
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

এই নির্দেশাবলীতে আমরা Esp 32 ফোর রিলে বোর্ডে 5 সংযোজন প্রদর্শন ইন্টারফেস করতে যাচ্ছি। বোর্ড MQTT প্রোটোকল দ্বারা নিয়ন্ত্রিত হয়। বোর্ডের দুটি উপায় নিয়ন্ত্রণ বৈশিষ্ট্য রয়েছে। এটি mqtt এবং টাচ স্ক্রিন উভয় দ্বারা নিয়ন্ত্রিত হতে পারে।
Nextion প্রদর্শন সেটআপ:
নেক্সশন এডিটর হল একটি ডেভেলপমেন্ট সফটওয়্যার যা বিভিন্ন ধরনের TFT ডিসপ্লে এবং টাচ প্যানেল সহ এমবেডেড GUI- নিবিড় ডিভাইসের জন্য গ্রাফিক ইন্টারফেস তৈরির জন্য ব্যবহৃত হয়। এই টুল ব্যবহার করে, ব্যবহারকারীরা দ্রুত এবং সহজ উপায়ে TFT ভিত্তিক ডিভাইস তৈরি করতে শুরু করতে পারে।
নেক্সশন এডিটর এই লিঙ্ক থেকে ডাউনলোড করা যাবে
nextion.itead.cc/resources/download/nextion-editor/
ডাউনলোড করার পরে নেক্সশন এডিটর ইনস্টল করুন।
ধাপ 1: নেক্সশন এডিটর



নীচের নেক্সটেশন এডিটরটি খুলুন নেক্সট উইন্ডো দেখায়, এর সাব উইন্ডো আছে। এই উইন্ডোতে টুলবক্সে টেক্সট দেখানো, বাটন যোগ করা বা ডায়াল তৈরি করা ইত্যাদি ফিচারের সেট থাকবে। নিচের বাম কোণে হল ছবি এবং ফন্ট উইন্ডো যেখানে ব্যবহারকারী '+' চিহ্ন ব্যবহার করে ছবি যোগ করতে পারে এবং '-' চিহ্ন ব্যবহার করে ছবি মুছে দিতে পারে। উপরের ডান কোণায় রয়েছে পৃষ্ঠা উইন্ডো যেখানে ব্যবহারকারী পৃষ্ঠা যুক্ত বা মুছে দিতে পারে। নীচের ডান কোণে অ্যাট্রিবিউট উইন্ডো আছে, এখানে ব্যবহারকারী বস্তুর প্যারামিটার পরিবর্তন করতে পারেন। নীচে দুটি উইন্ডো আছে একটি আউটপুট উইন্ডো এবং ইভেন্ট উইন্ডো। আউটপুট উইন্ডোতে এটি কম্পাইলার ত্রুটি প্রদর্শন করবে। ব্যবহারকারী বস্তু নির্বাচন করবে এবং ঘটনা ঘটানোর জন্য ইভেন্ট উইন্ডোতে কোড লিখবে।
আমাদের নতুন ফাইল তৈরি করতে হবে, একবার আমরা নতুন ফাইলটি সংরক্ষণ করলে ইমেজ 2 উইন্ডো প্রদর্শিত হবে, এটি মডেলটি বেছে নিতে বলবে, মডেলটি আর কিছুই নয়, নেক্সট ডিসপ্লে মডেলটি আপনি নেক্সটনের পিছনে পাবেন তারপর ঠিক আছে ক্লিক করুন এগিয়ে যান
নতুন ফাইল তৈরির পর পৃষ্ঠাটি তৈরি করা হয়েছে যেমন image image3 এ দেখানো হয়েছে, ব্যবহারকারী তার অ্যাপ্লিকেশনের উপর নির্ভর করে অনেকগুলি পৃষ্ঠা তৈরি করতে পারেন।
ধাপ 2: ছবি এবং ফন্ট যোগ করা



ইমেজ 4 এ আপনি দেখতে পারেন কিভাবে ফন্ট তৈরি করতে হয়। সরঞ্জামগুলিতে যান এবং ফন্ট জেনারেটরে ক্লিক করুন ফন্ট নির্মাতা উইন্ডো প্রদর্শিত হবে, এতে উচ্চতা এবং ফন্টের ধরন নির্বাচন করুন এবং ফন্টের নাম দিন এবং জেনারেটর ফন্টে ক্লিক করুন। না.
ইমেজ 5 এ আপনি দেখতে পারেন কিভাবে ফন্ট যোগ করতে হয়, এটি স্ন্যাপশটে হাইলাইট করা হয়েছে। + এবং - প্রতীক ব্যবহারকারী ব্যবহারকারী ফন্ট যোগ বা মুছে ফেলতে পারে।
ইমেজ 6 এ আপনি যথাক্রমে "+" বা "-" নির্বাচন করে ইমেজ যুক্ত করতে বা ছবিগুলি মুছতে দেখতে পারেন।
ধাপ 3: বোতাম তৈরি করা



Image7 দেখায় কিভাবে টুলবক্স থেকে মূল উইন্ডোতে বস্তু যোগ করা যায়। উদাহরণস্বরূপ বস্তুর দ্বৈত অবস্থা বোতামে ক্লিক করুন, এটি প্রধান উইন্ডোতে প্রদর্শিত হবে যেমন চিত্র 7 দ্বৈত অবস্থা বোতাম বস্তু bt0 এ দেখানো হয়েছে। ব্যবহারকারী বোতামটি x এবং y দিকে সরাতে পারে। আমরা দেখাব কিভাবে দ্বৈত অবস্থায় একটি সুইচ বোতাম তৈরি করতে হয়
ইমেজ 8 তে আমরা দেখতে পাচ্ছি বাটন ইমেজ ব্যবহারকারীর মতে পরিবর্তন করা হয়েছে। আমাদের bt0 বাটনে ক্লিক করতে হবে, অ্যাট্রিবিউট উইন্ডোতে বোতামের প্যারামিটার দেখা যাবে। সেই ব্যবহারকারীর স্টা প্যারামিটারকে ইমেজে পরিবর্তন করতে হবে এবং pic0 এবং pic1 ট্যাবে ব্যবহারকারীকে যে ছবিগুলি প্রয়োগ করতে চান তা বরাদ্দ করতে হবে।
ছবিতে 9 নামকরণ সহ সমস্ত বোতামগুলির চূড়ান্ত ব্যবস্থা দেখায় এখানে আমরা যথাক্রমে বোতাম 0, বোতাম 1, বোতাম 2 এবং বোতাম 3 এর জন্য বিটি 0, বিটি 1, বিটি 2 এবং বিটি 3 যুক্ত করেছি।
ধাপ 4: সুইচ বোতামের জন্য ইভেন্ট কোড


ইমেজ 10 ইভেন্ট উইন্ডোতে বড রেট = 115200 এর প্রাক -সূচনা দেখায়, এর কোডের অংশ। ব্যবহারকারী প্রদর্শনের সাথে সম্পর্কিত এই অংশে শুরু করতে পারেন।
ইমেজ 11 এ বোতাম bt0 এর কোড অংশ দেখানো হয়েছে, এখানে আমরা বোতামের পরিবর্তনশীল অবস্থার উপর নির্ভর করে সিরিয়াল প্রিন্ট করছি, অর্থাৎ bt0 ভেরিয়েবলের জন্য 0 তারপর আমরা সিরিয়াল "R10" পাঠাচ্ছি এবং bt0 ভেরিয়েবলের জন্য 1 তারপর আমরা "R11" পাঠাচ্ছি বিশেষ করে একবার Esp R10 গ্রহণ করলে এটি প্রথম রিলে বন্ধ করে দেয় এবং যখন এটি R11 পায় তখন প্রথম রিলে চালু হয়। একইভাবে আমাদের সকল বোতামের কোড করতে হবে যেমন bt1, bt2 এবং bt3।
ধাপ 5: GUI ডিবাগ করুন


সবকিছু কোডেড হয়ে গেলে আমাদের কম্পাইল করতে হবে, যদি কোন ত্রুটি না থাকে তাহলে আমরা তৈরি করা GUI ডিবাগ করতে পারি নেক্সট ডিসপ্লেতে আপলোড করার আগে আমাদের প্রয়োজনীয়তা অনুযায়ী কাজ করছে। Image12 ডিবাগারের উইন্ডো দেখায়, এখানে ব্যবহারকারী ড্রপ ডাউন বাটন থেকে বর্তমান সিমুলেটর এবং ব্যবহারকারী অনুযায়ী কাজ করছে কিনা তা পরীক্ষা করতে পারে।
একবার ডিভাইসটি ব্যবহারকারী অনুযায়ী কাজ করলে পরবর্তী ধাপ হল কোডটি নেক্সট ডিসপ্লেতে আপলোড করা।
Image13 নেক্সটেশন ডিভাইসে উইন্ডো আপলোড দেখায়, এখানে আপনাকে com port এবং baud-rate সিলেক্ট করতে হবে। কোডটি আপলোড করার জন্য go বাটনে ক্লিক করার পরে, আপলোড হতে কিছু সময় লাগতে পারে।
ধাপ 6: ডিভাইসের কাজ


ইমেজ 14 ইএসপি 32 ওয়াইফাই চার রিলে বোর্ডের সংযোগ চিত্র দেখায় যার সাথে নেক্সশন ডিসপ্লে রয়েছে। ESP32 বোর্ডের Tx0 এর সাথে বোর্ড এবং Rx এর সংযোগ। এটি Uart যোগাযোগ স্থাপন করবে।
কাজ: একবার সবকিছু পাওয়ার পাওয়ার সাথে সাথে ডিভাইসটি ssid এবং পাসওয়ার্ড দিয়ে ডিভাইস কনফিগার করে এবং mqtt ব্রোকার পাবলিশ এবং সাবস্ক্রিপ্ট টপিক নাম দিয়ে। শংসাপত্র জমা দেওয়ার পর ডিভাইসটি রিবুট হবে এবং mqtt এর সাথে সংযুক্ত হবে। চিত্র 15 এ দেখানো হয়েছে।
ডিভাইসটি GUI টাচ স্ক্রিনের মাধ্যমে http, mqtt দ্বারা নিয়ন্ত্রিত হতে পারে।আমরা mqtt এবং টাচ স্ক্রিন ডিসপ্লে উভয় চ্যানেলে চালু বা বন্ধ কিনা সব রিলে চ্যানেলের বর্তমান অবস্থা পেতে পারি।
ধাপ 7: Nextion সহায়তা

ইমেজ 17 নেক্সশন ইন্সট্রাকশন সেটের জন্য উইন্ডো দেখায়, যেখানে ব্যবহারকারী সাহায্য পেতে পারেন।
প্রস্তাবিত:
নেক্সট ডিসপ্লে - PIC এবং Arduino- এর সাথে ব্যাখ্যা করা ইন্টারফেস এবং প্রটোকল: 10 টি ধাপ

Nextion প্রদর্শন | PIC এবং Arduino- এর মাধ্যমে ব্যাখ্যা করা ইন্টারফেস এবং প্রটোকল: নেক্সশন ডিসপ্লে ব্যবহার করা খুবই সহজ এবং মাইক্রো কন্ট্রোলারের সাথে সহজ ইন্টারফেস। প্রদর্শন করতে কাজ করবে
GoBILDA এর সাথে মিনিমাল ফোর এক্স 12 ভোল্ট রোভার চ্যাসি: 10 টি ধাপ

GoBILDA এর সাথে মিনিমাল ফোর X 12 ভোল্ট রোভার চ্যাসি: আমি আপনাকে দেখাবো কিভাবে আমি GoBILDA কম্পোনেন্ট ব্যবহার করে একটি RC বা স্বায়ত্তশাসিত রোভার চ্যাসি তৈরি করেছি। আমার এখানে যোগ করা উচিত যে গোবিল্ডার সাথে আমার বেশিরভাগই সন্তুষ্ট গ্রাহক ছাড়া অন্য কোন সম্পর্ক নেই। আমি সরবরাহের অধীনে একটি সম্পূর্ণ অংশ তালিকা অন্তর্ভুক্ত করেছি
ESP32 সহ PWM - আরডুইনো আইডিই এর সাথে ইএসপি 32 এ PWM এর সাথে LED ডিমিং: 6 ধাপ

ESP32 সহ PWM | Arduino IDE দিয়ে ESP 32 এ PWM এর সাথে LED ডিমিং: এই নির্দেশাবলীতে আমরা দেখব কিভাবে Arduino IDE ব্যবহার করে ESP32 দিয়ে PWM সিগন্যাল তৈরি করা যায় PWM মূলত কোন MCU থেকে এনালগ আউটপুট উৎপন্ন করতে ব্যবহৃত হয় এবং সেই এনালগ আউটপুট 0V থেকে 3.3V (esp32 এর ক্ষেত্রে) & থেকে
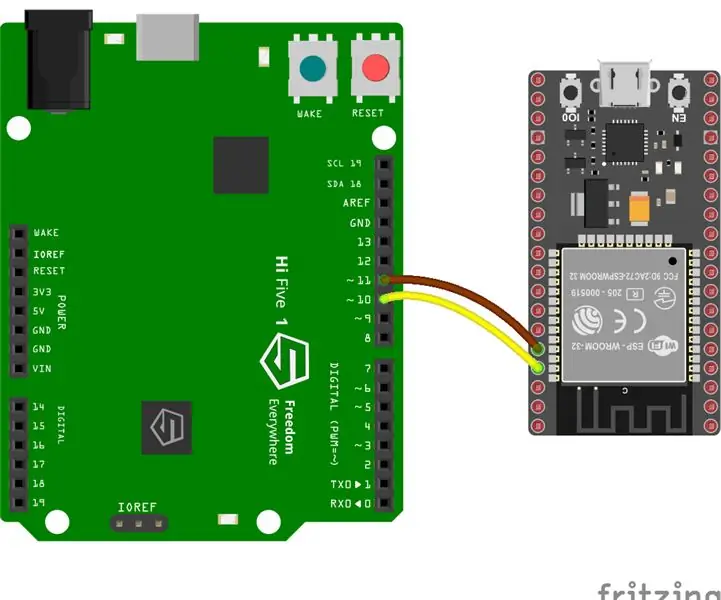
ইএসপি 32 / ইএসপি 8266 ওয়াইফাই মডিউল সহ হাইফাইভ 1 ওয়েব সার্ভার টিউটোরিয়াল: 5 টি ধাপ

HiFive1 ESP32 / ESP8266 ওয়াইফাই মডিউল টিউটোরিয়াল সহ ওয়েব সার্ভার: HiFive1 হল প্রথম Arduino- সামঞ্জস্যপূর্ণ RISC-V ভিত্তিক বোর্ড যা SiFive থেকে FE310 CPU দিয়ে নির্মিত। বোর্ডটি আরডুইনো ইউএনও -র তুলনায় প্রায় 20 গুণ দ্রুততর হলেও ইউএনও বোর্ডের মতো হাইফাইভ 1 এর ওয়্যারলেস সংযোগের অভাব রয়েছে। সৌভাগ্যবশত, বেশ কয়েকটি অনভিজ্ঞ রয়েছে
Arduino- এর সাথে 4x3”TFT ডিসপ্লে কিভাবে ইন্টারফেস করবেন: 4 টি ধাপ

কিভাবে একটি Arduino এর সাথে 4x3”TFT ডিসপ্লে ইন্টারফেস করবেন: FocusLCDs.com আমাকে একটি 4x3” TFT LCD (P/N: E43RG34827LW2M300-R) এর একটি বিনামূল্যে নমুনা পাঠিয়েছে। এটি একটি কালার অ্যাক্টিভ ম্যাট্রিক্স টিএফটি (পাতলা ফিল্ম ট্রানজিস্টার) এলসিডি (তরল ক্রিস্টাল ডিসপ্লে) যা সুইচিং ডিভাইস হিসেবে নিরাকার সিলিকন টিএফটি ব্যবহার করে। এই মডেলটি গ
