
সুচিপত্র:
- ধাপ 1:
- ধাপ 2: মৌলিক আকৃতি
- ধাপ 3: নতুন আকৃতি
- ধাপ 4: সাইড ভিউ তৈরি করা শুরু করুন
- ধাপ 5: সাইড ভিউ শেষ করা
- ধাপ 6: গ্রেডিয়েন্টের সাথে থুতু ছায়া
- ধাপ 7: গ্রেভেস্টোন শেডিং শেষ করা
- ধাপ 8: পাতা তৈরি করা
- ধাপ 9: পাতা ছায়া
- ধাপ 10: আমাদের পাতায় রঙ যোগ করা
- ধাপ 11: আমাদের পাতা স্থাপন
- ধাপ 12: আমাদের কবরস্থানে পাঠ্য
- ধাপ 13:
- ধাপ 14: সম্পন্ন
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

ইলাস্ট্রেটারে থুতু ছায়া দিয়ে ট্যাটু ফ্ল্যাশ ডিজাইন কিভাবে ডিজাইন করা যায় তার একটি ধাপে ধাপে প্রক্রিয়া এখানে।
আপনি আপনার মাউস বা ট্র্যাক প্যাড ব্যবহার করতে পারেন।
আশা করি এই টিউটোরিয়ালের পর আপনি সহজেই আপনার নিজস্ব ডিজাইন তৈরি করতে পারবেন!
ধাপ 1:
ধাপ 2: মৌলিক আকৃতি

আপনার মৌলিক সমাধি প্রস্তর আকৃতি দিয়ে শুরু করতে, আপনি একটি বর্গক্ষেত্র (M কী) এবং একটি বৃত্ত (L কী) তৈরি করবেন। (স্ট্রোক ওজন: 4px) বর্গটি একটু লম্বা উচ্চতা অনুযায়ী হওয়া উচিত। পরবর্তীতে, নিখুঁত বৃত্ত তৈরি করতে আপনি টেনে আনতে শিফট ধরে রাখুন। তারপর, বৃত্তের উপরে বৃত্তটি রাখুন, বৃত্তের কেন্দ্রে আপনার বর্গক্ষেত্র থেকে একটি সরলরেখা থাকা উচিত।
ধাপ 3: নতুন আকৃতি

এখন আমরা আমাদের বর্গ এবং বৃত্তকে একত্রিত করে আমাদের কবরের মূল আকৃতি তৈরি করব। উইন্ডোজ> পাথফাইন্ডারে, অথবা Shift + Ctrl + F9, উভয় আকার নির্বাচন করুন এবং একত্রিত করুন।
ধাপ 4: সাইড ভিউ তৈরি করা শুরু করুন

কবর পাথরের পাশের দৃশ্য শুরু করতে, আপনার নতুন আকৃতির নকল করুন এবং এটি আপনার অন্য আকৃতির উপরে সামান্য রাখুন; প্রতিটি পাশে সমান পরিমাণ জায়গা রেখে।
ধাপ 5: সাইড ভিউ শেষ করা


এখন আমরা সরাসরি নির্বাচন টুল (A কী) বা সাদা তীর ব্যবহার করব। আরও ডান দিকে রূপরেখা ডান উপরের এবং নীচের নোঙ্গর সরানো হবে। শীর্ষটি সারিবদ্ধ হবে না, তাই নোঙ্গর বিন্দুকে শতভাগে টেনে আনুন এবং সামঞ্জস্যপূর্ণ স্ট্রোক না হওয়া পর্যন্ত হ্যান্ডেলটি টানুন। আপনার আকৃতি একসাথে গ্রুপ করুন।
ধাপ 6: গ্রেডিয়েন্টের সাথে থুতু ছায়া



আপনি gravestone নির্বাচন করুন এবং লাইভ পেইন্ট (K কী) নির্বাচন করুন। আপনি আপনার গ্রেডিয়েন্ট বা কোণ বন্ধনী (>) এর চেয়ে বড় না হওয়া পর্যন্ত বাম এবং ডান তীরচিহ্নগুলি চাপিয়ে আপনার রঙ পূরণ করতে পারেন। পরবর্তী আপনার গ্রেডিয়েন্ট সেটিংস রেডিয়াল এবং আপনার কোণ -30 এ সামঞ্জস্য করুন। নিখুঁত শেডিং ডিজাইন পেতে আপনার অবস্থান 30% হওয়া উচিত।
ধাপ 7: গ্রেভেস্টোন শেডিং শেষ করা

আপনার গ্রেডিয়েন্ট সেটিংসে, গ্রেডিয়েন্ট টাইপ ফিরে লাইনারে পরিবর্তন করুন। প্রয়োজনে ছায়ার দিকটি বাম থেকে ডানে পরিবর্তন করা উচিত, ডান দিকে কালো হওয়া উচিত। গ্রেডিয়েন্ট স্লাইডারটি একটু সামঞ্জস্য করা উচিত। এটি আপনার পছন্দ অনুসারে পরিবর্তন করা যেতে পারে, তবে মনে রাখবেন যে থুতু ছায়ায় সাদা স্থান রয়েছে, তাই এটি অন্ধকারে পরিণত করবেন না।
ধাপ 8: পাতা তৈরি করা




আপনার গ্রহন সরঞ্জাম (এল কী) দিয়ে, একটি ডিম্বাকৃতি তৈরি করুন। তারপর আপনার সরাসরি নির্বাচন টুল (A কী) দিয়ে, ডিম্বাকৃতির প্রতিটি প্রান্তে উভয় হ্যান্ডেলগুলিকে কেন্দ্র করুন, একটি বিন্দু টিপ তৈরি করুন। এরপরে, একটি টিপ থেকে অন্য দিকে একটি পথ আঁকুন। এখন আমাদের পাতার শিরা আঁকতে হবে। কেন্দ্র রেখা থেকে বাইরের দিকে অনুভূমিক রেখা (স্ট্রোক ওজন: 1 পিক্সেল) আঁকুন। নিশ্চিত করুন যে 2 টি পয়েন্ট যে পয়েন্টে মিলিত হয়েছে সেগুলিকে সারিবদ্ধ করা হয়েছে, যাতে তারা একটি V আকৃতি তৈরি করে।
ধাপ 9: পাতা ছায়া



পরবর্তী আমরা পাতা ট্রেস এবং একটি গ্রেডিয়েন্ট সঙ্গে এটি পূরণ। কোন রূপরেখা স্ট্রোক আছে তা নিশ্চিত করুন।
(দ্রষ্টব্য: আমি যে গ্রেডিয়েন্টটি ব্যবহার করছি তা হল ব্লু স্কাই, যার স্বচ্ছতা রয়েছে। এটি থুতু ছায়ার উপস্থিতির জন্য আমাদের রঙ দেখানোর অনুমতি দেবে। আমি কেবল গ্রেডিয়েন্ট প্যানেলে রং পরিবর্তন করি। নীল থেকে স্লাইডারে ডাবল ক্লিক করে কালো। শেষ স্লাইডারগুলি ডিফল্টরূপে ইতিমধ্যে স্বচ্ছ।)
গ্রেডিয়েন্ট টুল (G কী) দিয়ে আমরা গ্রেডিয়েন্টের দিক পরিবর্তন করতে পারি। গ্রেডিয়েন্ট স্লাইডারটি পাতাগুলির কেন্দ্র পথের একই দিকে হওয়া উচিত। আপনার পছন্দ মতো স্লাইডার সামঞ্জস্য করুন। এই স্তরটি পাতার রূপরেখার পিছনে থাকা উচিত।
ধাপ 10: আমাদের পাতায় রঙ যোগ করা


আমরা আবার পাতা ট্রেস করব, কোন আউটলাইন স্ট্রোক হবে না, এবং এটি আপনার পছন্দের সবুজ দিয়ে পূরণ করব। আমি #00CC00 ব্যবহার করেছি। নিশ্চিত করুন যে এই স্তরটি আপনার রূপরেখা এবং গ্রেডিয়েন্টের পিছনে রয়েছে।
ধাপ 11: আমাদের পাতা স্থাপন


আমরা আরো পাতা তৈরির জন্য আমাদের পাতা ডুপ্লিকেট করতে পারি। আপনি যেকোনো আয়োজনে যত খুশি যোগ করতে পারেন, নকশাটির আকার এবং কতগুলি উপাদান রয়েছে তার উপর পরিমাণ নির্ভর করে। একবার আপনি তাদের একসাথে গ্রুপ সবকিছু স্থাপন করা হয়।
ধাপ 12: আমাদের কবরস্থানে পাঠ্য



আপনি টাইপ টুল (টি কী) ব্যবহার করতে পারেন, কিন্তু কলম টুল (পি কী) ব্যবহার করে নকশাটি aতিহ্যগত থুতু ছায়া ট্যাটু ডিজাইনের মতো দেখাচ্ছে। আপনি আপনার কবর পাথরে কিছু যোগ করতে পারেন, আমি আমার উপর স্থাপন করতে "মিস ইউ" বেছে নিই। (স্ট্রোক ওজন: 4 px) উইন্ডোজ> স্ট্রোক বা Ctrl + F10 এ গিয়ে আপনার স্ট্রোক ডিজাইন পরিবর্তন করুন। আপনার একটি সেখানে, আপনার টুপি গোলাকার টুপি এবং কোণার গোলাকার যোগদান পরিবর্তন করুন। এখন আপনার পাঠ্যে যোগ দিন এবং কবরের উপরে রাখুন।
ধাপ 13:


পরবর্তীতে আমরা এক্লিপস টুল (L কী) ব্যবহার করব এবং একটি নিখুঁত বৃত্ত তৈরি করতে টেনে নিয়ে যাওয়ার সময় শিফট ধরে রাখব। পরবর্তী আমরা এটি একটি গ্রেডিয়েন্ট দিয়ে পূরণ করব। নিশ্চিত করুন যে গ্রেডিয়েন্ট টাইপ রেডিয়ালে আছে।
(দ্রষ্টব্য: আমি যে গ্রেডিয়েন্টটি ব্যবহার করছি তা হল ব্লু স্কাই, যার স্বচ্ছতা আছে। অনুগ্রহ করে ধাপ 8 এ ফিরে যান এবং রঙ পরিবর্তন করতে না জানলে নোটটি পড়ুন।)
আপনি যে কোন লাল পছন্দ করতে পারেন। আমি #FF0000 ব্যবহার করেছি। গ্রেডিয়েন্ট স্লাইডারগুলি সামঞ্জস্য করুন যাতে লাল সমানভাবে বিবর্ণ হয়, প্রায় এয়ারব্রাশ দেখা যায়। একবার আপনার সন্তুষ্ট আপনার সব উপাদান পিছনে এটি রাখুন।
ধাপ 14: সম্পন্ন

অভিনন্দন! আপনি একটি সহজ gravestone উলকি নকশা তৈরি করেছেন!
আমি আশা করি এটি আপনাকে শেডিং এবং ইলাস্ট্রেটরে একটি নকশা তৈরির প্রাথমিক পদক্ষেপগুলি বুঝতে সাহায্য করেছে।
প্রস্তাবিত:
লেগো ট্যাটু মেশিন: 3 টি ধাপ

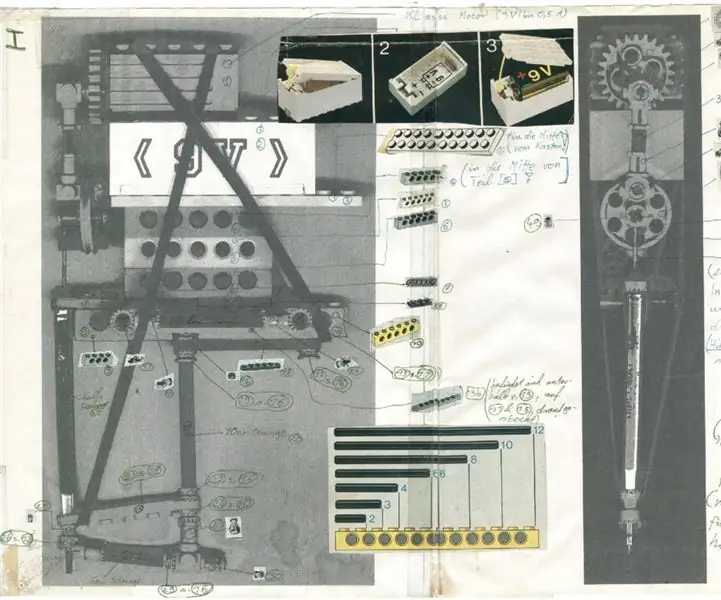
লেগো ট্যাটু মেশিন: এটি প্রায় 22 বছর আগে যখন আমি এটি তৈরি করেছি। মেশিনটি এখনও কোথাও অংশে থাকতে পারে। আমি আমার " টিউটোরিয়াল " আমার অ্যাটিক পরিষ্কার করার সময় ড্যাম … এটা মজা ছিল। কিছু জিনিস আমার মনে আছে: 9V ব্যাটারিতে পর্যাপ্ত শক্তি ছিল না
ডিজাইন থিংকিং পদ্ধতি দিয়ে একটি কার্ডবোর্ড কাপ ডিজাইন করুন: 7 টি ধাপ

ডিজাইন থিংকিং পদ্ধতি দিয়ে একটি কার্ডবোর্ড কাপ ডিজাইন করুন: হ্যালো, কার্ডবোর্ড কাপ যা ডিজাইন চিন্তা পদ্ধতি অনুযায়ী ডিজাইন করা হয়েছে, এখানে। এটি একবার দেখুন এবং একটি মন্তব্য করুন দয়া করে। আমি আপনার মন্তব্য দিয়ে আমার প্রকল্পের উন্নতি করবো :) অনেক ধন্যবাদ ---------------------------- মেরহাবা, ডিজাইন আমাকে ভাবছেন
লেজার ট্যাটু: 7 ধাপ (ছবি সহ)

লেজার ট্যাটু: ………………………………………………. …………………………………………………. …………………………………………………. … " বাক্সে কি আছে? " " ব্যথা &" তিনি তার হাতে ঝাঁকুনি বেড়েছে অনুভব করেছেন, তার চাপ দিয়েছেন
আরেকটি ফ্ল্যাশ ডিফিউজার (ক্যানন 580EX II এর জন্য ডিজাইন করা): 5 টি ধাপ

তবুও আরেকটি ফ্ল্যাশ ডিফিউজার (একটি ক্যানন 580EX II এর জন্য ডিজাইন করা হয়েছে): আমি জানি এর মধ্যে এক মিলিয়ন আছে কিন্তু আমি আমার নিজের ডিজাইন করেছি। আমি এমন একটি চাইছিলাম যা সস্তা এবং বহনযোগ্য কিন্তু কিছুটা পেশাদার দেখায় তাই আমার ক্লায়েন্টরা মনে করবে না যে আমি সম্পূর্ণ অপেশাদার। এই ডিফিউজারটি ক্যানন 580 এর জন্য ডিজাইন করা হয়েছে
লেজার-কাটা ল্যাপটপ ট্যাটু: 6 টি ধাপ (ছবি সহ)

লেজার-কাট ল্যাপটপ ট্যাটু: আপনার ল্যাপটপে একটি লোগো coverাকতে একটি ধারালো আঠালো লেবেল তৈরি করুন! ল্যাপটপের শীর্ষে সরাসরি লেজার-খোদাই করা অসাধারণ ডিজাইনের প্রচুর উদাহরণ রয়েছে। এখানে বিষয়টির প্রথম নির্দেশাবলীর মধ্যে একটি। ইন্সট্রাক্টেবল এমনকি এটি বিনামূল্যে করেছে
