
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

একটি Arduino / ESP (ESP8266 / ESP32) প্রকল্প তৈরি করার সময়, আপনি সবকিছু হার্ডকোড করতে পারেন। তবে প্রায়শই কিছু না ঘটে এবং আপনি আবার আপনার আইওটি-ডিভাইসটিকে আপনার আইডিইতে পুনরায় সংযুক্ত করবেন। অথবা আপনি কনফিগারেশন অ্যাক্সেস করার জন্য আরও বেশি লোক পেয়েছেন এবং আপনি তাদের অভ্যন্তরীণ কাজগুলি বুঝতে আশা করার পরিবর্তে একটি UI প্রদান করতে চান।
Arduino / ESP এর পরিবর্তে ক্লাউডে বেশিরভাগ UI কিভাবে রাখবেন তা এই নির্দেশনা দেবে। এইভাবে করা আপনাকে স্থান এবং মেমরি ব্যবহারে বাঁচাবে। বিনামূল্যে স্ট্যাটিক ওয়েবপৃষ্ঠা প্রদানকারী একটি পরিষেবা বিশেষ করে গিটহাব পৃষ্ঠাগুলির মতো "ক্লাউড" হিসাবে উপযুক্ত, তবে অন্যান্য বিকল্পগুলিও সম্ভবত কাজ করবে।
এই ভাবে ওয়েবপেজ তৈরির জন্য ব্যবহারকারীর ব্রাউজারকে 4 টি ধাপ অতিক্রম করতে হবে:

- Arduino / ESP থেকে মূল url অনুরোধ করুন
- একটি খুব সহজ ওয়েবপৃষ্ঠা গ্রহণ করুন, যা বলছে:
- ক্লাউড থেকে একটি জাভাস্ক্রিপ্ট ফাইল অনুরোধ করুন
- প্রকৃত পৃষ্ঠা তৈরি করে এমন কোডটি গ্রহণ করুন
উপরের নির্দেশাবলী অনুসারে পৃষ্ঠাটি প্রস্তুত হয়ে গেলে Arduino / ESP- এর সাথে কীভাবে যোগাযোগ করতে হয় তা এই নির্দেশযোগ্য ব্যাখ্যা করবে।
এই নির্দেশে তৈরি কোডটি GitHub এও পাওয়া যাবে।
পূর্বশর্ত
এই নির্দেশযোগ্য অনুমান করে আপনি কিছু উপকরণ এবং কিছু পূর্ব জ্ঞান অ্যাক্সেস পেয়েছেন:
- একটি Arduino (নেটওয়ার্ক অ্যাক্সেস সহ) / ESP
- উপরে সংযুক্ত করার জন্য একটি কম্পিউটার
- ওয়াইফাই অ্যাক্সেস ইন্টারনেটের সাথে সংযুক্ত
- Arduino IDE ইনস্টল করা হয়েছে (ESP32 এর জন্যও)
- আপনি জানেন কিভাবে আপনার IoT- ডিভাইসে একটি স্কেচ আপলোড করতে হয়
- আপনি জানেন কিভাবে Git & GitHub ব্যবহার করতে হয়
ধাপ 1: একটি সহজ ওয়েবসাইট সার্ভার স্কেচ দিয়ে শুরু করা

আমরা যতটা সম্ভব সহজ শুরু করব, এবং এটিকে এখান থেকে বাড়তে দিন।
#অন্তর্ভুক্ত
const char* ssid = "yourssid"; const char* password = "yourpasswd"; ওয়াইফাই সার্ভার সার্ভার (80); অকার্যকর সেটআপ () {// সিরিয়াল শুরু করুন এবং পোর্ট খোলার জন্য অপেক্ষা করুন: Serial.begin (115200); while (! সিরিয়াল) {; // সিরিয়াল পোর্ট সংযোগের জন্য অপেক্ষা করুন। শুধুমাত্র স্থানীয় USB পোর্টের জন্য প্রয়োজন} WiFi.begin (ssid, password); যখন (WiFi.status ()! = WL_CONNECTED) {বিলম্ব (500); সিরিয়াল.প্রিন্ট ("।"); } Serial.println ("ওয়াইফাই সংযুক্ত।"); Serial.println ("IP ঠিকানা:"); Serial.println (WiFi.localIP ()); server.begin (); } অকার্যকর লুপ () {// আগত ক্লায়েন্টদের জন্য শুনুন WiFiClient client = server.available (); // আগত ক্লায়েন্টদের জন্য শুনুন bool sendResponse = false; // যদি আমরা একটি প্রতিক্রিয়া পাঠাতে চাই তাহলে সত্যে সেট করা হবে urlLine = ""; // অনুরোধ করা ইউআরএল ধরে রাখতে একটি স্ট্রিং তৈরি করুন যদি (ক্লায়েন্ট) // যদি আপনি ক্লায়েন্ট পান, {Serial.println ("নতুন ক্লায়েন্ট।"); // একটি বার্তা মুদ্রণ করুন সিরিয়াল পোর্ট স্ট্রিং currentLine = ""; // ক্লায়েন্টের কাছ থেকে ইনকামিং ডেটা রাখার জন্য একটি স্ট্রিং তৈরি করুন যখন = client.read (); // একটি বাইট পড়ুন, তারপর যদি (c == '\ n') // যদি বাইট একটি নতুন লাইনের অক্ষর হয় {// যদি বর্তমান লাইনটি ফাঁকা থাকে, আপনি একটি সারিতে দুটি নতুন লাইন অক্ষর পেয়েছেন। // এটি ক্লায়েন্ট HTTP অনুরোধের শেষ, তাই একটি প্রতিক্রিয়া পাঠান: if (currentLine.length () == 0) {sendResponse = true; // সবকিছু সুন্দর! বিরতি; // যখন লুপ থেকে বেরিয়ে যান} অন্যথায় // যদি আপনি একটি নতুন লাইন পান, তাহলে currentLine সাফ করুন: {if (currentLine.indexOf ("GET /")> = 0) // এটি URL লাইন হওয়া উচিত {urlLine = currentLine; // এটি পরবর্তী ব্যবহারের জন্য সংরক্ষণ করুন} currentLine = ""; // কারেন্টলাইন স্ট্রিং রিসেট করুন}} অন্যথায় যদি (c! = '\ r') // যদি আপনি একটি ক্যারেজ রিটার্ন চরিত্র ছাড়া অন্য কিছু পান, {currentLine += c; // এটিকে currentLine এর শেষে যোগ করুন}}} যদি (sendResponse) {Serial.print ("ক্লায়েন্ট অনুরোধ"); Serial.println (urlLine); // HTTP হেডার সবসময় একটি রেসপন্স কোড দিয়ে শুরু করে (যেমন HTTP/1.1 200 OK) // এবং একটি কন্টেন্ট-টাইপ যাতে ক্লায়েন্ট জানতে পারে কি আসছে, তারপর একটি ফাঁকা লাইন: client.println ("HTTP/1.1 200 OK"); client.println ("বিষয়বস্তু-প্রকার: পাঠ্য/এইচটিএমএল"); client.println (); যদি (urlLine.indexOf ("GET /")> = 0) // যদি ইউআরএল শুধুমাত্র একটি " /" {// HTTP প্রতিক্রিয়ার বিষয়বস্তু হেডার অনুসরণ করে: client.println ("হ্যালো ওয়ার্ল্ড!"); } // HTTP প্রতিক্রিয়া আরেকটি ফাঁকা লাইন দিয়ে শেষ হয়: client.println (); } // সংযোগ বন্ধ করুন: client.stop (); Serial.println ("ক্লায়েন্ট সংযোগ বিচ্ছিন্ন।"); }}
উপরের কোডটি অনুলিপি করুন, বা গিটহাবের কমিট থেকে এটি ডাউনলোড করুন।
আপনার নেটওয়ার্কের সাথে মিল করতে SSID এবং পাসওয়ার্ড পরিবর্তন করতে ভুলবেন না।
এই স্কেচটি সুপরিচিত Arduino ব্যবহার করে
সেটআপ ()
এবং
লুপ()
ফাংশন মধ্যে
সেটআপ ()
ফাংশন আইডিইতে সিরিয়াল সংযোগ আরম্ভ করা হয় এবং তাই ওয়াইফাই। একবার ওয়াইফাই উক্ত SSID- এর সাথে সংযুক্ত হলে IP মুদ্রিত হয় এবং ওয়েব সার্ভার শুরু হয়। এর প্রতিটি পুনরাবৃত্তিতে
লুপ()
সংযুক্ত ক্লায়েন্টদের জন্য ওয়েব সার্ভার পরীক্ষা করা হয়। যদি একজন ক্লায়েন্ট সংযুক্ত থাকে তবে অনুরোধটি পড়া হয় এবং অনুরোধ করা URL টি একটি ভেরিয়েবলে সংরক্ষণ করা হয়। যদি সবকিছু ঠিকঠাক মনে হয়, সার্ভার থেকে ক্লায়েন্টকে একটি প্রতিক্রিয়া অনুরোধ করা URL এর উপর ভিত্তি করে সঞ্চালিত হয়।
সতর্কতা! এই কোডটি সহজ রাখতে Arduino স্ট্রিং ক্লাস ব্যবহার করে। স্ট্রিং অপ্টিমাইজেশন এই নির্দেশের সুযোগের মধ্যে নেই। ন্যূনতম রাম ব্যবহার করে Arduino স্ট্রিং ম্যানিপুলেশন সম্পর্কে নির্দেশাবলী সম্পর্কে আরও পড়ুন।
ধাপ 2: দূরবর্তী জাভাস্ক্রিপ্ট তৈরি করা
Arduino / ESP দর্শকদের ব্রাউজারকে এই একটি ফাইল লোড করতে বলবে। বাকি সব এই জাভাস্ক্রিপ্ট কোড দ্বারা সম্পন্ন করা হবে।
এই নির্দেশে আমরা jQuery ব্যবহার করব, এটি কঠোরভাবে প্রয়োজনীয় নয়, তবে জিনিসগুলিকে আরও সহজ করে তুলবে।
এই ফাইলটি ওয়েব থেকে অ্যাক্সেসযোগ্য হওয়া প্রয়োজন, এই কাজটি করার জন্য একটি স্ট্যাটিক পেজ সার্ভার যথেষ্ট, যেমন GitHub পেজ। সুতরাং আপনি সম্ভবত একটি নতুন GitHub সংগ্রহস্থল তৈরি করতে এবং একটি তৈরি করতে চান
gh- পাতা
শাখা নিচের কোডটি a এর ভিতরে রাখুন
.js
সঠিক শাখায় সংগ্রহস্থলে ফাইল করুন।
var cdnjsURL = 'https://cdnjs.cloudflare.com/ajax/libs/', $; (function () {var script = document.createElement ('script'); // একটি উপাদান তৈরি করুন script.src = cdnjsURL + 'jquery/3.2.1/jquery.min.js'; // src = "" সেট করুন attribute script.onload = function () // callback ফাংশন, যাকে একবার jquery ফাইল লোড করা হলে বলা হয় getElementsByTagName ('head') [0].appendChild (script); // ডকুমেন্টে তৈরি ট্যাগ যোগ করুন, এটি jQuery lib}) () লোড করা শুরু করবে; ফাংশন init () {// jQuery লোড করা হয়েছে, এখানে কোড পরে যোগ করা হবে …}
উপরের কোডটি অনুলিপি করুন, বা গিটহাবের কমিট থেকে এটি ডাউনলোড করুন।
আপনার ফাইল অ্যাক্সেসযোগ্য কিনা তা পরীক্ষা করুন। গিটহাব পেজের ক্ষেত্রে https://username.github.io/repository/your-file.j… (প্রতিস্থাপন করুন
ব্যবহারকারীর নাম
,
সংগ্রহস্থল
এবং
আপনার- file.js
সঠিক পরামিতিগুলির জন্য)।
ধাপ 3: ভিজিটর ব্রাউজারে দূরবর্তী জাভাস্ক্রিপ্ট ফাইল লোড করা হচ্ছে
এখন যেহেতু আমরা সবকিছু সেট আপ করেছি তাই ওয়েবপৃষ্ঠাটি দূরবর্তী জাভাস্ক্রিপ্ট ফাইল লোড করার সময়।
আপনি স্কেচের লাইন 88 পরিবর্তন করে এটি করতে পারেন
client.println ("হ্যালো ওয়ার্ল্ড!"); টি
client.println ("");
(পরিবর্তন
src
আপনার নিজস্ব জাভাস্ক্রিপ্ট ফাইলের দিকে নির্দেশ করার জন্য বৈশিষ্ট্য।
পরিবর্তিত ফাইলটি GitHub- এ সংশ্লিষ্ট কমিটিতেও পাওয়া যাবে।
আপনার Arduino / ESP এ সমন্বিত স্কেচ আপলোড করুন।
ধাপ 4: পৃষ্ঠায় নতুন উপাদান যুক্ত করা
একটি খালি পৃষ্ঠা অকেজো, তাই এখন সময় এসেছে ওয়েবপেজে একটি নতুন উপাদান যোগ করার। আপাতত এটি একটি ইউটিউব ভিডিও হবে এই উদাহরণে কিছু jQuery কোড ব্যবহার করা হবে এটি সম্পন্ন করার জন্য।
কোডে নিম্নলিখিত লাইন যোগ করুন
এটা()
ফাংশন:
$ ('')। '342px'})। appendTo ('শরীর');
এটি একটি তৈরি করবে
iframe
উপাদান, সঠিক সেট করুন
src
বৈশিষ্ট্য এবং css ব্যবহার করে আকার সেট করুন এবং পৃষ্ঠার মূল অংশ যোগ করুন।
jQuery আমাদের সহজেই ওয়েবপৃষ্ঠায় উপাদান নির্বাচন এবং পরিবর্তন করতে সাহায্য করে, কিছু মৌলিক বিষয় জানা দরকার:
-
$ ('শরীর')
- ইতিমধ্যে বিদ্যমান কোন উপাদান নির্বাচন করে, অন্যান্য CSS নির্বাচকও ব্যবহার করা যেতে পারে
-
$(' ')
একটি নতুন তৈরি করে
- উপাদান (কিন্তু এটি নথিতে যোগ করে না)
-
.appendTo ('। main')
- সিএসএস ক্লাস 'প্রধান' সহ একটি উপাদানতে নির্বাচিত/তৈরি উপাদান যুক্ত করে
-
উপাদান যোগ করার অন্যান্য ফাংশন হল
.append ()
,
.prepend ()
,
.prependTo ()
,
.insert ()
,
.insertAfter ()
,
.insertBefore ()
,
পরে ()
,
.আগে()
যদি কিছু অস্পষ্ট হয় তবে GitHub- এ সংশ্লিষ্ট কমিটি দেখুন।
ধাপ 5: ইন্টারেক্টিভ উপাদান
একটি ভিডিও মজাদার, কিন্তু এই নির্দেশের উদ্দেশ্য হল Arduino / ESP- এর সাথে ইন্টারঅ্যাক্ট করা। আসুন ভিডিওটি একটি বোতামের জন্য প্রতিস্থাপন করি যা Arduino / ESP- এ তথ্য পাঠায় এবং একটি প্রতিক্রিয়ার জন্য অপেক্ষা করে।
আমরা একটি প্রয়োজন হবে
$('')
পৃষ্ঠায় যোগ করার জন্য, এবং এটি একটি eventlistener সংযুক্ত করুন। নির্দিষ্ট ইভেন্টটি ঘটলে ইভেন্টলিস্টেনার কলব্যাক ফাংশনকে কল করবে:
$ ('')। পাঠ্য ('একটি বোতাম')। চালু ('ক্লিক', ফাংশন ()
{// কোডটি বাটনে ক্লিক করা হলে এখানে কার্যকর করা হবে})। appendTo ('body');
এবং কলব্যাক ফাংশনে একটি AJAX অনুরোধ যোগ করুন:
$.get ('/ajax', ফাংশন (ডেটা)
{// AJAX অনুরোধ শেষ হলে এখানে কোডটি কার্যকর করা হবে});
অনুরোধ শেষ হয়ে গেলে, ফেরত দেওয়া ডেটা পৃষ্ঠায় যোগ করা হবে:
$('
টেক্সট (ডেটা).appendTo ('বডি');
সংক্ষেপে, উপরের কোডটি একটি বোতাম তৈরি করে, এটি ওয়েবপেজে যোগ করে, যখন বোতামটি ক্লিক করা হয় তখন একটি অনুরোধ পাঠানো হবে এবং প্রতিক্রিয়াটিও ওয়েবপৃষ্ঠায় যোগ করা হবে।
কলব্যাক ব্যবহার করে এই যদি আপনার প্রথমবার হয় তবে আপনি কিভাবে সবকিছু নেস্টেড তা দেখতে GitHub এ কমিট পরীক্ষা করতে চাইতে পারেন।
ধাপ 6: ইন্টারেক্টিভ এলিমেন্টে সাড়া দিন
অবশ্যই, AJAX অনুরোধের একটি প্রতিক্রিয়া প্রয়োজন।
এর জন্য সঠিক প্রতিক্রিয়া তৈরি করতে
/AJAX
url আমাদের একটি যোগ করতে হবে
অন্যথায় যদি ()
if স্টেটমেন্টের ক্লোজিং ব্র্যাকেটের ঠিক পরে যা চেক করে
/
url
অন্যথায় যদি (urlLine.indexOf ("GET /ajax")> = 0)
{client.print ("হাই!"); }
গিটহাবের প্রতিশ্রুতিতে আমি ব্রাউজারটি দেখানোর জন্য একটি কাউন্টার যুক্ত করেছি যে প্রতিটি অনুরোধ অনন্য।
ধাপ 7: উপসংহার
এটি এই নির্দেশযোগ্য শেষ। আপনার কাছে এখন একটি Arduino / ESP আছে একটি ছোট ওয়েবপেজ যা ভিজিটর ব্রাউজারকে ক্লাউড থেকে একটি জাভাস্ক্রিপ্ট ফাইল লোড করতে বলে। একবার জাভাস্ক্রিপ্ট লোড হয়ে গেলে এটি ওয়েবপেজের বাকি বিষয়বস্তু তৈরি করে ব্যবহারকারীকে Arduino / ESP- এর সাথে যোগাযোগের জন্য একটি UI প্রদান করে।
এখন আপনার কল্পনার উপর নির্ভর করে ওয়েবপেজে আরও উপাদান তৈরি করা এবং সেটিংস স্থানীয়ভাবে কোন ধরনের রম (EEPROM / NVS / etc) এ সংরক্ষণ করা।
পড়ার জন্য আপনাকে ধন্যবাদ, এবং অনুগ্রহ করে কিছু প্রতিক্রিয়া জানাতে বিনা দ্বিধায়!
প্রস্তাবিত:
সুতরাং, আপনি আপনার "নীল পিল" এ STM32duino বুটলোডার লোড করুন তাহলে এখন কি ?: 7 টি ধাপ

সুতরাং, আপনি আপনার "নীল পিল" এ STM32duino বুটলোডার লোড করুন … তাহলে এখন কি ?: যদি আপনি ইতিমধ্যেই STM32duino বুটলোডার বা অন্য কোন অনুরূপ ডকুমেন্টেশন লোড করার ব্যাখ্যা দিয়ে আমার নির্দেশাবলী পড়ে থাকেন, তাহলে আপনি লোড কোডের উদাহরণ চেষ্টা করুন এবং …. কিছুই হতে পারে না সব ক্ষেত্রেই হয়। সমস্যা হল, অনেকগুলি, যদি " জেনেরিক " STM32 উইল
আপনার নিজের DYI ক্লাউড ল্যাম্প তৈরি করুন !: 13 টি ধাপ

আপনার নিজের DYI ক্লাউড ল্যাম্প তৈরি করুন !: ক্লাউড ল্যাম্প কেন তৈরি করবেন? কারণ এটি দেখতে অসাধারণ! অন্তত মানুষ এটাই বলে … আরে! আমার নাম এরিক। আমার 3 বছর বয়সী বোনকে উপহার দেওয়ার কথা বিবেচনা করার সময় এই প্রকল্পটি হয়েছিল। ক্লাউড ল্যাম্প একটি সজ্জা এবং আলো উভয়ই বিশেষভাবে
ছোট লোড - কনস্ট্যান্ট কারেন্ট লোড: 4 টি ধাপ (ছবি সহ)

ছোট লোড - কনস্ট্যান্ট কারেন্ট লোড: আমি নিজেকে একটি বেঞ্চ পিএসইউ ডেভেলপ করে আসছি, এবং অবশেষে সেই পর্যায়ে পৌঁছেছি যেখানে এটি একটি লোড প্রয়োগ করতে চায় তা দেখতে কিভাবে এটি কাজ করে। ডেভ জোন্সের চমৎকার ভিডিও দেখার পর এবং আরও কয়েকটি ইন্টারনেট সম্পদ দেখার পর, আমি Tiny Load নিয়ে এসেছি। থি
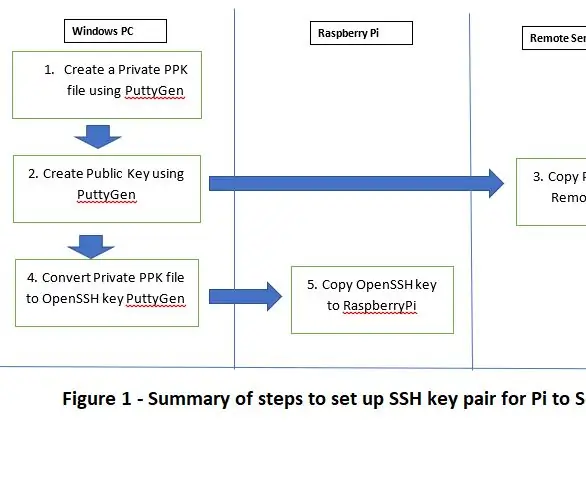
ব্যাকআপ এবং আপডেটের জন্য রাস্পবেরি পাই থেকে ক্লাউড সার্ভারে এসএসএইচ / এসসিপি সংযোগ সুরক্ষিত করুন: 3 টি ধাপ

ব্যাকআপ এবং আপডেটের জন্য রাস্পবেরি পাই থেকে ক্লাউড সার্ভারে এসএসএইচ / এসসিপি সংযোগ সুরক্ষিত করুন: এই নির্দেশনার উদ্দেশ্য হল কীভাবে আপনার রাস্পবেরি পাই থেকে দূরবর্তী ক্লাউড সার্ভারে (এবং তদ্বিপরীত) স্বয়ংক্রিয়ভাবে এবং সুরক্ষিতভাবে সংযোগ স্থাপন করা যায়। ব্যাক আপ এবং আপডেট ইত্যাদি ইত্যাদি করার জন্য, আপনি SSH কী জোড়া ব্যবহার করেন যা obvia
লাইন অ্যালবামে পিকাসার সাথে আপনার ওয়েবপেজ (গুগল পেজ ক্রিয়েটর) মার্জ করুন: ৫ টি ধাপ

লাইন অ্যালবামে পিকাসার সাথে আপনার ওয়েবপেজ (গুগল পেজ ক্রিয়েটর) মার্জ করুন: হ্যালো, এখানে আমার প্রথম নির্দেশযোগ্য, এটি উপভোগ করুন! গুগলের পেজ ক্রিয়েটরের সাথে একটি ওয়েবসাইট সেট আপ করার এই নির্দেশনা দিয়ে চালিয়ে যাওয়া
