
সুচিপত্র:
- ধাপ 1: যন্ত্রাংশ সংগ্রহ করুন
- ধাপ 2: সরবরাহ
- ধাপ 3: কেস সাইজ আপ
- ধাপ 4: তারের ডিসি-ডিসি কনভার্টার
- ধাপ 5: ডিভাইসগুলিতে ওয়্যার পাওয়ার
- ধাপ 6: ওয়্যার রিলে মডিউল ইনপুট
- ধাপ 7: IMP পাওয়ার জাম্পার
- ধাপ 8: ওয়্যার গেট স্ট্যাটাস ইনপুট
- ধাপ 9: একটি কেস প্রিন্ট বা ক্রয় করুন
- ধাপ 10: আপনার কেস সাজান
- ধাপ 11: তারের জন্য ড্রিল হোল
- ধাপ 12: হুকআপ তারগুলি প্রস্তুত এবং ইনস্টল করুন
- ধাপ 13: রুট হুকআপ ওয়্যার
- ধাপ 14: মাউন্ট উপাদান
- ধাপ 15: সীল হুকআপ তারের
- ধাপ 16: কেস বন্ধ করুন
- ধাপ 17: গেট অপারেটরে ইনস্টল করুন
- ধাপ 18: অক্স রিলে মোড সেট করুন
- ধাপ 19: IMP এজেন্ট এবং ডিভাইস কোড
- ধাপ 20: ওয়েব সার্ভিস পিএইচপি কোড
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



আমার একজন ক্লায়েন্ট আছে যার একটি গেটেড এলাকা ছিল যেখানে অনেক লোকের আসা -যাওয়া প্রয়োজন ছিল। তারা বাইরে একটি কীপ্যাড ব্যবহার করতে চায়নি এবং শুধুমাত্র সীমিত সংখ্যক কীফব ট্রান্সমিটার ছিল। অতিরিক্ত কীফবসের জন্য একটি সাশ্রয়ী মূল্যের উৎস খুঁজে পাওয়া কঠিন ছিল। আমি ভেবেছিলাম কাস্টম হার্ডওয়্যার, ওয়েব এপিআই এবং ওয়েব অ্যাপ ইন্টারফেসের সাথে আইওটি সামঞ্জস্যপূর্ণ হওয়ার জন্য এই লিফটমাস্টার গেট অপারেটরটিকে আপগ্রেড করার একটি দুর্দান্ত সুযোগ হবে। এটি শুধুমাত্র গণ অ্যাক্সেস সমস্যার সমাধান করে না এটি অতিরিক্ত কার্যকারিতাও খুলে দেয়!
উপরের শেষ ফটোতে টেস্ট ইউনিট যা আমি প্রায় এক বছর ধরে জিপলক ব্যাগে রেখেছিলাম। আমি ভেবেছিলাম এটি একটি আপগ্রেড করার সময়!
এখানে তালিকাভুক্ত সমস্ত কোড, হার্ডওয়্যার তথ্য এবং ডিজাইন সহ এটি একটি সম্পূর্ণ কার্যকরী সমাধান।
সমস্ত প্রকল্প ফাইলগুলি GitHub এও হোস্ট করা হয়: github.com/ThingEngineer/IoT-Gate-Operator-Addon
CodeIgniter WebApp ইন্টারফেসের একটি উদাহরণ এখানে হোস্ট করা হয়েছে: projects.ajillion.com/gate এই দৃষ্টান্তটি একটি লাইভ গেটের সাথে সংযুক্ত নয় কিন্তু এটি সঠিক ইন্টারফেস এবং কোড যা গেটে চলছে (কিছু নিরাপত্তা বৈশিষ্ট্য বিয়োগ করে)।
--
আরও বড় ইন্টিগ্রেশনের জন্য আপনি ইলেকট্রিক ইমপের জন্য IFTTT লাইব্রেরি ব্যবহার করতে পারেন।
ধাপ 1: যন্ত্রাংশ সংগ্রহ করুন

- আপনার কমপক্ষে 4 টি GPIO উপলব্ধ একটি বৈদ্যুতিক IMP প্রয়োজন হবে, আমি IMP001 ব্যবহার করছি একটি এপ্রিল ব্রেকআউট বোর্ড সহ।
- সোর্স ভোল্টেজকে 5V এ নামানোর জন্য একটি নিয়ন্ত্রক। আমি একটি ডিসি-ডিসি বাক কনভার্টার স্টেপ ডাউন মডিউল ব্যবহার করছি। আমাজন থেকে eBoot এর MP1584EN সংস্করণ।
- একটি দ্বৈত (বা আরও) রিলে মডিউল বা অনুরূপ সুইচিং ডিভাইস যা IMPs আউটপুটের সাথে কাজ করবে। আমি আমাজন থেকে এই একটি JBtek 4 চ্যানেল ডিসি 5V রিলে মডিউল ব্যবহার করছি।
- একটি 4 তারের স্ক্রু টার্মিনাল। আমি আমাজন থেকে এই 5Pcs 2 সারি 12P ওয়্যার সংযোগকারী স্ক্রু টার্মিনাল ব্যারিয়ার ব্লক 300V 20A ব্যবহার করছি।
ধাপ 2: সরবরাহ

আপনারও প্রয়োজন হবে:
- একটি 3D প্রিন্টার বা একটি ছোট প্রকল্প বাক্সে অ্যাক্সেস
- কেস lাকনার জন্য 4 মিমি x 6 মিমি 4 টি ছোট স্ক্রু
- হুকআপ তার
- তার কাটার যন্ত্র
- তারের স্ট্রিপার
- ছোট স্ক্রু ড্রাইভার
- তাতাল
- গরম আঠালো বা সিলিকন
- জিপ বন্ধন
ধাপ 3: কেস সাইজ আপ

আপনি কি আকারের ক্ষেত্রে প্রয়োজন হবে তা নির্ধারণ করতে আপনার অংশগুলি লেআউট করুন। ছবির মতো একটি লেআউটের সাথে আমার এমন একটি কেস লাগবে যা প্রায় 140 মিমি প্রশস্ত, 70 মিমি গভীর এবং 30 মিমি লম্বা।
ধাপ 4: তারের ডিসি-ডিসি কনভার্টার

ডিসি-ডিসি কনভার্টার বোর্ডের মধ্যে এবং বাইরে বিদ্যুৎ সংযোগের জন্য 3 জোড়া লাল এবং কালো হুকআপ তার কেটে নিন।
- ইনপুট: 100 মিমি
- আইএমপি থেকে আউটপুট: 90 মিমি
- আউটপুট থেকে রিলে মডিউল: 130 মিমি
দেখানো হিসাবে তাদের আপনার বোর্ডে বিক্রি করুন।
ধাপ 5: ডিভাইসগুলিতে ওয়্যার পাওয়ার

- ডিসি-ডিসি কনভার্টারের ইনপুটটিকে স্ক্রু টার্মিনাল ব্লকের দুটি পয়েন্টের সাথে সংযুক্ত করুন।
- সংক্ষিপ্ত 5V আউটপুট তারগুলি IMP- এ বিক্রি করুন।
- রিলে মডিউলে দীর্ঘ 5V আউটপুট তারের ঝালাই করুন।
ধাপ 6: ওয়্যার রিলে মডিউল ইনপুট

- রিলে মডিউল ইনপুট সংযোগের জন্য 4 x 90 মিমি তারের কাটা। আমি কোডিং করার সময় পরে সহজ রেফারেন্সের জন্য 4 টি আলাদা রং ব্যবহার করেছি।
- রিলে মডিউল ইনপুটগুলিতে ওয়্যারগুলি সোল্ডার করুন যথাক্রমে প্রথম 4 IMP GPIO স্পট (Pin1, 2, 5, এবং 7)।
ধাপ 7: IMP পাওয়ার জাম্পার

আপনি যখন প্রাথমিকভাবে প্রোগ্রামিং করছেন এবং আপনার IMP পরীক্ষা করছেন তখন আপনাকে USB পাওয়ার ব্যবহার করতে হতে পারে। যখন আপনি শেষ করবেন, পাওয়ার জাম্পারকে BAT সাইডে নিয়ে যেতে ভুলবেন না।
ধাপ 8: ওয়্যার গেট স্ট্যাটাস ইনপুট

- Sate অবস্থা ইনপুট জন্য 2 x 80mm তারের কাটা।
- অবশিষ্ট 2 স্ক্রু টার্মিনালে তারগুলি সংযুক্ত করুন।
- IMP GPIO স্পটগুলির (যথাক্রমে Pin8 এবং 9) পাশে সোল্ডার ওয়্যার।
ধাপ 9: একটি কেস প্রিন্ট বা ক্রয় করুন

আপনি GitHub বা Thingiverse এ এই ক্ষেত্রে আমার. STL বা. F3D ডাউনলোড করতে পারেন
যদি আপনার 3D প্রিন্টারে অ্যাক্সেস না থাকে তবে একটি ছোট জেনেরিক প্রজেক্ট কেস কাজ করবে।
ধাপ 10: আপনার কেস সাজান

কারণ!
আমি আমার উপর কিছু ইন্ডেন্টেড টেক্সট রেখেছি এবং শুধু একটি কালো শার্পী দিয়ে এটি রঙ করেছি। আপনি যদি দু adventসাহসী বোধ করেন তবে আপনি এক্রাইলিক পেইন্ট, নখের পালিশ বা অন্য কিছু ব্যবহার করতে পারেন যাতে এটি আরও চিকন হয়।
ধাপ 11: তারের জন্য ড্রিল হোল

মাঝখানে 10-15 মিমি ছোট একটি গর্ত ড্রিল করুন যেখানে সমস্ত তারগুলি একত্রিত হবে।
আমি প্লাস্টিকের একটি পরিষ্কার, মসৃণ গর্তের জন্য একটি ইউনিবিট ব্যবহার করেছি।
ধাপ 12: হুকআপ তারগুলি প্রস্তুত এবং ইনস্টল করুন


গেট অপারেটর বোর্ড পর্যন্ত আমাদের ডিভাইসকে হুকিং করার জন্য 9 x 5-600mm তারগুলি কাটুন।
- 24V পাওয়ার ইনপুটের জন্য 2
- গেটের স্থিতির জন্য 3 (2 ইনপুট এবং একটি সাধারণ স্থল)
- 2 খোলা গেট সংকেত জন্য
- 2 বন্ধ গেট সংকেত জন্য
একটি ড্রিল ব্যবহার করে উপরের তালিকাভুক্ত প্রতিটি গ্রুপকে একসাথে টুইস্ট করুন। এটি সবকিছু সহজ করে তুলবে এবং আরও সুন্দর দেখাবে।
দেখানো হিসাবে প্রতিটি তারের সংশ্লিষ্ট টার্মিনালে স্ট্রিপ এবং সংযোগ করুন।
ধাপ 13: রুট হুকআপ ওয়্যার

দেখানো হিসাবে গর্ত মাধ্যমে hookup তারের রুট।
ধাপ 14: মাউন্ট উপাদান

গরম আঠালো বা সিলিকন একটি ছোট গুটিকা সঙ্গে উপাদান স্থাপন এবং মাউন্ট করুন। যদি আপনি একটি অংশ অপসারণ করতে চান তবে খুব বেশি ব্যবহার করবেন না, সেগুলি সুরক্ষিত করার জন্য যথেষ্ট ব্যবহার করুন।
আমি মূলত বোর্ডগুলিকে জায়গায় রাখার জন্য ক্লিপ/ট্যাব দিয়ে কেসটি প্রিন্ট করতে চেয়েছিলাম কিন্তু আমার এটি ইনস্টল করা দরকার ছিল এবং সময় ছিল না। আপনার ক্ষেত্রে বোর্ড ক্লিপ যোগ করা একটি চমৎকার স্পর্শ হবে।
ধাপ 15: সীল হুকআপ তারের

গরম আঠালো বা সিলিকন দিয়ে হুকআপের তারগুলি বন্ধ করুন।
ধাপ 16: কেস বন্ধ করুন

আমি এই 3 ডি প্রিন্টেড কেসের তালিকায় ছোট ~ 4 মিমি স্ক্রু ব্যবহার করেছি। যদি আপনি ময়লা বা আর্দ্রতা সম্পর্কে উদ্বিগ্ন হন তবে এটি বন্ধ করার আগে silাকনা জয়েন্টের চারপাশে সিলিকন বা গরম আঠালো একটি পুঁতি রাখুন।
ধাপ 17: গেট অপারেটরে ইনস্টল করুন


প্রধান বোর্ডে:
- ওপেন গেট টার্মিনালে রিলে আউটপুট 1 এর সাথে সংযুক্ত দুটি তারের হুক। (ছবিতে লাল/বাদামী)
- বন্ধ গেট টার্মিনালে রিলে আউটপুট 2 এর সাথে সংযুক্ত দুটি তারের হুক। (ছবিতে হলুদ/নীল)
- ডিসি-ডিসি কনভার্টার ইনপুটের সাথে সংযুক্ত দুটি তারকে 24V আনুষঙ্গিক পাওয়ার স্ক্রু টার্মিনালে সংযুক্ত করুন (ফটোতে লাল/কালো)
সম্প্রসারণ বোর্ডে
- তারের একটি ছোট টুকরা সঙ্গে একসঙ্গে রিলে সাধারণ স্ক্রু টার্মিনাল জাম্পার
- সাধারণ স্থলকে রিলে সাধারণ স্ক্রু টার্মিনালগুলির একটিতে সংযুক্ত করুন (ছবিতে সবুজ)
- রিলে স্বাভাবিক খোলা (NO) স্ক্রু টার্মিনালে (ফটোতে ধূসর/হলুদ) 2 গেট স্ট্যাটাস ইনপুট (IMP Pin8 & 9) সংযুক্ত করুন
তারগুলি রুট করুন, জিপটি ঝরঝরে দেখতে এবং আপনার কেস মাউন্ট বা সেট করার জন্য একটি জায়গা সন্ধান করুন।
গিটহাব সংগ্রহস্থলে হোস্ট করা অতিরিক্ত, সম্পূর্ণ রেজোলিউশন ফটো রয়েছে।
ধাপ 18: অক্স রিলে মোড সেট করুন

ছবিতে দেখানো হিসাবে অক্জিলিয়ারী রিলে সুইচ সেট করুন।
এটি আইএমপিকে গেট বন্ধ, খোলা, খোলা বা বন্ধ করার জন্য প্রয়োজনীয় সংকেত দেবে।
ধাপ 19: IMP এজেন্ট এবং ডিভাইস কোড

বৈদ্যুতিক ইমপ এজেন্ট কোড:
- বৈদ্যুতিক ইমপ আইডিইতে একটি নতুন মডেল তৈরি করুন:
- আপনার সার্ভারে নির্দেশ করার জন্য URL প্রতিস্থাপন করুন
// HTTP হ্যান্ডলার ফাংশন
ফাংশন httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); যদি (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); resp.send (200, "ঠিক আছে"); }} ধরা (প্রাক্তন) {// যদি কোন ত্রুটি থাকে, তাহলে প্রতিক্রিয়া সার্ভারে এটি পাঠান। log ("error:" + ex); resp.send (500, "অভ্যন্তরীণ সার্ভার ত্রুটি:" + প্রাক্তন); }} // নিবন্ধন করুন HTTP হ্যান্ডলার http.onrequest (httpHandler); // GateStateChange হ্যান্ডলার ফাংশন function gateStateChangeHandler (data) {// URL to web service local url = "https://projects.ajillion.com/save_gate_state"; // json স্থানীয় শিরোনামে সামগ্রী-প্রকার শিরোনাম সেট করুন = {"বিষয়বস্তু-প্রকার": "অ্যাপ্লিকেশন/json"}; // প্রাপ্ত তথ্য এনকোড করুন এবং স্থানীয় সংস্থা লগ করুন = http.jsonencode (ডেটা); server.log (শরীর); // আপনার ওয়েব সার্ভিসে ডেটা পাঠান http.post (url, headers, body).sendsync (); } // gateStateChange handler device.on ("gateStateChange", gateStateChangeHandler) নিবন্ধন করুন;
বৈদ্যুতিক ইমপ এজেন্ট কোড:
- আপনার মডেলের জন্য একটি ইমপ ডিভাইস বরাদ্দ করুন
- যাচাই করুন হার্ডওয়্যার পিনগুলি সংযুক্ত হিসাবে আলিয়াসড
// Debouce লাইব্রেরি
#require "Button.class.nut: 1.2.0" // gateas for OpenOp GPIO pin (active low) gateOpen <- hardware.pin2; // গেটের জন্য উপনাম বন্ধ GPIO পিন (সক্রিয় কম) গেট বন্ধ করুন <- হার্ডওয়্যার.পিন 7; // ডিজিটাল 1 (উচ্চ) gateOpen.configure (DIGITAL_OUT, 1) এর প্রারম্ভিক মান সহ একটি ডিজিটাল আউটপুট হতে 'gateOpen' কনফিগার করুন; // ডিজিটাল 1 (উচ্চ) gateClose.configure (DIGITAL_OUT, 1) এর প্রারম্ভিক মান সহ একটি ডিজিটাল আউটপুট হতে 'gateClose' কনফিগার করুন; // GPIO পিনের জন্য উপনাম যা নির্দেশ করে গেটটি নড়াচড়া করছে (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // GPIO পিনের জন্য উপনাম যা নির্দেশ করে যে গেটটি সম্পূর্ণ খোলা (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // গেট স্টেট ধরে রাখতে গ্লোবাল ভেরিয়েবল (Open = 1 / Closed = 0) local lastGateOpenState = 0; // ল্যাচ টাইমার বস্তু স্থানীয় latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); imp.wakeup (1800, releaseOpen); server.log ("Latch30m কমান্ড প্রাপ্ত"); ব্রেক কেস "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, রিলিজওপেন);.wakeup (1, releaseClose); server.log ("এখনই কমান্ড রিসিভ করুন"); ব্রেক ডিফল্ট: server.log ("বাটন কমান্ড স্বীকৃত নয়");}}); ফাংশন releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Timer release gateOpen switch contact "); } ফাংশন releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer release gateClose switch contact "); } gateMovingState.onPress (ফাংশন () {// রিলে সক্রিয় হয়, গেট নড়ছে // সার্ভার.লগ)}; এজেন্ট। {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (ফাংশন () {// রিলে সক্রিয়, গেট সম্পূর্ণ খোলা //server.log)}; এজেন্ট। = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);});
ধাপ 20: ওয়েব সার্ভিস পিএইচপি কোড

আমি CodeIgniter কাঠামোর জন্য এই কোডটি লিখেছি কারণ আমি এটি একটি পুরানো বিদ্যমান প্রকল্পে যুক্ত করেছি। কন্ট্রোলার এবং ভিউ কোড সহজেই আপনার পছন্দের কাঠামোর সাথে মানিয়ে নেওয়া যায়।
জিনিসগুলিকে সহজ রাখতে আমি JSON ডেটা ডেটা স্টোরেজের জন্য একটি ফ্ল্যাট ফাইলে সংরক্ষণ করেছি। আপনার যদি লগিং বা আরও জটিল ডেটা সম্পর্কিত ফাংশন প্রয়োজন হয় তবে একটি ডাটাবেস ব্যবহার করুন।
এই প্রকল্পে আমার লেখা এবং ব্যবহৃত AJAX লাইব্রেরি GitHub সংগ্রহস্থল থেকে ডাউনলোড করতে পারে: ThingEngineer/Codeigniter-jQuery-Ajax
পিএইচপি কন্ট্রোলার কোড:
- অ্যাপ/কন্ট্রোলার/প্রকল্প.এইচপি
- আপনার পিএইচপি স্ক্রিপ্ট, অবস্থান এবং পড়ার/লেখার বিশেষাধিকার দ্বারা ডেটা পাথ অ্যাক্সেসযোগ্য তা নিশ্চিত করুন।
লোড-> সহায়ক (অ্যারে ('ফাইল', 'তারিখ'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); সুইচ ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'বন্ধ'; বিরতি; কেস 1: $ view_data ['gatestate'] = 'খোলা হচ্ছে …'; বিরতি; কেস 2: $ view_data ['gatestate'] = 'ওপেন'; বিরতি; কেস 3: $ view_data ['gatestate'] = 'বন্ধ হচ্ছে …'; বিরতি; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), সত্য); $ view_data ['last_opened'] = timespan ($ last_opened ['last_opened'], time ())। 'আগে'; // লোড ভিউ $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } ফাংশন save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // input'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); যদি ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} ফাংশন get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> লাইব্রেরি ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), সত্য); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), সত্য); $ data ['last_opened'] = timespan ($ last_opened ['last_opened'], time ())। 'আগে'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // json ডেটা পাঠান, AJAX রিকোয়েস্ট প্রয়োগ করবেন না}}/ * ফাইল প্রকল্পের শেষ। php *// * অবস্থান:./application/controllers/projects.php */
পিএইচপি ভিউ কোড:
আমি সামনের দিকে বুটস্ট্র্যাপ ব্যবহার করেছি কারণ এটি দ্রুত, সহজ এবং প্রতিক্রিয়াশীল। আপনি এটি এখানে ডাউনলোড করতে পারেন: https://getbootstrap.com (jQuery অন্তর্ভুক্ত করা হয়েছে)
- app/controllers/gate_view.php
- আপনার ইলেকট্রিক ইমপ এজেন্ট কোড দিয়ে আপনার এজেন্ট-কোড প্রতিস্থাপন করুন
আইওটি গেট অপারেটর অ্যাডন আইওটি গেট অপারেটর অ্যাডন
- বাড়ি
- অ্যাডমিন
30 মিনিটের জন্য গেট ল্যাচ খুলুন 8 ঘন্টার জন্য ল্যাচ খুলুন এখন বন্ধ করুন গেট স্ট্যাটাস: শেষবার $ (ডকুমেন্ট) খোলা হয়েছে। agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate")। ক্লিক করুন (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#স্ট্যাটাস")। পাঠ্য ("খোলা হচ্ছে …");}); $ ("#latch30m_gate")। ক্লিক করুন (ফাংশন () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#স্ট্যাটাস")। পাঠ্য ("খোলা হচ্ছে …");}); $ ("#latch8h_gate")। ক্লিক করুন (ফাংশন () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#স্ট্যাটাস")। পাঠ্য ("খোলা হচ্ছে …");}); $ ("#close_gate")। ক্লিক করুন (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#স্ট্যাটাস")। পাঠ্য ("বন্ধ হচ্ছে …");}); ফাংশন resetStatus () {// টার্গেট url var target = 'https://projects.ajillion.com/get_gate_state'; // var var data = {agent: 'app'} অনুরোধ করুন; // ajax পোস্ট অনুরোধ $.ajax পাঠান ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#স্ট্যাটাস")। টেক্সট ('বন্ধ'); বিরতি; কেস 1: $ ("#স্ট্যাটাস")।.text ('Open'); break; case 3: $ ("#status")। text ('Closing…'); break; default: $ ("#status")। text ('Error');} $ ("#last_opened")। পাঠ্য (data.last_opened);}, ত্রুটি: ফাংশন (XMLHttpRequest, textStatus, errorThrown) {// ত্রুটি বার্তা $ ("#অবস্থা")। পাঠ্য ('সার্ভার ত্রুটি');}}); setTimeout (resetStatus, 3000); }
প্রস্তাবিত:
হোম অ্যাসিস্ট্যান্ট এবং ইএসপি হোম সহ আপনার স্বয়ংক্রিয় স্লাইডিং গেট নিয়ন্ত্রণ করুন: 5 টি ধাপ (ছবি সহ)

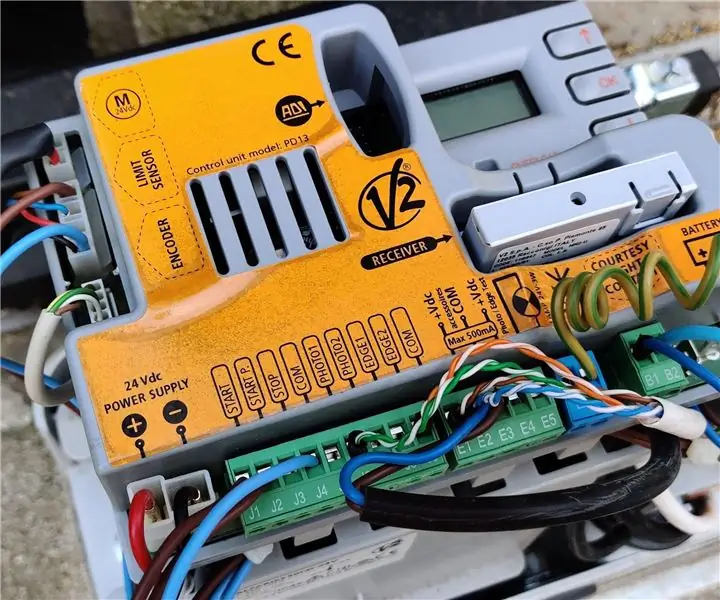
হোম অ্যাসিস্ট্যান্ট এবং ইএসপি হোমের সাহায্যে আপনার স্বয়ংক্রিয় স্লাইডিং গেট নিয়ন্ত্রণ করুন: নিম্নলিখিত নিবন্ধটি আমার ব্যক্তিগত অভিজ্ঞতার উপর কিছু প্রতিক্রিয়া যা আমি আমার বাড়িতে স্বয়ংক্রিয় স্লাইডিং গেটটি নিয়ন্ত্রণ করেছি। ব্র্যান্ডেড এই গেট, " V2 আলফারিস " আমারও আছে
3.5 "ডিসপ্লে সহ পাইহোল অ্যাড ব্লকার: 8 টি ধাপ (ছবি সহ)

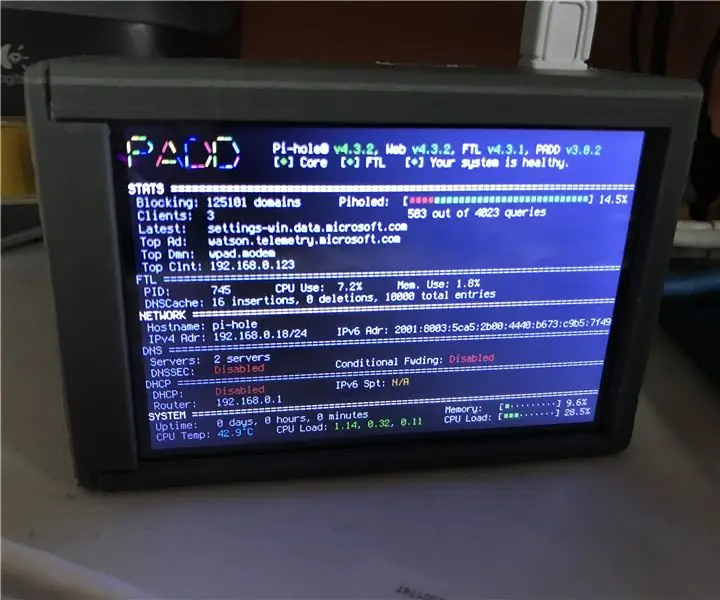
3.5 "ডিসপ্লে সহ পাইহোল অ্যাড ব্লকার: কিভাবে আপনার পুরো নেটওয়ার্কের জন্য সত্যিই অসাধারণ অ্যাড ব্লকার তৈরি করা যায় সে সম্পর্কে আমার টিউটোরিয়ালে স্বাগতম! রাস্পবেরি পাই বিজ্ঞাপন ব্লক করার জন্য পাই-হোল এবং পিএডিডি নামে পরিচিত সফটওয়্যার চালায় এবং পাই-এর মতো পরিসংখ্যানগত তথ্য প্রদর্শন করে। হোল এর আইপি ঠিকানা এবং বিজ্ঞাপনের পরিমাণ ব্লো
গেট-ফিট: 13 টি ধাপ (ছবি সহ)

গেট-ফিট: একটি পরিধানযোগ্য ডিভাইস যা AI এর মাধ্যমে একজন ব্যক্তির ফিটনেস কার্যকলাপ পর্যবেক্ষণ এবং রেকর্ড করে। এতে কোন সন্দেহ নেই যে নিষ্ক্রিয়তা অনেক স্বাস্থ্য এবং ব্যক্তিগত সমস্যার দিকে নিয়ে যেতে পারে। অবিরাম কার্যকলাপ এই সমস্যাগুলির অনেকগুলি প্রতিরোধ করতে পারে। আমাদের অগ্রগতি পরীক্ষা করতে হবে
এন্টেনা গেট ওপেনার রেঞ্জ প্রসারিত করতে: 6 টি ধাপ (ছবি সহ)

এন্টেনা গেট ওপেনার রেঞ্জ প্রসারিত করার জন্য: যখন মাউন্ট হুডের উপর তুষার সত্যিই গভীর হয়, তখন স্কি করা, স্লেডিং করা, তুষার দুর্গ তৈরি করা এবং বাচ্চাদের ডেক থেকে গভীর পাউডারে ফেলে দেওয়া অনেক মজার। কিন্তু চটকদার জিনিসগুলি এত মজার নয় যখন আমরা হাইওয়েতে ফিরে যাওয়ার চেষ্টা করি এবং পাওয়ার জন্য গেট খুলি
পকেট অপারেটর লেজারকাট কেস: 3 ধাপ (ছবি সহ)

পকেট অপারেটর লেজারকাট কেস: টিনএজ ইঞ্জিনিয়ারিং-এর আসন্ন নতুন পকেট অপারেটরদের PO-33 এবং PO-35 এর প্রচারের সাথে আমি সিদ্ধান্ত নিয়েছি যে আমার সহজ " কেস " যা আমি আমার PO-20 এর জন্য তৈরি করেছি। এটা সত্যিই সহজ। আসলে এত সহজ যে এটি প্রেসের মাধ্যমে অনুষ্ঠিত হচ্ছে
