
সুচিপত্র:
- ধাপ 1: প্রয়োজনীয় উপাদান
- পদক্ষেপ 2: শুরু করা:
- ধাপ 3: নেক্সশন ডিসপ্লে কিভাবে ফ্ল্যাশ করবেন
- ধাপ 4: ফ্রেম ডিকোড করুন এবং ফ্রেম এনকোড করুন
- ধাপ 5: ফন্ট রঙ, অগ্রগতি বার এবং কমান্ড
- ধাপ 6: টাইমার, পরিবর্তনশীল এবং ছবি পরিবর্তন করুন
- ধাপ 7: ডিসপ্লেতে QR কোড জেনারেটর
- ধাপ 8: ডিসপ্লেতে ওয়েভফর্ম জেনারেশন
- ধাপ 9: ডিসপ্লেতে অ্যানিমেশন
- ধাপ 10: প্রকল্প: হোম অটোমেশন
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


নেক্সশন ডিসপ্লে ব্যবহার করা খুবই সহজ এবং মাইক্রো কন্ট্রোলার এর সাথে সহজ ইন্টারফেস।
সুতরাং ইভেন্ট বা কমান্ডের উপর ভিত্তি করে নেক্সশন ডিসপ্লে প্রোগ্রাম করা কমান্ড প্রদর্শন করতে কাজ করবে। নেক্সশন এডিটর ব্যবহার করুন
2. ইউএসবি সহ সিরিয়াল ফ্ল্যাশ
3. ফ্রেম ডিকোড করুন এবং কিভাবে PIC এবং Arduino ব্যবহার করে Nextion ডিসপ্লেতে পাঠাতে ফ্রেম গঠন করবেন
4. ফন্টের রঙ পরিবর্তন করুন এবং ডিসপ্লেতে লেখা পরিবর্তন করুন
5. নেক্সশন ডিসপ্লেতে ছবি পরিবর্তন করুন
6. নেক্সশন ডিসপ্লেতে কিউআর কোড তৈরি করুন
7. ডিসপ্লেতে ওয়েভফর্ম তৈরি করুন
7. ডিসপ্লেতে অ্যানিমেশন তৈরি করুন
8. প্রকল্প: হোম অটোমেশন
ধাপ 1: প্রয়োজনীয় উপাদান
বেসিক নেক্সশন ডিসপ্লে 4.3 ইঞ্চি ডিসপ্লে মার্কিন যুক্তরাষ্ট্রে নেক্সশন ডিসপ্লে
যুক্তরাজ্যে নেক্সট ডিসপ্লে -
ভারতে নেক্সট ডিসপ্লে -
পদক্ষেপ 2: শুরু করা:

নেক্সট ডিসপ্লে কি এবং এই এডিটর কি করে তা জানার জন্য এই ভিডিওটি হবে।
অফিসিয়াল সাইট থেকে সম্পাদক ডাউনলোড করুন, nextion.itead.cc/resources/download/nextio…
ধাপ 3: নেক্সশন ডিসপ্লে কিভাবে ফ্ল্যাশ করবেন

এসডি কার্ড ব্যবহার করে এবং ইউএসবি থেকে সিরিয়াল কনভার্টার ব্যবহার করে ডিসপ্লে ফ্ল্যাশ করার জন্য এই ভিডিওটি ব্যাখ্যা করে।
ধাপ 4: ফ্রেম ডিকোড করুন এবং ফ্রেম এনকোড করুন

এই ভিডিওটি দেখায় কিভাবে ফ্রেম ডিকোড করতে হয় এবং কিভাবে পিআইসি বা কোন মাইক্রো কন্ট্রোলার ব্যবহার করে নেক্সশন ডিসপ্লেতে পাঠানোর জন্য ফ্রেম গঠন করতে হয়।
ধাপ 5: ফন্ট রঙ, অগ্রগতি বার এবং কমান্ড

এই ভিডিওটি ফন্টের রঙ পরিবর্তন করতে এবং কিভাবে ডিসপ্লেতে টেক্সট স্ট্রিং পরিবর্তন করতে হয় তা ব্যাখ্যা করে।
ধাপ 6: টাইমার, পরিবর্তনশীল এবং ছবি পরিবর্তন করুন

এই নেক্সট ডিসপ্লে এডিটর টিউটোরিয়ালটিতে ছবি, কমান্ড, অভ্যন্তরীণ টাইমার এবং ভেরিয়েবলের ব্যবহার রয়েছে। এই টিউটোরিয়ালগুলি প্রদর্শনে চিত্রগুলি পরিবর্তনের 3 টি উপায় জুড়েছে। টাইমার ফিচারের সাহায্যে আমরা ছবির ক্রমের সাথে-g.webp
এই ভিডিও স্ট্যাক বা লাইব্রেরির ব্যবহার ছাড়াই ইন্টারফেস জুড়েছে। এই টিউটোরিয়ালে UART ব্যবহার করে ডিসপ্লে সহ PIC কন্ট্রোলার ইন্টারফেস।
ধাপ 7: ডিসপ্লেতে QR কোড জেনারেটর

এই নেক্সশন ডিসপ্লে টিউটোরিয়াল কভার করে কিভাবে নেক্সশন ডিসপ্লেতে কিউআর কোড তৈরি করা যায়। এই টিউটোরিয়ালে ডেটা হচ্ছে সিরিয়াল কানেকশনের উপর ডেটা।
এই টিউটোরিয়ালটি Arduino প্রো মিনি বোর্ডের সাথে ইন্টারফেসকেও কভার করে। এখানে arduino জন্য কোড।
QR HMI ফাইল এবং Arduino.ino ফাইলের জন্য Github অবস্থান।
ধাপ 8: ডিসপ্লেতে ওয়েভফর্ম জেনারেশন

এই টিউটোরিয়ালটি নেক্সট ডিসপ্লেতে ওয়েভফর্ম প্রদর্শন করতে কভার করে। এই টিউটোরিয়ালে আরডুইনো প্রো মিনি বোর্ড ব্যবহার করে ডেটা প্রদর্শন করতে পাঠানো হয়।
ধাপ 9: ডিসপ্লেতে অ্যানিমেশন

এই নেক্সশন ডিসপ্লে টিউটোরিয়ালে আমরা টাইমার, ভেরিয়েবল এবং ছবির সেট ব্যবহার করে-g.webp
এখানে ব্যবহৃত Nextion ডিসপ্লে 3.5 ইঞ্চি।
HMI এবং. TFT ফাইলটি github https://github.com/stechiez/NextionDisplay/tree/master/GIF%20Demo এ রয়েছে
ধাপ 10: প্রকল্প: হোম অটোমেশন

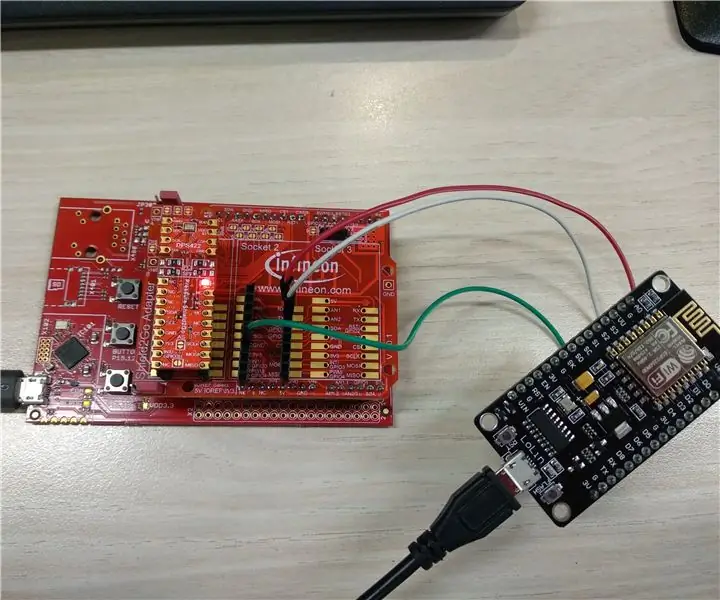
হোম অটোমেশন ডিসপ্লে প্রজেক্ট Nextion 3.5 ইঞ্চি ডিসপ্লে এবং ESP8266 ব্যবহার করে।
হোম সিস্টেমে সীমাবদ্ধ অ্যাক্সেসের জন্য এই প্রকল্পের লগইন পৃষ্ঠা রয়েছে। সংখ্যাসূচক কীপ্যাড ভিত্তিক লগইন ব্যবহার করা হয়।
কোড এবং TFT ফাইলের লিঙ্ক
প্রস্তাবিত:
I2C সেন্সর ইন্টারফেস দিয়ে শুরু করা ?? - ESP32s ব্যবহার করে আপনার MMA8451 ইন্টারফেস করুন: 8 টি ধাপ

I2C সেন্সর ইন্টারফেস দিয়ে শুরু করা ?? - ESP32 গুলি ব্যবহার করে আপনার MMA8451 ইন্টারফেস করুন: এই টিউটোরিয়ালে, আপনি নিয়ামক (Arduino, ESP32, ESP8266, ESP12 NodeMCU) এর সাথে কিভাবে কাজ শুরু করবেন, সংযুক্ত করবেন এবং I2C ডিভাইস (অ্যাকসিলেরোমিটার) পাবেন সে সম্পর্কে সব শিখবেন।
Infineon XMC4700 এর সাথে Infineon DPS422 সেন্সরকে ইন্টারফেস করা এবং NodeMCU- এ ডেটা পাঠানো: 13 টি ধাপ

Infineon XMC4700 এর সাথে Infineon DPS422 সেন্সরকে ইন্টারফেস করা এবং NodeMCU তে ডেটা পাঠানো: এই টিউটোরিয়ালে আমরা শিখব কিভাবে XPS4700 দিয়ে তাপমাত্রা এবং ব্যারোমেট্রিক চাপ পরিমাপের জন্য DPS422 ব্যবহার করতে হয়। DPS422 খরচ।
নতুনদের জন্য Arduino: 16x2 LCD সহ Arduino ইন্টারফেস ব্যাখ্যা: 5 টি ধাপ

Arduino for beginners: Arduino Interface with 16x2 LCD ব্যাখ্যা করা হয়েছে: হ্যালো সবাই, আজকাল, Arduino খুব জনপ্রিয় হয়ে উঠেছে এবং কোডিং এর সহজতার কারণে সবাই এটি গ্রহণ করছে। এমনকি ডেভেলপাররা মডিউল কাজ পেতে। এই স
Arduino- এর সাথে 4x3”TFT ডিসপ্লে কিভাবে ইন্টারফেস করবেন: 4 টি ধাপ

কিভাবে একটি Arduino এর সাথে 4x3”TFT ডিসপ্লে ইন্টারফেস করবেন: FocusLCDs.com আমাকে একটি 4x3” TFT LCD (P/N: E43RG34827LW2M300-R) এর একটি বিনামূল্যে নমুনা পাঠিয়েছে। এটি একটি কালার অ্যাক্টিভ ম্যাট্রিক্স টিএফটি (পাতলা ফিল্ম ট্রানজিস্টার) এলসিডি (তরল ক্রিস্টাল ডিসপ্লে) যা সুইচিং ডিভাইস হিসেবে নিরাকার সিলিকন টিএফটি ব্যবহার করে। এই মডেলটি গ
ইএসপি 32 ফোর রিলে বোর্ডের সাথে নেক্সশন ডিসপ্লে ইন্টারফেস: 7 টি ধাপ

ইএসপি 32 ফোর রিলে বোর্ডের সাথে নেক্সশন ডিসপ্লে ইন্টারফেস: এই নির্দেশাবলীতে আমরা এসপি 32 ফোর রিলে বোর্ডে 5 "নেক্সশন ডিসপ্লে ইন্টারফেস করতে যাচ্ছি। বোর্ডটি এমকিউটিটি প্রোটোকল দ্বারা নিয়ন্ত্রিত হয়। বোর্ডের দুটি উপায় নিয়ন্ত্রণ বৈশিষ্ট্য রয়েছে। এটি mqtt এবং টাচ স্ক্রিন উভয় দ্বারা নিয়ন্ত্রিত হতে পারে। টাচ স্ক্রিন
