
সুচিপত্র:
- ধাপ 1: বিক্ষোভ
- ধাপ 2: ব্যবহৃত সম্পদ
- ধাপ 3: সমাবেশ
- ধাপ 4: TFT 1.8 "পিনআউট প্রদর্শন
- ধাপ 5: ESP-WROOM32 টিএফটি ডিসপ্লে 1.8 এর সাথে মাউন্ট করা "
- ধাপ 6: ESP-WROOM32 সংযোগ টেবিল এবং TFT1.8 "প্রদর্শন
- ধাপ 7: TSPT ডিসপ্লে 1.8 এর সাথে ESP32 LoRa মাউন্ট
- ধাপ 8: ESP32 LoRa সংযোগ সারণী এবং TFT1.8 "প্রদর্শন
- ধাপ 9: লাইব্রেরি ইনস্টল করা - Arduino IDE
- ধাপ 10: কোড
- ধাপ 11: ESP32 কোড
- ধাপ 12: সেটিংস তৈরি করুন
- ধাপ 13: লিঙ্ক
- ধাপ 14: ফাইল
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



আমাদের আজকের ভিডিওতে, আমি আপনাকে 1.8 ইঞ্চি TFT ডিসপ্লে দেখাতে যাচ্ছি। এটি একটি 128 বাই 160 গ্রাফিক ডিসপ্লে। এটি ESP32 LoRa তে যা আসে তার চেয়ে বড়, এবং আমি useতিহ্যগত ESP32 তেও এর ব্যবহার দেখাব। এডাফ্রুট দ্বারা তৈরি একটি উদাহরণ ব্যবহার করে এই দুটি মডেলের মাইক্রোকন্ট্রোলারের সাথে এই ডিসপ্লেটি ব্যবহার করার জন্য আমাদের অ্যাসেম্বলি এবং সোর্স কোড থাকবে। আমি বিশেষভাবে ডিসপ্লেটিকে একটি খুব গুরুত্বপূর্ণ বৈশিষ্ট্য বলে মনে করি, কারণ এটি আপনাকে আপনার সার্কিট থেকে মতামত দেয়।
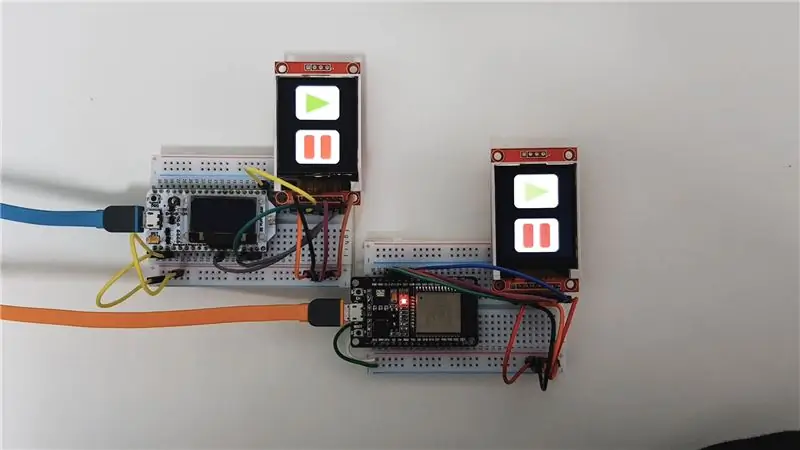
ধাপ 1: বিক্ষোভ
ধাপ 2: ব্যবহৃত সম্পদ

• ESP32-WROOM
• ESP32 LoRa
T ডিসপ্লে টিএফটি এলসিডি 1.8 ''
• প্রোটোবোর্ড
Ump জাম্পার
ধাপ 3: সমাবেশ

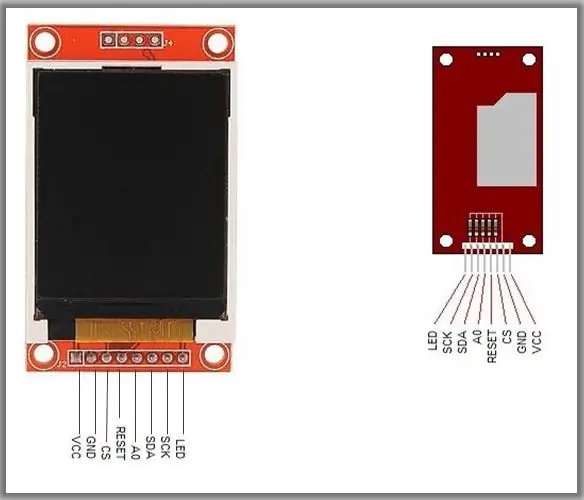
ধাপ 4: TFT 1.8 "পিনআউট প্রদর্শন

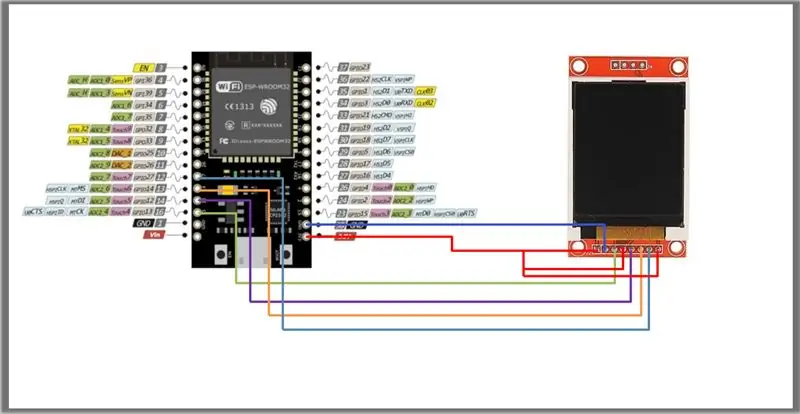
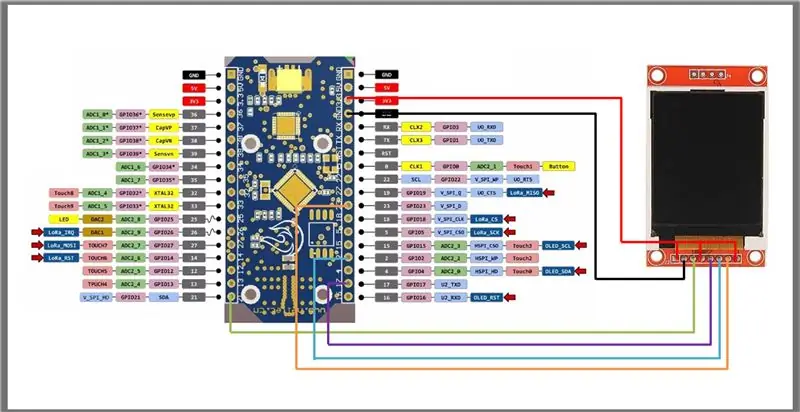
ধাপ 5: ESP-WROOM32 টিএফটি ডিসপ্লে 1.8 এর সাথে মাউন্ট করা"

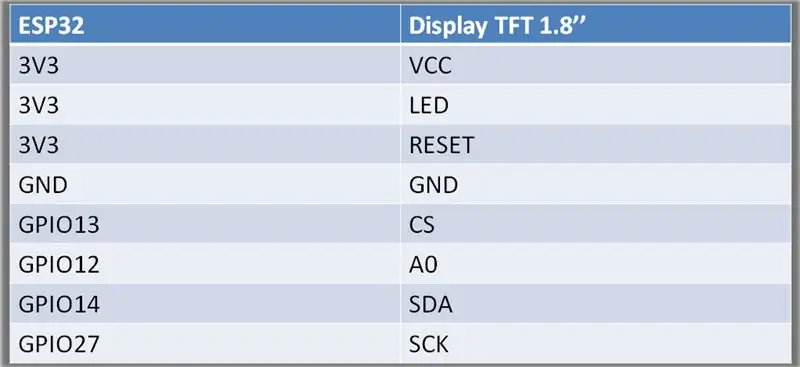
ধাপ 6: ESP-WROOM32 সংযোগ টেবিল এবং TFT1.8 "প্রদর্শন

ধাপ 7: TSPT ডিসপ্লে 1.8 এর সাথে ESP32 LoRa মাউন্ট

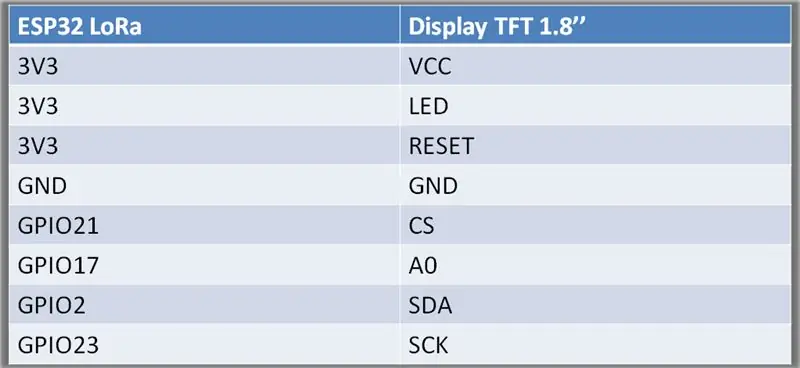
ধাপ 8: ESP32 LoRa সংযোগ সারণী এবং TFT1.8 "প্রদর্শন

ধাপ 9: লাইব্রেরি ইনস্টল করা - Arduino IDE


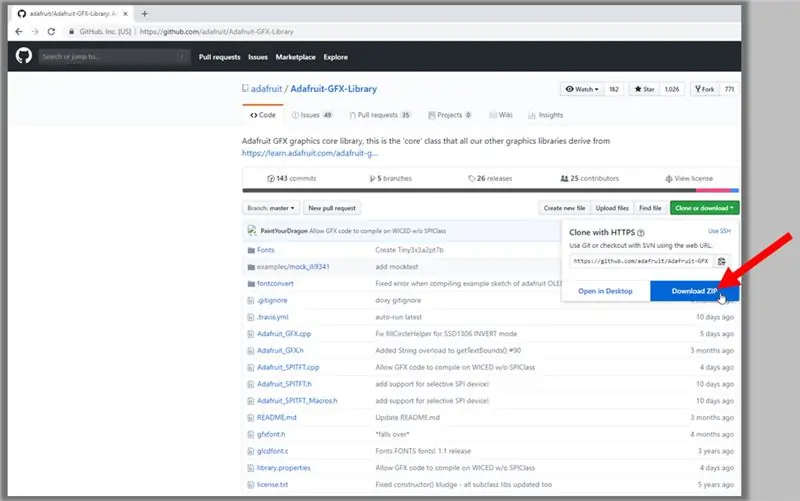
নীচের লিঙ্কগুলি অ্যাক্সেস করে দুটি জিপ ফাইল ডাউনলোড করুন:
অ্যাডাফ্রুট জিএফএক্স লাইব্রেরি:
অ্যাডাফ্রুট ST7735 লাইব্রেরি: https://github.com/adafruit/Adafruit-ST7735- লাইব্রেরি
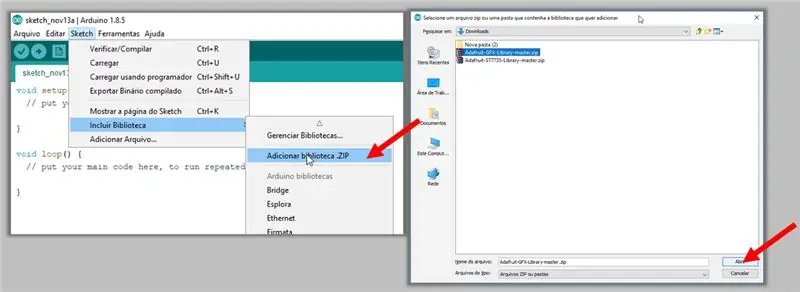
1. Arduino IDE খোলা থাকার সাথে, Sketch -> Add Library -> Add Library. ZIP এ ক্লিক করুন
2. ডাউনলোড করা ফাইলের জন্য ব্রাউজ করুন, নির্বাচন করুন এবং খুলুন ক্লিক করুন
3. উভয় ডাউনলোড করা লাইব্রেরির জন্য এটি করুন
ধাপ 10: কোড
ESP-WROOM কোড 32
ঘোষণা এবং পরিবর্তনশীল
#অন্তর্ভুক্ত // কোর গ্রাফিক্স লাইব্রেরি #অন্তর্ভুক্ত // ST7735 এর জন্য হার্ডওয়্যার-নির্দিষ্ট লাইব্রেরি #অন্তর্ভুক্ত // এই পিনগুলি 1.8 TFT ieldাল // ESP32-WROOM #Define TFT_DC 12 // A0 #define TFT_CS 13 // এর জন্যও কাজ করবে। CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_RST, TFT_CLST, TFT_CLST;
ESP32 LoRa কোড
ঘোষণা এবং পরিবর্তনশীল
#অন্তর্ভুক্ত // কোর গ্রাফিক্স লাইব্রেরি #অন্তর্ভুক্ত // ST7735 এর জন্য হার্ডওয়্যার-নির্দিষ্ট লাইব্রেরি #অন্তর্ভুক্ত #TFT_DC 17 সংজ্ঞা #A0 #ডিফাইন TFT_CS 21 // CS #ডিফাইন TFT_MOSI 2 // SDA #ডিফাইন TFT_CLK 23 // SCK #ডিফাইন TFT_RST 0 #TFT_MISO নির্ধারণ করুন 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ধাপ 11: ESP32 কোড

বিঃদ্রঃ
Used ব্যবহৃত গ্রাফিক্স কোডটি প্রস্তুতকারক অ্যাডাফ্রুট দ্বারা তৈরি একটি উদাহরণ:
• যাইহোক, কোডে ঘোষিত পিনগুলি পূর্বে দেখানো ESP32 এর সাথে কাজ করার জন্য পরিবর্তন করা হয়েছে।
Lesson এই পাঠের উদ্দেশ্য শুধুমাত্র প্রদর্শন এবং ESP32 এর মধ্যে যোগাযোগ শেখানো।
ধাপ 12: সেটিংস তৈরি করুন


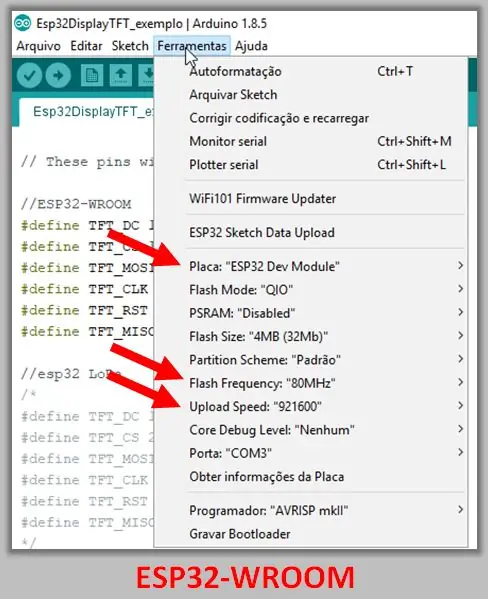
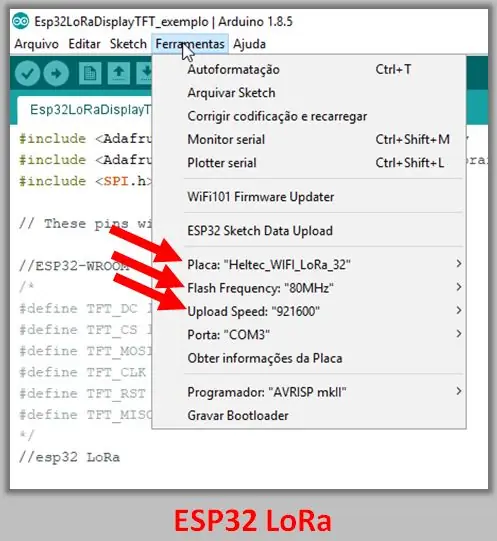
বিল্ড কনফিগারেশনগুলি নীচের ছবিতে দেখানো হয়েছে। বোর্ডগুলি হল ESP32 Dev মডিউল এবং Heltec_WIFI_LoRa_32
ধাপ 13: লিঙ্ক
টিএফটি ডিসপ্লে লাইব্রেরি
github.com/adafruit/Adafruit-GFX- লাইব্রেরি
github.com/adafruit/Adafruit-ST7735- লাইব্রেরি
PDF - GFX টিউটোরিয়াল
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
ধাপ 14: ফাইল
ফাইল ডাউনলোড করুন:
পিডিএফ
আইএনও
প্রস্তাবিত:
আপনার কর্মচারীকে SLabs-32: 6 ধাপ ব্যবহার করে সময় দিন

সময় আপনার কর্মচারী SLabs-32 ব্যবহার করে: এই নির্দেশে, আমরা একটি এনএফসি ভিত্তিক স্মার্ট কর্মচারী ইন/আউট ম্যানেজমেন্ট সিস্টেমে তৈরি করতে যাচ্ছি যা আপনার কর্মীদের কাজের সময়গুলির উপর নজর রাখে। আমরা এনটিপি (নেটওয়ার্ক টাইম প্রোটোকল) ব্যবহার করে বর্তমান সময়ের তথ্য পাই। ) Wi-Fi মডিউল সহ (Esp826
VISUINO ডিসপ্লে লাইভ ফরেক্স মুদ্রা ইন্টারনেট থেকে মূল্য: 9 ধাপ

ইন্টারনেট থেকে VISUINO ডিসপ্লে লাইভ ফরেক্স কারেন্সি মূল্য: এই টিউটোরিয়ালে আমরা NodeMCU মিনি, OLED Lcd এবং Visuino ব্যবহার করব LCD তে ইন্টারনেট থেকে প্রতি কয়েক সেকেন্ডে EUR/USD লাইভ মুদ্রা মূল্য প্রদর্শন করতে। একটি বিক্ষোভ ভিডিও দেখুন
আপনার পরবর্তী DIY প্রকল্পের জন্য পেশাদার খুঁজছেন সামনের প্যানেলগুলি তৈরি করুন: 7 টি ধাপ (ছবি সহ)

আপনার পরবর্তী DIY প্রকল্পের জন্য প্রফেশনাল লুকিং ফ্রন্ট প্যানেল তৈরি করুন: DIY প্রজেক্টের জন্য প্রফেশনাল লুকিং ফ্রন্ট প্যানেল তৈরি করা কঠিন বা ব্যয়বহুল হতে হবে না। কিছু ফ্রি সফটওয়্যার, অফিস সরবরাহ এবং একটু সময় দিয়ে আপনি আপনার পরবর্তী প্রজেক্টকে আরও সুন্দর করে তুলতে বাড়িতে পেশাদার ফ্রন্ট প্যানেল তৈরি করতে পারেন
স্নোম্যান্থেসাইজার - একটি দিন জিনিস - দিন 2: 8 ধাপ (ছবি সহ)

স্নোম্যান্থেসাইজার - একটি জিনিস - দিন 2: অন্য সন্ধ্যায় আমি সমস্ত বাচ্চাদের খুশি করার জন্য রোবট স্টিকারের অন্তহীন শীট কাটছিলাম। হ্যাঁ, শুধু আমার নিজের ব্যবসার কথা চিন্তা করে দূরে সরে যাচ্ছি, এবং ঠিক তখনই আমাদের নির্ভীক নেতা এরিক আমার হাতে তিনটি অদ্ভুত চেহারার প্লাস্টিকের জিনিস নিয়ে চলেছেন। তিনি আমাকে জানান
এক্সেলে স্টেরিও গ্রাফিক ইমেজ তৈরি করুন: 8 টি ধাপ (ছবি সহ)

এক্সেলে স্টেরিও গ্রাফিক ইমেজ তৈরি করুন: স্টিরিও গ্রাফিক ইমেজ 3D প্লটের গভীরতা যোগ করতে পারে
