
সুচিপত্র:
- ধাপ 1: লিস্টা ডস ম্যাটেরিয়া
- ধাপ 2: CONEXÕES
- ধাপ:: প্রোগ্রাম - ইন্সটলানো ডু পাইথন, বিবলিওটেকাস অ্যাডিসিয়োনাইস ই ডিফিনিও ডস পিনোস না ড্রাগনবোর্ড।
- ধাপ 4: প্রোগ্রাম - Código Fonte প্রিন্সিপাল ই Dweet
- ধাপ 5: কনফিগারেশন ডো সাইট ডুইট করুন
- ধাপ 6: APLICATIVO - Instação Do Ionic
- ধাপ 7: APLICATIVO - Desenvolvimento E Operação
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-06-01 06:08.

Este tutorial apresenta uma solução SmartHome simples que permite a reposição automática de alimento para animais de estçãmção (pet) e controle automático de iluminação evitando, por motivos de viagem, os incovenientes de incomodar vizinhos para loso de loso de losen losen losen lose পোষা ou não ter com quem deixá-lo, e muitas vezes até o canalmento da viagem।
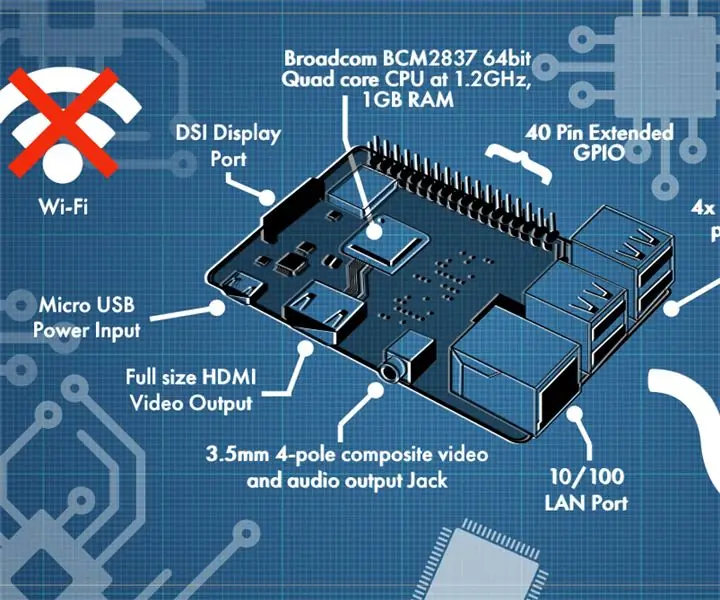
হে প্রোজেটো ইউটিলিজা হে হার্ডওয়্যার ড্রাগনবোর্ড 410 সি।
(placa, সেন্সর ডি luminosidade, LED, relé e botão)। O sistema possui a capacidade de se comunicar com um servidor cloud, neste caso o Dweet.io, e assim, possibilitar a comunicação entre o equipamento local e um aplicativo desenvolvido com Ionic, que realiza o controle e notificações home solução da perumento da solução সিস্টেম রিমোটমেন্টের অবস্থা নিয়ন্ত্রণ করে।
Segue na figura anexa o diagrama em blocos da solução।
Os sensores e atuadores deste projeto serão capazes de:
a) Ler Informações de luminosidade de um ambiente através do sensor de luminosidade (LDR) e controlar automaticamente o acionamento de uma lâmpada (led) dependendo do nível de luminosidade programmado।
b) A reposição de alimento é realizada quando o pet pressiona uma base colocada sobre um botão, que ao ser pressionado muda o estado de um relé। A mudança de estado do relé libera um dispoitivo que permita a reposição de alimento para o pet।
ধাপ 1: লিস্টা ডস ম্যাটেরিয়া



- · ড্রাগনবোর্ড 410C
- 1 এক্স লিঙ্কার মেজানিন
- 1 x módulo LED
- · 1 x muldulo Relé
- · 1 এক্স সেন্সর ডি লুমিনোসিডেড (এলডিআর)
- · 1 x botão de pressão
- 1 x টেকল্যাডো ইউএসবি
- · 1 x মোস ইউএসবি
- · 1 x HDMI মনিটর
- · Conexão com একটি ইন্টারনেট
ধাপ 2: CONEXÕES

কানেক্টর ও সেন্সর ডি লুমিনোসিডেড এন্ড্রাডা অ্যানালজিক এডিসি 2;
Leitura da luminosidade (em Lumi) বাহ্যিক।
LED সংযোগকারী LED বা sa nada ডিজিটাল D1;
Esta saída será utilizada para simular a luz para iluminação
Conectar o Relé na saída digital D2;
Este Relé será responsável por acionar o dispositivo de reposição de alimento।
Conectar o Botão na saída digital D3;
Este Botão será responsável pela mudança de estado do relé।
ধাপ:: প্রোগ্রাম - ইন্সটলানো ডু পাইথন, বিবলিওটেকাস অ্যাডিসিয়োনাইস ই ডিফিনিও ডস পিনোস না ড্রাগনবোর্ড।
A linguagem de programmação utilizada foi o Python।
O próximo passo é a instalação do python, das bibliotecas adicionais, protocolo SPI e definição de pinos na Dragonboard, congume as seguintes instrumentções:
Inicialmente abra o terminal e execute;
- sudo apt- আপডেট পান
- sudo apt-get upgrade
- sudo apt-get dist-upgrade
টেক্সটোর সম্পাদক
- sudo apt-get gedit ইনস্টল করুন
- sudo apt-get python-pip ইনস্টল করুন
Biblioteca adicionais
- sudo apt-get build-essential autoconf automake libtool-bin pkg-config python-dev
- sudo রিবুট
LIBSOC
- git ক্লোন
- cd libsoc sudo autoreconf -i sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
- sudo তৈরি
- sudo ইনস্টল করুন
- sudo ldconfig/usr/local/lib
- sudo রিবুট
96 বোর্ড
git ক্লোন
· Antes de instalar essa biblioteca é essentialário verificar se a sua versão é compatível com a versão da LIBSOC previamente instalada। No arquivo /home/linaro/96boardsGPIO/Archive/lib/gpio.conf pela string LS_SHARE e substitua por LS_GPIO_SHARED;
- Após prossiga com a instalação:
- সিডি 96 বোর্ড জিপিআইও/
- sudo./autogen.sh
- sudo./configure
- sudo তৈরি
- sudo ইনস্টল করুন
- sudo ldconfig
স্পাইডেভ
- Para acesso aos sensores analógico é utilizado o protocolo SPI। একটি instalação da biblioteca é explicada a seguir:
- git ক্লোন
- সিডি পাই-স্পাইডভ
- sudo python setup.py ইনস্টল করুন
- sudo ldconfig
- sudo রিবুট
- Será essentialário incluir no arquivo sudo gedit /usr/local/etc/libsoc.conf a seguinte definição GPIO-CS = 18 e GPIO-12 = 18।
বিনোদনের জন্য পোস্ট করুন O প্রক্রিয়াকরণ é mostrado abaixo:
sudo pip ইনস্টল করার অনুরোধ
ধাপ 4: প্রোগ্রাম - Código Fonte প্রিন্সিপাল ই Dweet

O código fonte প্রধান em python está nomeado como smartHome_valerio_M6.py। O código fonte dweet.py contém as funções essentialárias para acesso ao portal dweet (nuvem)। Os dois arquivos devem estar na mesma pasta নির্বাহী বা প্রোগ্রাম।
প্যারা এক্সিকিউটার বা ডুইট ব্যবহার করে সেগুইন্ট কোমান্ডো: সুডো/হোম/লিনারো/…/dweet.py
প্যারা এক্সিকিউটার বা প্রোগ্রাম ফন্ট প্রিন্সিপাল ব্যবহার করে সেগুইন্ট কোমান্ডো: সুডো পাইথন/হোম/লিনারো/…
সফ্টওয়্যার বেসিকমেন্টে কাজ করে
1) Importação de bibliotecas adicionais, importar gpio, GPIO e Dweet de bibliotecas adicionais।
Identificacação dos sensores e atuadores nas portas onde são conectados, bem como, definir a função in/out dos respectivos pinos।
Configuração da leitura de SPI do sensor de luminosidade para a entrada ADC2।
2) ডিফ রিড এলডিআর (জিপিও)
Realiza a leitura do sensor de luminosidade e o valor de leitura é apresentado na tela como "Valor do LDR: xxx"
3) if_name _ == '_ main_':
Na Primeira parte o valor de luminosidade é comparado com um valor de referência (neste caso 500), quando o nível de luminosidade for menor que a referência (500) a luz do ambiente se acende (módulo Led) e é apresentado na tela a mensagem "Luz: acesa"। Quando o nível de luminosidade for maior que o definido a luz se apaga (módulo led) sento apresentada a mensagem "Luz: apagada"।
Numa segunda parte ao acionar o botão de pressão (simula pet pressionando o botão subindo em uma base colocada sobre esse botão), o relé mudará de estado de ligado para desligado ou de desligado para ligado, e essa mudança de estado do reloso ac dispo do reloso aciona, que permite a reposição de alimento।
O valor do estado do botão é colocado na variável button_value e é apresentada na tela como "Botao: x", onde x é o valor do estado। Ainda são mostrados na tela o valor da variável status e Cloud button
A comunicação com a nuvem é feita através do comando:
dweet.dweet_by_name (name = "projeto_val", data = {"rele": 0, "Luminosidade": value, "Luz": luz_status})
enviando as informações de estado do rele, a leitura do sensor de sensibilidade e se Luz está acesa ou apagada।
Seguem anexo o código fonte প্রধান স্মার্ট
O próximo passo é criar no site dweet.io: um post para permitir o acionamento ou desacionamento do relé remotamente e um get para verificar na nuvem as informações do systemema।
ধাপ 5: কনফিগারেশন ডো সাইট ডুইট করুন


O próximo passo é acessar o serviço da nuvem।
Abrir no seu navegador o site Dweet.io clicar na aba "Play" e em seguida clicar em POST (/dweet/for/{thing})
ক্রিয়ার উমা {জিনিস} ডিজিটানডো কোন ক্যাম্পো জিনিস: প্রজেটো_ভাল
Obs: A thing criada deve ser a mesma presente no programma do código fonte python, no caso, projeto_val।
Prencha o campo content conformeindicado abaixo e em seguida clique em "চেষ্টা করে দেখুন!":
{
"রিলিজ": 0, "Luminosidade": 550, "লুজ": 0, }
ভেজা নাস ফিগুরাস এসিমাকে আলাদা করে।
একটি verificação dos dados recebidos pelo dweet é feita pelo GET।
এ ক্লিক করুন GET/get/latest/dweets/for/{thing}
ডিজিট কোন ক্যাম্পো জিনিস: projeto_val (obs: mesma {thing} criada no POST)।
ক্লিক করুন "এটি ব্যবহার করে দেখুন!"
Em Response Body em "content" teremos a informaçãoo recebida:
{
"রিলিজ": 0, "Luminosidade": 550, "লুজ": 0, }
ভেজা নাস ফিগুরাস এসিমাকে আলাদা করে।
O exposto acima trata-se dos métodos "post" e "get", respectivamente, utilizados para passar valores de uma página para outra em um site dinâmico।
Isto feito e com o programma em python rodando na placa dragon board, é possível alterar o estado do "rele" remotamente alterando seus valores de "0" para "1" ou de "1" para "0" através página POST do dweet e clickando em "চেষ্টা করে দেখুন"। না পেজিনা Dweet são visualizadas করুন তথ্য হিসাবে atualizadas do "rele", "Luminosidade" এবং "Luz" clicando em "Try it out"।
ধাপ 6: APLICATIVO - Instação Do Ionic
O aplicativo foi desenvolvido em uma plataforma híbrida utilizando o Ionic framework।
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal। Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- এখানে কোন সাইট নেই: https://nodejs.org/en/ e faça o ডাউনলোড da versão mais recente LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalação foi feita com sucesso:
নোড -ভি
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm -g cordova ionic ইনস্টল করুন
npm -g cordova ইনস্টল করুন
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ionic -v
ধাপ 7: APLICATIVO - Desenvolvimento E Operação

Apresentamos o desenvolvimento do aplicativo com o framework Ionic, que irá se comunicar com o dweet.io e assim, também, ler e alterar as informações que ocorrem na dragon board।
Primeiramente foi Criado um aplicativo em branco digitando o seguinte comando no prompt do windows (cmd):
ionic start smart_home_valerio_M6 ফাঁকা (o nome do projeto ব্যবহার করুন)
Em seguida através da IDE Visual Studio Code foi aberta a pasta contendo o aplicativo em branco (smart_home_valerio_M6) e foram alterados os seguintes arquivos:
- home.html (src/pages/home) parte visual do aplicativo
- home.ts (src/pages/home) realiza as funções do código e alterações das propriedades da tela
- app.module.ts (src/app)
No home.html e home.ts - foram alterações conforme essentialidade do projeto para comunicar -se de forma adequada com o dweet.io
কোন app.modules.ts - modificações para permitir comunicação
Em sguida foi essentialário criar um arquivo para a comunicação com o dweet। Abrindo um prompt no próprio Visual Studio aberto e digitando:
আয়নিক উত্পাদনকারী ডুইট
Uma vez criado esse arquivo, que facilita a comunicação a post e via via do do aplicativo, o código dweet.ts foi alterado:
- com a criação de um método para buscar as informações do dweet। (পাওয়া)
- com a criação de um método para fazer o set das variações (পোস্ট)
- criação de uma variável = baseURL para definir que está usando o dweet como proveor
Finalizadas alterações o aplicativo smart_home_valerio_M6 está pronto e segue em anexo completo com todos os arquivos।
Agora para abrir o aplicativo basta digitar no mesmo prompt do Visual Studio Code o comando para abrir o aplicativo:
আয়নিক পরিবেশন
O aplicativo será aberto no seu navegador (visual na figura acima) e estará pronto para comunicar-se (ler e atualizar os dados) com a nuvem dweet, que posteriormente acessa a dragonboard para atualização dos status dos sensores e atuadores।
- পোষা প্রাণী Alimentação - Muda estado do relé, que aciona o dispositivo de alimentação do pet।
- Luminosidade - Mostra o valor de luminosidade।
- Luz - informa se a luz está apagada ou acesa।
প্রস্তাবিত:
ইনভয়েস বিলিং এবং ইনভেন্টরি কন্ট্রোল সিস্টেম: 3 টি ধাপ

ইনভয়েস বিলিং এবং ইনভেন্টরি কন্ট্রোল সিস্টেম: এই নির্দেশাবলীর সাহায্যে, আমি আপনাকে একটি ইনভয়েস এবং ইনভেন্টরি কন্ট্রোল সিস্টেম তৈরির একটি ধারণা দেব। অ্যাক্সেস, টেবিল। ফর্ম এবং রিপোর্ট টি
রোমিও: উনা প্লাকা ডি কন্ট্রোল Arduino Para Robótica Con Driver Incluidos - Robot Seguidor De Luz: 26 ধাপ (ছবি সহ)

রোমিও: উনা প্লাকা ডি কন্ট্রোল আরডুইনো প্যারা রোবটিকা কন ড্রাইভার ইনক্লুইডোস - রোবট সেগুইডর ডি লুজ: ক্যু টাল অ্যামিগোস, সিগুইয়েন্ডো কন লা রিভিশনেস ডি প্লাকাস ওয়াই সেন্সর, কন এল এপোর্টে দে লা এমপ্রেসা ডিএফরোবোট, হোয়াই ভেরেমোস উনা প্লাকা কন প্রিস্টিসিয়েন্স মিউ ইন্টেরেস ইয়ে ইন্টারেস আদর্শ para el desarrollo de prototipos robóticos y el control de motores y servos, d
জুম কন্ট্রোল বক্স: 5 টি ধাপ (ছবি সহ)

জুম কন্ট্রোল বক্স: ব্রেকিং নিউজ (এপ্রিল ২০২১): আমি দীর্ঘদিন ধরে একটি ব্লুটুথ ভেরিয়েন্ট তৈরি করতে চেয়েছিলাম, এবং এখন আমার কাছে প্রযুক্তি আছে! এটি প্রকাশিত হওয়ার পরে আপনি যদি এটি সম্পর্কে শুনতে চান তবে আমাকে অনুসরণ করুন, আশা করি কয়েক সপ্তাহের মধ্যে। এটি একই ধরণের বাক্স এবং একই বাটো ব্যবহার করবে
ESP8266 RGB LED স্ট্রিপ ওয়াইফাই কন্ট্রোল - NODEMCU একটি আইআর রিমোট হিসাবে LED স্ট্রিপের জন্য নিয়ন্ত্রিত ওয়াইফাই - RGB LED STRIP স্মার্টফোন কন্ট্রোল: 4 টি ধাপ

ESP8266 RGB LED স্ট্রিপ ওয়াইফাই কন্ট্রোল | NODEMCU একটি আইআর রিমোট হিসেবে LED স্ট্রিপের জন্য নিয়ন্ত্রিত ওয়াইফাই | আরজিবি এলইডি স্ট্রিপ স্মার্টফোন কন্ট্রোল: হাই বন্ধুরা এই টিউটোরিয়ালে আমরা শিখব কিভাবে একটি আরজিবি এলইডি স্ট্রিপ নিয়ন্ত্রণের জন্য আইআর রিমোট হিসেবে নোডেমকু বা এসপি 8266 ব্যবহার করতে হয় এবং নডেমকু স্মার্টফোনের মাধ্যমে ওয়াইফাই দ্বারা নিয়ন্ত্রিত হবে। তাই মূলত আপনি আপনার স্মার্টফোন দিয়ে RGB LED STRIP নিয়ন্ত্রণ করতে পারেন
HT12D HT12E ব্যবহার করে RF 433MHZ রেডিও কন্ট্রোল - 433mhz: 5 টি ধাপ সহ HT12E এবং HT12D ব্যবহার করে একটি Rf রিমোট কন্ট্রোল তৈরি করা

HT12D HT12E ব্যবহার করে RF 433MHZ রেডিও কন্ট্রোল | 433mhz দিয়ে HT12E এবং HT12D ব্যবহার করে একটি Rf রিমোট কন্ট্রোল তৈরি করা: এই নির্দেশে আমি আপনাকে দেখাবো কিভাবে 433mhz ট্রান্সমিটার রিসিভার মডিউল ব্যবহার করে HT12E এনকোড & HT12D ডিকোডার আইসি এই নির্দেশে আপনি খুব সস্তা উপাদানগুলির মতো ডেটা পাঠাতে এবং গ্রহণ করতে পারেন: HT
