
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

বায়ু দূষণ সমস্যা আরো বেশি মনোযোগ আকর্ষণ করে। এবার আমরা Wio LTE এবং নতুন লেজার PM2.5 সেন্সর দিয়ে PM2.5 পর্যবেক্ষণ করার চেষ্টা করেছি।
ধাপ 1: এই প্রকল্পে ব্যবহৃত জিনিসগুলি
হার্ডওয়্যার উপাদান
- Wio LTE EU সংস্করণ v1.3- 4G, Cat.1, GNSS, Espruino সামঞ্জস্যপূর্ণ
- গ্রোভ - লেজার PM2.5 সেন্সর (HM3301)
- গ্রোভ - 16 x 2 এলসিডি (হোয়াইট অন ব্লু)
সফটওয়্যার অ্যাপ এবং অনলাইন সেবা
- Arduino IDE
- PubNub পাবলিশ/সাবস্ক্রাইব API
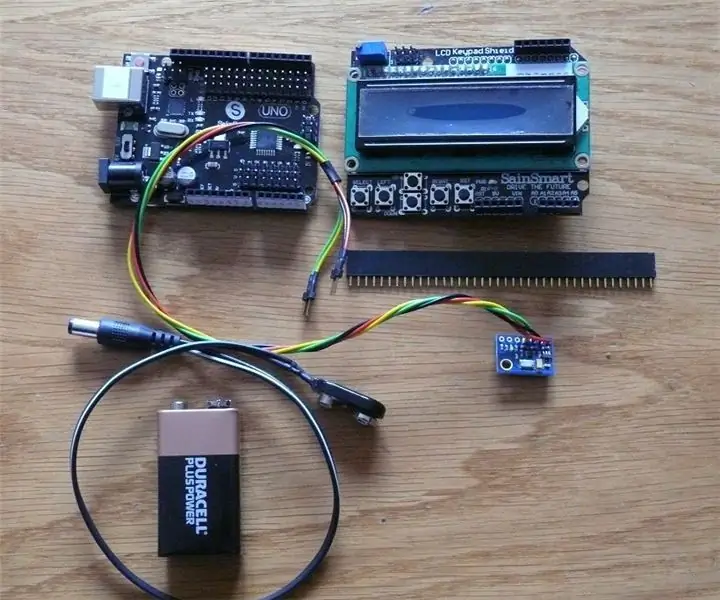
পদক্ষেপ 2: হার্ডওয়্যার সংযোগ

উপরের ছবি হিসাবে, আমরা I2C যোগাযোগের জন্য 2 টি গ্রোভ লাইন কেটেছি, যাতে Wio LTE একই সময়ে LCD Grove এবং PM2.5 Sensor Grove- এর সাথে সংযোগ স্থাপন করতে পারে। আপনি এটি অর্জন করতে একটি I2C হাব ব্যবহার করতে পারেন।
এবং ভুলে যাবেন না, এলটিই অ্যান্টেনাকে ওয়াইও এলটিইতে সংযুক্ত করুন এবং এতে আপনার সিম কার্ডটি প্লাগ করুন।
ধাপ 3: ওয়েব কনফিগারেশন

পাবনুব অ্যাকাউন্ট লগইন বা নিবন্ধন করতে এখানে ক্লিক করুন, এটি রিয়েল-টাইম ডেটা প্রেরণের জন্য ব্যবহার করা হবে।
PubNub অ্যাডমিন পোর্টালে, আপনি একটি ডেমো প্রকল্প দেখতে পাবেন। প্রকল্পটিতে প্রবেশ করুন, সেখানে 2 টি কী আছে, পাবলিশ কী এবং সাবস্ক্রাইব কী আছে, সফটওয়্যার প্রোগ্রামিংয়ের জন্য সেগুলি মনে রাখবেন।
ধাপ 4: সফটওয়্যার প্রোগ্রামিং
পার্ট 1. Wio LTE
যেহেতু Wio LTE এর জন্য কোন PubNub লাইব্রেরি নেই, আমরা HTTP অনুরোধের মাধ্যমে আমাদের রিয়েল-টাইম ডেটা প্রকাশ করতে পারি, PubNub REST API Document দেখুন।

আপনার সিম কার্ড থেকে Wio LTE- তে একটি HTTP সংযোগ তৈরি করতে, আপনাকে প্রথমে আপনার APN সেট করতে হবে। যদি আপনি এটি না জানেন তবে আপনার মোবাইল অপারেটরের সাথে যোগাযোগ করুন।
এবং APN সেট করার পর আপনার PubNub Publish Key, Subscribe Key এবং Channel সেট করুন। এখানে একটি চ্যানেল, প্রকাশক এবং গ্রাহকদের পার্থক্য করতে ব্যবহৃত হয়, গ্রাহকরা একই চ্যানেল আছে এমন প্রকাশকদের কাছ থেকে তথ্য পাবেন।
Wio LTE তে Boot0 বোতাম টিপুন এবং ধরে রাখুন, এটি একটি USB তারের মাধ্যমে আপনার কম্পিউটারের সাথে সংযুক্ত করুন, এতে Arduino IDE এ কোড আপলোড করুন। আপলোড করার পর, Wio LTE রিসেট করতে RST বোতাম টিপুন।
পার্ট 2. ওয়েব পেজ
PubNub এ যান, ডেমো কীসেট লিখুন এবং বাম দিকে ডিবাগ কনসোল ক্লিক করুন, এটি একটি নতুন পৃষ্ঠা খুলবে।

আপনার চ্যানেলের নাম ডিফল্ট চ্যানেল টেক্সট বক্সে পূরণ করুন, তারপর ক্লায়েন্ট যোগ করুন বোতামে ক্লিক করুন। কিছুক্ষণ অপেক্ষা করুন, আপনি দেখতে পাবেন PM1.0, PM2.5 এবং PM10 মান ডিবাগ কনসোলে প্রদর্শিত হবে।
কিন্তু এটি আমাদের জন্য বন্ধুত্বপূর্ণ নয়, তাই আমরা এটিকে চার্ট হিসেবে দেখানোর কথা বিবেচনা করি।
সর্বোপরি, আপনার কম্পিউটারে একটি নতুন এইচটিএমএল ফাইল তৈরি করুন। এটি একটি টেক্সট এডিটর দ্বারা খুলুন, এতে বেসিক এইচটিএমএল ট্যাগ যুক্ত করুন।
তারপর PubNub এবং Chart.js এর স্ক্রিপ্টটি মাথায় যোগ করুন, আপনি এই পৃষ্ঠায় একটি শিরোনামও যোগ করতে পারেন।
ডাস্ট মনিটর দেখেছি
একটি চার্ট প্রদর্শনের জন্য একটি জায়গা থাকা উচিত, তাই আমরা পৃষ্ঠার মূল অংশে একটি ক্যানভাস যুক্ত করি।
এবং স্ক্রিপ্ট ট্যাগ যোগ করুন যাতে আমরা জাভাস্ক্রিপ্ট যোগ করতে পারি রিয়েল-টাইম ডেটা সাবস্ক্রাইব করতে এবং চার্ট আঁকতে।
PubNub থেকে রিয়েল-টাইম ডেটা সাবস্ক্রাইব করার জন্য, একটি PubNub অবজেক্ট থাকা উচিত, var pubnub = নতুন PubNub ({
PublishKey: "", SubscribeKey: ""});
এবং এটিতে একটি শ্রোতা যোগ করুন।
pubnub.addListener ({
বার্তা: ফাংশন (msg) {}});
ফাংশন মেসেজের প্যারামিটার মেসেজে মেসেজ মেম্বার হচ্ছে আমাদের প্রয়োজনীয় ডেটা। এখন আমরা PubNub থেকে রিয়েল-টাইম ডেটা সাবস্ক্রাইব করতে পারি:
pubnub.subscribe ({
চ্যানেল: ["ধুলো"]});
কিন্তু কিভাবে এটি চার্ট হিসাবে প্রদর্শন করবেন? আমরা রিয়েল-টাইম ডেটা রাখার জন্য 4 টি অ্যারে তৈরি করেছি:
var chartLabels = নতুন অ্যারে ();
var চার্ট পিএম 1 ডেটা = নতুন অ্যারে (); var chartPM25Data = নতুন অ্যারে (); var chartPM10Data = নতুন অ্যারে ();
তাদের মধ্যে, চার্ট লেবেল অ্যারে ডেটা পৌঁছানোর সময়, চার্ট পিএম 1 ডেটা, চার্ট পিএম 25 ডেটা এবং চার্ট পিএম 10 ডেটা যথাক্রমে পিএম 1.0 ডেটা, পিএম 2.5 ডেটা এবং পিএম 10 ডেটা রাখার জন্য ব্যবহৃত হয়। যখন রিয়েল-টাইম ডেটা পৌঁছায়, সেগুলিকে আলাদাভাবে অ্যারেতে ধাক্কা দিন।
chartLabels.push (নতুন তারিখ ()। toLocalString ());
chartPM1Data.push (msg.message.pm1); চার্ট PM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
তারপর চার্ট প্রদর্শন করুন:
var ctx = document.getElementById ("চার্ট")। getContext ("2d");
var চার্ট = নতুন চার্ট (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}});
এখন ওয়েব ব্রাউজার দিয়ে এই এইচটিএমএল ফাইলটি খুলুন, আপনি ডেটা পরিবর্তন দেখতে পাবেন।
প্রস্তাবিত:
কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ: 3 ধাপ

কিভাবে 4G LTE ডাবল BiQuade অ্যান্টেনা সহজ ধাপ তৈরি করতে হয়: বেশিরভাগ সময় আমি মুখোমুখি হয়েছি, আমার প্রতিদিনের কাজের জন্য আমার ভাল সংকেত শক্তি নেই। তাই। আমি বিভিন্ন ধরণের অ্যান্টেনা অনুসন্ধান করি এবং চেষ্টা করি কিন্তু কাজ করি না। নষ্ট সময়ের পরে আমি একটি অ্যান্টেনা খুঁজে পেয়েছি যা আমি তৈরি এবং পরীক্ষা করার আশা করি, কারণ এটি নির্মাণের নীতি নয়
বায়ুমণ্ডলীয় চাপের উপর ভিত্তি করে অ্যালটাইমিটার (উচ্চতা মিটার): 7 টি ধাপ (ছবি সহ)

বায়ুমণ্ডলীয় চাপের উপর ভিত্তি করে অ্যালটাইমিটার (উচ্চতা মিটার): [সম্পাদনা]; ম্যানুয়ালি বেসলাইন উচ্চতা ইনপুট সহ ধাপ 6 এর সংস্করণ 2 দেখুন এটি একটি Arduino ন্যানো এবং একটি Bosch BMP180 বায়ুমণ্ডলীয় চাপ সেন্সরের উপর ভিত্তি করে একটি Altimeter (Altitude Meter) এর বিল্ডিং বর্ণনা। নকশা সহজ কিন্তু পরিমাপ
কণা দূষণের জন্য বায়ুর গুণমান পর্যবেক্ষণের জন্য সিস্টেম: 4 টি ধাপ

কণা দূষণের জন্য বায়ুর গুণমান পর্যবেক্ষণের জন্য সিস্টেম: ভূমিকা: 1 এই প্রকল্পে আমি দেখাব কিভাবে ডেটা ডিসপ্লে, এসডি কার্ডে ডেটা ব্যাকআপ এবং আইওটি দিয়ে কণা ডিটেক্টর তৈরি করতে হয়। দৃশ্যত একটি নিওপিক্সেল রিং ডিসপ্লে বাতাসের গুণমান নির্দেশ করে। 2 বায়ুর মান একটি ক্রমবর্ধমান গুরুত্বপূর্ণ উদ্বেগ
Arduino বায়ুমণ্ডলীয় টেপ পরিমাপ/ MS5611 GY63 GY86 প্রদর্শন: 4 টি ধাপ (ছবি সহ)

Arduino বায়ুমণ্ডলীয় টেপ পরিমাপ/ MS5611 GY63 GY86 প্রদর্শন: এটি সত্যিই একটি ব্যারোমিটার/ অ্যালটিমিটার কিন্তু আপনি ভিডিওটি দেখে শিরোনামের কারণটি দেখতে পাবেন। Arduino GY63 এবং GY86 ব্রেকআউট বোর্ডে পাওয়া MS5611 প্রেসার সেন্সর, বিস্ময়কর কর্মক্ষমতা প্রদান করে । একটি শান্ত দিনে এটি আপনার পরিমাপ করবে
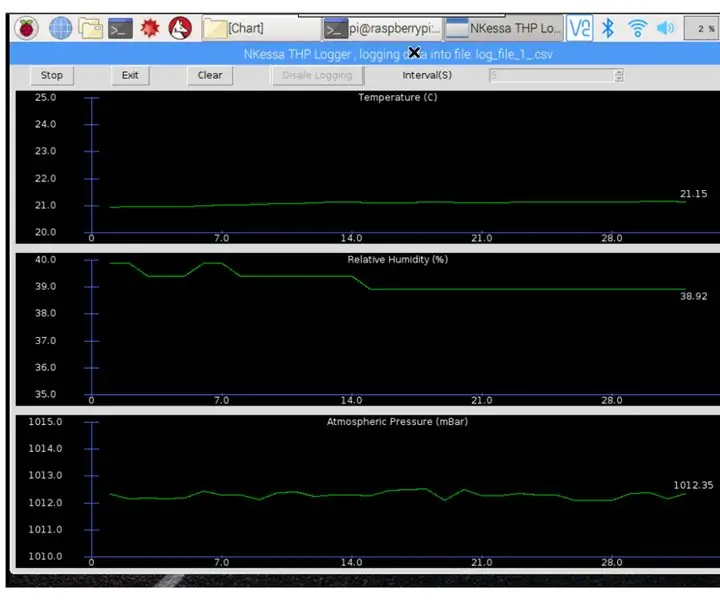
তাপমাত্রা, আপেক্ষিক আর্দ্রতা, বায়ুমণ্ডলীয় চাপ লগার রাস্পবেরি পাই এবং টিই সংযোগ MS8607-02BA01 ব্যবহার করে: 22 ধাপ (ছবি সহ)

তাপমাত্রা, আপেক্ষিক আর্দ্রতা, বায়ুমণ্ডলীয় চাপের লগার রাস্পবেরি পাই এবং টিই কানেক্টিভিটি ব্যবহার করে MS8607-02BA01: ভূমিকা: এই প্রকল্পে আমি আপনাকে দেখাব কিভাবে তাপমাত্রা আর্দ্রতা এবং বায়ুমণ্ডলীয় চাপের জন্য একটি লগিং সিস্টেম ধাপে সেটআপ তৈরি করতে হয়। এই প্রকল্পটি রাস্পবেরি পাই 3 মডেল বি এবং টিই কানেক্টিভিটি পরিবেশ সেন্সর চিপ MS8607-02BA- এর উপর ভিত্তি করে তৈরি করা হয়েছে।
