
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.
এই নির্দেশে আমরা সুইফট দিয়ে একটি আইওএস অ্যাপ তৈরি করব যা আপনাকে কাছাকাছি কারও সাথে ছবি শেয়ার করার অনুমতি দেবে, কোন ডিভাইসের পেয়ারিং প্রয়োজন নেই।
আমরা শব্দ ব্যবহার করে ডেটা পাঠানোর জন্য Chirp Connect এবং মেঘে ছবিগুলি সংরক্ষণের জন্য Firebase ব্যবহার করব।
শব্দের সাথে ডেটা পাঠানো একটি অনন্য অভিজ্ঞতা তৈরি করে যেখানে শ্রবণ পরিসরের মধ্যে ডেটা সম্প্রচার করা যায়।
ধাপ 1: প্রয়োজনীয়তা ইনস্টল করুন
এক্সকোড
অ্যাপ স্টোর থেকে ইনস্টল করুন।
কোকোপডস
sudo মণি cocoapods ইনস্টল করুন
Chirp Connect iOS SDK
Admin.chirp.io এ সাইন আপ করুন
পদক্ষেপ 2: সেটআপ প্রকল্প
1. একটি Xcode প্রকল্প তৈরি করুন।
2. Firebase এ প্রবেশ করুন এবং একটি নতুন প্রকল্প তৈরি করুন।
ডাটাবেস বিভাগে ক্লিক করে এবং ক্লাউড ফায়ারস্টোর নির্বাচন করে ফায়ারস্টোর সক্ষম করুন। ক্লাউড ফাংশনগুলি সক্ষম করতে ফাংশনে ক্লিক করুন।
3. প্রজেক্ট ওভারভিউ পৃষ্ঠায় আপনার iOS অ্যাপ সেট -আপ করে চালান
আপনার Xcode প্রজেক্ট সেটিংসে সাধারণ ট্যাব থেকে বান্ডেল আইডেন্টিফায়ারের প্রয়োজন হবে। একবার পডফিল তৈরি হয়ে গেলে আপনাকে পড ইনস্টল চালানোর আগে নিম্নলিখিত নির্ভরতা যোগ করতে হবে।
# প্রকল্পের জন্য শুঁটি
পড 'ফায়ারবেস/কোর' পড 'ফায়ারবেস/ফায়ারস্টোর' পড 'ফায়ারবেস/স্টোরেজ'
4. Admin.chirp.io/downloads থেকে সর্বশেষ Chirp Connect iOS SDK ডাউনলোড করুন
5. Xcode- এ Chirp Connect সংহত করার জন্য developers.chirp.io এ ধাপগুলি অনুসরণ করুন।
শুরু করা / iOS এ যান। তারপর নিচে স্ক্রোল করুন এবং সুইফট সেট আপ নির্দেশাবলী অনুসরণ করুন এটি কাঠামো আমদানি এবং একটি ব্রিজিং হেডার তৈরি করবে।
এখন সেটআপ সম্পন্ন, আমরা কিছু কোড লেখা শুরু করতে পারি! সেটআপের প্রতিটি পর্যায়ে আপনার প্রজেক্ট বিল্ডগুলি পরীক্ষা করা একটি ভাল ধারণা।
ধাপ 3: আইওএস কোড লিখুন
1. আপনার ভিউ কন্ট্রোলারে ফায়ারবেস আমদানি করুন এবং একটি হেক্স স্ট্রিং এক্সটেনশন অন্তর্ভুক্ত করতে NSData প্রসারিত করুন, যাতে আমরা Chirp Connect payloads কে একটি হেক্সাডেসিমাল স্ট্রিং এ রূপান্তর করতে পারি। (Chirp Connect বিশ্বব্যাপী উপলব্ধ হবে ব্রিজিং হেডারের জন্য ধন্যবাদ)।
UIKit আমদানি করুন
ফায়ারবেস আমদানি করুন
এক্সটেনশন ডেটা {
var hexString: String {return map {String (format: "%02x", UInt8 ($ 0))}.joined ()}}
2. আপনার ViewController এ ImagePicker প্রতিনিধি যোগ করুন, এবং একটি ChirpConnect ভেরিয়েবল ঘোষণা করুন সংযোগ।
ক্লাস ভিউ কন্ট্রোলার: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var সংযোগ: ChirpConnect? func viewDidLoad () {super.viewDidLoad () ওভাররাইড করুন …
3. Super.viewDidLoad এর পরে, Chirp Connect আরম্ভ করুন, এবং প্রাপ্ত কলব্যাক সেট আপ করুন। প্রাপ্ত কলব্যাকে আমরা ফায়ারবেস থেকে প্রাপ্ত পেলোড ব্যবহার করে ছবিটি পুনরুদ্ধার করব এবং ইমেজ ভিউ আপডেট করব। আপনি admin.chirp.io থেকে আপনার APP_KEY এবং APP_SECRET পেতে পারেন।
connect = ChirpConnect (appKey: APP_KEY, andSecret: APP_SECRET) let connect = connect {connect.getLicenceString {(license: String?, error: Error?) if error == nil {let license = license {connect.setLicenceString (লাইসেন্স) connect.start () connect.receivedBlock = {(data: Data?) -> () if let data = data {print (String (format: "Received data: %@", data.hexString)) let file = স্টোরেজ।.localizedDescription)} else {self.imageView.image = UIImage (data: imageData!)}}}} অন্য {মুদ্রণ ("ডিকোড ব্যর্থ"); }}}}
4. এখন ইউআই -তে নির্বাচিত হয়ে গেলে ইমেজ ডেটা পাঠানোর জন্য কোড যোগ করুন।
func imagePickerController (_ picker: UIImagePickerController, didFinishPickingMediaWithInfo তথ্য: [String: Any])
{let imageData = info [UIImagePickerControllerOriginalImage] হিসাবে? UIImage let data: Data = UIImageJPEGRepresentation (imageData!, 0.1)! self.imageView.image = imageData যাক metadata = StorageMetadata () metadata.contentType = "image/jpeg" if let connect = connect {let key: data = connect.randomPayload (withLength: 8) Firestore.firestore () collection uploadDocument (data: ["key": key.hexString, "timestamp": FieldValue.serverTimestamp ()]) {error in if let error = error {print (error.localizedDescription)}} Storage.storage ().reference ()। child (key.hexString).putData (data, metadata: metadata) {(metadata, error) in let let error = error {print (error.localizedDescription)} else {connect.send (key)}} } self.dismiss (অ্যানিমেটেড: সত্য, সমাপ্তি: শূন্য)}
দ্রষ্টব্য: ক্যামেরা, ফটো লাইব্রেরি এবং মাইক্রোফোন ব্যবহারের অনুমতি দেওয়ার জন্য আপনাকে আপনার ইনফো.প্লিস্টে একটি গোপনীয়তা - ফটো লাইব্রেরি ব্যবহারের বিবরণ, গোপনীয়তা - ফটো লাইব্রেরির ব্যবহারের বিবরণ এবং গোপনীয়তা - মাইক্রোফোন ব্যবহারের বিবরণ যুক্ত করতে হবে।
ধাপ 4: একটি ইউজার ইন্টারফেস তৈরি করুন

এখন একটি UI তৈরি করতে Main.storyboard ফাইলে যান।
1. নীচের ডান কোণে অবজেক্ট লাইব্রেরি প্যানেল থেকে একটি স্ট্রিবোর্ডে একটি ইমেজ ভিউ এবং দুটি বোতাম টেনে আনুন।
2. প্রতিটি বোতামের জন্য কম্পোনেন্ট নির্বাচন করে 75px উচ্চতার সীমাবদ্ধতা যোগ করুন এবং Add New Constraints বাটনে ক্লিক করুন (যেটি একটি স্টার ওয়ার টাই ফাইটারের মত দেখাচ্ছে), এবং তারপর উচ্চতা লিখুন এবং এন্টার চাপুন।
3. তিনটি উপাদান নির্বাচন করুন এবং এম্বেড ইন স্ট্যাক বাটনে ক্লিক করে একটি স্ট্যাক ভিউতে রাখুন।
4. এখন সহকারী সম্পাদক খুলুন, এবং CTRL টিপুন এবং প্রতিটি উপাদান থেকে ভিউকন্ট্রোলার কোডে টেনে আনুন, প্রতিটি উপাদানগুলির জন্য আউটলেট তৈরি করুন।
BIBOutlet var imageView: UIImageView!
BIBOutlet var openLibraryButton: UIButton! BIBOutlet var openCameraButton: UIButton!
5. এখন CTRL এবং ক্যামেরা/লাইব্রেরি UI গুলি খুলতে একটি অ্যাকশন তৈরি করতে উভয় বোতাম থেকে টেনে আনুন।
6. ওপেন লাইব্রেরি ক্রিয়ায়, নিম্নলিখিত কোড যোগ করুন
BAIBAction func openLibrary (_ sender: Any) {
যাক imagePicker = UIImagePickerController () imagePicker.delegate = self; imagePicker.sourceType =.photoLibrary self.present (imagePicker, animated: true, complete: nil)}
7. ওপেন ক্যামেরা অ্যাকশনে
BAIBAction func openCamera (_ sender: Any) {
let imagePicker = UIImagePickerController () imagePicker.delegate = self imagePicker.sourceType =.camera; self.present (imagePicker, অ্যানিমেটেড: সত্য, সমাপ্তি: শূন্য)}
ধাপ 5: একটি ক্লাউড ফাংশন লিখুন
যেহেতু ফটোগুলি চিরকাল ক্লাউডে সংরক্ষণ করার দরকার নেই, তাই আমরা পরিষ্কার করার জন্য ক্লাউড ফাংশন লিখতে পারি। ক্রোন সার্ভিস যেমন cron-job.org দ্বারা এটি প্রতি ঘন্টায় একটি HTTP ফাংশন হিসাবে ট্রিগার করা যেতে পারে।
সবার আগে আমাদের ফায়ারবেস-টুলস ইন্সটল করতে হবে
npm install -g firebase -tools
তারপর প্রকল্পের রুট ডিরেক্টরি থেকে চালান
firebase init
ক্লাউড ফাংশন শুরু করার জন্য কমান্ড লাইন থেকে ফাংশন নির্বাচন করুন। আপনি যদি ফায়ারস্টোর কনফিগার করতে চান তবে আপনি ফায়ারস্টোর সক্ষম করতে পারেন।
তারপর ফাংশন/index.js খুলুন এবং নিম্নলিখিত কোড যোগ করুন। পরিবর্তন করতে মনে রাখবেন
আপনার Firebase প্রজেক্ট আইডিতে।
const ফাংশন = প্রয়োজন ('ফায়ারবেস-ফাংশন');
const অ্যাডমিন = প্রয়োজন ('ফায়ারবেস-অ্যাডমিন'); admin.initializeApp () export.cleanup = functions.https.onRequest ((request, response) => {admin.firestore ().collection ('uploads').where ('timestamp', '{snapshot.forEach (doc = > {admin.storage ().bucket ('gs: //.appspot.com').file (doc.data ().key).delete () doc.ref.delete ()}) return response.status (200).send ('OK')}).catch (err => response.status (500).send (err))});
ক্লাউড ফাংশন স্থাপন করা এই কমান্ডটি চালানোর মতোই সহজ।
ফায়ারবেস মোতায়েন
তারপর cron-job.org এ প্রতি ঘন্টায় এই এন্ডপয়েন্ট ট্রিগার করার জন্য একটি কাজ তৈরি করুন। এন্ডপয়েন্টটি এমন কিছু হবে
us-central1-project_id.cloudfunctions.net/cleanup
ধাপ 6: অ্যাপটি চালান
একটি সিমুলেটর বা iOS ডিভাইসে অ্যাপটি চালান এবং ফটো শেয়ার করা শুরু করুন!
প্রস্তাবিত:
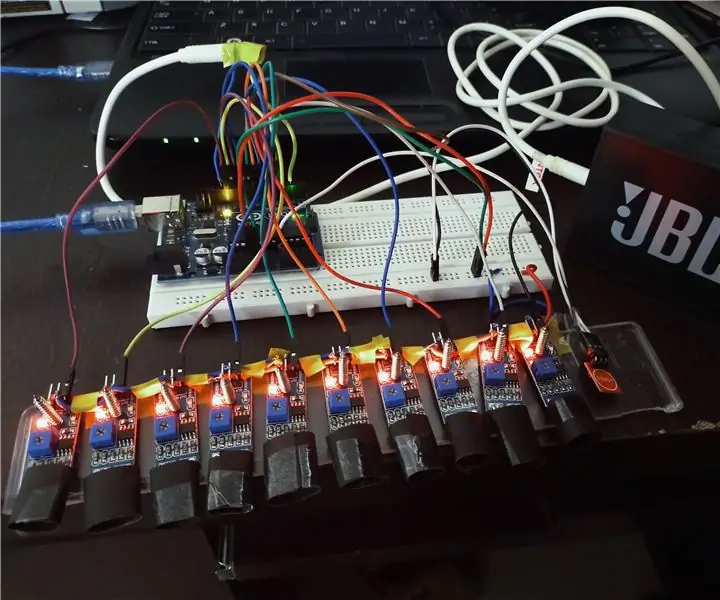
আইআর প্রক্সিমিটি সেন্সর, স্পিকার এবং আরডুইনো ইউনো (আপগ্রেড/পার্ট -২) ব্যবহার করে এয়ার পিয়ানো: Ste টি ধাপ

আইআর প্রক্সিমিটি সেন্সর, স্পিকার এবং আরডুইনো ইউনো (আপগ্রেডেড/পার্ট -২) ব্যবহার করে এয়ার পিয়ানো: এটি এয়ার পিয়ানো এর আগের প্রজেক্টের আপগ্রেড সংস্করণ? এখানে আমি একটি JBL স্পিকার আউটপুট হিসেবে ব্যবহার করছি। আমি প্রয়োজনীয়তা অনুযায়ী মোড পরিবর্তন করার জন্য একটি স্পর্শ সংবেদনশীল বোতাম অন্তর্ভুক্ত করেছি। যেমন- হার্ড বেস মোড, নরমাল মোড, হাই ফ্র
অ্যাম্বিবক্স আইওএস রিমোট কন্ট্রোল অ্যাপ: ৫ টি ধাপ

অ্যাম্বিবক্স আইওএস রিমোট কন্ট্রোল অ্যাপ: এই আইওএস অ্যাপের মাধ্যমে আপনি আপনার আইফোন বা আইপ্যাড থেকে আপনার অ্যাম্বিবক্স নিয়ন্ত্রণ করতে পারবেন। আমি অ্যাপটি সম্পর্কে কথা বলতে যাচ্ছি এবং এটি কিভাবে অ্যামিবক্স সার্ভারের সাথে যোগাযোগ করে, যদি আপনি জানতে চান কিভাবে অ্যামিবক্স এবং নেতৃত্বাধীন স্ট্রিপগুলি ইনস্টল করতে হয়, সেখানে বেশ কয়েকটি টিউটোরিয়াল রয়েছে
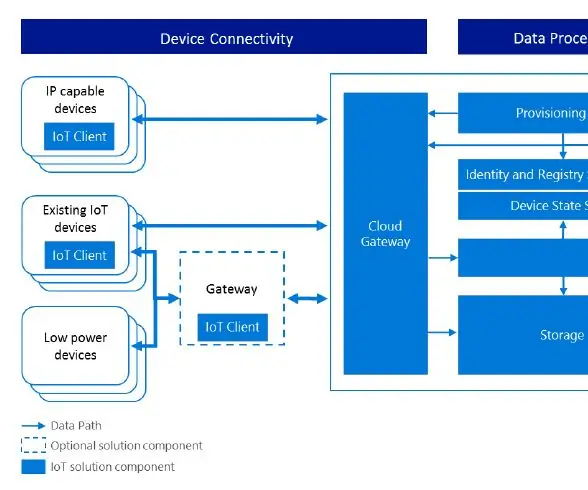
শেয়ারিং বাইকের জন্য IOT সমাধান: 6 টি ধাপ

শেয়ারিং বাইকের জন্য আইওটি সমাধান: শেয়ারিং বাইক আজকাল চীনে খুব জনপ্রিয়। বাজারে 10 টিরও বেশি ব্র্যান্ড শেয়ারিং বাইক রয়েছে এবং “ মোবাইক ” এটি সবচেয়ে বিখ্যাত, এটির 100 মিলিয়নেরও বেশি নিবন্ধিত ব্যবহারকারী রয়েছে এবং এটি অন্যান্য শহরগুলিতে ছড়িয়ে পড়েছে
অ্যান্ড্রয়েড/আইওএস অ্যাপ দূর থেকে আপনার ওপেনওয়ার্ট রাউটার অ্যাক্সেস করতে: 11 টি ধাপ

অ্যান্ড্রয়েড/আইওএস অ্যাপ দূর থেকে আপনার ওপেনওয়ার্ট রাউটার অ্যাক্সেস করতে: আমি সম্প্রতি একটি নতুন রাউটার (শাওমি মি রাউটার 3 জি) কিনেছি। এবং অবশ্যই, হার্ডওয়্যারের এই নতুন, দুর্দান্ত অংশটি আমাকে এই প্রকল্পে কাজ শুরু করতে অনুপ্রাণিত করেছে;)
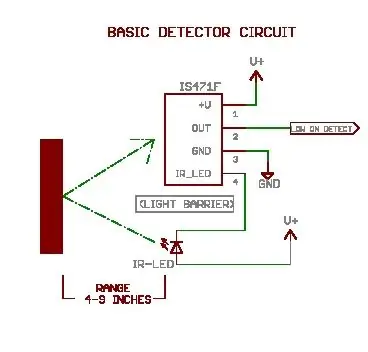
খুব সহজ প্রক্সিমিটি ডিটেক্টর: Ste টি ধাপ

একটি খুব সহজ প্রক্সিমিটি ডিটেক্টর: গ্যাজেট পাগল, মডেল রেলরোডার, রোবোটিকিস্ট বা বিড়াল-হোস্টগুলি শার্প IS471 ইনফ্রারেড প্রক্সিমিটি ডিটেক্টরের বহুমুখিতা পছন্দ করবে। এটি একটি ট্রানজিস্টারের আকার, 4-16 ভোল্টের পরিসরে কাজ করে এবং প্রায় 4-9 ইঞ্চি দূরে বস্তু সনাক্ত করতে পারে
