
সুচিপত্র:
- সরবরাহ
- ধাপ 1: একটি ইমেল অ্যাকাউন্ট আছে
- ধাপ 2: Freenom এর জন্য সাইন আপ করুন
- ধাপ 3: Infinityfree এর জন্য সাইন আপ করুন
- ধাপ 4: SSL সম্পর্কে শুধু একটি নোট
- ধাপ 5: ডোমেন পাওয়া
- ধাপ 6: চেকআউট
- ধাপ 7: ডোমেন সংযুক্ত করা: পর্ব 1
- ধাপ 8: ডোমেন সংযুক্ত করা: পার্ট 2
- ধাপ 9: ডোমেন সংযুক্ত করা: অংশ 3
- ধাপ 10: অ্যাকাউন্ট তৈরি করা
- ধাপ 11: তৈরি শেষ করুন
- ধাপ 12: সামগ্রী যোগ করুন
- এটি আমার নতুন ওয়েবসাইট
- ধাপ 13: সেরা অংশ !
- ধাপ 14: সংক্ষেপে এসএসএল, যেহেতু এই নির্দেশযোগ্য ইতিমধ্যে যথেষ্ট যথেষ্ট: অংশ 1/2
- ধাপ 15: SSL: পার্ট 2
- ধাপ 16: সম্পন্ন
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

ওয়েবসাইটগুলি একটি বড় জিনিস হয়ে উঠছে। এর আগে, মাইক্রোসফট, গুগল, ইত্যাদি মতো বড় কোম্পানিগুলির ওয়েবসাইট ছিল। হয়তো কিছু ব্লগার এবং ছোট কোম্পানিও করেছে। কিন্তু এখন, বিশেষত এই কোভিড -১ pandemic মহামারীর সময় (হ্যাঁ, আমি ২০২০ সালে এটি লিখছি), ওয়েবসাইটের চাহিদা বাড়ছে। এবং কিভাবে অধিকাংশ মানুষ একটি ওয়েবসাইট পেতে কিভাবে অনলাইন একটি টিউটোরিয়াল খুঁজে পেতে পারেন। ডোমেইন কিনুন, হোস্টিং ইত্যাদি কিনুন, আমি বলতে চাচ্ছি, যদি আপনার ব্যবসার জন্য আপনার ওয়েবসাইটের প্রয়োজন হয়, তাহলে দারুণ, সেই বিকল্পটি আপনার জন্য উপযুক্ত, এবং এটি সম্ভবত না। কিন্তু আপনি যদি আমার মত হন, যে কেউ একটি ব্যক্তিগত ওয়েবসাইট চায়, এবং এটিতে কিছু অর্থ ব্যয় করতে চায় না, তাহলে এটি আপনার জন্য।
এই পরবর্তী বিভাগটি বিভিন্ন ধরণের ডোমেইন, হোস্টিং এবং এসএসএল ইত্যাদি নিয়ে চলছে, যদি আপনি ইতিমধ্যে জানেন যে এগুলি কী, এই বিভাগটি এড়িয়ে যান।
- একটি ডোমেইন কি? ডোমেইন হল ওয়েবসাইটের ইউআরএল, যেমন www.google.com। ডোমেন নাম সাধারণত একটি আইপি ঠিকানার দিকে নির্দেশ করে, যেমন 64.68.90.255। ভাবুন যদি কোন ওয়েবসাইটে যেতে হয়, তাহলে আপনাকে তাদের মত সংখ্যাগুলো মুখস্থ করতে হবে! একটি.com ডোমেইন নাম সাধারণত প্রায় 10 ডলার খরচ করে, $ 5 এর মত দিন বা নিন। যাইহোক, আমি এখানে দেখাব কিভাবে একটি ফ্রি পাওয়া যায়। মনে রাখবেন, এটি একটি.com নয়, কিন্তু একই কাজ করে।
- হোস্টিং কি? হোস্টিং হল যেখানে আপনি আপনার ওয়েবসাইটের জন্য ফাইল রাখেন, সেখানেই আপনি বিষয়বস্তু সংরক্ষণ করেন, যেমন আপনার HTML যেমন।
- SSL কি? এটিই আপনার সাইটকে তৈরি করে, যেমন বলা হয়, "নিরাপদ"। SSL আপনার ওয়েবসাইটের উপরে সবুজ প্যাডলক তৈরি করে। এটি কঠোরভাবে প্রয়োজনীয় নয়, তবে এটি সার্চ ইঞ্জিনে আপনার ওয়েবসাইটের রেটিং বাড়ায়।
এই ভূমিকাটি একটু দীর্ঘ হয়েছে, তাই সংক্ষেপে, এই টিউটোরিয়ালটি আপনাকে বলবে কিভাবে বিনামূল্যে হোস্টিং এবং SSL দিয়ে একটি বিনামূল্যে ওয়েবসাইট পরিচালনা করতে হয়। এবং আমাকে পুনরাবৃত্তি করতে দিন। আপনি যদি একটি অনলাইন ব্যবসা চালাতে চান যেখানে আপনি লেনদেন করবেন, আমি সত্যিই এটি সুপারিশ করি না। যাইহোক, একটি ব্যক্তিগত পৃষ্ঠার জন্য, এটি বেশ ভাল কাজ করে।
সরবরাহ
আপনার যা প্রয়োজন (হ্যাঁ আমি স্পষ্ট বলতে পারি)।
- ইন্টারনেট সুবিধা
- একটি ইমেল অ্যাকাউন্ট যা আপনি অ্যাক্সেস করতে পারেন
- ইন্টারনেট অ্যাক্সেস করার জন্য একটি কম্পিউটার (যদি আপনি এটি পড়েন তবে আপনার কাছে অবশ্যই আছে)
- এবং এইচটিএমএল সম্পর্কে কিছু জ্ঞান (যদি আপনি না করেন তবে এখনও চিন্তা করবেন না, আপনি সর্বদা www.w3schools.com- এর মতো ওয়েবসাইটে এটি শিখতে পারেন, যা বেশ সহায়ক। আপনি কেবল বেসিকগুলি শিখতে পারেন এবং আপনার ওয়েবসাইটে এটি অনুলিপি করতে পারেন, এটি পরীক্ষা করার জন্য, দেখুন কিভাবে এটি কাজ করে, ইত্যাদি)
ধাপ 1: একটি ইমেল অ্যাকাউন্ট আছে

এই প্রকল্পের জন্য, আপনার একটি ইমেল অ্যাকাউন্টের প্রয়োজন হবে (যেমন জিমেইল) যা আপনি অ্যাক্সেস করতে পারেন, কারণ আপনাকে নির্দিষ্ট পরিষেবার জন্য সাইন আপ করতে হবে এবং আপনার ইমেল ব্যবহার করে যাচাই করতে হবে। আজকাল এইভাবেই যাচ্ছে বলে মনে হয়, তাই না?
ধাপ 2: Freenom এর জন্য সাইন আপ করুন

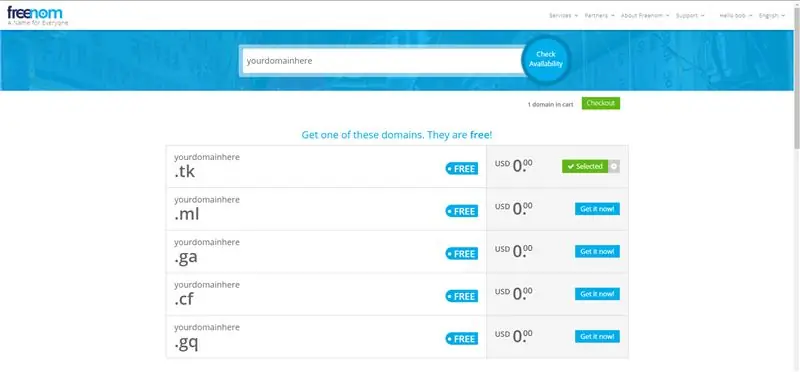
আপনাকে www.freenom.com এ Freenom- এর জন্য সাইন আপ করতে হবে। আপনারা যারা বলছেন, "ওহ, এটি শুধু আরেকটি ফ্রিনম টিউটোরিয়াল", আমি অনুমান করি এটি, কিন্তু আমার কাছে ফ্রি হোস্টিং এবং এসএসএল রয়েছে, তাই এটি শেষ পর্যন্ত বেশ শালীন হয়ে উঠেছে। যাই হোক, আমি অনুমান করছি এখানে সবাই Freenom এর কথা শুনেনি। আমি এটিকে বেশ সংক্ষিপ্ত করার চেষ্টা করছি, তাই মূলত, Freenom বিনামূল্যে ডোমেইন সরবরাহ করে যা.tk,.ml,.ga,.gq, এবং.cf আছে। আরো তথ্যের জন্য আপনি তাদের সম্পর্কে পৃষ্ঠা পড়তে পারেন। যাইহোক, আমি কিভাবে Freenom এর জন্য সাইন আপ করব সে সম্পর্কে গভীরভাবে যাচ্ছি না, কিন্তু আমি নিশ্চিত যে আপনি যদি একটি ওয়েবসাইট তৈরি করতে চান তবে আপনি এটি বের করতে পারেন। সুতরাং যাও! এখন সাইন আপ করুন!
ধাপ 3: Infinityfree এর জন্য সাইন আপ করুন

হ্যাঁ, অন্য পরিষেবার জন্য সাইন আপ করার সময়। এটি ওয়েবহোস্ট হবে, কারণ ফ্রিনোম ডোমেন সরবরাহকারী। যাই হোক, www.infinityfree.net এ সাইন আপ করুন। আবার, আমি ইনফিনিটিফ্রিতে কীভাবে সাইন আপ করব সে সম্পর্কে গভীরভাবে যাচ্ছি না, তাই কেবল যান, যান, যান!
ধাপ 4: SSL সম্পর্কে শুধু একটি নোট

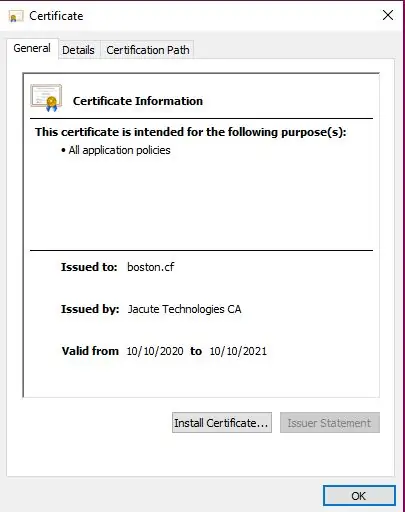
যদি আপনি ভাবছেন যে কেন এই পদক্ষেপটি "যে কোনও ওয়েবসাইটে এসএসএল পরিষেবার জন্য সাইন আপ করা হয় না", ঠিক আছে, এটি শেষে হবে। সুতরাং যারা SSL চান না তাদের জন্য এটি নিতে হবে না। সতর্কতা। একটি স্মার্ট আলেক নের্ড প্রশ্নের উত্তর না চাইলে পরবর্তী ধাপে যান। এবং সব nerds জন্য বিস্মিত কেন Jacute Technologies CA তে সেই সার্টিফিকেটের জন্য CA, boston.cf- কে জারি করে, জ্যাকুট টেকনোলজিস CA হল শুধু আমার CA যা আমি স্থানীয়ভাবে পরীক্ষার জন্য ব্যবহার করি। না, আমি আপনাকে বিনা মূল্যে একটি সার্টিফিকেট প্রদান করবো না, এর শেষে আমি বিনামূল্যে এসএসএল প্রদানকারী হব না (যদিও এটি শীতল হবে)।
ধাপ 5: ডোমেন পাওয়া


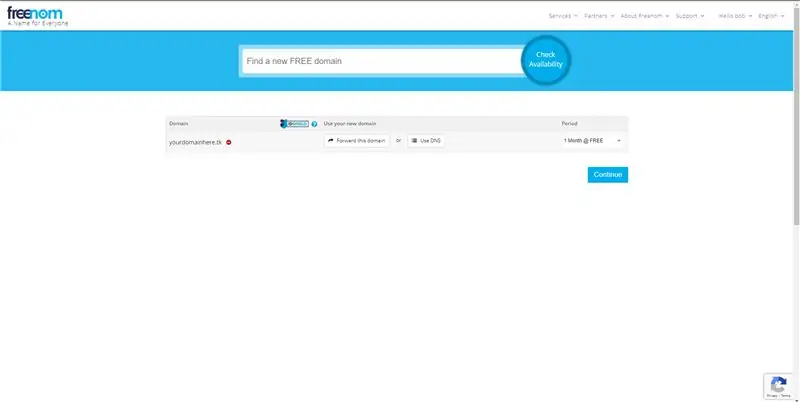
ঠিক আছে, আপনার ডোমেইন নেম নেওয়ার সময়। বিনামূল্যে। সুতরাং আপনি এই সময়ে Freenom লগ ইন করা উচিত, যদি আপনি না, লগইন যান। ডোমেইন নাম টাইপ করুন (এক্সটেনশন ছাড়া, ex.com), এবং দেখুন এটি একটি বিনামূল্যে ডোমেইন হিসেবে পাওয়া যায় কিনা। যদি এটি হয়, পরবর্তী ধাপে যান। এছাড়াও, না, আমার নাম বব নয়, যে সাইটটি আছে সেটাই আমাকে ডাকবে। এটি একটি "ডাকনাম", আহেম উপনাম। দ্রষ্টব্য:.tk এক্সটেনশন ব্যবহার করবেন না। এটি ইনফিনিটিফ্রিতে নিষিদ্ধ। অন্য একটি ডোমেইন এক্সটেনশন ব্যবহার করুন। ছবিগুলি আমাকে প্রথম কয়েক ধাপের জন্য.tk ব্যবহার করে দেখাতে পারে, কিন্তু আমি পরে.ml এ স্যুইচ করব। সুতরাং, একটি এক্সটেনশন ব্যবহার করুন যা.tk নয়।. Ml, অথবা অন্যদের একটি ব্যবহার করুন।
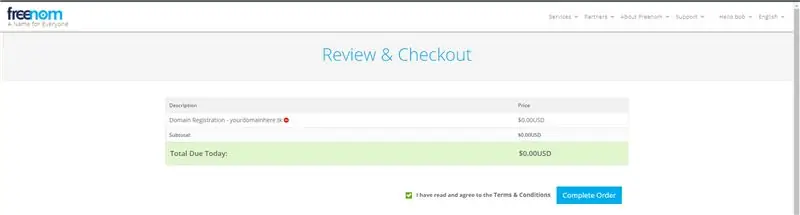
ধাপ 6: চেকআউট




ঠিক আছে, বেশ মানসম্মত চেকআউট অংশ। ক্রেডিট কার্ডের প্রয়োজন না হওয়া ছাড়া:)। আপনি শুধু অর্ডার কনফার্মেশন স্ক্রিনে না আসা পর্যন্ত ছবিগুলিতে দেখানো হিসাবে ক্লিক করতে থাকুন। ক্লায়েন্ট এলাকায় ফিরে ক্লিক করুন, তারপর বন্ধ করুন।
ধাপ 7: ডোমেন সংযুক্ত করা: পর্ব 1


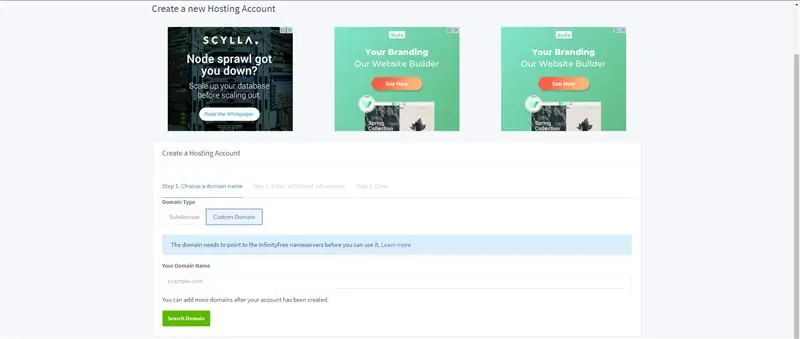
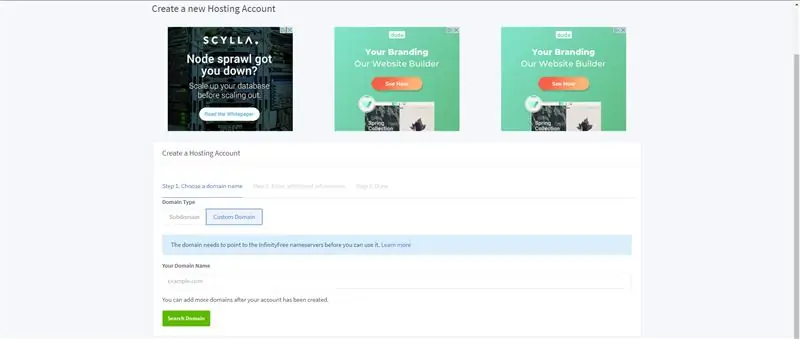
সুতরাং, এই মুহুর্তে আপনাকে আপনার ইনফিনিটিফ্রি অ্যাকাউন্টে লগ ইন করা উচিত। আপনার হোম পেজে একটি অ্যাকাউন্ট তৈরি করুন বোতাম থাকা উচিত, যেহেতু আপনার অ্যাকাউন্টটি নতুন (আমার ইতিমধ্যেই একটি আছে, কারণ এটি এমন একটি অ্যাকাউন্ট যা আমি আগে ব্যবহার করেছি। হ্যাঁ আমি ভিডিও গেম খেলি, তাই নাম 'মি Mr. স্মার্ফ 176')। আপনার "অ্যাকাউন্ট তৈরি করুন" বোতামে ক্লিক করা উচিত। তারপর "কাস্টম ডোমেইন" নির্বাচন করুন। এটি আপনাকে বলবে যে আপনার ডোমেনকে প্রথমে ইনফিনিটিফ্রি নেমসার্ভারের দিকে নির্দেশ করতে হবে। ঠিক আছে, পরবর্তী ধাপে যান।
ধাপ 8: ডোমেন সংযুক্ত করা: পার্ট 2



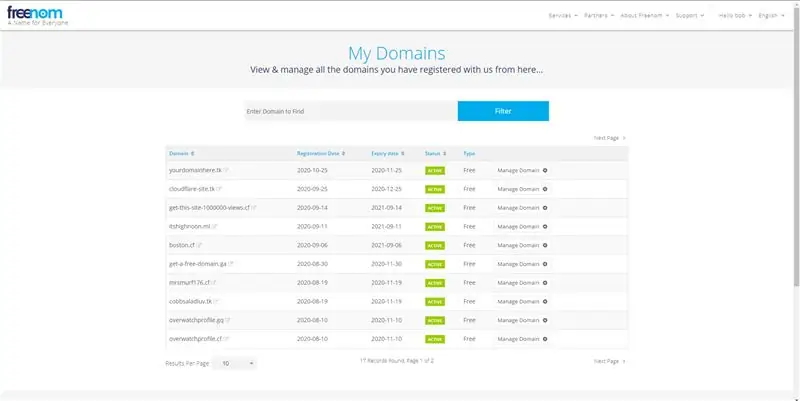
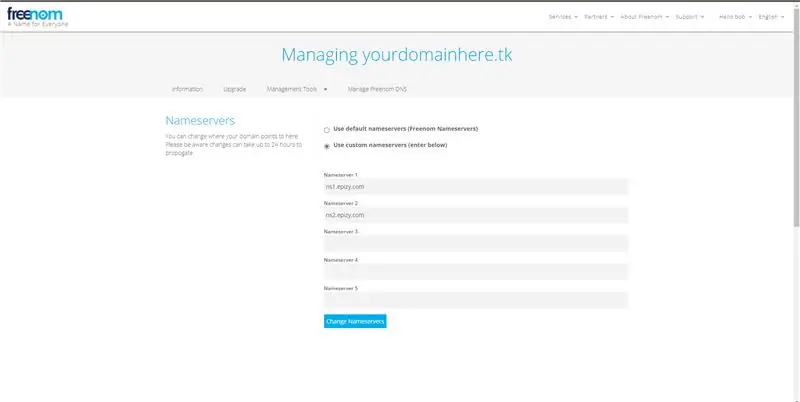
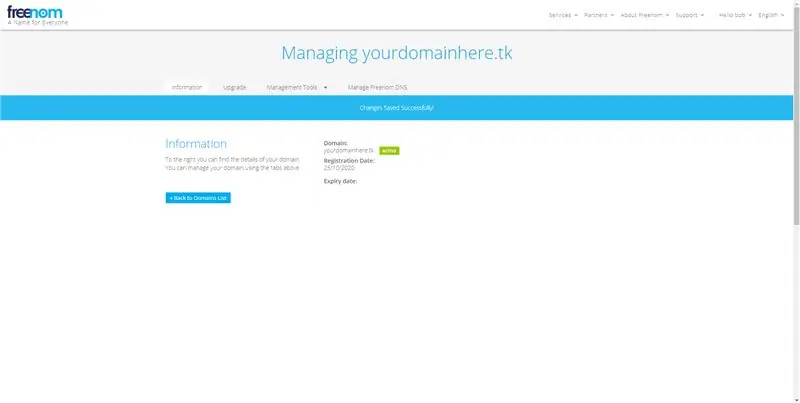
একবার আপনার ইনফিনিটিফ্রি তে অ্যাড ডোমেইন/কাস্টম ডোমেইন পেজ খোলা হলে, তারপর Freenom এ জিপ করুন। পৃষ্ঠার উপরের ডানদিকে কোণায়, পরিষেবা> আমার ডোমেনগুলিতে ক্লিক করুন। এটি আপনাকে আপনার ডোমেনের পৃষ্ঠায় নিয়ে যাবে। এই প্রকল্পের জন্য আপনি যেটি ব্যবহার করছেন তাতে ক্লিক করুন। তারপরে, পরিচালনার পর্দার শীর্ষে, আপনি তিনটি বিকল্প দেখতে পাবেন। তথ্য, আপগ্রেড, এবং ব্যবস্থাপনা সরঞ্জাম। ম্যানেজমেন্ট টুলস> নেমসার্ভারে ক্লিক করুন। তারপরে, আপনার নেমসার্ভারগুলিকে কাস্টম নেমসার্ভারে পরিবর্তন করুন। তারপর, নাম সার্ভার 1 এর অধীনে টাইপ করুন ns1.epizy.com, এবং দ্বিতীয় স্লট, টাইপ করুন ns2.epizy.com। সেগুলো হল ইনফিনিটি ফ্রি নেমসার্ভার। পরবর্তী ধাপে যান, এবং যদি আপনি বিভ্রান্ত হন তবে এর জন্য ছবিগুলি দেখুন। তারপরে, ইনফিনিটিফ্রি অ্যাড অ্যাকাউন্ট কাস্টম ডোমেন পৃষ্ঠায় ফিরে যান।
ধাপ 9: ডোমেন সংযুক্ত করা: অংশ 3

এখানে আপনি.tk ব্যবহার করলে এটি আপনাকে থামিয়ে দেবে। সুতরাং, এখানে আমি একই নামের একটি.ml ব্যবহার করছি। তাই শুধু নিশ্চিত করুন যে আপনি.tk ব্যবহার করছেন না, এবং পরিবর্তে একটি.ml, বা অন্য একটি বিনামূল্যে এক্সটেনশান ব্যবহার করছেন।. Tk ছিল একটি প্রদর্শনী ছবি যা আমি ইতিমধ্যে পেয়েছিলাম। যাই হোক, নিম্নলিখিতগুলি নতুন।
আপনার ডোমেইনে টাইপ করুন যা আপনি Freenom- এ নিবন্ধন করেছেন এবং এর জন্য নেমসার্ভার চালু করেছেন। তারপর অনুসন্ধান ডোমেইন ক্লিক করুন। এটি আপনাকে পরবর্তী পৃষ্ঠায় নিয়ে যাবে। যদি তা না হয়, তাহলে আপনাকে কয়েক ঘন্টা অপেক্ষা করতে হতে পারে। তারপর রিফ্রেশ করুন, এবং চালিয়ে যান।
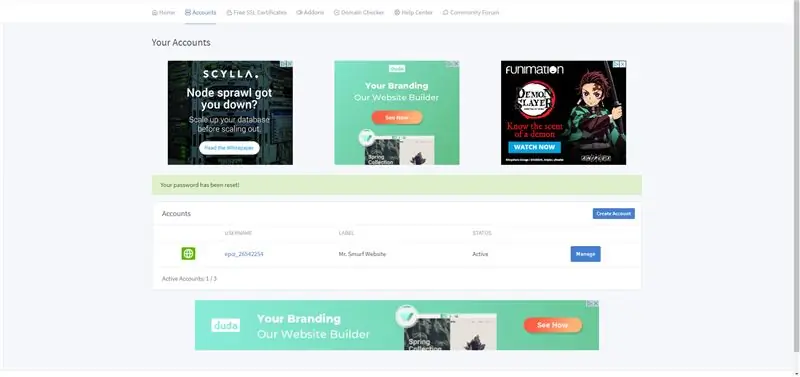
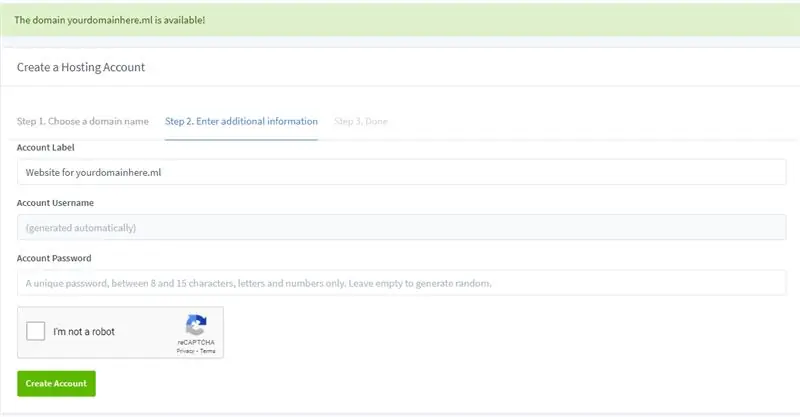
ধাপ 10: অ্যাকাউন্ট তৈরি করা

একবার এটি আপনাকে চালিয়ে যেতে দেয়, আপনাকে একটি পৃষ্ঠায় নিয়ে যাওয়া হবে যা উপরের চিত্রের মতো দেখায়। আপনার পছন্দ মতো সেই পৃষ্ঠাটি পূরণ করুন। এটা বেশ সহজ। তারপর, অবিরত ক্লিক করুন।
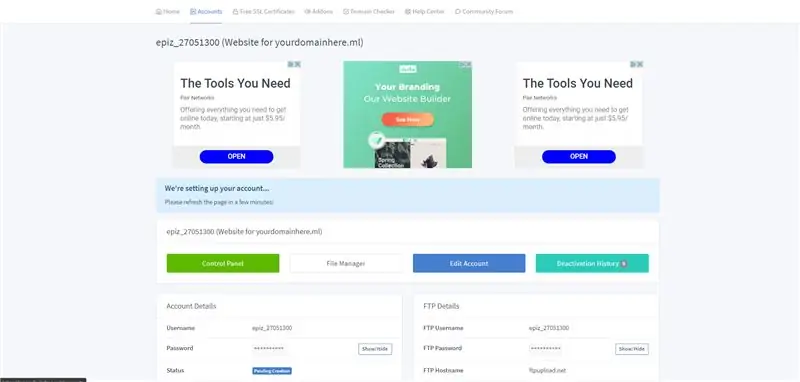
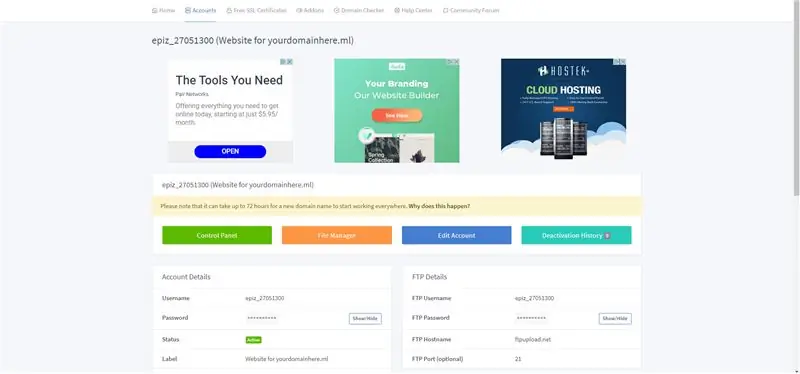
ধাপ 11: তৈরি শেষ করুন

আপনি চালিয়ে যাওয়ার পরে আপনার কাছে দুটি বিকল্প থাকবে। কন্ট্রোল প্যানেলে দেখুন এবং ক্লায়েন্ট এরিয়াতে দেখুন। ভিউ ইন ক্লায়েন্ট এরিয়া বোতাম টিপুন। আপনাকে উপরের চিত্রের মতো একটি পর্দা দেখানো হবে। এখন, কন্ট্রোল প্যানেলে ক্লিক করুন। আপনি শর্তাবলী এবং whatnot সম্মত হতে হবে। তারপরে, আপনি নিয়ন্ত্রণ প্যানেলে যেতে থাকবেন। আপনার এখনই এটির দরকার নেই, তাই আপনি এটি বন্ধ করতে পারেন, তবে আপনি যদি এটি পরীক্ষা করতে চান তবে নির্দ্বিধায়। এটি একটি স্ট্যান্ডার্ড সিপ্যানেল, আপনারা যারা সেখানে আছেন যারা জানেন তাদের জন্য। যদি আপনি না করেন, এটি মূলত আপনার ওয়েবসাইটের আপনার নিয়ন্ত্রণ প্যানেল। যাইহোক, এটি বন্ধ করুন, এবং ক্লায়েন্ট এরিয়া পৃষ্ঠায় ফিরে যান। এটি পুনরায় লোড করুন, এবং একটু অপেক্ষা করুন, হয়তো কয়েক মিনিট। তারপরে, পুনরায় লোড করুন, এবং এটি "সেট আপ" করা উচিত। পরবর্তী ধাপে যান।
ধাপ 12: সামগ্রী যোগ করুন




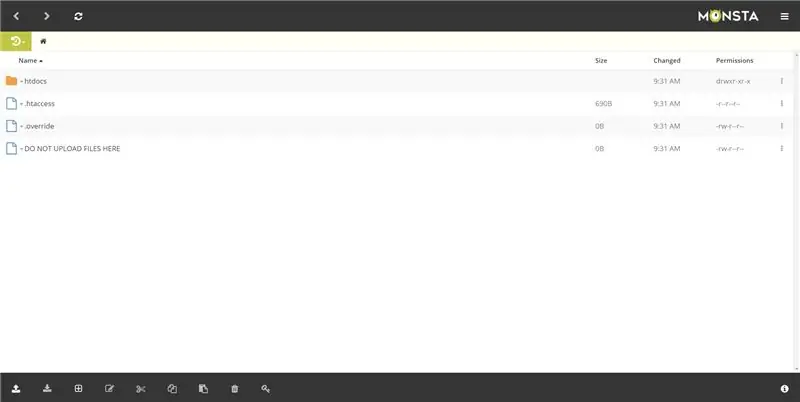
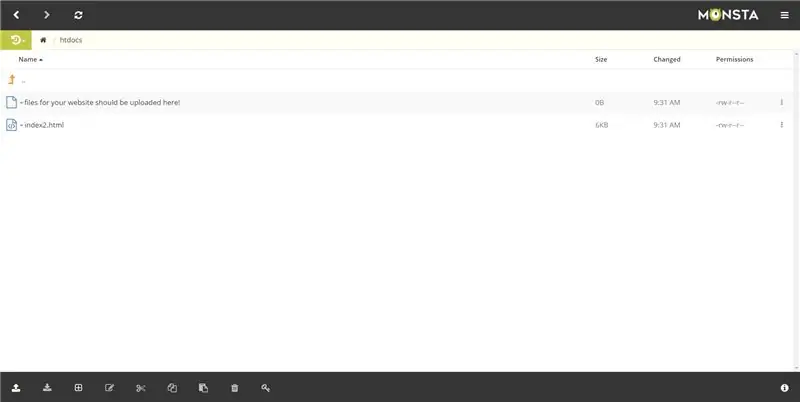
এখন যেহেতু আপনার সাইট সেটআপ হয়ে গেছে, আপনার ফাইল ম্যানেজারের কাছে যাওয়া উচিত। শুধু এর জন্য বোতামটি ক্লিক করুন। তারপর, আপনি ফাইল ম্যানেজারের কাছে যাবেন। গুরুত্বপূর্ণ নোট: আপনি এখানে চালিয়ে যাওয়ার আগে htdocs ফোল্ডারে ক্লিক করুন !!! আপনি রেফারেন্সের জন্য উপরের ছবিগুলি দেখতে পারেন। আপনি লক্ষ্য করতে পারেন সেখানে একটি index2.html ফাইল আছে। আপনারা যারা ইতিমধ্যেই এই ফাইল ম্যানেজার স্টাফের সাথে অভিজ্ঞ, এবং কিভাবে.htaccess সূচী ফাইলগুলিকে নিয়ন্ত্রণ করে সে সম্পর্কে জানুন, তারপর আপনি পরবর্তী বিভাগটি এড়িয়ে পরবর্তী ধাপে যেতে পারেন, কারণ এই বিভাগটি সূচী ফাইলগুলি ব্যাখ্যা করবে, কিভাবে যোগ করতে হবে এবং বিষয়বস্তু রিফ্রেশ করুন, ইত্যাদি
ফাইল ম্যানেজার: আপনার কন্টেন্ট কোথায় থাকবে।
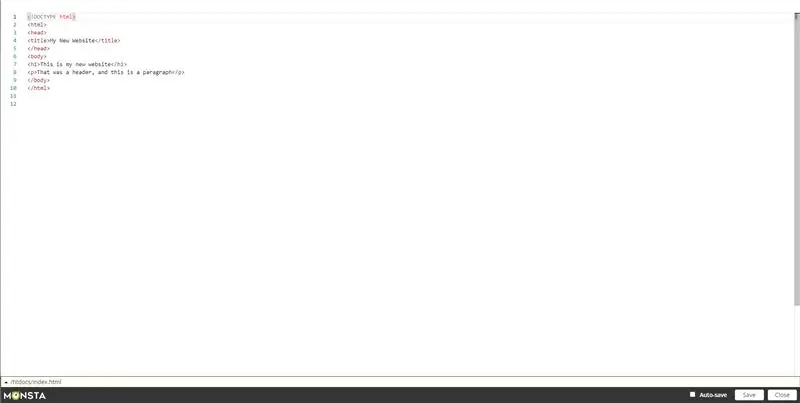
ফাইল ম্যানেজার কি? এটি যেখানে আপনার ওয়েবসাইটের বিষয়বস্তু, ওরফে আপনার ফাইল, সংরক্ষণ করা হয়। শুরু করার জন্য, index2.html ফাইলটি এখনও মুছবেন না। শুধু ফাইল ম্যানেজারের নীচে প্লাস বোতামে ক্লিক করুন, ফাইল ক্লিক করুন, এবং এটি index.html কল করুন। একবার আপনি ফাইলে থাকলে, নিম্নলিখিত প্রোগ্রামটি ফাইলে অনুলিপি করুন এবং আটকান, সেভ টিপুন এবং স্ক্রিনের শীর্ষে রিফ্রেশ বোতামটি ক্লিক করুন। এটি তীরযুক্ত বৃত্তের মতো দেখাচ্ছে।
আমার নতুন ওয়েবসাইট
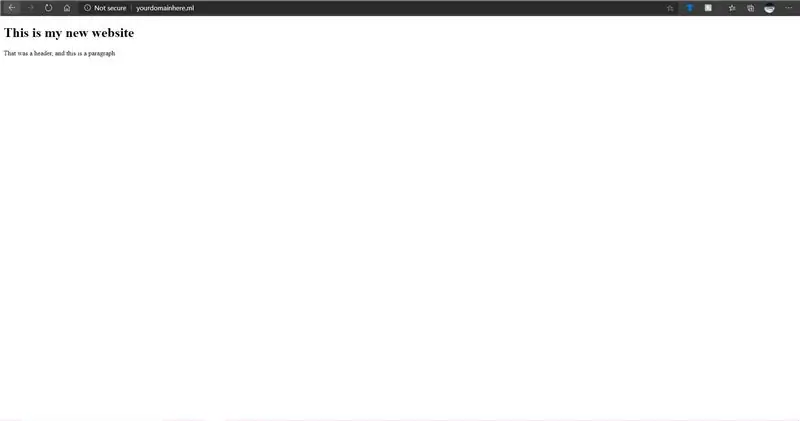
এটি আমার নতুন ওয়েবসাইট
এটি একটি হেডার ছিল এবং এটি একটি অনুচ্ছেদ
ধাপ 13: সেরা অংশ !

এখন এই মুহুর্তের জন্য আমরা সবাই অপেক্ষা করছি: ঠিকানা বারে আপনার ওয়েবসাইটের URL লিখুন! আপনি আপনার ওয়েবসাইটে রাখা সামগ্রী দেখতে পাবেন। যদি এটি প্রথম প্রচেষ্টায় কাজ না করে, কোন চিন্তা নেই! কখনও কখনও পৃষ্ঠাটি সারা বিশ্বে ছড়িয়ে পড়তে কিছু সময় লাগে। কয়েক ঘন্টার মধ্যে আবার চেষ্টা করুন। আপনি যদি আরো HTML শিখতে চান, আমি www.w3schools.com সুপারিশ করি, এবং আপনি আপনার ওয়েবসাইটে প্রসারিত করতে পারেন। আপনি কন্ট্রোল প্যানেলের সমস্ত বৈশিষ্ট্য চেষ্টা করে দেখতে পারেন। আপনি অন্য কোথাও HTML শিখতে পারেন, যাই হোক না কেন। আপনার একটি সাইট আছে, এখন আপনি যা খুশি ব্যবহার করুন! বাহ, আমি ছড়া বলতে চাইনি। আচ্ছা ভালো. হ্যাঁ, আমি জানি, আমি SSL এ যাচ্ছি। কিন্তু আপনি চাইলে এখানেই থামতে পারেন: SSL সম্পূর্ণ alচ্ছিক।
ধাপ 14: সংক্ষেপে এসএসএল, যেহেতু এই নির্দেশযোগ্য ইতিমধ্যে যথেষ্ট যথেষ্ট: অংশ 1/2



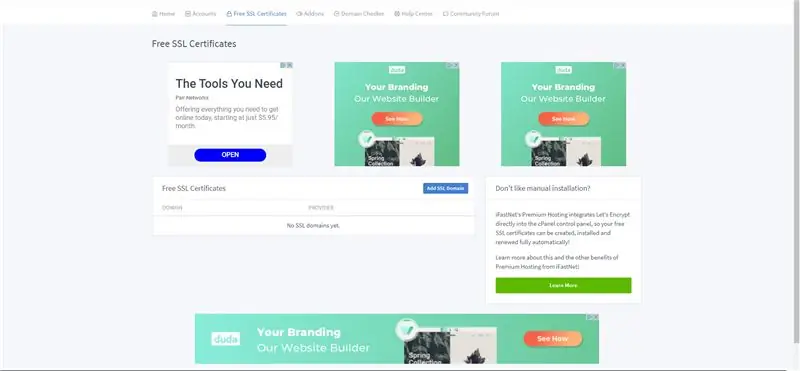
আপনি ইনফিনিটিফ্রি অ্যাকাউন্টে আপনার স্ক্রিনের শীর্ষে বিনামূল্যে SSL বোতামটি লক্ষ্য করতে পারেন। আচ্ছা, অনুমান কি? এটি ক্লিক করুন! তারপর, SSL ডোমেইন যোগ করুন ক্লিক করুন। কাস্টম ডোমেনের অধীনে আপনার ডোমেনে টাইপ করুন। তারপর, SSL ডোমেইন যোগ করুন ক্লিক করুন। আপনার সেট করার জন্য CNAME রেকর্ড থাকবে, ফ্রি SSL পৃষ্ঠায় সংযুক্ত Infinityfree পৃষ্ঠা আপনাকে বলবে কিভাবে এটি করতে হবে। অথবা, আমি পারি! এটা কন্ট্রোল প্যানেলে আছে। CNAME রেকর্ডে নিচে স্ক্রোল করুন এবং এটিতে ক্লিক করুন। এটি আপনাকে যে রেকর্ডগুলি বলে সেগুলি সেট করুন এবং সেভ ক্লিক করুন।
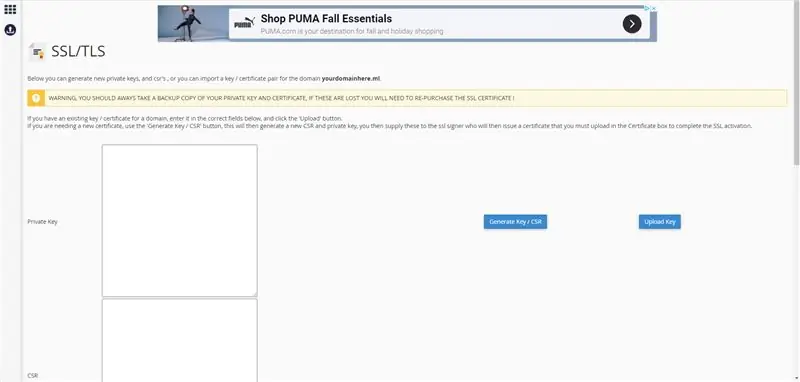
ধাপ 15: SSL: পার্ট 2


ঠিক আছে, একবার আপনি বিনামূল্যে SSL পৃষ্ঠাটি রিফ্রেশ করলে, কয়েক মিনিট পরে আপনি শংসাপত্রের জন্য অনুরোধ করতে পারেন। তারপরে, শংসাপত্রের জন্য অপেক্ষা করুন: আরও কয়েক মিনিট। রিফ্রেশ ক্লিক করুন, এবং কন্ট্রোল প্যানেলের SSL সার্টিফিকেট অংশে সার্টিফিকেট কপি করুন। আমি এখানে আমার সার্টিফিকেটের ছবি দেখাতে পারছি না কারণ এটি ব্যক্তিগত। কিন্তু, আমি SSL বাটন দেখাতে পারি! এবং পাতা।
ধাপ 16: সম্পন্ন
পড়ার জন্য ধন্যবাদ, আমি আশা করি এটি সহায়ক ছিল, অন্তত আপনাকে সরঞ্জামগুলি দেখাবে। Infinityfree জ্ঞানের ভিত্তি বেশ ভাল, যদি আপনার কোন প্রশ্ন থাকে।
প্রস্তাবিত:
কিভাবে একটি ওয়েবসাইট তৈরি করবেন (একটি ধাপে ধাপে নির্দেশিকা): 4 টি ধাপ

কিভাবে একটি ওয়েবসাইট তৈরি করবেন আমি কিছু ভুল এড়াতে সাহায্য করেছি যা আমি শুরু করার সময় করেছি
কিভাবে একটি রাস্পবেরি পাই, Node.js, Express, এবং MongoDB সহ একটি ওয়েবসাইট তৈরি করতে হয় পর্ব 1: 6 ধাপ

কিভাবে একটি রাস্পবেরি পাই, Node.js, Express, এবং MongoDB এর মাধ্যমে একটি ওয়েবসাইট তৈরি করা যায় … পর্ব 1: আমার node.js ওয়েব অ্যাপ টিউটোরিয়ালের PART 1 এ স্বাগতম। পার্ট 1 node.js অ্যাপ ডেভেলপমেন্টের জন্য ব্যবহৃত প্রয়োজনীয় সফ্টওয়্যার, কিভাবে পোর্ট ফরওয়ার্ডিং ব্যবহার করতে হয়, কিভাবে এক্সপ্রেস ব্যবহার করে একটি অ্যাপ তৈরি করতে হয়, এবং কিভাবে আপনার অ্যাপটি চালাতে হয় তার মাধ্যমে যেতে যাচ্ছে। এর দ্বিতীয় অংশ
অ্যাপলের ওয়েবসাইট থেকে সরাসরি ফাইনাল কাট প্রো কিভাবে পাবেন: 5 টি ধাপ

অ্যাপলের ওয়েবসাইট থেকে সরাসরি ফাইনাল কাট প্রো কিভাবে পাবেন: হাই, আমি ইউটিউব ভিডিও তৈরি করি এবং দীর্ঘদিন ধরে আমি iMovie এর সীমাবদ্ধতার কারণে আমি যে কন্টেন্টটি চেয়েছিলাম তা তৈরি করতে অক্ষম ছিলাম। আমি আমার ভিডিও সম্পাদনা করার জন্য একটি ম্যাকবুক ব্যবহার করি এবং আমি সবসময় একটি উচ্চমানের চলচ্চিত্র সম্পাদনা সফ্টওয়্যার যেমন ফাইনাল কাট প্রো টি চাই
কীভাবে বিনামূল্যে উপাদানগুলি চেষ্টা করবেন এবং পাবেন: 5 টি ধাপ

কীভাবে চেষ্টা করবেন এবং বিনামূল্যে উপাদানগুলি পাবেন: কখনও কখনও আপনার কাছে অর্থ থাকে না, তবে আপনি নিফটি কিছু তৈরি করতে চান। এখানে আপনাকে সাহায্য করার জন্য একটি গাইড
কিভাবে বিনামূল্যে ইলেকট্রনিক যন্ত্রাংশ পাবেন!: 7 টি ধাপ (ছবি সহ)

কিভাবে বিনামূল্যে ইলেকট্রনিক যন্ত্রাংশ পাওয়া যায়! কিভাবে বিনামূল্যে ইলেকট্রনিক যন্ত্রাংশ পাওয়ার গোপনীয়তা, আপনি হতে পারেন
