
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.
লেখক দ্বারা আরো অনুসরণ করুন:






সম্পর্কে: DIY ইলেকট্রনিক্স, জাভাস্ক্রিপ্ট, IoT, obniz, প্রোগ্রামিং, রাস্পবেরিপি, আরডুইনো sa112 সম্পর্কে আরও »
Flappy Bird মত বাধা এড়ানোর খেলা। সংঘর্ষ এড়াতে আপনার হাত সরান। এটি তৈরি করা সহজ এবং খেলতে মজাদার!
ধাপ 1: এই প্রকল্পে ব্যবহৃত জিনিসগুলি
obniz
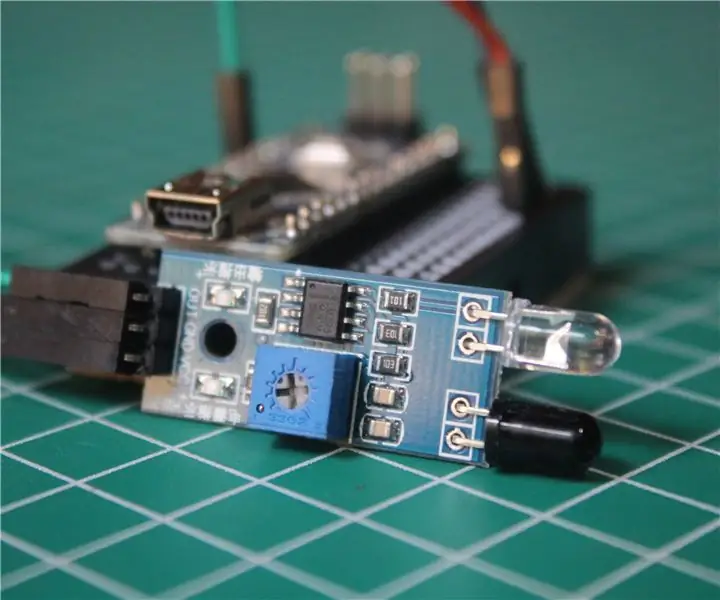
আইআর দূরত্ব সেন্সর
স্মার্টফোন বা কম্পিউটার
পদক্ষেপ 2: Obniz সেট আপ


Obniz সেট আপ করতে, আপনাকে যা করতে হবে তা হল তিনটি ধাপ অনুসরণ করা।
- ওয়াইফাইতে obniz সংযুক্ত করুন।
- LED বা মোটরের মত ডিভাইসগুলিকে obniz এর সাথে সংযুক্ত করুন।
- Obniz এর QR কোড স্ক্যান করুন এবং প্রোগ্রামিং শুরু করুন। আপনার কোন সফটওয়্যার ইন্সটল করার দরকার নেই।
ধাপ 3:
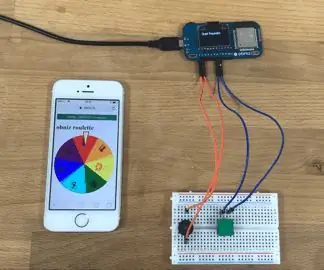
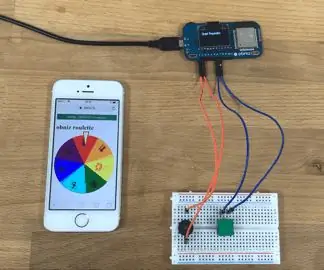
নিচের মত obniz এবং দূরত্ব সেন্সর সংযুক্ত করুন।
- io0: সংকেত (হলুদ
- io1: GND (কালো)
- io2: VCC (লাল)
ধাপ 4:
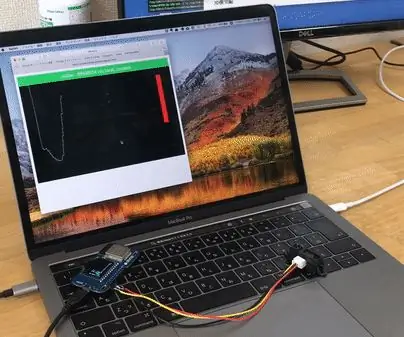
আমরা HTML5 ক্যানভাস ব্যবহার করি।
let canvas = document.getElementById ('field'); যাক ctx = canvas.getContext ('2d');
দূরত্ব সেন্সরের মান "ইনপুটহাইট" -এ সেট করুন এবং যেকোনো সময় এটি ব্যবহার করুন।
যাক inputHeight = 0; যাক obniz = নতুন Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = async function () {let sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); sensor.start (ফাংশন (উচ্চতা) {inputHeight = height;})};
{vcc: 2, gnd: 1, signal: 0} পরিবর্তন করা উচিত যদি আপনি ধাপ 2 থেকে আলাদা ডিভাইস সংযুক্ত করেন এই মানটি প্রতিটি ফ্রেম ইনপুট হিসাবে ব্যবহৃত হয়।
যাক ইনপুট = (300 - ইনপুটহাইট); ইনপুট = Math.min (Math.max (0, input), canvas.height); dot.push (ইনপুট);
ধাপ 5: প্রোগ্রাম
অনুগ্রহ করে এখান থেকে প্রোগ্রামটি নিন
প্রস্তাবিত:
অতিস্বনক সেন্সর (প্রোটিয়াস) ব্যবহার করে বাধা এড়ানোর রোবট: 12 টি ধাপ

অতিস্বনক সেন্সর (প্রোটিয়াস) ব্যবহার করে প্রতিবন্ধকতা এড়ানোর রোবট: আমরা সাধারণত যে কোন জায়গায় বাধা এড়ানোর রোবট জুড়ে আসি। এই রোবটের হার্ডওয়্যার সিমুলেশন অনেক কলেজে এবং অনেক ইভেন্টে প্রতিযোগিতার অংশ। কিন্তু বাধা রোবটের সফটওয়্যার সিমুলেশন বিরল। যদিও আমরা কোথাও খুঁজে পেতে পারি
লেগো রোবট এড়ানোর বাধা: 8 টি ধাপ (ছবি সহ)

লেগো রোবট এড়ানোর বাধা: আমরা লেগোকে ভালোবাসি এবং আমরা ক্রেজি সার্কিটগুলিকেও ভালোবাসি তাই আমরা দুজনকে একসাথে একটি সহজ এবং মজাদার রোবট করতে চেয়েছিলাম যা দেয়াল এবং অন্যান্য বস্তুর মধ্যে দৌড় এড়াতে পারে। আমরা আপনাকে দেখাব কিভাবে আমরা আমাদের তৈরি করেছি, এবং প্রয়োজনীয় মৌলিক বিষয়গুলি রূপরেখা করব যাতে আপনি নিজের তৈরি করতে পারেন।
রোবট (Arduino) এড়ানোর বাধা: 8 টি ধাপ (ছবি সহ)

রোবট এড়ানো বাধা আমি খুব সহজেই এই রোবট তৈরিতে ধাপে ধাপে গাইড করতে আশা করি। রোবটকে এড়ানোর একটি বাধা হল একটি সম্পূর্ণ স্বায়ত্তশাসিত রোবট যা কোন অবস এড়াতে সক্ষম হতে পারে
বাধা এড়ানোর গাড়ি: 5 টি ধাপ

বাধা এড়ানোর গাড়ি: এঙ্গেল সেন্সর গাড়ি একটি স্ব-পরিহার বুদ্ধিমান গাড়ি, অ্যালুমিনিয়াম ফ্রেম ব্যবহার করে গাড়ির শরীর, Arduino/Nano মাইক্রোকন্ট্রোলার ব্যবহার করে প্রধান নিয়ন্ত্রণ, সার্কিট বোর্ড একটি প্লাগ-ইন ডিজাইন গ্রহণ করে (এটি বহিরাগত সেন্সর সংযোগ করা সহজ মাইক্রোকন্ট্রোলারের মাধ্যমে
Arduino তে IR বাধা এড়ানোর সেন্সর কিভাবে ব্যবহার করবেন: 4 টি ধাপ

কিভাবে Arduino তে IR বাধা এড়ানো সেন্সর ব্যবহার করবেন: হ্যালো, সব, এই নিবন্ধে আমি লিখব কিভাবে Arduino এ এভয়েডেন্স অবস্টেন্স IR সেন্সর ব্যবহার করতে হয়।
