
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

এই নির্দেশিকা আপনাকে দেখাবে কিভাবে পিএইচপি, মাইএসকিউএল, এইচটিএমএল এবং সিএসএস ব্যবহার করে একটি বার্তা বোর্ড ওয়েবসাইট তৈরি করতে হয়। আপনি যদি ওয়েব ডেভেলপমেন্টে নতুন হন তবে চিন্তা করবেন না, বিস্তারিত ব্যাখ্যা এবং উপমা থাকবে যাতে আপনি ধারণাগুলি আরও ভালভাবে বুঝতে পারেন।
উপকরণ প্রয়োজন:
- টেক্সট এডিটর (যেমন সাবলাইম টেক্সট, এটম, ইত্যাদি)। আমি মহৎ পাঠ্য ব্যবহার করব।
- WAMP মানে Windows Apache MySQL এবং PHP
- MAMP মানে Mac Apache MySQL এবং PHP
ম্যাক ব্যবহারকারীদের জন্য MAMP: https://www.mamp.info/en/ (MySQL এবং PHP অন্তর্ভুক্ত)
উইন্ডোজ ব্যবহারকারীদের জন্য WAMP: https://www.wampserver.com/en/ (MySQL এবং PHP অন্তর্ভুক্ত)
মহৎ পাঠ্য:
ধাপ 1: প্রকল্প ওভারভিউ
বার্তাগুলির ট্র্যাক রাখার উপায় হ'ল সেগুলি একটি ডাটাবেসে সংরক্ষণ করা। এই টিউটোরিয়ালে আমরা মাইএসকিউএল ব্যবহার করব। (আমি WAMP ব্যবহার করছি যেহেতু আমার একটি উইন্ডোজ ভিত্তিক অপারেটিং সিস্টেম আছে)
- পিএইচপি এবং মাইএসকিউএল কনফিগার করে নিশ্চিত করুন যে সেগুলি ডাউনলোড করা হয়েছে এবং আপনি আপনার কম্পিউটারে তাদের ফাইলের অবস্থান নেভিগেট করতে পারেন।
- কমান্ড প্রম্পট খুলুন এবং আপনার মাইএসকিউএল ডিরেক্টরিতে নেভিগেট করুন এবং "mysqladmin -u root -p password" টাইপ করুন। এই কমান্ডটি আপনার পাসওয়ার্ড চাইবে এবং আপনার জন্য এটি আবার লিখতে হবে।
- এখন আপনার WAMP বা MAMP সার্ভার শুরু করুন। সার্ভার লোড করা শেষ হলে একটি সবুজ আইকন উপস্থিত হবে। আইকন -> মাইএসকিউএল -> মাইএসকিউএল কনসোলে ক্লিক করে নিশ্চিত করুন যে আপনি আপনার নতুন তৈরি পাসওয়ার্ড দিয়ে লগইন করতে পারবেন।
- এখন কাজ হল ডাটাবেস তৈরি করা যেখানে বার্তাগুলির তথ্য সংরক্ষণ করা হবে। একটি বার্তা থেকে সাধারণত কি প্রয়োজন তা নিয়ে চিন্তা করা যাক। সাধারণ আইটেমগুলি অন্তর্ভুক্ত: নাম, বার্তাটি পোস্ট করার সময়, বার্তাটি পোস্ট করার সময় এবং বার্তাটি নিজেই।
- "বার্তা" নামে ডাটাবেস তৈরি করুন।
- "মন্তব্য" নামে টেবিল তৈরি করুন এবং সারিগুলি যোগ করুন: আইডি (পূর্ণসংখ্যা টাইপ যা স্বয়ংক্রিয়ভাবে বৃদ্ধি পায়), নাম (বারচর টাইপ), মন্তব্য (ভার্চার টাইপ), সময় (ভার্চার টাইপ), তারিখ (ভার্চার টাইপ),
- একটি php ফাইলের নাম "db.php" এ "বার্তা" ডাটাবেসের সাথে সংযোগ করুন।
- বার্তার জন্য লেখকের নাম এবং পাঠ্য এলাকার জন্য ইনপুট ক্ষেত্র তৈরি করুন।
- ডাটাবেসে insোকানোর আগে ডেটা যাচাই করুন। সবকিছু ঠিক থাকলে, বার্তা, লেখকের নাম, তারিখ এবং সময় লিখুন পোস্টটি পোস্ট করা হয়েছিল।
- একটি এইচটিএমএল ডিভিতে সমস্ত ডাটাবেস রেকর্ড পুনরুদ্ধার করে বার্তাগুলি প্রদর্শন করুন এবং সিএসএস ব্যবহার করে পৃষ্ঠাটি স্টাইল করুন।
- হরে, আপনি সফলভাবে একটি মেসেজিং সিস্টেম তৈরি করতে শিখেছেন।
ধাপ 2: ধাপ 2 - ডাটাবেস সেট আপ করুন



ছবি 1 - ডাটাবেস তৈরি হয়ে গেলে, আপনি ডাটাবেস সফলভাবে তৈরি হয়েছে কিনা তা নিশ্চিত করতে 'ডেটাবেস দেখান' কমান্ডটি প্রবেশ করতে পারেন।
ডেটাবেস দেখান;
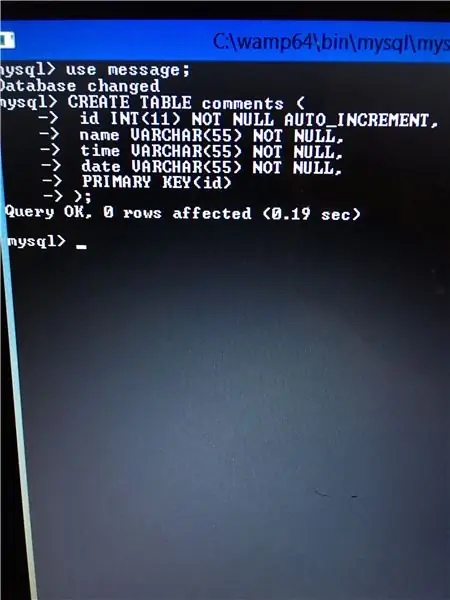
ছবি 2 - ডাটাবেসে তথ্য সংরক্ষণ করার জন্য একটি টেবিল তৈরি করা প্রয়োজন। প্রয়োজনীয় সারি দিয়ে টেবিল তৈরি করা ওয়েবসাইটের সমস্ত প্রয়োজনীয় তথ্য নিশ্চিত করার চাবিকাঠি। টেবিলের মন্তব্যগুলিতে সমস্ত প্রয়োজনীয় তথ্য থাকবে
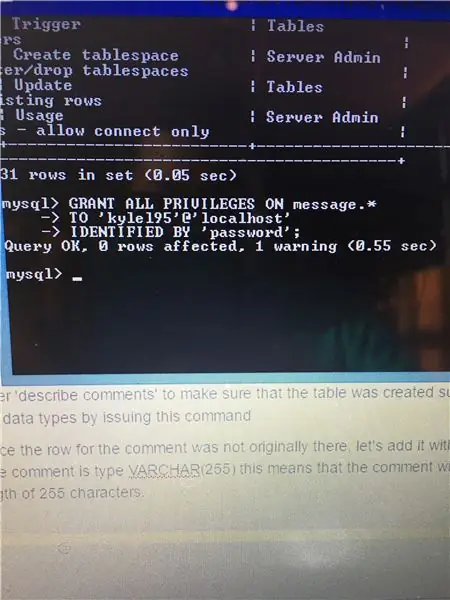
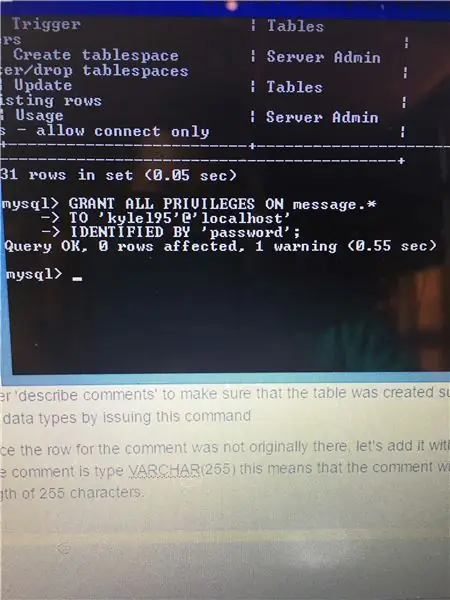
মেসেজ ডাটাবেসের সাথে সংযোগ স্থাপন করতে সক্ষম হওয়ার জন্য, "মেসেজের সমস্ত অধিকার প্রদান করুন।*" কমান্ডটি জারি করুন। আপনি আপনার নিজের ব্যবহারকারীর নাম এবং পাসওয়ার্ড ব্যবহার করতে পারেন, দয়া করে এটি ভুলে যাবেন না।
ডেটাবেস মেসেজ তৈরি করুন; মেসেজে সমস্ত বিশেষ অধিকার প্রদান করুন।
ছবি 3 - টেবিলটি সফলভাবে তৈরি হয়েছে তা নিশ্চিত করতে 'মন্তব্য বর্ণনা করুন' লিখুন। আপনি এই কমান্ডটি জারি করে সারি এবং তাদের ডেটা প্রকারগুলি দেখতে পারেন।
বিবরণী বর্ণনা;
ছবি 4 - যেহেতু মন্তব্যের সারি আসলে সেখানে ছিল না, আসুন এটি ALTER TABLE কমান্ড দিয়ে যুক্ত করি। মন্তব্যটি হল VARCHAR (255) এর অর্থ এই যে মন্তব্যটি এমন পাঠ্য হবে যা 255 অক্ষরের দৈর্ঘ্য অতিক্রম করতে পারে না।
পরিবর্তন টেবিল বার্তা কলাম মন্তব্য যোগ করুন VARCHAR (255) শূন্য নয়;
255 মন্তব্যের জন্য সর্বাধিক দৈর্ঘ্যের প্রতিনিধিত্ব করে। নাল নয় মানে যখন কোনো বার্তা ডাটাবেজে insোকানো হয়, ডাটাবেসের মন্তব্য ক্ষেত্রটি খালি থাকতে পারে না (নাল; অস্তিত্বহীন)।
ধাপ 3: পিএইচপি ফাইল তৈরি করুন
আপনার পছন্দের টেক্সট এডিটরে নিচের ধাপগুলো স্থান পাবে। আমি মহৎ পাঠ্য ব্যবহার করব।
1. আমাদের দুটি ফাইল তৈরি করতে হবে। একটিকে বলা হবে db.php যা MYSQL (আমার স্ট্যান্ডার্ড ক্যোয়ারী ল্যাঙ্গুয়েজ) ডাটাবেস এবং ইন্ডেক্স.এইচপি -র সাথে সংযোগ করবে বা ওয়েবসাইট, যেখানে পৃষ্ঠাগুলি স্থান পাবে।
2. প্রথমে db.php তৈরি করা যাক। যখন ডাটাবেসটি ডাটাবেসের সাথে সংযোগ করার জন্য সংযোগের শংসাপত্রগুলি সেট আপ করা হয়েছিল। এই ফাইলটি index.php কে ডাটাবেসের সাথে সংযুক্ত করবে যাতে আমরা এটিকে চ্যাটরুম তৈরির জন্য প্রয়োজনীয় তথ্য দিয়ে পূরণ করতে পারি।
Db.php এর জন্য কোড
? php সংজ্ঞায়িত ("DB_SERVER", "localhost");
সংজ্ঞায়িত করুন ("DB_USER", "kylel95"); সংজ্ঞায়িত করুন ("DB_PASSWORD", "পাসওয়ার্ড"); সংজ্ঞায়িত করুন ("DB_NAME", "বার্তা"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
যদি (mysqli_connect_errno ())
{die ("ডাটাবেস সংযোগ ব্যর্থ:"। mysqli_connect_error ()। "("। mysqli_connect_errno ()। ")")); }
?>
3. এরপর, আসুন index.php তৈরি করি। এই ফাইলটি যেখানে আমরা চ্যাটরুম তৈরি করি। আমরা নামের জন্য html এর ইনপুট ক্ষেত্র, বার্তার জন্য টেক্সটারিয়া এবং বার্তাগুলি ধারণ করার জন্য একটি div উপাদান ব্যবহার করব। আমরা পৃষ্ঠার উপাদানগুলিকে অবস্থান করতে এবং পৃষ্ঠার বিষয়বস্তু সাজাতে CSS (Cascase Style Sheet) ব্যবহার করব।
index.php এর জন্য কোড
? phprequire_once ('db.php');
যদি (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ তারিখ = তারিখ ("n/j/Y"); $ msg = $ _POST ['বার্তা']; $ name = $ _POST ['fname']; $ ফলাফল = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message $ query = "INSERT INTO comments ("; $ query। = "name, time, date, comment"; $ query। = ") মান $ result = mysqli_query ($ connect, $ query); }}?>
টেক্সটেরিয়া {সীমানা-ব্যাসার্ধ: 2%; } #থ্রেড {সীমানা: 1px #d3d3d3 কঠিন; উচ্চতা: 350px; প্রস্থ: 350px; ওভারফ্লো: স্ক্রোল; }
? php $ select = "মন্তব্য থেকে নির্বাচন করুন"; $ q = mysqli_query ($ connect, $ select); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']। ":"। $ সারি ['মন্তব্য']। ""; }?> নাম: জমা দিন
4. আমরা পিএইচপি এর বিল্ট ইন ফাংশন তারিখ () ব্যবহার করে বার্তাটি পোস্ট করার তারিখ এবং সময় এবং খালি () ব্যবহার করব যাতে ব্যবহারকারীরা খালি বার্তা বা নাম লিখতে না পারে।
5. একবার ফর্ম ডেটা জমা হলে, আমরা ডাটাবেসে নাম, বার্তা, সময় এবং তারিখ সন্নিবেশ করাব।
6. আমরা এখন ডাটাবেস থেকে প্রশ্ন করব এবং সকল মন্তব্য পাব। মন্তব্যগুলি একটি ডিভিতে সংরক্ষণ করা হবে।
?>
ধাপ 4: Db.php এবং Index.php ফাইলগুলি পপুলেট করুন



1. db.php (ডাটাবেসের জন্য সংক্ষিপ্ত) ব্যবহারকারীর নাম এবং পাসওয়ার্ড ব্যবহার করে যখন আমি "গ্রান্ট অল প্রিভিলিজেস" কমান্ড জারি করার সময় ডাটাবেস তৈরি করা হয়েছিল।
ফাইলের শীর্ষে সংজ্ঞায়িত ফাংশন নির্দেশ করে যে DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME ভেরিয়েবলগুলি স্থির (তারা মান পরিবর্তন করে না)। যদি স্টেটমেন্ট পরীক্ষা করে যে ডাটাবেসের সাথে সংযোগ ব্যর্থ হয়েছে কি না।
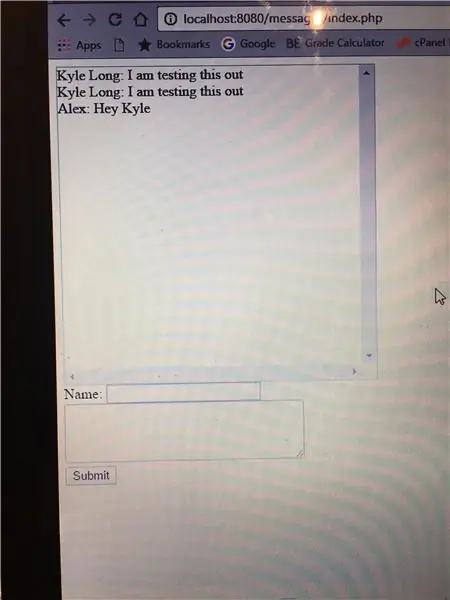
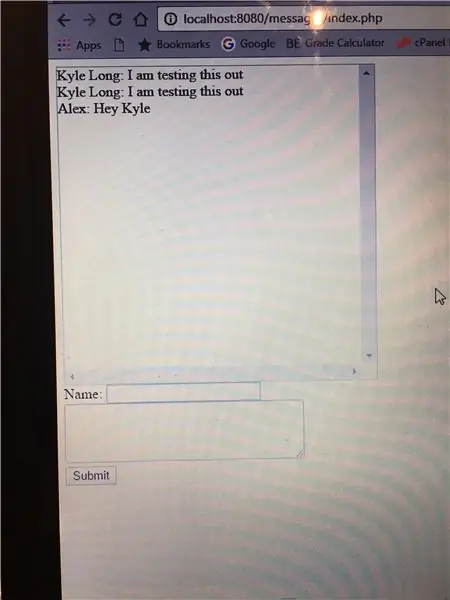
2. index.php ফাইলে, আমরা ডাটাবেসের সাথে পৃষ্ঠাটি সংযুক্ত করতে php এর প্রয়োজনীয় ফাংশন ব্যবহার করব। পরবর্তী, নামের জন্য একটি ইনপুট ক্ষেত্র তৈরি করুন। তারপর মেসেজের জন্য টেক্সটারিয়া তৈরি করুন। একবার এগুলি তৈরি হয়ে গেলে https:// localhost: 8080/messages/index.php দেখুন
3. এরপর, আসুন ফর্ম ডেটা সংগ্রহ করি এবং তারপর ডাটাবেসে ertোকাই।
4. এখন, ডাটাবেসের ক্যোয়ারী যোগ করুন এবং সমস্ত বার্তাগুলিকে একটি ডিভিতে আউটপুট করুন।
5. জিনিসগুলিকে একটু ভাল করার জন্য, আসুন কিছু CSS যোগ করি যাতে এটি আরও সুন্দর হয়।
PS: আমার একটি টাইপো ছিল। $ Query ভেরিয়েবলের জন্য INSERT কমান্ডের কাছে মন্তব্য করতে 'মেসেজ' পরিবর্তন করুন।
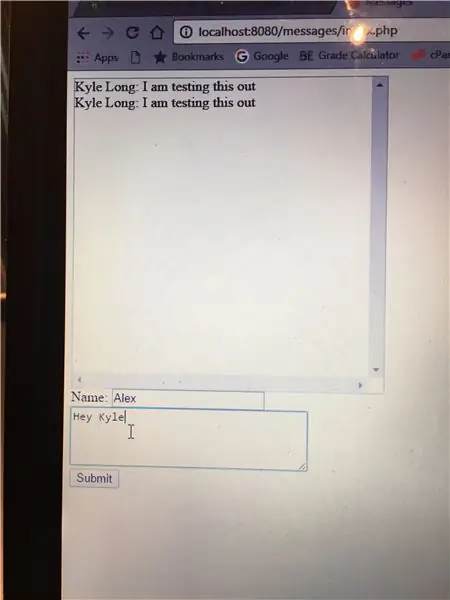
ধাপ 5: ধাপ 5: উদাহরণ এবং পরবর্তী পদক্ষেপ


আশা করি আপনি সিএসএস যোগ করার পরে এবং এটি পরীক্ষা করার পরে উপরে যা আছে তার অনুরূপ কিছু দেখতে পাবেন।
পরবর্তী পদক্ষেপ: সাইটটিকে আরো আকর্ষণীয় করে তুলতে আরো CSS যোগ করুন।
প্রস্তাবিত:
কীভাবে নোটপ্যাড ব্যবহার করে একটি বেসিক ওয়েবসাইট তৈরি করবেন: 4 টি ধাপ

কিভাবে নোটপ্যাড ব্যবহার করে একটি বেসিক ওয়েবসাইট তৈরি করা যায়: কেউ কি ভেবে দেখেছেন যে " আমি কিভাবে একটি মৌলিক লেখার প্রোগ্রাম থেকে একটি ওয়েবসাইট তৈরি করব? ওয়েবসাইট শুধুমাত্র নোটপ্যাড ব্যবহার করে
কীভাবে একটি লিনাক্স বুট ড্রাইভ তৈরি করবেন (এবং এটি কীভাবে ব্যবহার করবেন): 10 টি ধাপ

কীভাবে একটি লিনাক্স বুট ড্রাইভ তৈরি করবেন (এবং এটি কীভাবে ব্যবহার করবেন): এটি লিনাক্স, বিশেষ করে উবুন্টুর সাথে কীভাবে শুরু করা যায় তার একটি সহজ ভূমিকা।
কিভাবে Arduino UNO ব্যবহার করে ড্রোন তৈরি করবেন - মাইক্রোকন্ট্রোলার ব্যবহার করে একটি চতুর্ভুজ তৈরি করুন: 8 টি ধাপ (ছবি সহ)

কিভাবে Arduino UNO ব্যবহার করে ড্রোন তৈরি করবেন | মাইক্রোকন্ট্রোলার ব্যবহার করে একটি চতুর্ভুজ তৈরি করুন: ভূমিকা আমার ইউটিউব চ্যানেল পরিদর্শন করুন একটি ড্রোন কিনতে একটি খুব ব্যয়বহুল গ্যাজেট (পণ্য)। এই পোস্টে আমি আলোচনা করতে যাচ্ছি, আমি কিভাবে এটি সস্তায় তৈরি করব ?? এবং কিভাবে আপনি সস্তা দামে আপনার নিজের মত এটি তৈরি করতে পারেন… ভাল ভারতে সব উপকরণ (মোটর, ইএসসি)
লগ ডেটা এবং NodeMCU, মাইএসকিউএল, পিএইচপি এবং Chartjs.org ব্যবহার করে একটি গ্রাফ অনলাইন প্লট করুন: 4 টি ধাপ

লগ ডেটা এবং NodeMCU, MySQL, PHP এবং Chartjs.org ব্যবহার করে একটি গ্রাফ অনলাইনে প্লট করুন: এই নির্দেশাবলী বর্ণনা করে যে কিভাবে আমরা একাধিক সেন্সর থেকে তথ্য সংগ্রহ করার জন্য নোড MCU বোর্ড ব্যবহার করতে পারি, এই ডেটা একটি হোস্ট করা PHP ফাইলে পাঠাতে পারি যা তারপর তথ্য যোগ করে একটি মাইএসকিউএল ডাটাবেস। তথ্যটি তখন গ্রাফ হিসাবে অনলাইনে দেখা যেতে পারে, chart.js.A ba ব্যবহার করে
কীভাবে সার্কিট ডিজাইন করবেন এবং অটোডেস্ক AGগল ব্যবহার করে একটি পিসিবি তৈরি করবেন: 9 টি ধাপ

কিভাবে সার্কিট ডিজাইন করা যায় এবং অটোডেস্ক AGগল ব্যবহার করে একটি পিসিবি তৈরি করা যায়: সেখানে অনেক ধরনের CAD (কম্পিউটার এইডেড ডিজাইন) সফটওয়্যার রয়েছে যা আপনাকে PCBs (প্রিন্টেড সার্কিট বোর্ড) ডিজাইন এবং তৈরিতে সাহায্য করতে পারে, একমাত্র সমস্যা হল তাদের অধিকাংশই এগুলি কীভাবে ব্যবহার করতে হয় এবং তারা কী করতে পারে তা সত্যিই ব্যাখ্যা করে। আমি অনেক টি ব্যবহার করেছি
