
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.
আরও অনেক শিক্ষার্থী এসে আমাকে জিজ্ঞেস করল কিভাবে ফায়ারওয়াল এবং প্রক্সি দিয়ে যেতে হয়। স্কুলে আইটি মানুষ প্রক্সি ব্যবহার করে ছাত্রদের সম্পর্কে স্মার্ট হচ্ছে। আমি কিছু সময়ের জন্য এই সমস্যাটি নিয়ে চিন্তা করেছি এবং আমার একটি সমাধান আছে। কেন চ্যাট করার জন্য অ্যাপলেট দিয়ে আপনার নিজস্ব ওয়েবপেজ তৈরি করবেন না? এই নতুন পদ্ধতির জন্য একটি প্রক্সি সার্ভারের প্রয়োজন হবে না যা ব্লক এবং ট্র্যাক করা যাবে। এখন পর্যন্ত এটি শুধুমাত্র আড্ডার জন্য ব্যবহার করা যেতে পারে, কিন্তু হয়তো কেউ একটি নতুন অ্যাপলেট নিয়ে আসতে পারে।
ধাপ 1: চিন্তা

আমি এই যথেষ্ট জোর দিতে পারে না। ধরতে না চাইলে ভাবুন। যখন আইটি লোকেরা এই নতুন ধরণের ধোঁকা শুনতে পায়, তখন এটিও অবরুদ্ধ হবে প্রথমত, এমন একটি ওয়েবসাইটে যান যা বৈধ এবং প্রচুর ব্যবহার করা হয়। ভাবুন! আপনার কি সেই হোমপেজ ব্যবহার করা উচিত যে শিক্ষক প্রশ্ন করবেন আপনি কেন কোন অগ্রগতি করেননি (আপনি ঘন্টার জন্য সেই পৃষ্ঠায় ছিলেন)? স্ক্রল বারটি কি একটি বড় পৃষ্ঠার হতে পারে যা আপনার গোপনীয়তা তুলে দিতে হবে (গুগলের হোমপেজে একটি স্ক্রোল বার নেই এবং এটি একটি পৃষ্ঠা নয়)? আপনার কি হোমপেজ বা একটি নিবন্ধ ব্যবহার করা উচিত (একজন শিক্ষককে আপনি কাজ করছেন বলে মনে করার জন্য)? অবশেষে, ওয়েবপেজে কি এমন কিছু আছে যা অফলাইনে দৃশ্যত নকল করা কঠিন হবে? দ্বিতীয়ত, আপনার ওয়েবপৃষ্ঠাটি বেছে নেওয়ার পরে, আপনার অফলাইন অনুলিপি তৈরি করুন। আপনার যদি ইন্টারনেট এক্সপ্লোরার 6 থাকে, তাহলে View এবং তারপর Source- এ ক্লিক করুন। এইচটিএমএল কোডিং সহ একটি নোটপ্যাড অ্যাপ্লিকেশন খুলবে। নোটপ্যাড উইন্ডোতে, ফাইলটিতে ক্লিক করুন এবং তারপরে সংরক্ষণ করুন। ফাইলটি একটি USB মেমরি স্টিক বা CD-RW- এ সংরক্ষণ করুন। আপনি হয়ত HTML শিখতে পারেন (অধিকাংশের জন্য প্রস্তাবিত নয়) অথবা আপনি একটি লেখক সফটওয়্যার ব্যবহার করতে পারেন। মাইক্রোসফট ওয়ার্ড ব্যবহার করা যেতে পারে। এমনকি যদি আপনি পৃষ্ঠাটি অনুলিপি করেন এবং ম্যানুয়ালি এটি সম্পাদনা করেন, আপনি নিজে নিজে ছবিগুলি অনুলিপি করতে এবং সেগুলির উত্স পরিবর্তন করতে পারেন। আপনি যদি পৃষ্ঠা সম্পাদনা করার জন্য কিছু ব্যবহার করেন, নিশ্চিত করুন যে আপনার ফাইল প্রকারগুলি সামঞ্জস্যপূর্ণ। তৈরি করতে এবং বিতরণ করার জন্য আপনাকে নতুন দক্ষতা শিখতে হবে বা নারদের কাছে চলে যেতে হবে। আপনার লক্ষ্য হল একটি ওয়েবপেজ তৈরি করা যা দৃশ্যত একই।
ধাপ 2: কোড:

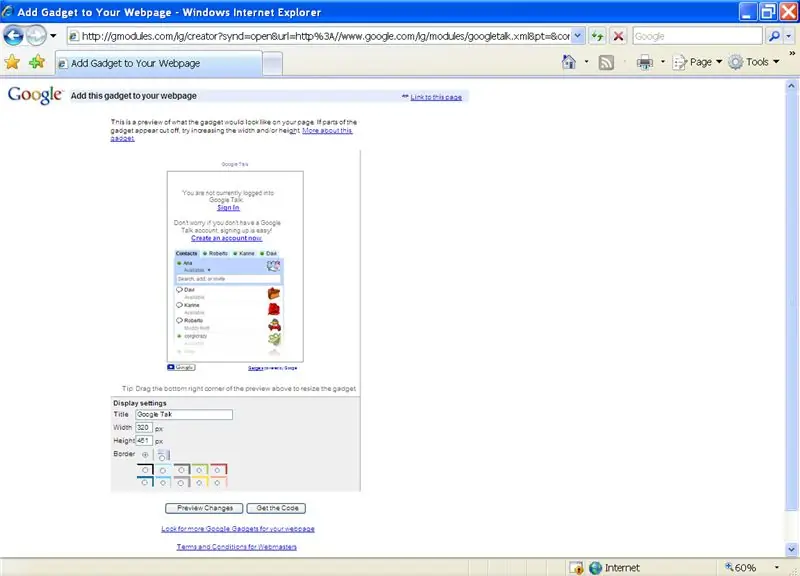
আমি নিশ্চিত যে সবাই স্থানীয় পাগলের মতো ইমেইল করতে যাচ্ছে যাতে তারা পৃষ্ঠাটি কোড করতে পারে। আপনি যদি এখন তাদের পছন্দ না করেন, তাই না? যাই হোক, এখানে চলে যায়। এখন আপনি একটি সুন্দর ওয়েবপেজ পেতে চান যা প্রায়ই পরিদর্শন করা হয় এবং এখন অফলাইনে প্রশ্ন করা হয় না। হ্যাঁ, চূড়ান্ত এবং এখন পর্যন্ত সবচেয়ে সহজ ধাপ… অবশেষে, আমরা স্ক্রিপ্ট যোগ করার জন্য প্রস্তুত যা আপনাকে আইএম করার অনুমতি দেবে। Http: www.google.com/talk/ এ যান। গুগল টক গ্যাজেট লিঙ্কটি দেখুন এবং এটিতে ক্লিক করুন। নীচে আপনি স্ক্রিপ্টের উপস্থিতির পরিবর্তনগুলি নির্বাচন করতে পারেন। কোড পেতে লিঙ্কে ক্লিক করুন। প্রদর্শিত পাঠ্য বাক্সে কোডটি অনুলিপি করুন। নোটপ্যাড ব্যবহার করে আপনার ওয়েবপেজটি খুলুন এবং ট্যাগের পরে এবং ট্যাগের আগে কোডটি ম্যানুয়ালি কোথাও রাখুন। আপনি যেখানে পাঠ্যটি রাখেন তা সরাসরি প্রভাবিত করে যেখানে এটি প্রদর্শিত হবে। মনে রাখবেন HTML কোড বাম থেকে ডানে, উপরে থেকে নীচে প্রদর্শিত হয়। যদি স্ক্রিপ্টটি অন্য স্ক্রিপ্টের ভিতরে রাখা হয়, এটি সঠিকভাবে প্রদর্শন করতে পারে না। আমি নীচে স্ক্রিপ্টটি রাখার পরামর্শ দিই। আপনি শুধু এটি নিচে স্ক্রল করতে পারেন। সতর্ক হোন…
ধাপ 3: ঘোস্টজিলা
ঘোস্টজিলা এমন একটি সরঞ্জাম যা আমি কয়েক মাস ধরে সচেতন ছিলাম। যাইহোক, আমি চেষ্টা করেও ব্যস্ত হয়ে পড়েছি। কেউ এটি সম্পর্কে একটি নির্দেশযোগ্য লেখা উচিত। আমার একটি নতুন স্কুল এবং কাজের সময়সূচী আছে তাই আমার অবসর সময় হোমওয়ার্ক এবং বন্ধুদের জন্য যায়।
প্রস্তাবিত:
একটি ইউটিএম ফায়ারওয়াল ফ্রি দিয়ে আপনার নেটওয়ার্ক রক্ষা করুন: 4 টি ধাপ

একটি ইউটিএম ফায়ারওয়াল ফ্রি দিয়ে আপনার নেটওয়ার্ককে সুরক্ষিত করুন: এই গাইডটি আপনার হোম নেটওয়ার্কে একটি সোফোস ইউটিএম ইনস্টল এবং চালানোর জন্য মূল বিষয়গুলি অন্তর্ভুক্ত করবে। এটি একটি নিখরচায় এবং খুব শক্তিশালী সফটওয়্যার স্যুট। আমি সর্বনিম্ন সাধারণ হরকে আঘাত করার চেষ্টা করছি, তাই আমি সক্রিয় ডিরেক্টরি ইন্টিগ্রেশন, দূরবর্তী
নতুন 100% ওয়ার্কিং সিরি/স্পায়ার প্রক্সি!: 7 টি ধাপ

100% নতুন সিরি/স্পায়ার প্রক্সি! আমি একটি কম মূল্যবান দিয়েছি, কিন্তু আমি এখন একটি নতুন আশ্চর্যজনক খুঁজে পেয়েছি! এটা একটু বিভ্রান্তিকর তাই আমার সাথে সহ্য করার চেষ্টা করুন। আমি আপনাকে বিস্তারিত ধাপে ধাপে নির্দেশনা দেব
রাস্পবেরি পাই 4 ফায়ারওয়াল: 12 টি ধাপ

রাস্পবেরি পাই 4 ফায়ারওয়াল: নতুন রাস্পবেরি পাই 4 (আরপিআই 4) সবেমাত্র মুক্তি পেয়েছে, আমি নিজেকে হোম-ইউজ ফায়ারওয়াল বানানোর সিদ্ধান্ত নিয়েছি। ইন্টারনেটে হোঁচট খাওয়ার পরে, আমি এই বিষয়ে একটি দুর্দান্ত নিবন্ধ পেয়েছি গিলাইম কাদৌচ (https://networkfilter.blogspot.com/2012/08/building
একটি প্রক্সি সার্ভারের জন্য রাস্পবেরি পাই সেট আপ করা: 6 টি ধাপ

একটি প্রক্সি সার্ভারের জন্য রাস্পবেরি পাই সেট আপ করা: আপনি যদি আপনার রাস্পবেরি পাই একটি প্রক্সি সার্ভারের মাধ্যমে ইন্টারনেট অ্যাক্সেস করতে চান, তাহলে ইন্টারনেট অ্যাক্সেস করার আগে আপনাকে আপনার Pi কে সার্ভার ব্যবহার করার জন্য কনফিগার করতে হবে। দুটি পদ্ধতি আছে যার মাধ্যমে আপনি প্রক্সি সার্ভার সেটআপ করতে পারেন। কিন্তু, যদিও প্রথম ম
OrangePi R1: 4 ধাপ সহ ব্রিজ ফায়ারওয়াল

OrangePi R1 দিয়ে ব্রিজ ফায়ারওয়াল: আমাকে আরেকটি অরেঞ্জ পাই কিনতে হয়েছিল :) এর কারণ ছিল আমার এসআইপি ফোনটি মাঝ রাতে অদ্ভুত নম্বর থেকে বাজতে শুরু করে এবং আমার ভিওআইপি প্রদানকারী পরামর্শ দেয় যে এটি পোর্ট স্ক্যানের কারণে হয়েছিল। আরেকটি কারণ - আমি রাউটার হ্যাক হওয়ার বিষয়ে প্রায়ই শুনেছি, একটি
