
সুচিপত্র:
- ধাপ 1: প্রয়োজনীয় প্রোগ্রাম
- ধাপ 2: উপকরণ এবং সরঞ্জাম
- ধাপ 3: মানচিত্র প্রস্তুত করুন
- ধাপ 4: সম্পূর্ণ মানচিত্র পান
- পদক্ষেপ 5: মানচিত্রটি পরিবর্তন করুন
- ধাপ 6: মানচিত্রটি স্লাইস করুন
- ধাপ 7: প্রতিটি স্লাইস সংরক্ষণ করুন
- ধাপ 8: (ptionচ্ছিক) প্রতিটি পৃষ্ঠায় দূরত্ব স্কেল যোগ করুন - পর্ব 1
- ধাপ 9: (ptionচ্ছিক) প্রতিটি পৃষ্ঠায় দূরত্ব স্কেল যোগ করুন - পার্ট 2
- ধাপ 10: শব্দে আমদানি করুন এবং পুনর্গঠন করুন
- ধাপ 11: মানচিত্র সূচক পৃষ্ঠা তৈরি করুন
- ধাপ 12: (alচ্ছিক) হাইলাইট পৃষ্ঠা তৈরি করুন
- ধাপ 13: (ptionচ্ছিক) বিষয়বস্তুর একটি সারণী তৈরি করুন
- ধাপ 14: কভার পেজ তৈরি করুন
- ধাপ 15: এটি মুদ্রণ করুন
- ধাপ 16: এটি আবদ্ধ করুন
- ধাপ 17: সমাপ্ত
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



অন্য দিন আমি ডুপেজ কাউন্টি, আইএল -এর স্ট্রিট গাইডের জন্য বইয়ের দোকানের দিকে তাকিয়ে ছিলাম যেহেতু আমার বান্ধবী সেখানে বসবাস করছেন এবং একটি বিস্তারিত রাস্তার মানচিত্র প্রয়োজন। দুর্ভাগ্যক্রমে, তাদের কাছে যেটি ছিল তা একমাত্র ছিল কুক কাউন্টির জন্য (এটির মতো), যার মধ্যে ডুপেজ কাউন্টি অন্তর্ভুক্ত নেই। আমি কম্পিউটার বুদ্ধিমান ব্যক্তি হওয়ায়, আমি সিদ্ধান্ত নিয়েছি যে আমি গুগল ম্যাপ এবং আরও কয়েকটি কম্পিউটার প্রোগ্রাম ব্যবহার করে সহজেই একটি তৈরি করতে পারি।
দ্রষ্টব্য: এই প্রকল্পটি গুগল ম্যাপস সামগ্রী ব্যবহার করে এবং আমি বিশ্বাস করি যে আমি এমন নির্দেশনা দিয়েছি যা এখনও এই প্রকল্পটিকে "ন্যায্য ব্যবহার" এর ছত্রছায়ায় পড়তে দেয়। আমি কোন আইনজীবী নই কিন্তু ধরে নিচ্ছি আপনি এসব বিক্রি করতে যাবেন না আমি মনে করি এটা আইনী হওয়া উচিত।
আপনি যা দেখেন তা যদি আপনি পছন্দ করেন তবে আরও জন্য আমার ইউটিউব চ্যানেলটি সাবস্ক্রাইব করুন
ধাপ 1: প্রয়োজনীয় প্রোগ্রাম

আমি এই কাজটি সম্পন্ন করতে নিম্নলিখিত প্রোগ্রামগুলি ব্যবহার করেছি। এর মধ্যে কিছু ওপেন সোর্স প্রোগ্রাম নয়, দুর্ভাগ্যবশত, এবং অনেকের জন্য অ্যাক্সেসযোগ্য নাও হতে পারে তাই প্রযোজ্য হলে আমি একটি ওপেন সোর্স বিকল্প অন্তর্ভুক্ত করেছি। - ফায়ারফক্স ইন্টারনেট ব্রাউজার (একটি অ্যাডন ব্যবহার করার জন্য প্রয়োজন) - অ্যাডোব ফটোশপ (বা জিআইএমপি) - পিডিএফ ক্রিয়েটার - মাইক্রোসফট ওয়ার্ড (অথবা ওপেন অফিস) ptionচ্ছিক: - মাইক্রোসফট এক্সেল (ওপেন অফিসেরও একটি বিকল্প আছে)
ধাপ 2: উপকরণ এবং সরঞ্জাম
এর জন্য আপনার নিম্নলিখিত উপকরণগুলির প্রয়োজন হবে: - সাদা কাগজ (নিয়মিত 20 পাউন্ড কাজ করবে, কিন্তু 24 বা 32 পাউন্ড ভারী হবে) - (2) সাদা কার্ড স্টকের শীট (64 পাউন্ড কাগজ - আবার, 20 পাউন্ড । কাজ করবে কিন্তু কম টেকসই হবে) - ল্যামিনেটিং ফিল্ম (alচ্ছিক) আপনার এই সরঞ্জামগুলিরও প্রয়োজন হবে: - প্রিন্টার (রঙ সেরা কিন্তু কালো এবং সাদা কাজ করবে) - ল্যামিনেট মেশিন (alচ্ছিক) - কাঁচি (যদি আপনি স্তরিত) ** A প্রিন্টারে দ্রষ্টব্য - কিছু পুরোনো লেজার প্রিন্টার ইমেজ প্রিন্ট করার ভয়ঙ্কর কাজ করে (আমার কাছে একটি পুরানো এইচপি লেজারজেট 1100 আছে যা ভয়াবহ - যদিও একটি আকর্ষণের মতো টেক্সট প্রিন্ট করে)। আপনার যদি প্রিন্টারটি যথেষ্ট সময় ধরে থাকে, আমি নিশ্চিত যে আপনি ছবিগুলি ভালভাবে পরিচালনা করেন কিনা তা আপনি জানেন। ** এছাড়াও, আপনি এই মুদ্রিত এবং একটি Fedex অফিস স্টোর বা অনুরূপ আবদ্ধ করতে পারেন যদি আপনি সেই অংশ সম্পর্কে চিন্তা করতে না চান। যদিও আপনার খরচ হবে। রঙের কপি সস্তা নয়।
ধাপ 3: মানচিত্র প্রস্তুত করুন



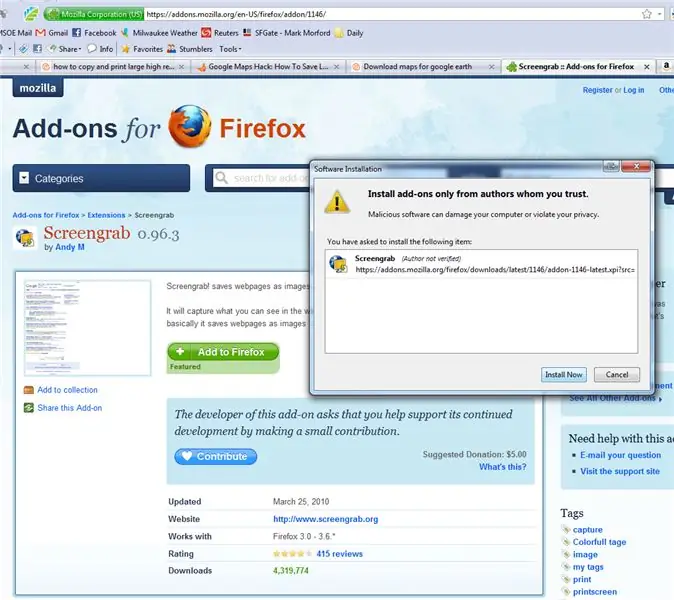
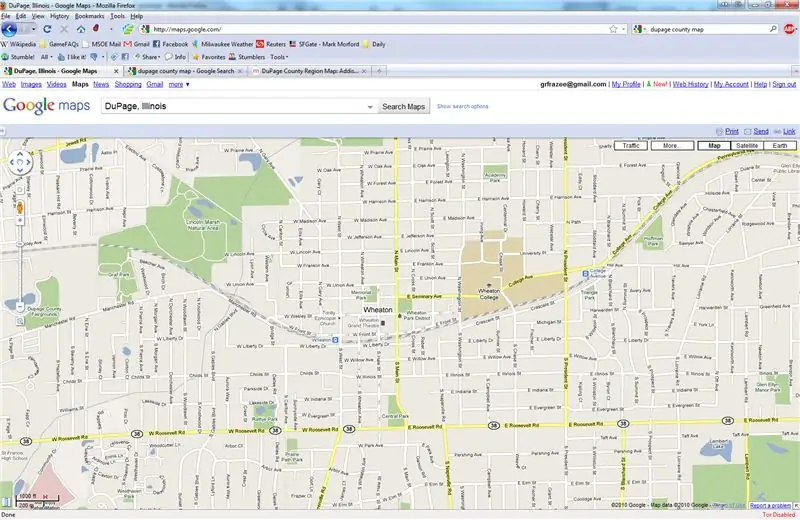
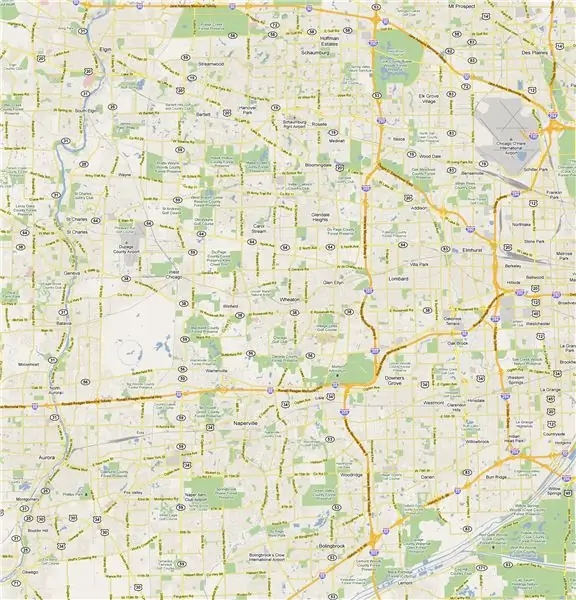
আমি কঠিন প্রক্রিয়ার আগে এই প্রক্রিয়াটি করেছি - অর্থাৎ, গুগল ম্যাপের প্রিন্ট স্ক্রিন অফ ব্যবহার করে, ফটোশপে পেস্ট করা, ফসল কাটা, এবং বড় ম্যাপ ফাইলে পুনরায় পেস্ট করা, যতক্ষণ না আমি পুরোটা পূরণ করেছি বিটম্যাপ। আমার জন্য ভাগ্যবান আমি এই উত্তরটি ইন্সট্রাকটেবলগুলিতে পেয়েছি যা আমাকে একটি নিফটি ছোট্ট ভিডিওতে নির্দেশ করে যা নিম্নলিখিত কৌশলটি ব্যাখ্যা করে যা গুগল ম্যাপস এম্বেড ফাংশনের সুবিধা নেয়। প্রথমে আপনাকে স্ক্রিনগ্র্যাব নামে একটি ফায়ারফক্স অ্যাডন ডাউনলোড এবং ইনস্টল করতে হবে। এটি সম্পূর্ণরূপে ইনস্টল করার জন্য আপনাকে ব্রাউজারটি পুনরায় চালু করতে হবে তাই এগিয়ে যান এবং এটি করুন। তুমি ফিরে এলে আমি এখানে থাকব। (আমি সম্প্রতি "গুগল ম্যাপ বাডি" নামে একটি প্রোগ্রামও আবিষ্কার করেছি যা আপনার জন্য পরবর্তী কয়েকটি পদক্ষেপ নেয় কিন্তু চেষ্টা করে দেখেনি)। পেছনে? ঠিক আছে, এখন গুগল ম্যাপে যান এবং আপনার জন্য সুবিধাজনক একটি বিন্দুতে মানচিত্রটি কেন্দ্র করুন (আপনার বাড়ি, অ্যাপার্টমেন্ট, কর্মক্ষেত্র ইত্যাদি)। জুম স্তরটি আপনার ইচ্ছার বিস্তারিত স্তরে সামঞ্জস্য করুন। আমি রাস্তার নামগুলি দেখিয়ে 3 য় বা চতুর্থ সর্বনিম্ন জুমকে বিস্তারিত স্তরের হতে দেখেছি কিন্তু বহিরাগত বিশদ বিবরণের সাথে খুব বেশি জায়গা নষ্ট করছি না।
ধাপ 4: সম্পূর্ণ মানচিত্র পান



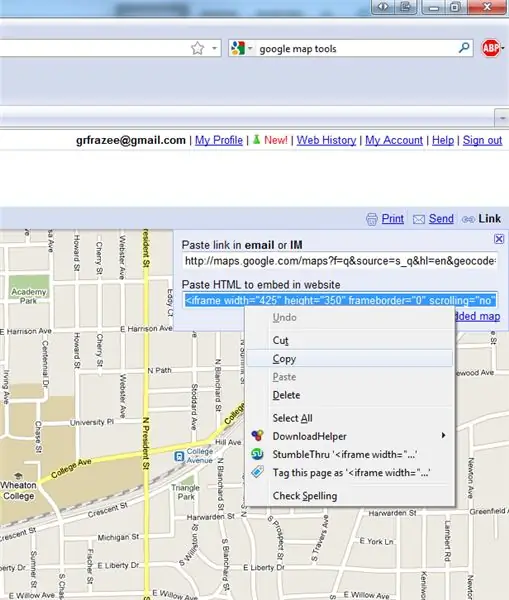
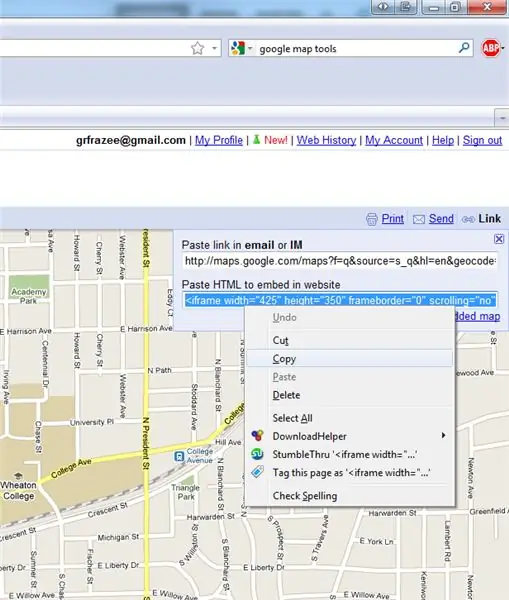
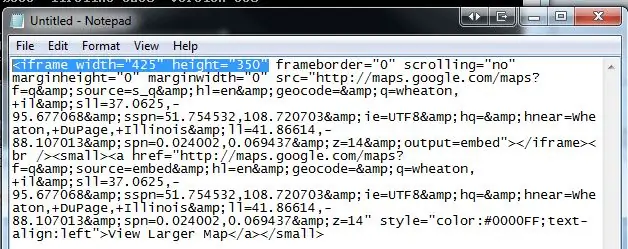
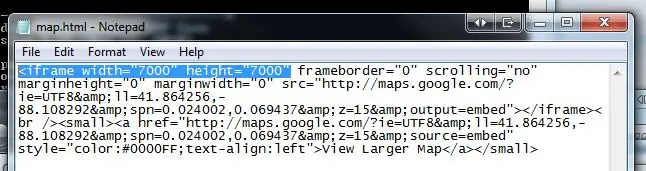
এখন, গুগল ম্যাপ স্ক্রিনের উপরের ডানদিকে দেখুন। লিঙ্ক বোতামে ক্লিক করুন, যা প্রথম ছবির মতো একটি মেনু নিয়ে আসবে। "HTML এ পেষ্ট করার জন্য HTML পেস্ট করুন" টেক্সটবক্সের বিষয়বস্তু কপি করে নোটপ্যাডে পেস্ট করুন। প্রথম লাইনটি আমরা যা নিয়ে উদ্বিগ্ন। ছবির দিকে তাকিয়ে, এতে মানচিত্রের প্রস্থ এবং উচ্চতার জন্য ইনপুট রয়েছে। পরীক্ষা -নিরীক্ষা থেকে, মনে হচ্ছে স্ক্রিনগ্র্যাবটি সবচেয়ে বড় মানচিত্রের আকার প্রায় 7000x7000 পিক্সেল সংরক্ষণ করতে পারে তাই এর জন্য অঙ্কুর করুন। তারপর File-> Save As… এ যান এবং ড্রপ মেনুটিকে All Files এ পরিবর্তন করুন যাতে আপনি এটিকে HTML ফাইল হিসেবে সংরক্ষণ করতে পারেন (আমারটি ছিল "map.html")। এই পরবর্তী ধাপে একটু সময় লাগবে তাই ধৈর্য ধরুন। আপনার নতুন তৈরি maps.html ফাইলে ডাবল ক্লিক করুন এবং এটি সম্পূর্ণ লোড হতে দিন। আপনার ইন্টারনেট সংযোগ এবং আপনার কম্পিউটারের গতির উপর নির্ভর করে, এটি কয়েক মিনিট থেকে এক ঘন্টারও বেশি সময় নিতে পারে (যদি আপনার ডায়ালআপ থাকে, মজা করে অপেক্ষা করুন)। তারপরে স্ক্রিনের নিচের ডানদিকে স্ক্রিনগ্র্যাব আইকনে ক্লিক করুন এবং সংরক্ষণ করুন…-> সম্পূর্ণ পৃষ্ঠা/ফ্রেম… এবং সুবিধাজনক জায়গায় পিএনজি ফাইল সংরক্ষণ করুন। আপনি যে মানচিত্রটি চান তার উপর নির্ভর করে, আপনাকে এই প্রক্রিয়াটি কয়েকবার পুনরাবৃত্তি করতে হতে পারে। আমি জানি আমি চাই 7000 পিক্সেলের বর্গক্ষেত্রের চেয়ে একটু বড় হোক তাই আমাকে আরও কয়েকবার এটি করতে হয়েছিল।
পদক্ষেপ 5: মানচিত্রটি পরিবর্তন করুন


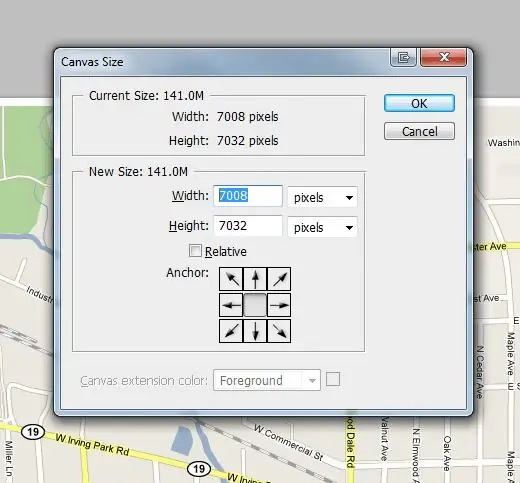
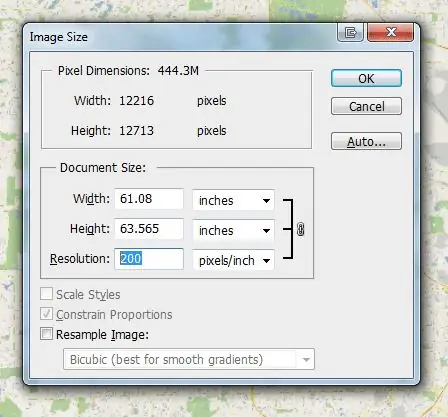
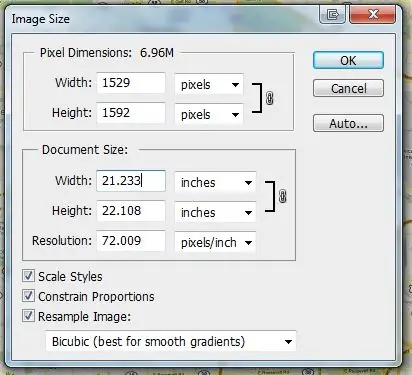
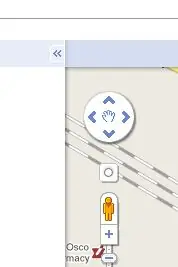
এখন আপনার কমপক্ষে একটি পিএনজি ফাইল স্ক্রিনগ্র্যাব থেকে ধারণ করা উচিত। এগুলি পরিষ্কার করার সময়। ফটোশপে পিএনজি ফাইলগুলি খুলুন এবং পর্দার যে অংশে মানচিত্রের দিকনির্দেশক বোতাম/জুম এবং উপরের ডানদিকে বোতাম রয়েছে সেগুলি বন্ধ করুন। নিচের ডানদিকে কপিরাইট তথ্য এবং গুগল লোগো অবশ্যই গুগল পারমিশন নির্দেশিকা অনুযায়ী থাকতে হবে। অবশ্যই, যদি আপনি সেগুলি সরিয়ে দেন তবে আমি সন্দেহ করি যে গুগল পার্থক্যটি জানবে … যদি আপনার একসাথে একাধিক মানচিত্র সেলাই করার প্রয়োজন হয়, তাহলে চিত্র-> ক্যানভাস আকারে গিয়ে ক্যানভাসের আকার পরিবর্তন করুন এবং আপনার পছন্দ মতো মান পরিবর্তন করুন। মানচিত্রটি যেভাবে দেখায় তাতে সন্তুষ্ট হয়ে গেলে, চিত্র-> চিত্রের আকারে যান এবং "চিত্রটি পুনরায় নমুনা করুন" থেকে টিক চিহ্ন দিন এবং রেজোলিউশনটি 200 পিক্সেল/ইঞ্চিতে পরিবর্তন করুন। আমি দেখেছি যে ছবির গুণমান এবং পঠনযোগ্যতার মধ্যে একটি ভাল ভারসাম্য হতে পারে কিন্তু আপনার বেছে নেওয়া জুম স্তরের উপর নির্ভর করে আপনি এই মান পরিবর্তন করতে পারেন।
ধাপ 6: মানচিত্রটি স্লাইস করুন




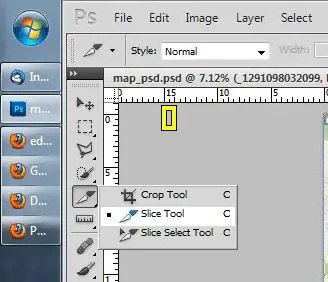
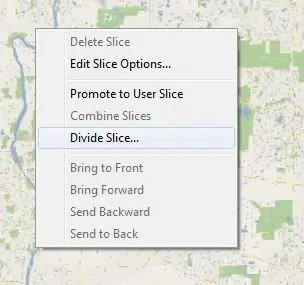
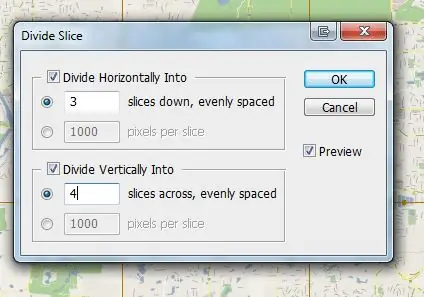
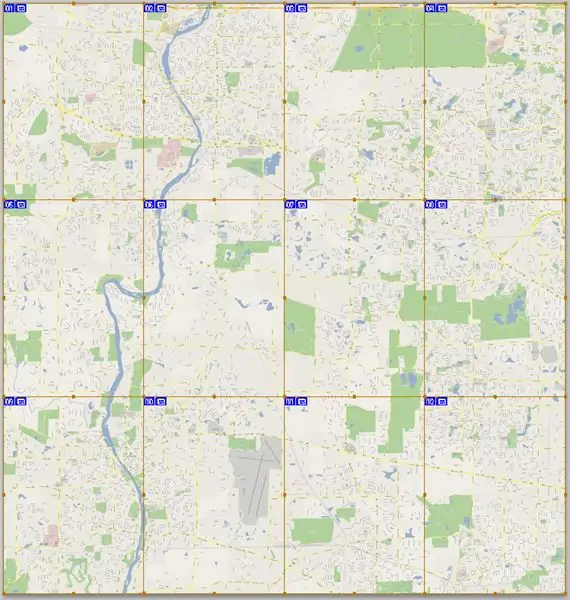
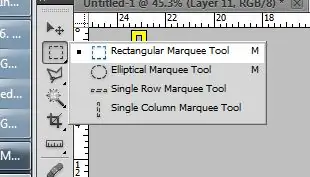
এখন আমরা স্লাইস টুল ব্যবহার করতে যাচ্ছি মানচিত্রকে খণ্ডে বিভক্ত করার জন্য যা স্বাভাবিক আকারের কাগজে ফিট হবে। একটু গণিতের জন্য সময়। আমার ম্যাপ ইমেজ 12216 বাই 12713 পিক্সেল 200 পিপিআই। যদি আমি একই রেজুলেশনে মুদ্রিত মানচিত্রে ছবিটি 7.5 "10.5" হতে চাই, তাহলে আমাকে (7.5 x 200) বাই (10.5 x 200) পিক্সেল বা 1500 বাই 2100 পিক্সেল এর স্লাইস তৈরি করতে হবে। 12216 /1500 = 8.14 এবং 12713 /2100 = 6.05 গ্রহণ করা। যেহেতু এই সংখ্যাগুলি 8 এবং 6 এর খুব কাছাকাছি, তাই আমি ঠিক করলাম 8000 থেকে 6 টুকরা মানানসই করার জন্য আমি মানচিত্রের ছবিটি 12000 দ্বারা 12600 এ নামিয়ে আনব। এরপরে আমি মূল মানচিত্রের চিত্রটি চারটি সমান টুকরোতে ভাগ করেছিলাম, প্রতিটি 6000 দ্বারা 6300, এবং চারটি পৃথক ফাইল সংরক্ষণ করেছি। আপনি দেখবেন কেন ধাপ 7 এ। মানচিত্রের প্রতিটি চতুর্থ অংশে, আমি ছবিটিকে 4 টি উল্লম্ব এবং 3 টি অনুভূমিক টুকরোতে বিভক্ত করেছি। এটি করার পরে সংরক্ষণ করুন এবং পরবর্তী ধাপে যান।
ধাপ 7: প্রতিটি স্লাইস সংরক্ষণ করুন



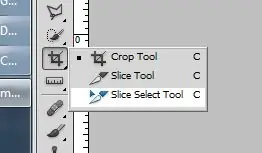
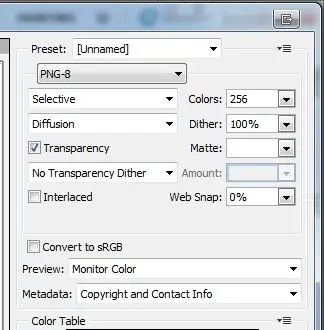
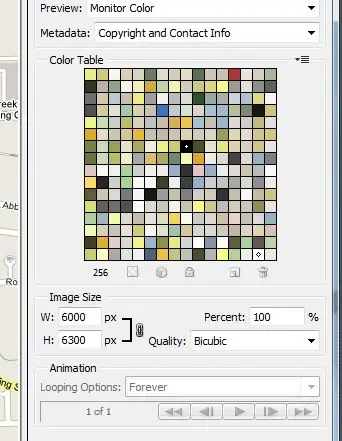
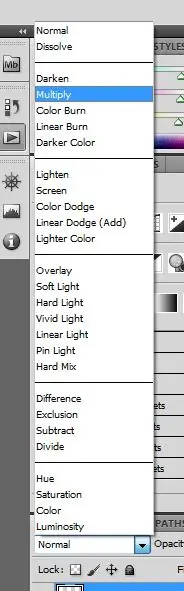
এই প্রকল্পের অংশ যেখানে গরুর মাংসের হার্ডওয়্যারের সাথে একটি কম্পিউটার থাকা অবশ্যই একটি প্লাস এবং পর্যাপ্ত আকারের স্ক্র্যাচ ফাইল থাকা আবশ্যক। প্রতিটি পৃথক টুকরো সংরক্ষণ করার জন্য আমাদের দুর্ভাগ্যবশত "ওয়েব এবং ডিভাইসগুলির জন্য সংরক্ষণ করুন" বিকল্পটি সংরক্ষণ করতে হবে। এটি ছোট ইমেজ ফাইলগুলির জন্য দুর্দান্ত যেমন ওয়েবপেজ ডিজাইনের জন্য ব্যবহার করা যেতে পারে তবে বড় ইমেজ ফাইলগুলির জন্য ধীর। এই কারণেই আমি আমার মূল মানচিত্রকে 4 টুকরো করে ভাগ করেছি। আমি সম্পূর্ণ 50MB ম্যাপ ফাইলটি টুকরো টুকরো করে সংরক্ষণ করার চেষ্টা করেছিলাম এবং চারটি পৃথক মানচিত্রের টুকরো দিয়ে এটি অনেক সহজ হয়ে গেল। যাইহোক, প্রথমে স্লাইস সিলেক্ট টুলে পরিবর্তন করুন এবং নিশ্চিত করুন যে আপনার সমস্ত স্লাইসগুলি হলুদ/কমলাতে হাইলাইট করা হয়েছে সেগুলিতে শিফট-ক্লিক করে। তারপর ফাইল-> ওয়েব এবং ডিভাইসের জন্য সংরক্ষণ করুন … এটি সম্ভবত আপনাকে একটি সতর্ক বার্তা দেবে যে এই ফাংশনটি ছোট ইমেজ ফাইলগুলির জন্য আরও উপযুক্ত এবং এর ফলে মেমরি ত্রুটি এবং ধীর কর্মক্ষমতা হতে পারে। হ্যাঁ ক্লিক করুন এবং পুরো ছবিটি লোড হওয়ার জন্য অপেক্ষা করুন - এটি সম্ভবত কয়েক মিনিট সময় নেবে। সংরক্ষণের বিকল্পটি PNG-8 এ পরিবর্তন করুন কারণ এটি এমন ছোট ফাইল তৈরি করে যা এখনও ভাল মানের (সেটিংস দ্বিতীয় ছবিতে দেখানো হয়েছে)। নিশ্চিত করুন যে ছবির আকার 100% রাখা হয়েছে এবং তারপর সেভ করুন। সেভ বক্সে, আপনি যে ফোল্ডারে স্লাইস সেভ করতে চান সেটিতে ব্রাউজ করুন এবং নিশ্চিত করুন যে "সমস্ত স্লাইস" ড্রপ মেনু আইটেম নির্বাচন করা আছে তারপর সেভ -এ ক্লিক করুন। আমি ম্যাপের যে চারটি টুকরা মূল থেকে আলাদা করেছি তার প্রত্যেকটির জন্য আমি এটি করেছি।
ধাপ 8: (ptionচ্ছিক) প্রতিটি পৃষ্ঠায় দূরত্ব স্কেল যোগ করুন - পর্ব 1




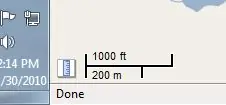
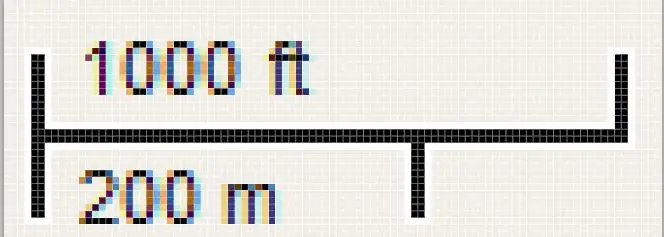
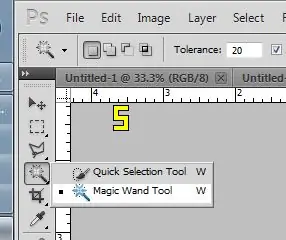
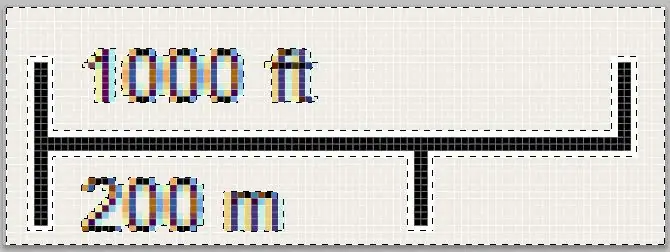
এখন পর্যন্ত আপনার অনেকগুলি পৃথক পৃষ্ঠা থাকা উচিত যা মুদ্রিত হওয়ার জন্য প্রস্তুত। এই পরবর্তী ধাপটি সম্পূর্ণরূপে alচ্ছিক কিন্তু আমি মনে করি একটি মানচিত্রে রেফারেন্সের একটি স্কেল থাকা উচিত যাতে সম্পূর্ণ হয়। Google মানচিত্র এখনও খোলা আছে এবং আপনি আপনার মানচিত্রের জন্য যে জুম লেভেল ব্যবহার করেছেন, ম্যাপ উইন্ডোর নিচের বাম কোণে দেখুন। সেখানে একটি স্কেল আছে। আমরা প্রতিটি পৃষ্ঠায় সেই স্কেল ব্যবহার করতে চাই। মানচিত্রটি চারপাশে সরান যতক্ষণ না সেই স্কেলের পিছনে এক রঙের পটভূমি থাকে, যেমন প্রথম ছবি। তারপর প্রিন্ট স্ক্রিন টিপুন, ফটোশপে যান, ফাইল-> নতুন, ঠিক আছে, এবং পেস্ট করুন। এটি ক্লিপবোর্ডের বিষয়বস্তু ফাইলটিতে পেস্ট করবে। তারপর স্কেলের চারপাশে ক্রপ করুন এবং দ্বিতীয় ছবির মতো জুম করুন। ম্যাজিক ওয়ান্ড টুল ব্যবহার করে, সহনশীলতাকে 20 এর মতো কিছুতে পরিবর্তন করুন এবং ব্যাকগ্রাউন্ড রঙে ক্লিক করুন, যা পটভূমি নির্বাচন করে। এটি অপসারণ করতে মুছুন কী টিপুন। তারপর ফাইল-> ওয়েব এবং ডিভাইসের জন্য সংরক্ষণ করুন এবং এটিকে আগের মতো একই সেটিংস সহ PNG-8 হিসাবে সংরক্ষণ করুন।
ধাপ 9: (ptionচ্ছিক) প্রতিটি পৃষ্ঠায় দূরত্ব স্কেল যোগ করুন - পার্ট 2




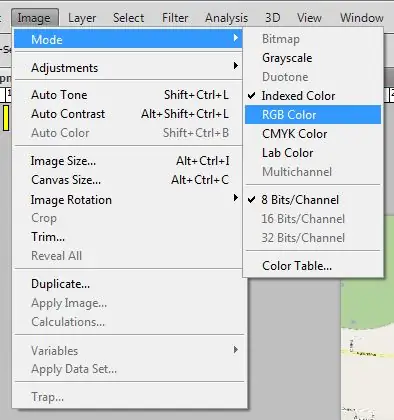
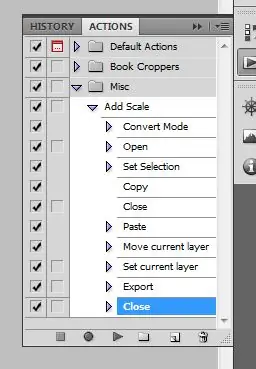
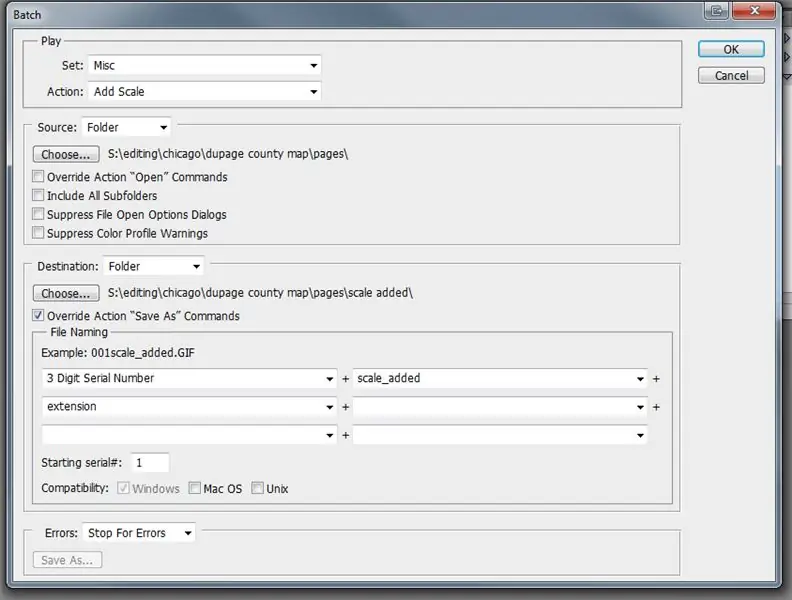
এই ধাপে আমরা একটি কাস্টম অ্যাকশন তৈরি করব এবং তারপরে স্কেল যুক্ত করার জন্য পৃষ্ঠাগুলি প্রক্রিয়া করে ব্যাচ করব। একটি পাতা খুলুন। তারপর ফটোশপে অ্যাকশন মেনু খুলুন এবং "অ্যাড স্কেল" বা এরকম কিছু নামে একটি নতুন ক্রিয়া তৈরি করুন। এটি স্বয়ংক্রিয়ভাবে রেকর্ডিং শুরু করবে তাই নিচের কাজগুলো করুন: 1.) চিত্র-> মোডে যান এবং RGB কালার নির্বাচন করুন 2) আপনার তৈরি করা স্কেল।-p.webp
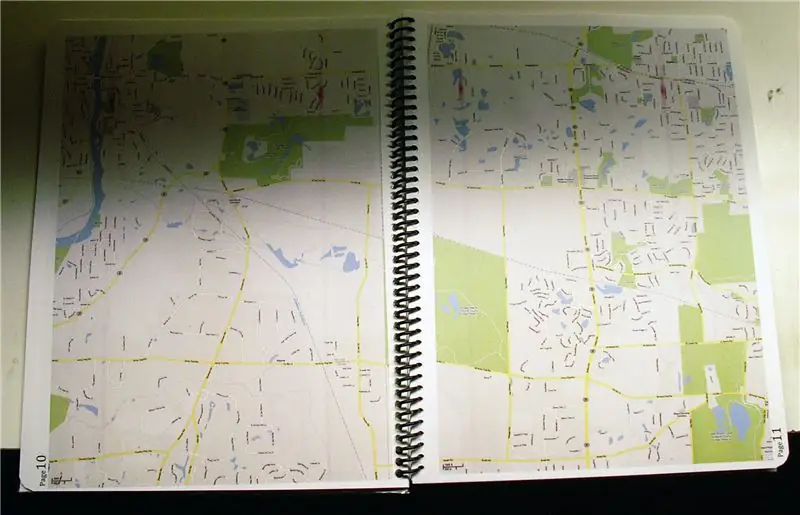
ধাপ 10: শব্দে আমদানি করুন এবং পুনর্গঠন করুন


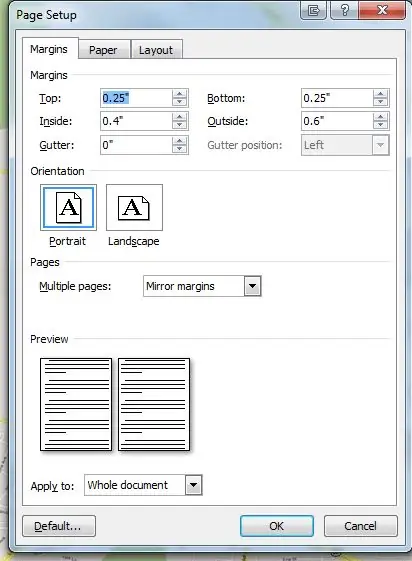
একটি ওয়ার্ড ডকুমেন্ট খুলুন এবং মার্জিনের আকার পরিবর্তন করুন 0.25 "উপরে এবং নীচে, 0.4" বাম এবং 0.6 "ডান। তারপর একাধিক পৃষ্ঠায় ড্রপ মেনু পরিবর্তন করে" মিরর মার্জিন "করুন যাতে ডবল পার্শ্বযুক্ত মুদ্রণের সময় মার্জিন একই থাকে। পোর্ট্রেট হিসেবে ওরিয়েন্টেশন রাখুন। এখন এই পরবর্তী অংশের জন্য, অতীতে আপনি যে ম্যাপ বইগুলো দেখেছেন সেগুলো নিয়ে আবার চিন্তা করুন। যদি আপনি পেছনের পৃষ্ঠায় তাকান তাহলে তাদের সাধারণত মানচিত্রের এলাকাটি সংখ্যাযুক্ত বাক্সে বিভক্ত থাকে যা পৃষ্ঠা নম্বরের সাথে মিলে যায় এই সেকশনের। আমরা এখন এটা করতে যাচ্ছি। যাইহোক, যদি, আমার মত, আপনি আপনার মূল মানচিত্রটি টুকরো টুকরো করার আগে আলাদা টুকরো টুকরো করেন ডান। আপনাকে উপরের বাম টুকরোর উপরের সারি নিতে হবে, সেগুলিকে ওয়ার্ড ফাইলে যুক্ত করতে হবে, তারপরে উপরের ডান টুকরার উপরের সারিটি, তারপর উপরের বাম টুকরোর দ্বিতীয় সারি, ইত্যাদি। মানচিত্রের পৃষ্ঠাগুলি সব বাম থেকে ডানে এবং উপরে থেকে নীচে। এটি হয়ে গেছে, এখন মানচিত্রের পৃষ্ঠাগুলিতে পৃষ্ঠা সংখ্যা যোগ করুন। এটি করার জন্য (আপনি ধরে নিচ্ছেন nt এই দ্বিমুখী প্রিন্ট করতে) এই পদ্ধতি অনুসরণ করুন: 1.) সন্নিবেশ করুন-> পৃষ্ঠা সংখ্যা-> পৃষ্ঠা মার্জিন-> উল্লম্ব ডান 2.) শিরোলেখ/পাদলেখের দূরত্ব পরিবর্তন করুন 0 "3.)" বিভিন্ন বিজোড় এবং এমনকি পৃষ্ঠাগুলি দেখুন " "4.) দ্বিতীয় পৃষ্ঠার হেডার স্পেসে ক্লিক করুন 5., পৃষ্ঠা সংখ্যাগুলি পৃষ্ঠার বাইরে থাকবে। এগিয়ে যান এবং ফাইল-> মুদ্রণ করুন এবং PDFCreator এ মুদ্রণ করুন। এখন মানচিত্রের টুকরো সব সংকলিত, সংখ্যাযুক্ত এবং কাগজে মুদ্রণের জন্য প্রস্তুত।
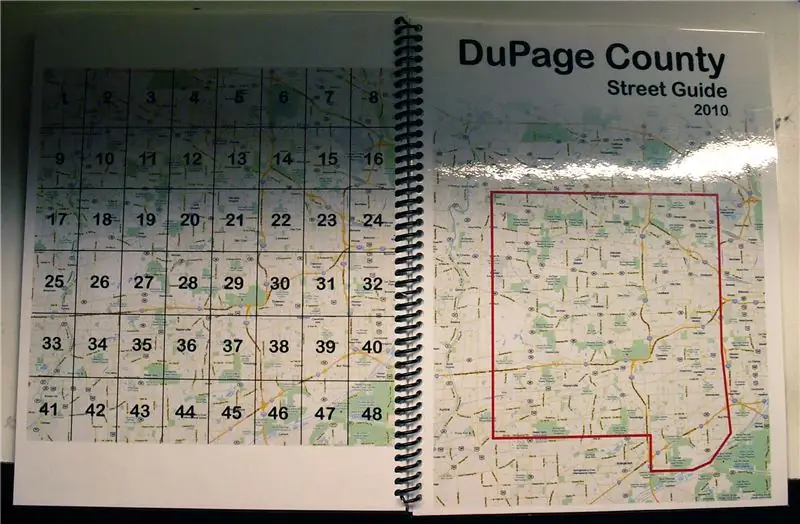
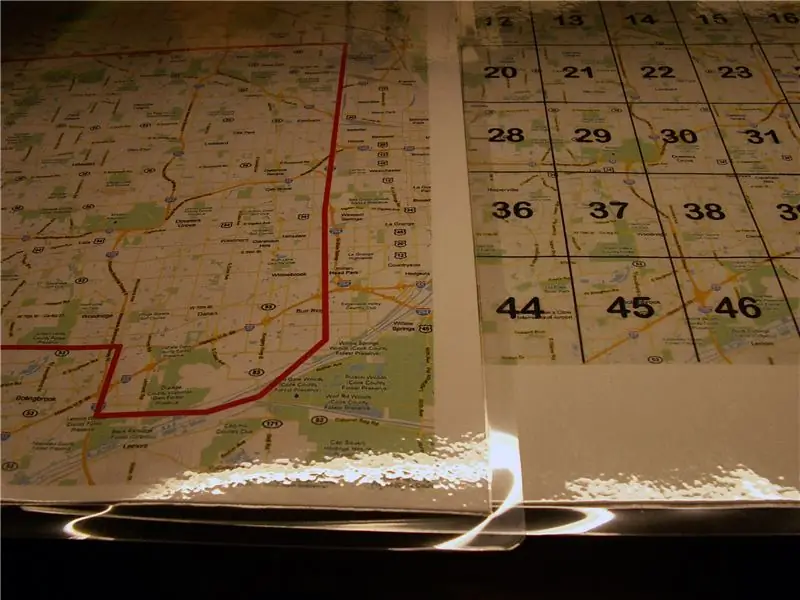
ধাপ 11: মানচিত্র সূচক পৃষ্ঠা তৈরি করুন



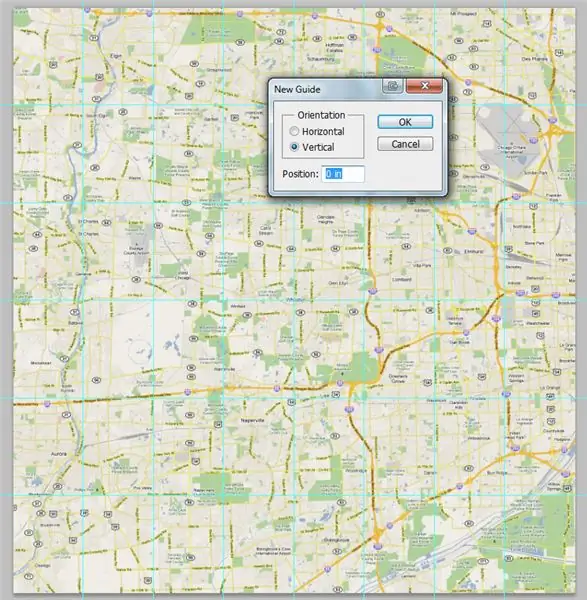
এখন যখন আমরা মানচিত্রের পিছনের প্রচ্ছদ তৈরি করি যাতে মানচিত্রের বইয়ের প্রতিটি পৃষ্ঠার সাথে সংশ্লিষ্ট সংখ্যাযুক্ত বাক্স থাকে। গুগল ম্যাপ ভিউতে ফিরে যান এবং কিছুটা জুম আউট করুন। আমার জন্য, আমি দেখেছি যে তিনবার জুম আউট করা ভাল ছিল। তারপর আবার করুন যেমনটি আমরা ধাপ 3 এ করেছি কিন্তু ছবির আকার 3000 বাই 3000 পিক্সেলের মত করে। তারপরে ফটোশপে যান এবং এটি মূল বড় মানচিত্রের মতো একই সীমানায় ক্রপ করুন। আপনি হয়তো ভাবছেন কেন আমরা বড় আকারের মানচিত্র ব্যবহারের পরিবর্তে সূচকের জন্য একটি নতুন চিত্র ব্যবহার করেছি। কারণটি হল যে বড় আকারের মানচিত্রটি খুব বিশদ, যেখানে সূচকে আমাদের কেবলমাত্র ন্যূনতম বিবরণ প্রয়োজন। এটি সত্যিই কেবল শহর, হাইওয়ের নাম এবং প্রধান ল্যান্ডমার্কের মতো জিনিসগুলি দেখানো উচিত। বাস্তবে, এমনকি জুম স্তরেও আমি আমার জন্য বেছে নিয়েছি সেখানে অনেক বিস্তারিত আছে কিন্তু যদি আমি ছোট হয়ে যেতাম রেজোলিউশনটি একটি মানের মুদ্রণের জন্য খুব ছোট হত। এখন একটি নতুন স্তর তৈরি করুন (আপনি যদি পিএনজি খুলছেন তবে আপনাকে মোডটি আরজিবিতে পরিবর্তন করতে হতে পারে)। ব্রাশ টুল ব্যবহার করুন এবং ছবির উপরের থেকে নিচের দিকে একটি সরল রেখা আঁকতে শিফট-ক্লিক করুন। তারপর আরেকটি নতুন স্তর তৈরি করুন এবং বাম থেকে ডানে একটি লাইন তৈরি করুন। এখন ইমেজ-> ইমেজ সাইজে যান এবং ইঞ্চিতে ইমেজের মাত্রাগুলি দেখুন। খনিটি 21.233 "22.108" এবং আমাকে ছবিটিকে 8 টুকরো অনুভূমিকভাবে এবং 6 টুকরা উল্লম্বভাবে বিভক্ত করতে হবে, তাই প্রতি 21.233 / 8 = 2.654 "22.108 / 6 = 3.685" দ্বারা একটি ছেদ হওয়া উচিত। দেখুন-> নতুন গাইড… এ যান এবং ২.65৫4-এ একটি নতুন উল্লম্ব গাইড তৈরি করুন। তারপরে দ্বিগুণ একটি নতুন গাইড তৈরি করুন, ট্রিপল এ একটি তৃতীয় গাইড, এবং তাই। অনুভূমিক গাইডগুলির জন্য একই করুন কিন্তু 68.68 ব্যবহার করুন " পরিবর্তে একটি ব্যবধান হিসাবে আপনি যে লাইনগুলি আঁকলেন তা অনুলিপি করুন এবং সেগুলি গাইড লাইনে সরান। তারপর তাদের থেকে পরিত্রাণ পেতে View-> Clear Guides এ যান। এই পরবর্তী অংশটি ক্লান্তিকর এবং এটি করার কোন দ্রুত উপায় নেই যা আমি খুঁজে পেয়েছি। "সংখ্যা" নামে একটি নতুন গ্রুপ তৈরি করুন এবং গ্রুপে একটি নতুন স্তর তৈরি করুন। টেক্সট টুল ব্যবহার করুন এবং উপরের বাম বক্সে 1 নম্বর টাইপ করুন। ফন্টের ধরন এবং আকার আপনার পছন্দসই কিছুতে সামঞ্জস্য করুন। তারপর সেই লেয়ারটি (Ctrl + J) কপি করুন যতবার আপনার প্রথম সারিতে বক্স আছে, টেক্সট বক্সগুলোকে বিভিন্ন বাক্সে নিয়ে যান এবং সেই অনুযায়ী নম্বর পরিবর্তন করুন। তারপর যতবার আপনার সারি আছে ততবার সংখ্যা গোষ্ঠীটি অনুলিপি করুন, গোষ্ঠীটি সরান এবং সেই সংখ্যাগুলি পরিবর্তন করুন। তারপর ওয়েবের জন্য সংরক্ষণ করুন এবং এটি আবার পিএনজি হিসাবে সংরক্ষণ করুন।
ধাপ 12: (alচ্ছিক) হাইলাইট পৃষ্ঠা তৈরি করুন



এইরকম বেশিরভাগ মানচিত্রের বইগুলিতে এমন বিভাগ রয়েছে যেখানে তারা মানচিত্রের এলাকাগুলিকে হাইলাইট করে যা সঠিকভাবে দেখার জন্য আরও বিস্তারিত প্রয়োজন। দুর্ভাগ্যবশত, আমরা যে ধাপটি 4 ধাপে গিয়েছিলাম তা এখানেও কাজ করে না - যখন আপনি এম্বেড কোড ব্যবহার করেন, তখন এটি মানচিত্রে ব্যবসার সমস্ত নাম সরিয়ে দেয় এবং কেবলমাত্র সরকারী ভবনগুলি দেখায় বলে মনে হয়। একটি ছোট বিরক্তি কিন্তু কাটিয়ে ওঠা মোটামুটি সহজ। এম্বেড কোড সামঞ্জস্য করার পরিবর্তে, আমরা শুধু ফটোশপে কিছু কাটিং এবং পেস্ট করতে যাচ্ছি। প্রথমে, আপনার হাইলাইট পৃষ্ঠায় আপনি যে ডিটেইলস চান সেই স্তরে জুম করুন। আমি দ্বিতীয় বা তৃতীয় সর্বনিম্ন জুমকে ভালো মনে করি। পরবর্তী, নিশ্চিত করুন যে আপনি সাইডবার কমানোর জন্য তীরটিতে ক্লিক করুন এবং নিজেকে পর্দায় দৃশ্যমান সর্বশ্রেষ্ঠ মানচিত্র এলাকা দিন (প্রথম ছবিটি দেখুন)। তারপর পুরো মনিটর স্ক্রিনের একটি ছবি ক্যাপচার করতে প্রিন্ট স্ক্রিন টিপুন। এই পরবর্তী অংশের জন্য, আপনি হয় অন্য একটি অ্যাকশন করতে পারেন অথবা ম্যানুয়াল ভাবে করতে পারেন। যেহেতু আমি ধাপ 8 -এ একটি অ্যাকশন তৈরি করতে গিয়েছিলাম, আমি অ্যাকশন রেকর্ড করার জন্য আমি যে ব্যক্তিগত জিনিসগুলি করব তা দেখাব। 0.) একটি নতুন ফাইল তৈরি করুন যা আপনার সাধারণ মানচিত্র পৃষ্ঠার চেয়ে প্রায় 500 পিক্সেল চওড়া এবং লম্বা (আমার 1500 থেকে 2100 পিক্সেল ছিল তাই আমি এটি 2000 দ্বারা 2600 করেছিলাম) এবং নিশ্চিত করুন যে আপনি রেজোলিউশনটি 200 পিপিআইতে সেট করেছেন। 1.) নতুন অ্যাকশন তৈরি করুন, এটিকে "গুগল ম্যাপস ক্রপ" বা এরকম কিছু বলুন - রেকর্ডিং শুরু হওয়া উচিত 2.) Ctrl + N 3.) Ctrl + V 4.) আপনি যে মানচিত্রটি বেছে নিয়েছেন তার জন্য মার্কি টুল ব্যবহার করুন ক্রপ করতে চান 5। বিভিন্ন অংশ যাতে তারা সবাই লাইন আপ করে, ছবিটি সঠিক আকারে ক্রপ করে (আমার ক্ষেত্রে 1500 দ্বারা 2100), এবং একটি-p.webp
ধাপ 13: (ptionচ্ছিক) বিষয়বস্তুর একটি সারণী তৈরি করুন


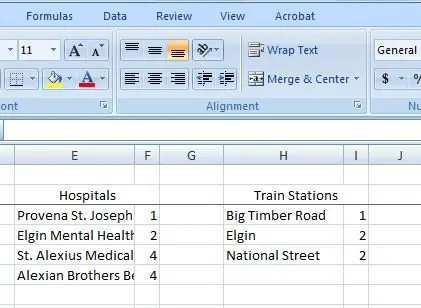
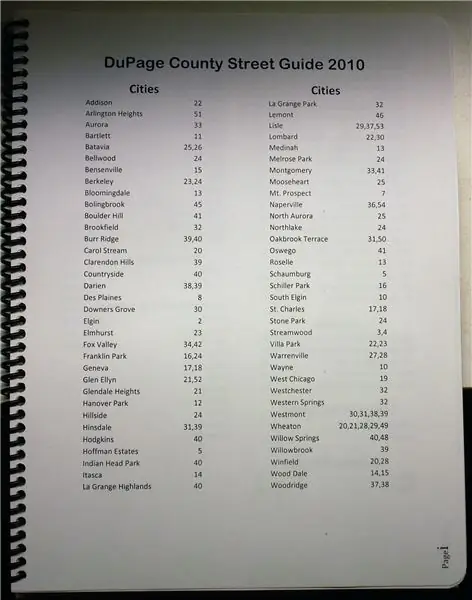
যেহেতু আপনার এখন একটি মানচিত্র সূচক পৃষ্ঠা রয়েছে যা আপনাকে একটি নির্দিষ্ট পৃষ্ঠার দিকে নির্দেশ করবে, এই পদক্ষেপটি alচ্ছিক হিসাবে দেখা যেতে পারে। যাইহোক, আমি মনে করি যে এমন একটি পৃষ্ঠা থাকলে উপকার হবে যা মানচিত্রে সমস্ত শহর ও শহরগুলির পাশাপাশি অন্যান্য আগ্রহের বিষয়গুলি যেমন গণ পরিবহন স্টপ, হাসপাতাল, শপিং সেন্টার এবং অন্যান্যগুলিকে সূচী করে। এই পৃষ্ঠার জন্য আমি শুধু একটি নতুন ওয়ার্ড ডকুমেন্ট তৈরি করেছি, পেজ লেআউট-> কলামে গিয়ে এটি একটি দুই কলামের পৃষ্ঠা বানিয়েছি। এখান থেকে আমি একটি নতুন এক্সেল ডকুমেন্ট তৈরি করেছি বিভিন্ন হেডারের সাথে যা আইটেমটি তালিকাভুক্ত করেছে যার পরে একটি পৃষ্ঠা নম্বর রয়েছে। এইভাবে আমি পরে ফিরে যেতে পারি এবং বর্ণানুক্রমিকভাবে সাজাতে পারি। তারপরে আমি শুধু এক্সেল থেকে ওয়ার্ডে কেটে পেস্ট করেছি এবং টেবিলের প্রস্থ এবং সীমানা দিয়ে সুন্দর করে দেখিয়েছি। একটি উদাহরণের জন্য ছবিটি দেখুন। এর মধ্যে মানচিত্রের পৃষ্ঠাগুলি এবং কমপক্ষে এক বা দুই ঘন্টা অনুসন্ধান করা জড়িত তবে আমি মনে করি এটি মূল্যবান।
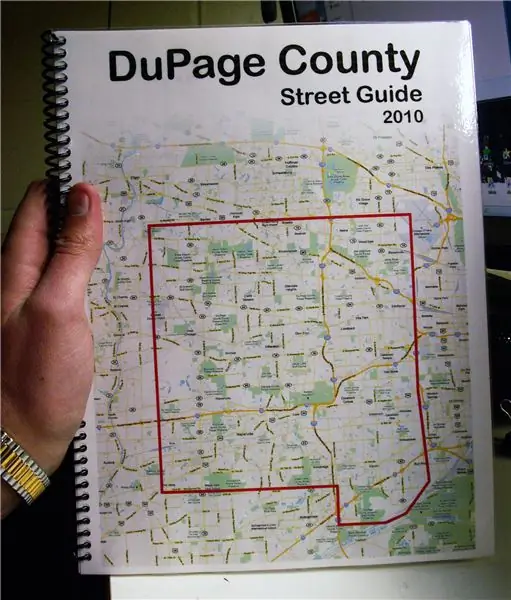
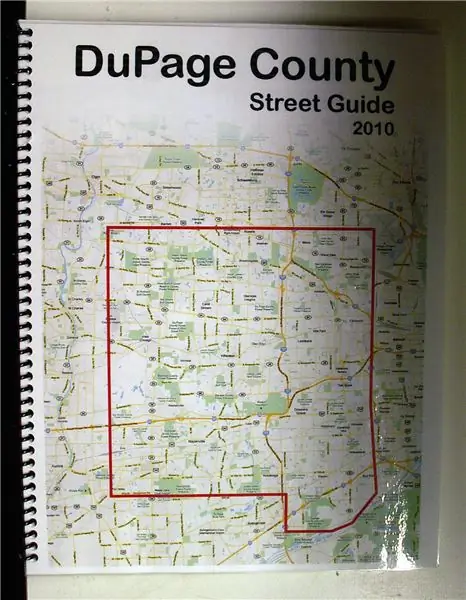
ধাপ 14: কভার পেজ তৈরি করুন

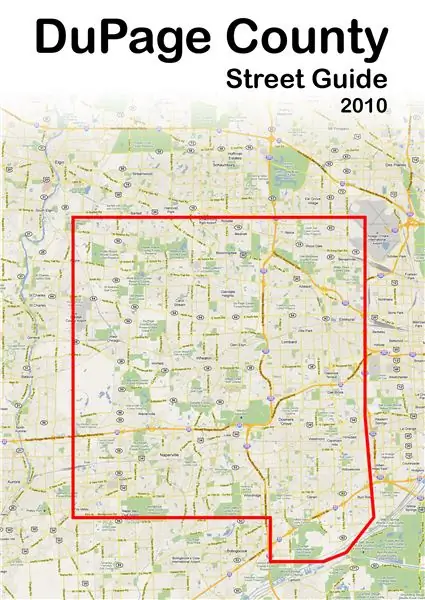
কভার পেজের জন্য, কিছু মজা করুন এবং সৃজনশীল হন। আমি আপনাকে ঠিক কী করব তা বলব না কিন্তু আমি কিছু নির্দেশনা দেব: ১) রেজোলিউশন এমন কিছু রাখুন যাতে ভালো ছাপা হবে (অর্থাৎ কমপক্ষে ২০০ পিপিআই) ২) এলাকার নাম এবং মানচিত্রের বিষয় 3..) সৃষ্টির তারিখ একটি খারাপ ধারণা নাও হতে পারে)) যদি আপনার আরো ধারণা প্রয়োজন হয়, তাহলে এই পণ্যের সাথে পরামর্শ করুন অথবা নীচে আমার প্রচ্ছদটি দেখুন, শুধু আপনাকে একটি ধারণা দেওয়ার জন্য।
ধাপ 15: এটি মুদ্রণ করুন


এই মানচিত্রটি সত্যিই ভালভাবে কাজ করতে এবং ব্যবহার করা সবচেয়ে সহজ হওয়ার জন্য, রঙিন মুদ্রণ অবশ্যই যাবার উপায়। হ্যাঁ, এটি ব্যয়বহুল এবং হ্যাঁ, আপনি সম্ভবত আপনার স্কুলে/কর্মক্ষেত্রে/যেখানেই হোক না কেন কালো এবং সাদা রঙে বিনামূল্যে মুদ্রণ করতে পারেন কিন্তু আপনি চান না যে আপনার কাজের সময়গুলি একটি ধূসর গ্রেস্কেল প্রিন্ট দ্বারা নষ্ট হোক, আপনি কি ? আমার স্কুল $ 0.30 (ইশ!) এর জন্য রঙিন প্রিন্ট করে যা আমি যেভাবে শেষ করেছি কারণ এটি আমার জন্য সবচেয়ে সুবিধাজনক ছিল। ফেডেক্স অফিস বা অন্যান্য মুদ্রণের দোকানগুলির মতো অন্যান্য জায়গা কম ব্যয়বহুল হতে পারে তবে এটি সত্যিই নির্ভর করে। কাগজের ধরন হিসাবে, আমি সামনের এবং পিছনের কভারগুলির জন্য একটি ভারী কার্ডস্টক (64 পাউন্ড একটি ভাল পিক) এবং ভিতরের পৃষ্ঠাগুলির জন্য সম্ভবত 24 পাউন্ড বা 32 পাউন্ড নিয়ে যাব। নিয়মিত 20 পাউন্ড লেজার প্রিন্টার পেপার পুরো জিনিসের জন্য ঠিক হবে কিন্তু এটি ততটা টেকসই হবে না। এছাড়াও, যদি আপনার ল্যামিনেটিং মেশিনে অ্যাক্সেস থাকে, তবে সমাপ্ত সামনের এবং পিছনের কভারগুলি স্তরিত করা বুদ্ধিমানের কাজ হবে। আপনি যদি তা করেন তবে তারা অনেক বেশি সময় ধরে থাকবে।
ধাপ 16: এটি আবদ্ধ করুন




এই ধাপের জন্য আপনার কয়েকটি বিকল্প আছে।সবচেয়ে পরিষ্কার, সবচেয়ে বহুমুখী, এবং সবচেয়ে দরকারী বাঁধাই বিকল্পের জন্য, আমি এটিকে কুণ্ডলী বাঁধব। এইভাবে, এটি একটি নোটবুকের মত খোলা যায় এবং সম্পূর্ণ সমতল করা যায়। এছাড়াও, আমি মনে করি এই ধরণের বাঁধাই অন্যান্য বিকল্পের চেয়ে দীর্ঘস্থায়ী। ফেডেক্স অফিস এই পরিষেবাটি করে, একটি ফি জন্য। সবচেয়ে সহজ জন্য, কেবল তিন-গর্ত এটি মুষ্ট্যাঘাত এবং এটি একটি বাঁধাই মধ্যে রাখা, বা এমনকি বাঁধাই রিং সঙ্গে। বাঁধাই বেশ শক্ত কিন্তু অনেক জায়গা নিতে পারে। বাঁধাই রিং দ্রুত এবং সস্তা কিন্তু নিouসন্দেহে খুব সহজেই ছিঁড়ে যাবে। আপনারা অনেকেই হয়তো সেরলক্স বা চিরুনি বাঁধার সাথে পরিচিত। আমি মনে করি বেশিরভাগ স্কুলে এই মেশিনগুলির একটি আছে এবং আপনি সাধারণত এটি বিনামূল্যে করতে পারেন। আমি জানি যে আমি কিন্ডারগার্টেন থেকে কলেজ পর্যন্ত প্রতিটি স্কুলে ছিলাম। আপনি সর্বদা এটিকে একটি পুস্তিকার মতো বাঁধতে পারেন যাতে মাঝখানে ভাঁজ করা পৃষ্ঠাগুলি বা সেলাই করা থাকে। আমার মতে, এটি সম্ভবত বিকল্পগুলির মধ্যে সবচেয়ে শ্রম-নিবিড় এবং এই প্রকল্পের জন্য একটু বেশি ওভারকিল।
ধাপ 17: সমাপ্ত



আশা করি সবকিছু বাঁধাই দিয়ে মসৃণভাবে চলে গেছে এবং আপনার এখন একটি সমাপ্ত মানচিত্র বই আছে! নিজেকে পিঠে থাপ্পর দিন এবং হারিয়ে যাওয়ার চেষ্টা করুন - কেবল আপনার মানচিত্রের সীমানা ছাড়িয়ে যাবেন না এবং আপনার ফিরে যাওয়ার পথ খুঁজে পেতে সক্ষম হওয়া উচিত। আমার জন্য এই প্রকল্পের মোট খরচ ছিল $ 21.30, যার 17.10 ডলার ছিল রঙিন কপি। আমি আমার স্কুলে বিনামূল্যে কাগজ এবং স্তরীকরণ পাওয়ার জন্য যথেষ্ট ভাগ্যবান এবং কয়েল বাঁধাই খরচ $ 4.20। আমি আগে উল্লেখ করা কুক কাউন্টির মানচিত্রের মতো পেশাদার পণ্যে আপনি যা খরচ করবেন তার সাথে এই দাম তুলনা করে। যদি কেউ আমার তৈরি করা ডুপেজ কাউন্টি স্ট্রিট গাইডের পিডিএফ -এ আগ্রহী হয়, তাহলে আমাকে একটি পিএম পাঠান। ইন্সট্রাকটেবল দিয়ে পোস্ট করা একটু বড়।
প্রস্তাবিত:
ESP8266 এবং Arduino ব্যবহার করে একটি ওয়াইফাই হিট ম্যাপ তৈরি করুন: 5 টি ধাপ

ESP8266 এবং Arduino ব্যবহার করে একটি ওয়াইফাই হিট ম্যাপ তৈরি করুন: সংক্ষিপ্ত বিবরণ এই টিউটোরিয়ালে, আমরা Arduino এবং ESP8266 ব্যবহার করে আশেপাশের ওয়াই-ফাই সিগন্যালগুলির একটি তাপ ম্যাপ তৈরি করতে যাচ্ছি। আপনি কী শিখবেন ওয়াইফাই সিগন্যালগুলির ভূমিকা Arduino এবং TFT disp ব্যবহার করে
স্বয়ংক্রিয়ভাবে এবং বিনামূল্যে আপনার গুগল শীটে গুগল ম্যাপ যুক্ত করুন: Ste টি ধাপ

স্বয়ংক্রিয়ভাবে এবং বিনামূল্যে আপনার গুগল শীটগুলিতে সহজেই গুগল ম্যাপ যুক্ত করুন: অনেক মেকারের মতো, আমি কয়েকটি জিপিএস ট্র্যাকার প্রকল্প তৈরি করেছি। আজ, আমরা কোন বহিরাগত ওয়েবসাইট বা এপিআই ব্যবহার না করে সরাসরি গুগল শীটে জিপিএস পয়েন্টগুলি দ্রুত কল্পনা করতে সক্ষম হব। সব থেকে ভাল, এটা বিনামূল্যে
একটি ESP8266 এবং একটি BME280: 10 ধাপ ব্যবহার করে একটি অ্যাপল হোমকিট তাপমাত্রা সেন্সর ডিভাইস তৈরি করুন

একটি ESP8266 এবং একটি BME280 ব্যবহার করে একটি অ্যাপল হোমকিট তাপমাত্রা সেন্সর ডিভাইস তৈরি করুন: আজকের নির্দেশে, আমরা AOSONG AM2302/DHT22 অথবা BME280 তাপমাত্রা/আর্দ্রতা সেন্সর, YL-69 আর্দ্রতা সেন্সরের উপর ভিত্তি করে কম খরচে তাপমাত্রা, আর্দ্রতা এবং আর্দ্রতা সেন্সর তৈরি করব। এবং ESP8266/Nodemcu প্ল্যাটফর্ম। এবং প্রদর্শনের জন্য
কিভাবে Arduino UNO ব্যবহার করে ড্রোন তৈরি করবেন - মাইক্রোকন্ট্রোলার ব্যবহার করে একটি চতুর্ভুজ তৈরি করুন: 8 টি ধাপ (ছবি সহ)

কিভাবে Arduino UNO ব্যবহার করে ড্রোন তৈরি করবেন | মাইক্রোকন্ট্রোলার ব্যবহার করে একটি চতুর্ভুজ তৈরি করুন: ভূমিকা আমার ইউটিউব চ্যানেল পরিদর্শন করুন একটি ড্রোন কিনতে একটি খুব ব্যয়বহুল গ্যাজেট (পণ্য)। এই পোস্টে আমি আলোচনা করতে যাচ্ছি, আমি কিভাবে এটি সস্তায় তৈরি করব ?? এবং কিভাবে আপনি সস্তা দামে আপনার নিজের মত এটি তৈরি করতে পারেন… ভাল ভারতে সব উপকরণ (মোটর, ইএসসি)
একটি রাস্পবেরি পাই এবং একটি আরটিএল-এসডিআর ডংগল ব্যবহার করে একটি অপেশাদার রেডিও এপিআরএস আরএক্স তৈরি করুন মাত্র আধ ঘন্টার কম সময়ে: 5 টি ধাপ

একটি রাস্পবেরি পাই এবং একটি আরটিএল-এসডিআর ডংগল ব্যবহার করে একটি অপেশাদার রেডিও APRS RX শুধুমাত্র আইগেট তৈরি করুন: দয়া করে মনে রাখবেন এটি এখন বেশ পুরনো তাই কিছু অংশ ভুল এবং পুরনো। আপনার সম্পাদনা করার জন্য প্রয়োজনীয় ফাইলগুলি পরিবর্তিত হয়েছে। আমি আপনাকে ছবির সর্বশেষ সংস্করণটি দেওয়ার জন্য লিঙ্কটি আপডেট করেছি (দয়া করে এটি ডিকম্প্রেস করার জন্য 7-জিপ ব্যবহার করুন) কিন্তু সম্পূর্ণ যন্ত্রের জন্য
