
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra en enhed på en app/hjemmeside og derefter lager denne på en database। Fra databasen skal det da være muligt at hente dataen og vise den। Vi har valgt at gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app। Hvor detter er er muligt at lagre og hente denne data fra en database।
ধাপ 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database। F harst havde vi tænkt os at lave en hjemmeside og foreinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED। Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter। Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen। Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt। I stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen।
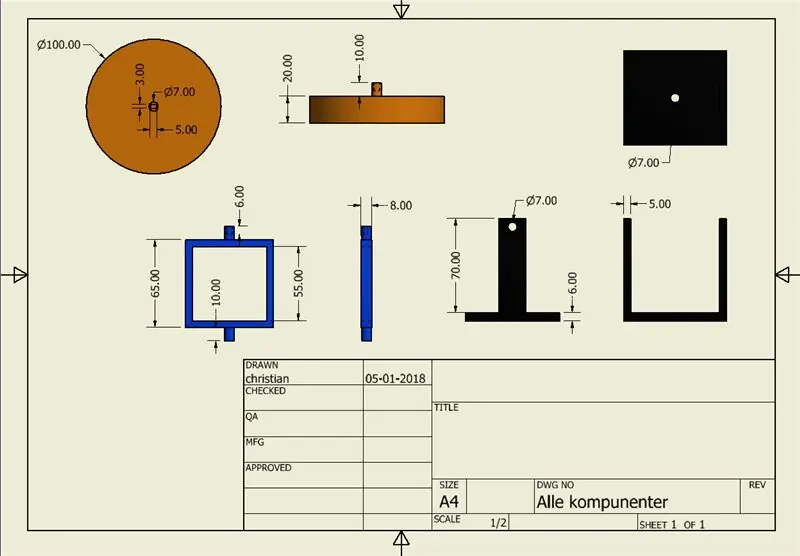
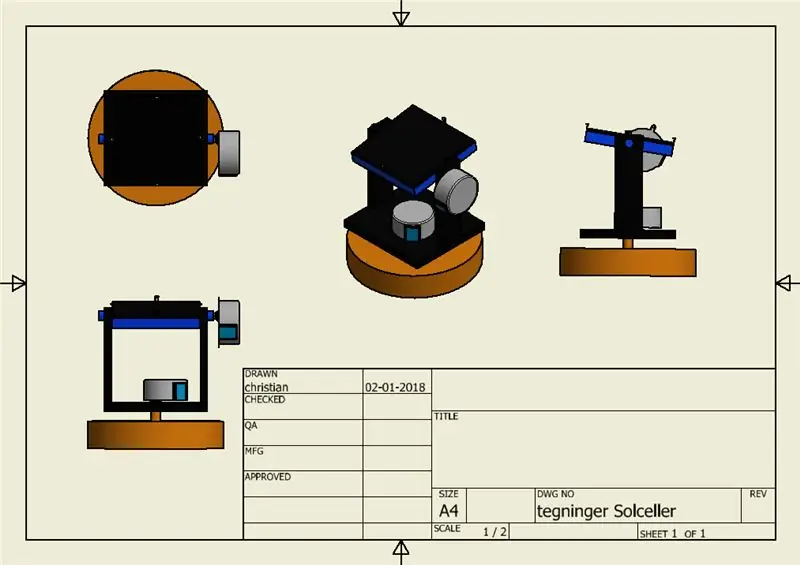
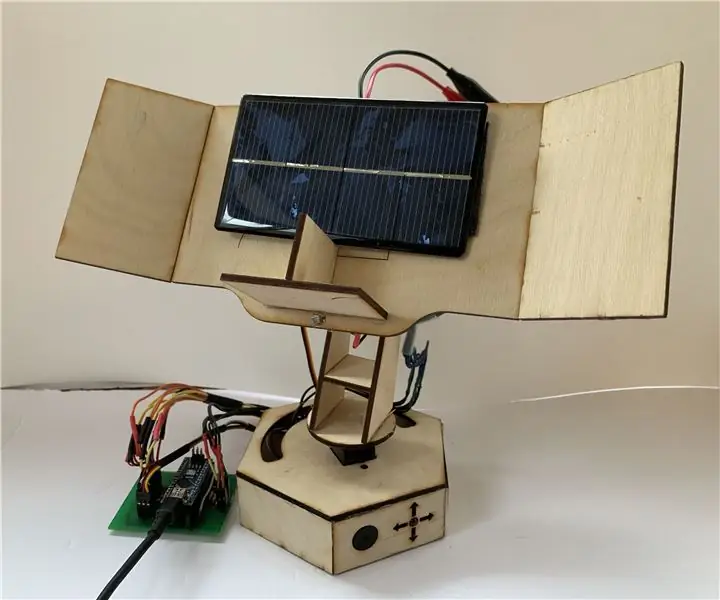
ধাপ 2: বাইগ এট সলপ্যানেলস হোল্ডার




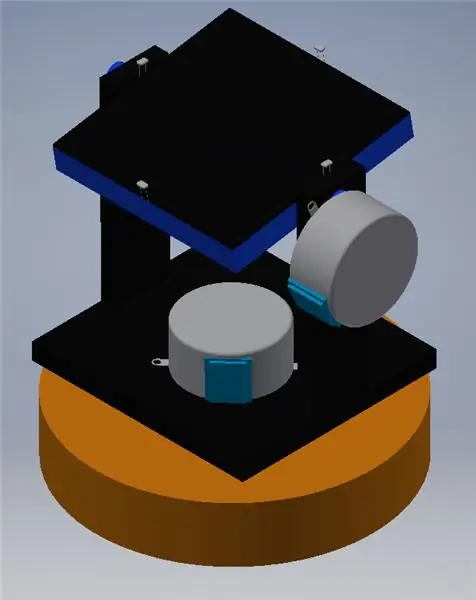
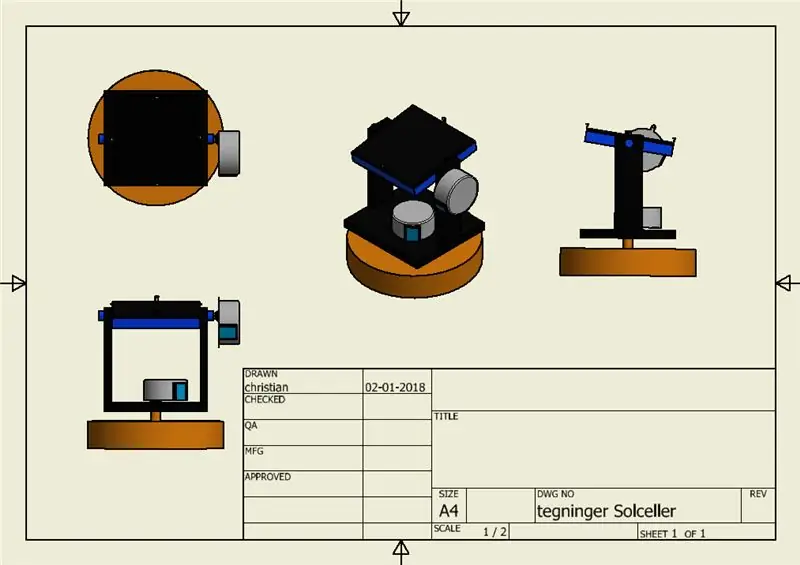
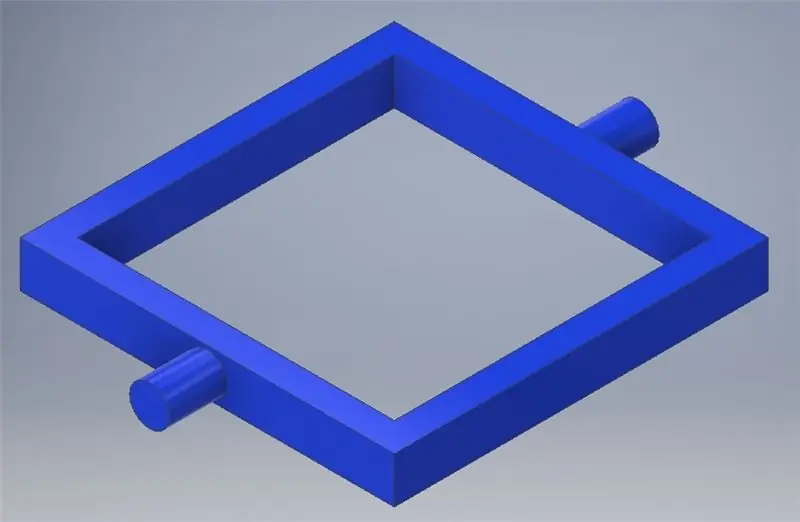
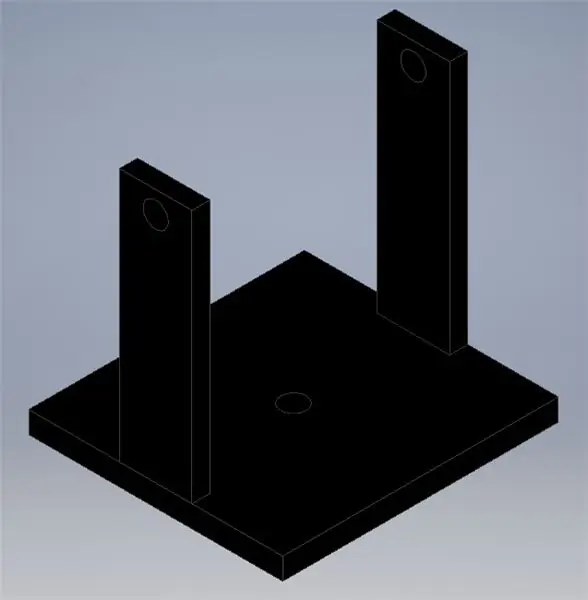
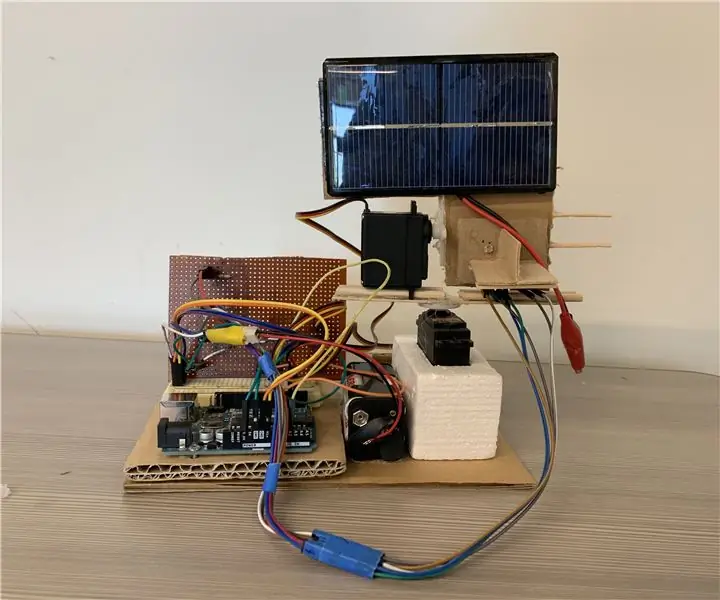
Vi begyndte og designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt। derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
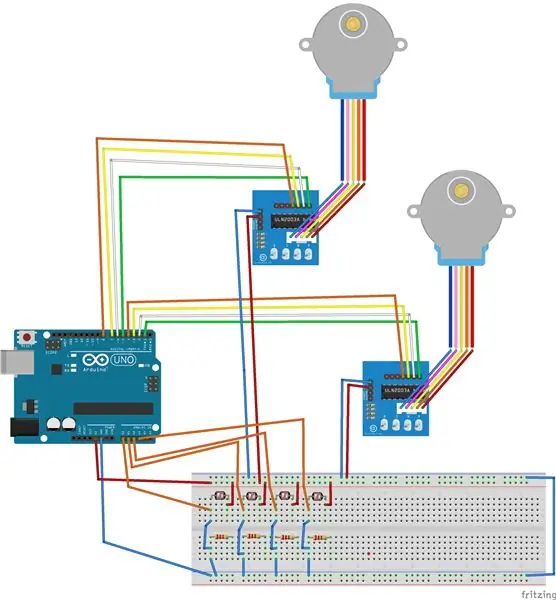
ধাপ 3: অটোমেটিক সলপ্যানেল


solpanelet bruger 2 stk। ধাপ মোটর ওগ 4 stk। lys সেন্সর hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
তার er লিঙ্ক til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
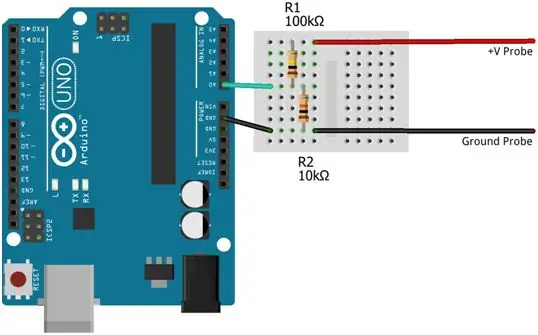
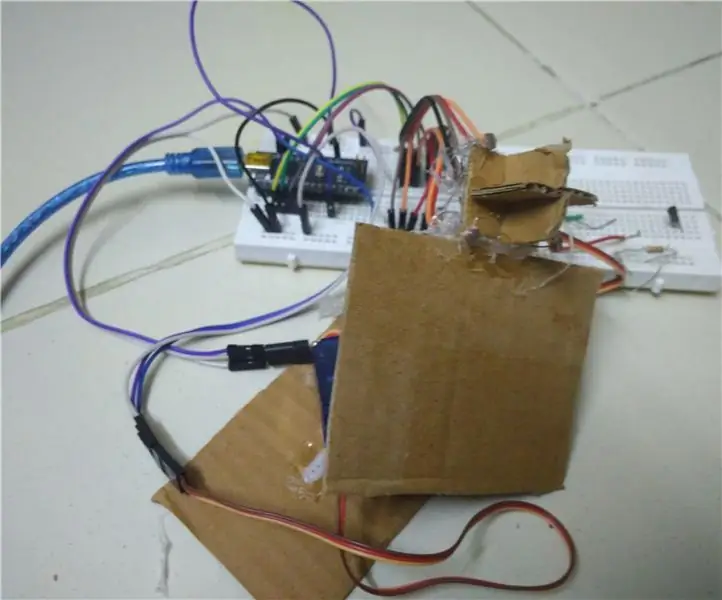
ধাপ 4: ভোল্টমিটার

vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er fomandet og vi har også vedlagt koden volte til vil
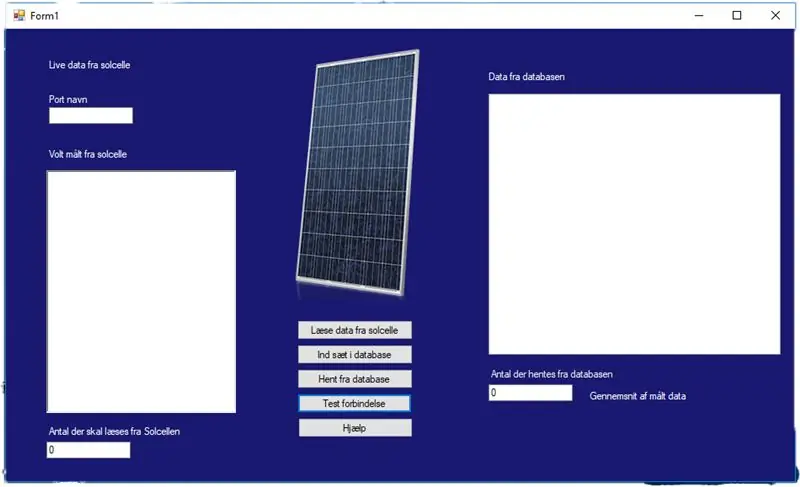
ধাপ 5: Beskrivelse Af Programmet

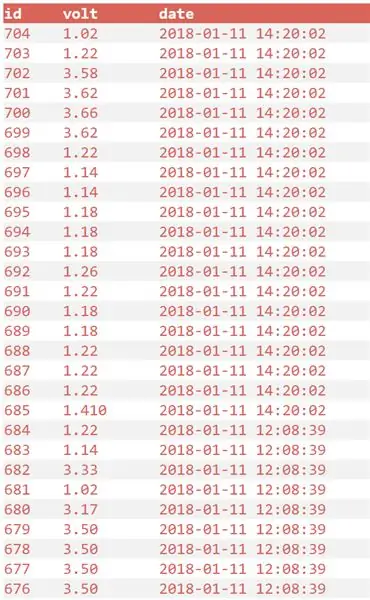
Vores ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle। Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en। Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum। N aller alle datasættene er læst, kan man uploade dataen til en database, hvor den vil blive tildelt et timestamp og en unik ID। I app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”। Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af।
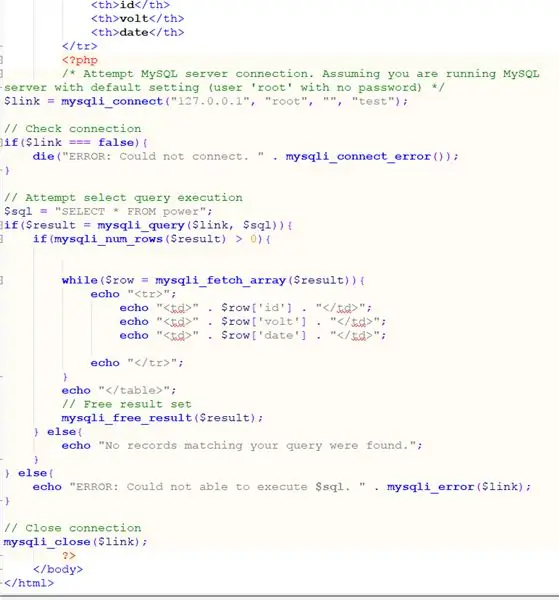
ধাপ 6: কোড
System. Collections. Generic ব্যবহার করে; System. ComponentModel ব্যবহার করে; System. Data ব্যবহার করে; System. Drawing ব্যবহার করে; System. Linq ব্যবহার করে; System. Text ব্যবহার করে; System. Threading. Tasks ব্যবহার করে; System. Windows. Forms ব্যবহার করে; System. IO. Ports ব্যবহার করে; মাইএসকিউএল ব্যবহার করে; MySql. Data. MySqlClient ব্যবহার করে; System. Globalization ব্যবহার করে; নামস্থান WindowsFormsApp1 {public partial class Form1: Form { /* Her har vi vores data til connectionstring। På dennne måde er det nemt at lave om hvis man ændre sin database database eller server।*/ Private SerialPort myport; স্ট্রিং _ সার্ভার = "127.0.0.1"; string _database = "test"; string _uid = "root"; স্ট্রিং _pwd = ""; পাবলিক ফর্ম 1 () {InitializeComponent (); } /* আমি Vene laver vi vores connectionstring til vores database vi bruger de data overfor। Hvis der laves en connection vil der komme en messagebox hvor der står "connect" প্রেরক, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen। স্ট্রিং myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection সংযোগ = নতুন MySqlConnection (myConn); সংযোগ খুলুন (); MessageBox. Show ("সংযুক্ত"); } catch (ব্যতিক্রম) {MessageBox. Show ("সংযোগে ব্যর্থ হয়েছে দয়া করে আপনার সংযোগ পরীক্ষা করুন"); }} /* আমি অকার্যকর প্রেরক vi til vores ডাটাবেস অস্বীকার করি। Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen। Der vil komme en বার্তা hvor der står "data send to DB" og derefter bliver Data Box cleart */ private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen। স্ট্রিং myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; ব্যবহার করে (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne i vores Data Box ind indsætters være for sig inde i tablen power og rækken volt i databasen foreach (varbox in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + লাইন। ToString () +"') ""; MySqlCommand cmd = নতুন MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("ডেটা ডাটাবেস পাঠানো হয়েছে"); textBoxDB. Clear (); }} /* I denne Void henter vi det data vi har gemmt i vores data base। vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind। Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på। lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre।*/ private void knapDBGet_Click (বস্তু প্রেরক, EventArgs e) {listViewDb. Clear (); // Her bliver de 3 kolonner lavet। listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("ভোল্ট"); listViewDb. Columns. Add ("তারিখ"); listViewDb. MultiSelect = সত্য; listViewDb. View = দেখুন। বিস্তারিত; // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen। স্ট্রিং myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; ব্যবহার করে (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databasen।
int antal = int. Parse (textBoxAntal. Text); স্ট্রিং myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = নতুন MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind।
MySqlDataAdapter MyAdapter = নতুন MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = নতুন DataTable (); MyAdapter. Fill (dTable); জন্য (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden। DataRow dataRow = dTable. Rows ; ListViewItem listitem = নতুন ListViewItem (dataRow ["id"]। ToString ()); listitem. SubItems. Add (dataRow ["volt"]। ToString ()); listitem. SubItems. Add (dataRow ["date"]। ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen।
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet। Hvis der sker en fejl vil den skrive en mass hvor der står "Error 40: User is a dummy" */ private void listViewDb_SelectedIndexChanged (বস্তু প্রেরক, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Her ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter dividesres der med den antal der er mærkert så den regner gennemsnitet af ভোল্টেন Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge। আমি vores komatal */ foreach (ListViewItem item in listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } আউটপুট। টেক্সট = আউটপুট। }} ধরা {MessageBox. Show ("Error 40: User is a dummy"); }} /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino। Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse lse der komme en errobox hvor der vil stå "God help you" */ private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra। textBoxDB. Clear (); myport = নতুন সিরিয়ালপোর্ট (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; চেষ্টা করুন {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne। myport. Open (); জন্য (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } ধরা (ব্যতিক্রম) {
MessageBox. Show ("Der udfylt forkert");
}
} ব্যক্তিগত অকার্যকর helpBt_Click (বস্তু প্রেরক, EventArgs ই)
{MessageBox. Show ("I programmet এ læse ny date- এর জন্য 1 টি ক্লিক করুন।" på læs fra database for at læse den gemet data। " +" / n " +" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud। " +" / n " +" 5 টেস্ট ফরবিনেলস সার ওম ডাটাবেসেন কেয়ার । "" Antal der skal hentes fra databasen skal udfyldes "); }}}
ধাপ 7: ডাটাবেস

Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu। Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har productionret i den sidste tid। For kunne gemme det data har vi lavet en database i wampserver। Vi har lavet et program i Visual studio som sender en string med volt måling til databasen। Databasen gemmer værdien som en varchar, da vi havde store problemmer med at databasen ville modtage komatal, hvis den gemte dem i double। Vores ডাটাবেজ প্রদানকারী alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt। Vores app kan hente den forskellige data fra databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingerne।
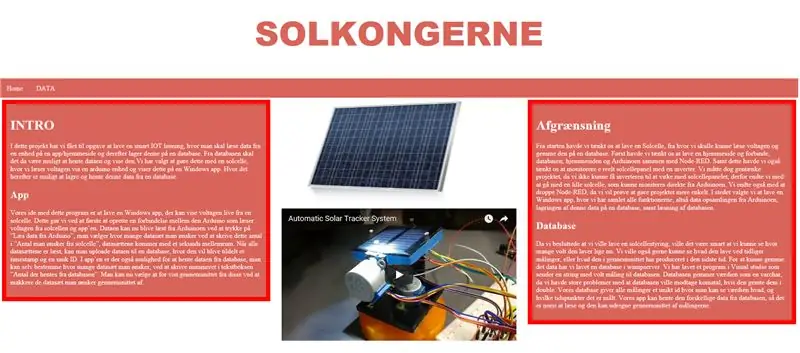
ধাপ 8: HTML Hjemmeside




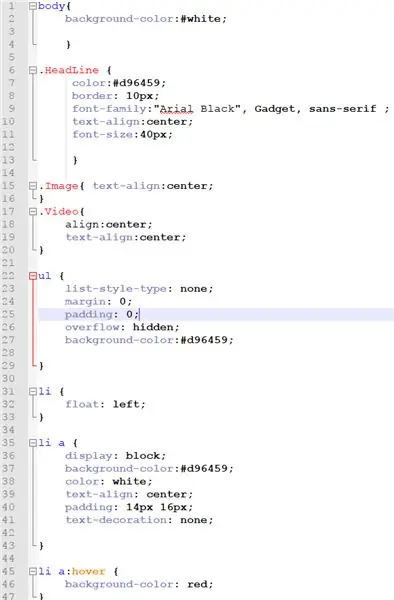
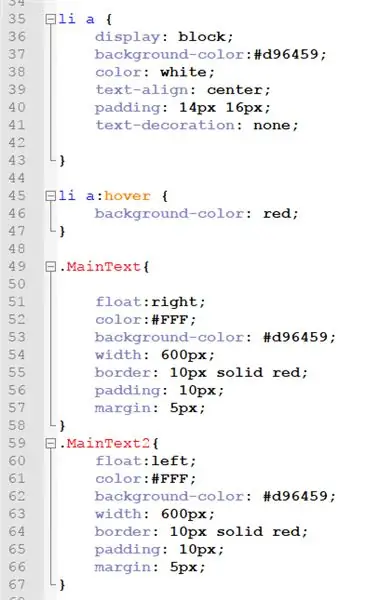
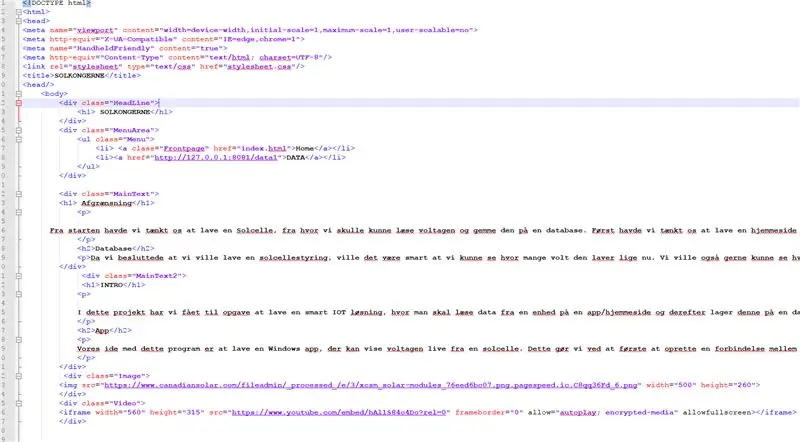
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS। HTML er blevet brugt til at bygge alle elementerne op på siden og linke til data siden sådan at man kan komme mellem de to side।
CSS er blevet brugt til at html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden।
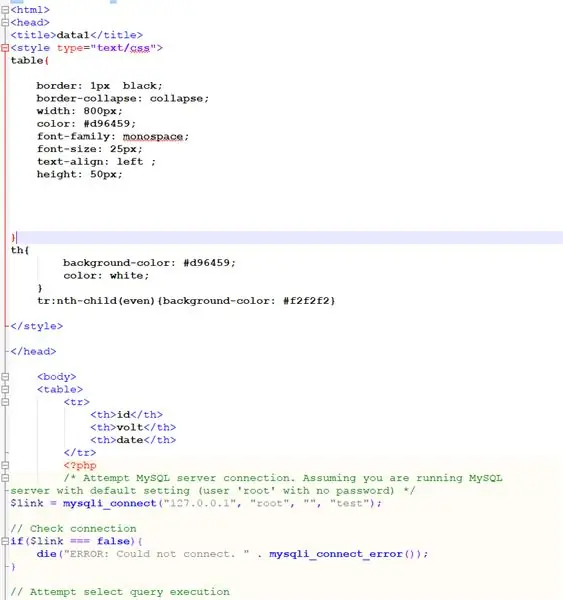
ধাপ 9: পিএইচপি Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i til at l atse data ud fra solcellen।
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den। ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen।
প্রস্তাবিত:
ঘড়ি সহ ডেস্কটপ COVID19 ট্র্যাকার! রাস্পবেরি পাই চালিত ট্র্যাকার: 6 টি ধাপ

ঘড়ি সহ ডেস্কটপ COVID19 ট্র্যাকার! রাস্পবেরি পাই পাওয়ার্ড ট্র্যাকার: আমরা জানি যে, আমরা যে কোন সময় মারা যেতে পারি, এমনকি এই পোস্টটি লেখার সময় আমিও মারা যেতে পারি, সর্বোপরি, আমি, তুমি, আমরা সবাই নশ্বর। কোভিড -১ pandemic মহামারীর কারণে পুরো বিশ্ব কেঁপে উঠেছিল। আমরা এটা কিভাবে প্রতিরোধ করতে জানি, কিন্তু আরে! আমরা জানি কিভাবে প্রার্থনা করতে হয় এবং কেন প্রার্থনা করতে হয়, আমরা কি করি
সোলার ট্র্যাকার: 4 টি ধাপ

সোলার ট্র্যাকার: এটা আমার তৈরি একটি সোলার ট্র্যাকার। আমি এটি বিশেষ করে নতুনদের জন্য তৈরি করেছি যারা আরডুইনোতে নতুন। এবং আমি প্রধান সরবরাহের ছবি আপলোড করেছি।
Arduino Nano V2: 17 ধাপ (ছবি সহ) দিয়ে একটি স্বয়ংক্রিয় সোলার ট্র্যাকার তৈরি করা

Arduino Nano V2 দিয়ে একটি স্বয়ংক্রিয় সোলার ট্র্যাকার তৈরি করা: হাই! এই নির্দেশযোগ্য আমার সৌর ট্র্যাকার প্রকল্পের একটি অংশ দুই হতে বোঝানো হয়। সোলার ট্র্যাকার কিভাবে কাজ করে এবং কিভাবে আমি আমার প্রথম ট্র্যাকার ডিজাইন করেছি তার একটি ব্যাখ্যার জন্য নিচের লিঙ্কটি ব্যবহার করুন। এটি এই প্রকল্পের প্রেক্ষাপট প্রস্তাব করবে।
মুভি ট্র্যাকার - রাস্পবেরি পাই চালিত থিয়েটারিক রিলিজ ট্র্যাকার: 15 টি ধাপ (ছবি সহ)

মুভি ট্র্যাকার - রাস্পবেরি পাই চালিত থিয়েট্রিক্যাল রিলিজ ট্র্যাকার: মুভি ট্র্যাকার হল একটি ক্ল্যাপারবোর্ড আকৃতির, রাস্পবেরি পাই -চালিত রিলিজ ট্র্যাকার। এটি একটি নির্দিষ্ট সময়ের ব্যবধানে (যেমন এই সপ্তাহে মুভি রিলিজ) একটি নির্দিষ্ট সময়ের ব্যবধানে পোস্টার, শিরোনাম, মুক্তির তারিখ এবং আপনার অঞ্চলের আসন্ন চলচ্চিত্রগুলির সংক্ষিপ্ত বিবরণ মুদ্রণ করতে TMDb API ব্যবহার করে
Arduino UNO- এর সাথে একটি স্বয়ংক্রিয় সোলার ট্র্যাকার তৈরি করা: 8 টি ধাপ

আরডুইনো ইউএনও দিয়ে একটি স্বয়ংক্রিয় সোলার ট্র্যাকার তৈরি করা: বিশ্বজুড়ে সৌরশক্তি আরও বেশি প্রচলিত হচ্ছে। বর্তমানে, জৈব জ্বালানি এবং কয়লার উপর আমাদের নির্ভরতা হ্রাস করে, সৌর প্যানেলগুলিকে আরও বেশি শক্তি দেওয়ার জন্য অনেক পদ্ধতি নিয়ে গবেষণা করা হচ্ছে। এটি করার একটি উপায় হল প্যানেলগুলি সরানো, একটি
