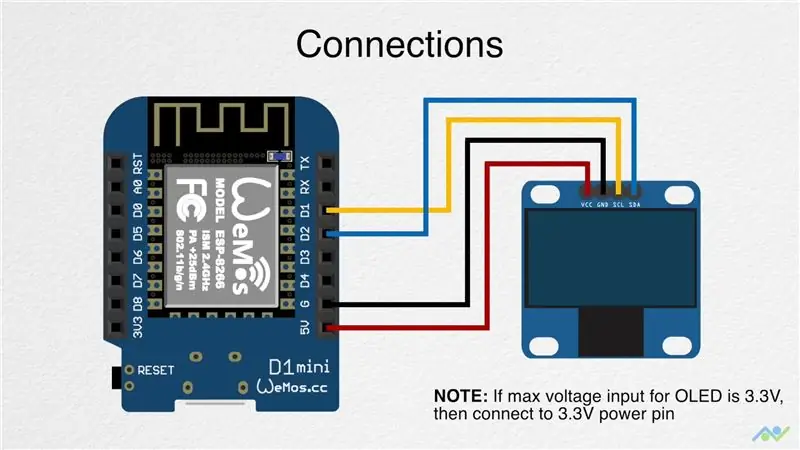
আমরা WeMos D1 মিনি বোর্ড ব্যবহার করব যা ESP8266 চিপসেট ব্যবহার করে এবং আমরা ডিসপ্লের জন্য 0.96”OLED মডিউল ব্যবহার করব।
ধাপ 2: স্কেচ ডাউনলোড, আপডেট এবং আপলোড করুন



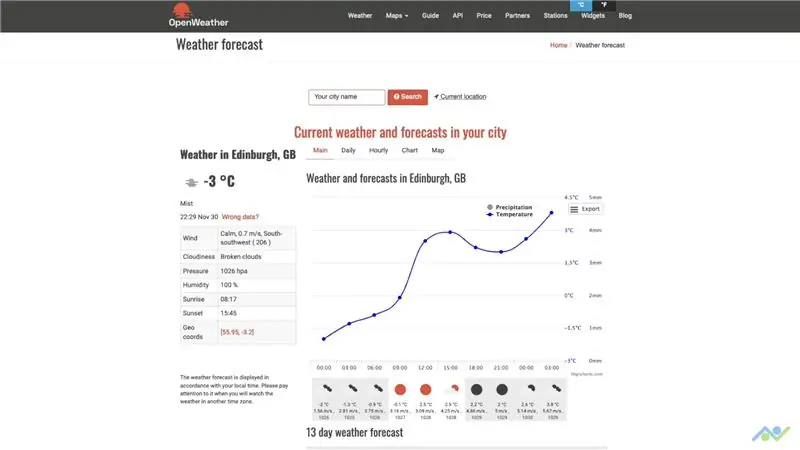
পূর্ববর্তী প্রকল্পের মতো, আমরা ওপেনওয়েদারম্যাপ পরিষেবা থেকে আবহাওয়ার তথ্য গ্রহণ করব। নিচের লিঙ্কটি ব্যবহার করে স্কেচটি ডাউনলোড করুন:
OpenWeatherMap পরিষেবাটি ব্যবহার করার জন্য আমাদের প্রথমে একটি API কী পেতে হবে। OpenWeatherMap পরিষেবার একটি বিনামূল্যে পরিকল্পনা রয়েছে যা প্রতি মিনিটে সর্বাধিক 60 API কলের অনুমতি দেয়। এর মানে হল যে আমরা প্রতি সেকেন্ডে একবার সর্বোচ্চ হারে আবহাওয়ার তথ্যের জন্য অনুরোধ করতে পারি যা আমাদের প্রয়োজনের চেয়ে বেশি। ভিডিওটি পুরো প্রক্রিয়া জুড়ে চলে, কিন্তু এখানে কি করা দরকার তার একটি পাঠ্য সংস্করণ:
সাইন আপ বা OpenWeatherMap পরিষেবাতে লগ ইন করে শুরু করুন এবং API বিভাগে যান। একটি নতুন কী এর জন্য নাম লিখুন এবং জেনারেট বাটনে ক্লিক করুন। এই চাবির একটি নোট তৈরি করুন কিন্তু এটি কারো সাথে শেয়ার করবেন না। এই কীটি সক্রিয় হতে কিছুটা সময় লাগে তাই আপনাকে কিছুক্ষণ অপেক্ষা করতে হবে। এটি সম্পূর্ণ হতে এক ঘন্টা পর্যন্ত সময় লাগতে পারে, কিন্তু আমার চাবি 10 মিনিটের মধ্যে সক্রিয় করা হয়েছিল।
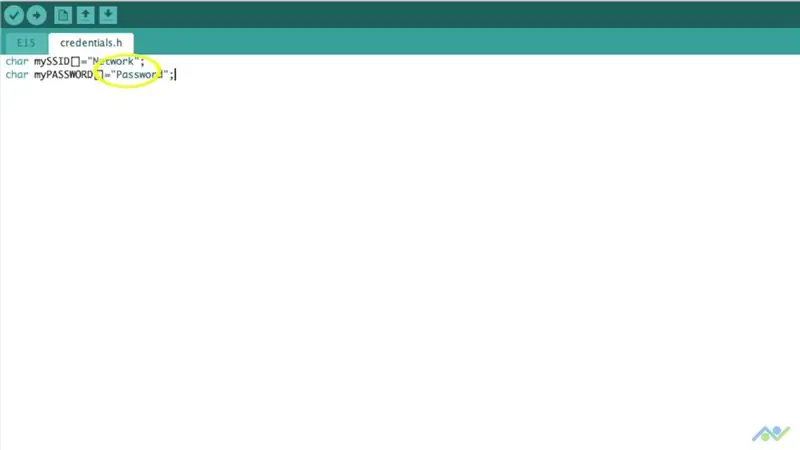
আপনার ওয়াইফাই শংসাপত্র যুক্ত করে স্কেচ আপডেট করা শুরু করুন কারণ এটি কাজ করার জন্য আমাদের একটি নেটওয়ার্কের সাথে সংযোগ স্থাপন করতে হবে। স্কেচে আপনার যা করতে হবে তা হল আপনার শহরের তথ্য এবং API কী দিয়ে API কল আপডেট করা। নিশ্চিত করুন যে আপনার ESP8266 বোর্ডের জন্য সঠিক বোর্ড সাপোর্ট প্যাকেজ ইনস্টল করা আছে। স্কেচের কাজ করার জন্য আপনাকে ArduinoJSON এবং u8g2 লাইব্রেরি ইনস্টল করতে হবে। ভিডিও আপনাকে এই সব ইনস্টল করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যায়।
একবার সম্পন্ন হলে, বোর্ডটি সংযুক্ত করুন, নিশ্চিত করুন যে আপনি সঠিক বোর্ড সেটিংস নির্বাচন করেছেন এবং আপলোড বোতামটি টিপুন। একবার আপলোড হয়ে গেলে বোর্ড আবহাওয়ার তথ্য সহ সিরিয়াল টার্মিনালে স্ট্যাটাস প্রিন্ট করবে। পরবর্তী ধাপে যাওয়ার আগে সবকিছু প্রত্যাশিতভাবে কাজ করছে তা নিশ্চিত করতে আপনি এটি দেখতে পারেন।
ধাপ 3: OLED মডিউল এবং পরীক্ষা সংযুক্ত করুন


এখন যেহেতু আমাদের স্কেচটি সঠিকভাবে কাজ করছে, আমাদের OLED মডিউলটি সংযুক্ত করতে হবে। উপরে দেখানো ওয়্যারিং ডায়াগ্রামটি ব্যবহার করুন এবং নিশ্চিত করুন যে আপনি OLED মডিউলে সঠিক পাওয়ার সাপ্লাই ভোল্টেজ সংযুক্ত করেছেন কারণ কেউ কেউ কেবল 3.3V গ্রহণ করে।
একবার সংযুক্ত হয়ে গেলে, বোর্ডে শক্তি এবং আপনার স্বাগত বার্তাটি দেখা উচিত। আবহাওয়ার তথ্য পেতে বোর্ডকে কয়েক সেকেন্ড সময় দিন এবং এটি OLED মডিউলে প্রিন্ট করবে।
ধাপ 4: একটি ঘের ব্যবহার করুন




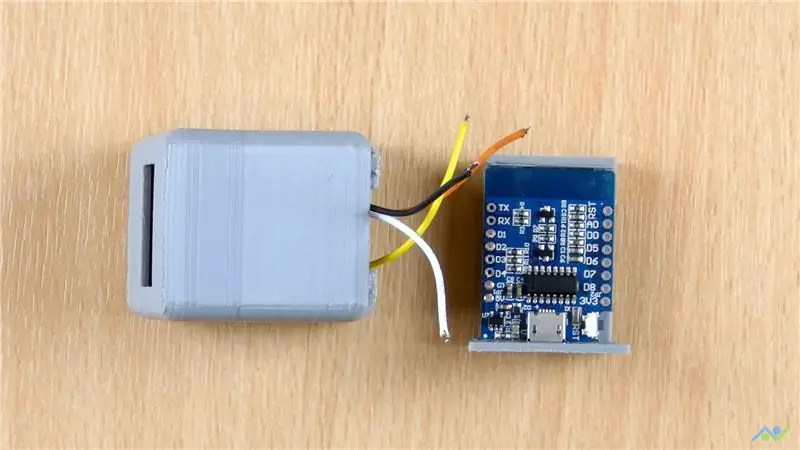
এখন যা করার বাকি আছে তা হল একটি উপযুক্ত ঘের যোগ করা এবং আমি থিংভার্স (https://www.thingiverse.com/thing:857858) থেকে এই মডেলটি ব্যবহার করব। এটি একই যা নেটওয়ার্ক সময় প্রকল্পের জন্য ব্যবহৃত হয়েছিল এবং আমি এটির চেহারাটি পছন্দ করি।
OLED মডিউলে কিছু ডবল পার্শ্বযুক্ত টেপ সহ উপযুক্ত দৈর্ঘ্যের তার যুক্ত করুন। এটিকে জায়গায় রাখুন এবং তারের কাছে কিছু গরম আঠালো ব্যবহার করুন যাতে এটি অবস্থান করে। তারপরে, বোর্ডটি ট্রে/ব্যাক কভারে রাখুন এবং ওএলইডি মডিউলটিকে আগের মতো সোল্ডার করুন। অবশেষে, কভারটিকে জায়গায় ঠেলে দিন এবং এটিকে ধরে রাখার জন্য কিছু আঠালো যোগ করুন।
যদি আপনি এই বিল্ডটি পছন্দ করেন তবে দয়া করে আমাদের ইউটিউব চ্যানেলে সাবস্ক্রাইব করার এবং সোশ্যাল মিডিয়ায় আমাদের অনুসরণ করার কথা বিবেচনা করুন। এটা কোন জিনিস খরচ করে না কিন্তু আপনার সমর্থন আমাদের এই ধরনের প্রকল্প তৈরি করতে অবিরত সাহায্য করবে।
- ইউটিউব:
- ইনস্টাগ্রাম:
- ফেসবুক:
- টুইটার:
- BnBe ওয়েবসাইট:
আপনার সমর্থনের জন্য ধন্যবাদ!
প্রস্তাবিত:
রাস্পবেরি পিআই এবং সিনটেক ওয়েদারহ্যাট ব্যবহার করে সহজ আবহাওয়া প্রদর্শন: 4 টি ধাপ

রাস্পবেরি পিআই এবং সিনটেক ওয়েদারহ্যাট ব্যবহার করে সহজ আবহাওয়া প্রদর্শন: * 2019 সালে ইয়াহু তার এপিআই পরিবর্তন করে, এবং এটি কাজ করা বন্ধ করে দেয়। আমি পরিবর্তন সম্পর্কে অজ্ঞ ছিলাম। ২০২০ সালের সেপ্টেম্বরে এই প্রকল্পটি OPENWEATHERMAP API ব্যবহার করার জন্য আপডেট করা হয়েছে নীচের আপডেট করা বিভাগটি দেখুন, এই তথ্যটির বাকি অংশ এখনও ভাল
অনলাইন সার্ভার চেক পোর্টেবল এলার্ম (NodeMCU ESP8266 ব্যবহার করে): 6 টি ধাপ

অনলাইন সার্ভার চেক পোর্টেবল এলার্ম (NodeMCU ESP8266 ব্যবহার করে): সার্ভার/সার্ভিস ডাউন ইনডিকেটর আমাদের কাছে কি বোঝায় ..? অনলাইন অবকাঠামো বিশ্বে, এটা অনেক … !! আপনার সার্ভিস/সার্ভারকে হারাতে এবং আপনার ব্যবসা হারাতে চাই না " কিন্তু মাঝে মাঝে রাখুন
লগ ডেটা এবং NodeMCU, মাইএসকিউএল, পিএইচপি এবং Chartjs.org ব্যবহার করে একটি গ্রাফ অনলাইন প্লট করুন: 4 টি ধাপ

লগ ডেটা এবং NodeMCU, MySQL, PHP এবং Chartjs.org ব্যবহার করে একটি গ্রাফ অনলাইনে প্লট করুন: এই নির্দেশাবলী বর্ণনা করে যে কিভাবে আমরা একাধিক সেন্সর থেকে তথ্য সংগ্রহ করার জন্য নোড MCU বোর্ড ব্যবহার করতে পারি, এই ডেটা একটি হোস্ট করা PHP ফাইলে পাঠাতে পারি যা তারপর তথ্য যোগ করে একটি মাইএসকিউএল ডাটাবেস। তথ্যটি তখন গ্রাফ হিসাবে অনলাইনে দেখা যেতে পারে, chart.js.A ba ব্যবহার করে
ESP8266 আবহাওয়া উইজেট: 9 টি ধাপ (ছবি সহ)

ESP8266 ওয়েদার উইজেট: [প্লে ভিডিও] আমার নতুন ওয়েদার উইজেট প্রজেক্টে স্বাগতম। আপনি আমার সমস্ত প্রজেক্ট এখানে পাবেন: https://www.opengreenenergy.com/ একটি আবহাওয়া উইজেট এমন একটি অ্যাপ্লিকেশন যা আপনার পিসি, ল্যাপটপে ডাউনলোড করা যায় অথবা একটি মোবাইল ডিভাইস এবং প্রদানের কাজ সম্পাদন করুন
10 মিনিটের মধ্যে একটি আবহাওয়া উইজেট তৈরি করা: 3 টি ধাপ

10 মিনিটের মধ্যে একটি আবহাওয়া উইজেট তৈরি করা: এই নির্দেশে, আমরা 10 মিনিটের মধ্যে একটি আবহাওয়া উইজেট তৈরি করতে শিখব। আইওটি প্রজেক্টের মাধ্যমে দ্রুত শুরু করার জন্য এটি সবচেয়ে সহজ উপায়। আপনার যা দরকার তা হল একটি SLabs-32 বোর্ড। হ্যাঁ এটা ঠিক একটি উন্নয়নশীল বোর্ড টি
