
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

আপনি যদি আপনার ভার্চুয়াল রিয়েলিটি অ্যাপ্লিকেশন বা ভিআর গেমের জন্য একটি বাঁকা ইউজার ইন্টারফেস তৈরি করার জন্য একটি বিনামূল্যে এবং সহজ সমাধান খুঁজছেন তবে আপনি সঠিক জায়গায় আছেন। এই ব্লগে আপনি ইউনিটি UI এক্সটেনশন ব্যবহার করে unityক্যে একটি বাঁকা ui উপাদান তৈরি করতে শিখবেন। এটি অন্যান্য প্রদত্ত সম্পদের মতো অভিনব নয় কিন্তু স্ট্যাটিক বাঁকা UI উপাদানগুলির জন্য সত্যিই ভাল কাজ করে।
ধাপ 1: ইউনিটি UI এক্সটেনশন প্যাকেজ ডাউনলোড করুন

লিঙ্কটি তৈরি করে ইউনিটি ইউআই এক্সটেনশন প্যাকেজ ডাউনলোড করুন। একবার আপনি প্যাকেজটি ডাউনলোড করলে, এটি আপনার প্রকল্পে আমদানি করুন। এখন, যখন আপনি অনুক্রমের উপর ডান ক্লিক করেন তখন আপনি ui এর অধীনে "এক্সটেনশন" নামে একটি নতুন বিকল্প দেখতে পাবেন।
ধাপ 2: একটি UI উপাদান যোগ করুন

আপনি যে ইউআই উপাদানটি বাঁকতে চান তা যুক্ত করুন। এটি একটি চিত্র, একটি বোতাম বা এমনকি একটি পাঠ্য হতে পারে।
ধাপ 3: কোঁকড়া UI কম্পোনেন্ট যোগ করুন

UI এলিমেন্ট সিলেক্ট করুন এবং ইন্সপেক্টর এ যোগ করুন উপাদান যোগ করুন এবং "কোঁকড়া" অনুসন্ধান করুন। আপনি তিনটি উপাদান "কার্লি ইউআই গ্রাফিক", "কার্লি ইউআই ইমেজ" এবং "কার্লি ইউআই টেক্সট" পাবেন। কেবল আপনার UI উপাদানটির জন্য উপাদান যুক্ত করুন।
ধাপ 4: UI এলিমেন্ট বাঁকুন

একবার আপনি উপাদানটি যোগ করলে আপনি আপনার BI এলিমেন্টের অধীনে তৈরি "BottomRefCurve" এবং "TopRefCurve" নামে দুটি নতুন চাইল্ড অবজেক্ট দেখতে পাবেন। কন্ট্রোল পয়েন্ট সমন্বয় করে, আপনি আপনার ইচ্ছায় ui উপাদানগুলি বাঁকতে পারেন।
প্রস্তাবিত:
(2) একটি গেম তৈরি করা শুরু করা - ইউনিটি 3 ডি: 9 ধাপে একটি স্প্ল্যাশ স্ক্রিন তৈরি করা

(2) একটি গেম তৈরি করা শুরু করা - ইউনিটি 3 ডি -তে একটি স্প্ল্যাশ স্ক্রিন তৈরি করা: এই নির্দেশনায় আপনি ইউনিটি 3 ডি -তে একটি সাধারণ স্প্ল্যাশ স্ক্রিন তৈরি করতে শিখবেন। প্রথমত, আমরা ityক্য খুলব
একটি ব্লুটুথ অ্যাডাপ্টার তৈরি করা Pt.2 (একটি সামঞ্জস্যপূর্ণ স্পিকার তৈরি করা): 16 টি ধাপ

একটি ব্লুটুথ অ্যাডাপ্টার তৈরি করা Pt.2 (একটি সামঞ্জস্যপূর্ণ স্পিকার তৈরি করা): এই নির্দেশের মধ্যে, আমি আপনাকে দেখাবো কিভাবে আমার ব্লুটুথ অ্যাডাপ্টার ব্যবহার করে একটি পুরানো স্পিকার ব্লুটুথকে সামঞ্জস্যপূর্ণ করে তুলতে হবে। একটি ব্লুটুথ অ্যাডাপ্টার " চালিয়ে যাওয়ার আগে আমি আপনাকে এটি করার পরামর্শ দিচ্ছি।
পিসি মনিটরের জন্য দ্বৈত 55-ইঞ্চি বাঁকা টিভি সেটআপ: 6 টি ধাপ (ছবি সহ)

পিসি মনিটরের জন্য দ্বৈত 55-ইঞ্চি বাঁকা টিভি সেটআপ: আমার ওয়ার্কস্টেশনের জন্য আমার দ্বৈত 55-ইঞ্চি বাঁকা স্যামসাং টিভি সেটআপ। আমি পরে ট্রিপল টিভি ওয়াল সেটআপ দেব। ভালো লাগলে সাবস্ক্রাইব করুন
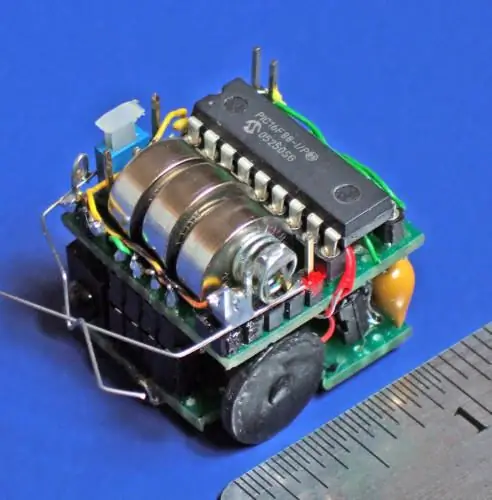
ছোট রোবট তৈরি করা: এক কিউবিক ইঞ্চি মাইক্রো-সুমো রোবট তৈরি করা এবং ছোট: 5 টি ধাপ (ছবি সহ)

ছোট রোবট তৈরি করা: এক কিউবিক ইঞ্চি মাইক্রো-সুমো রোবট তৈরি করা এবং ছোট: এখানে ছোট ছোট রোবট এবং সার্কিট তৈরির কিছু বিবরণ দেওয়া হল। এই নির্দেশযোগ্য কিছু মৌলিক টিপস এবং কৌশলগুলিও অন্তর্ভুক্ত করবে যা যে কোনো আকারের রোবট তৈরিতে কাজে লাগে।
আপনার ক্যামেরা "মিলিটারি নাইটভিশন" -এ তৈরি করা, নাইটভিশন ইফেক্ট যোগ করা, অথবা যেকোন ক্যামেরায় নাইটভিশন "মোড তৈরি করা !!!": 3 টি ধাপ

আপনার ক্যামেরাটিকে "মিলিটারি নাইটভিশন" তৈরি করা, নাইটভিশন ইফেক্ট যোগ করা, অথবা নাইটভিশন "মোড তৈরি করা যেকোন ক্যামেরায় !!!" *যদি আপনার কোন সাহায্যের প্রয়োজন হয়, দয়া করে ইমেইল করুন: [email protected] আমি ইংরেজি, ফরাসি, জাপানি, স্প্যানিশ, এবং আমি অন্য ভাষা জানি যদি আপনি
