
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

এই প্রকল্পটি একটি ট্রেনের স্কেলে বাস্তবায়নের উপর ভিত্তি করে তৈরি করা হয়েছে যা স্টেশনে থাকা লোকদের জানতে পারে কোন আসনগুলি বিনামূল্যে। প্রোটোটাইপ চালানোর জন্য, Arduino UNO সফটওয়্যারটি গ্রাফিক অংশের প্রক্রিয়াকরণের সাথে একসাথে ব্যবহার করা হয়।
এই ধারণাটি গণপরিবহনের বিশ্বে বিপ্লব ঘটানো সম্ভব করবে, কারণ এটি ট্রেনের সমস্ত আসনকে সর্বাধিক অপ্টিমাইজ করবে, সমস্ত ওয়াগনের ব্যবহার নিশ্চিত করবে, সেইসাথে তথ্য সংগ্রহ এবং সঠিক, পরবর্তীতে গবেষণা চালানোর সম্ভাবনা সহ চালু.
ধাপ 1: 3D মডেল ডিজাইন করুন

প্রথমত আমরা ট্রেনের মডেল নিয়ে ব্যাপক গবেষণা করেছি। সংগৃহীত সমস্ত তথ্যের সাথে, FGC (Ferrocarrils de la Generalitat de Catalunya) এ ব্যবহৃত GTW ট্রেন (স্ট্যাডলার রেল দ্বারা উত্পাদিত) নির্বাচন করা হয়েছে।
এটি পরবর্তীতে 3D সফটওয়্যার পিটিসি ক্রিও দিয়ে পরবর্তী 3D প্রিন্টিংয়ের জন্য মডেল তৈরি করা হয়েছিল।
ধাপ 2: 3D মডেল এবং ফিনিস প্রিন্টিং

একবার ট্রেন ডিজাইন করা হলে, এটি থ্রিডি প্রিন্টিং -এ পাঠানো হয়। একবার টুকরাটি মুদ্রিত হয়ে গেলে, এটি একটি মসৃণ পৃষ্ঠ অর্জনের জন্য অবশ্যই পালিশ করা উচিত।
এই প্রকল্পটি বিদ্যমান ট্রেন মডেলগুলির সাথেও করা যেতে পারে।
একবার মুদ্রিত হলে, চূড়ান্ত সমাপ্তি দেওয়া হয়।
ধাপ 3: উপাদান

এই প্রকল্পের উন্নয়নের জন্য নিম্নলিখিত উপাদানগুলির প্রয়োজন:
- FSR 0.04-4.5LBS (প্রেসার সেন্সর)।
- 1.1K ohms প্রতিরোধক
ধাপ 4: কোডিং (আরডুইনো এবং প্রসেসিং)



এখন সময় এসেছে আরডুইনো কোড লেখার যা সেন্সরগুলিকে প্রসেসিং সফটওয়্যারে একটি চিহ্ন পাঠাতে দেবে যা গ্রাফিক্যালি তথ্য প্রেরণ করবে।
সেন্সর হিসাবে আমাদের কাছে 4 টি সেন্সর রয়েছে চাপের জন্য আরডুইনো যা তাদের প্রয়োগ করা শক্তি অনুসারে তার প্রতিরোধের পার্থক্য করে। তাই উদ্দেশ্য হল প্রসেসিং -এ গ্রাফিক স্ক্রিন পরিবর্তন করার জন্য সেন্সর (যখন যাত্রীরা বসেন) পাঠানো সিগন্যালের সুবিধা নেওয়া।
তারপরে, আমরা গ্রাফিক অংশটি তৈরি করি যেখানে আমরা সম্ভাব্য সর্বোত্তম উপায়ে বাস্তবতা অনুকরণ করার জন্য ফেরোকারিলস দে লা জেনারেলিটাত ডি কাতালুনিয়ার গ্রাফিক ডিজাইনকে বিবেচনায় নিয়েছি।
প্রক্রিয়াকরণে এটি একটি কোড লেখা হয়েছে যা সরাসরি আরডুইনো সফটওয়্যারের সাথে সংযুক্ত, এভাবে, যখনই কেউ আসনে বসে, এটি রঙ পরিবর্তন করে, ট্রেন প্ল্যাটফর্মে ব্যবহারকারীকে আসনের ট্রেনের উপলব্ধতা রিয়েল টাইমে জানতে দেয় ।
এখানে আপনি কোডিং দেখতে পারেন
আরডুইনো:
int পট = A0; // এই পিন্ট পট 2 = A1 এর সাথে পটের মাঝের পিনটি সংযুক্ত করুন; int pot3 = A2; int pot4 = A3; int lectura1; // পাত্র মান সংরক্ষণের জন্য পরিবর্তনশীল;
int lectura2; int lectura3; int lectura4;
অকার্যকর সেটআপ () {// একটি 9600 বড রেটে সিরিয়াল যোগাযোগ শুরু করুন Serial.begin (9600); }
অকার্যকর লুপ () {স্ট্রিং s = ""; // // Llegir sensor1 lectura1 = analogRead (pot); // বক্তৃতা এনালগ মান যদি (lectura1> 10) {s = "1"; বিলম্ব (100); } অন্য {s = "0"; বিলম্ব (100); } Serial.println (গুলি);
}
প্রসেসিং:
আমদানি প্রক্রিয়াকরণ সিরিয়াল।*; // এই লাইব্রেরি সিরিয়াল টক স্ট্রিং ভাল = "" পরিচালনা করে; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; সিরিয়াল myPort; // সিরিয়াল ক্লাস থেকে বস্তু তৈরি করুন
অকার্যকর সেটআপ () // এটি শুধুমাত্র একবার {fullScreen (); ব্যাকগ্রাউন্ড (0); // ব্যাকগ্রাউন্ড কালারকে কালো myPort = new Serial (this, "COM5", 9600); // সিরিয়াল ক্লাসের অবজেক্টের জন্য প্যারামিটার দেওয়া, আপনার arduino সংযুক্ত করা com এবং baud রেটটি রাখুন
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000. আকার (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010. আকার (displayWidth, displayHeight); s0011. আকার (displayWidth, displayHeight); s0100. আকার (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001. আকার (displayWidth, displayHeight); s1010. আকার (displayWidth, displayHeight); s1011. আকার (displayWidth, displayHeight); s1100. আকার (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110. আকার (displayWidth, displayHeight); s1111. আকার (displayWidth, displayHeight);
val = trim (val);} void draw () {if (val! = null) {
যদি (val.equals ("0001")) {ছবি (s0001, 0, 0); } অন্যথায় যদি (val.equals ("0010")) {ছবি (s0010, 0, 0); } অন্যথায় যদি (val.equals ("0011")) {image (s0011, 0, 0); } অন্যথায় যদি (val.equals ("0100")) {image (s0100, 0, 0); } অন্যথায় যদি (val.equals ("0101")) {image (s0101, 0, 0); } অন্যথায় যদি (val.equals ("0110")) {চিত্র (s0110, 0, 0); } অন্যথায় যদি (val.equals ("0111")) {image (s0111, 0, 0); } অন্যথায় যদি (val.equals ("1000")) {image (s1000, 0, 0); } অন্যথায় যদি (val.equals ("1001")) {image (s1001, 0, 0); } অন্যথায় যদি (val.equals ("1010")) {image (s1010, 0, 0); } অন্যথায় যদি (val.equals ("1011")) {image (s1011, 0, 0); } অন্যথায় যদি (val.equals ("1100")) {image (s1100, 0, 0); } অন্যথায় যদি (val.equals ("1101")) {image (s1101, 0, 0); } অন্যথায় যদি (val.equals ("1110")) {চিত্র (s1110, 0, 0); } অন্যথায় যদি (val.equals ("1111")) {চিত্র (s1111, 0, 0); } অন্য {ছবি (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // যখনই সিরিয়াল ইভেন্ট হয় তখন এটি {val = myPort.readStringUntil ('\ n') চালায়; // নিশ্চিত করুন যে আমাদের ডেটা অব্যাহত রাখার আগে যদি খালি না হয় println (val); }}
ধাপ 5: সার্কিট

সমস্ত প্রোগ্রামিংয়ের পরে, সমস্ত সেন্সরকে আরডুইনো ইউএনও বোর্ডের সাথে সংযুক্ত করার সময় এসেছে।
সেন্সরগুলি 4 টি আসনে স্থাপন করা হয় (যা পরে একটি কাপড় দিয়ে coveredেকে দেওয়া হবে) এবং তারের সাথে dedালাই করা হয় যা সরাসরি Arduino UNO- এর মাদারবোর্ডে যায়। বোর্ডে প্রাপ্ত সংকেতটি USB এর মাধ্যমে সংযুক্ত একটি কম্পিউটারে পাঠানো হয় যা আসল সময়ে প্রক্রিয়াকরণে তথ্য পাঠায়, সীটের রঙ পরিবর্তন করে।
আপনি সংযোগগুলির একটি স্কিমা দেখতে পারেন।
ধাপ 6: প্রোটোটাইপ পরীক্ষা
একবার কোডটি আরডুইনো বোর্ডে আপলোড হয়ে গেলে এবং প্রসেসিং এবং আরডুইনো প্রোগ্রাম চালু হয়ে গেলে, সেন্সরগুলি পরীক্ষা করা হয়। স্ক্রিনে আপনি আসনগুলির পরিবর্তন দেখতে পাবেন ডিসপ্লেতে ছবি পরিবর্তনের কারণে দখলকৃত আসন সম্বন্ধে এবং না।
ধাপ 7: রিয়াল মক-আপ




আসল অ্যাপ্লিকেশনটি ট্রেন এবং এফজিসি নেটওয়ার্কের প্ল্যাটফর্মে এটি যাত্রীদের পরিবেশন করার জন্য ইনস্টল করার চেষ্টা করবে।
ধাপ 8: আনন্দ করুন


আপনি অবশেষে একটি ফোর্স সেন্সর ট্রেন (প্রোটোটাইপ) তৈরি করেছেন যা ট্রেনের প্ল্যাটফর্মে ব্যবহারকারীকে জানতে পারে যে কোন আসনটি রিয়েল টাইমে পাওয়া যায়।
ভবিষ্যতে স্বাগতম!
মার্ক গোডায়ল এবং ফেদেরিকো ডোমেনেক দ্বারা তৈরি প্রকল্প
প্রস্তাবিত:
গরম আসন: একটি রঙ পরিবর্তনকারী উত্তপ্ত কুশন তৈরি করুন: 7 টি ধাপ (ছবি সহ)

গরম আসন: একটি রঙ পরিবর্তনকারী উত্তপ্ত কুশন তৈরি করুন: শীতের শীতল দিনে নিজেকে সুস্বাদু রাখতে চান? হট সিট এমন একটি প্রকল্প যা দুটি সবচেয়ে উত্তেজনাপূর্ণ ই -টেক্সটাইল সম্ভাবনা ব্যবহার করে - রঙ পরিবর্তন এবং তাপ! আমরা একটি আসন কুশন তৈরি করব যা উষ্ণ হয় এবং যখন এটি প্রস্তুত হবে তখন এটি প্রকাশ করবে
ট্রেনের আসন নির্দেশক: 6 টি ধাপ

ট্রেনের আসন নির্দেশক: এটা কি আপনার সাথে ঘটে? ট্রেনের সামনের অংশে মানুষকে দাঁড়াতে হয়, যখন ট্রেনের শেষ অংশে প্রচুর চেয়ার খালি থাকে। কি হবে যদি ট্রেনের বাইরের দিকে এমন একটি চিহ্ন থাকে যা আপনাকে বলে যে কতগুলি আসন ফ্রি আছে
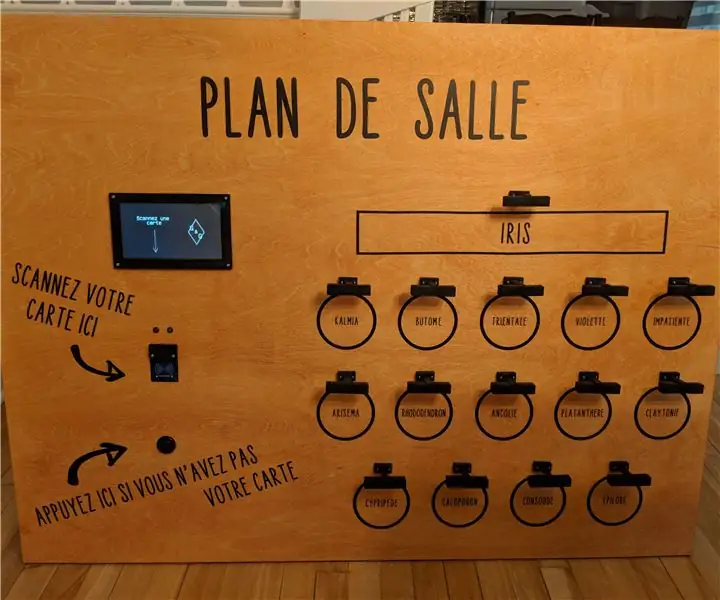
আরএফআইডি আসন পরিকল্পনা: 7 টি ধাপ

আরএফআইডি আসন পরিকল্পনা: আমি আমার বিয়ের টেবিলের চার্টের জন্য বিশেষ কিছু তৈরি করতে চেয়েছিলাম, এবং আমি ভেবেছিলাম এটি ব্যক্তিগত করার একটি ভাল উপায়, কারণ এটি ইলেকট্রনিক প্রকল্পের প্রতি আমার ভালবাসা (আসক্তি) প্রতিফলিত করে। তাই পরিকল্পনা ছিল একটি বড় কাঠ তৈরি করা রুমের পরিকল্পনা সহ প্যানেল
ড্রাইভিং সিমুলেটর আসন: 8 টি ধাপ

ড্রাইভিং সিমুলেটর আসন: আমি একজন প্রখর ফর্মুলা 1 ভক্ত এবং সবসময় ভাবতাম যে এটি চালানো কেমন হবে। যদিও কিছু পিসি এবং গেমস কনসোল রেসিং গেম আছে, আমি যেটা দেখতে পাচ্ছিলাম সেগুলি যতটা বাস্তব হওয়া উচিত ততটা ছিল না। ডেডিকেটেড মাইক্রোসফট এফএসএক্স ফ্লাইট হিসেবে
ট্রেনের আসন ব্যবস্থা: 4 টি ধাপ (ছবি সহ)

ট্রেনের আসন ব্যবস্থা: আজ আমরা এমন একটি ব্যবস্থা তৈরি করেছি যা ট্রেনের আসনে প্রয়োগ করা যায়। আমাদের একটি বিরক্তি খুঁজে বের করতে হয়েছিল এবং এর সমাধান করতে হয়েছিল। আমরা সিদ্ধান্ত নিয়েছি যে আমরা এমন একটি সিস্টেম তৈরি করব যা আপনাকে বলবে যে আপনি বর্তমানে যে ট্রেন কার্টে আছেন তার মধ্যে কোন সিট পাওয়া যায় কিনা।
