
সুচিপত্র:
- ধাপ 1: আরডুইনো এবং এলসিডি ডিসপ্লে উভয়ের শিরোনামগুলি সোল্ডার করুন
- পদক্ষেপ 2: আরডুইনো ন্যানোতে জেটিএজি হেডারটি বাঁকুন যা আমাদের এলসিডি ডিসপ্লের জন্য মাউন্ট হিসাবে কাজ করবে
- ধাপ 3: লিঙ্কযুক্ত আঠালো বন্দুক ব্যবহার করে, আরডুইনো ন্যানোতে ছোট প্রদর্শনটি আঠালো করুন।
- ধাপ 4: সঠিক সংযোগগুলি তৈরি করুন
- ধাপ 5: কাট তৈরির পরে, আপনাকে জাম্পার ওয়্যারটির দুটি প্রান্ত বিক্রি করতে হবে
- ধাপ 6: সমস্ত সংযোগ শেষ করুন। একবার এটি হয়ে গেলে, এখন এই ছোট্ট সেট আপ প্রোগ্রাম করার সময়।
- ধাপ 7: কিছু কোডিং করার জন্য প্রস্তুত হন
- ধাপ 8: আপনার প্রোগ্রামে আরো চমৎকার বৈশিষ্ট্য যুক্ত করুন
- ধাপ 9: সৃজনশীল হোন, আকাশ সীমা
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


হ্যালো সহকর্মী শখ, এই প্রকল্পে, আমি একটি ছোট ডিসপ্লে ডেমো তৈরি করতে চেয়েছিলাম যা আমার ল্যাবের একটি ভাল ভূমিকা হিসেবে কাজ করবে।
এটি করার জন্য, আমি ইবেতে নিম্নলিখিত উপাদানগুলির একটি দুর্দান্ত ব্যবহার করেছি:
-Arduino Nano:
-I2C OLED LCD ডিসপ্লে:
-আঠালো তাপীকরণ বন্দুক:
এই প্রকল্পটি শেষ করার জন্য প্রয়োজনীয় পদক্ষেপগুলি নিম্নরূপ
ধাপ 1: আরডুইনো এবং এলসিডি ডিসপ্লে উভয়ের শিরোনামগুলি সোল্ডার করুন
পদক্ষেপ 2: আরডুইনো ন্যানোতে জেটিএজি হেডারটি বাঁকুন যা আমাদের এলসিডি ডিসপ্লের জন্য মাউন্ট হিসাবে কাজ করবে
ধাপ 3: লিঙ্কযুক্ত আঠালো বন্দুক ব্যবহার করে, আরডুইনো ন্যানোতে ছোট প্রদর্শনটি আঠালো করুন।
ধাপ 4: সঠিক সংযোগগুলি তৈরি করুন
এখন পুরো সেট আপ একসাথে করা হয়েছে, এটি কিছু সংযোগ করার সময়। এর জন্য, আপনাকে নীচের সংযোগগুলি স্থাপন করতে হবে।
এটি করার জন্য, আপনাকে তারগুলি ছোট করতে হবে, যদি আপনি নীচে দেখানো হিসাবে স্ট্যান্ডার্ড জাম্পার হন। একটি দ্রুত নিয়ম হল তারের টুইন করা যাতে কাটা তৈরির সঠিক অবস্থান অনুমান করা যায়।
ধাপ 5: কাট তৈরির পরে, আপনাকে জাম্পার ওয়্যারটির দুটি প্রান্ত বিক্রি করতে হবে
ধাপ 6: সমস্ত সংযোগ শেষ করুন। একবার এটি হয়ে গেলে, এখন এই ছোট্ট সেট আপ প্রোগ্রাম করার সময়।
ধাপ 7: কিছু কোডিং করার জন্য প্রস্তুত হন
আরডুইনোতে কোন কোড দেওয়ার আগে আপনাকে প্রথমে কয়েকটি লাইব্রেরি ডাউনলোড করতে হবে। নিম্নলিখিত দুটি লিঙ্ক আপনাকে সেখানে পেতে হবে:
Adafruit-GFX-Library:
Adafruit-SSD1306:
আমি অনুমান করছি যে আপনি Arduino IDE তে একটি সংকুচিত লাইব্রেরি (.zip) যোগ করতে জানেন। অন্যথায়, অনুগ্রহ করে বিষয় সম্পর্কে আরও জানতে নিম্নলিখিত লিঙ্কটি ব্যবহার করুন:
Arduino IDE তে একটি.zip লাইব্রেরি কিভাবে যোগ করবেন:
ধাপ 8: আপনার প্রোগ্রামে আরো চমৎকার বৈশিষ্ট্য যুক্ত করুন
এটি টেকনিক্যালি একটি ধাপ নয়, কিন্তু যদি আপনি আপনার স্ক্রিনে ছবি যুক্ত করার মতো আরো চমৎকার বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করতে চান এবং আরও ক্লান্তিকর কাজের জন্য, ডিসপ্লেতে একটি জিআইএফ যোগ করা হতে পারে আপনাকে কয়েকটি লিঙ্ক ব্যবহার করতে হবে:
লিঙ্ক 1:
লিঙ্ক 2:
প্রথম লিঙ্ক, link1, আপনাকে যেকোনো আকারের একটি ছবি 128X64 এর উপযুক্ত আকারে রূপান্তর করতে সাহায্য করে যা OLED ডিসপ্লের মাত্রা উপস্থাপন করে। বলা হচ্ছে, আপনি হাতে চূড়ান্ত পণ্যের উপর ভিত্তি করে ছোট বা বড় মাত্রায় রূপান্তর করতে পারেন। দ্বিতীয় লিঙ্কের জন্য, এটি আপনাকে ছবিটিকে বিটম্যাপ ফরম্যাটে রূপান্তর করতে দেয় (0 এবং 1 এর গুচ্ছ একসঙ্গে ম্যাট্রিক্সে রূপান্তরিত)। Arduino এর প্রোগ্রাম মেমরিতে এই শেষটি সংরক্ষণ করা পরে "display.drawBitmap ()" ফাংশন ব্যবহার করে এটি প্রদর্শন করতে সাহায্য করবে।
ধাপ 9: সৃজনশীল হোন, আকাশ সীমা

আমি উপরের কোড (GitHub লিঙ্ক) অর্জনের জন্য আমার কোড লিঙ্ক করছি। আমি উপরের ভিডিওটির একটি ধীর সংস্করণ সংযুক্ত করছি।
লিঙ্ক:
PS: অনুগ্রহ করে ছবির একরঙা ছবিতে পরিবর্তন করার আগে তার প্রক্রিয়াকরণের দিকে মনোযোগ দিন। শেষ ফলাফল এর উপর ভিত্তি করে ভাল বা খারাপ হতে পারে। আমি থ্রেশহোল্ড ফিল্টারকে অন্তর্ভুক্ত করে এমন একটি স্তরের বিপরীতে সামঞ্জস্য করার পরামর্শ দিচ্ছি যা পরে আসবে।
অনুপ্রেরণা পেতে, পরিবর্তন করতে এবং অন্তর্ভুক্ত বৈশিষ্ট্যগুলির কিছু ব্যবহার করতে বিনা দ্বিধায়।
আপনি যদি এটি পছন্দ করেন তবে দয়া করে আরও আকর্ষণীয় বিষয়বস্তুর জন্য লাইক, শেয়ার এবং সাবস্ক্রাইব করুন।
প্রস্তাবিত:
কম খরচের MR গেমের ডেমো: 9 টি ধাপ

কম খরচের MR গেমের ডেমো: http://www.bilibili.com/video/av7937721/ চিহ্ন, তারা খেলা জগতে একে অপরকে গুলি করে। কোণ বাজি বের করতে AR ব্যবহার করুন
ভাষায় সহজ ঘড়ি C: 4 টি ধাপ

ভাষা সি -তে সহজ ঘড়ি: আইডিয়া হল সি -তে সাধারণ ঘড়ি তৈরি করা, কিন্তু প্রথমে আমাদের আমাদের সফটওয়্যার সেট আপ করতে হবে এবং কিছু জিনিস যা আমরা ব্যবহার করতে যাচ্ছি তা জানতে হবে
নতুনদের জন্য 10 টি মৌলিক Arduino প্রকল্প! একটি একক বোর্ডের সাথে কমপক্ষে 15 টি প্রকল্প তৈরি করুন !: 6 টি ধাপ

নতুনদের জন্য 10 টি মৌলিক Arduino প্রকল্প! একটি একক বোর্ডের সাথে কমপক্ষে 15 টি প্রকল্প তৈরি করুন !: Arduino প্রকল্প & টিউটোরিয়াল বোর্ড; 10 টি মৌলিক Arduino প্রকল্প অন্তর্ভুক্ত। সমস্ত সোর্স কোড, গারবার ফাইল এবং আরও অনেক কিছু। এসএমডি নেই! সবার জন্য সহজ সোল্ডারিং। সহজ অপসারণযোগ্য এবং প্রতিস্থাপনযোগ্য উপাদান। আপনি একক বো দিয়ে কমপক্ষে 15 টি প্রকল্প তৈরি করতে পারেন
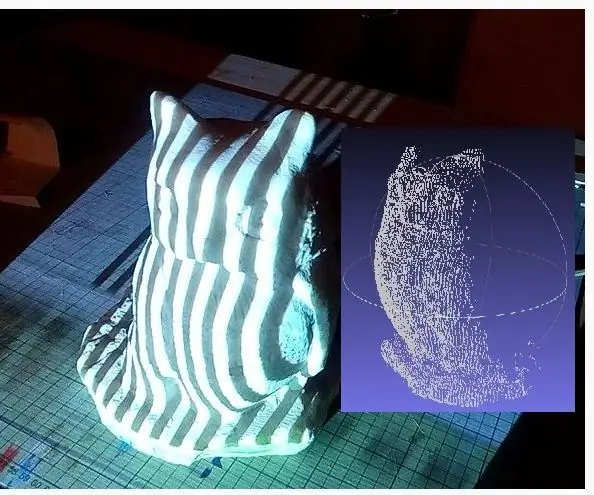
পাইথন ভাষায় স্ট্রাকচার্ড লাইট এবং স্টেরিও ভিশনের উপর ভিত্তি করে DIY 3D স্ক্যানার: 6 টি ধাপ (ছবি সহ)

পাইথন ভাষায় স্ট্রাকচার্ড লাইট এবং স্টিরিও ভিশনের উপর ভিত্তি করে DIY 3D স্ক্যানার: ভিডিও প্রজেক্টর এবং ওয়েবক্যামের মতো কম খরচে প্রচলিত আইটেম ব্যবহার করে এই 3D স্ক্যানার তৈরি করা হয়েছিল। স্ট্রাকচার্ড-লাইট থ্রিডি স্ক্যানার হল একটি 3D স্ক্যানিং ডিভাইস যা প্রজেক্টেড লাইট প্যাটার্ন এবং ক্যামেরা সিস্টেম ব্যবহার করে বস্তুর ত্রিমাত্রিক আকৃতি পরিমাপ করে।
পিসি ভিডিও প্লেয়ারের জন্য বাচ্চা ভিডিও রিমোট: 6 টি ধাপ

পিসি ভিডিও প্লেয়ারের জন্য টডলার ভিডিও রিমোট: আমি একটি রিমোট কন্ট্রোল তৈরি করি যা ইউএসবি দিয়ে একটি পিসির সাথে সংযোগ স্থাপন করে। বড় রিমোট কন্ট্রোল আমার বাচ্চাকে একটি পুরানো কম্পিউটারে ভিডিও নির্বাচন এবং চালাতে দেয় এটি একটি অপেক্ষাকৃত সহজ প্রকল্প। মূল উপাদানটি হল একটি ইউএসবি কীপ্যাড বা একটি ওয়্যারলেস ইউএসবি কীপ্যাড। তারপর
