
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


ওভারভিউ
এই প্রকল্পটি ইন্টারনেটের সাথে সংযোগ স্থাপন এবং সময় এবং আবহাওয়া পেতে Arduino MKR1000 ব্যবহার করে। আপনার ওয়াইফাই লাগবে। এটি 8x8 LED ডিসপ্লেতে সময় এবং আবহাওয়া প্রদর্শন করে। আমরা সাধারণ আবহাওয়া যেমন রৌদ্রোজ্জ্বল, মেঘলা, বৃষ্টি, রাত এবং বিশেষ অনুষ্ঠানের জন্য বিশেষ আইকন ব্যবহার করতে আইকন ব্যবহার করি। বিশেষ ইভেন্টগুলির মধ্যে রয়েছে ভ্যালেন্টাইনস ডে, জন্মদিন, বার্ষিকী ইত্যাদি। এইগুলি শুধুমাত্র প্রকৃত দিনে প্রদর্শিত হয়।
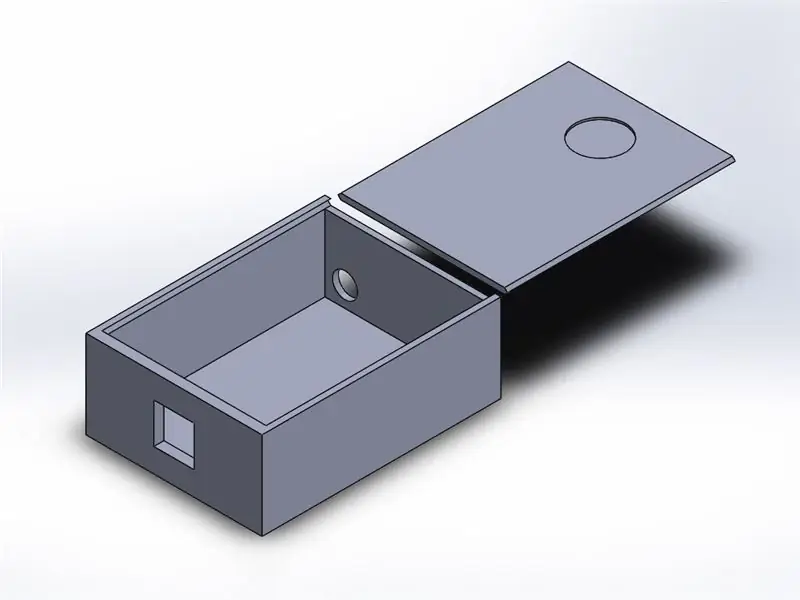
আমরা একটি অপসারণযোগ্য idাকনা সহ একটি 3D মুদ্রিত বাক্সের ভিতরে প্রকল্পটি সংযুক্ত করেছি। শুরু করতে, আপনার যন্ত্রাংশ সংগ্রহ করুন।
অংশ 1। Arduino MKR1000
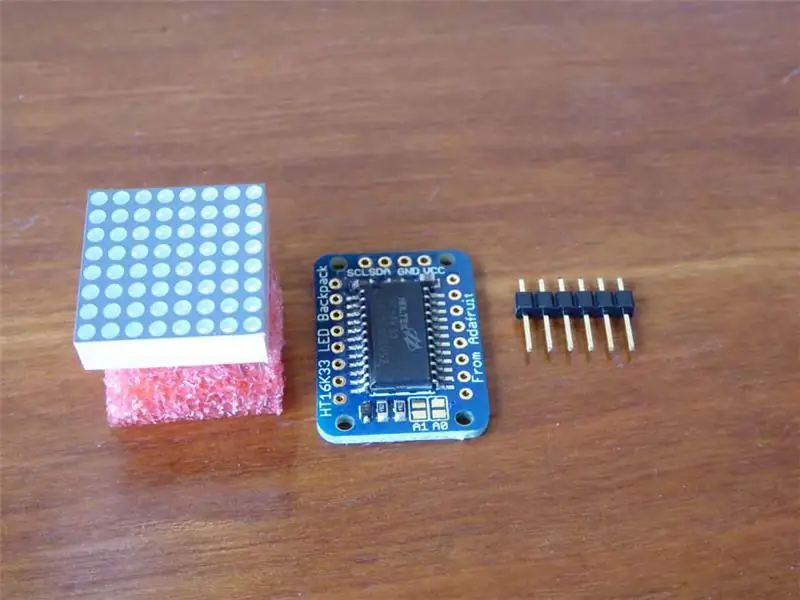
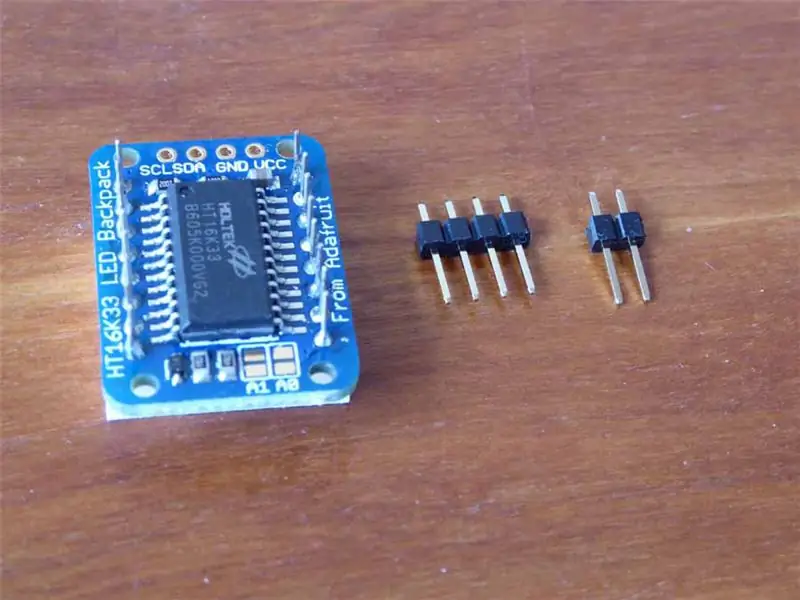
2. Adafruit Mini 8x8 LED ম্যাট্রিক্স w/I2C ব্যাকপ্যাক
3. পারফোর্ড
Male. পুরুষ থেকে মহিলা প্রাই ক্রাইম্পড ওয়্যার 6"
5. Crimp সংযোগকারী হাউজিং 1x4
6. 5V 2A মাইক্রো ইউএসবি ওয়াল প্লাগ
7. প্রকল্পের জন্য বাক্স (আমরা www.makexyz.com ব্যবহার করে বাক্সটি 3 ডি প্রিন্ট করেছি এখানে 2 টি STL ফাইল আপনার প্রয়োজন হবে - 1. idাকনা 2. বক্স)
নানাবিধ সামগ্রী
1. openweathermap.org কী
2. ওয়াইফাই ব্যবহারকারীর নাম এবং পাসওয়ার্ড
ধাপ 1: MKR1000 এ হেডার যুক্ত করুন


সুতরাং, প্রথম জিনিস MKR1000 এ শিরোনাম ঝালাই করা।
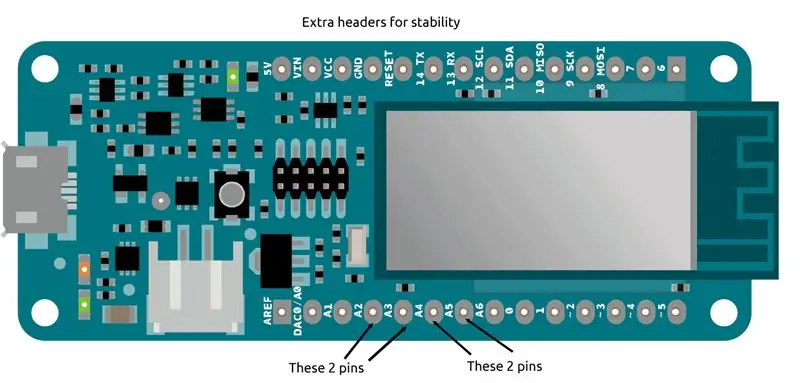
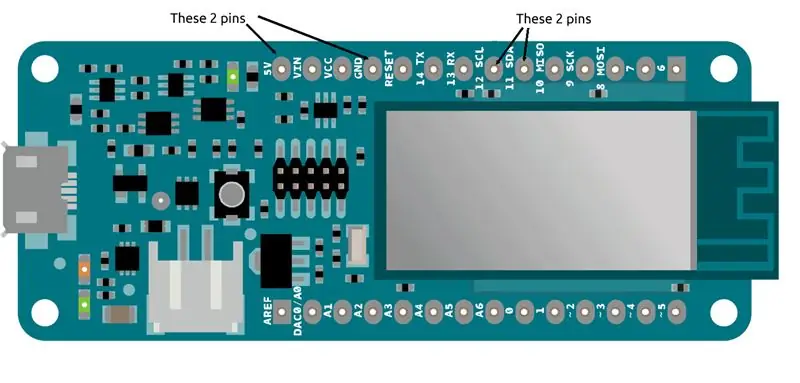
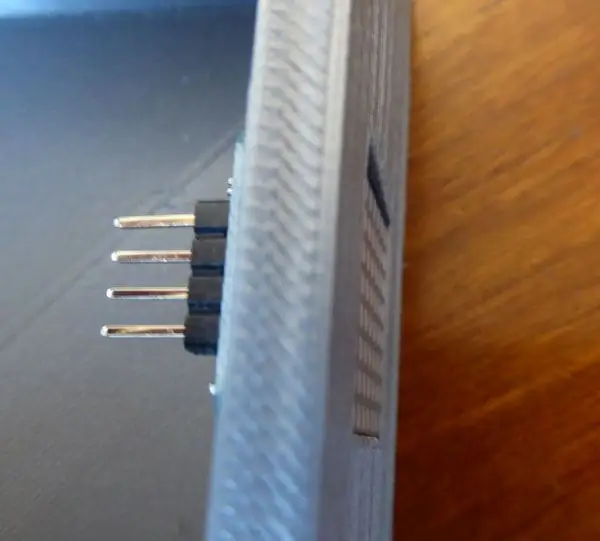
আপনার একমাত্র পিনের প্রয়োজন যা 5V, GND, SCL, SDAT নীচের ছবিতে দেখা যায়।
আমরা 4 টি গ্রুপে মোট 12 টি হেডার ব্যবহার করেছি, কারণ আমাদের ইতিমধ্যে 4 টি পিস হেডার ছিল।
পারফোর্ডে এটি মাউন্ট করার সময় অতিরিক্ত হেডারগুলি স্থিতিশীলতার জন্য।
আমরা পিন 5v, vin, vcc, gnd- এ চারটি হেডার রাখি। আমরা দ্বিতীয় 4 টি scl, sda, miso, sck এ রাখি। শেষ 4 টি A5, A4, A3, A2 এ অন্য দিকে।
শেষ 4 টি A5, A4, A3, A2 এ অন্য দিকে এবং কেবল স্থিতিশীলতার জন্য।
হেডার পিনগুলি সোল্ডার করুন এবং এমকেআর 1000 একটি রুটিবোর্ডে রাখুন।
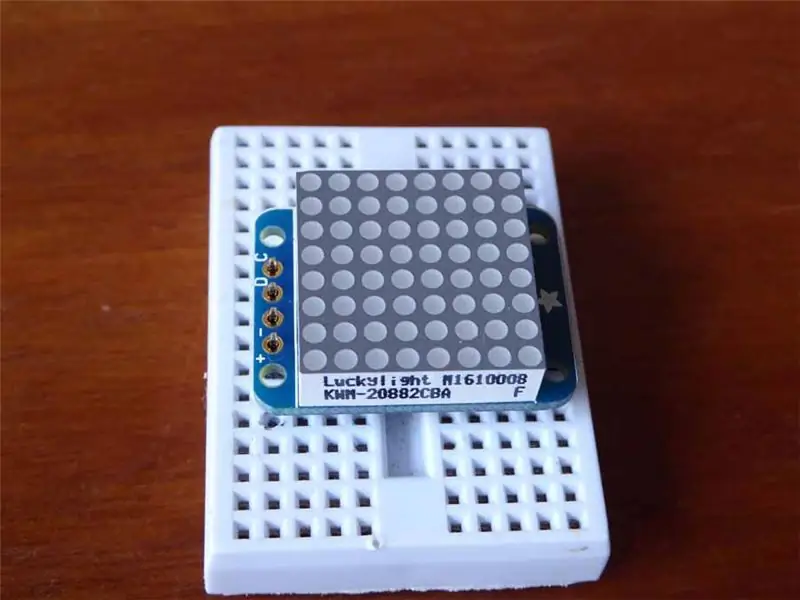
ধাপ 2: 8x8 LED ব্যাকপ্যাক একত্রিত করুন



এখন, ব্যাকপ্যাকে 8x8 LED ডিসপ্লে যুক্ত করুন। পিনগুলি যাতে বাঁকানো না হয় সেদিকে খেয়াল রাখুন। পিনগুলি toোকাতে কয়েক মিনিট সময় লাগতে পারে If যদি সেগুলি সামান্য সারিবদ্ধতার বাইরে থাকে তবে সেগুলিকে সোজা করার জন্য একটি রুটিবোর্ডে আটকে রাখার চেষ্টা করুন
এছাড়াও নিশ্চিত করুন যে আপনি সেগুলিকে পিছনের দিক দিয়ে রাখছেন যাতে তারা চিপ দিয়ে চিপের পাশে পিন শেষ করে। এখন নেতৃত্বাধীন পিনগুলি সোল্ডার করুন এবং তারপর সোল্ডারিং শেষ হলে লম্বা প্রান্তগুলি বন্ধ করুন।
যখন এটি সম্পন্ন করা হয় তখন কিছু প্লায়ার নিন এবং 2 টি শ্রবণ বন্ধ করুন যাতে আপনার 4 টি টুকরা থাকে। এগিয়ে যান এবং 4 টি হেডার পিনে সোল্ডার করুন যাতে লম্বা প্রান্তটি ডিসপ্লে থেকে দূরে থাকে। হেডারগুলিকে একটি ব্রেডবোর্ডে buyুকিয়ে কেনা এটি করা সবচেয়ে সহজ। আপনি যে পাশে সোল্ডারিং করছেন না তার পক্ষে 2 টি অতিরিক্ত হেডার পিন ব্যবহার করুন। সোল্ডারিং হয়ে গেলে এটিকে পরবর্তীতে আলাদা করে রাখুন।
ধাপ 3: সংযোগকারী একত্রিত করুন



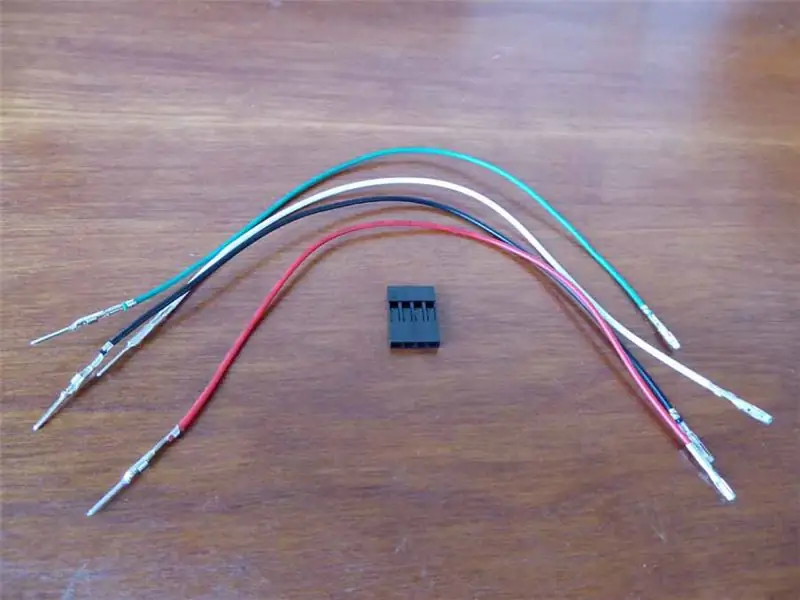
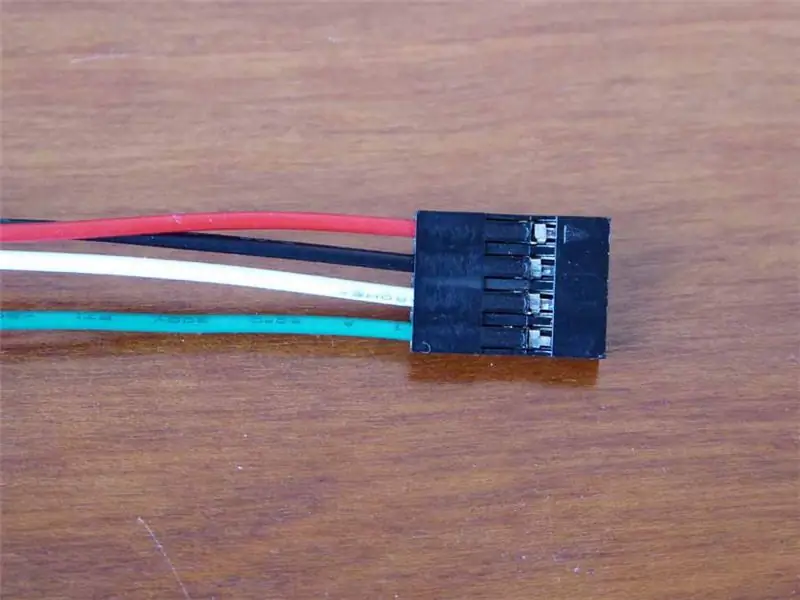
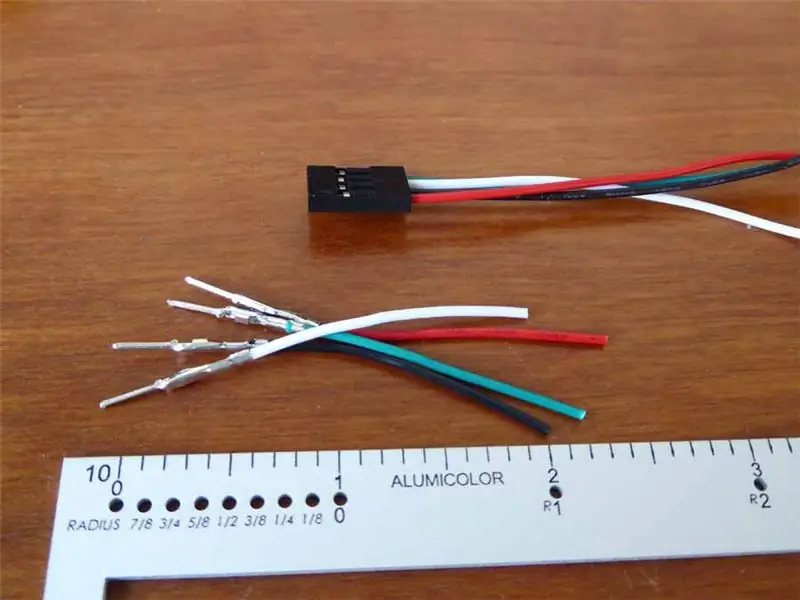
এখন আপনার 4 টি তারের এবং ক্রিম্প সংযোগকারী হাউজিং পান। আমরা কালো, লাল, সবুজ এবং সাদা ব্যবহার করেছি। আমরা 6 "তার ব্যবহার করেছি এবং এটিকে একটু ছোট করে কেটেছি। আপনি 3" তারও ব্যবহার করতে পারেন।
প্রথমে লাল তার দিয়ে শুরু করুন, তারপর কালো। উপরের ছবির মতো মুখোমুখি গর্ত সহ সংযোগকারীটি রাখুন। লাল তারের মহিলা প্রান্তটি নিন এবং সমতল দিকটি উপরে রাখুন এবং এটি ক্রিম্প সংযোগকারীর বাম দিকের গর্তে োকান। এটি জায়গায় ক্লিক করা উচিত এবং এটি একটি সামান্য tug দেওয়া, এটি টানা উচিত নয়।
দুর্দান্ত, এখন লাল তারের পাশে কালো তারের রাখুন, তারপর সাদা এবং সবুজ।
আপনি নীচের বাম ছবির মত একটি সংযোগকারী দিয়ে শেষ করা উচিত।
এখন প্রায় 2 ইঞ্চি তার কেটে দিন এবং প্রায় 1/4 প্লাস্টিকের আবাসন সরান।
দুর্দান্ত, সংযোগকারীটি মুহূর্তের জন্য সম্পন্ন হয়েছে। একপাশে সেট করুন।
ধাপ 4: পারফোর্ডে সোল্ডার



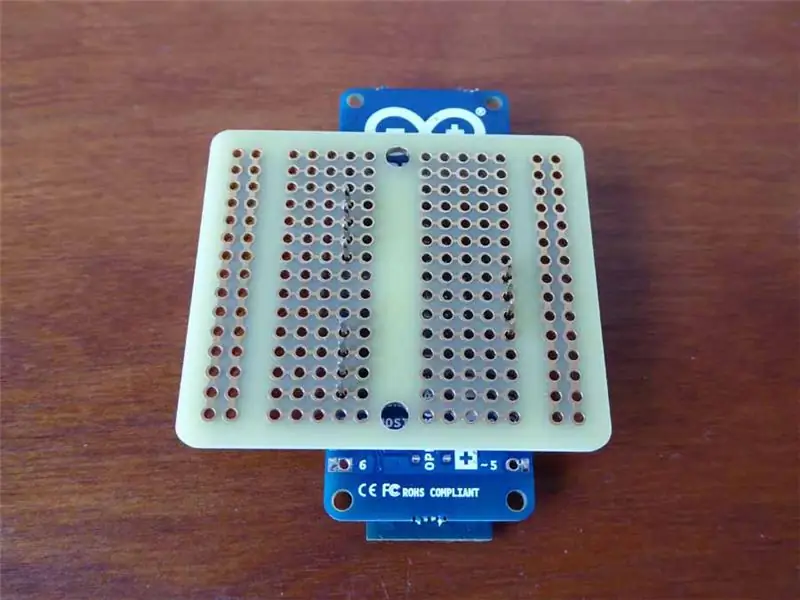
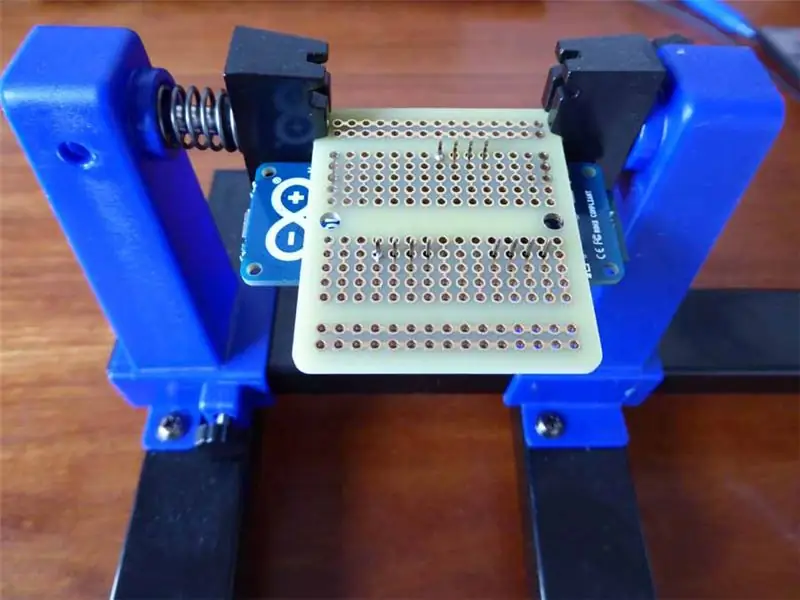
MKR1000 বোর্ডটি উল্টো করে রাখুন এবং এটিতে পারফবোর্ড রাখুন। MKR1000- এ 4 টি মাউন্ট করা গর্ত যাতে আপনি আপনার বাক্সের ভিতরে মাউন্ট করতে চান তা নিশ্চিত করবেন না। এখন প্রতিটি পাশে 1 টি পিন সোল্ডার করুন এবং তারপরে এটি আপনার ধারক বা সাহায্যের হাতের মধ্যে রাখুন কারণ এটি সোল্ডার করা সহজ হবে।
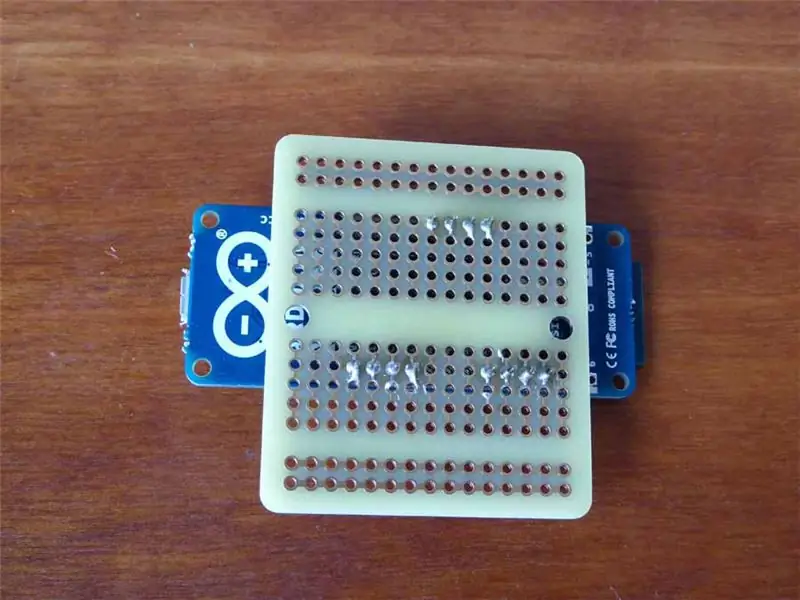
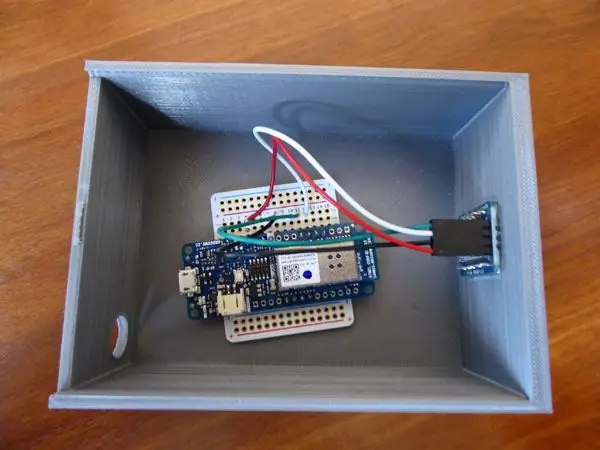
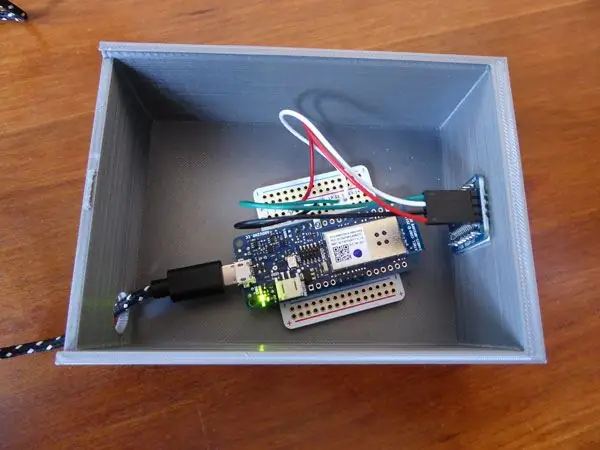
এখন হেডার পিনগুলিতে সোল্ডারিং শেষ করুন এবং এটি উপরের থেকে দ্বিতীয় এবং তৃতীয় এবং চতুর্থ ছবির মতো হওয়া উচিত।
এখন আমাদের আগে তৈরি কানেক্টিং ক্যাবলে ঝালাই করতে হবে।
প্রথমে +5 এবং কালো তারের সাথে GND- এর সাথে মিল রেখে পারফবোর্ডে লাল তারের সোল্ডার করুন। আমরা পার্কবোর্ডটি আমাদের সার্কিট বোর্ড হোল্ডারে রেখেছি এবং সোল্ডারিংয়ের সময় তারের জায়গায় কিছু পেইন্টার টেপ ব্যবহার করেছি।
তারপর ঝাল তারপর সবুজ তারের scl (পিন 12) এবং সাদা তারের sda (পিন 11)।
এখানেই সব শেষ। দারুণ, আপনি সোল্ডারিং শেষ করেছেন। আপনার সোল্ডারিং লোহা বন্ধ করুন।
ধাপ 5: চূড়ান্ত সমাবেশ



বাক্সের ভিতর থেকে 8x8 LED ডিসপ্লে ertোকান যাতে 4 হেডার পিন উপরে থাকে এবং বক্সের বাইরে লেডস মুখোমুখি হয়। ঘর্ষণের কারণে 8x8 LED ডিসপ্লেটি জায়গায় থাকা উচিত। একবার আপনার সবকিছু শেষ হয়ে গেলে এবং সবকিছু কাজ করলে, আপনি এটিকে ধরে রাখতে কয়েক ফোঁটা আঠা যোগ করতে পারেন।
এখন কানেক্টরটি সংযুক্ত করুন যাতে নিশ্চিত হয় যে লাল তারের লাইনগুলি ডান পাশে + এবং MKR1000 আপনার বাক্সে রাখুন।
এখন পিছনের ছিদ্র দিয়ে মাইক্রো ইউএসবি কেবল andোকান এবং MKR100 এ োকান। আপনার কম্পিউটারে অন্য প্রান্তটি প্লাগ করুন।
ধাপ 6: সফটওয়্যার
Arduino IDE খুলুন এবং নিশ্চিত করুন যে আপনার নিম্নলিখিত লাইব্রেরিগুলি ইনস্টল করা আছে।
আপনার কাছে না থাকলে লিঙ্কগুলিতে ক্লিক করুন। আপনি Arduino IDE এর মধ্যে থেকে লাইব্রেরি আপডেট করতে পারেন।
আমাদের ইতিমধ্যে ওয়্যার এবং এসপিআই ছিল তাই সেগুলি ইনস্টল করার দরকার নেই।
- SPI.h
- ওয়্যার.এইচ
- WiFi101.h
- Adafruit_GFX.h
- Adafruit_LEDBackpack.h
- RTCZero.h
এখন এখানে 2 টি ফাইল ডাউনলোড করুন। 1. WeatherBot 3000 2. Anim.h
প্রথম ফাইলটি প্রোগ্রাম এবং দ্বিতীয়টি আইকন। একটি নতুন স্কেচ খুলুন এবং প্রোগ্রামে কাটা এবং পেস্ট করুন। এখন উপরের ডানদিকে নিচে ত্রিভুজ ক্লিক করুন এবং একটি নতুন ট্যাব যোগ করুন এবং এটি anim.h কল করুন। আইকন ফাইলটি খুলুন এবং এটি anim.h ট্যাবে কেটে দিন।
আমরা আবহাওয়া জানতে এবং ডেটা বিশ্লেষণ করতে openweathermap.org/ ব্যবহার করছি। Openweathermap.org ব্যবহার করার জন্য আপনাকে একটি চাবির জন্য সাইন আপ করতে হবে। এটি কয়েক মিনিটের বেশি সময় নেওয়া উচিত নয়।
একবার আপনার চাবি থাকলে এটি কোডের এই লাইনে যোগ করুন APPID = সমস্ত x এর পরিবর্তে। client.println ("GET /data/2.5/weather?id=4487042, us & units = imperial & APPID = xxxxxxxxxxxxxxxxx
আপনাকে আপনার অবস্থানও নির্ধারণ করতে হবে। এখানে আমি আমার সিটি আইডি ব্যবহার করি যেমনটি তারা সুপারিশ করে।
আপনি আপনার জিপ কোডটিও এভাবে ব্যবহার করতে পারেন: client.println ("GET /data/2.5/weather?zip=94040, us & units = imperial & APPID = xxxxxxxxxxxxxxxx
আরো তথ্যের জন্য openweathermap.org এ এই পৃষ্ঠাটি দেখুন।
দুটি শেষ জিনিস যা আপনাকে যুক্ত করতে হবে তা হল আপনার ওয়াইফাই সেটিংস। অকার্যকর সেটআপ () এর আগে কোডের এই 2 টি লাইন কোডের শীর্ষে পাওয়া যাবে।
আপনার ওয়াইফাই এর নামের সাথে নেটওয়ার্কের নাম প্রতিস্থাপন করুন এবং আপনার পাসওয়ার্ড দিয়ে পাসওয়ার্ড প্রতিস্থাপন করুন।
char ssid = "নেটওয়ার্ক নাম"; // আপনার নেটওয়ার্ক SSID (নাম)
চার পাস = "পাসওয়ার্ড"; // আপনার নেটওয়ার্ক পাসওয়ার্ড
এটাই! এখন MKR1000 এ কোড আপলোড করুন নিশ্চিত করুন যে আপনার প্রোগ্রামার ATMEL EDGB এ সেট আছে। সমস্ত সঠিক আবহাওয়ার তথ্য প্রদর্শিত হওয়ার আগে আমি কয়েক মিনিট সময় নিতে পারি। এখানে কোডটি দেওয়া আছে এবং অবশ্যই কিছু উন্নতি ব্যবহার করতে পারে। চাঁদের আইকন দেখানোর জন্য আমরা রাত 9 টা থেকে ভোর ৫ টার মধ্যে রাতের সময় নির্ধারন করে দিয়েছি। এটি ব্যাপকভাবে উন্নত হতে পারে।
পড়ার জন্য ধন্যবাদ. সোল্ডারিং স্টেশনে আমাদের সাথে দেখা করুন।
প্রস্তাবিত:
কিভাবে একটি ডেল ইন্সপায়রন 15 3000 সিরিজ হার্ড ড্রাইভ অ্যাক্সেস করবেন: 10 টি ধাপ

কিভাবে একটি ডেল ইন্সপায়রন 15 3000 সিরিজ হার্ড ড্রাইভ অ্যাক্সেস করবেন: হ্যালো ইন্সট্রাক্টেবল পাঠক, আজ আমি আপনাকে দেখাব কিভাবে ডেল ইন্সপায়রন 15 3000 সিরিজের ল্যাপটপে হার্ড ড্রাইভ অ্যাক্সেস করতে হয়। সম্ভবত আপনি যদি এটি পড়ছেন তবে আপনি হয়ত কম্পিউটারে শুটিং করতে সমস্যা করছেন এবং হার্ড ড্রাইভটি পুনরায় সেট করতে চাইছেন অথবা আপনি
স্ম্যাশ ড্যাশ 3000: 7 ধাপ

স্ম্যাশ ড্যাশ 3000: ইন্সট্রাকটেবল এলইডি প্রতিযোগিতায় অংশগ্রহণের উদ্দেশ্যে গিটহাব থেকে 4/13/2019 পর্যন্ত এটি একটি কপি পেস্ট! যদি কারও সমস্যা থাকে, তাহলে নির্দ্বিধায় GitHub- এ একটি সমস্যা ফেলুন! সম্পূর্ণ প্রকল্প ফাইলগুলি https://github.com/naclyellipsis/Smash-Dash-30
EF 230: হোম সিস্টেম 3000 নির্দেশযোগ্য: 4 টি ধাপ

ইএফ 230: হোম সিস্টেম 3000 নির্দেশযোগ্য: হোম সিস্টেম 3000 এমন একটি ডিভাইস যা একটি Arduino, একটি তাপমাত্রা সেন্সর, একটি পাইজো বুজার, একটি অপটিক্যাল ডিটেক্টর/ফোটোট্রান্সিস্টর এবং একটি সার্ভো ব্যবহার করে যা বাড়ির শক্তি দক্ষতা উন্নত করার উপায় প্রদর্শন করে।
এনার্জি সেভার 3000: 7 ধাপ

এনার্জি সেভার 3000: অ্যাড্রিয়েন গ্রিন, হুই ট্রান, জোডি ওয়াকার রাস্পবেরি পাই কম্পিউটার এবং ম্যাটল্যাব ব্যবহার বাড়ির মালিকদের সেখানে শক্তি খরচ কমাতে সাহায্য করার একটি সহজ এবং কার্যকর উপায়। এনার্জি সেভার about০০০ এর সবচেয়ে ভালো দিক হল এটি সেট আপ এবং ব্যবহার করা খুবই সহজ।
আপনার নিজের পেশাগত রেকর্ড ক্লিনিং মেশিন তৈরি করুন $ 80 এরও কম এবং $ 3000 এবং আরও বেশি সাশ্রয় করুন: 6 ধাপ (ছবি সহ)

আপনার নিজের পেশাগত রেকর্ড ক্লিনিং মেশিন তৈরি করুন $ 80 এরও কম এবং সাশ্রয় করুন $ 3000 এবং আরও বেশি।: আমার ইংরেজী ক্ষমা করুন আমি ভাল পুরাতন ভিনাইল শব্দে ফিরে আসার পর আমার কাছে প্রতিটি রেকর্ডের সমস্যা ছিল। কিভাবে সঠিকভাবে রেকর্ড পরিষ্কার করা যায় !? ইন্টারনেটে অনেক উপায় আছে Knosti বা Discofilm এর মত সস্তা উপায় কিন্তু
