
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

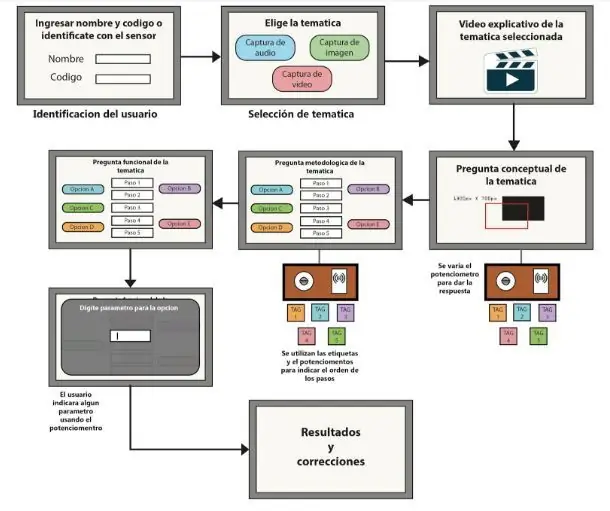
El producto será un sistema multimedia interactivo, el cual sedesplegará a través de un medio audiovisual y contará con elementos software y hard man para su manipulación, teniendo en cuenta que su propósito es enseñar a los estudiantes mediante las formamases de f funncal meto de cono, aprendoodo de mao el proceso de captura de imagen, audio y video, explicando todas sus ઘટકો। El sistema estará basado en características de videos interactivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido।
উপকরণ
- 1 সেন্সর RFID RC522
- 1 Potenciómetro
- 1 আরডুনিও মেগা
El lector RFID y el potenciómetro son indispensables en este modelo prototipo funcional, ya que será el controlador que permitirá al usuario interactuar con el sistema। El lector tendrá como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones।
সফটওয়্যার
- Arduino IDE।
- অ্যাডোব ইলাস্ট্রেটর (অপশনাল)
- প্রক্রিয়াকরণ
ধাপ 1: ভিডিও এডুকেটিভো

Inicialmente se identificaron los temas a tratar dentro del vídeo; en nuestro caso Captura (imagen, vídeo y sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte ধারণাগত, metodológica y funcional de cada uno, dea que esta esto ।
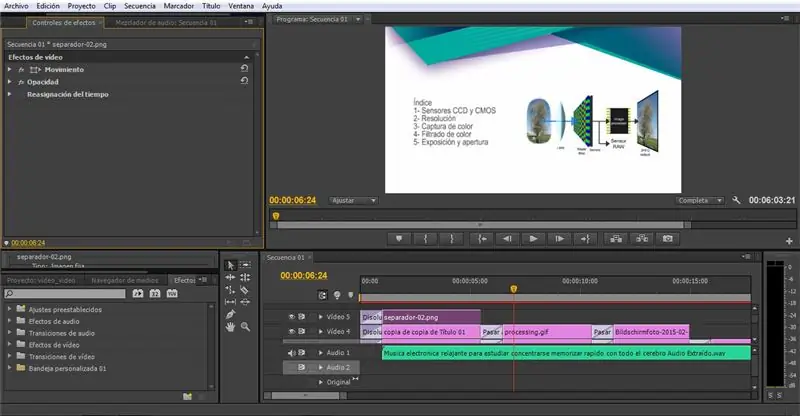
Después de tener identificado los temas a tratar y la información que se desplegará en el vídeo educativo, processingimos a realizar las diferentes composiciones de vídeo, imagen, texto y audio, por medio de un software editor de vídeo, en nuestro caso adobe así obtener un producto final el cual es el vídeo Educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional।
Este vídeo Educativo sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, ধারণাগত, metodológica y ধারণাগত।
পদক্ষেপ 2: ইন্টারফাজ ডি উসারিও




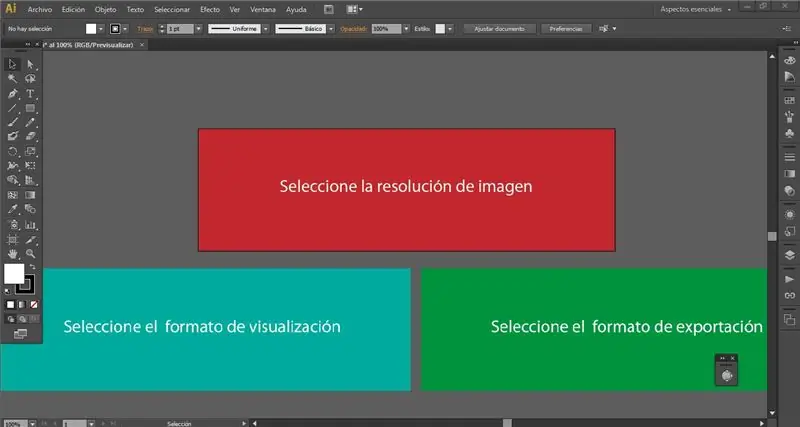
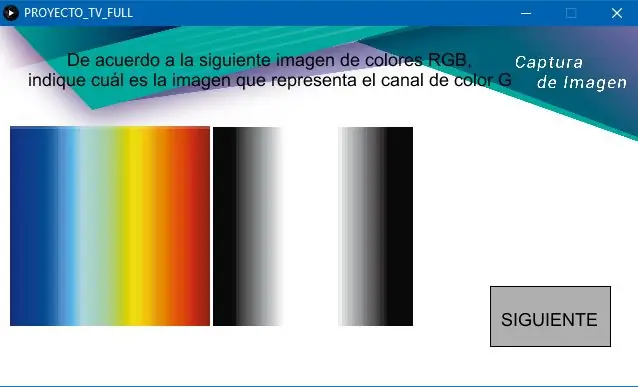
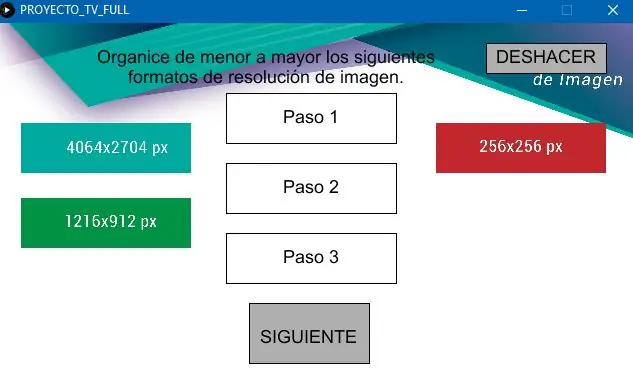
Por medio de un software de vectores, en nuestro caso Adobe Illustrator, se desarrolló todos los elementos que componían nuestra interfaz de usuario।
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principal lase opciones de respuesta, las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás।
ধাপ 3: Conexión De Los Componentes।


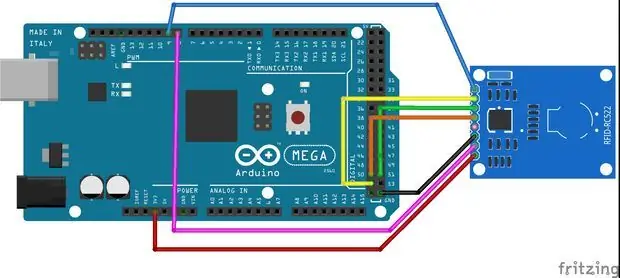
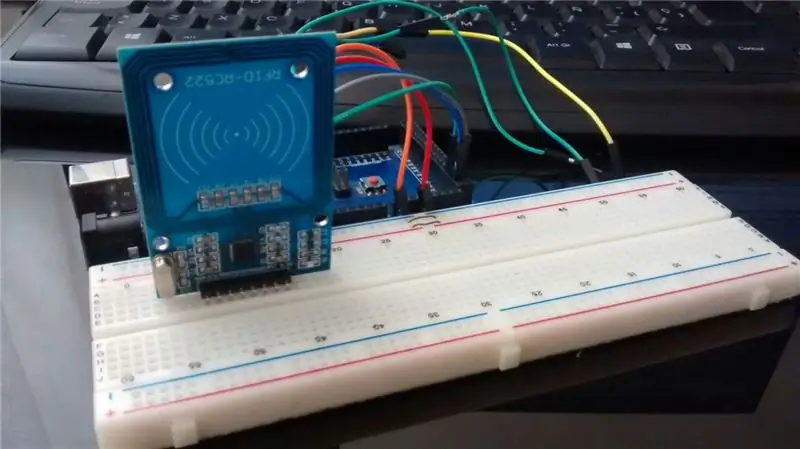
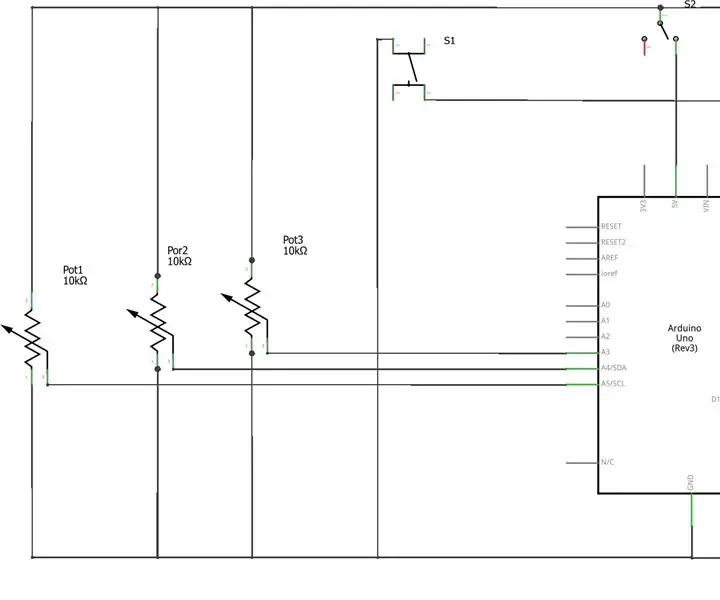
এম্পেজারেমোস রিয়েলিজান্ডো লা কনক্সিকিউন ডেল আরএফআইডি-আরসি ৫২২, প্যারা লো ক্যুয়াল সে দেবে টেনার এন কুয়েন্টা লা উবিকাসিয়ান ডি লস পাইনস মসি, মিসো ওয়াই এসসিকে এন এল আরডুইনো মেগা। Los pines SDA y RST pueden ir ubicados a cualquier pin digital, pero deben ser especificados en el código posteriormente।
একটি ধারাবাহিকতা se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El siguiente ingredientse es el potenciometro, para cual te dejamos un enlace que explica como se realiza la conexión de uno de forma detallada। লুইস লামাস পটেনসিওমেট্রো
ধাপ 4: প্রোগ্রাম - Arduino
Ahora empezaremos con la programmación। El código completo lo puedes descargar cuando quieras।
Inicialmente debemos añadir las librerías que vamos a usar:
#অন্তর্ভুক্ত
Ahora para la lectura del RFID y del potenciomentro se configuran los parámetros y se utiliza un método que facilita la lectura del RFID:
#RST_PIN 8 // RST নির্ধারণ করুন
#সংজ্ঞায়িত করুন SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); // ভেরিয়েবল গ্লোবাল স্ট্রিং আইডি = ""; বুলিয়ান condicion = মিথ্যা; const int analogPin = A0; int মান; // পরিবর্তনশীল que almacena la lectura analógica raw int pos;
int cont = 0;
int caso;
int casoviejo = 0; অকার্যকর সেটআপ () {Serial.begin (9600); SPI.begin (); RFID. PCD_Init (); } // মেটোডো প্যারা তুলনা লস ট্যাগ ডেল আরএফআইডি
int CompararTags (স্ট্রিং আইডি) {
int caso = 0; যদি (ID.equals ("43 27 97 10")) {ক্যাসো = 1; } যদি (ID.equals ("124 192 204 194")) {caso = 2; } যদি (ID.equals ("30 44 244 229")) {ক্যাসো = 3; } ক্যাসো ফেরত;
}
বাইট ActualUID [4];
স্ট্রিং leerRFID (MFRC522 rfid) {স্ট্রিং ID0; স্ট্রিং ID1; স্ট্রিং ID2; স্ট্রিং ID3; স্ট্রিং আইডি; // Enviamos serialemente su UID for (byte i = 0; i <rfid.uid.size; i ++) {ActualUID = rfid.uid.uidByte ; যদি (i == 0) {ID0 = স্ট্রিং (ActualUID ); } যদি (i == 1) {ID1 = স্ট্রিং (ActualUID ); } যদি (i == 2) {ID2 = স্ট্রিং (ActualUID ); } যদি (i == 3) {ID3 = স্ট্রিং (ActualUID ); }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3; রিটার্ন আইডি; }
Como se desea enviar un dato según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la información separado cada uno por una ",", ya que en Processing realizaremos un Split () que permitirá sepaar los datos y utilizarlos según la সুবিধা Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían।
অকার্যকর লুপ () {
মান = analogRead (analogPin); // realizar la lectura analógica raw pos = map (মান, 0, 1023, 0, 100); // se escribe write para enviar INTs //Serial.write(pos); // recibe los datos de Processing if (Serial.available ()) {// যদি তথ্য পাওয়া যায়, int val = Serial.read (); ক্যাসো = ভাল; } if (RFID. PICC_IsNewCardPresent ()) {// Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID); // সিরিয়াল.প্রিন্টলন (আইডি); caso = CompararTags (ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir। যদি (! casoviejo = ক্যাসো; বিরতি; কেস 2: // সিরিয়াল.প্রিন্টলন (ক্যাসো); casoviejo = ক্যাসো; বিরতি; কেস 3: // সিরিয়াল.প্রিন্টলন (ক্যাসো); casoviejo = ক্যাসো; বিরতি; }}}}
স্ট্রিং potenciometro = (স্ট্রিং) পজ;
স্ট্রিং ক্যাসোআরএফআইডি = (স্ট্রিং) ক্যাসো; স্ট্রিং টোডো = potenciometro+","+casoRFID+","+"00"; Serial.println (todo); বিলম্ব (500); }
পদক্ষেপ 5: প্রোগ্রামিং - প্রক্রিয়াজাতকরণ
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema। সিন নিষেধাজ্ঞা podrás descargar el código completo cuando quieras।
Primero se importan las librerías a usar:
আমদানি প্রক্রিয়াকরণ সিরিয়াল।*;
আমদানি প্রক্রিয়াকরণ ভিডিও।*;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados।
সিনেমা myMovie ;
ছবি fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
en el setup () debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto। Ademas especificamos el tipo de letra a usar y el puerto serial por el cual desibirá que envié el Arduino।
myMovie = নতুন সিনেমা [2];
আকার (640, 360); ফ্রেমরেট (60); f = createFont ("Arial", 18, true); স্ট্রিং পোর্টনেম = "COM4"; // আপনার পোর্ট myPort = new Serial (this, portName, 9600) এর সাথে মেলে 0 বা 1 বা 2 এ পরিবর্তন করুন; myMovie [0] = নতুন সিনেমা (এটি, "video2.mp4"); fondo_IMAGEN = loadImage ("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage ("Interfaces_2_1 ° - B.png"); concept2 = loadImage ("Interfaces_2_1 ° - G.png"); concept3 = loadImage ("Interfaces_2_1 ° - R.png"); muestra = loadImage ("Interfaces_2_1 ° - RGB.png"); opcion1 = loadImage ("img_Imagen-Metodología-05.png"); opcion2 = loadImage ("img_Imagen-Metodología-06.png"); opcion3 = loadImage ("img_Imagen-Metodología-07.png"); opc1_1 = loadImage ("img_Imagen-Funcional-08.png"); opc1_2 = loadImage ("img_Imagen-Funcional-09.png"); opc2_1 = loadImage ("img_Imagen-Funcional-10.png"); opc2_2 = loadImage ("img_Imagen-Funcional-11.png"); opc3_1 = loadImage ("img_Imagen-Funcional-13.png"); opc3_2 = loadImage ("img_Imagen-Funcional-15.png"); funcional1 = loadImage ("funcional1.png"); funcional2 = loadImage ("funcional2.png"); funcional3 = loadImage ("funcional3.png"); myMovie [0].play ();
Las siguientes lineas de código están dentro del método Draw ()।
Primero se reciben los datos del serial y realizamos el Split () que permite splitr cada uno de los datos que se reciben।
যদি (myMovie [0].time () == myMovie [0].duration ()) {video = true;
} অন্য {ভিডিও = মিথ্যা; } while (myPort.available ()> 0) {String val = myPort.readString (); স্ট্রিং বীরত্ব = val; // পৃথক লস ভালোরেস কি রিকোজে এল সিরিয়াল। int nums = int (বিভক্ত (শৌর্য, ',')); pote = nums [0]; caso = nums [1]; println (পোট+","+ক্যাসো); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie।
যদি (! ভিডিও) {
ছবি (myMovie [0], 0, 0, 640, 360); } অন্য {পটভূমি (255); সুইচ (cambioEscena) {case 0: break; কেস 1: এসসেনা 1 (); বিরতি; কেস 2: escena2 (); বিরতি; কেস 3: এসসেনা 3 (); বিরতি; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed () para realizar este cambio। También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt।
অকার্যকর মাউসপ্রেসড () {
// dimensionciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100+30) { // ALMACENA LA RESPUESTA DEL PARAMETRO! যদি (parametroOpc1 == 1) {respuesta_1_3 = 1; } যদি (parametroOpc1 == 2) {respuesta_1_3 = 2; } যদি (parametroOpc2 == 1) {respuesta_2_3 = 1; } যদি (parametroOpc2 == 2) {respuesta_2_3 = 2; } যদি (parametroOpc3 == 1) {respuesta_3_3 = 1; } যদি (parametroOpc3 == 2) {respuesta_3_3 = 2; } myPort.write (0); println (respuesta_1_3+","+respuesta_2_3+","+respuesta_3_3); }
যদি (mouseX> xx && mouseX yy && mouseY finx && mouseX finy && mouseY <finy+Sh2) {guardarRespuestas (); প্রস্থান (); }}}
এল মেটোডো ইউটিলিজাডো প্যারা আলমেসেনার রেসপিউস্টাস এস এল সিগুয়েন্টে:
অকার্যকর অভিভাবক
স্ট্রিং ResConceptual = "Incorrecto"; স্ট্রিং ResMetodlo = "Incorrecto"; স্ট্রিং ResFuncio = "ভুল"; যদি (respuesta_1 == 2) {ResConceptual = "Correcto"; } যদি (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"; } যদি (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"; } স্ট্রিং রেসপুয়েস্টাস = "রেসপুস্টা কনসেপচুয়াল:"+রিসকনসেপচুয়াল+"রেসপেস্টা মেটোডোলজিকা:"+রেসমেটোডলো+"রেসপুস্টা ফাংশনাল:"+রেসফুনসিও; স্ট্রিং তালিকা = বিভক্ত (Respuestas, ''); // একটি ফাইলে স্ট্রিংগুলি লিখে, প্রতিটি একটি পৃথক লাইনে saveStrings ("RESPUESTAS.txt", তালিকা); }
ধাপ 6: Ejecución


Finalmente cuando se ejecuta el programma iniciara con un vídeo explicativo। Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta।
প্রস্তাবিত:
Proyecto 1 De Manufactura ডিজিটাল UVG: 4 টি ধাপ

Proyecto 1 De Manufactura ডিজিটাল UVG: Diagrama Esquemático del circuito de la lámpara। উপাদান: 3 NeoPixels Puentes de Cables 3 potenciómetros de 10K Un botón Un sensor DHT11 Un Arduino Una resistencia de 220 ohmios Un interruptor Un protoboardEl proyecto consistió en realizar una
Como Hacer Una Mood Lamp (proyecto Uvg): 5 ধাপ (ছবি সহ)

Como Hacer Una Mood Lamp (proyecto Uvg): Esta es una Mood বাতি que funciona a base de un sensor DHT11 y 3 potenciómetros। tiene 2 modos: el primero el color cambia con los potenciómetros, y el segundo cambia a base de las lecturas del sensor DHT11
Proyecto Rockola Manufactura Digital: 4 ধাপ

Proyecto Rockola Manufactura Digital: Nombre de alumnos: Javier Molina 19714Angel Murli 19057 Como proyecto final de la clase de manufactura digital nos tocó realizar una rockola hecha a base de equipo electrónico Arduino। Las limitantes establecidas para este proyecto es que tenía que te
Projecte Final 3ESO Grua: 4 ধাপ

Projecte Final 3ESO Grua: Hola, em dic Iván i aquest es el meu projecte final de tecnologia en 3r E.S.O. in aquest projecte em de fer una grua que pugui agafar un objecte en un punt A i transportar-lo fins el punt B
টিউটোরিয়াল Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 ধাপ (ছবি সহ)

টিউটোরিয়াল Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a essentialid de de acessar os recursos de plataformas nativas do Android ou do IOS। Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
