
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

হাই, এই প্রকল্পটি অদৃশ্য কণা থেকে দৃশ্যমান গ্রাফিক্স তৈরির জন্য যা সেন্সর দ্বারা অনুভূত হতে পারে। এই ক্ষেত্রে, আমি আলো এবং দূরত্ব নিয়ন্ত্রণ করতে অতিস্বনক সেন্সর এবং ফটোরিসিস্টর ব্যবহার করেছি। আমি প্রক্রিয়াকরণে ভেরিয়েবল হিসাবে সেন্সর থেকে ভেরিয়েবল তৈরি করে এটি কল্পনা করি। তারপর আমি Arduino এবং প্রসেসিংকে সংযুক্ত করে Arduino কে প্রসেসিং এর সাথে নিয়ন্ত্রণ করি। সুতরাং, প্রক্রিয়াকরণের গ্রাফিক Arduino সেন্সর থেকে ভেরিয়েবল প্রয়োগ করবে।
ধাপ 1: ধাপ 1: যন্ত্রাংশ প্রস্তুত করুন

এই প্রকল্পটি তৈরি করতে আপনার প্রয়োজনীয় উপাদানগুলি এখানে রয়েছে:
- 10k OHM
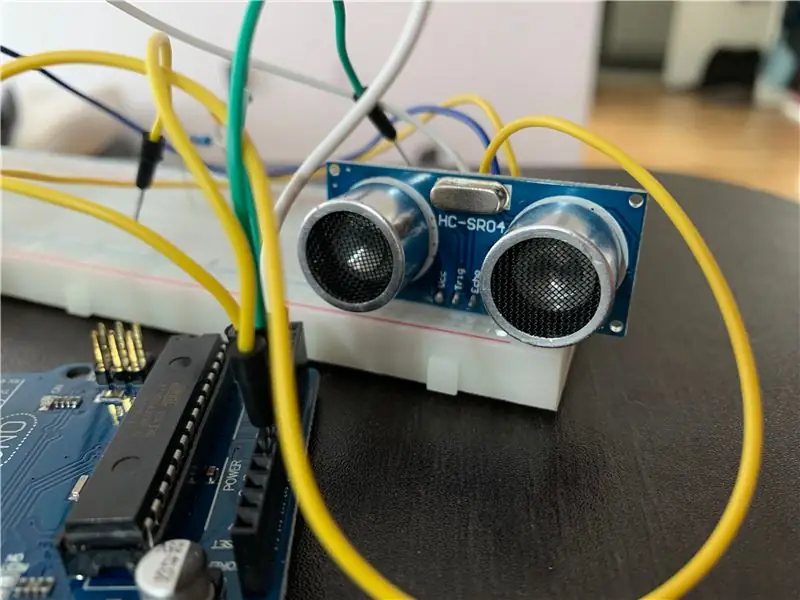
- অতিস্বনক সেন্সর
- ফটোরিসিস্টর
- আরডুইনো উনো
- 7 তারের
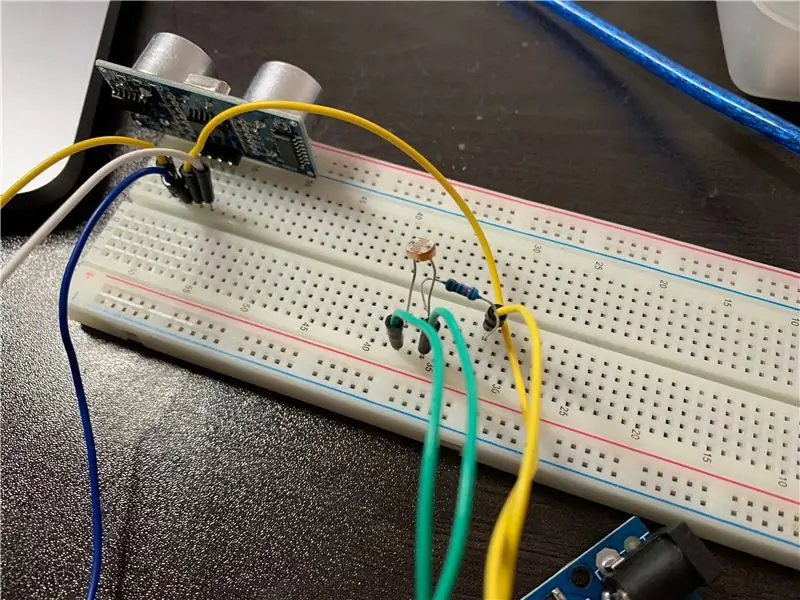
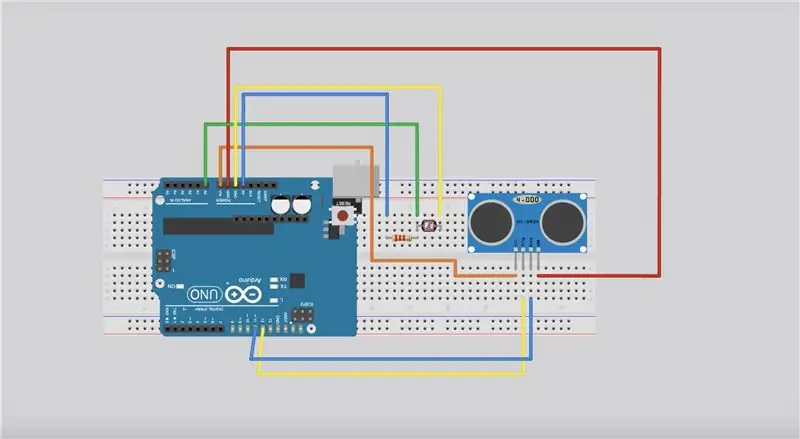
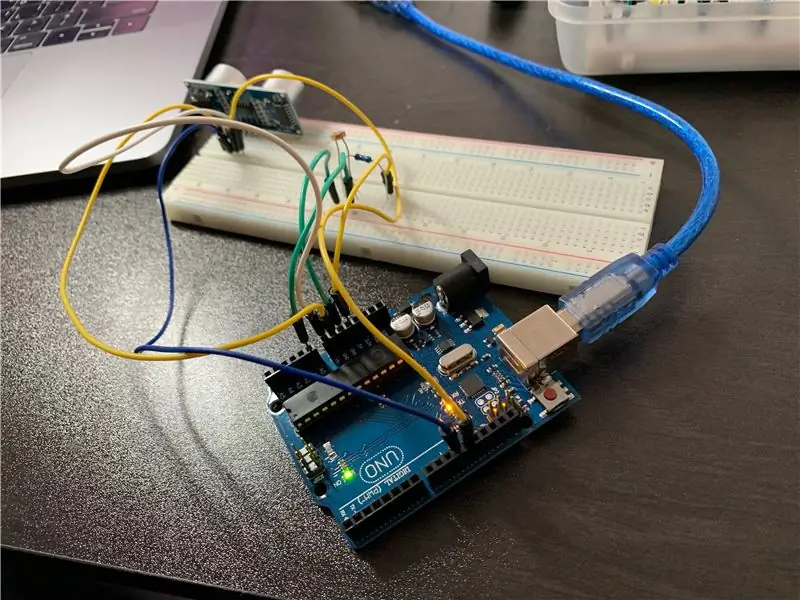
ধাপ 2: ধাপ 2: সমস্ত উপাদান সংযুক্ত করুন

ফোটোরিসিস্টর এবং অতিস্বনক সেন্সর সঠিক সনাক্তকরণের জন্য একটি স্থান প্রয়োজন। কিছু জায়গা বাঁচান এবং ফটোরিসিস্টারের জন্য আলো সম্পর্কে চিন্তা করুন।
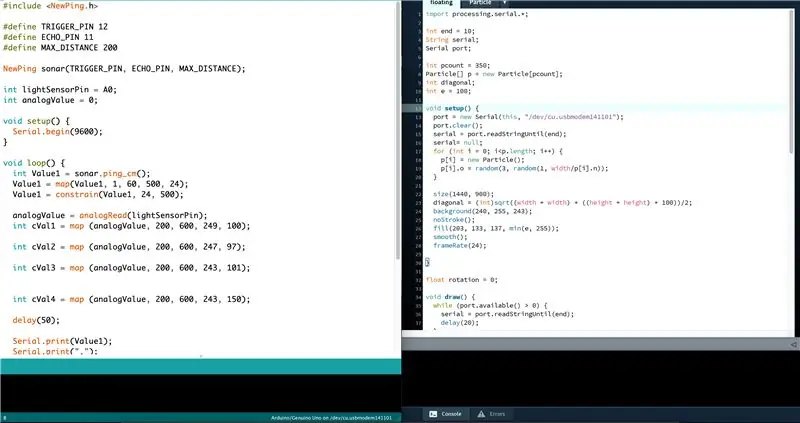
ধাপ 3: ধাপ 3: কোড

*আরডুইনো এবং প্রসেসিং উভয় ক্ষেত্রে লাইব্রেরি যুক্ত করুন।
আরডুইনো: লাইব্রেরিতে "নতুন পিং" অনুসন্ধান করুন
প্রক্রিয়াকরণ: লাইব্রেরিতে "সিরিয়াল" অনুসন্ধান করুন
Arduino জন্য কোড:
#অন্তর্ভুক্ত
#ডিফাইন TRIGGER_PIN 12 #ECHO_PIN 11 ডিফাইন #MAX_DISTANCE 200
নিউপিং সোনার (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
অকার্যকর সেটআপ () {Serial.begin (9600); }
অকার্যকর লুপ () {int Value1 = sonar.ping_cm (); মান 1 = মানচিত্র (মান 1, 1, 60, 500, 24); মান 1 = সীমাবদ্ধতা (মান 1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = মানচিত্র (analogValue, 200, 600, 249, 100);
int cVal2 = মানচিত্র (analogValue, 200, 600, 247, 97);
int cVal3 = মানচিত্র (analogValue, 200, 600, 243, 101);
int cVal4 = মানচিত্র (analogValue, 200, 600, 243, 150);
বিলম্ব (50);
সিরিয়াল.প্রিন্ট (মান 1); সিরিয়াল.প্রিন্ট (",");
সিরিয়াল.প্রিন্ট (cVal1); সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (cVal2); সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (cVal3); সিরিয়াল.প্রিন্ট (","); সিরিয়াল.প্রিন্ট (cVal4); সিরিয়াল.প্রিন্ট (",");
Serial.println (); }
প্রক্রিয়াকরণের জন্য কোড:
// ক্লাস: (মৌলিক) //
আমদানি প্রক্রিয়াকরণ সিরিয়াল।*;
int শেষ = 10; স্ট্রিং সিরিয়াল; সিরিয়াল পোর্ট;
int pcount = 350; কণা পি = নতুন কণা [পিসাউন্ট]; int তির্যক; int e = 100;
অকার্যকর সেটআপ () {পোর্ট = নতুন সিরিয়াল (এটি, "/dev/cu.usbmodem141101"); port.clear (); সিরিয়াল = port.readStringUntil (শেষ); সিরিয়াল = নাল; জন্য (int i = 0; i
ভাসমান ঘূর্ণন = 0;
অকার্যকর ড্র () {যখন (port.available ()> 0) {serial = port.readStringUntil (end); বিলম্ব (10); } যদি (সিরিয়াল! = নাল) {স্ট্রিং a = বিভক্ত (সিরিয়াল, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (result1); ফ্রেমরেট (ফলাফল 1); int result2 = Integer.parseInt (a [1]); System.out.println (result2); int result3 = Integer.parseInt (a [2]); System.out.println (result3); int result4 = Integer.parseInt (a [3]); System.out.println (result4); int result5 = Integer.parseInt (a [4]); System.out.println (result5); পটভূমি (ফলাফল 2, ফলাফল 3, ফলাফল 4); অনুবাদ করুন (প্রস্থ/2, উচ্চতা); ঘূর্ণন- = 0.0005; ঘুরান (ঘূর্ণন); জন্য (int i = 0; i diagonal) {p = new particle (); }}}}
// ক্লাস: কণা //
শ্রেণী কণা {ভাসমান n; ভাসা r; ভাসা o; ভাসা গ; ভাসা d; int l; কণা () {l = 100; n = এলোমেলো (3, প্রস্থ/2); r = এলোমেলো (0.10, TWO_PI); o = এলোমেলো (1, এলোমেলো (1, প্রস্থ/n)); c = এলোমেলো (180, 228); d = এলোমেলো (160, 208); } অকার্যকর ড্র () {l ++; pushMatrix (); ঘোরানো (আর); অনুবাদ করুন (drawDist (), 1); উপবৃত্ত (10, 10, প্রস্থ/ও/4, প্রস্থ/ও/4); popMatrix (); o- = 0.06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
ধাপ 4: ধাপ 4: সংযোগ করুন এবং পরীক্ষা করুন

ধাপ 5: ধাপ 5: ফলাফল দেখুন

চলমান বলের গতি দ্রুত হবে যখন কোন কিছু অতিস্বনক সেন্সরের কাছাকাছি থাকবে। এছাড়াও, ফটোরিসিস্টার সহ হালকা নিয়ন্ত্রণ ব্যাকগ্রাউন্ড অন্ধকার হিসাবে প্রক্রিয়াকরণে উপস্থিত হবে।
প্রস্তাবিত:
একটি গ্রাফিক কার্ড ইনস্টল করা: 5 টি ধাপ

একটি গ্রাফিক কার্ড ইনস্টল করা: আপনি কি কখনও একটি খেলা খেলেছেন এবং ঘাস একটি খেলার তারিখ থেকে অবশিষ্টাংশ মত দেখাচ্ছে? ঠিক আছে, আর চিন্তা করবেন না, আপনার কম্পিউটারে গ্রাফিক্স কার্ড আপগ্রেড করা কেবল কৌশলটি করতে পারে। আমি সেখানে ছিলাম, এবং আমি আপনাকে বলব কিভাবে আপনার আপগ্রেড করা যায়
আপনার প্রকল্পের মূল্য দিন: গ্রাফিক ডিসপ্লে ব্যবহার করুন !: 14 টি ধাপ

আপনার প্রকল্পের মূল্য দিন: গ্রাফিক ডিসপ্লে ব্যবহার করুন !: আজ আমাদের ভিডিওতে, আমি আপনাকে 1.8 ইঞ্চি TFT ডিসপ্লে দেখাতে যাচ্ছি। এটি একটি 128 বাই 160 গ্রাফিক ডিসপ্লে। এটি ESP32 LoRa তে যা আসে তার চেয়ে বড়, এবং আমি useতিহ্যগত ESP32 তেও এর ব্যবহার দেখাব। আমরা তারপর সমাবেশ এবং sourc হবে
ফাইনাল কাট প্রো এক্স ট্রানজিশন প্রিসেটগুলি কীভাবে ইনস্টল করবেন: 10 টি ধাপ

ফাইনাল কাট প্রো এক্স ট্রানজিশন প্রিসেট কিভাবে ইনস্টল করবেন: প্রয়োজনীয়তা: অ্যাপল কম্পিউটার / ল্যাপটপ
POP-X2 GLCD- এ Knob ব্যবহার করে কালার ট্রানজিশন: Ste টি ধাপ

POP-X2 GLCD- এ একটি Knob ব্যবহার করে কালার ট্রানজিশন: মূলত, এই প্রকল্পটি একটি কন্ট্রোলার বোর্ডের বৈশিষ্ট্য দেখায় যাকে আমি ব্যবহার করতে পছন্দ করি। INEX দ্বারা তৈরি POP-X2 বোর্ডে একটি অন্তর্নির্মিত রঙিন GLCD, একটি knob, I/O পোর্ট এবং অন্যান্য নিয়ামক বোর্ডের মতো উপাদান রয়েছে। দয়া করে বোর্ডের ম্যানুয়াল চেক করুন
কিভাবে স্টেরিও গ্রাফিক ছবি তৈরি করবেন: 5 টি ধাপ

কিভাবে স্টিরিও গ্রাফিক ইমেজ তৈরি করা যায়: বেশিরভাগ গ্রাফিক প্রোগ্রামে কপি, শিফট এবং পেস্ট ফিচারগুলি স্টিরিও গ্রাফিক ইমেজ তৈরি করতে ব্যবহার করা যেতে পারে।
